作为一个基本的通用组件,表单也是所有企业级平台中最常见的元素之一。例如,用户登录、用户支付、用户反馈、信息数据录入等。当我们使用或设计B端表单页面时,似乎只是按钮和输入框等表单组件的简单组合和使用,但在实际业务使用中有大量B端表单设计细节可以考虑。本文Pixso将带你走进B端表单设计的世界,希望能给你一些启示和帮助。

1. B端表单设计的重要性
出色的B端表单设计可帮助你提高转化率。表单设计会影响B端系统的整体用户体验(UX),而这反过来又会直接影响访问者数量和转化次数。精心设计的B端表单向用户展示品牌是有用的、周到的、专业的、精通技术的,并且能获得愉快的用户体验。
B端表单对于将用户转化为客户至关重要,因此表单要设计得易于使用、专业且时尚。
2. B端表单构成
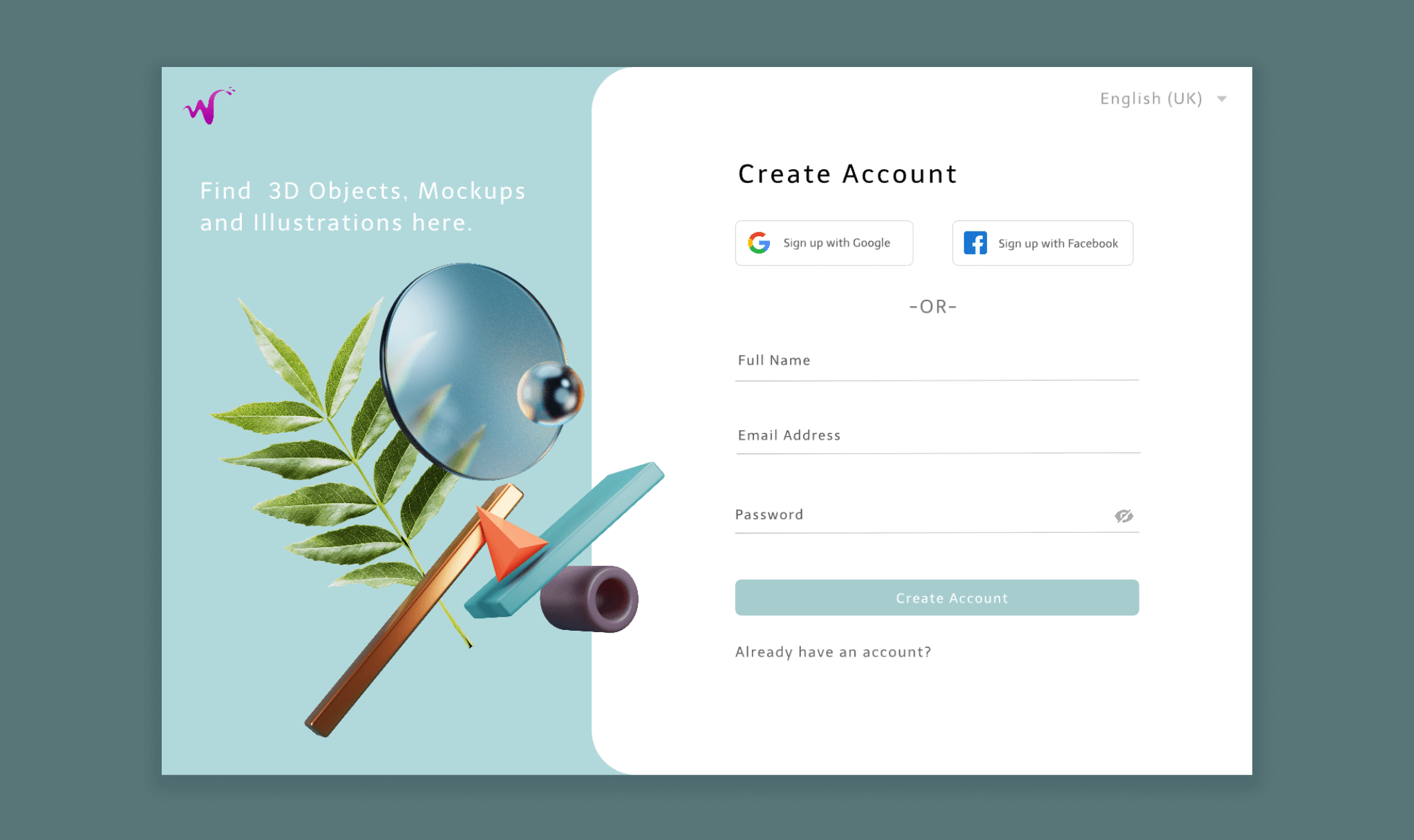
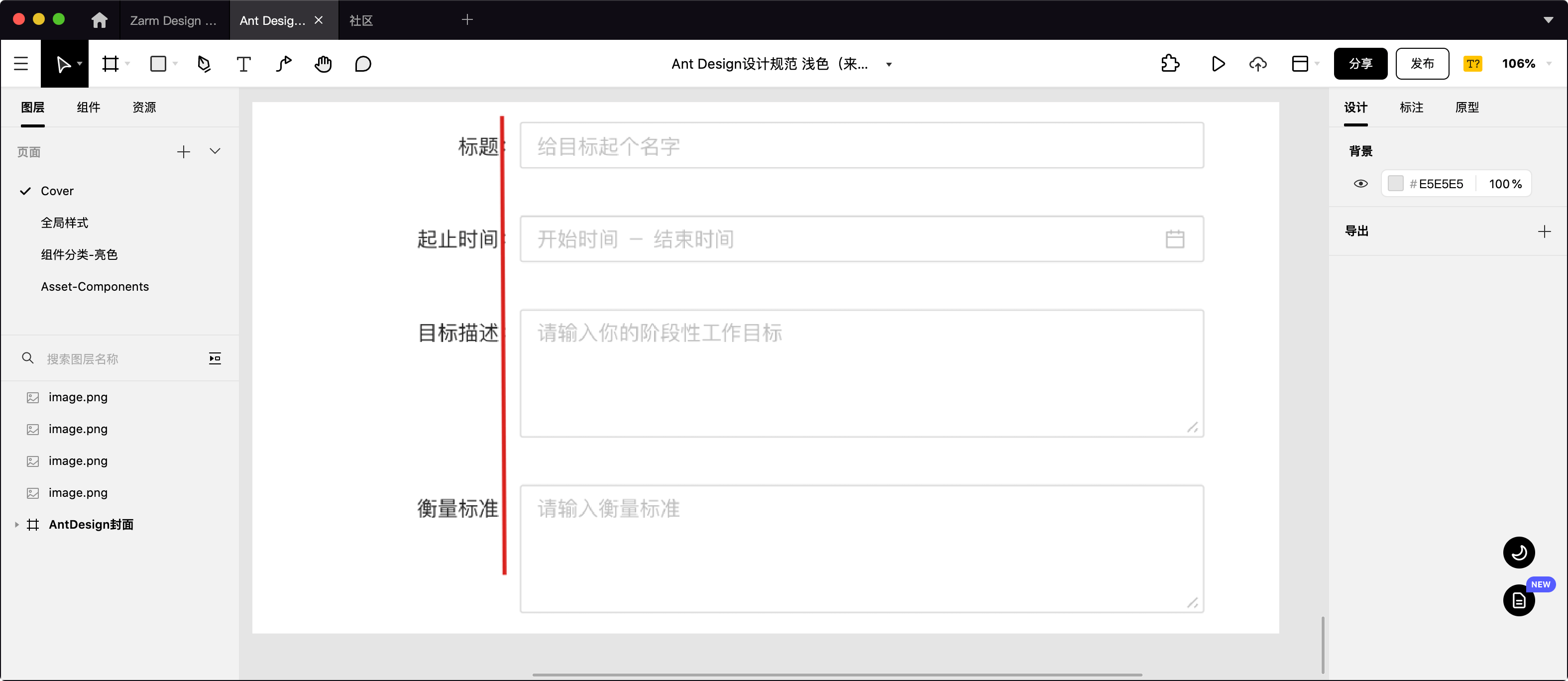
一个完整而复杂的表单由七个基本组件组成:表单标题、表单标签、表单输入字段、占位符提示、表单提示、操作按钮和验证。以Pixso社区中的Ant Design设计规范表单组件为例:

-
表单标题
第一时间告诉用户表单的内容,以减少用户的理解,并承担总结内容的角色。
-
表单标签
表单标签负责解释输入项或设置项,因此需要合理设置表单标签,其核心是帮助用户快速了解每个字段的作用。
-
占位提示
占位符提示不能替换标签,因为缺少占位符提示会延长用户的短期记忆。如果没有占位符,用户将无法在提交表单之前检查他们填写的所有信息。
-
表单提示
当表单标签不足以准确描述输入项时,需要向用户提示文本。它不仅可以让用户提前感知输入样式,还可以有效地告诉用户如何输入以及表单提交后要达到的目的。
-
表单输入域
包括十多种类型,如输入框、下拉框、日期选择器、时间选择器、开关、上传等,这是表格的核心内容。
-
操作按钮
当用户完成信息输入时,按钮可以验证或提交表单内容。验证功能是验证用户信息输入内容,并给出相应的错误提示。如:内容是否为空、类型格式是否正确、是否符合业务逻辑等。验证有两个规则:即时验证和点击提交按钮后的最终验证。状态分别为错误、警告和成功。
3. B端表单用户界面
B端表单UI,也称为用户界面,是信息设备的一部分,用户直接与之交互。改进 UI 是增强用户对表单体验的一种方式。在创建表单时,应该关注表单用户界面的三个主要部分:结构、布局和模式。
3.1 结构
以战略性的方式考虑表单结构。构建表单以改善用户体验的最佳方式是什么?考虑一下字段出现的顺序、表单在网页上的外观,以及字段和部分如何从一个到另一个。
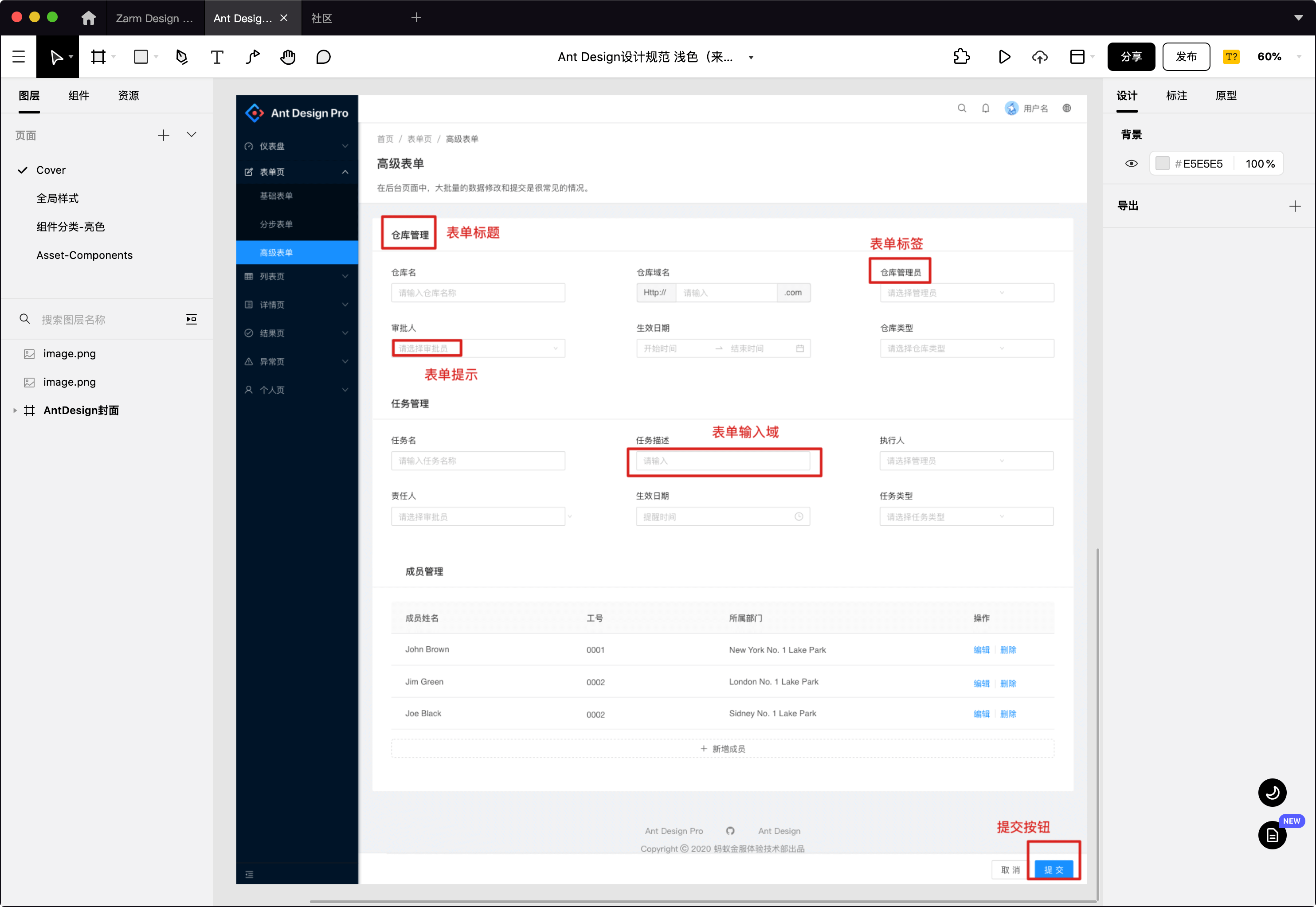
如Pixso社区中的Ant Design表单设计,总共分为3个步骤。

Ant Design设计规范 浅色
3.2 布局
当涉及到UI时,表单字段的布局也很重要。确保问题的布局和顺序感觉自然。例如,不要将电子邮件和支付字段并排放置,而是将它们分开,以便根据访问者提供的信息类型将它们放置在有意义的部分中。
填写Web表单并不总是一项令人兴奋的任务,因此它有助于使表单填写成为一种有趣的交互式体验。而表单中标签与表单域的对齐方式,也有其明确的规范和使用场景。
通过科学实验发现,无论是在眼动仪的热图中,还是在许多可用性测试的观察结果中,用户在填写B端表单时都会将注意力集中在输入框的左侧。他们的眼睛几乎不会落在输入框的右侧,甚至不会瞥一眼。
在此基础上,有三种在B端表单设计中最常见的标签对齐方法:顶部对齐标签、右对齐标签和左对齐标签。让我们逐一分析:
3.2.1 顶部对齐标签
2006年7月,Mateo penzo的眼动研究发现,从标签移动到输入框只需50毫秒,比左对齐标签快10倍,需要500毫秒;比右对齐标签快2倍,最多需要240秒。
可以快速填写顶部对齐标签表单的原因之一是:眼球只需在标签和输入框之间上下移动。
优点:因为标签最靠近输入框,所以最有利于缩短表格的填写时间;用户的视线是固定的,移动线总是向下,可以清晰地完成视觉路径;节省大量横向空间,因此可用于以多种方式组合的相关输入框。
缺点:占用额外的垂直空间,如果可用的垂直屏幕空间较小,应小心使用顶部对齐标签;建议使用输入框高度的50%-75%作为相邻输入框之间的间距。
适用场景:希望用户快速填写表单,完成任务;同时,当输入项分为主要项和次要项时,对标签扩展性的要求很高。

Ant Design设计规范 浅色
3.3.2 右对齐标签
如果要最小化表单占用的垂直屏幕空间,右对齐可以提供快速完成时间。Mateo penzo的眼动研究发现,专家用户和新手用户扫描右对齐标签表单的标签和输入框的平均时间分别为170毫秒和240毫秒,而完成时间是左对齐表单的两倍。
优点:标签靠近输入框,易于快速填写。
缺点:右对齐布局导致左侧不均匀,影响快速浏览表单的效率;如果标签文本的宽度变宽,则右对齐仍存在灵活性问题。
适用场景:既要减少垂直空间,又要加快表单填充速度。

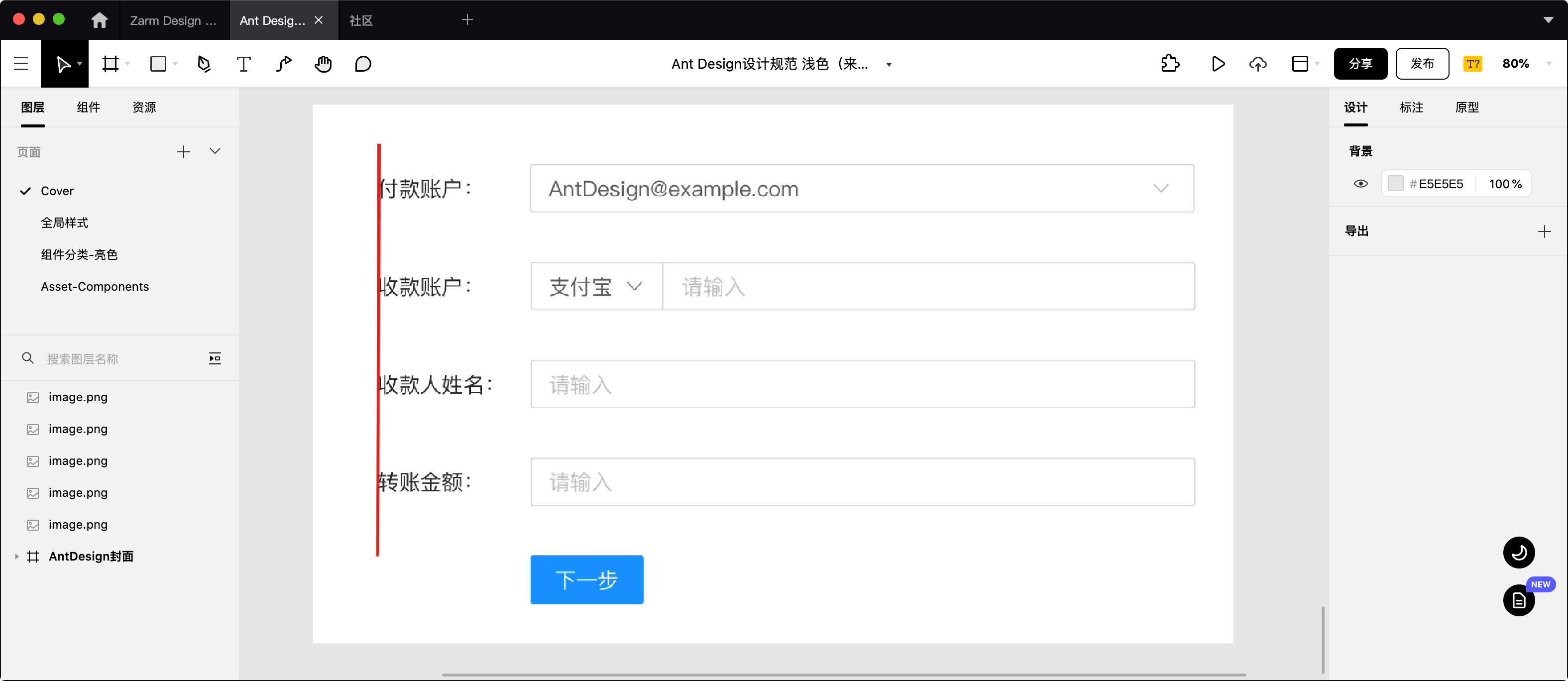
Ant Design设计规范 浅色
3.2.3 左对齐标签
在顶部、右侧和左侧方案中,左对齐的表单填写速度最慢。
通常,用户在表单中对齐左眼需要很长时间,因为在表单中对齐左眼需要很长时间。根据Mateo penzo的研究,典型的扫视时间为500毫秒,这表明用户面临着巨大的认知压力。
优点:易于浏览标签;占用的垂直空间更少。
缺点:标签和输入框之间的相邻间距增大;对于不熟悉表单中要收集的数据或问题,并且无法划分内容组的用户,使用左对齐标签浏览表单会更容易。只要用户上下阅读标签的左列,就不会被输入框打断。
适用场景:表单中有许多复杂或敏感的信息,用户需要放慢速度并仔细思考,这在某些注册表中使用较多。

Ant Design设计规范 浅色
仅从效率的角度来看,顶部对齐>右侧对齐>左侧对齐,但根据应用场景,快速浏览并不是我们选择标签对齐的唯一指标。
因此,Pixso提出以下建议:
-
如果希望用户放慢速度并仔细考虑表单中的每个表单项,左对齐标签是一个不错的选择;
-
顶部对齐标签在一些国际产品的表单设计中具有更好的延展性;
-
对于右对齐标签,我们应该考虑如何解决标签长度不均匀的问题。标签内容是否可以简化,同时也要确定表单和界面的边距;
3.3 模式
UI模式是访问者在填写表单时遇到的常见、重复出现的设计相关问题的重复解决方案。这些解决方案一遍又一遍地迭代,以改进表单的UI和易用性。你可以根据需要在自己的表单中使用数十种UI设计模式。
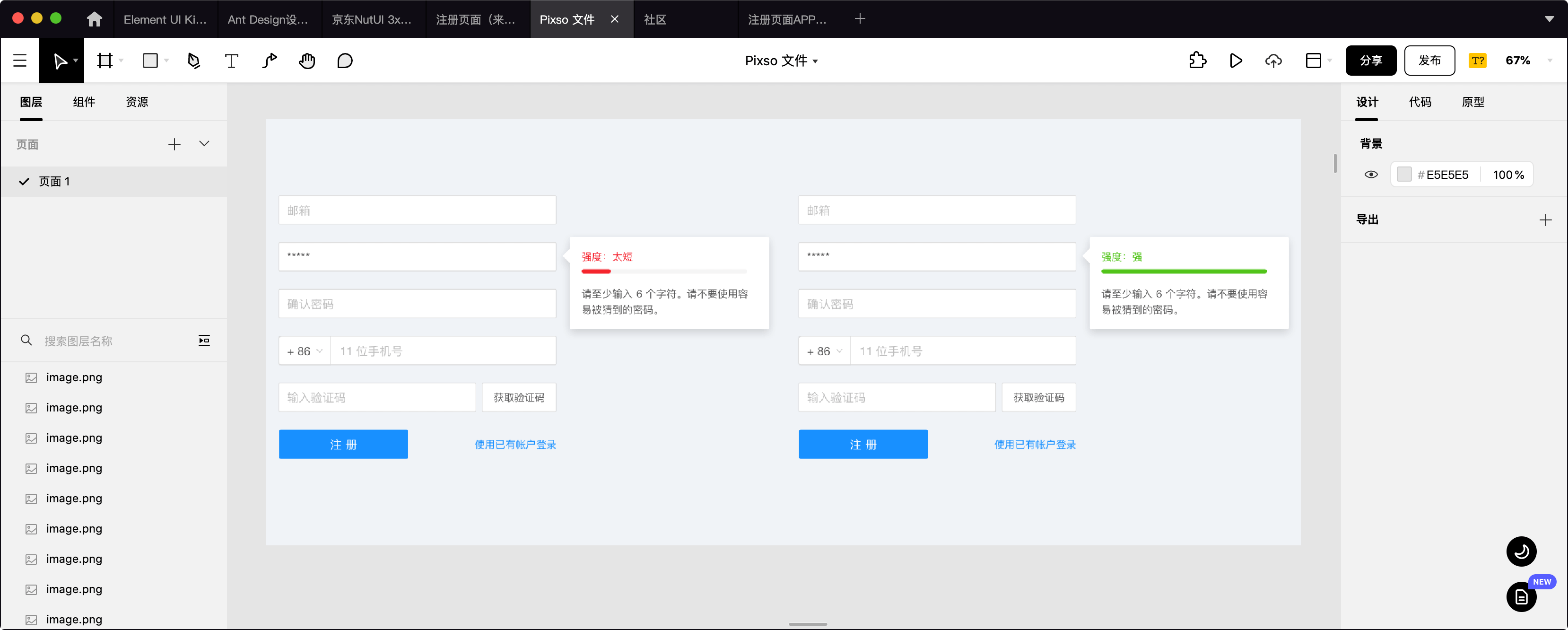
例如,你是否曾经注册过一个新帐户,当输入密码时,出现一条错误消息说密码输入未被接受?
如Pixso社区中的Ant Design规范组件所示,为了让访问者更轻松地创建密码,添加了一个密码强度计,实时告诉用户密码的强度,以便他们知道提高安全性应该要创建什么类型的密码。

Ant Design设计规范 浅色
表单组件经常出现在B端产品中,这使得其用户体验非常重要。良好的用户体验可以让用户轻松愉快地理解表单逻辑,快速完成表单信息的输入,使产品的使用过程更加顺畅。
4. B端表单设计原则
设计原则反映了解决方案应包括的基本目标。没有人喜欢填写表单,因此表单设计的核心原则是让用户专注于完成表单交互并在短时间内离开。

-
减轻痛苦
人们想要的是填表后的东西,所以填表过程应该尽可能简单。
-
考虑情景
表单的设计方式和使用形式取决于用户、产品和业务,设计师需要分析具体情况。
-
确保一致
表单是用户和产品之间的中间人。通常有多个团队和商业模式参与对话,但表单只能用一个声音说话。
当然,以上介绍了表单设计的一些基本内容。在实际的表单设计中,用户需要填写的项目可能更多且复杂。根据不同的场景,如何通过拆卸、组合和删减的方法进行分类和组合,以显示更丰富的信息;如何减少不必要的字段;如何查找更多相关字段并对信息进行分类...这些是更高层次的设计技能。
如果你想了解更多关于表单设计的样式,不妨移步至Pixso资源社区。Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供大量表单设计资源,设计快人一步!




