推送通知已经存在了10多年,它们于2009年首次针对iOS推出,并迅速推广到所有主要的移动操作系统,然后在2014年出现了网络推送。通知可以为人们提供及时和重要的信息,无论设备是否被锁定或正在使用中。例如,通知提醒设计可以在消息到达、事件即将发生、新数据可用或状态更改时发出信号。

不同的平台推送通知提醒都不一样,很多刚入门的UI设计师都会存在这些疑问:通知提醒设计中需要多少行文字?多少张图片?字符限制是什么?在无权访问的其他操作系统上,它是什么样的?在本篇文章中,Pixso将会分享2022年最新的通知提醒设计指南,帮助设计师快速上手学会设计通知提醒。
1. 通知提醒设计需要注意什么
在产品设计中,设计人员倾向于将通知提醒的设计(警报、错误消息、确认、公告和确认)留到最后。这样很容易造成通知提醒设计和产品设计联系不紧密,从而损害用户体验。为了避免这种情况,最好使用集成的通知设计方法来增强用户体验,在产品设计生命周期中设计一个全面的通知框架将有助于产品为不可预见的情况做好准备。

在着手进行通知提醒设计时,设计师们要牢记的基本设计原则是:推送通知是用来帮助人们执行任务,而不是阻碍。因此,必须尽早测试产品原型,并且通过绘制通知消息在协助用户与产品交互方面有价值的点来证明通知设计的合理性。但是,与用户交流的方式会有所不同,并取决于几个关键因素:
-
传达的信息类型,图片或是文字
-
信息的紧迫性,是否需要立即查看
-
是否需要用户操作作为信息的结果
除了通知提醒的样式和行为之外,通知的所有副本必须清晰、简洁且有用。精心设计的通知系统在设计时也要考虑到到可访问性,并具有适应不同语言的灵活性。

2. 如何设计出色的通知提醒体验
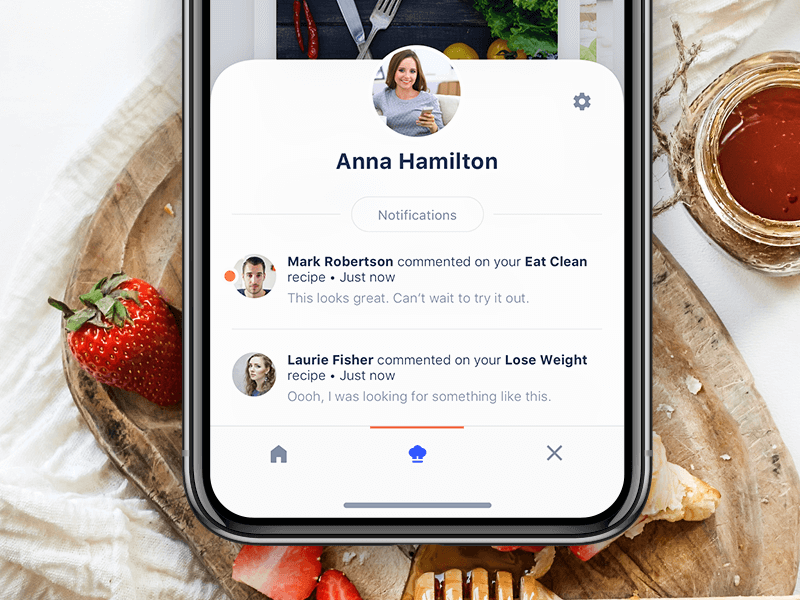
通知提醒设计旨在提供人们一眼就能理解的丰富、高价值的信息,在产品可用性方面发挥着重要作用。通知系统是数字产品用户体验的重要组成部分,没有它,产品会感觉好像遗漏了一些东西。
2.1 建立一个通知提醒框架
为了设计好通知界面框架,从“信号强度”的角度考虑通知会有所帮助。哪些信息需要更多或更少的关注?例如,可能具有破坏性的通知提醒交互需要“更响亮”的通知,而非破坏性的交互需要“更安静”的通知。
向人们发送适量的通知是一种平衡行为,而过度使用则会带来糟糕的用户体验。该产品可能会收到很多负面反馈,或者最坏的情况是,使人们放弃使用产品。因此,设计师需要仔细考虑用户体验,并且只发送具有明确目的的消息。让用户灵活地关闭所有或至少部分通知也是一个好解决方法。
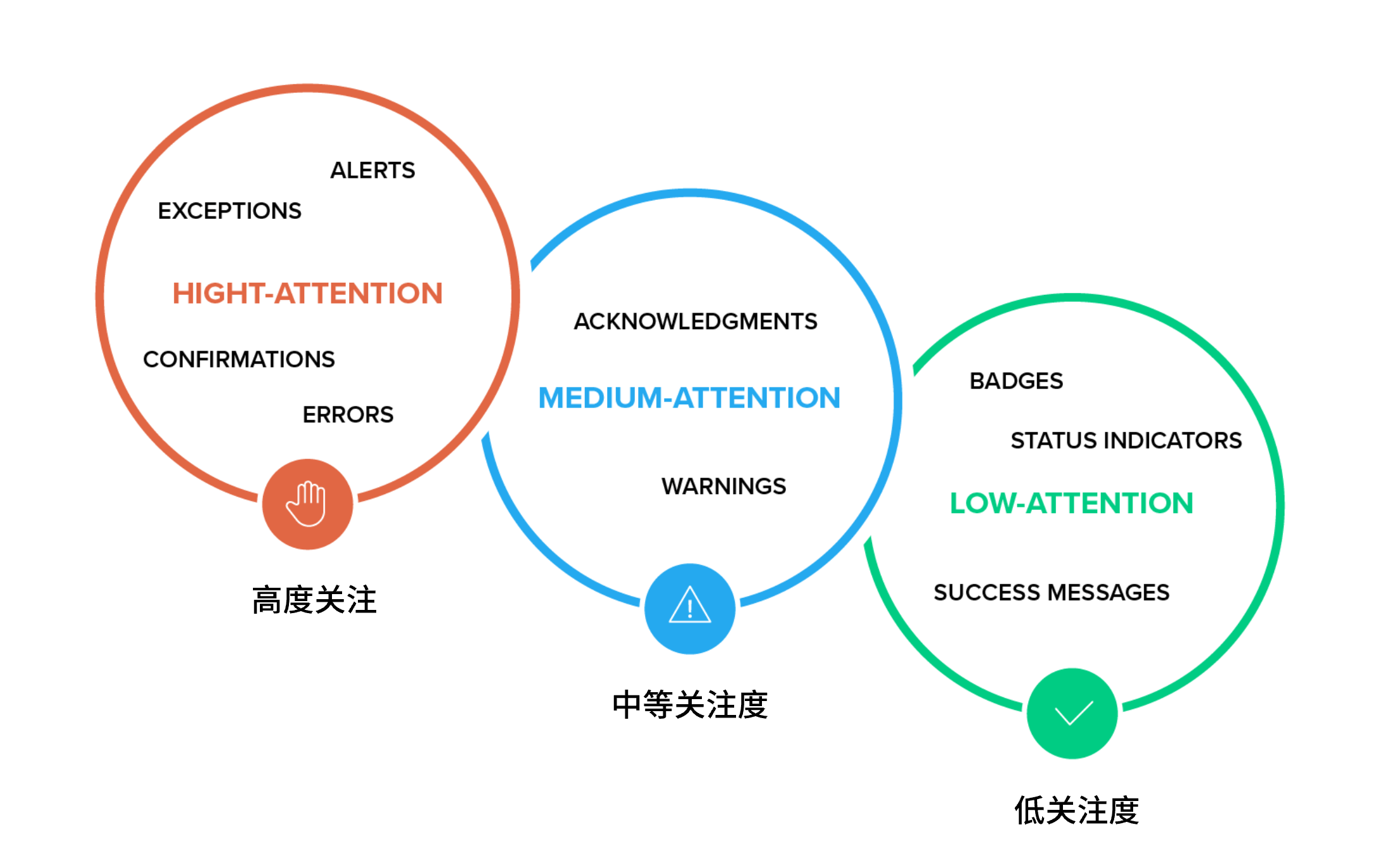
通知提醒设计的初始方法需要在三个级别上进行分类:高、中和低关注度,即“严重性级别”。之后,需要通过这三个级别上的特定属性进一步定义通知提醒类型,无论它们是警报、警告、确认、错误、成功消息还是状态指示器。
一旦确定了通知提醒属性,就可以创建构成框架的各种通知的分类。通常,有以下三种通知提醒类型:
高度关注
-
警报(需要立即注意)
-
错误(需要立即采取行动)
-
异常(系统异常,反馈错误)
-
确认(需要用户确认才能继续的潜在破坏性操作)
中等关注度
-
警告(无需立即采取行动)
-
致谢(对用户操作的反馈)
-
成功消息(成功推送反馈)
低关注度
-
信息性消息(又名被动通知,可以查看的内容)
-
徽章(通常在图标上,表示自上次互动以来的新事物)
-
状态指示灯(系统反馈)
2.2 提供通知操作提示
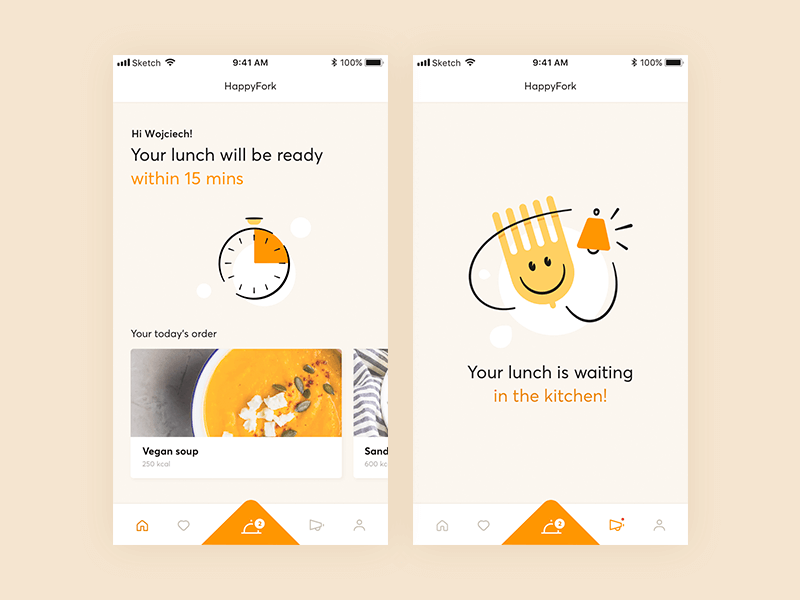
通知提醒设计可以呈现一个可自定义的详细视图,其中包含最多四个按钮,人们可以使用它们来执行操作,而无需打开应用程序。例如,当你在手机上完成点餐时,点餐APP会推送一条关于餐品的加工时长通知。

人们可以通过使用触摸并按住手势来显示通知预览,或者在未锁定的设备上向下滑动来打开详细视图。因此,设计师要提供在通知上下文中有意义的操作。对于每个按钮,使用一个简短的标题式术语或短语,清楚地描述操作的结果。不要在标题中包含应用名称或任何无关信息,保持文本简短以避免截断,并在编写文本时考虑本地化。
同时,要避免提供破坏性行为。如果你必须提供破坏性操作,一定要具有破坏性的操作以红色显示以避免意外后果。
2.3 关注通知提醒的交互方式
要设计具有出色UX的产品通知,设计师还应该记录用户测试期间的所有交互,通知提醒的交互方式会为增强用户体验提供价值。在这个过程中需要记录并解决的问题是:
-
什么会触发通知?
-
正在传达什么类型的反馈?
-
通知将出现在哪里以及如何出现?
-
哪个通知需要立即交互?
-
通知是持久的还是非持久的?
在确定好以上通知提醒的交互内容后,需要确定颜色编码和图标并将其放入设计系统中。在设计通知的时候,设计人员需要考虑通知出现的每个实例,并确保它们在所有背景上正确呈现。

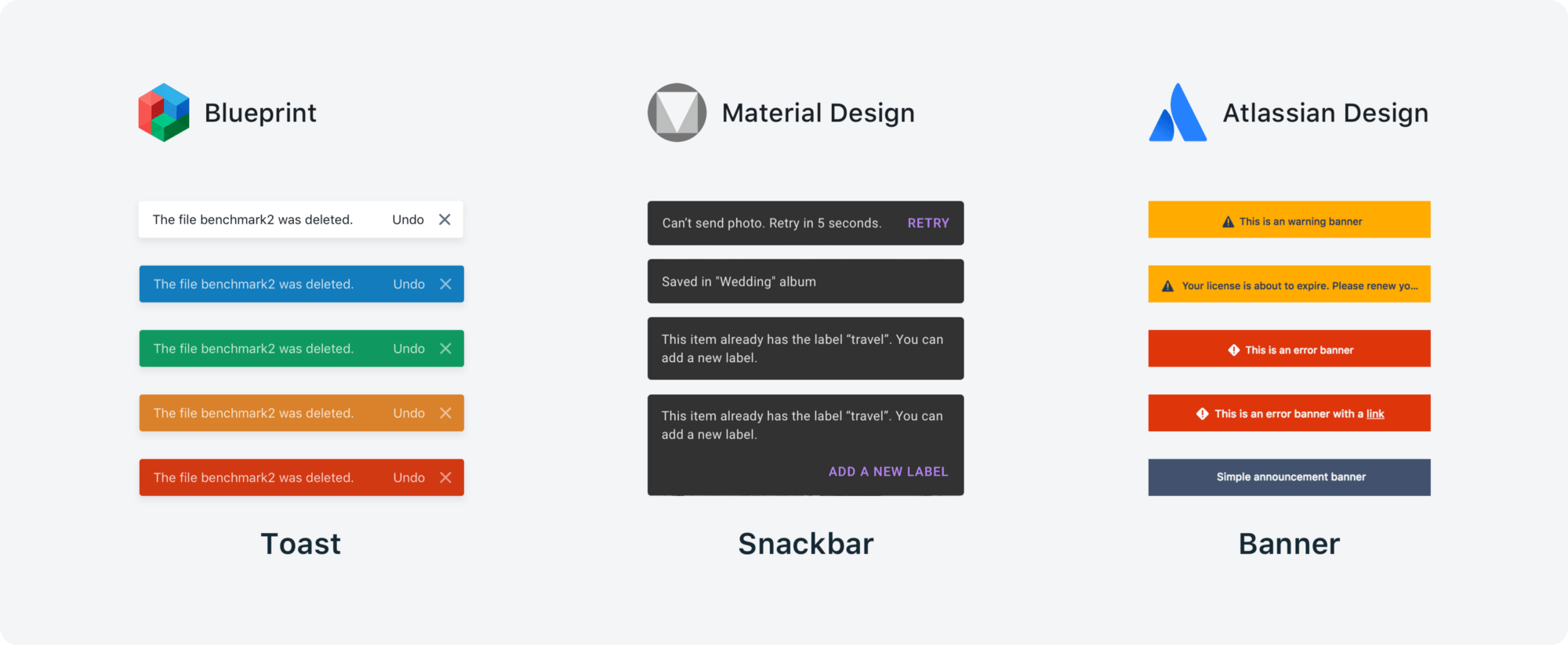
UI工具包使用不同的通知设计框架和术语
通知提醒的位置也很关键。为避免遮挡界面,通知应出现在顶部或底部,或靠近UI的角落。更重要的是,如果设计是响应式的,设计师需要用各种尺寸的窗口测试通知的外观。
在定义用户与通知的交互行为时要确定以下几个问题:
-
如果警报或警告是持久的,设计师如何确保人们在离开初始屏幕后仍然可以访问它们?
-
是否需要在可以看到通知存档的地方合并警报图标?
-
如果通知是非持久性的,它会消失多长时间,是否应该有一个选项可以在它消失之前将其关闭?
对于移动应用,不仅应用内通知,推送通知(系统级,应用外)也需要精心设计。它们大多是中断,因此查看通知的副本以及何时请求发送它们的许可至关重要。通知使用过多,可能会阻止人们使用该应用程序。过多的、非必要通知会使用户感到厌烦,然后他们可能会将通知静音或完全停止使用该应用程序。
同时,设计师还应该考虑让人们在不打开应用程序的情况下提高工作效率的可操作通知,使用户能够在不进入应用程序的情况下完成小任务可以成为增强用户体验的强大工具。
3. 出色的用户体验通知需要遵循什么
3.1 创建一个短标题
为通知提醒创建一个短标题能够让用户一眼就了解该条推送通知的目的,系统会在通知顶部最显眼的位置显示标题。如果没有为通知提供标题,系统则会显示应用名称。
同时,将通知标题区域部分的内容突出使其成为提供有用信息的地方。例如,非通信通知可能会显示标题、事件名称或电子邮件主题。如果你只能提供一个通用的标题,比如新建文档,那么最好让系统显示你的应用名称。
3.2 通知界面内容简洁易读
编写简洁易读的通知内容。使用完整的句子、句子大小写和正确的标点符号,不要截断信息。如果文字过于冗长,超出操作系统的限度,将会被截断。不同的操作系统对于通知信息的要求是不一样的,下面列举几个常见操作系统2022年最新的通知信息要求。
-
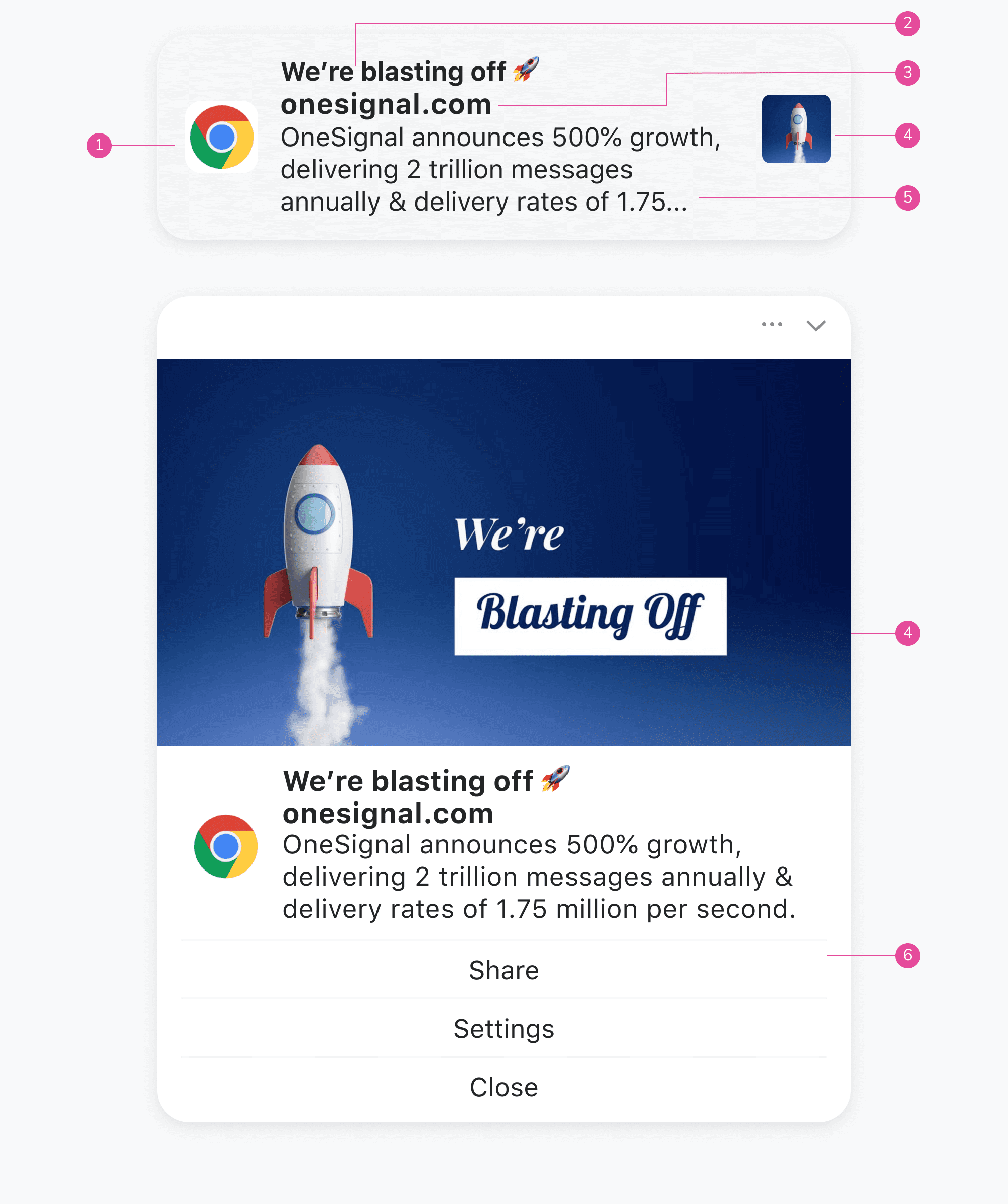
适用于macOS Monterey的Chrome推送通知

①浏览器图标:Chrome 图标
②标题:限制为 60-80 个字符
③域:网站用户已订阅,无法更改
④图标:192x192或更大的PNG、JPG、GIF(非动画),展开时可以放大
⑤内容:限制为 120-150 个字符
⑥操作按钮:最多支持2个按钮
-
移动推送通知,适用于iOS 15原生

①浏览器图标:使用应用的默认图标,不能更改
②媒体类型:1024x1024 或 1:1 纵横比。PNG、JPG、GIF、MP4、MP3、WAV。
③标题:限制为 25-50 个字符
④时间戳:收到消息的时间
⑤消息:限制为 150 个字符
⑥操作按钮:最多支持 4 个按钮
iOS可支持字幕,与 Android 不同,iOS目前不支持网络推送。
3.3 提供声音来补充通知提醒
声音是区分应用程序通知提醒并在用户不看屏幕时引起他们注意的好方法。你可以创建与应用风格相协调的自定义声音或使用系统提供的警报声音。通知声音可以增强用户体验,但不要依赖它来传达重要信息,使用自定义声音时,一定要确保它简短、独特且专业制作。
4. 结论
通知提醒UI/UX设计有助于帮助人们实现目标的体验,并且应该像任何其他数字产品组件一样对待。但同时,通知提醒也是一把双刃剑,如果处理得当,可以提升用户体验;但如果执行不当,则可能会成为用户的烦恼,适当的平衡是关键。
因此,设计师一定要尽早重视通知提醒的设计,在产品设计生命周期中定义通知框架,并对其进行广泛测试。你也可以打开Pixso资源社区,里面有海量优质的设计案例,其中包括通知提醒的设计规范,赶快来一起看看吧!




