Android的中文名为安卓,Android是Google于2007年11月5日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成。那么大家了解Android图标尺寸规范吗?如果不了解,那让我给大家介绍一下Android图标尺寸规范吧!希望能通过本篇文章,帮助大家了解如何做到规范的Android图标设计。
1. Android程序启动图标
-
小屏ldpi 36 x 36 px;
-
中屏mdpi(160dpi):48 x 48px;
-
大屏hdpi(240dpi):72 x 72px;
-
特大屏xhdpi(320dpi):96 x 96px;
-
超大屏xxhdpi(480dpi):144 x 144px;
技巧:自动生成对应分辨率的 icon launcher。
使用 Android Studio ,在 module或者 drawable 上右键 new > ImageAsset ,可以把一张大图自动裁切成各 DPI 对应的分辨率的 icon launcher。
教程:
Step1 选择要生成的图片类型:Launcher Icons ;
Step2 Name 会自动生成 ic_launcher ,如果不是则填成 ic_launcher ;
Step3 Asset Type 设置成 Image ;
Step4 在 path 一列的最后选择自己要生成的图片;
Step5 调整 Shape 等参数;
Step6 点击 next 一路到 finish 即可。
注意:使用 Shape 的其他参数,比如圆角square , 会默认使用不支持透明度的颜色作为背景,所以要根据具体的图标进行修改,特殊的情况需要设计师切出带圆角和透明度的大图。
不论是苹果手机还是安卓手机,它们的操作系统一直都在不断升级和更新完善,那么对于APP图标尺寸的规范也越来越重要,设计师需要实时了解最新图标尺寸规范,有计划和有组织的进行APP应用图标视觉递进式改进。对设计感兴趣的朋友,可以点击前往Pixso资源社区,学习优秀Android图标设计示例,在线临摹学习。
![]()
2. Android底部菜单图标
-
中屏mdpi(160dpi):48 x 48px;
-
大屏hdpi(240dpi):72 x 72px;
-
特大屏xhdpi(320dpi):96 x 96px;
-
超大屏xxhdpi(480dpi):144 x 144px;
2.1 大屏
-
完整图片(红色): 72 x 72 px;
-
图标(蓝色): 48 x 48 px;
-
图标外边框(粉色): 44 x 44 px;
2.2 中屏
-
完整图片: 48 x 48 px;
-
图标: 32 x 32 px;
-
图标外边框: 30 x 30 px;
2.3 小屏
-
完整图片: 36 x 36 px;
-
图标: 24 x 24 px;
-
图标外边框: 22 x 22 px
Pixso AI,一键免费生成3D图标素材,👉 点击查看AI生图标教程。
Pixso AI是设计 工具Pixso的内置AI助手。Pixso AI具备2.5D渲染、二次元、人物拟真、照片写实、产品设计5大基础模型,更内置3D玻璃风格图标icon风格模型,能够帮助设计师快速生成图标icon素材,并赋能图标icon设计创意探索,👉 点击免费使用Pixso AI。
![]()
3. Android弹出对话框顶部图标
-
小屏 24 x 24 px Low density screen (ldpi);
-
中屏mdpi(160dpi):32 x 32px;
-
大屏hdpi(240dpi):48 x 48px;
-
特大屏xhdpi(320dpi):72 x 72px;
-
超大屏xxhdpi(480dpi):89 x 89px;
4. Android列表内部列表项图标
-
小屏 24 x 24 px Low density screen (ldpi);
-
中屏mdpi(160dpi):32 x 32px;
-
大屏hdpi(240dpi):48 x 48px;
-
特大屏xhdpi(320dpi):72 x 72px;
-
超大屏xxhdpi(480dpi):89 x 89px;
5. Android底部或顶部tab标签图标
5.1 小屏(ldpi) screens
-
完整图片: 24 x 24 px;
-
图标: 22 x 22 px;
5.2 中屏mdpi(160dpi)
-
完整图片: 32 x 32px;
-
图标:28 x 28px;
5.3 大屏hdpi(240dpi)
-
完整图片: 48 x 48px;
-
图标:42 x 42px;
5.4 特大屏xhdpi(320dpi)
-
完整图片: 72 x 72px;
-
图标:42 x 42px;
5.5 超大屏xxhdpi(480dpi)
-
完整图片: 32 x 32px;
-
图标:42 x 42px;
6. Android底部状态栏图标
-
小屏ldpi (120 dpi) 18 x 18 px;
-
中屏mdpi(160dpi):24 x 24px;
-
大屏hdpi(240dpi):36 x 36px;
-
特大屏xhdpi(320dpi):48 x 48px;
-
超大屏xxhdpi(480dpi):60 x 60px;
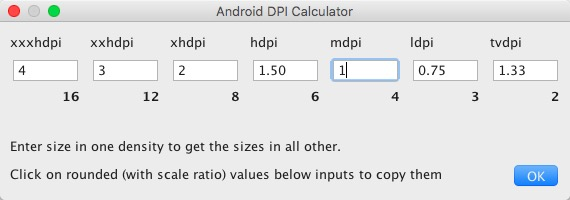
7. dp和px换算及关系
各DPI的换算:

dp 到 px
这里给定:400 dp x 240 dp
则对应的图片分辨率分别为:
-
lpdi ⇒ 300 px x 180 px;
-
mdpi ⇒ 400 px x 240 px;
-
hdpi ⇒ 600 px x 360 px;
-
xhdpi ⇒ 800 px x 480 px;
-
xxhdpi ⇒ 1200 px x 720 px;
-
xxxhdpi ⇒ 1600 px x 960 px;
px 到 dp
从 px 换算成 dp 要知道它是以什么 dpi 标准来设计的,根据换算关系表可得到相应的 dp 。 例如: 以 xxhdpi 标准设计的 UI,其中一个切图的分辨率是 600 px * 360 px ,根据换算关系表可知,在 xxhdpi 标准下,1 dp = 3 px ,则其对应的 dp是 200 dp * 120 dp 。
Android图标设计看起来简单,但实际上有许多Android图标尺寸规范需要注意。为此,除了需要对照Android图标尺寸规范进行绘制,还需要对我们的图标进行可用性测试,当符合标准时,才能成为一个合格的图标。图标设计风格的摸索过程中,我们可以借助现有素材资源获取创作灵感。Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量3D玻璃质感、渐变色、暗黑发光等图标设计模板和素材供设计师参考,更有设计技巧和案例教程时时更新,创意快人一步,点击前往Pixso资源社区。