app图标设计是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。在我们的企业级应用设计范围中,app图标在界面设计的诸多元素中往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,加上在图形素材极度丰富并且便于获取,在产品设计体系中实现一套美观、一致、易用、便于延展的app图标体系往往会被不小心忽略掉。一整套优质的app图标对于设计质量的影响是非常巨大的,这考验着设计师的协作能力,以及对图形塑造的系统性思维,同时也能反映一个团队对于app图标设计细节的追求。
1. app图标设计尺寸规范
app图标设计,不同于其他的视觉设计。同一图标,由于其尺寸不同,展示效果和制作细节也不尽相同。因此,在不同显示系统下的app图标,在app图标设计时,都有其对应的图标效果。
由于图形化用户界面的使用环境不同,导致图形用户界面在使用中的显示环境不同。因此,图形化用户界面的图标尺寸,也出现了不同。图标对应的显示尺寸越来越大,分辨率越来越高,这使得图标的细节,也不断地在进行改进中。并且跨平台软件的图标大小或像素的数量,通常按照特定的技术规范进行设计。
一般的图标标准尺寸有3种,分别为24*24 像素、32*32像素和48*48像素。其中48*48较为常见,但是实际还是得参照自己的项目来定义具体适合的大小~在Pixso社区中搜索组件库看看行业主流的大厂Design中的图标大部分都是使用多大的尺寸去设计的,比如腾讯的Design是按照16*16px的规格去设计的。

2. app图标设计高识别性原则
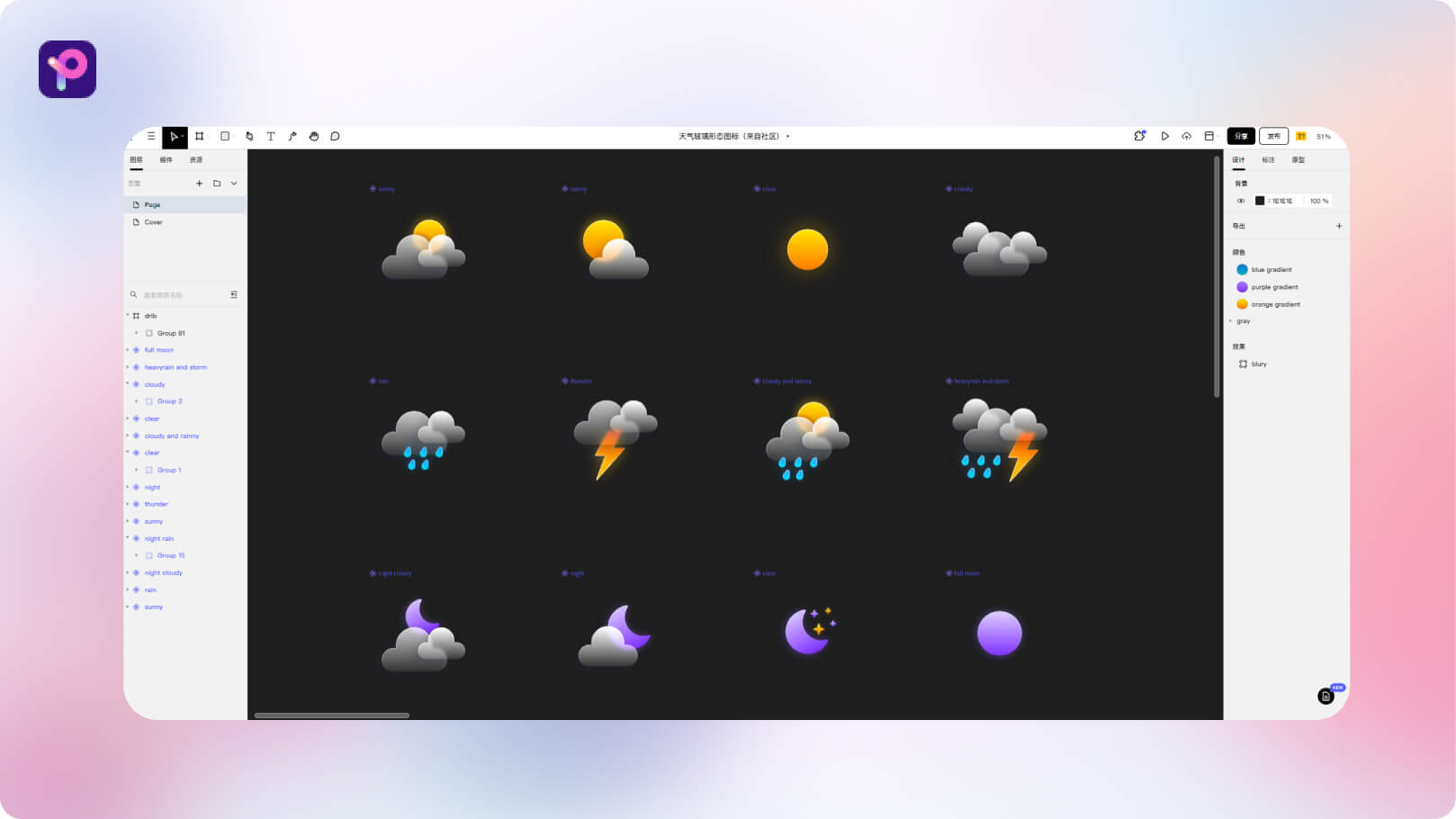
app图标是建立在虚拟世界和真实世界的一种隐喻或映射关系的桥梁。app图标设计的目的,是通过符号化的图形传达信息。因此,app图标设计中高识别性原则就显得尤其重要。例如Pixso社区中下面这款天气图标,能让普通人一眼就能在有设计感的情况下识别出这是什么类型的图标。

3. app图标设计统一性原则
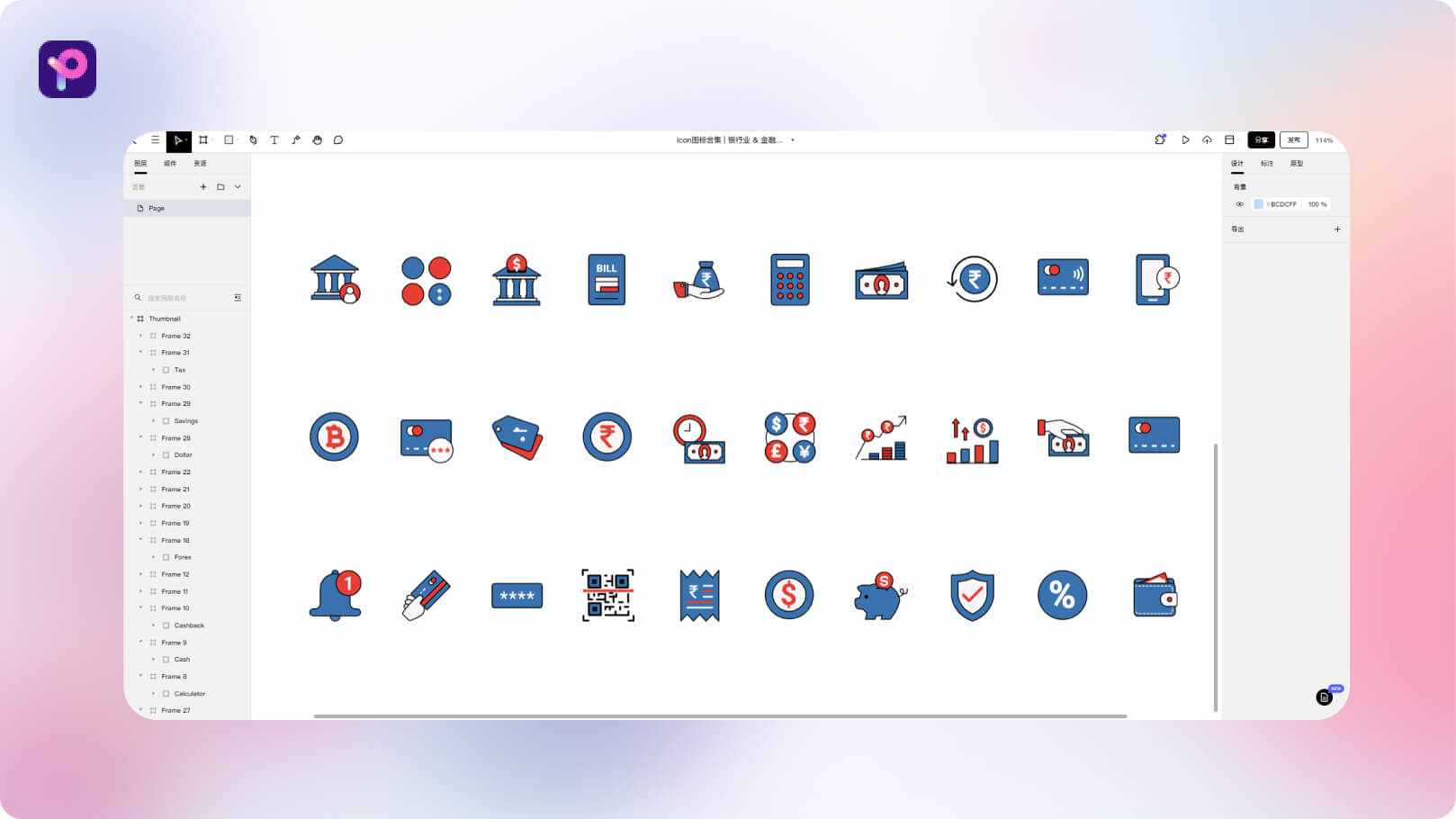
一个软件或程序的系统中,图标的设计风格需要保持统一。因为统一的app图标比单一零散的app图标更具品质,更容易让用户理解和接受。例如下面这款金融类行业图标,颜色大小比例风格都是统一的,能让用户使用的更加舒适。

4. app图标设计简洁性与符号性原则
视觉图案的写实程度,与受众对视觉图案的关注度,是成正比的。即越写实的图案,越容易引起受众的关注。因此,设计师在进行app图标设计时,其设计的app图标的视觉表现越是逼真,越是可以引起用户更多的注意,也可激发更多用户的使用兴趣。但是,形象写实逼真的app图标设计,却也从另一个方面影响了图标信息的快速传达。
象征性的符号,在app图标设计中也是常见的。符号app图标能够更快地被用户所接受、记忆和识别。同时,符号app图标所使用的图形文件小,便于硬件的支持和运算效率的提高。因此,在app图标设计时,尽量不要使用过于复杂的图案。过多的图形和装饰效果,会降低图形的认知度,特别是在小尺寸图标中,会导致视觉上的识别度降低。

5. app图标设计文字应用原则
设计app图标时,除了图形设计之外,还有一 个重要的组成部分就是文字。简洁明快的文字标签和清晰准确的文字说明,能更好地提高图形化用户界面的工作效率 。在设置app图标文字时,最好使用简单通俗的文字作为app图标的说明文字。在app图标文字的选择上,需要具备高度的概括性。同时,app图标文字又需要有高度的信息传达性,能够充分体现其是对app图标图案的一种解释和说明。
在图标文字的设计中,需要对文字属性和文字使用环境进行考虑。而文字的字体、尺寸和色彩等方面,也会对图标的整体视觉和运行效果产生影响。在文字字体的选择上,考虑app图标字体的形态不宜复杂。文字的识别度差异,在通常情况下,中文字体应不小于14px,英文字体应不小于 12px。另外,应该尽量使用均匀的间距,使文字更为整齐清晰,易于辨识。

推荐使用新一代协同设计工具Pixso
app图标设计是 UI 设计中非常容易被忽略的环节,建立优秀的图形体系也不是一、二个设计人员的事,需要整个团队在设计前、设计中以及设计后都能够达成共识并且通力合作去完成共建。本次app图标的升级,仅仅是一个开始。我们设计师会建议在调用app图标时,考虑具体业务对于图形化寄予的期望,以及用户操作时的心智模型等因素,结合实际情况做调用和适当的二次设计。大家可以进入Pixso资源社区,搜索【图标】,资源社区中有非常多不同类型风格的图标可以给你超多灵感。Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。