通知设计是数字产品不可缺少的一部分,但通知设计不应该损害用户体验,通知设计应该只用于辅助交互和提升用户体验。Pixso此文总结了通知设计的要点,希望对大家有所帮助。
1. 通知设计的重要性
想象一下,一群建筑师设计了一栋三层楼的房子,为蓝图工作了几个月。然而,就在他们接近完成图表时,发现忘记设计从一楼到三楼的楼梯。
同样,产品设计师倾向于最后考虑小而关键的用户体验增强。与空状态一样,设计人员倾向于将通知的设计,警报、错误消息、确认、公告等留到最后。当开发人员询问“我们如何处理错误?” 因为这是事后才想到的,这种附加方法经常会产生草率的“怪诞设计”,这会损害用户体验。
为了避免这种情况,最好使用集成的通知设计方法来增强用户体验。尽管设计人员可能无法获得所有信息,但在产品设计生命周期中设计一个全面的通知框架将有助于产品为不可预见的用例做好准备。

2. 通知设计的原则
在着手进行通知设计时,要牢记的基本设计原则是它们必须帮助(而不是阻碍)人们执行任务。必须尽早测试产品原型,并绘制通知在协助交互方面有价值的用例。但是,与用户交流的最佳方式会有所不同,取决于几个关键因素:
-
传达的信息类型
-
信息的紧迫性
-
是否需要用户操作作为信息的结果
除了通知的样式和行为之外,它们的基调还需要通过UX副本来确定。通知的所有副本必须清晰、简洁且有用。精心设计的通知系统在设计时也考虑到了可访问性,并具有适应不同语言的灵活性。
用于通知的术语往往相似,但会因团队和项目而略有不同。设计者有责任确定通知框架的术语,以及让每个人都了解其使用的基本原理:什么、在哪里以及如何。
3. 通知设计提高可用性
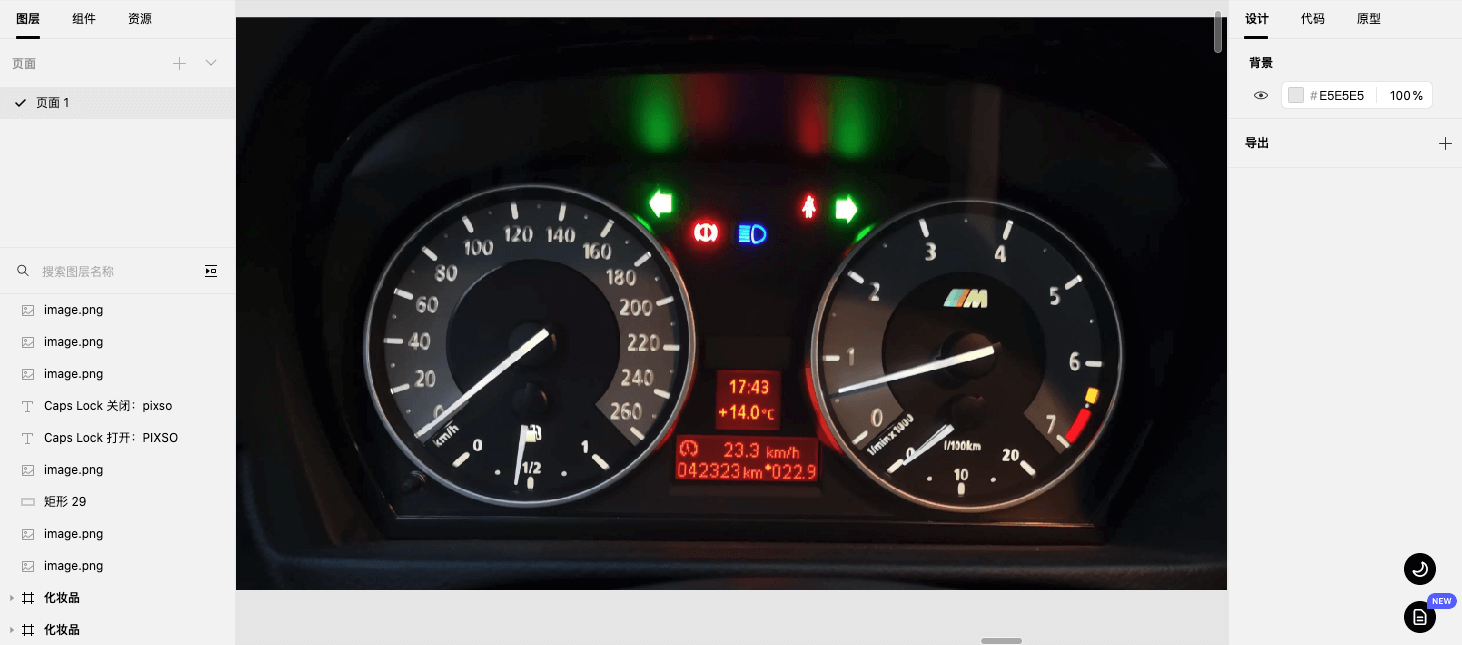
通知系统是数字产品用户体验的重要组成部分,没有它,产品会感觉好像遗漏了一些东西。如果没有“系统状态的可见性”和反馈,就类似于驾驶没有仪表板的汽车。
汽车的仪表板充满了仪表、图标和灯光,旨在提供对汽车操作系统的可见性,并确保安全可靠的可操作性。当我们开车时,一组关于发动机温度、电池健康、油压、灯光、刹车、安全气囊等的读数和通知让我们随时了解情况。当我们想要转弯时,转向信号灯会闪烁,伴随着咔哒声,两者都为我们提供反馈。我们还有一个油箱计量器,可以指示油箱何时低量。

它与数字产品的工作方式相同。在可用性方面,系统状态和反馈的可见性是基础,而可用性是出色用户体验的基石。
4. 建立有用的通知框架
为了设计好通知框架,从“信号强度”的角度考虑通知可能会有所帮助。哪些通知消息需要更多或更少的关注?例如,可能具有破坏性的交互需要“更响亮”的通知,而非破坏性的交互需要“更安静”的通知。
向人们发送适量的通知是一种平衡行为,而过度使用则充满危险;该产品可能会收到很多负面反馈,或者最坏的情况是,使人们疏远到他们会放弃它的程度。因此,设计师需要仔细考虑用户体验,并且只发送具有明确目的的消息。让用户灵活地关闭所有或至少部分通知也是一个好主意。
通知设计的初始方法需要在三个级别上进行分类:高、中和低关注度,即“严重性级别”。之后,需要通过这三个级别上的特定属性进一步定义通知类型,无论它们是警报、警告、确认、错误、成功消息还是状态指示器。
一旦确定了通知属性,就可以创建构成框架的各种通知的分类。
高度关注
-
警报(需要立即注意)
-
错误(需要立即采取行动)
-
异常(系统异常,某些东西不起作用)
-
确认(需要用户确认才能继续的潜在破坏性操作)

中等关注度
-
警告(无需立即采取行动)
-
致谢(对用户操作的反馈)
-
成功消息

注意力不集中
-
信息性消息(又名被动通知,可以查看的内容)
-
徽章(通常在图标上,表示自上次互动以来的新事物)
-
状态指示灯(系统反馈)

5. 如何设计出色的通知
要设计具有出色 UX 的产品,设计师需要列出通知可能有用的所有用例。建议与开发人员合作完成此过程,因为在大多数情况下,他们可以是公正的,并且能够帮助解决设计人员可能没有考虑的边缘情况。设计师还应该记录用户测试期间的所有交互,其中通知可能会为增强用户体验提供价值。
对通知分类
一旦掌握了列表,下一步就是根据所需的注意力级别和属性对通知进行分类。同样,因为通知不应该是侵入性的,所以这需要小心。在此过程中要问的一些问题是:
-
什么会触发通知?
-
正在传达什么类型的反馈?
-
通知将出现在哪里以及如何出现?
-
哪个通知需要立即交互?通知是持久的还是非持久的?
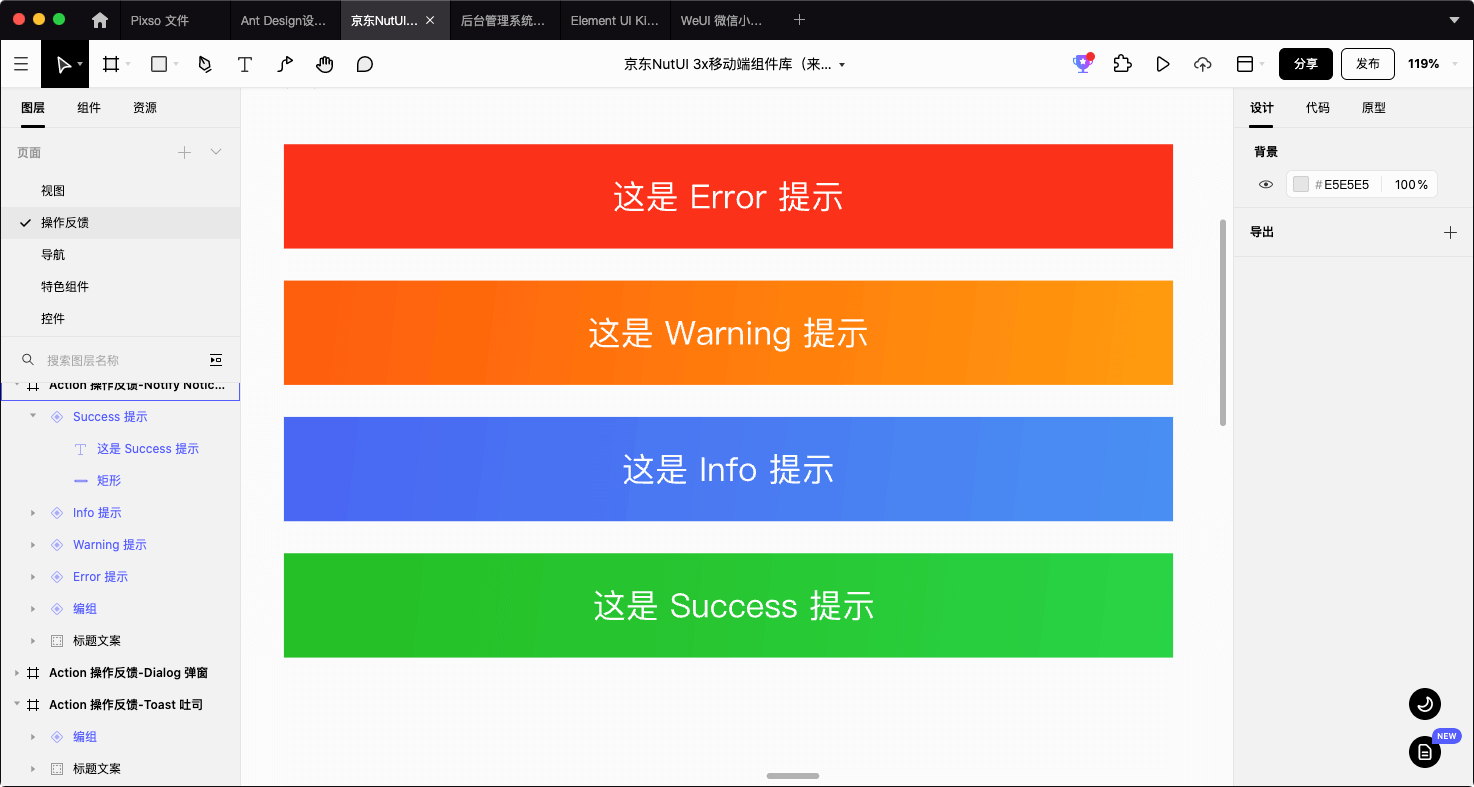
接下来,需要确定颜色编码和图标并将其放入设计系统中。在完成此过程时,设计人员需要考虑通知出现的每个实例,并确保它们在所有背景上正确呈现。

通知的位置也很关键。冒着明显的风险,为避免遮挡界面,通知应出现在顶部或底部,或靠近 UI 的角落。

设计一个通知框架并不容易。需要考虑在不同场景下发生的许多小细节。除了可访问性和易读性之外,还需要牢记未来的本地化。在德语或日语平台上使用时,在英语中看起来很完美的通知系统可能会完全崩溃。
定义通知行为
-
如果警报或警告是持久的,设计师如何确保人们在离开初始屏幕后仍然可以访问它们?
-
是否需要在可以看到通知存档的地方合并带有徽章的警报图标?
-
如果通知是非持久性的,它会消失多长时间,是否应该有一个选项可以在它消失之前将其关闭?
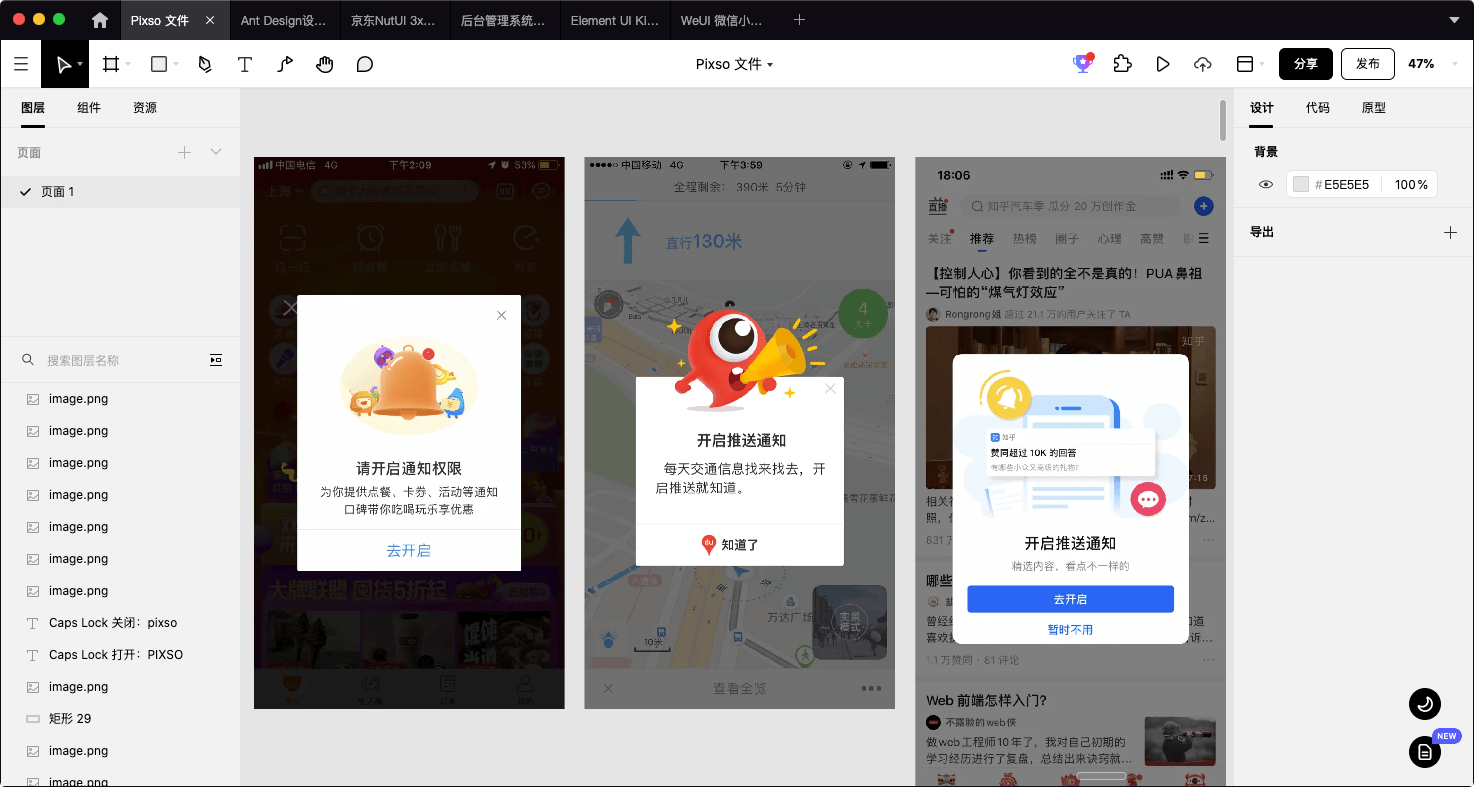
移动推送通知
对于移动应用,不仅应用内通知,推送通知也需要精心设计。它们大多是中断的,因此查看通知的副本以及如何、何时请求发送它们的许可至关重要。使用过多,他们可能会阻止人们使用该应用程序。过多的非必要通知会使用户感到沮丧,然后他们可能会将通知静音或完全停止使用该应用程序。
设计师还应该考虑让人们在不打开应用程序的情况下提高工作效率的可操作通知。使用户能够在不进入应用程序的情况下完成小任务可以成为增强用户体验的强大工具。
对于移动推送通知,UX最佳实践是延迟任何类型的通知,如要求访问某人的位置、发送推送通知等,直到人们有机会稍微探索一下应用程序。

6. 出色用户体验的通知最佳实践
遵循以下最佳实践将确保人们将通知视为提供价值,而不是中断,从而增强用户体验。在设计通知系统并将其放入设计系统之前,请考虑以下基本最佳实践:
-
按前面讨论的三个关注级别对通知进行分类。然后,定义这三个级别内各种形式的通知的分类。
-
在为通知系统创建样式指南时,请指定将发布的所有语言的通知的最大字符长度。
-
特别注意适应不同内容类型和文本长度的适应性和灵活性。
-
为三个注意力级别以及一致的图标创建一致的配色方案。
-
创建简洁易读的通知,提供有用的信息。
-
仔细考虑发送什么以及何时发送。在移动设备上,延迟在新下载的应用程序上发送通知,以避免疏远人们。仔细检查上下文和用例。
-
在显示较少通知方面犯错,无论它们是警报或警告,还是其他高度到中等关注的状态更新。相反,将它们放在人们想要查看它们时可以访问的列表中。
-
考虑一个系统,可以选择将通知标记为“不再显示”。
-
诸如“小吃条”之类的非持久性确认应在至少 4 秒至最多 8 秒后从屏幕上消失,并且可以选择尽快将其关闭并在适当的情况下“撤消”。
-
对于移动设备上的高关注度通知,尽可能考虑声音和触觉反馈。
-
确保通知的可读性以及通知出现的背景之间有适当的对比。请注意,使用流畅的响应式设计,背景可能会在通知下发生变化。
7. 错误消息的最佳实践
-
错误消息应该简单直接,最好是可操作的,以易于阅读和快速理解的语言编写。
-
避免使用晦涩的代码和缩写,例如“收到的响应成功是错误的。”
-
提供简明、清晰的问题描述,而不是“发生错误。”
-
避免责备他人或告诉他们做错了什么。例如,说这是“非法命令”。”
-
提供上下文中的建设性错误消息,以便人们可以解决问题。
-
避免仅通过将字段变为红色来指示错误。它不会让残疾人士使用它。最好包括色盲可以看到的其他视觉提示。
-
对表单上的输入字段使用内联验证。
-
在人们解决问题之前,错误消息不应消失。

通知有助于帮助人们实现目标的体验,并且应该像任何其他数字产品组件一样对待。但是,通知可以双向切割。如果处理得当,它们可以提升用户体验并帮助参与,但如果执行不当,则可能会成为烦恼,取得适当的平衡是关键。
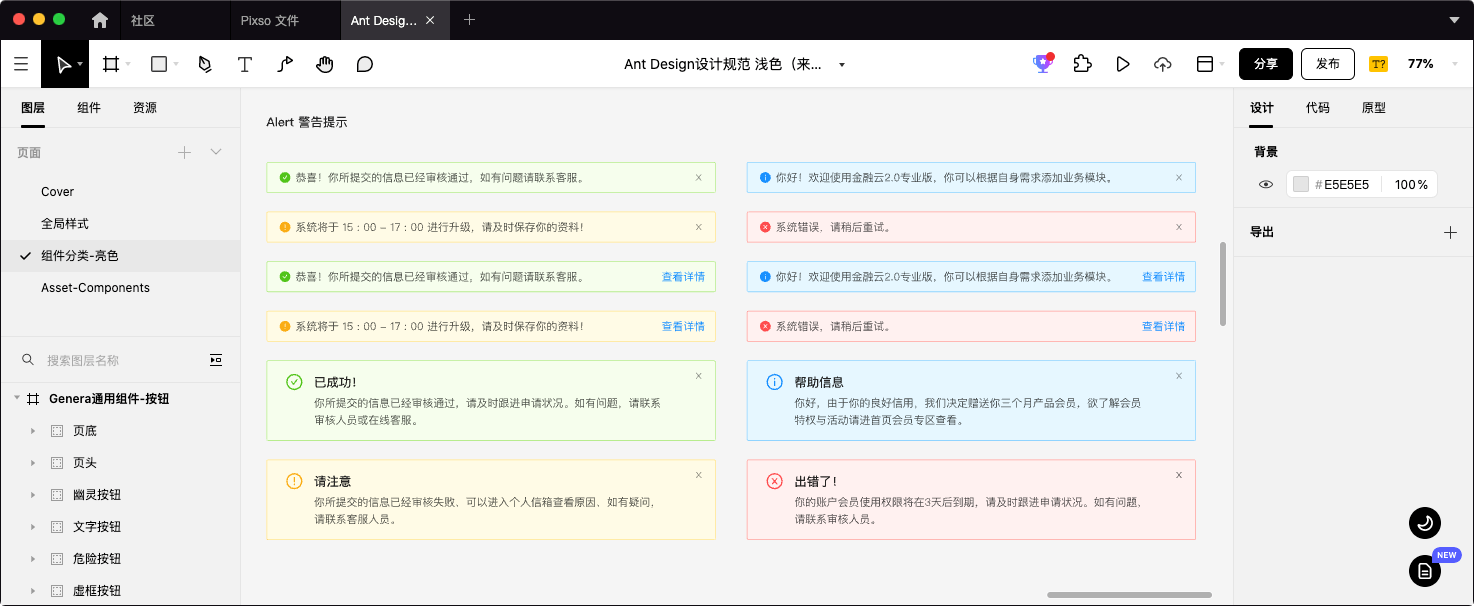
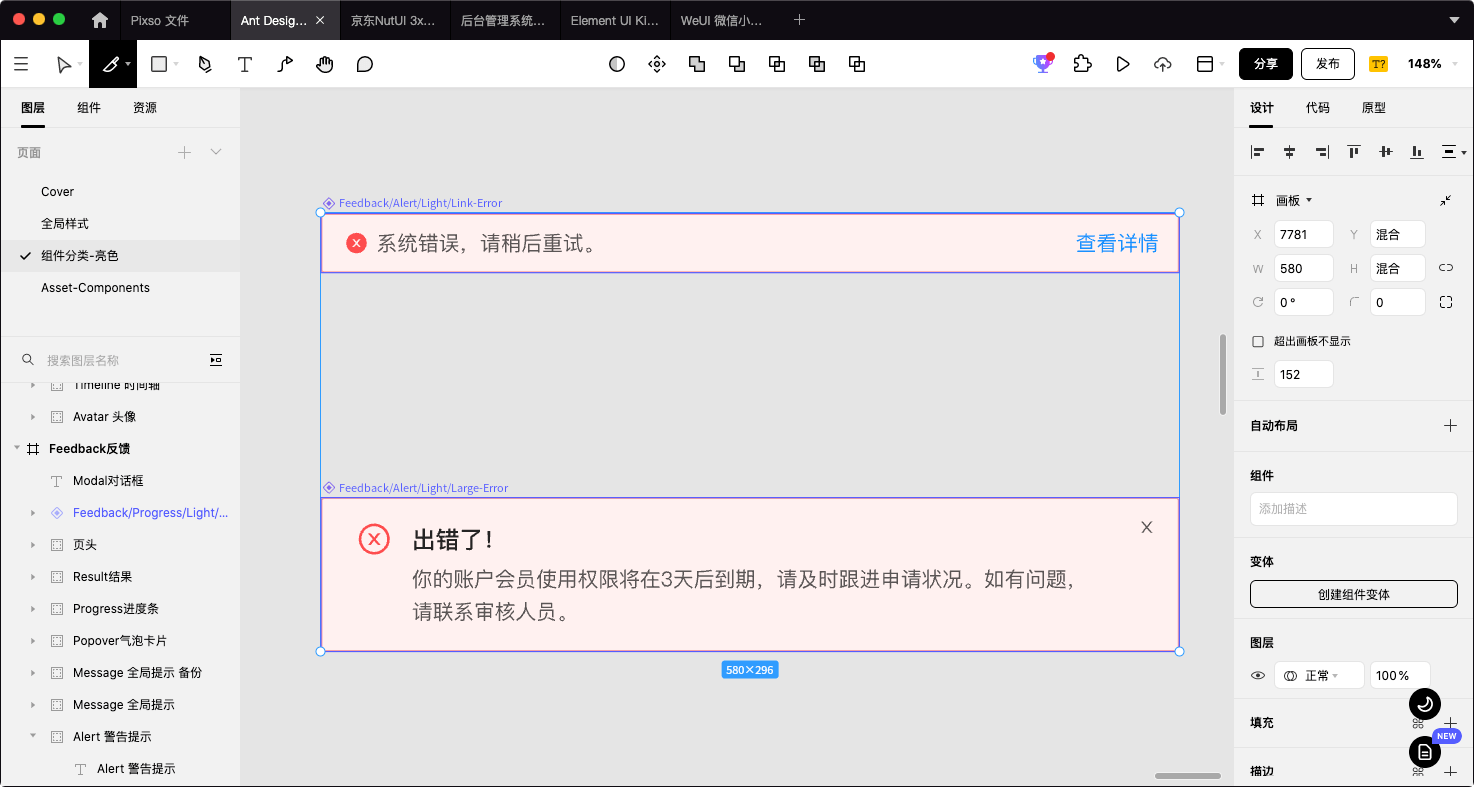
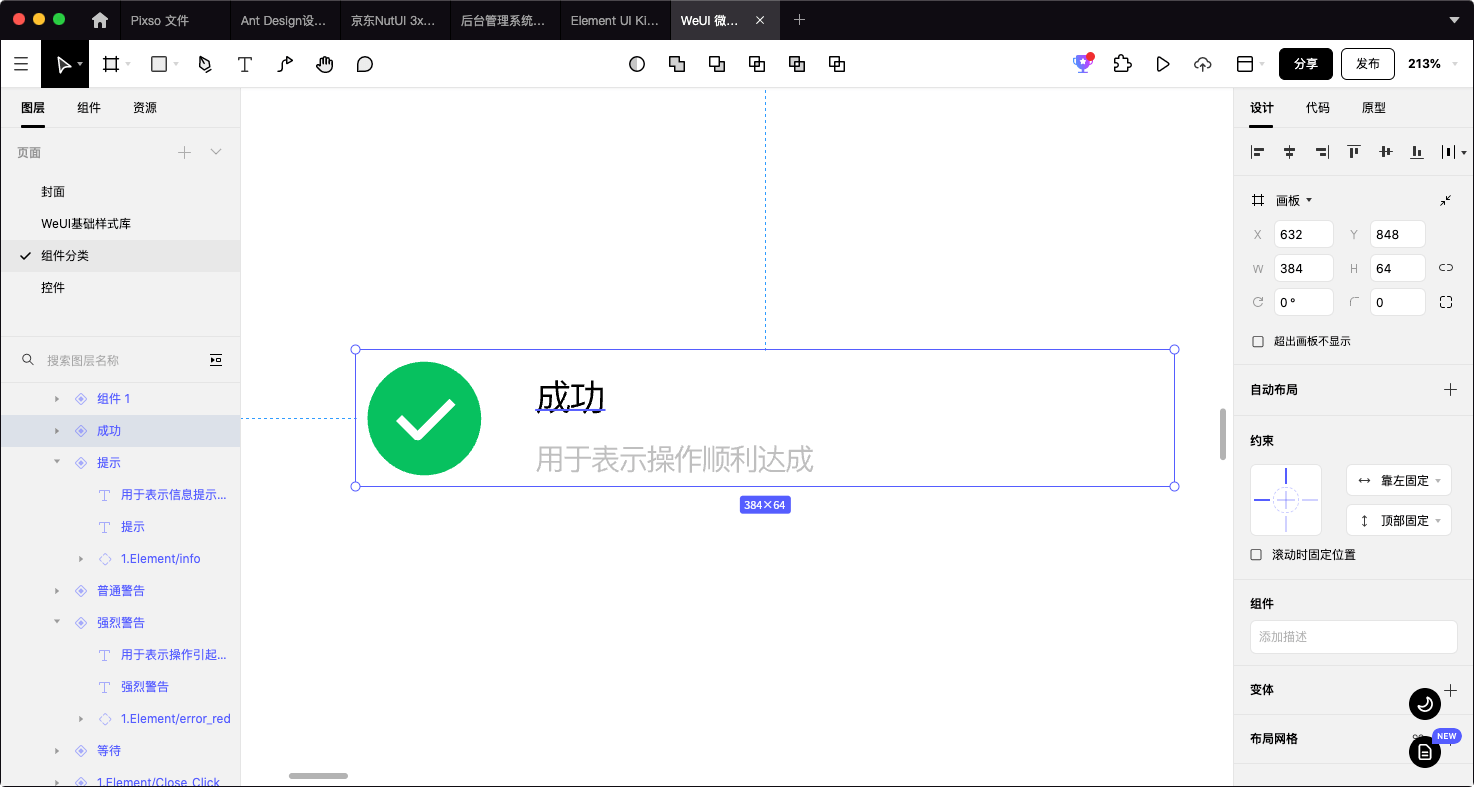
值得一提的是,以上的案例都可以在Pixso社区内找到。Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源等,设计师可以免费下载并使用,赶快来试试吧!




