什么是投影效果?投影效果设计能让整个UI界面非常有层级感,塑造空间感。 投影设计能更加突出UI卡片的内容,不至于让整个UI界面太平,相比较会更有品质感,基于这些原因,高级感的投影效果设计能够让整个UI更加分。UI设计工具一直处于不断升级发展中,从熟知的Adobe Photoshop、Sketch、Figma,再到如今的新一代设计协作工具Pixso,给设计师带来了高效、协作、一体化的设计体验,那么富有高级感的投影设计用Pixso怎么做呢?今天带大家使用Pixso编辑器讲解一下如何做出高级感的投影效果。
1. 投影效果的类别应用
在我们进入投影效果设计之前,我们需要了解基础投影设计在UI界面中的类别与应用:
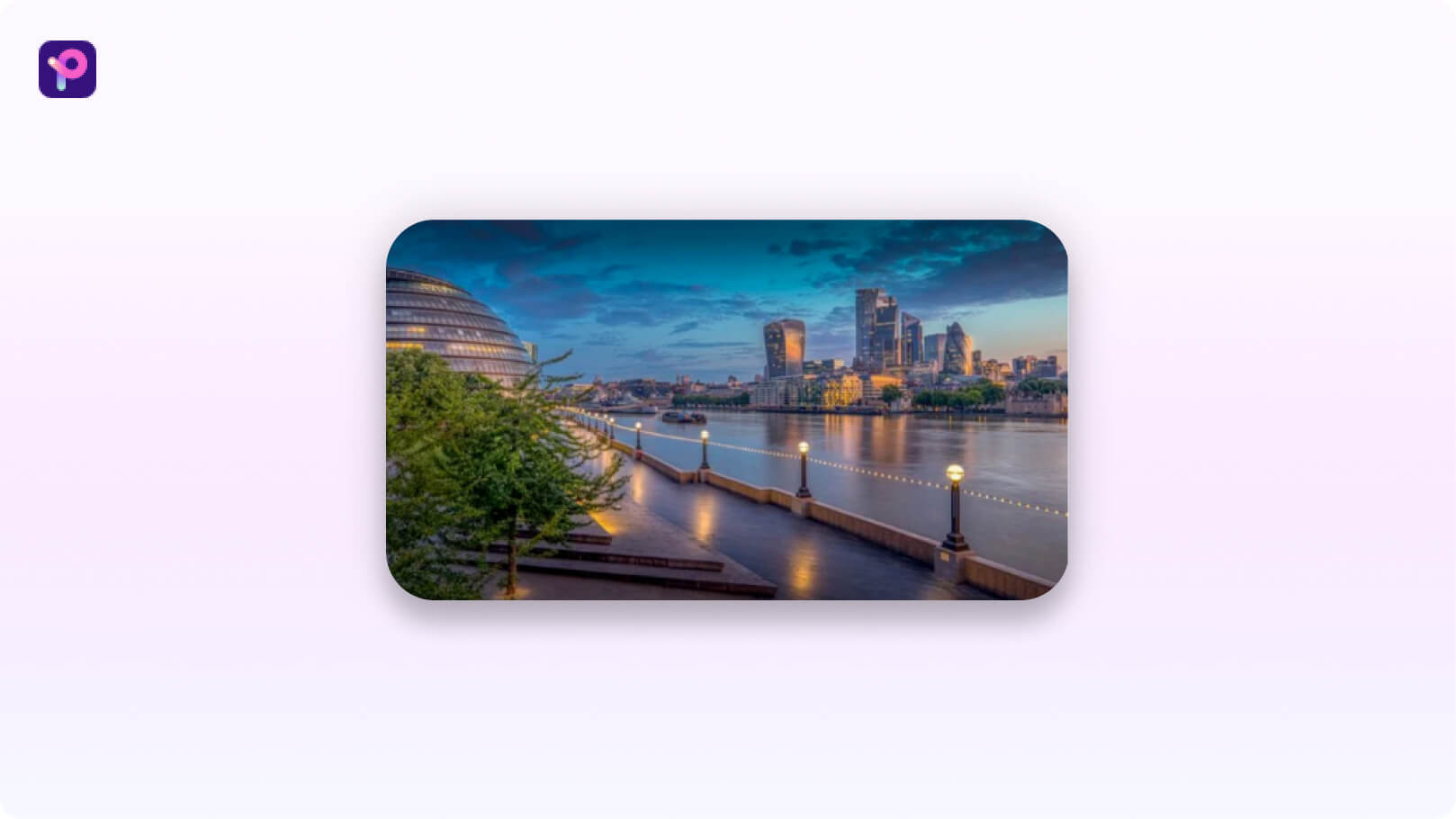
1.1 图片自身投影设计:沉浸感强,能很好的融入图片

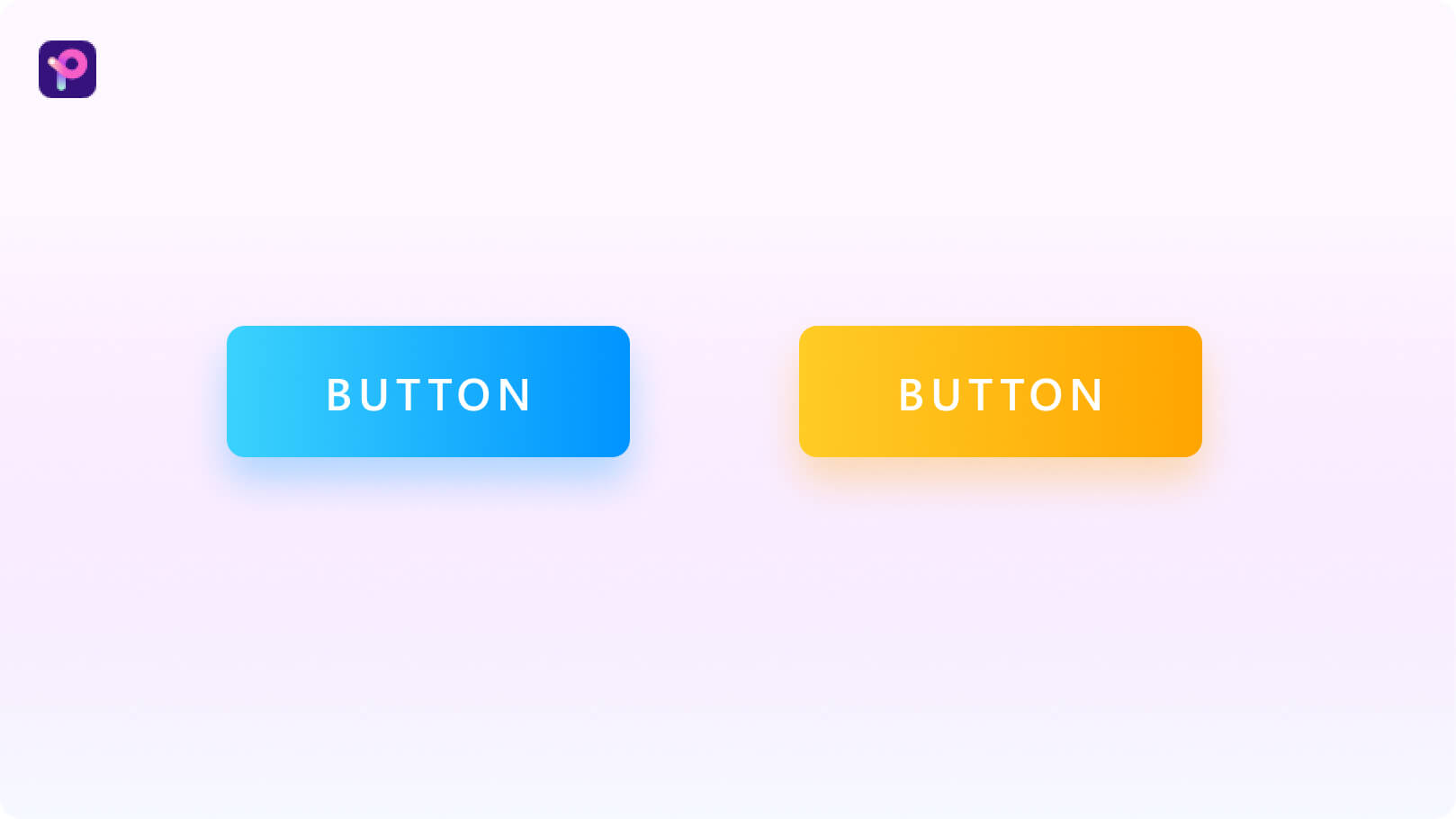
1.2 颜色自身投影设计:模拟真实场景,更自然

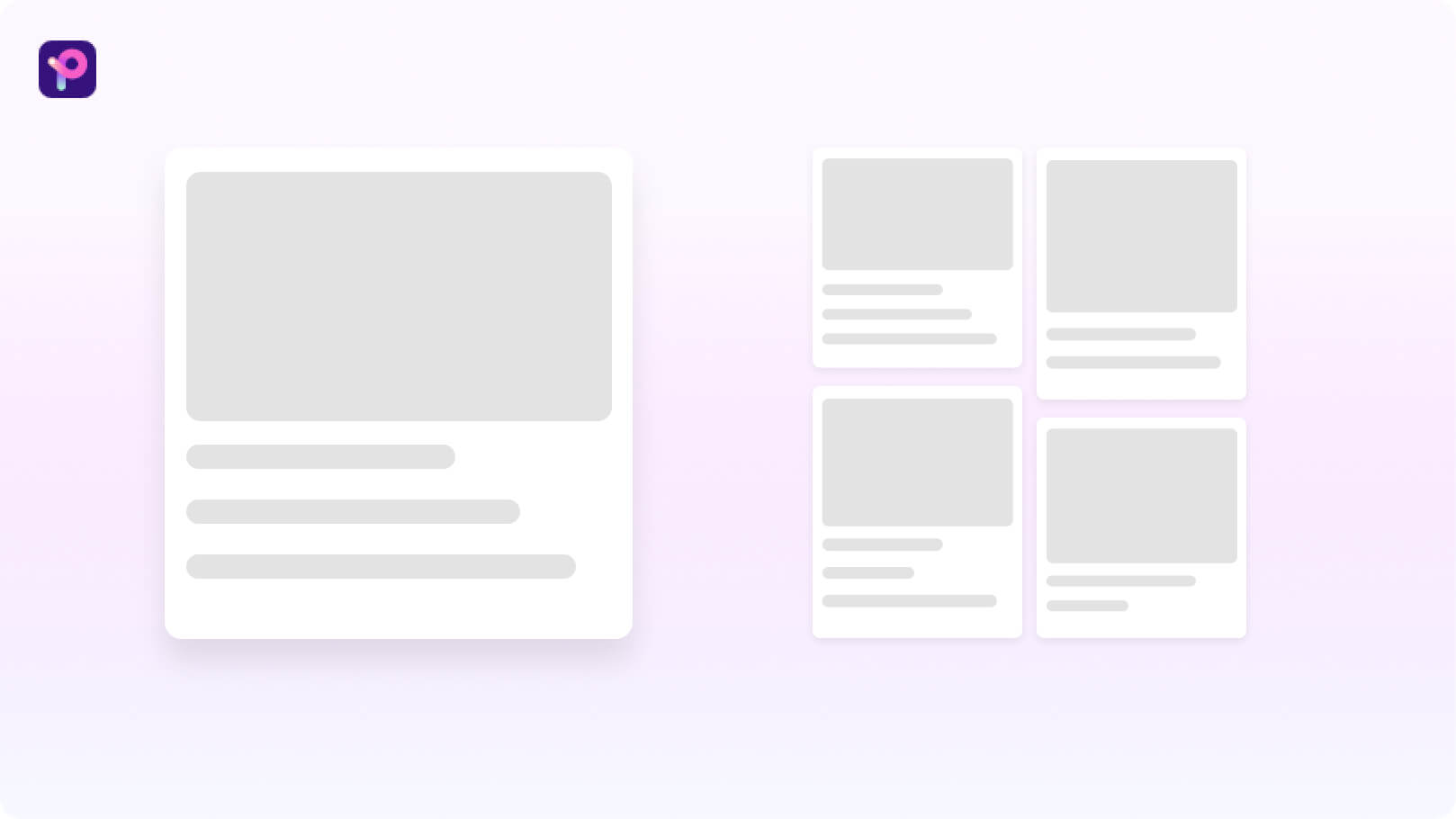
1.3 白色卡 / 大卡片 / 瀑布流排版投影设计:替代描边和色块分割,更具质感

2. 怎样绘制有质感的投影效果
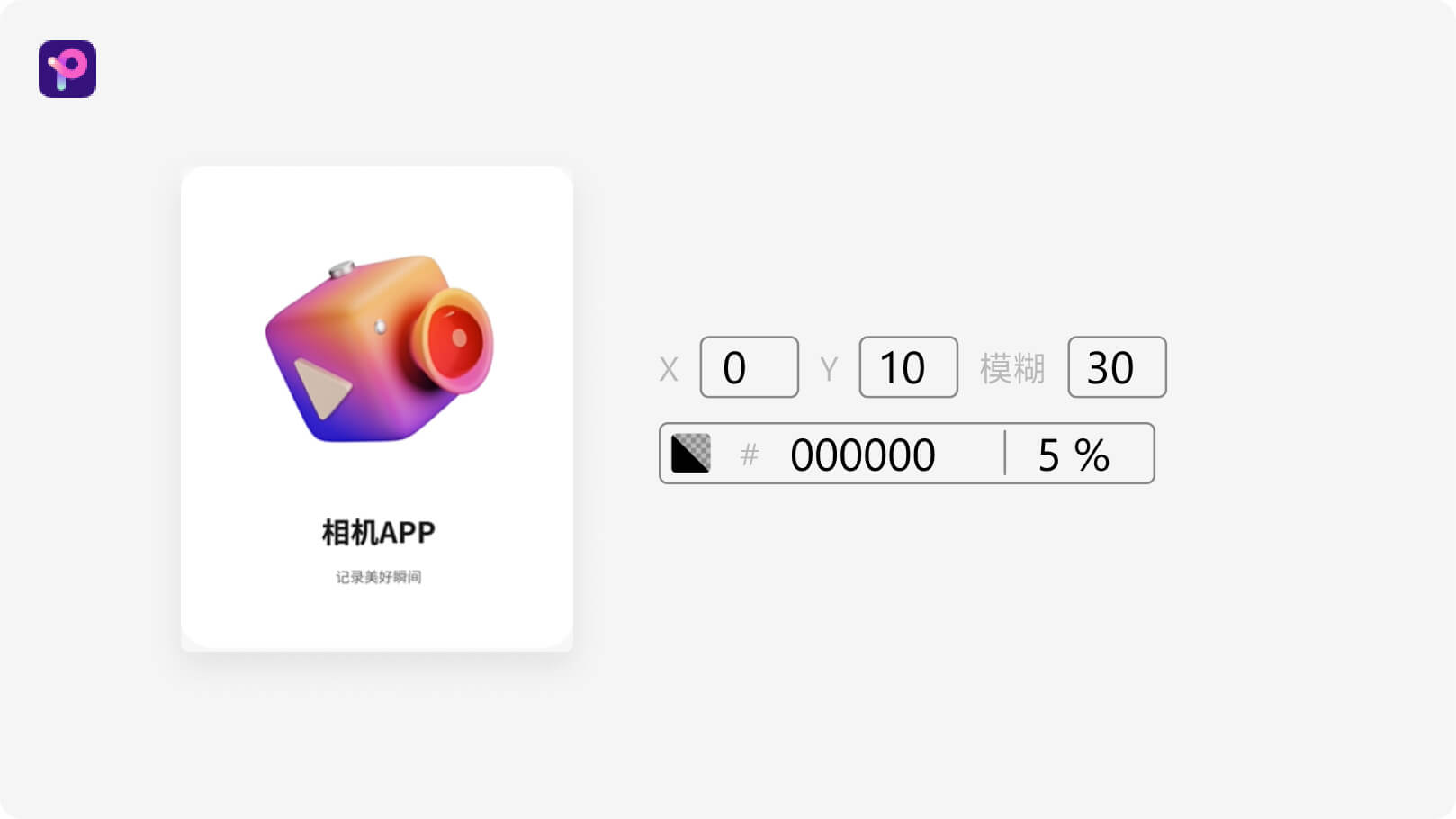
2.1 不要使用默认值
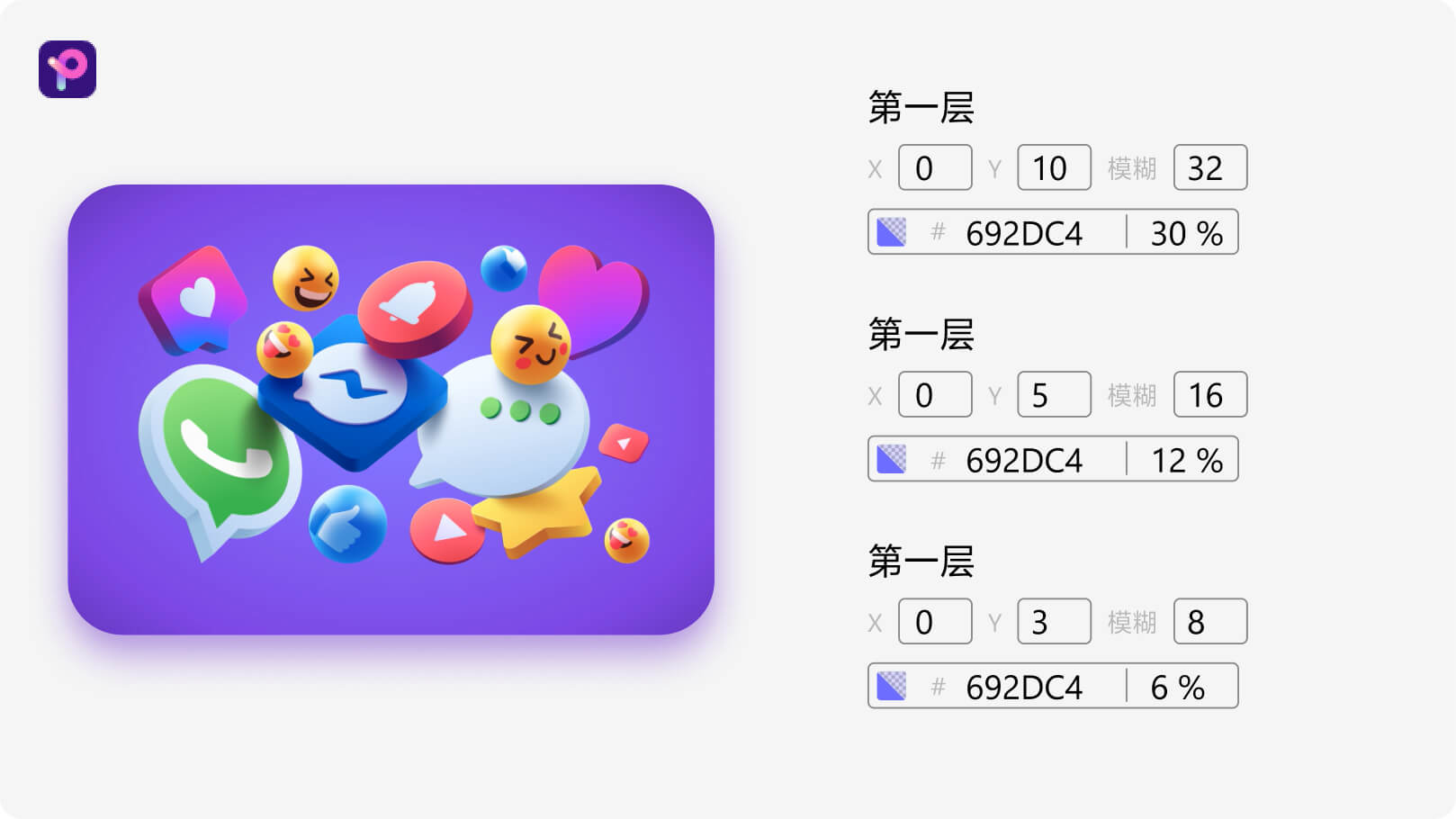
设计工具自带的投影参数容易过深,我们可以通过降低投影的不透明度,调整至10%-30%这个区间,将模糊度提升至16px-40px,让投影设计看起来更加自然温和。

2.2 使用模糊图层代替阴影
针对色彩丰富的图片,我们还可以使用高斯模糊图层作为投影,这个方法可以使投影设计效果看起来更加通透。

2.3 使用同色相的颜色作为投影
投影设计除了黑色,还可以提取元素或者背景的固有色作为阴影色,让投影效果设计更具有一致性。如果主题色是蓝色,阴影透明度需要高于30%。


2.4 使用多层投影
打造空间感可以通过叠加多层投影来实现,为元素叠加多层投影,每一层设置的参数阶梯式递减,可以营造出更真实的空间感。

以上的素材和设计文档都可以在pixso的官方社区中找到,欢迎大家使用~
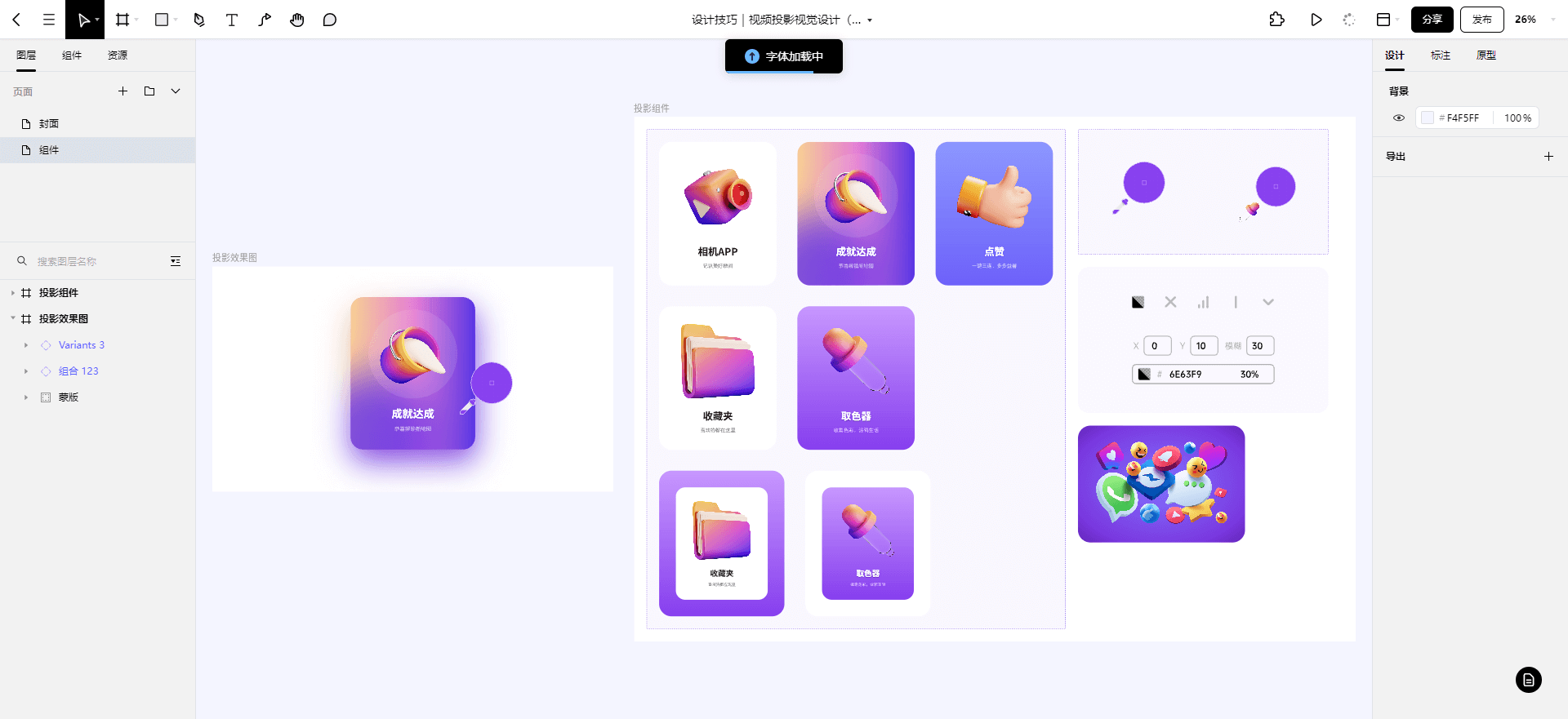
3. 用Pixso快速绘制投影效果
你也可以直接在Pixso资源社区搜索【投影】,直接复用有质感的投影效果组件。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
Pixso凭借自主研发的矢量网格算法,率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。与一般设计工具相比,使用Pixso在线协同设计高级感投影效果,可以用更少的时间,更简单的步骤,达到更优秀的设计成效!
4. 新一代协作设计工具Pixso的特点
说完了投影设计的好处以及制作方法,但是投影效果使用不当也是会有很大的弊端,并且容易造成反效果,不同的场景有不同的用法,最重要的还是要针对设计项目而言,进行一个自我思考问题的思路以及解决方法,我们需要搞定这块使用规则,如何去设定投影效果参数,如何在合适的情况使用合适的投影设计。我们可以在Pixso资源社区搜索Ant Design文件中的全局样式中的阴影部分参考学习~

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




