当我们在设计APP时,除了考虑页面布局和设计细节外,最头疼的可能是金刚区图标设计。金刚区作为页面的核心功能,承担着产品功能导航和业务分流的任务,想要设计好金刚区图标有着一定难度。因此,Pixso想与大家分享金刚区图标设计风格的总结,通过社区的案例带给大家感官体验层面的更多灵感启发。
1. 什么叫金刚区
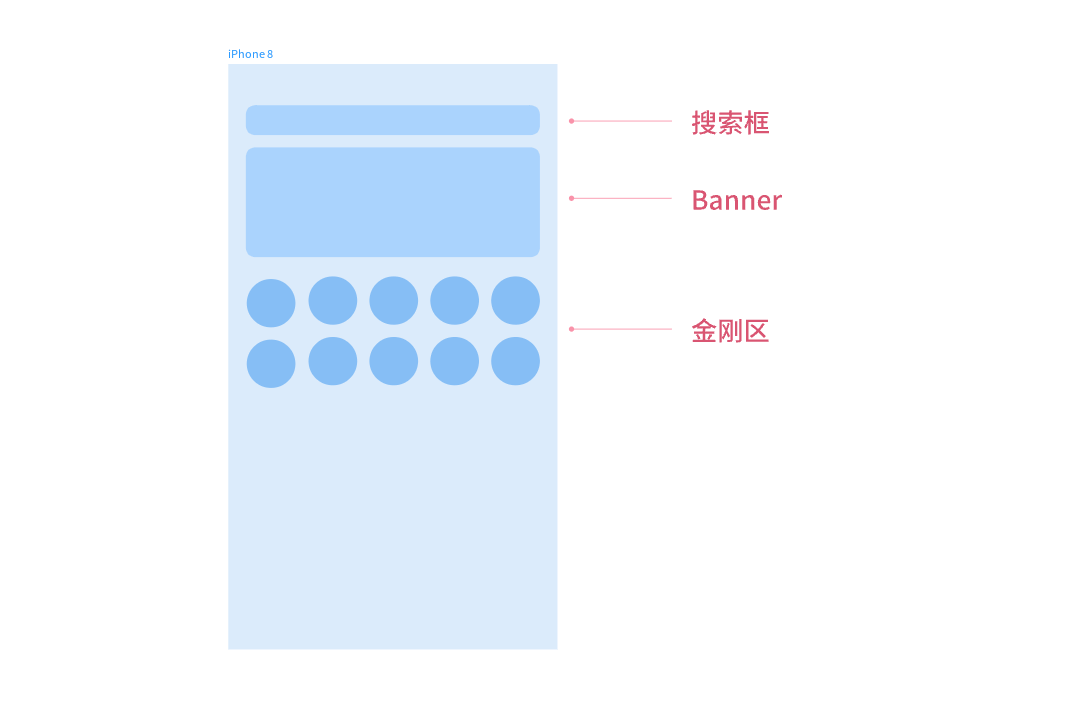
金刚区是首页的核心导航区域,一般位于搜索框、Banner下方,占屏幕大小的22%~25%,以宫格的形式排列和展示,是各种功能和服务的导航入口。金刚区的内容会随着经营目标的调整而变化,就像变形金刚一样灵活,所以被称为“金刚区”。
根据米勒法则,普通人的工作记忆(Working Memory)只有 7±2 个信息块,因此金刚区的图表数量最好一行不超过五个,以两行排列。

2. 金刚区图标有什么意义和功能
-
聚合重要的业务模块,起到导流作用。从用户阅读屏幕内容的视觉流来看,金刚区的位置非常重要,是各个子模块的入口,引导内容分发流程。
-
聚合重要功能,方便用户使用和查找。金刚区图标设计具有细化和高度概括内容的特点,识别度大于文本。因此,金刚区的设计通常基于图标+说明性文字,用户可读性强。
-
彰显企业品牌设计。APP中的图标设计也是整个品牌设计语言的重要组成部分。图标设计的样式、色彩搭配、表现层次、设计细节都会影响整个品牌设计语言的走向,因此非常值得设计师下功夫。
3. 金刚区图标设计有哪些类型
3.1 线性图标
线性图标是直线、曲线、点和其他元素的组合,通过线条来塑造图形轮廓。线性图标具有识别度高、清晰、简约等特点,不会对页面造成太多的视觉干扰。但线性图标设计空间较小,过于复杂的线图标会给识别度带来较大的问题。
在图标设计中,如果采用细线(通常为2像素),会显得精致厚实。直角线条图标设计会显得专业严谨,圆角粗线条则会显得饱满而可爱。
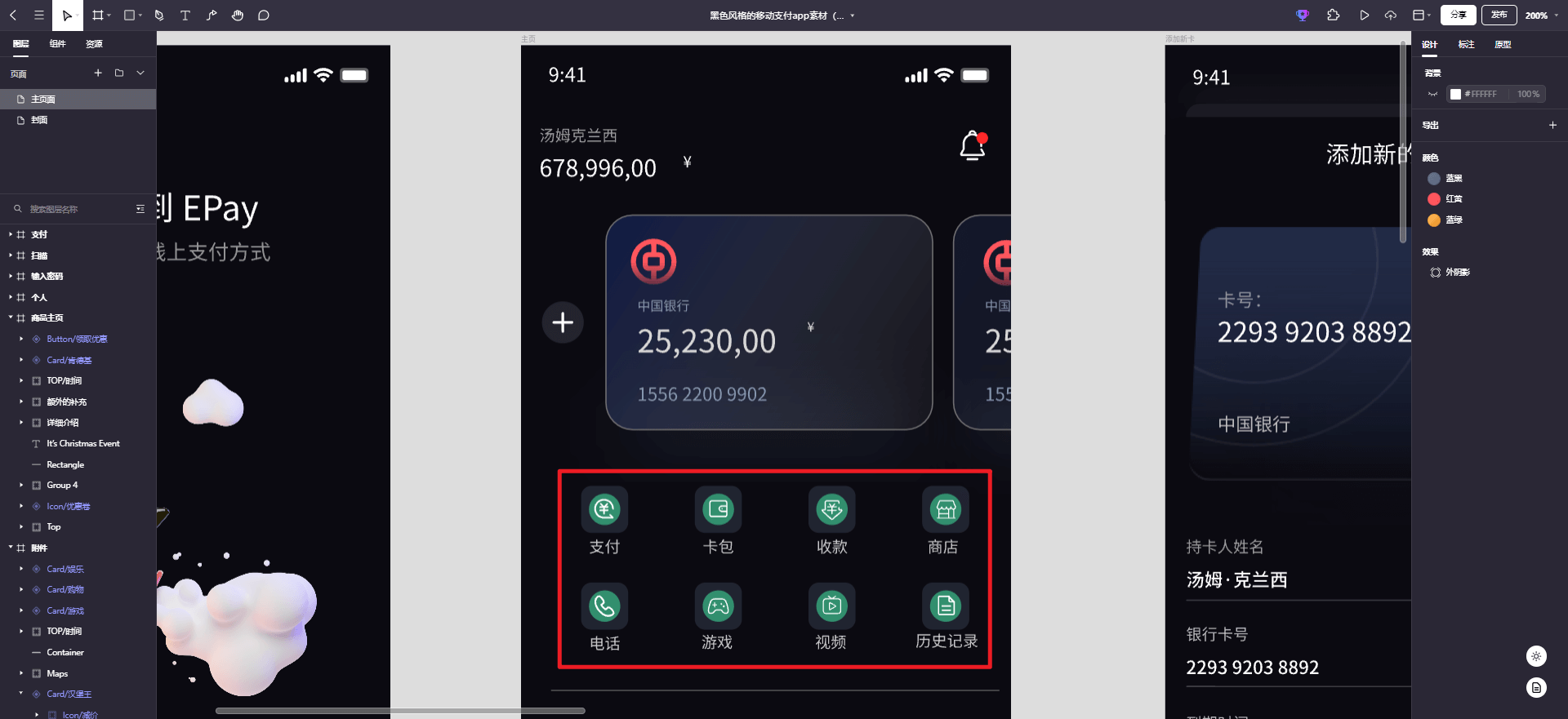
Pixso社区中的黑色风格移动支付APP与财务管理小钱包APP都是与钱包和支付相关,简洁、克制的线性图标设计能够带来更安全、可靠的感觉。


3.2 面性图标
3.2.1磨砂玻璃质感图标
面性的磨砂玻璃质感图标设计是近年来流行的设计趋势,广泛应用于金刚区。金刚区作为产品架构和更新迭代频繁的重要组成部分,对视觉的要求非常高。磨砂玻璃质感图标设计的视觉效果类似于隔着表面粗糙的磨砂玻璃观赏,带着点朦胧美,给人以若隐若现的感觉,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容。
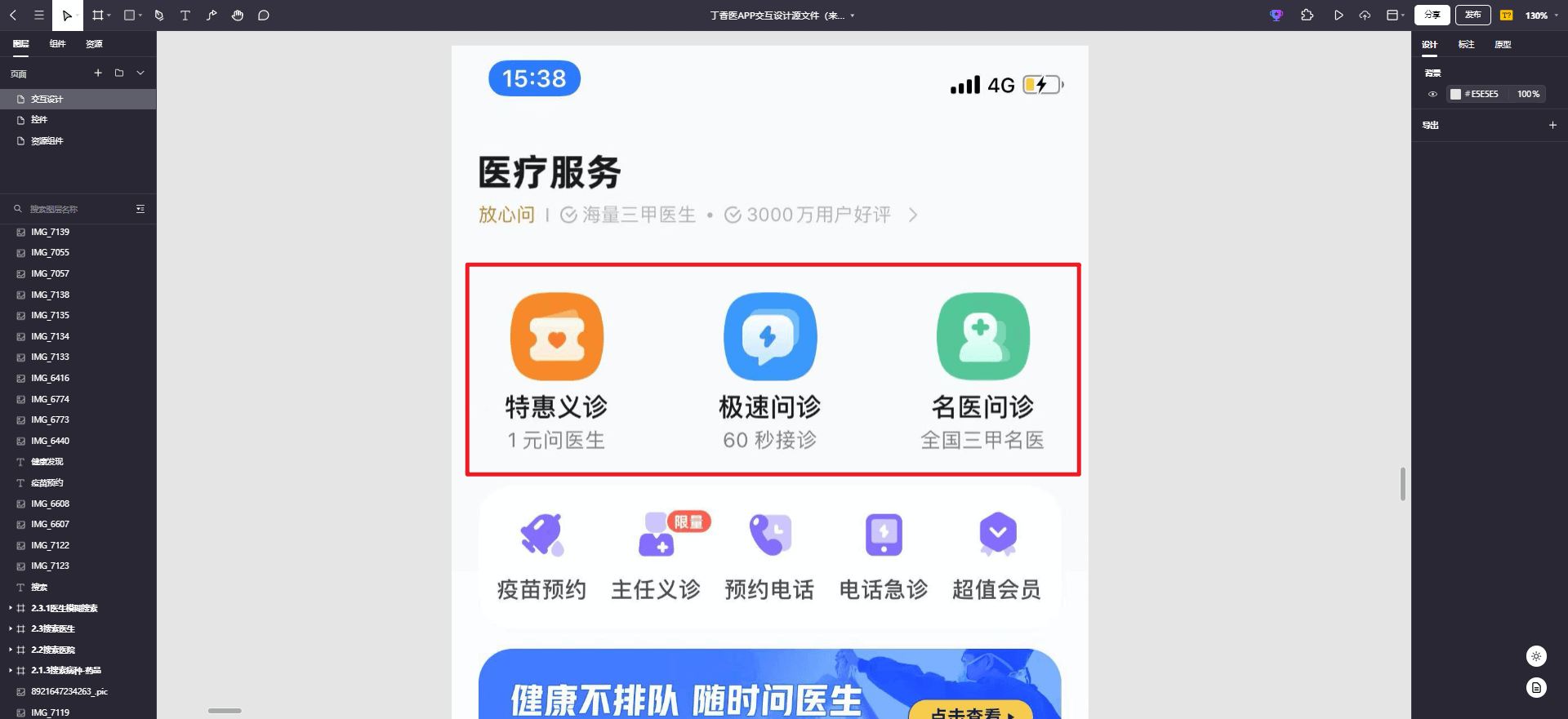
磨砂玻璃质感图标可以通过Pixso的背景模糊功能制作,如社区中的丁香医生APP交互设计,带有磨砂玻璃质感的金刚区图标具有视觉张力,可以形成较大的视觉差异,给用户带来良好的感官体验。

3.2.2 晶白风格扁平图标
面性的晶白风格的图标最大一个特点就是运用白色到透明的渐变,通过白色渐变和两端颜色的不透明度控制来拉开明暗差别,形成设计空间感,处理手法非常灵活。
晶白风格通过改变透明度、投影、内部阴影、外发光等表现白色质感,使色块拉开层次。晶白不一定是纯白,因为它的细节变化,使得在不同背景,不同场景会呈现出不一样的设计细节。与扁平的图标设计风格相比,晶白风格具有层次感和质感,应用于金刚区可以呈现出更多细节。
丁香医生APP交互设计中的晶白图标载体运用了介于圆形和方形之间的超椭圆的底板,显得很灵活生动饱满。

3.3 实拍性图标
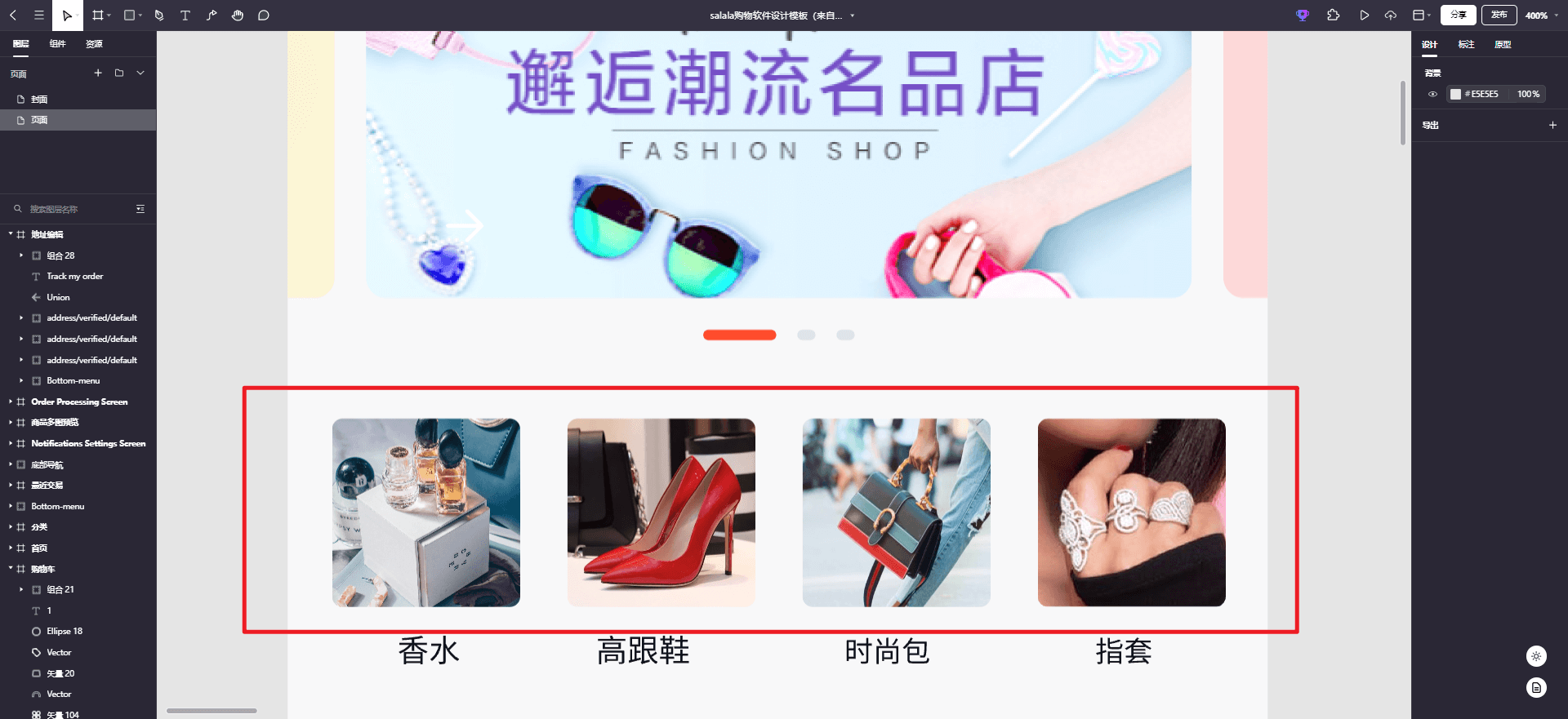
实拍性图标设计风格可以展现商品的纹路和材质属性,给用户带来真实、可靠的感觉,非常适合电商类、家具类产品使用。如Pixso社区中的Salala购物软件APP,用户可以通过实拍性的商品图标进入到相应的分类商品页面,运营人员还可以把主推的商品换成图标为板块带来流量。

3.4 立体图标
2.5D图标设计风格是介于3D和扁平化之间图标,延伸了半立体的视觉效果,符合了目前的审美趋势,视觉冲击力强。运用Pixso的斜切插件,可以一键将略显单调的形状图层转换为带有透视效果的 2.5D图层。
而3D图标则赋予了更高的艺术属性,并使图标本身具有独特的视觉传达效果。3D图标设计风格具有强大的空间感、立体感和视觉冲击力,在屏幕中变得更形象生动、触手可及。
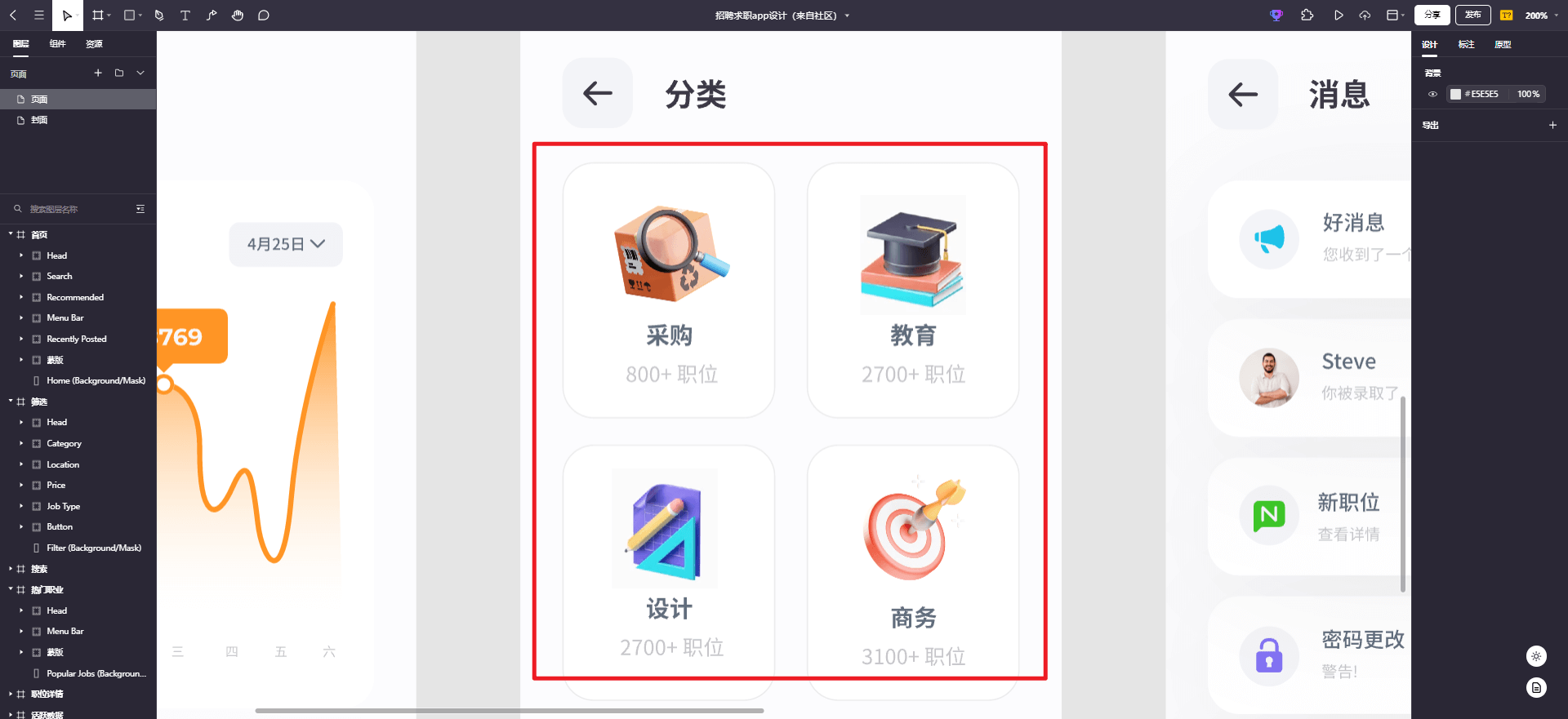
在招聘求职APP设计中,充满趣味性的立体图标在页面中新颖别致,更能唤起用户点击的欲望。

4. 金刚区图标设计四步法则
4.1 辨识性
图标在识别方面比文本有优势。这也意味着图标设计需要与竞争对手有差异,使产品在市场上有“存在感”和“存在率”。通过App传达的视觉语言,让用户能够明确地区分我们的产品和竞品。
4.2 强调性
金刚区图标通常出现在首屏的搜索框、Banner下方,占据屏幕大小的五分之一或四分之一,在每个板块的引流中也起着重要作用。因此,结构重量应大于下方UGC、瓷片区等。
4.3 意识性
人脑对图形的敏感度较文字高,图标的作用是为了辅助用户理解文字。好的金刚区图标要能看其形明其意,如果用户在看到图标后仍需仔细思考图标的含义到底是什么,那这个图标就是失败的,画得再精美也没有意义。图标要表意,高度概括说明文字。如果实在没有合适的图案,可以把单字拿出来进行字体设计。
4.4 趣味性
趣味性是优秀图标设计的鲜明特征,在准确传达信息的同时个性特征鲜明,利用多元化的设计方法会让大众觉得很有趣味。图标作为一种象征意义的符号,比语言文字的信息量大、直观,助于消除用户首次使用陌生产品带来的距离感,增加用户使用产品时的安全感。
5. 金刚区图标优化技巧
搜集优质的金刚区图标设计素材
UI设计师在日常设计工作中,可以不断丰富自己的设计素材,具备收藏优质素材的意识。在线协同设计工具Pixso的社区资源内置大量免费的移动app设计模板、图标、设计系统、网页设计等设计素材,超多金刚区图标使用案例供你学习。
选择合适图标设计工具
好马配好鞍,想要设计出色的金刚区图标,选对工具很重要。金刚区图标在某种情境下是反映产品业务服务类型的作用,新用户初次访问界面时,金刚区图标的重要性就显现出来了。

APP中的金刚区就像百变金刚,随着多种因素的变化而变化,在更新迭代中更加活跃。图标设计风格丰富多样,本文的案例仅仅是抛砖引玉,Pixso社区中还有更多金刚区图标设计风格或趋势。相信通过对这些案例的总结,你对金刚区图标的理解有所加深。期待你在Pixso社区继续体验和探索,总结更多的风格特征,强化图标设计的能力!




