UI设计或用户界面设计,是指为软件、应用程序和网站创建视觉界面,使用户能够直观地与系统交互。UI设计不仅包括布局和视觉元素,还涉及交互设计和用户体验(UX)设计。对于新手来说,可能很难理解ui设计是干什么的,那么本文将为大家详细介绍UI设计一般设计什么以及UI设计的工作流程。UI设计必备工具Pixso,立即体验!
1. UI设计的工作流程
(1)需求分析
UI设计的第一步就是需求分析。在这个阶段,UI设计师首先需要与项目经理、开发人员以及其他利益相关者沟通,以理解项目的目标、业务需求和用户需求。
需求分析主要指UI设计师可以通过市场调研和用户调研的方式,确定产品的目标用户群体及其使用习惯和需求。
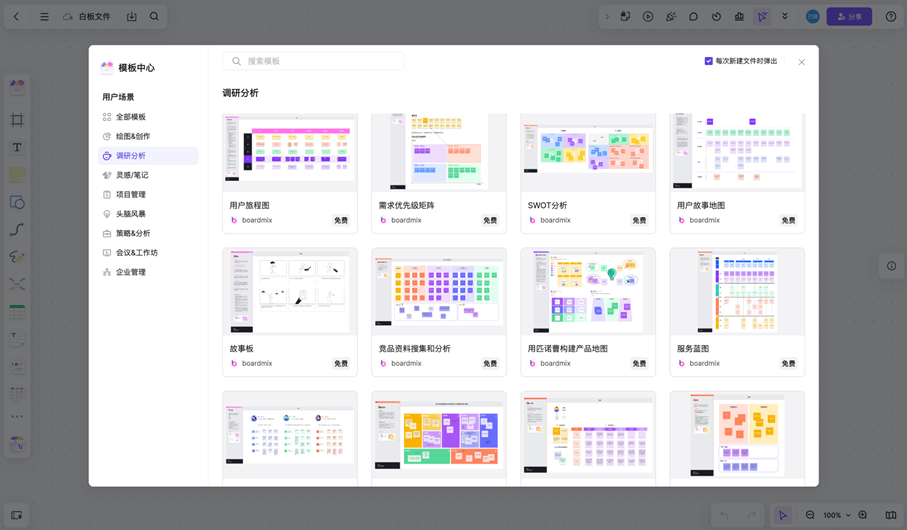
在进行需求分析是时,可以使用Pixso白板工具的调研分析模板,进行调研信息收集,Pixso白板可以在线使用,且提供丰富的常见用户调研模板,可以帮助各位新手设计师梳理调研方向提升工作效率。

此外,在需求分析阶段,UI设计师还需要与项目相关人员就目标与范围达成清晰的共识,明确项目需求的优先级,持续进行沟通以保证产品后续能得以顺利进行。
(2)线框图和原型设计
在明确需求后,UI设计师会创建线框图和低保真原型,它展示了页面的基本布局和功能排布,但没有详细的视觉设计,可以帮助团队可以初步了解产品的功能和用户流程,并进行快速验证与修改设计方案,确保产品最终符合用户需求。
在进行线框图和低保真原型设计时,需要做到尽可能的简洁清晰、易于理解,突出功能与布局,同时要具有较高的灵活性,便于后续的调整与修改。
在灵活性修改方面,使用Pixso设计工具进行线框图与原型绘制是一个不错的选择,Pixso设计工具是一款专业的UI设计工具,通过浏览器访问就可使用,非常方便,而且功能强大,只需要简单点击,就可以帮助UI设计师快速创建线框图与原型图。

(3)视觉设计
视觉设计是UI设计中最具创意的一部分。设计师需要为界面选择合适的颜色、字体、图标和其他视觉元素,确保界面美观且符合品牌风格。
在这个阶段,设计师会创建高保真原型,展示界面的最终外观。需要注意的是,视觉设计应符合品牌风格和用户习惯。原型设计工具pixso,免费使用
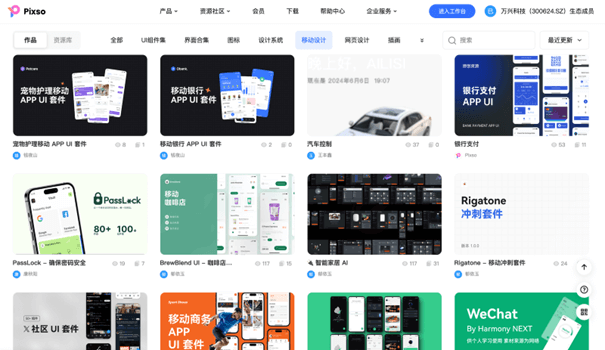
如果你使用Pixso进行视觉设计,在进行设计前,可以前往Pixso资源社区获取视觉设计灵感,Pixso资源社区拥有海量的免费UI设计源文件模板,可以直接复制并通过Pixso进行编辑修改,可帮助UI设计师新手快速创建满意的UI设计界面。

(4)交互设计
交互设计主要指用户如何与界面进行互动,设计师需要定义按钮、链接、表单等元素的交互效果,确保用户操作直观流畅。
在设计时,需要注意界面操作应直观、易于理解与使用,考虑用户的即时反馈,保持交互元素的一致性,给用户一致的操作体验。使用Pixso进行交互设计,你仅需要轻轻点击几下鼠标就可以快速为页面创建交互动画效果,且提供在线模拟演示,非常的好用,需要进行交互设计的小伙伴可以尝试下。

(5)设计交付
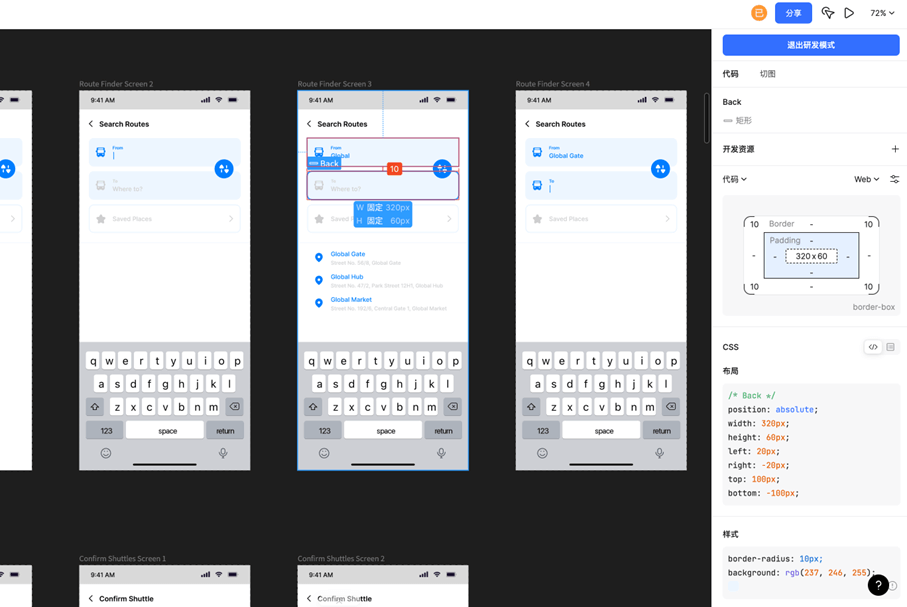
UI设计师设计完成后,就需要将最终设计的UI视觉稿交付给研发人员,进行产品开发。设计师交付时,需要提供每个界面元素的位置、尺寸等信息,对图片元素需要导出给开发人员,以便开发人员能够实现页面。
通过设计协作一体化工具Pixso,可以直接进行链接分享给开发人员,开发人员可以直接查看标注,设计师无需再额外进行标注,这大大提升了设计师与开发人员的协作效率。

(6)迭代优化
在产品发布后,设计师需要对真实用户的反馈进行收集,关注用户的使用数据,了解用户在使用过程中的问题和困惑,在后续进行相应的调整和优化,以确保产品持续满足用户需求。
2. UI设计主要做什么
(1)布局设计
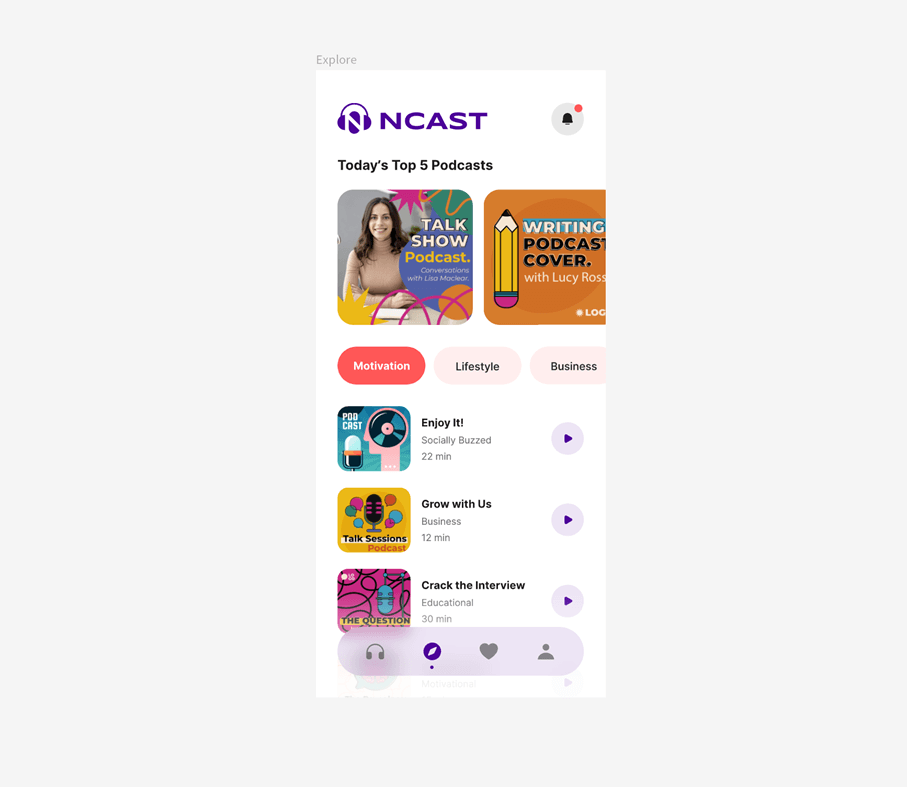
布局设计是UI设计的基础,它决定了界面中各个元素的排列方式。一个好的布局应该简洁有序,帮助用户快速找到所需信息。如下图,在一个播客APP的发现页设计中,流行推荐模块与风格筛选模块的布局样式有明显的区分,让用户一目了然。

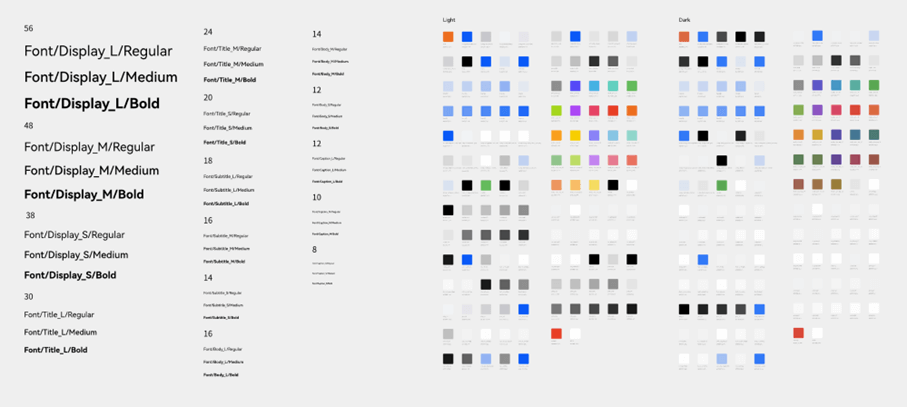
(2)颜色和字体
颜色和字体是界面设计的重要元素。设计师需要选择符合品牌形象和用户喜好的颜色和字体,确保界面具有视觉吸引力并易于阅读。根据WCAG2.0对比度的标准,界面元素和背景的对比度至少要满足 AA 级标准,即最低 4.5:1 的对比度。在iOS的规范中,建议对比度至少满足7:1;在谷歌的规范中,因为涉及到不同背景层级的概念,甚至要求主要文字和最深色背景的对比度达到15.8:1。

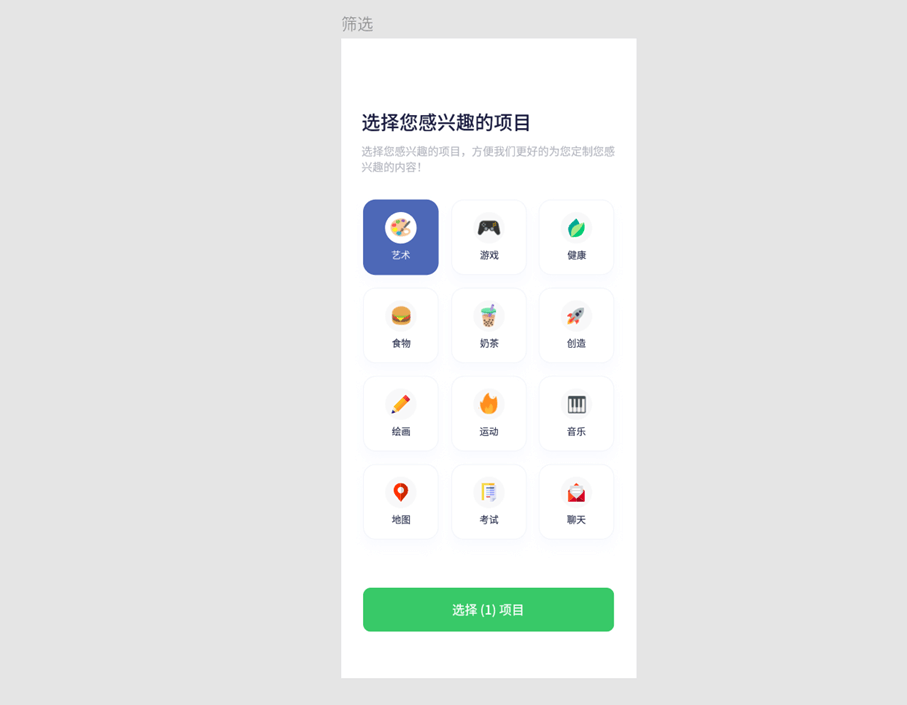
(3)图标和图形元素
图标和图形元素在UI设计中起着至关重要的作用。它们不仅能美化界面,还能帮助用户更直观地理解功能和操作。设计师需要确保图标简洁明了,具有良好的识别度。如下图所示,为每个分类兴趣设计图标,既美化了页面,又更具识别性。精选30个开源图标库,免费下载

(4)按钮和表单
按钮和表单是用户与界面进行交互的主要方式。设计师需要确保这些元素在视觉上易于识别,并且操作简便。按钮的大小、颜色和位置,表单的布局和提示信息,都需要仔细设计。如下图所示,登录注册页面的输入会有不同的状态颜色显示,按钮尺寸也需要让用户方便操作。

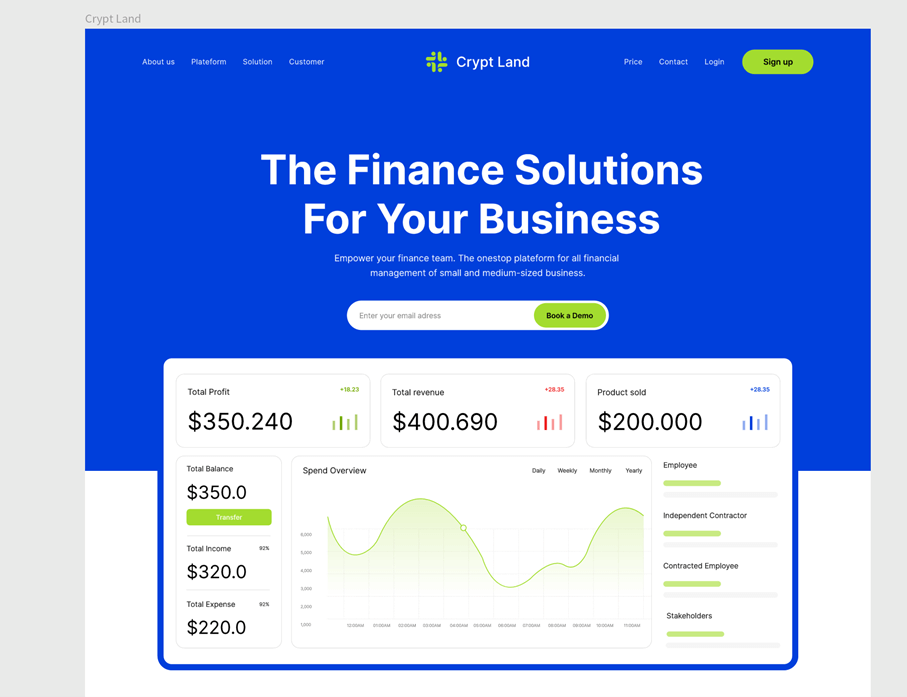
(5)导航设计
导航设计是UI设计中关键的一环,决定了用户能否顺利找到所需内容。设计师需要设计清晰易懂的导航结构,包括菜单、标签和链接,确保用户能够轻松浏览和操作界面。如下图的网站导航设计,导航放置在页面顶部,方便用户快速在不同页面切换。

(6)动画和过渡效果
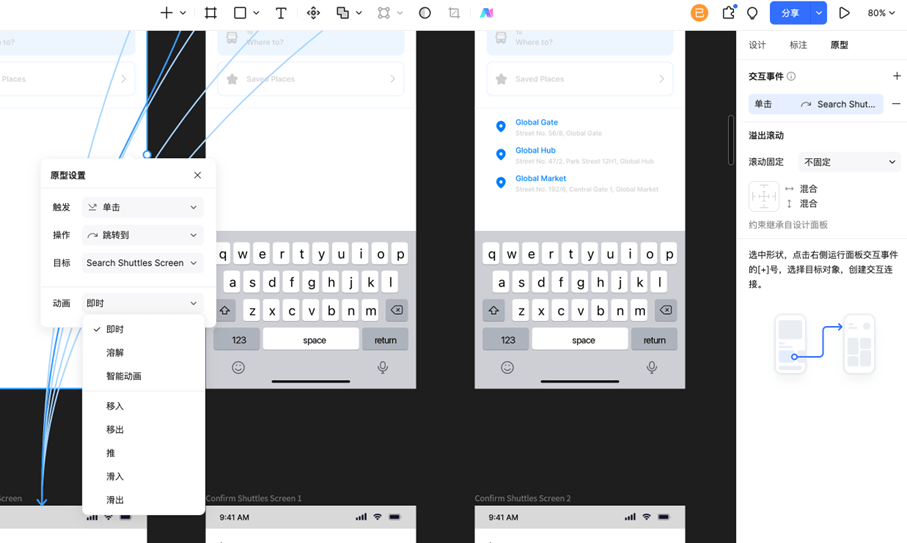
动画和过渡效果可以提升界面的互动性和用户体验。设计师需要设计流畅自然的动画效果,引导用户操作并提供反馈,避免使用过多或复杂的动画干扰用户。如下图所示,使用Pixso设计工具可对交互动画进行设计,并进行演示查看用户操作的真实体验。交互动画新手指南

综上所述,UI设计不仅是关于创造美观的界面,更是关于如何提升用户体验,让用户能够高效、愉快地使用产品。希望通过本篇文章,能够帮助各位小伙伴更好地理解UI设计的工作内容和工作流程,更有针对性的学习提升自己的设计能力。