图标是将现实世界中的事件/事物,用抽象的图形表现出来,是具有高度概括性和指代意义的图形符号。做好图标icon设计是UI设计师的必备技能之一。一套高质量的图标设计对用户的体验影响是巨大的。优秀的图标icon设计不仅能提升界面美观度,还能降低用户理解成本。
在数字设计领域,图标作为UI界面中的象形图和表意文字而存在,是确保界面可用性的基础元素,也是达成人机交互这一目标的有效途径。要用图标准确的进行视觉表达,仅仅学习其外形是不够的。把握以下6个图标设计细节,不仅能让界面看起来更美观,提高用户的视觉舒适度,而且可以大大提高信息传达的效率。
1. 图标设计需要考虑界面尺寸

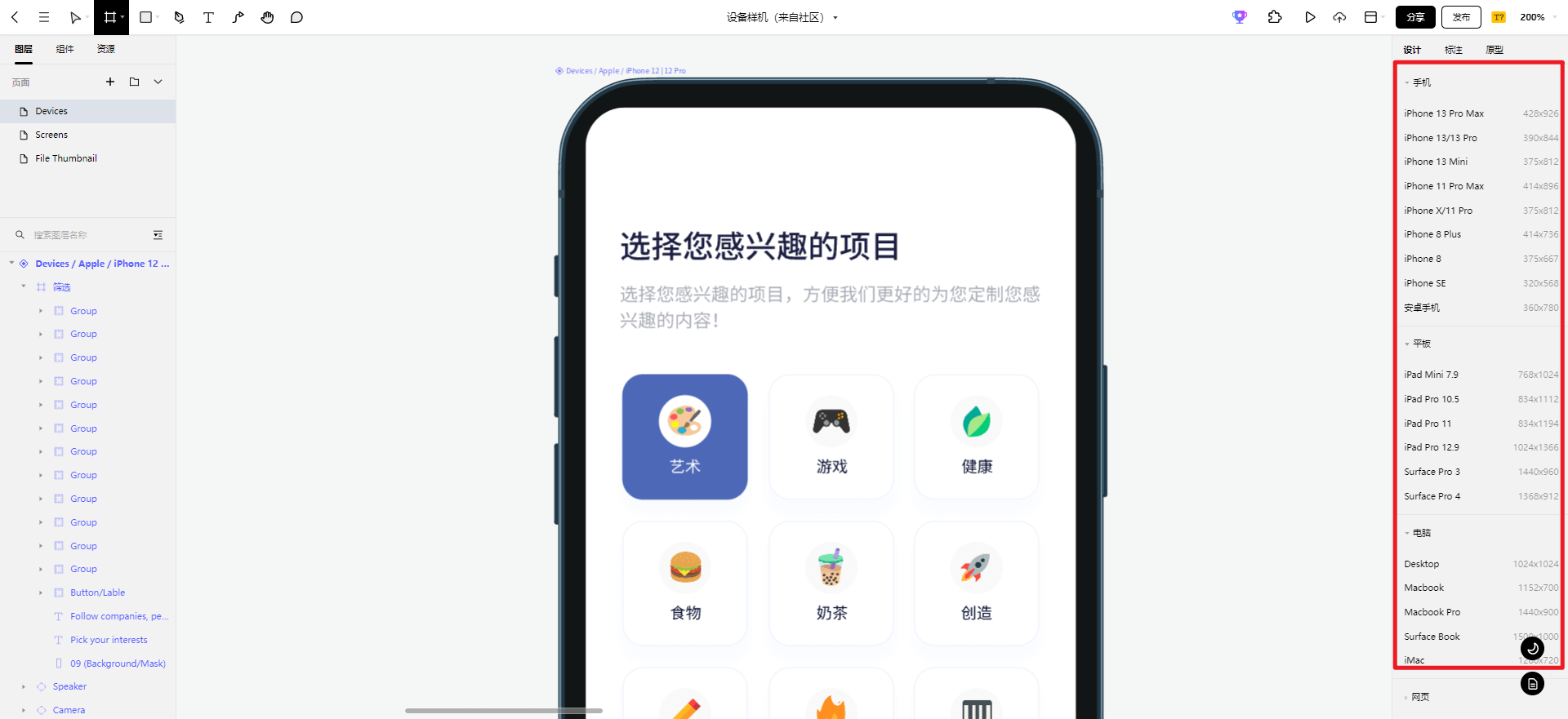
当你设计一个图标时,你必须考虑你的图标可能出现的屏幕尺寸。你需要考虑图标在不同屏幕上的外观,图标icon设计必须适应这些屏幕。小屏幕UI界面可能会使你的设计显得局促混乱,或者根本看不清楚图标里描绘的是什么,所以要始终保持简短和简单。在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰,一定要保证图标的可读性和美观度。
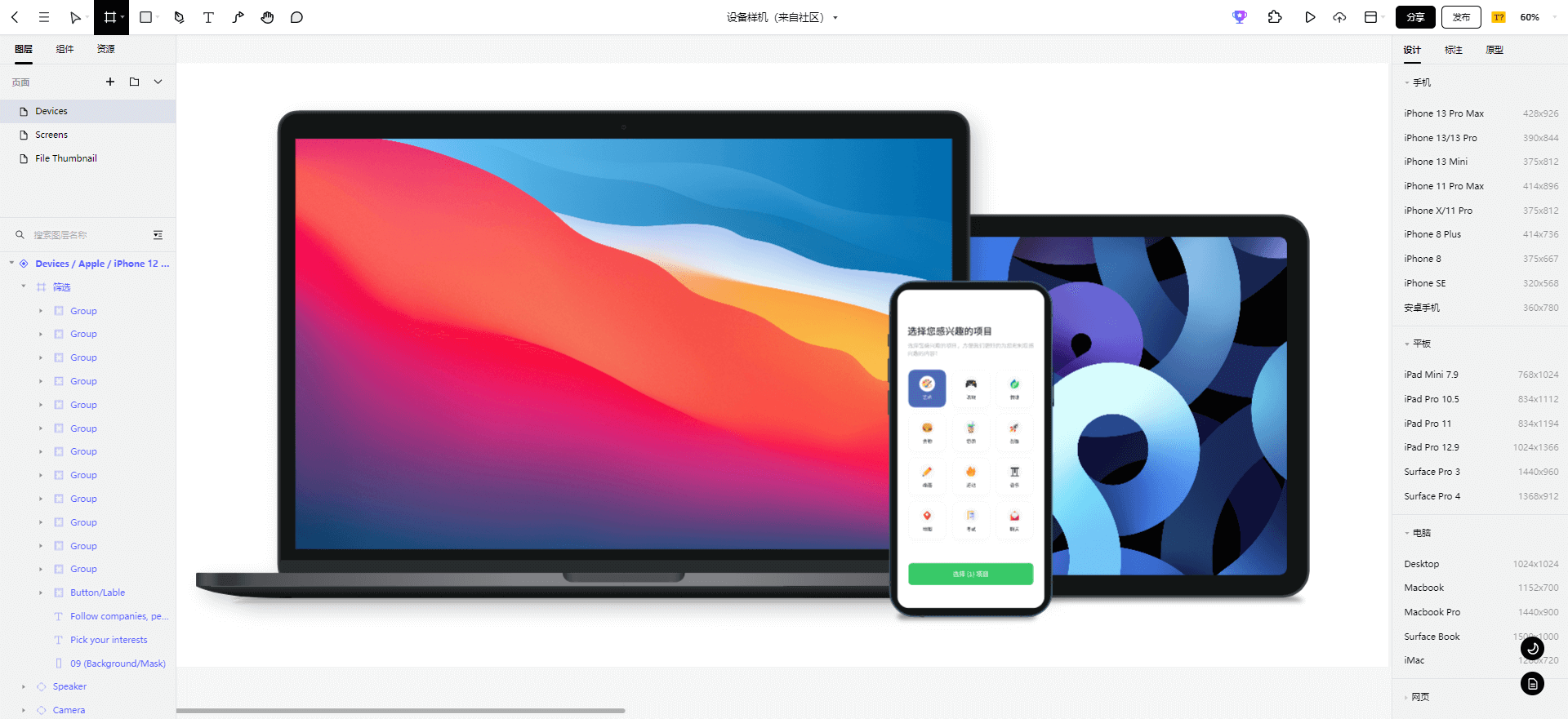
想要记住各种屏幕的尺寸,确实非常麻烦与繁琐。想要在不同屏幕上更好的设计和运用图标,不妨使用在线协同设计工具Pixso。Pixso内置多款设备屏幕的标准尺寸,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,即可在线预览你的图标icon设计效果。

2. 避免设计元素繁杂
一个优秀的图标icon设计应该具有良好的易读性。避免使用不必要的元素,避免不必要的复杂性阻碍图标快速合理地传递信息。图标本身的尺寸就非常小,如果在里面掺杂着太多不必要的装饰性元素,会让用户的阅读变得很困难。要使用尽可能简单的设计元素来创建图标,保证简洁易懂。如果在设计过程中发现图标变得很复杂,要大胆尝试去做减法,删除不必要的元素,只留下最重要的部分。
Pixso资源社区内置海量优秀图标设计源文件、设计素材等,均可一键免费调用。你不仅可以在Pixso资源社开启一场图标icon设计大赏,还能借助Pxiso,快速构建图标设计,【复制】你想要学习图标设计文件,【打开文件】,即可进入工作台,开启你的图标设计之旅。

3. 避免透视和阴影使用错误
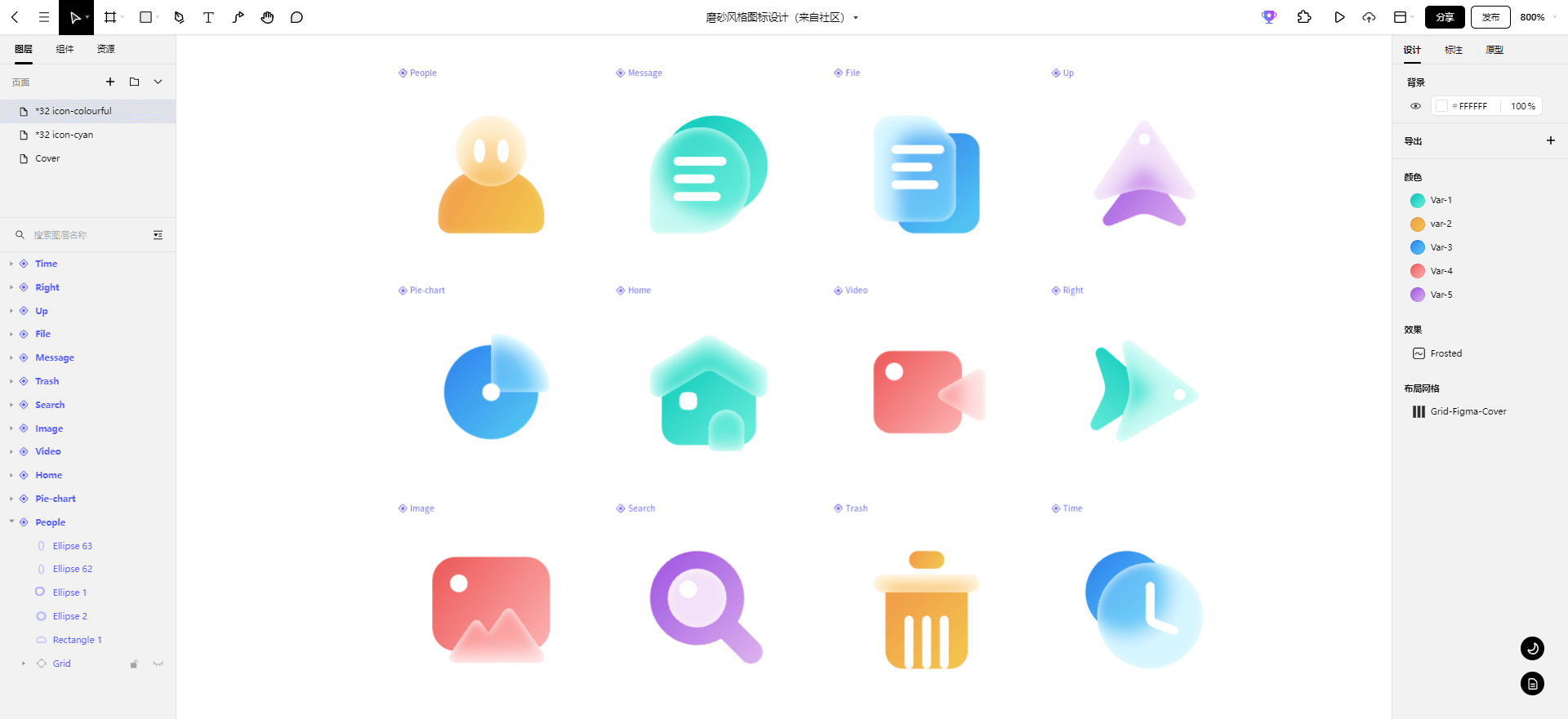
巧妙地使用透视和阴影,可以体现图标的立体感和质感。但是如果使用不当,会让图标看起来很糟糕。透视使用的关键,是需要保证一套图标中透视角度的一致性。如果每个图标的视角都加以改动,那么将造成你的设计混乱。同样,阴影与透视有直接联系,如果你使用了错误或超过所需的阴影效果,你的设计将会失去专业性。

4. 尽量不要使用文字符号
在进行图标设计时,设计师需要尽量避免使用文字符号。如果必须使用文字,你在设计过程中需要更花心思。例如,当你设计一个包含文字logo的图标时,因为logo的字体很小,放在界面中,用户更难看清。同时文字符号可能会让你的图标icon设计看起来杂乱无章,可读性和美观度都会受到影响。
5. 避免相似的设计风格
对于设计师来说,需要保持图标集的风格一致性。但当你需要提供一整套图标时,你可能会忘记在一致性和创造力之间保持平衡。如果你的图标彼此过于相似,那么用户将无法区分并理解它们的不同用途,这样的设计会使用户感到困惑。所以你在保持设计风格和核心元素一致的同时,辅助图形要在一定的范围内多一些变化,让设计的图标各有特色,便于理解。

6. 选择合适的图标设计工具
想要快速设计出专业的图标,带来出色的用户体验,推荐你使用在线协同设计工具Pixso。Pixso资源社区自带UI基础图标、图标icon设计模板、像素风格图标集、组件图标等各种资源,可供你寻觅灵感,借鉴以及使用。
无论你从事设计行业多久,强大的工具可以帮助你更有效、更准确地完成工作。功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。

-
钢笔工具:通过模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面,轻松设计多边圆弧和饼图。
-
矢量图形工具:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。