一个好的设计不仅是解决正确的问题,还要为用户创造积极的情感。所以设计师需要深入了解每一种情感,以及能够创造情感的心理学原理,才能更好地设计相关产品。
下文中,Pixso将与大家分享格式塔的7大原理法则,让每位UI设计师更加清楚用户的心理。
1. 相似性原则
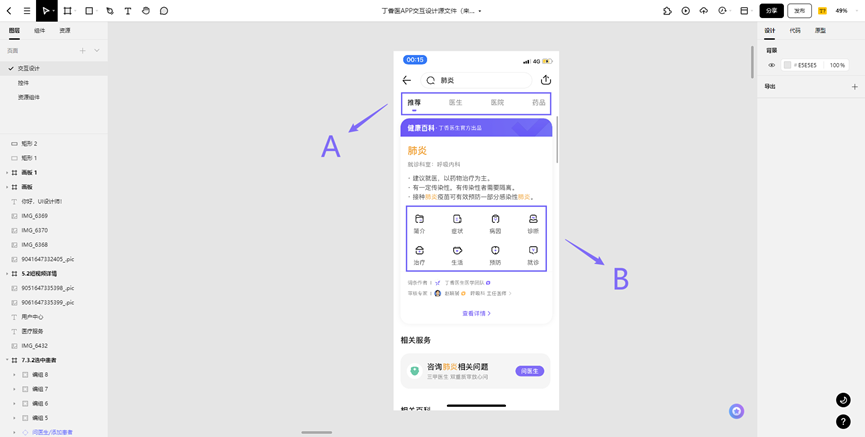
人的眼睛往往会把相似的元素连接成一组,大脑会认为这些元素有相同的作用。如下图来自Pixso资源社区的丁香医APP案例中的界面,A组按钮和B组按钮会被用户根据相似性原则区分开,他们会倾向于认为A组内四个更相似的按钮为同一组,而B组也是。

2. 连续性法则
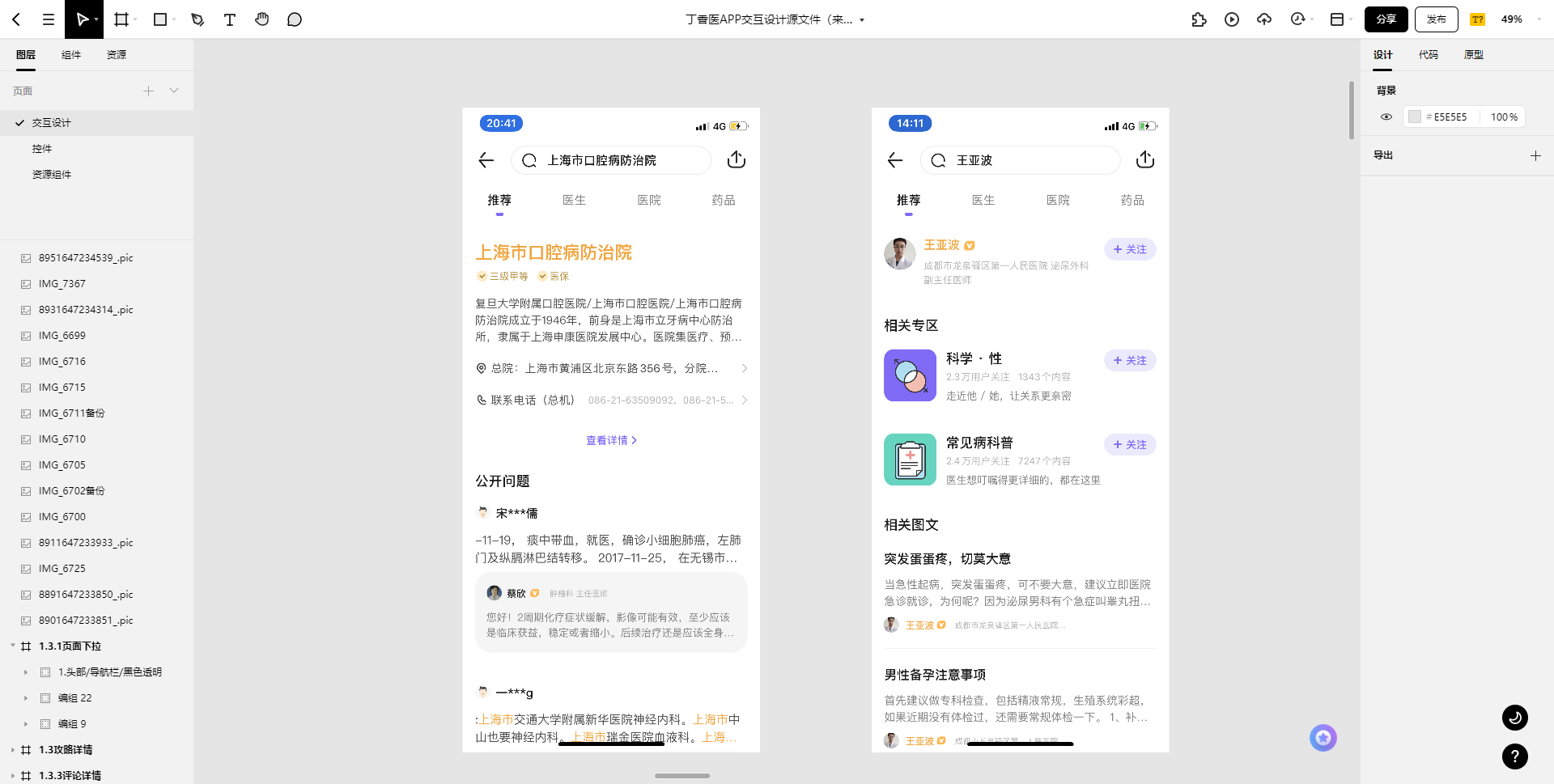
人的眼睛将排列在连续体中的元素视为一组。这个规律与对称性和相似性颇有关系。通过在一个序列上创造相似和重复的元素,我们可以将用户往我们想要的方向驱动。这使得阅读更加连贯和清晰。如下图的界面中,底部被截断的部分让用户可以理解到“我还可以往下滑”这个信息。

3. 封闭法则
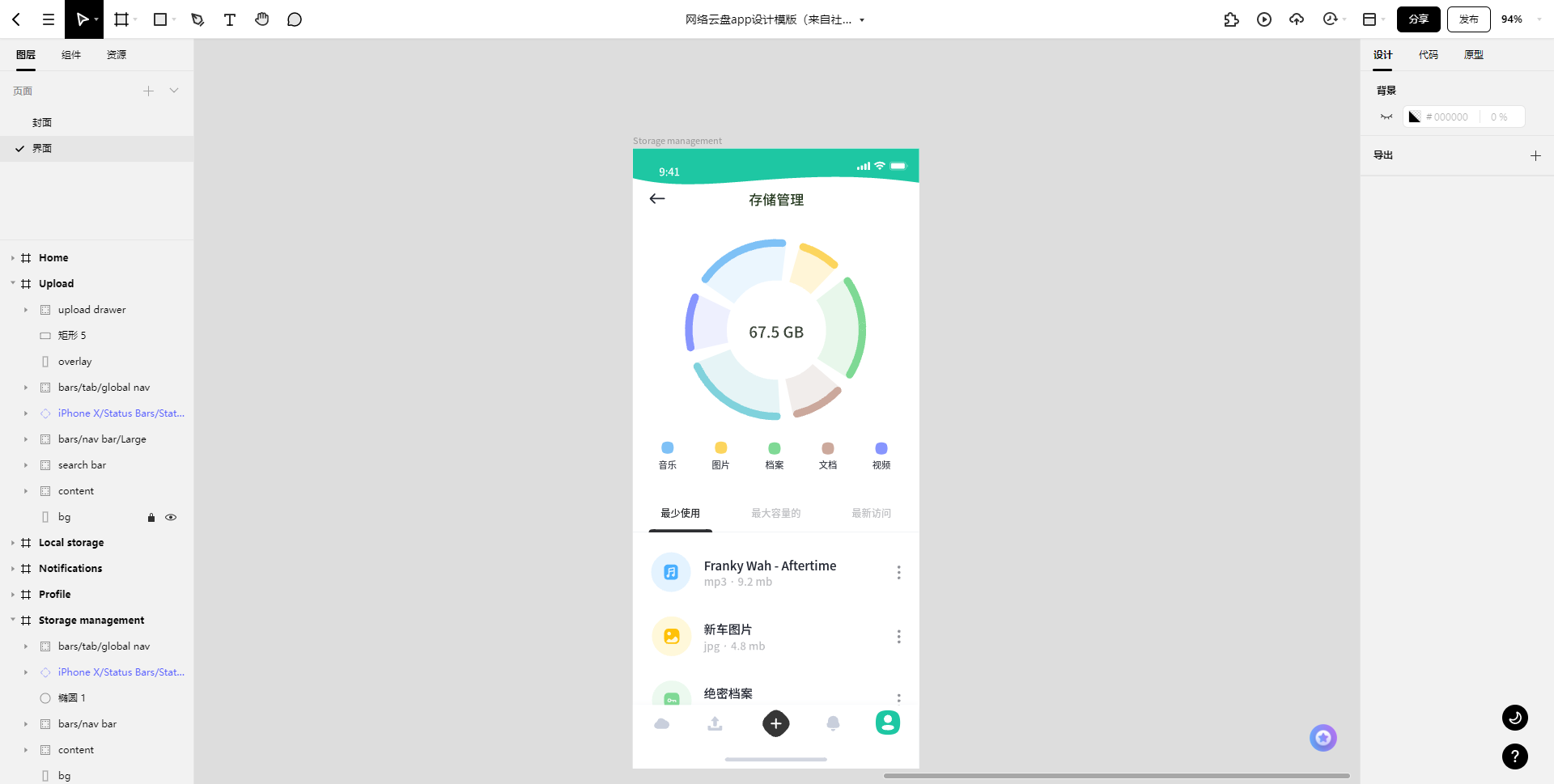
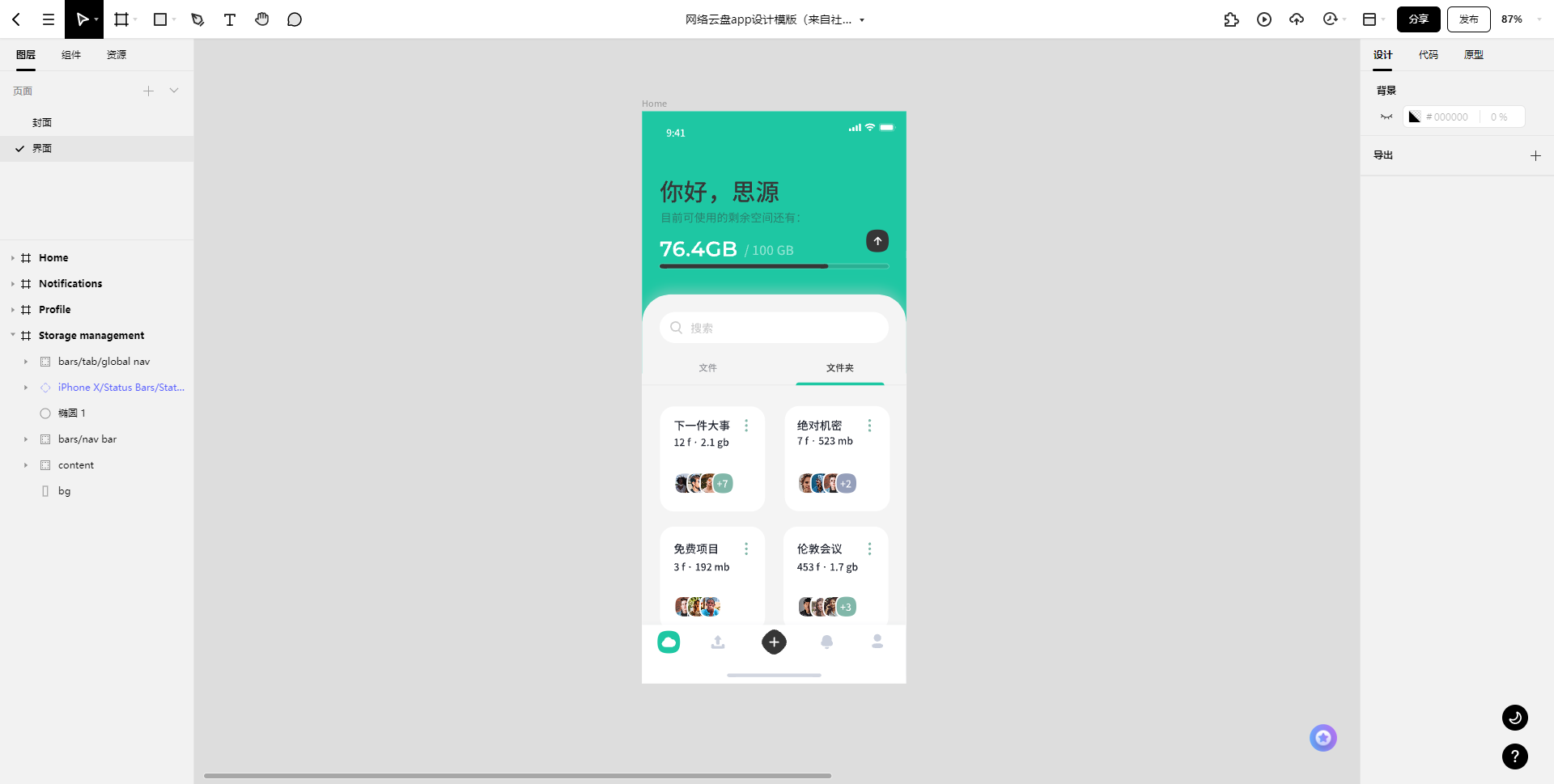
当看到一个不完整的图像时,大脑会依靠以往的经验,把剩下的填满,如下图中Pixso资源社区中的网络云盘app,储蓄管理的饼状图其实并不是一个圆,但是我们的大脑会自动将空缺补全,将它理解为一个圆。

4. 邻近法则
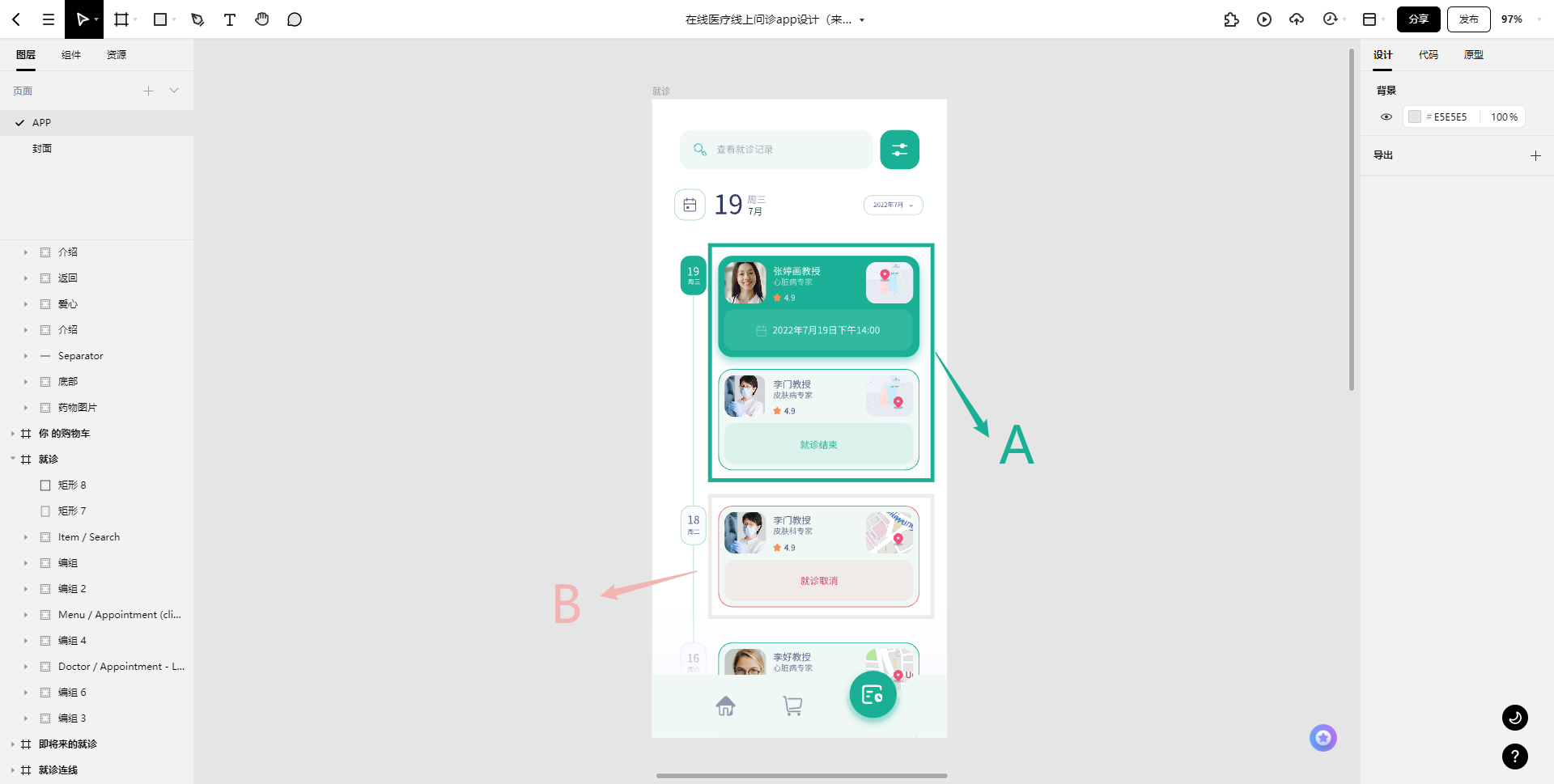
这是UI设计中必不可少的规则,因为人的眼睛会把任何相邻的元素当做一组,比如A组中的两个组件由于距离更加邻近,我们的人脑就会认为A为一组,和B这个距离比较近的元素是分开的。

5. 对称法则
我们的大脑喜欢看到对称和平衡的事物,这是在所有设计领域中最常见也最安全的法则,它帮助我们创造一种稳定和秩序感,由于对称法则,我们会认为下图界面底部的按钮中,中间的那个“+”号按钮是最为突出的元素。

6. 主体/背景原则
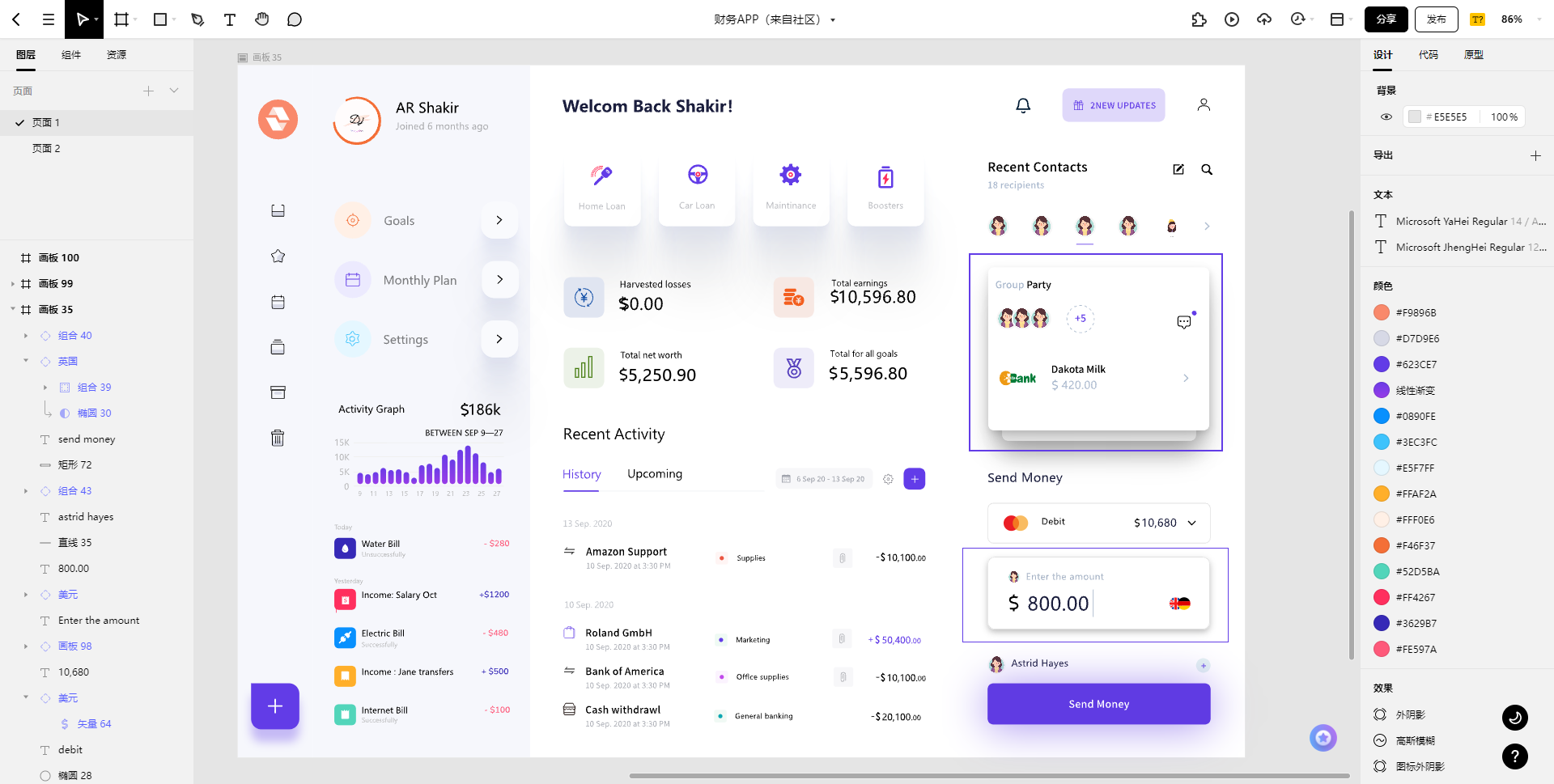
这个规则是关于人的眼睛会倾向于注意到脱离背景的事物,或是被框为一组的内容,如下图中财务APP的案例,被框选的内容会被用户认为各自是一组的。

7. 共同命运法则
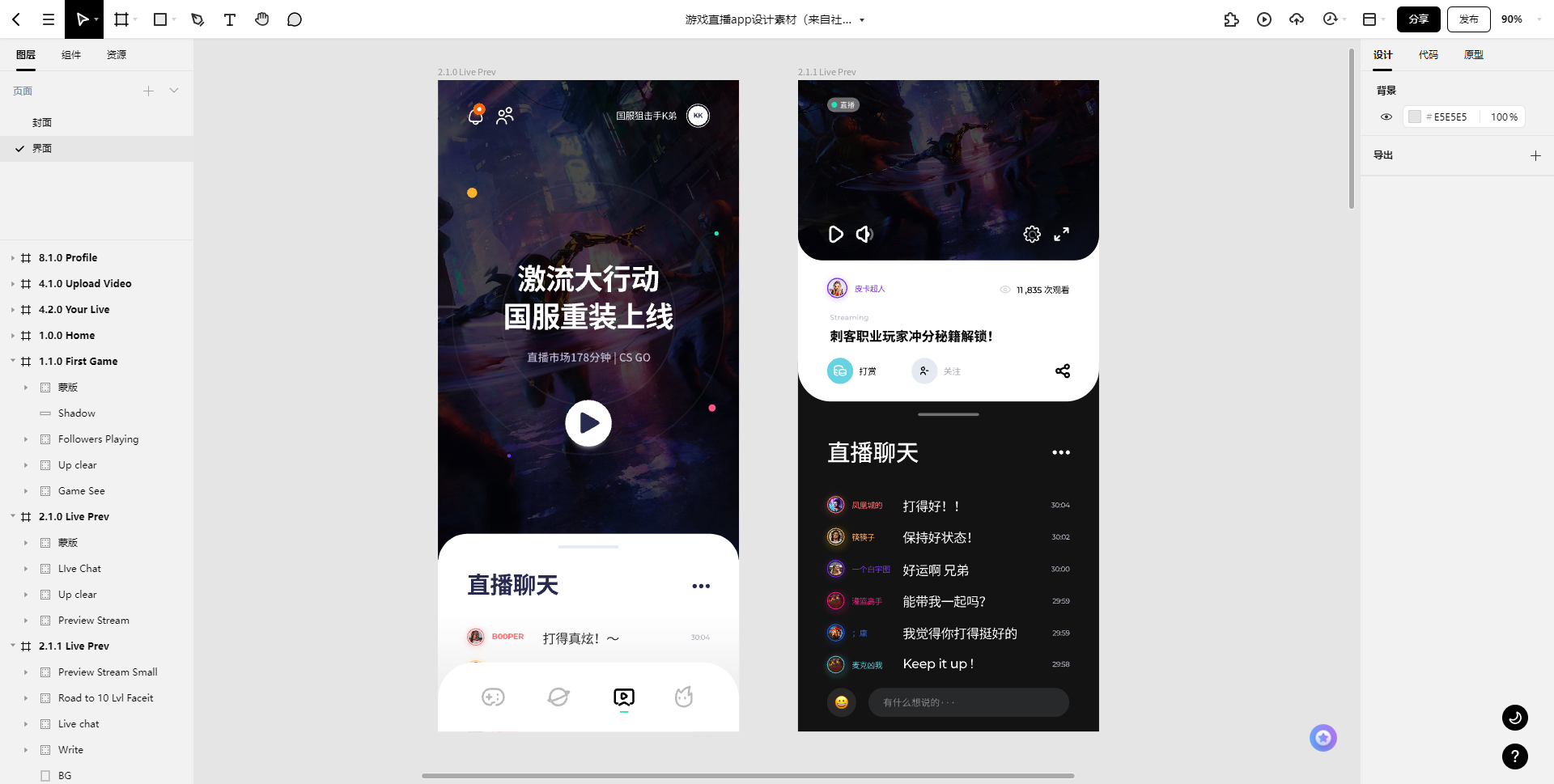
在同一方向上移动的元素被认为比静止的元素或在另一个方向移动的元素更有关系。这一规则的应用有助于我们建立群体和状态之间的关系,下图游戏直播app案例中,界面向下或者向上的趋势,会让用户认为他们的切换方式是一样的。

以上就是7个格式塔原则,如果看完之后你也觉得很有意思,可以进入Pixso的资源社区,一键复用优质资源,马上动手试试哦!功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,融入至产品的整体设计中。




