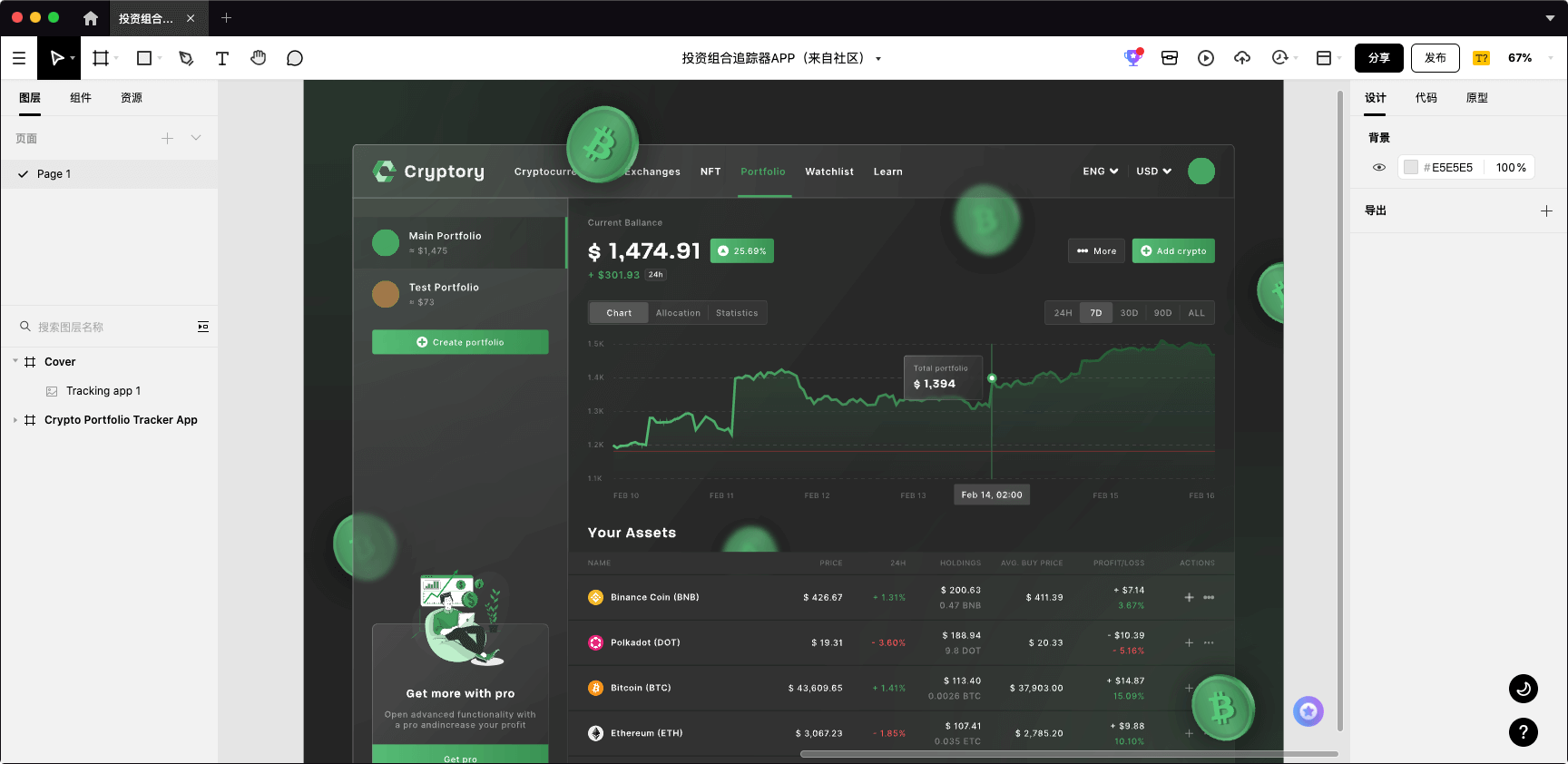
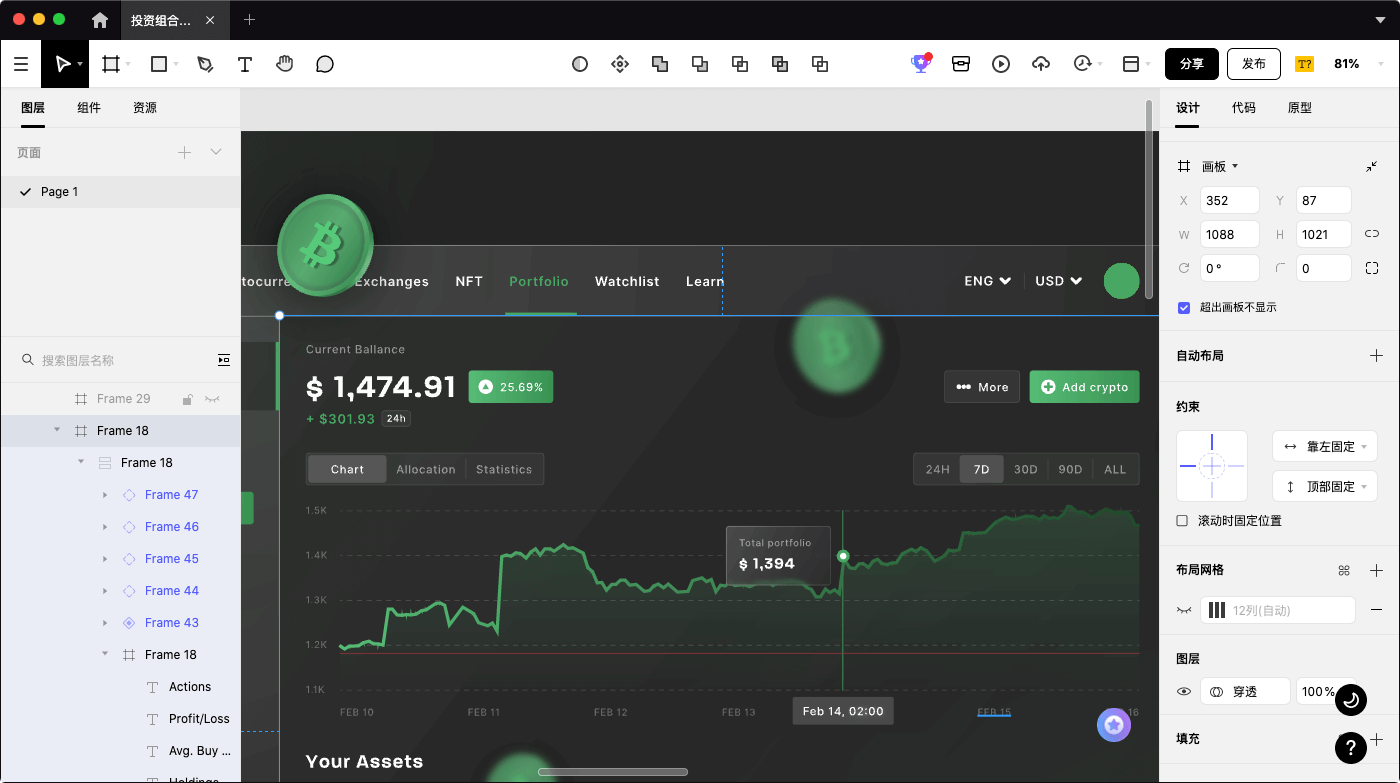
Cryptory是一款投资组合追踪系统。采用了暗色系的设计效果,充满了神秘的感觉,可以激发用户的好奇探索。深绿色和黑色搭配会体现出高端大气感;高明度和高饱和度的绿色在黑色背景上看起来更加活跃鲜明,能打破大面积黑色带来的沉闷感,还具有很强的科技感。
暗色容易给用户庄严的感觉,如果处理不好细节,就会像在暗色中行走一样,使用户失去方向感,变得困惑。Pixso从细节拆分,教您如何设计好一款投资组合追踪系统。

1. 怎样协作设计投资组合追踪系统
系统后台的设计方法十分简单,通过以下几个步骤,即可轻松设计出一个美观实用的投资组合追踪系统。
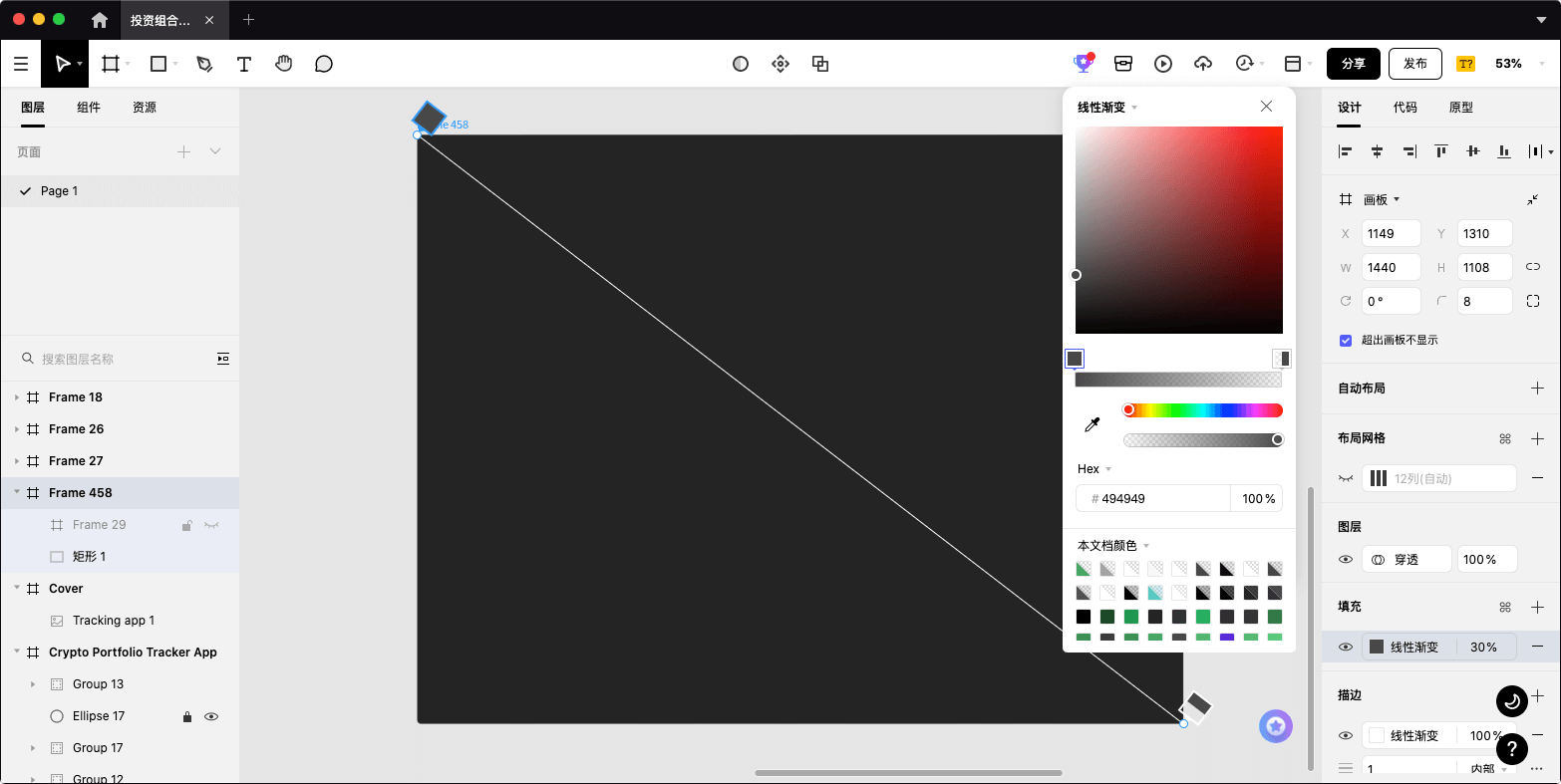
第一步:画布
① 新建一个1440X1108px大小的画板,填充为#242424。
② 叠加相同大小的矩形,填充色为渐变色:100%#494949 → 6%#494949,图层模式为穿透。

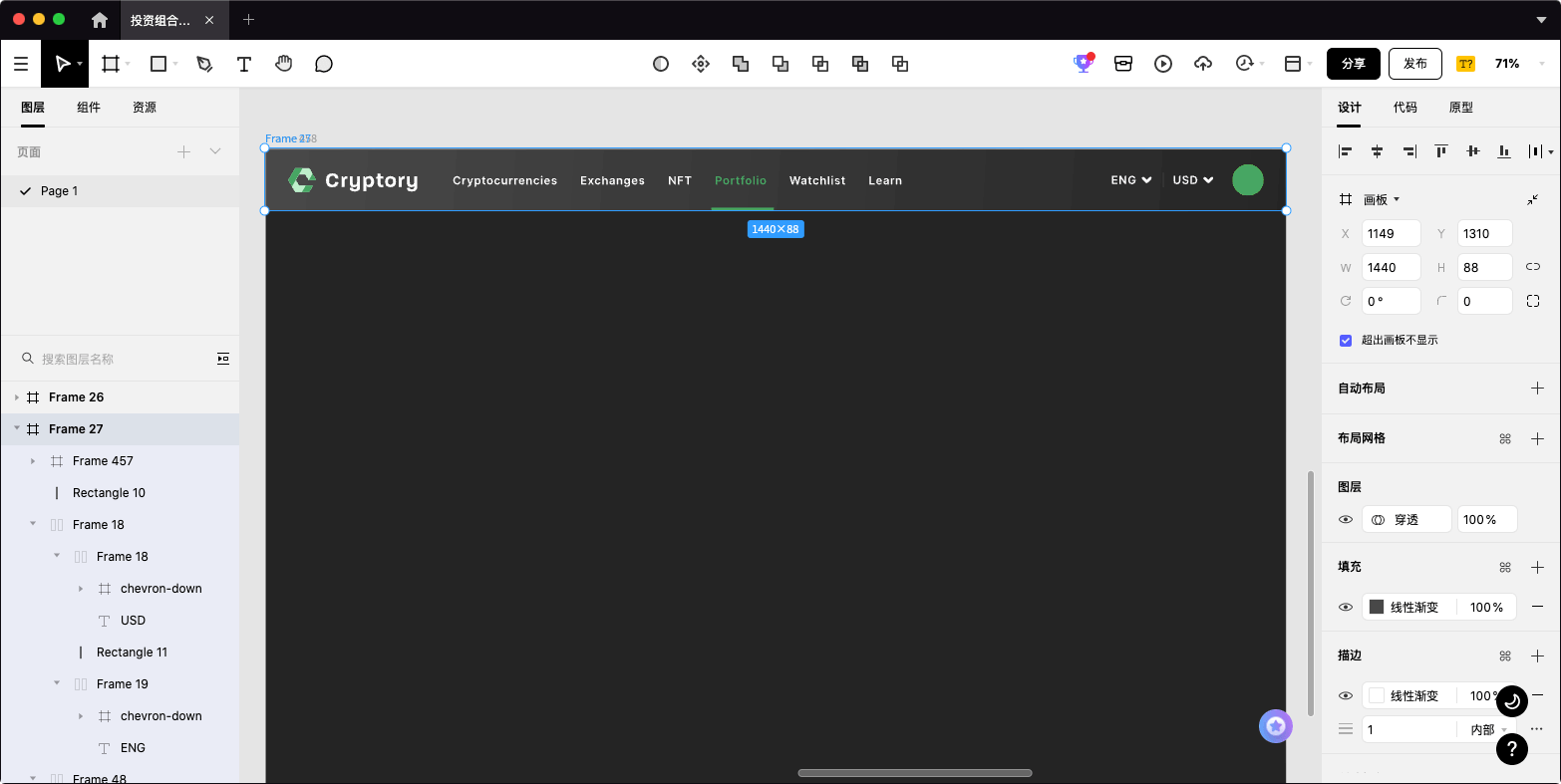
第二步:头部菜单栏
① 绘制1440X88px的矩形,填充色为渐变色:100%#494949 → 6%#494949,图层模式为穿透,内描边为1px高度的100%#FFFFFF → 10%#FFFFFF;
② 插入品牌logo“Cryptory”,高度为184X40px,设置为与菜单栏水平居中,左边距为32px,右边距为48px;
③输入菜单文本,字号大小为:16px;未选中色号:#FFFFFF,选中色:#47A663;
选中的菜单文本下方为88X4px的#47A663填充矩形。
④输入语言选项文本,距离4px的位置绘制下拉箭头;
⑤绘制44X44px的头像容器。

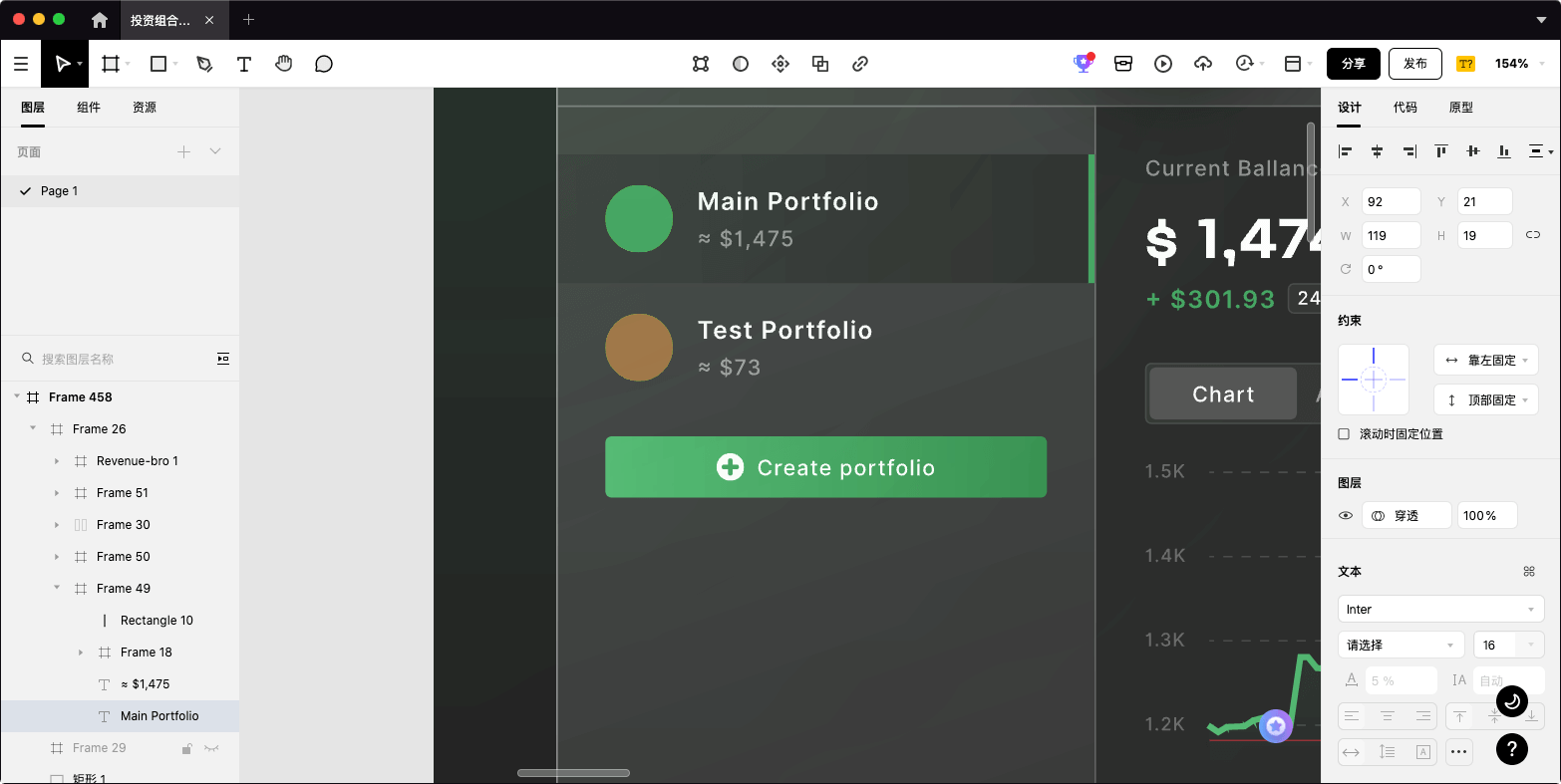
第三步:侧边栏
① 宽度设置为352px;
②绘制tab的样式:大小为352X84px;一级文字16px,#FFFFFF;辅助文字14px,50%#FFFFFF;圆形大小为44X44px,填充色为:#47A663;未选中的填充色为:#A67547;
③绘制按钮:大小为288X40px;填充色为:#57BC76 → #399252。按钮文字大小为:14px。

第四步:绘制图表
① 虚线填充色为15%#FFFFFF,线段间距和长度设置为6px;
② 横坐标和纵坐标文本填充色为30%#FFFFFF,字号为12px;
③ 折线图的填充色为:#57BC76 → #1D4929;上方为2px粗的#47A663的线条。

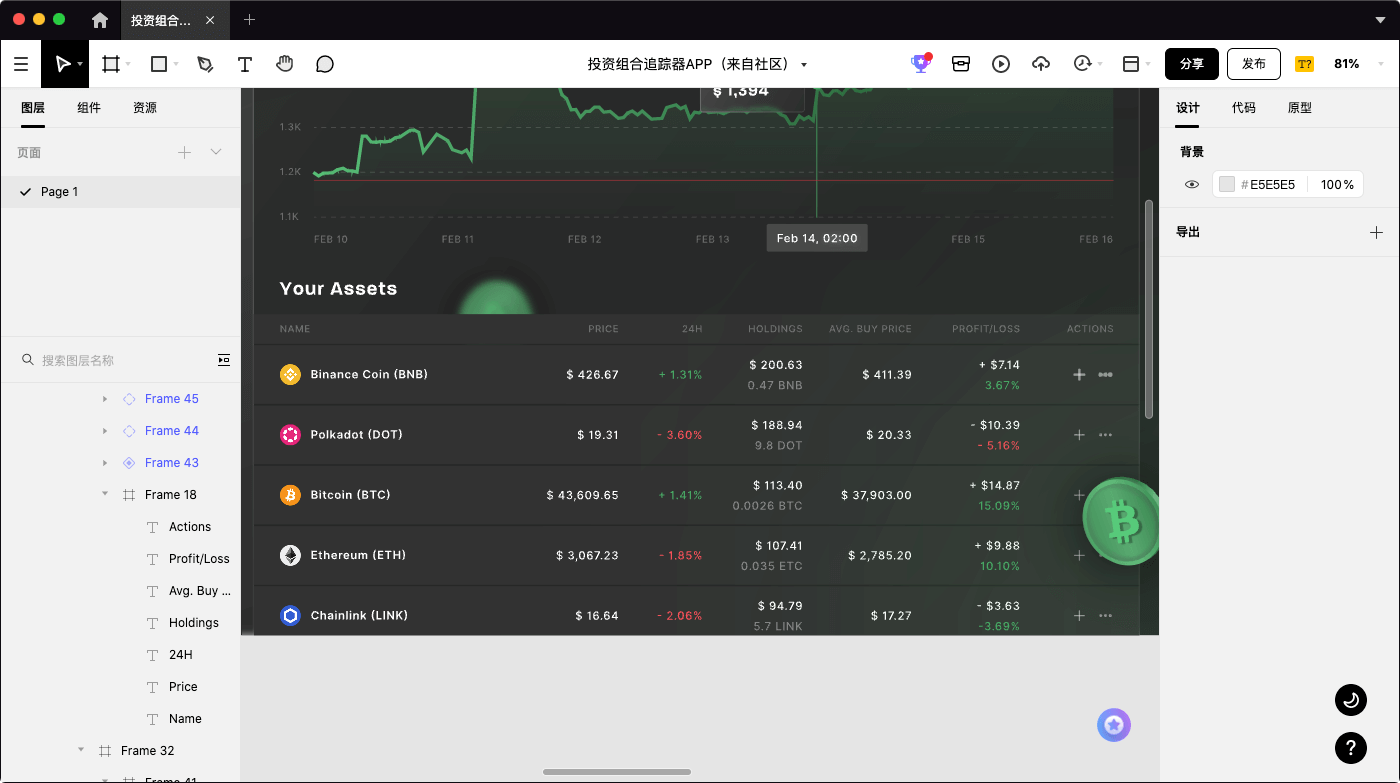
第五步:绘制表格
虽然表格曾经被用来创建整个web布局,但现在它们已经恢复到组织数据的功能。表格的设计应侧重于使其包含的数据清晰、有用。
设计表格时要考虑的因素包括:行高和列宽、标题样式、是否分页较长的表格或使用其他方法显示更多数据、表格是否应可排序,以及与表格的交互应如何工作。
① 行高:除表头的36px外,其他数据所在的行高为72px,填充色为:#333333。各行间距2px;
② 列宽:每列的宽度取决于其内容的宽度,要确保列的两侧有足够宽的边距,以便用户轻松扫描、比较或编辑表格;
③ 标题样式应该与表格中的其他文本区分,案例用的是12px的30%#FFFFFF;
④操作栏可以为表格添加功能,案例中有常规的添加按钮,其他操作按钮则以省略号收起。

2. 用Pixso设计投资组合追踪系统
Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计投资组合追踪系统,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3. 在线UI设计工具的特点
团队高效协同:支持多人在线编辑和查看,无需下载,云端同步更新修改内容,评论也能加入协作,轻松反馈与修改校正所有项目。
智能设计工具:自带专业设计工具,拥有和 Figma、sketch 同样丝滑的创作体验。只需修改主组件,所有组件同步变化,快速形成统一规范。组件级自动布局,增加或删除内容都无需手动调整。
企业级数据安全:内网本地服务器部署,确保敏感数据和业务数据私有化,规避数据泄露风险
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。




