在进行UI界面设计时,你是否试过为了找到一个合适的图标icon,翻遍全网,好不容易找到想要的,却无法下载或要收费才能使用,最终仅收集图标icon素材就耗时半天。专业设计师都在用的图标icon设计素材“法宝”——Pixso资源社区,它可以一次浏览多种风格的图标icon设计素材,一键复制即可在线编辑使用,轻轻松松就能搞定图标icon设计。
1. 热门图标icon素材推荐
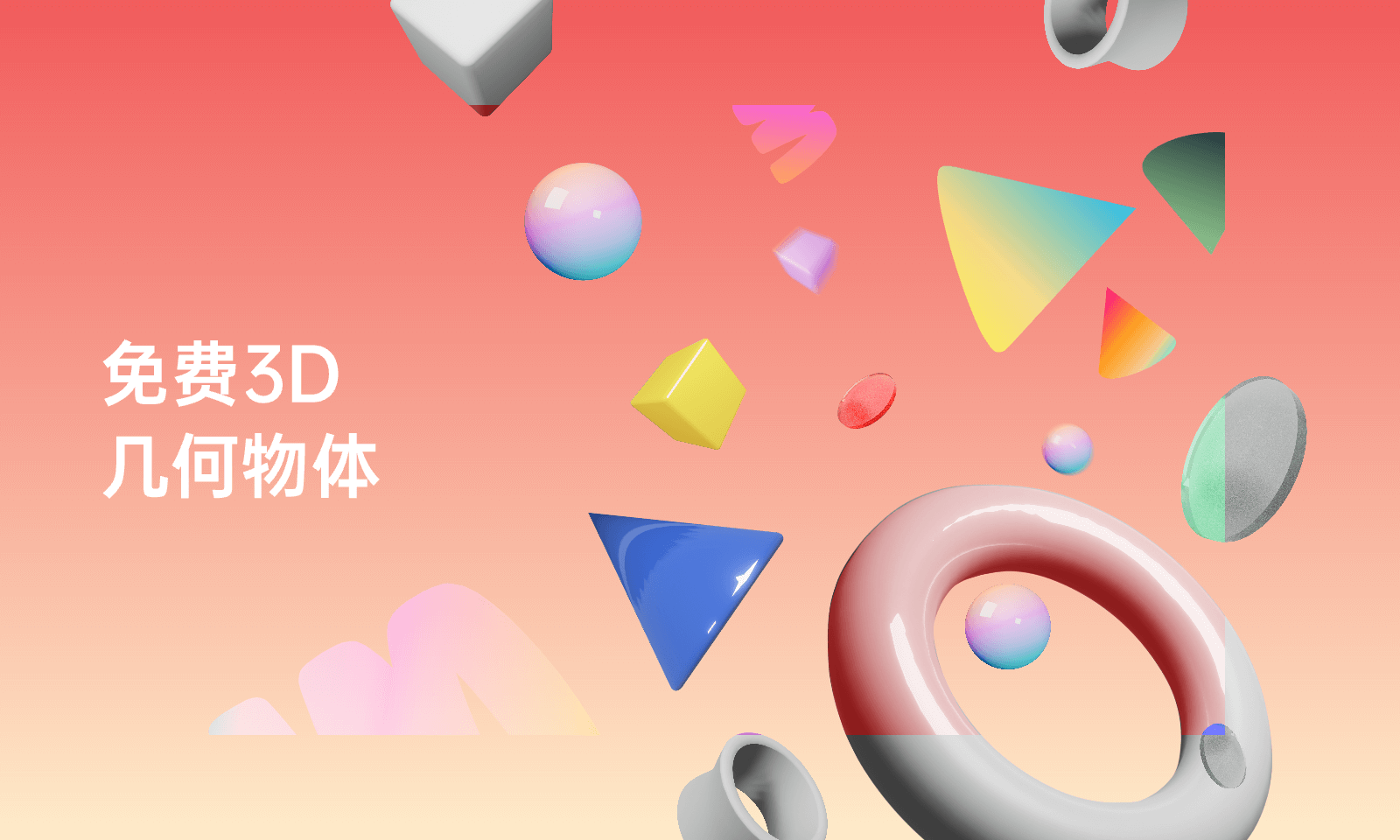
3D几何物体图标
当几何图案邂逅3D艺术,结合而成的这组3D几何物体图标,真的超酷炫!这是一组色彩丰富+仿真质感的创意3D几何图标icon,放大后细节惊人。该图标icon素材包含16个3D形状,1色1仿真质感材质。在你的设计中加入三维的图标元素也会让作品更立体,吸引人眼球,特别适合创意类的海报、界面的图标设计。

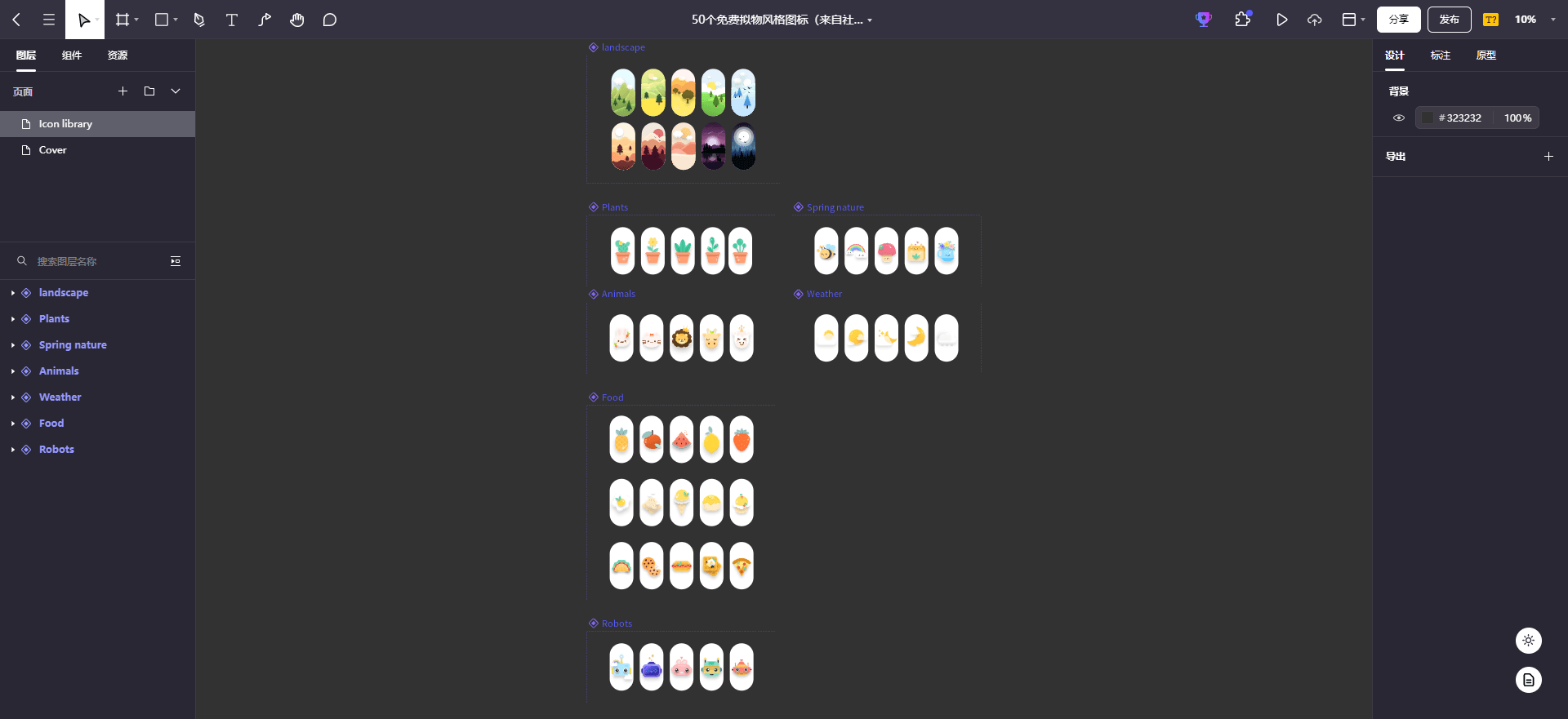
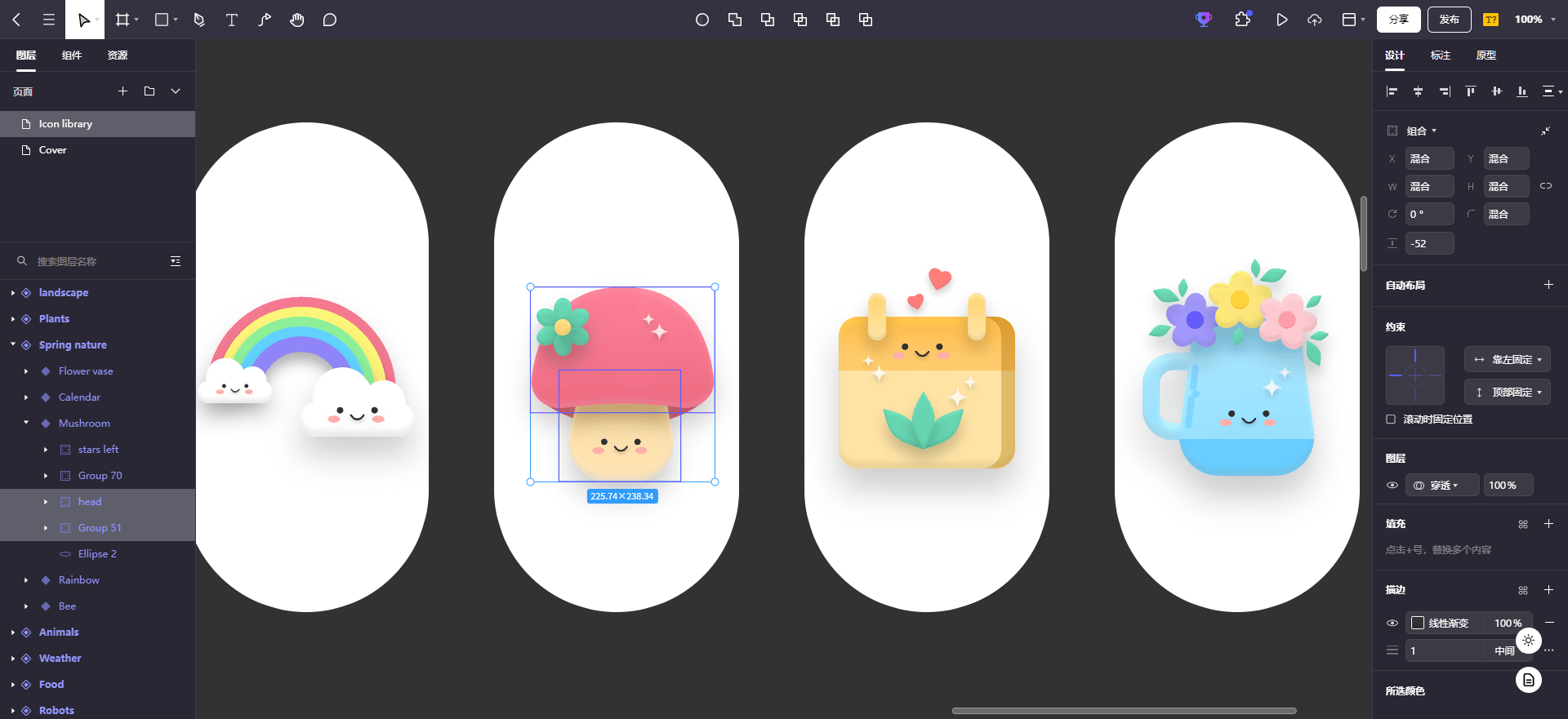
拟物风格图标
这组拟物风格图标非常精致漂亮,拟物图标风格的内部加入了许多写实生活细节,比如色彩、3D效果、阴影、透视效果,甚至一些简单的物理效果,使得用户对图标有更直观的认知,视觉刺激强烈,大大提高辨识程度。马卡龙的图标icon配色,也能让用户有体重清新舒适的用户体验。

2.5D字母图标
近年来2.5D插画风格兴起,无论是海报、H5、banner,都会频繁看到这种形式。2.5D,建立在轴测图的基础上,介于平面2D与立体3D之间,具有立体透视的感觉。风格上简约、清新又有辨识度,把它跟字体相结合,就组成了这组2.5D字母图标。它是一种非常具有表现力与感染力的设计,有着很强的视觉吸引力,可以聚集用户的视觉焦点。

Skware像素风格图标
Skware是一款特殊的像素风格的图标icon,这种风格比较少见,因为能制作好看可矢量化的图标并不容易。如今怀旧复古之风重新兴起,这款图标素材特别适用于复古类型的设计项目,100 款图标素材一键复制即可免费使用,矢量图形无论放大还是缩小,微距细节均可完美展现,任何尺寸下看起来都非常梦幻,不管是网页设计、UI 界面、游戏、社交媒体、印刷行业等都适用。

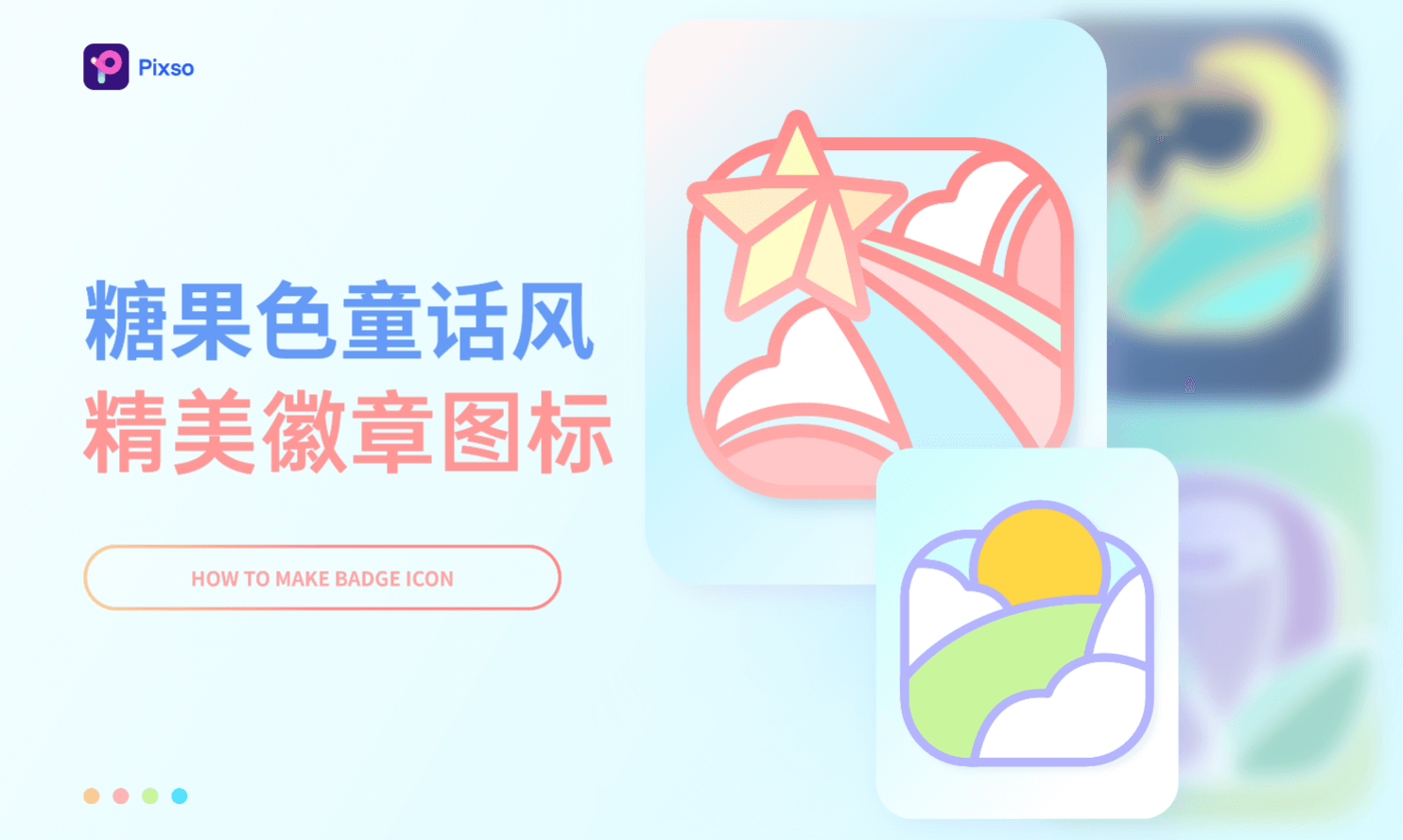
童话风徽章图标
跳跃的色彩、独特的画风,这组暖色调、质感丰富的童话风徽章图标设计,扁平的风格和复古色调使得设计显得更高级。童话风的图标icon设计素材,非常适用于偏休闲、儿童类的界面设计,这一类型的图标素材将童真感拉满,无时无刻不散发出天真烂漫的气息。

抽象形状元素图标
排线、层次效果、渐变、深黑色......抽象形状元素图标将几何图形和各种体现科技感的元素玩出了花样,整体设计充满科技感和立体感,利用清晰的几何加线条的视觉设计,营造空间的秩序感,简洁又流畅。

磨砂风格图标
磨砂玻璃质感图标的视觉效果类似于隔着表面粗糙的磨砂玻璃观赏,带着点朦胧美,给人以若隐若现的感觉,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域。

以上素材均可在Pixso资源社区中找到并可以免费使用!Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!
2. 如何免费使用图标icon素材
简单四步,即可调用Pixso资源社区图标素材:
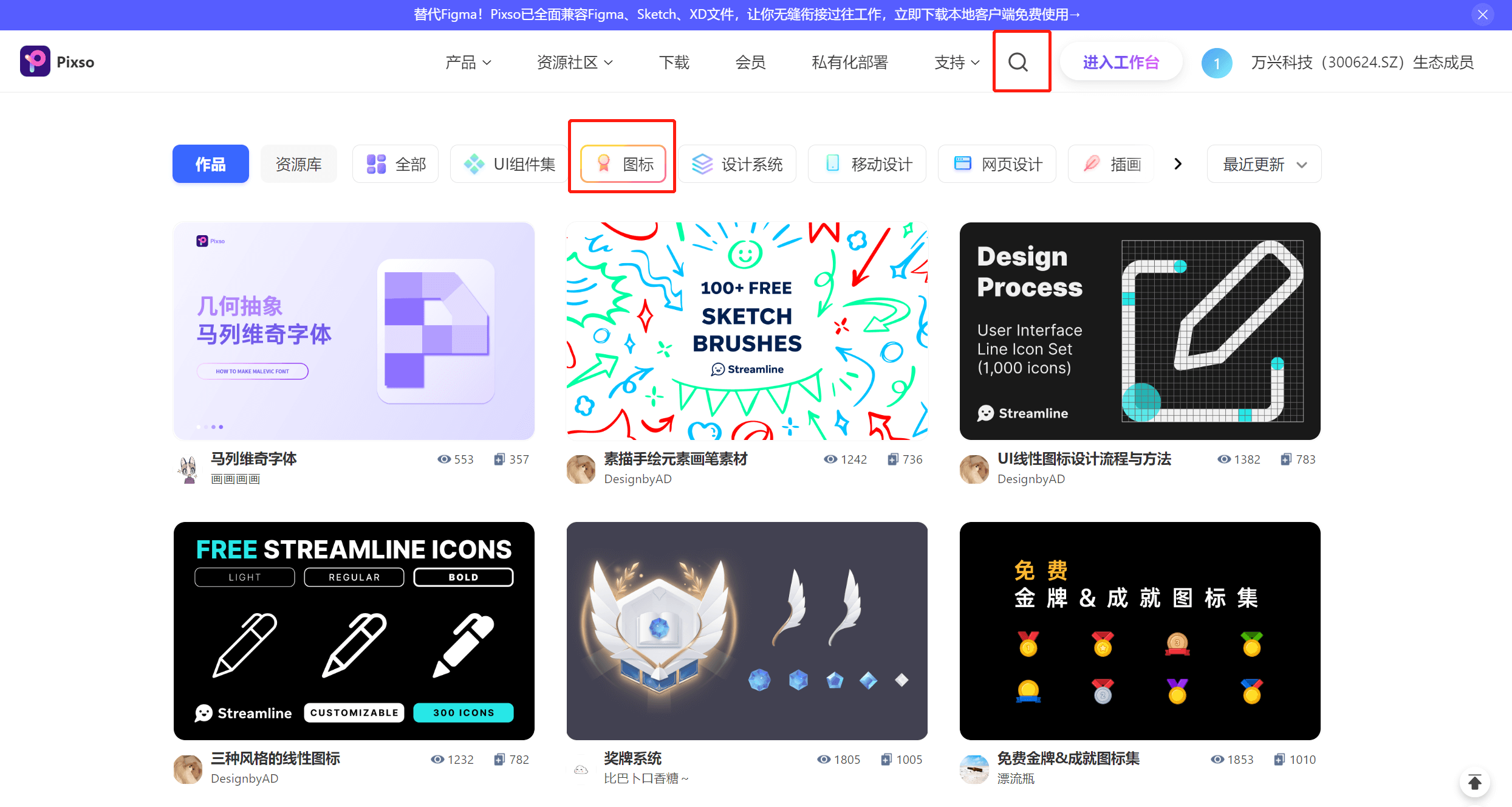
第一步:打开Pixso资源社区,在分类中点击「图标」,或直接搜索「图标」,找到图标资源,然后选择合适的素材。

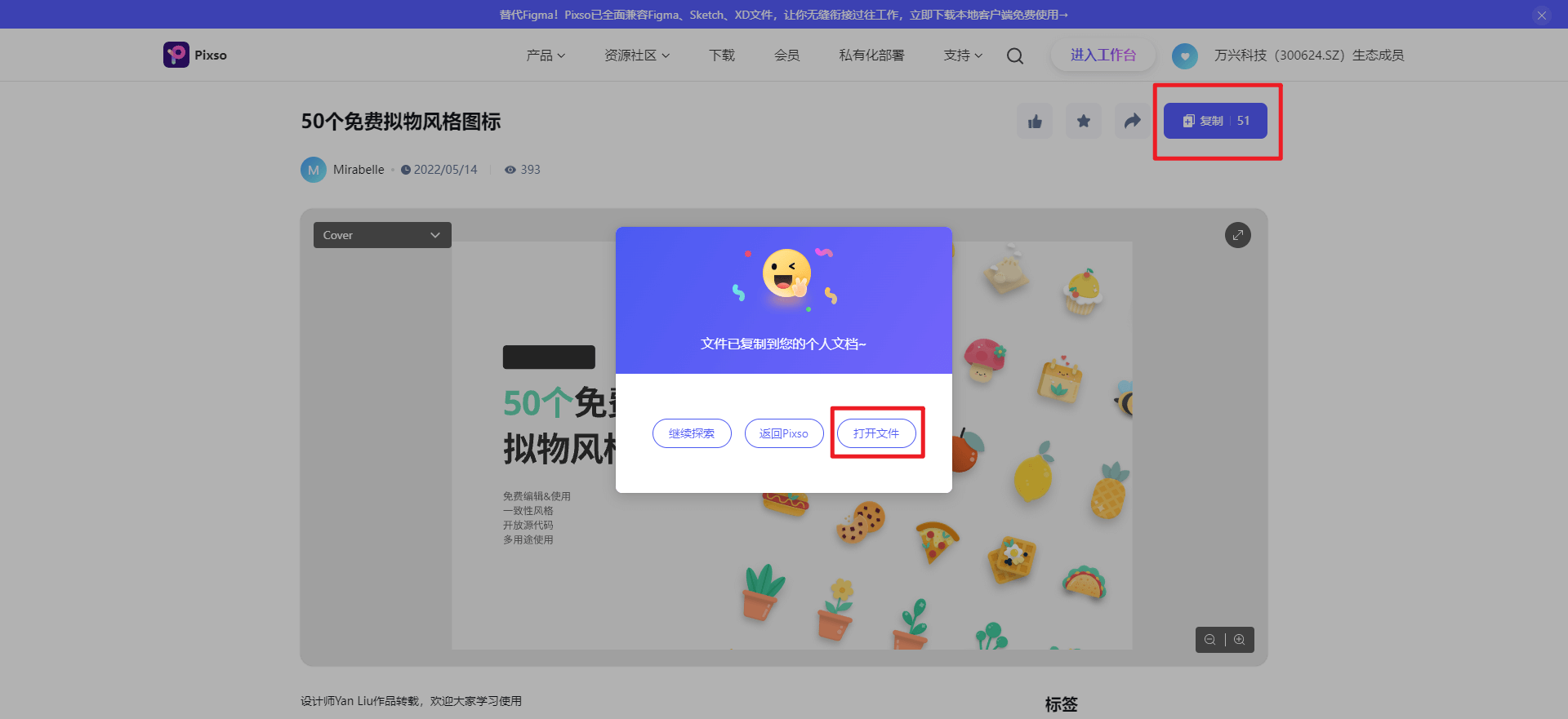
第二步:打开选中的素材链接,点击右上角的「复制」按钮,文件会保存到你的 Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑选中的图标素材。

第三步:因为Pixso是支持在线使用的,无需将模板下载到本地就可以快捷使用,所以我们完成上一步,打开Pixso工作台后,就得到了以下图标素材。

第四步:选中适合的素材,点击右下角「导出」选项的「+」加号,下方会自动添加导出 1 倍图的预设,调整好图片格式,接着点击「导出已选项」,就可以将编辑好的表情包导出到本地使用了。

这里需要注意图标素材的命名,一般来说,图标命名规范是:在那里_ 类型_是什么/功能过_状态@2x.png,例如:nav_ icon_search_normal.png,导航_按钮_搜索_默认.png(*命名中不能含有空格)
小结
如果你也跟我一样,既想保证设计质量又想提高设计效率,那么这个图标icon设计素材网站,你一定要收藏好。从在线设计到素材资源,Pixso一应俱全!一方面,Pixso资源社区提供的图标等各种UI/UX优秀设计素材,不仅节省了设计时间,保证了设计质量,另一方面「一键复制在线使用模板」简化了工作流程,提升了设计效率,让工作变得简单起来。免费又好用的图标icon设计素材,没什么好犹豫的,赶快用起来吧!





