几乎95%的应用程序都会有头像设计,或圆或方地出现在个人中心、通讯录、排行榜、用户评价等页面,用户头像设计的重要性可见一斑。设计用户头像是用来表示用户个人资料图片的组件,用户可以自行修改偏好和选项,本文将通过Pixso案例与大家共同探讨关于头像设计的细节知识,希望对大家有帮助!
1. 用户头像设计的作用
1.1 区分应用场景
正如销售人员会选择成熟稳重的半身摄影照体现自己的专业水平、客服人员会选择亲切的笑脸头像设计体现自己的友善与热情,不同风格的头像设计应用于不同的场景,有助于用户快速区分。
1.2 彰显性格特点
头像设计是用户个性化的体现。一般而言,萌系卡通代表性格外向、天真可爱;风景照代表追求美好、享受平静稳定的生活;用自己的照片当头像设计是自信无拘束、展现自己的表现;“暗黑系”头像设计往往说明内心较忧郁、渴望认同;萌宠头像设计则代表有爱心与创造力。
1.3 增进交流
无论是交流聊天还是留言评论,相比起只有昵称,头像设计可以让用户有真实感、平等感。
2. 用户头像设计类型
2.1 默认头像
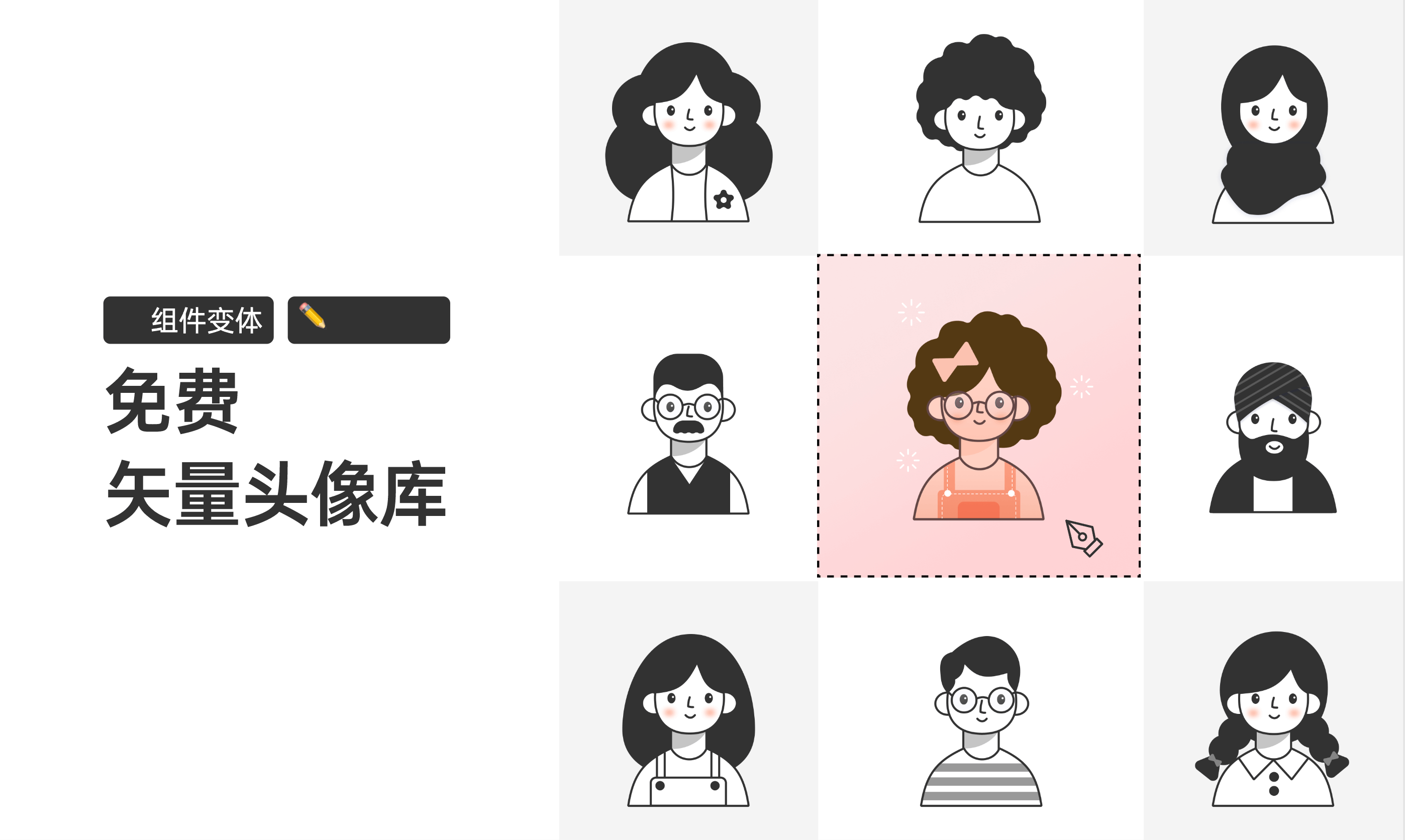
默认头像设计往往出现在非强制登录的应用程序,作为占位符而存在,以保持页面的完整性。默认头像一般为灰色,也适用于网络断开和头像加载失败。
2.2 系统推荐头像
最典型的例子就是QQ,提供了多种头像设计供用户选择。使用系统推荐的头像设计不仅能降低用户的选择成本,还能个性化用户需求。系统推荐头像一般围绕着产品展开,是品牌传达的一种方式。
2.3 文字头像
文字头像社交属性不强,主要用于内部团队的沟通。如果用户没有上传照片,系统会将中文名称后两个文字提取为个人头像,这便于团队成员更好地识别。
2.4 自定义头像
顾名思义,用户从相册上传的自定义图片。
3. 用户头像的状态
3.1 设计用户头像尺寸和颜色
-
24-40dp 宽度主要用于 App bar、Headers 等
-
列表或内容块中使用的头像为 40–48dp
-
56+ 在模板中使用时:配置文件、设置等
-
为了更好地识别,颜色可能会有所不同
3.2 用户动作
用户头像设计的附加元素可以嵌套以指示、通知。社交APP,我们会发现好友列表的头像设计外部会有渐变或纯色的彩色圆圈,代表好友是否有动态更新。

3.3 用户状态
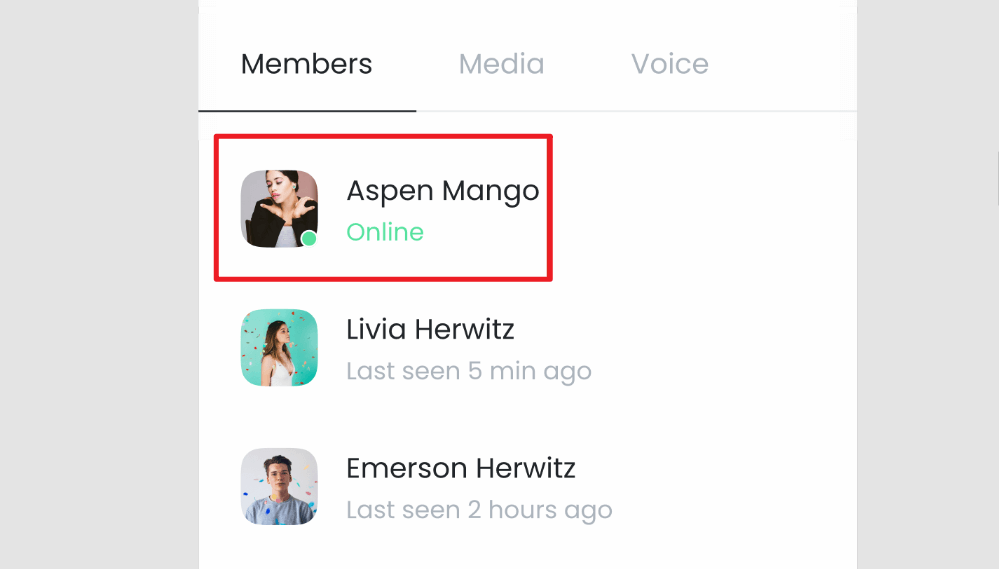
在社交音视频聊天中,我们需要判断好友是否在线,因此需要在视觉层面对用户状态进行设计。如下图的用户列表中,显示用户状态的常见模式是在右下角嵌套一个圆形指示器:使用绿色实心圆表示在线,灰色或者无指示器则表示离线状态。

3.4 通知徽章
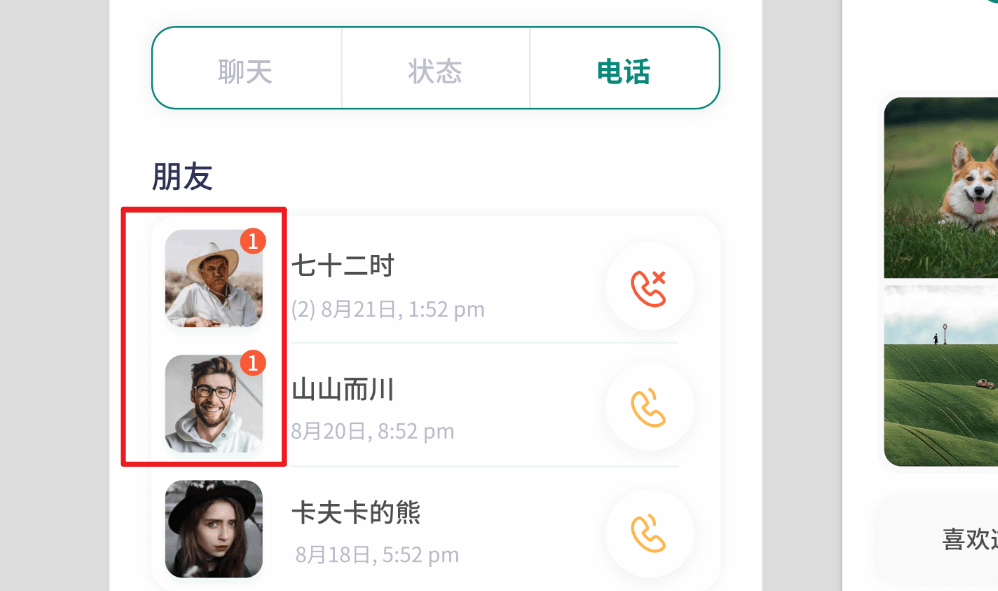
社交应用程序中常用的未读消息和事件通知将出现在头像的边角,当你点击查看时消失。用户头像设计师可以设计不同的样式来反映强视觉关系和弱视觉关系,并在不同程度上引导用户。
-
弱提示:红色或主色的小圆点,提示程度弱
-
中等提示:白色圆圈和数字,数字的颜色可以是红色或主色
-
强提示:白色描边和红色填充,提示程度强
设计用户头像设徽章可以根据优先级进行风格化,以引起用户的注意。一般而言,使用纯色和明亮的颜色以获得高优先级通知,在其他情况下则使用较浅色的背景填充。Pixso社区中的社交音视频聊天app界面的消息通知徽章使用了强提示的设计手法。

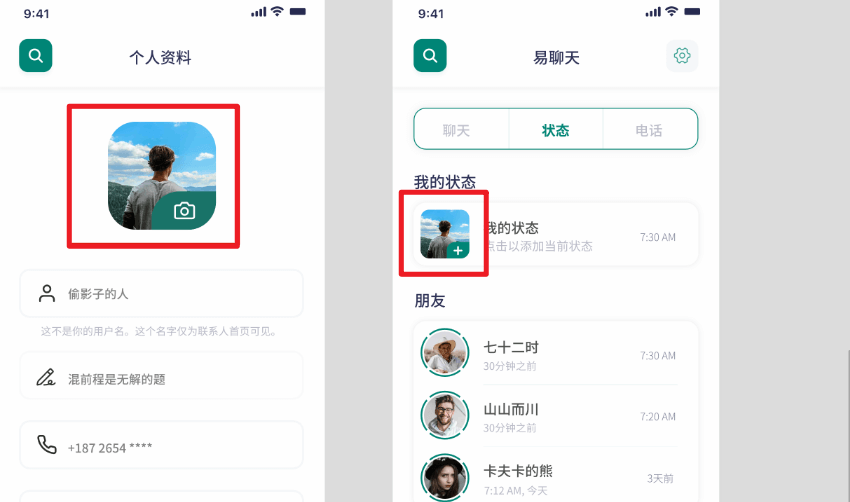
3.5 交互操作
在很多应用程序中,设计用户头像隐藏了设置的交互功能,如点击头像可以进入个人主页、填写表单时上传完头像后右下角会出现删除图标、通过相机图标可以引导用户进行头像更换、加号代表可以发布个人状态。交互操作的设计表达有以下手法:
-
使用侧面嵌套的圆形图标按钮来阐明点击头像时即将发生的动作
-
根据用户预期的结果设计图标
-
应用颜色(一般为主题色)来强化动作的意义

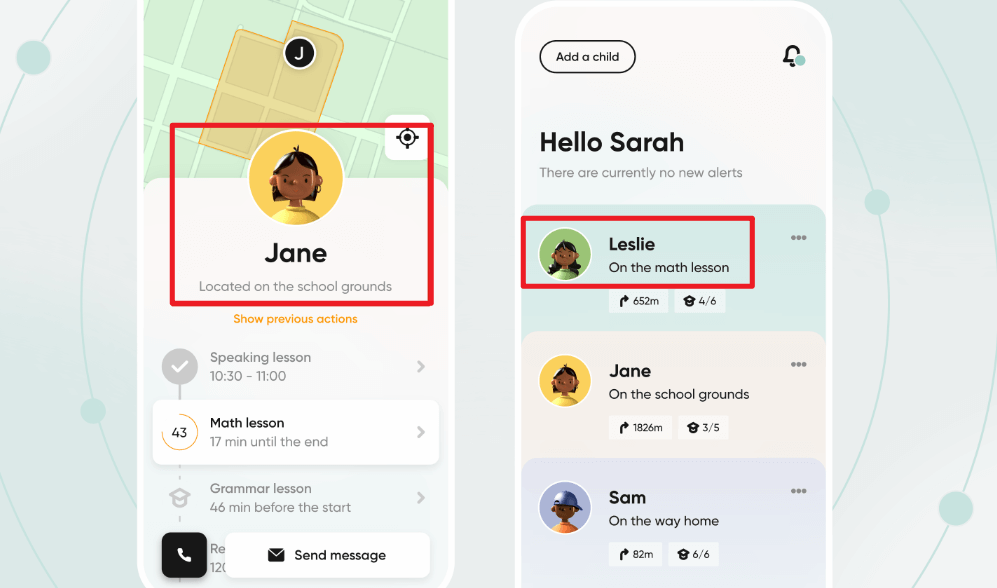
3.6 文字描述
-
带有双行文本的头像
为了提供更多详细信息,头像设计可以与支持性标题一起使用,多用于列表、应用栏、表格等
-
角色名称使用较大的标题
副标题用于描述附加信息,例如状态、访问时间、角色、关注者数量等
-
底部文本
位于较大头像下方,主要用于我的页面,例如个人资料、设置、社交等

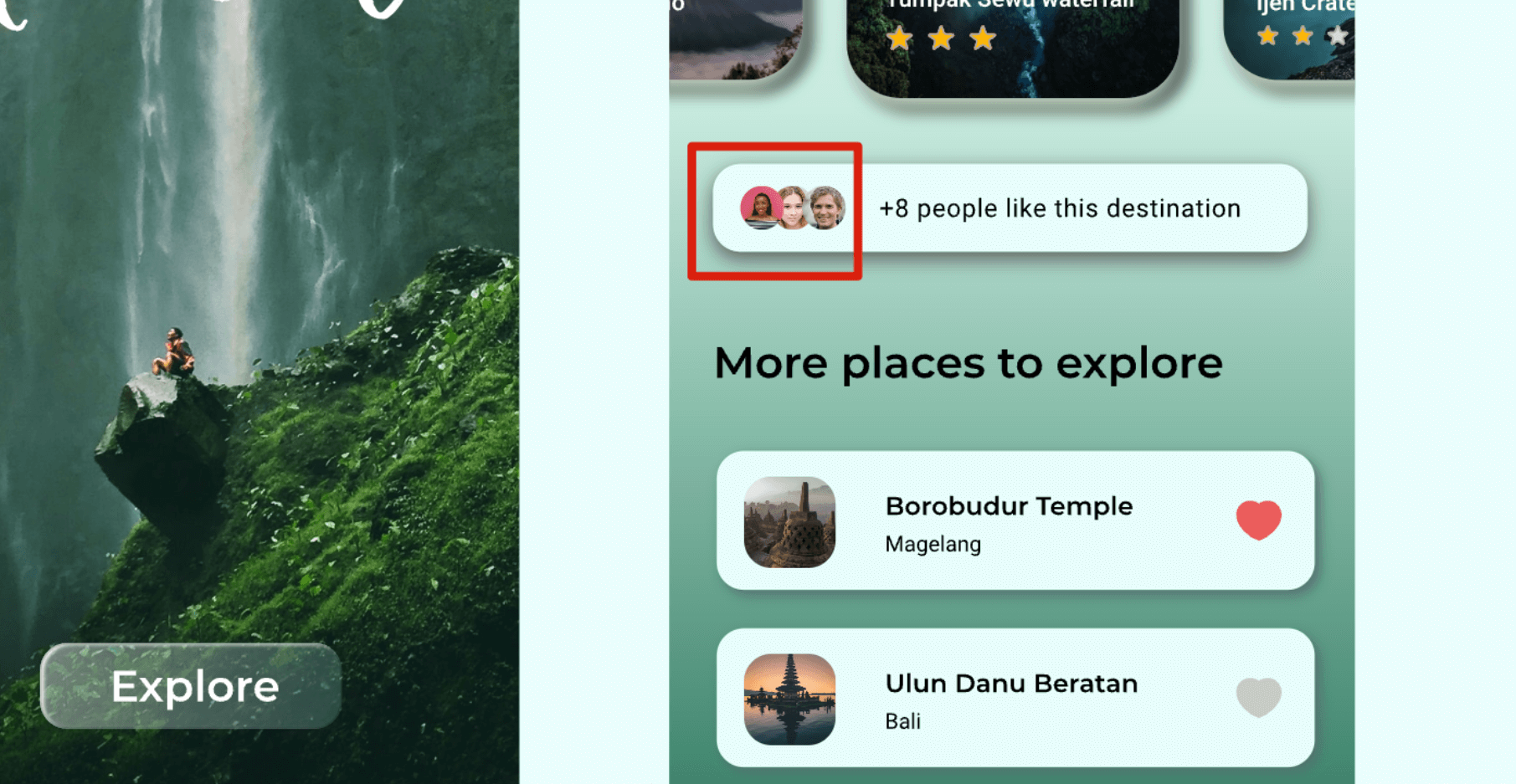
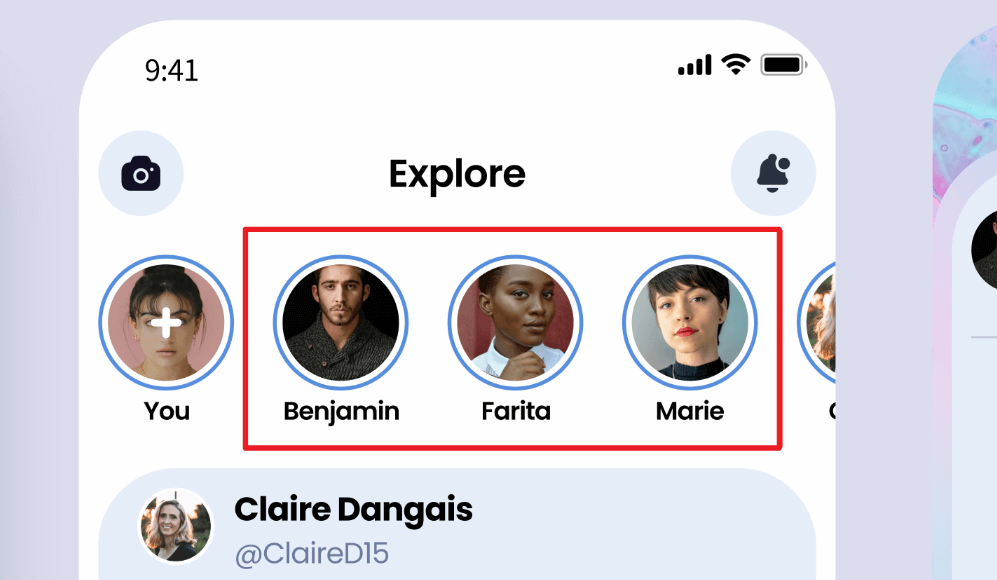
4. 用户头像设计组
4.1 嵌套按钮
当设计用户头像堆叠成一个组时,可以在需要用户操作的情况下使用号召性按钮。例如,“加号”按钮表示可以进行添加、排序、编辑等交互操作。
4.2 嵌套徽章
使用数字徽章来表示有多少用户在堆栈后面。
4.3 悬停徽章
悬停徽章时可以扩展用户的详细信息。而鼠标悬停在每个用户图片时,可以提示用户名。

5. 用户体验和可用性
5.1 事件
在用户头像设计周围添加一个距离稍远的轮廓边框来额外提醒用户的事件更新,同时在右上角添加带数字的徽章表示事件数量。
5.2 进度
在用户头像设计周围使用进度条表示用户的成就。
5.3 选择
外围圆圈和确认图标的组合是选定状态的反馈。

推荐使用协同设计工具Pixso
在设计之前,设计师应该考虑产品的社交属性层级,再对用户头像设计的权重作出合理判断,希望本文的用户头像设计研究可以帮助你改善设计中的用户体验。如果你觉得在设计过程中需要手动搜索照片嵌入圆形作为头像,不妨打开Pixso社区,里面有大量免费的精美头像设计,可以一键复制使用。
如果你想了解更多关于设计用户头像的信息,可以参阅Pixso官网的设计技巧专栏,上面集合了产品、UI设计、UX设计技巧和发展分析,定期更新,向用户分享经验与想法,是了解产品和设计资讯的不二之选!