凭借独特的视觉效果和动态特性,动效设计在很大程度上增强了用户体验,同时也为创作者提供了全新的表达方式。当我们浏览互联网时,经常会在各种网站和应用中看到这些动效设计。这篇文章将深入探索动效设计的魅力,并列举出一些最顶级、最常用的动效设计网站,以供设计师们参考和启发。

1. 动效设计的重要性
在我们深入探讨这些顶级动效设计网站之前,先让我们明确一下为什么动效设计如此重要。简而言之,动效设计是一种强有力的视觉传达工具,它通过给予平面元素生命和活力,从而营造出丰富多彩、充满趣味性的用户体验。
1.1 提升用户体验
动效设计可以大大提升用户体验。一个精心设计的动效不仅能够引导用户的注意力,还可以在潜移默化中教导他们如何使用某个界面或者应用。例如,当用户在应用中进行滑动操作时,若界面能以流畅的过渡动画进行反馈,用户便能更直观地理解他们的操作是否得到了响应。

1.2 增强品牌形象
动效设计有助于塑造并增强品牌形象。良好的品牌形象不仅源于一致性的视觉识别元素,如颜色、字体和图像等,也来自于独特的交互体验。通过定制化的动效设计,品牌能够赋予产品特色和个性,进而在用户心中留下深刻印象。

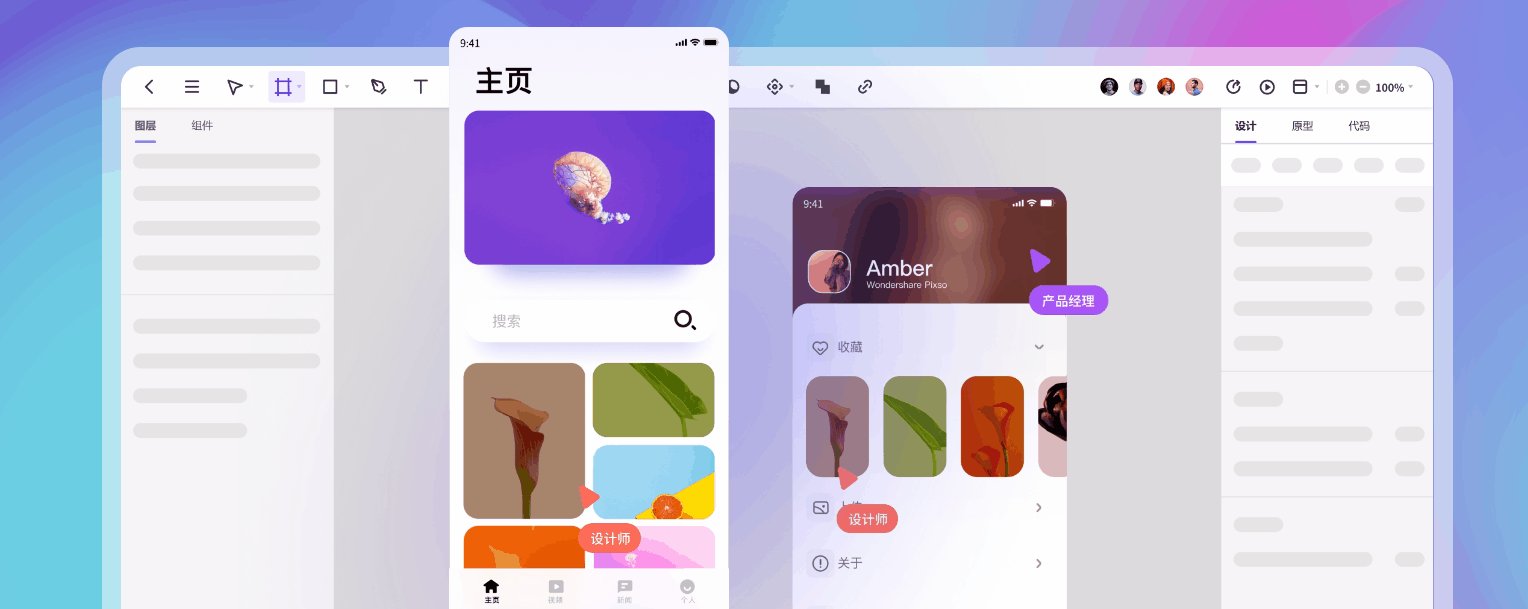
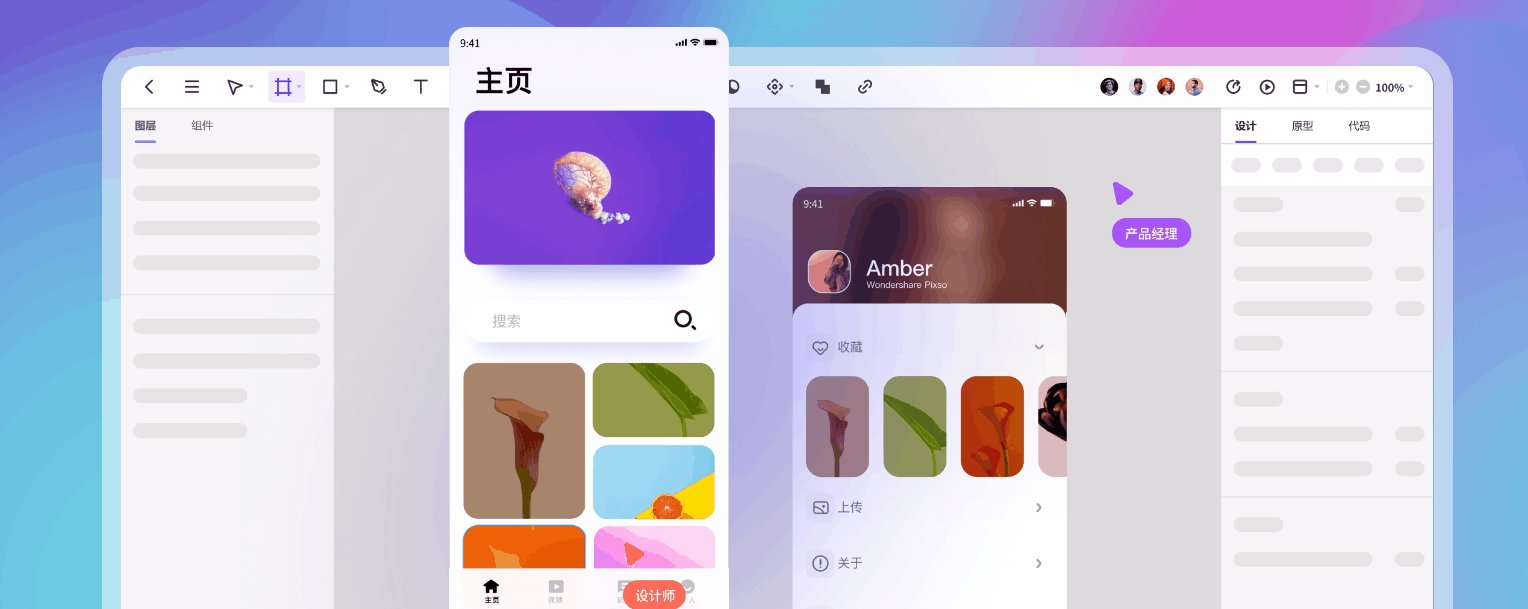
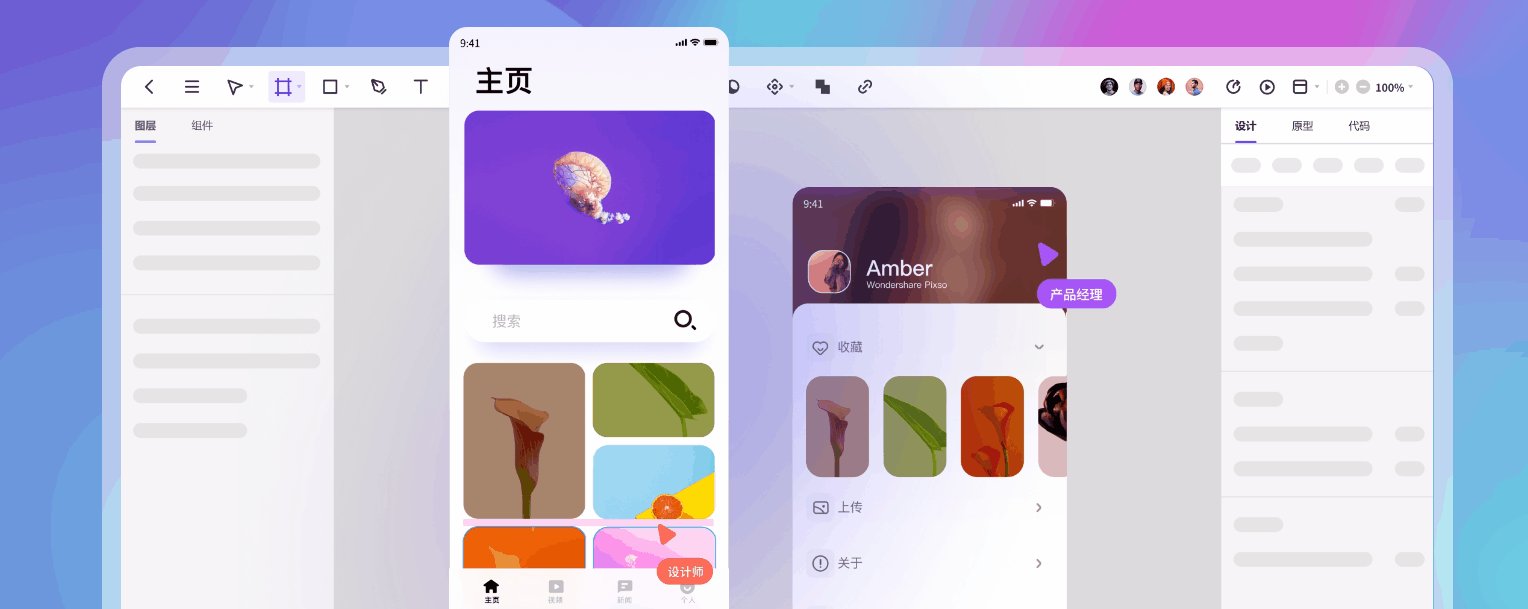
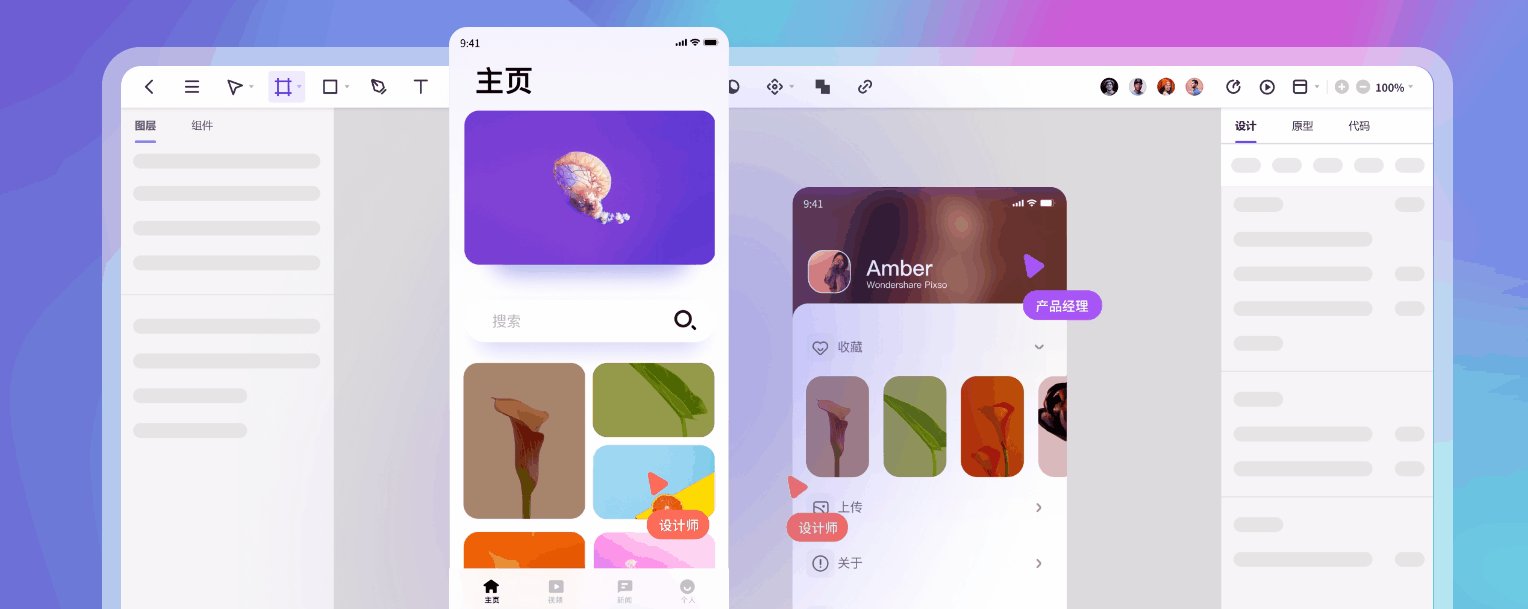
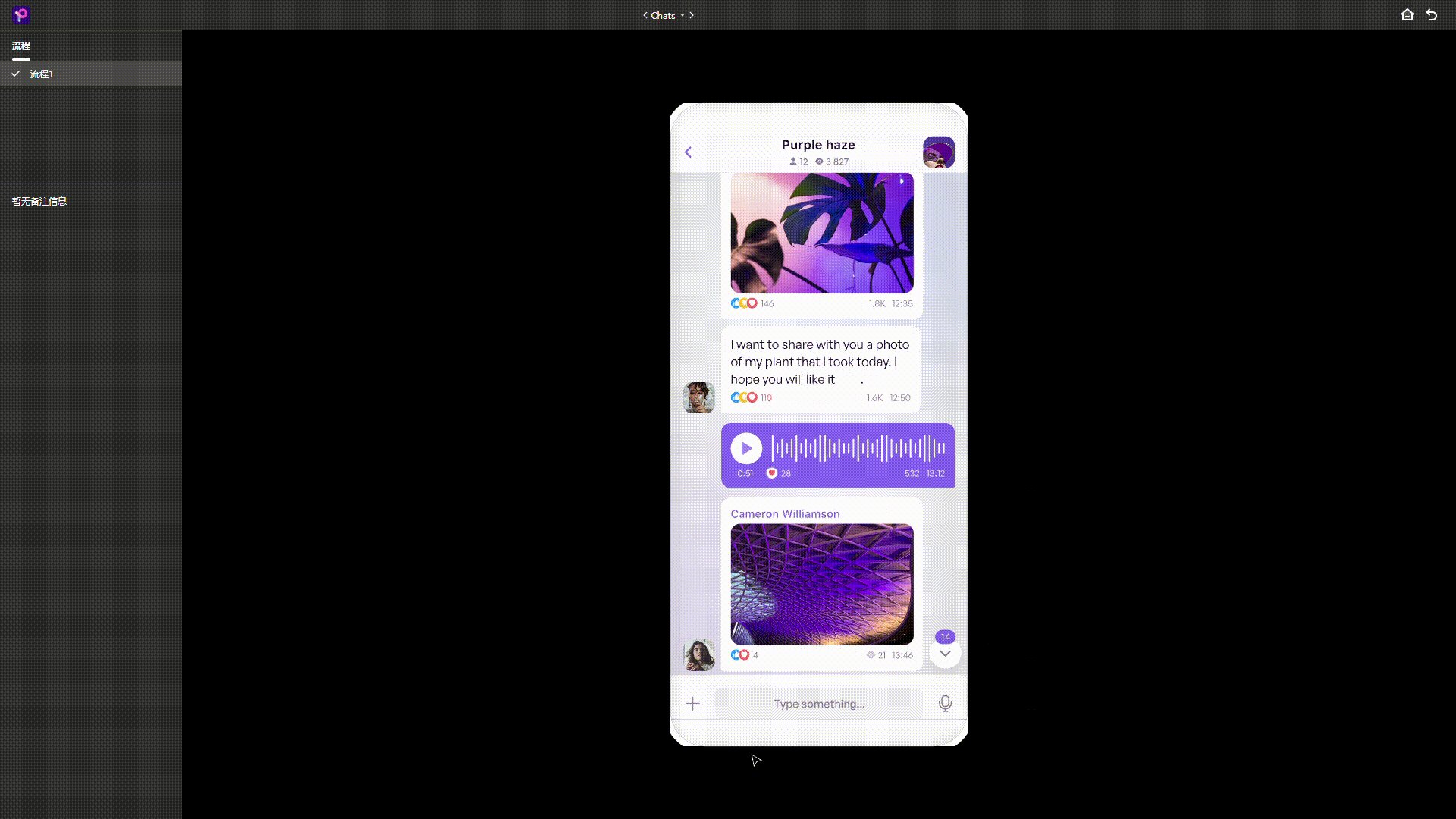
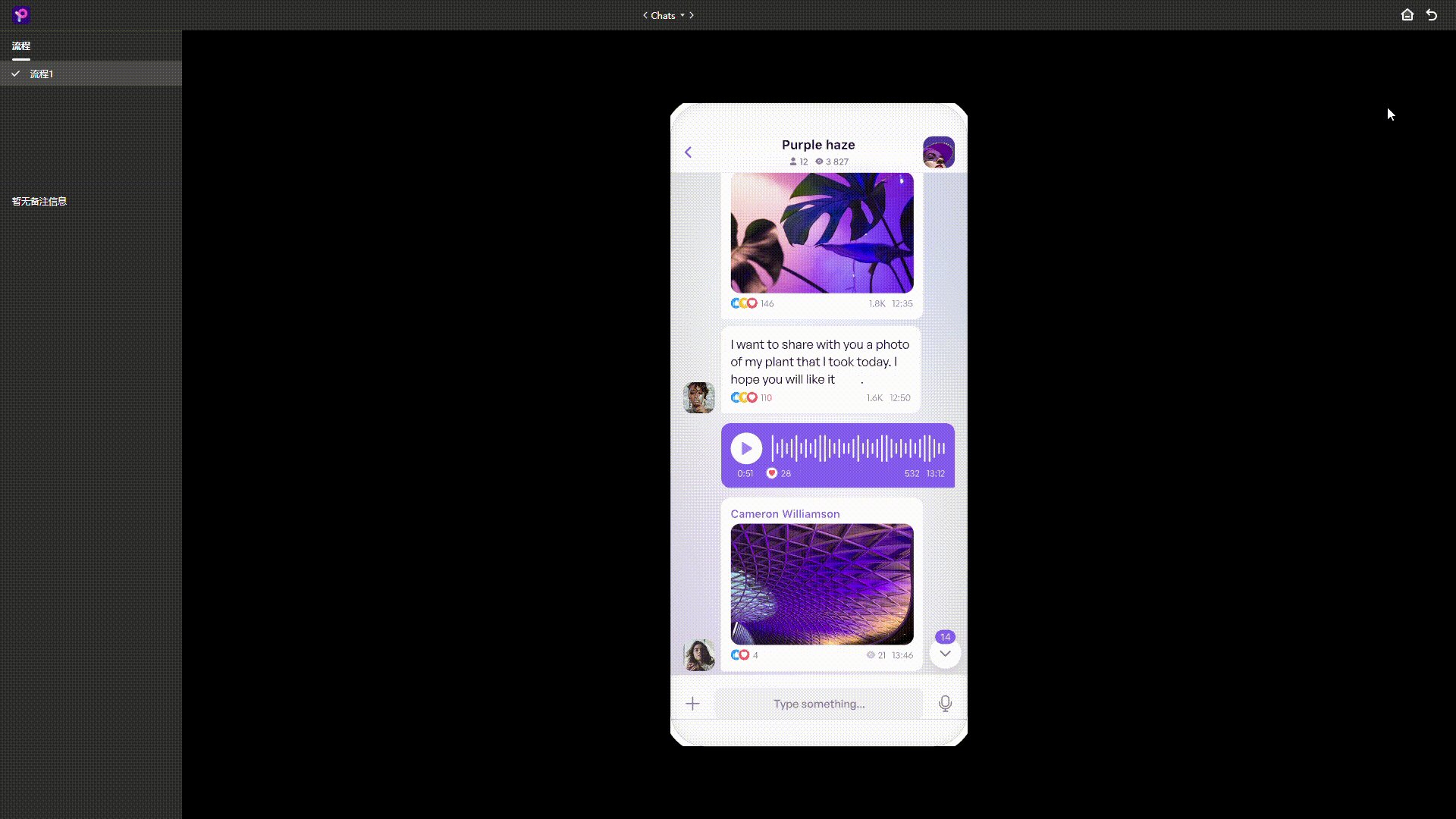
交互动效设计演示
2. 动效设计的基本元素
动效设计,也就是动态视觉设计,是一种结合了视觉艺术和动态元素的设计形式。它的基本元素可以分为以下几个方面:
-
时间:时间是动效设计中最核心的元素之一。它决定了动画的节奏和速度,影响着观众对动画的感知和理解。通过控制时间,设计师可以创造出各种不同风格和气氛的动画。
-
空间:空间是指动画中物体的位置和运动轨迹。通过改变空间关系,可以创造出视觉上的错觉和惊喜。
-
形状:形状是构成动画的基本元素。不同形状和线条可以表达出不同的情绪和意象,比如圆形通常给人温暖、和谐的感觉,而锐角形则给人紧张、刺激的感觉。
-
颜色:颜色能够直接影响到观众对动画的情绪反应。通过巧妙地运用颜色,可以增强动画的视觉冲击力和表现力。
-
音乐与声音:音乐与声音是增强动效设计情感表达的重要工具。适当的音乐和声音效果能够让动画更具生命力。
-
故事性:好的动效设计往往能够讲述一个故事,引发观众的共鸣。通过故事性,可以让复杂的信息变得更易理解,更有趣味性。
3. 顶级动效设计网站推荐
3.1 Pixso

Pixso是一个基于云计算的协作性界面设计工具,主要用于UI,UX和产品设计,比如设计网站和移动应用等。它有一些特性是其他设计工具中没有的,比如实时协作、基于浏览器的设计工具等。
在Pixso中,设计师可以创建,分享和测试他们的设计,无需离开应用程序。它允许多个用户同时在同一设计文件中工作,这对于团队合作和快速迭代非常有用。此外,Pixso还提供了一套设计系统和组件库,帮助设计师快速创建一致且可重用的设计元素。

Pixso的动效设计能力也很不错,设计师可以直接在Pixso中创建交互式的原型并进行测试。使用“原型”模式,可以设置元素间的关联,制作出连贯的页面跳转和丰富的交互动效,这对于展示和测试设计非常有用。Pixso个人版永久免费,👉 点击在线试试。
3.2 Adobe After Effects

作为业界标杆,动效设计网站Adobe After Effects绝对不能被忽视。它被广泛用于视频后期制作和动画制作,凭借其强大的功能和灵活性,在行业内得到了广泛的认可。
特点:
-
提供丰富的插件支持,增强了其功能和灵活性。
-
有深度的合成工具集,可以创作出复杂的动画效果。
-
可以通过脚本和表达式来自定义工作流程。
劣势:After Effects的学习曲线较陡峭,对新手不太友好,而且作为Adobe系列软件之一,其价格也相对较高。
3.3 Cinema 4D

Cinema 4D是一款在三维设计领域备受赞誉的动效设计网站,尤其在创建复杂的3D文字和形状动画方面表现出色。
特点:
-
初学者友好,具有易于理解的界面和直观的操作方式。
-
功能强大,可以创建出富有深度和真实感的3D动画效果。
-
能够与After Effects无缝集成,提供良好的团队协作环境。
劣势:Cinema 4D在渲染速度方面相较其他软件稍慢一些。
3.4 Blender

Blender是一款开源免费的3D动效设计网站,包括了建模、动画、渲染、合成、剪辑和游戏制作等全方位的3D制作工具。
特点:
-
开源免费,社区活跃,有大量的学习资源和插件。
-
功能全面,除了基本的3D设计和动画制作,还支持雕刻、模拟、游戏制作等功能。
-
内置强大的Cycles渲染引擎,可以实现逼真的光照效果。
-
由于其全面的功能,Blender的用户界面较复杂,需要一定时间熟悉。
3.5 Adobe Animate

继承了Adobe Flash的衣钵,Adobe Animate是一款专为创建互动内容和动效设计网站。
特点:
-
能够输出多种格式的动画,包括SVG、Canvas、HTML5等。
-
提供丰富的动画工具,可以创建交互式动画和游戏。
-
配备强大的绘图工具,可以方便地绘制和编辑矢量图形。
劣势:由于Animate使用的是帧-by-帧动画技术,所以在创建复杂动画时可能会耗费较多时间。
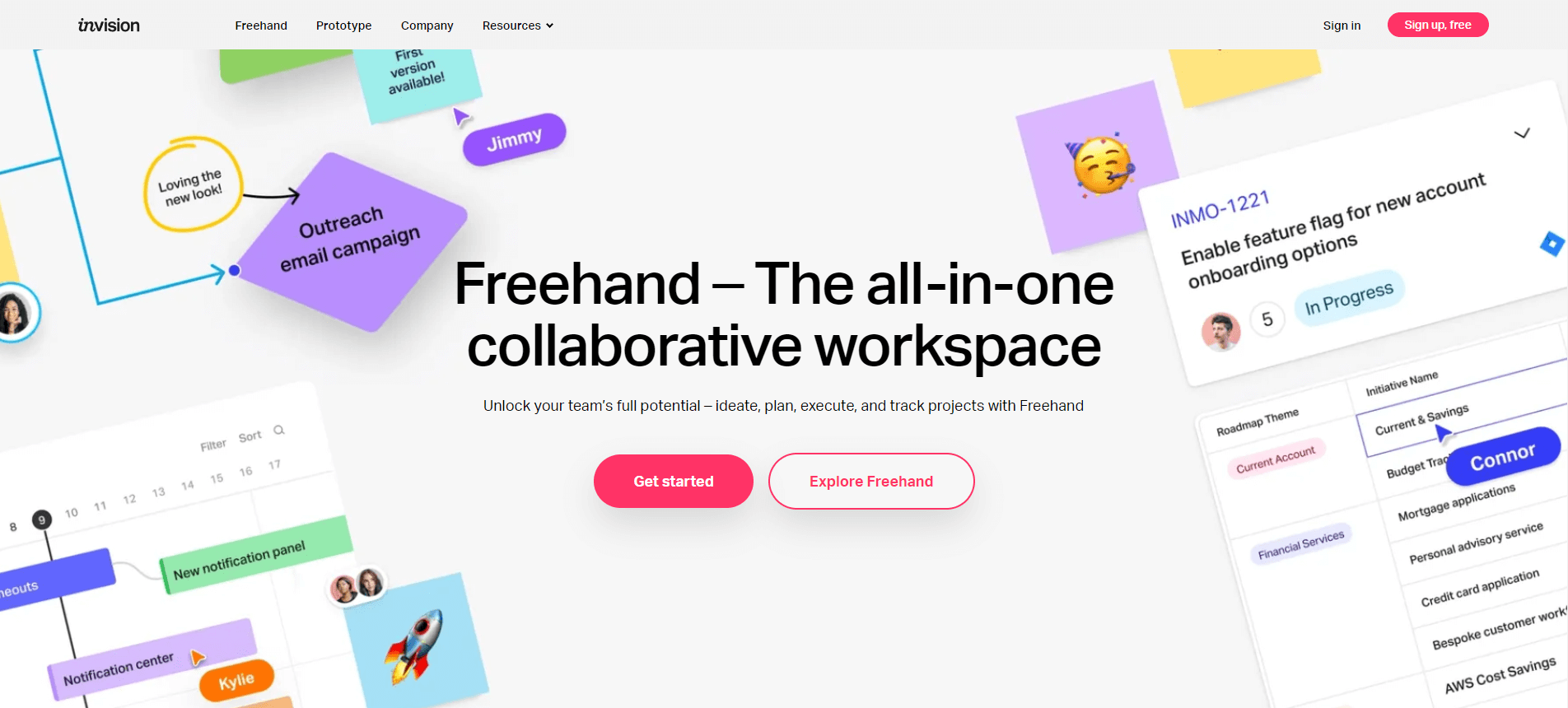
3.6 InVision Studio

作为一款集原型设计、动效设计与协作功能于一体的软件,InVision Studio颇受界面和产品设计师的欢迎。
特点:
-
提供高效的原型设计工具,支持交互链接和动效设计。
-
提供多个设备尺寸的预设布局,支持自适应设计。
-
支持实时协作和反馈,提升团队工作效率。
3.7 Houdini
对于VFX艺术家来说,Houdini无疑是一个强大的动效设计网站。它以其独特的节点式工作流程和强大的粒子和动态模拟系统而知名。
特点:
-
节点式工作流程,灵活且高度可定制。
-
内置强大的粒子和动态模拟系统,可以创建复杂的视觉效果。
-
支持脚本语言Python,方便用户自定义工具和功能。
劣势:需要注意的是,Houdini的学习曲线较陡峭,适合有一定基础的用户使用。
选择最适合自己的动效设计网站,不仅需要考虑网站的功能和性能,还需要考虑你的项目需求、预算以及你对于软件的熟悉程度等因素。希望以上的推荐可以帮助你在这个广大而复杂的领域中找到最适合自己的动效设计网站。