一个网站要想有好的可用性,基本的需求就是有好的导航设计。用户带着期望和目标来到一个网站,作为设计师,需要为用户提供良好的操作流程来实现他们的目标。因此,当导航设计得非常高效时,可以显著改善用户体验。本文Pixso结合社区优秀的网页导航设计案例,为大家总结了网页导航设计的10个技巧。
1. 进行网页导航规划
在进行网页菜单导航设计时,出发点是弄清楚网站的功能以及显示信息的层次结构。早期阶段的网站菜单通常被称为“站点地图”,表现为图表或电子表格以显示不同级别的信息。创建站点地图没有对错之分,能让用户使用起来得心应手即可。

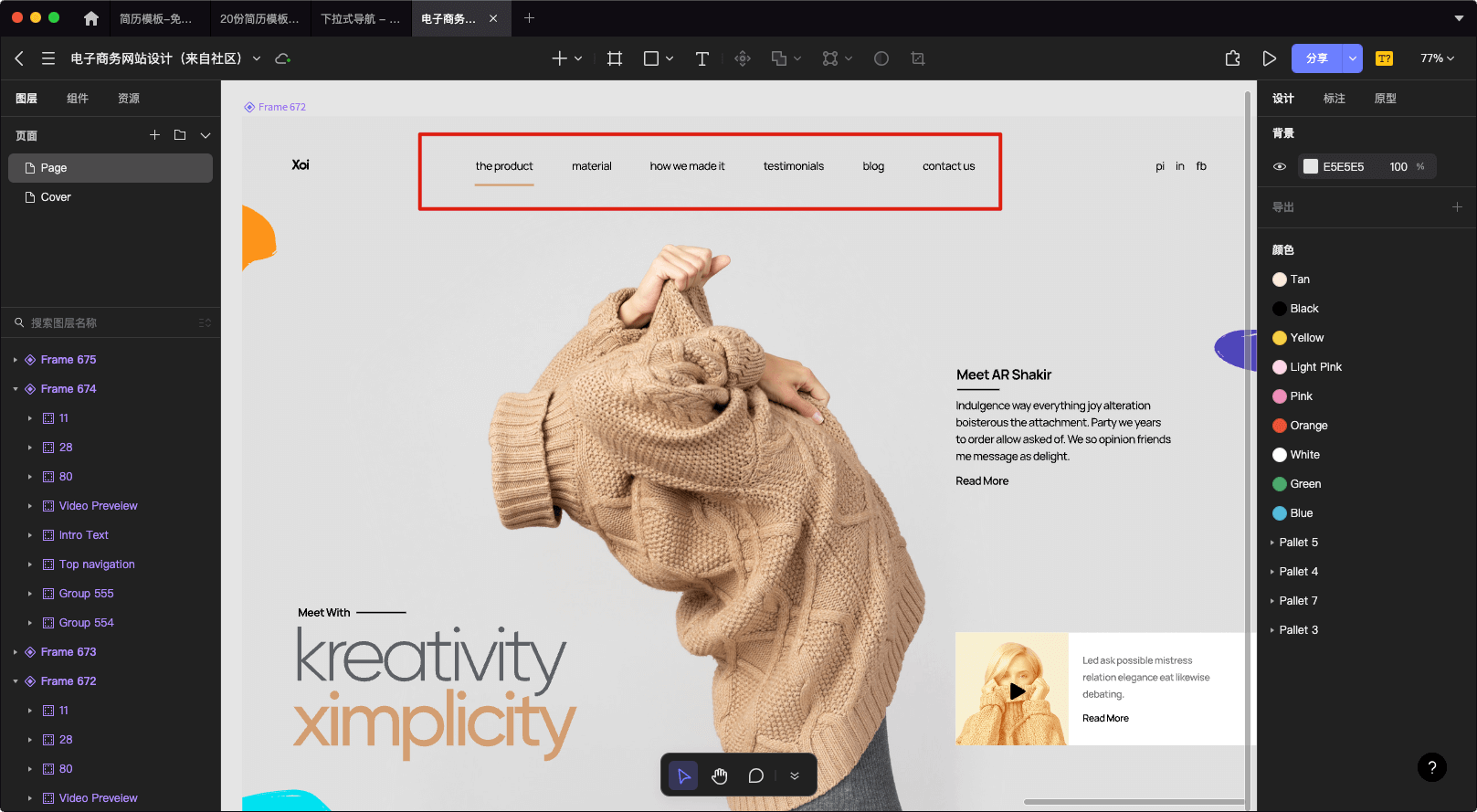
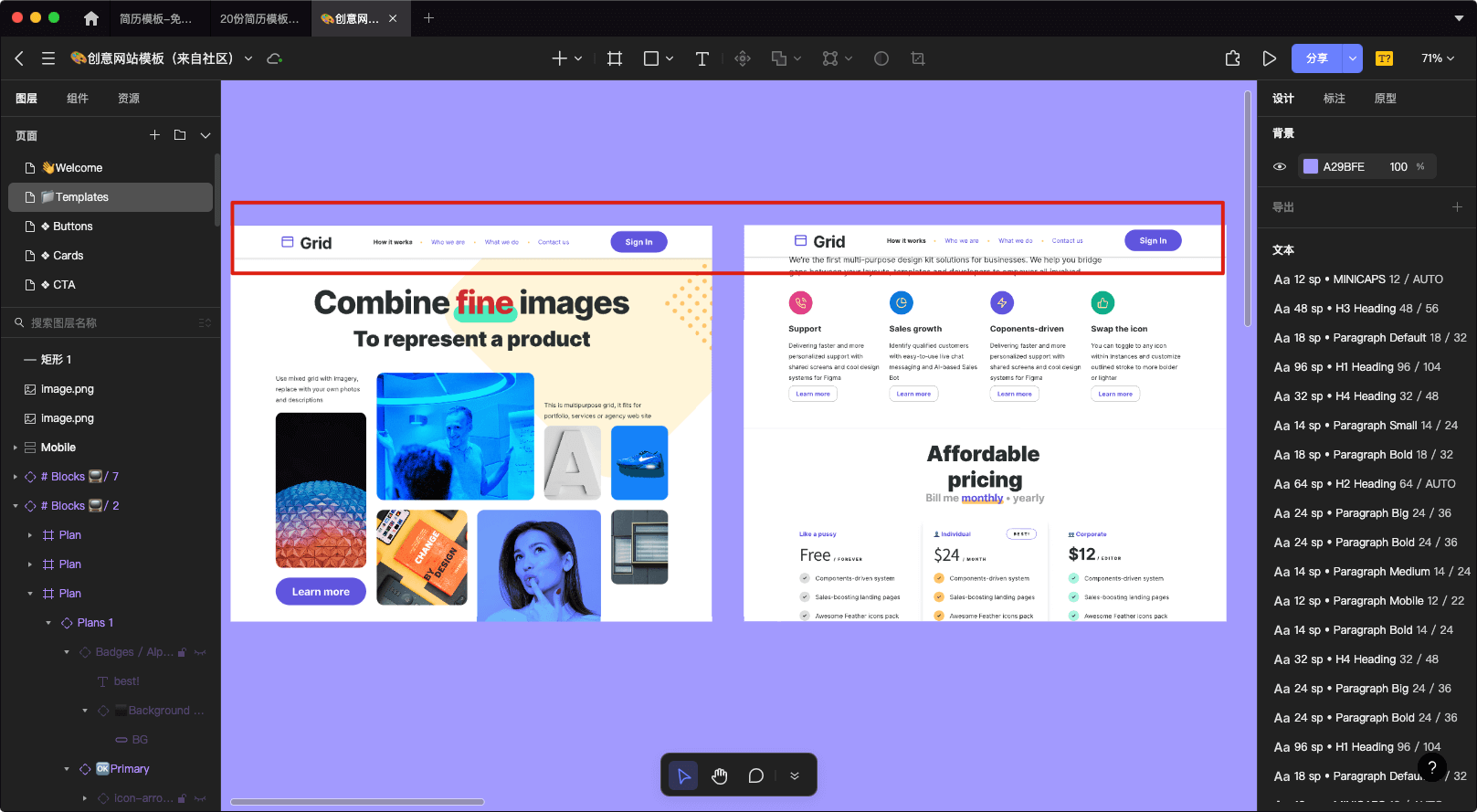
2. 明确网页主要导航
主要导航应该在整个网站中突出并保持一致。一般来说,主菜单将位于页面顶部的中心或与页面的左侧或右侧对齐。主菜单通常设计为与其他所有内容形成对比,以便吸引用户的视觉。

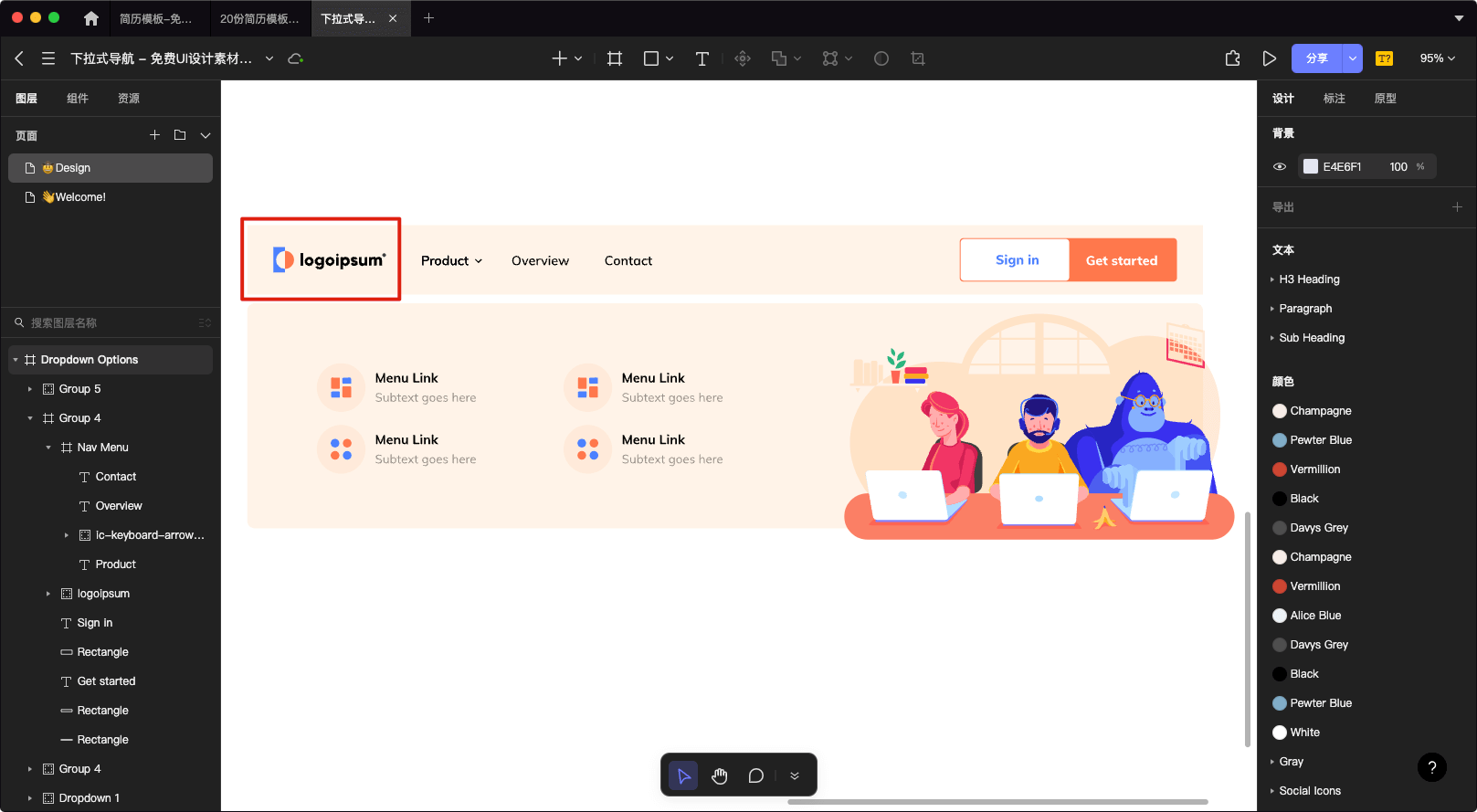
3. 将网页Logo链接设置为返回主页
logo通常放置在左上角或沿顶部居中,也称为返回主页的链接。我们都知道主页是所有其他页面连接的中心区域。所以一定要让用户知道如何快速轻松地回到主页。使用网站的logo作为返回主页的按钮,也可以帮助建立品牌标识。

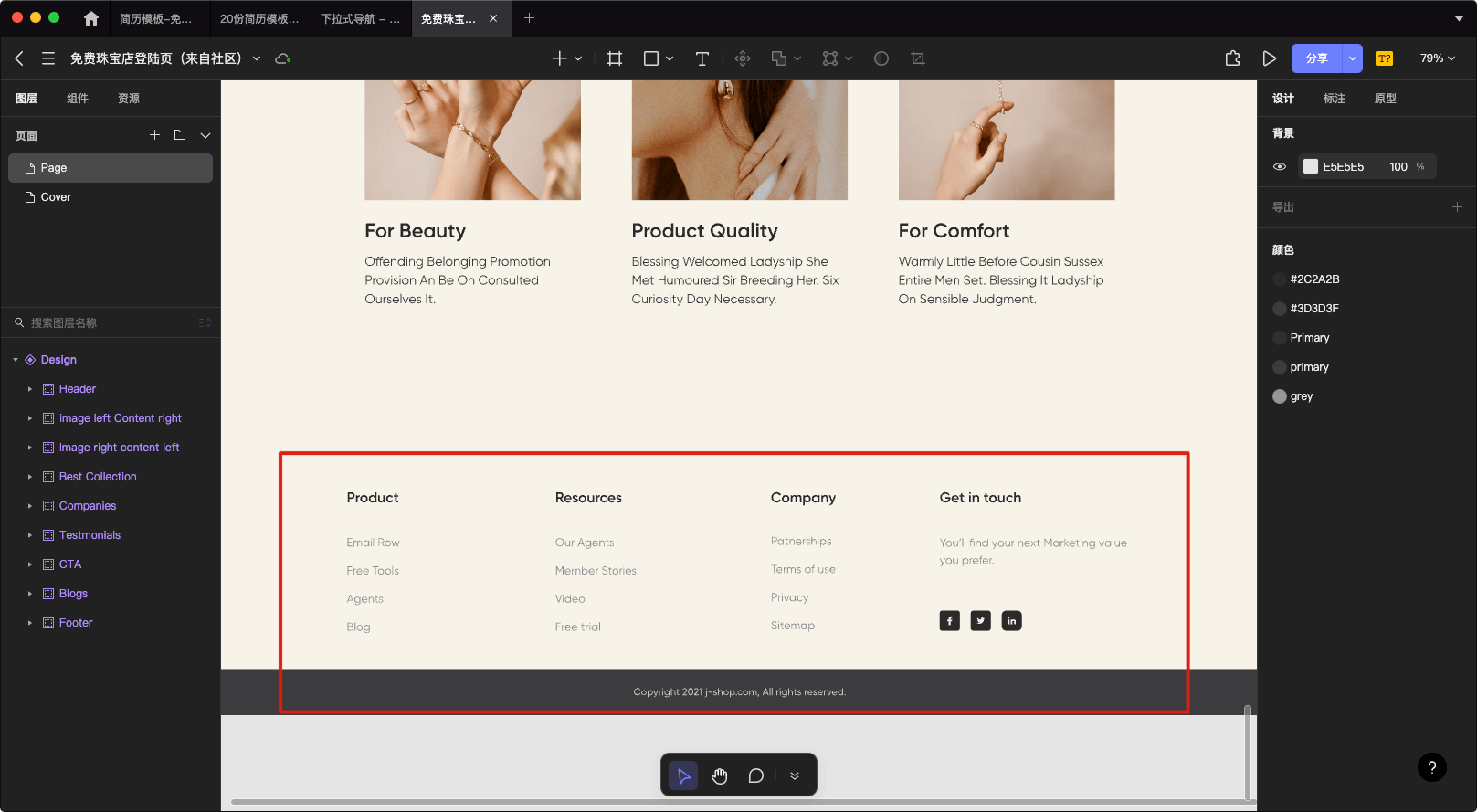
4. 实行网页大页脚设计
通常,这个空间是为隐私和法律链接保留的,但是显示电子邮件注册字段、地址详细信息和社交链接也变得相当标准。如果用户必须浏览页脚链接才能找到正在寻找的内容,那么AI可能没有按照应有的方式工作。话虽如此,页脚通常是许多游客的最后一个停靠点,往往用于内容繁重的网站或支付方式非常重要的零售网站。大页脚的网页导航设计不仅可以为喜欢在底部导航的用户提供有用的链接,而且还可以作为设计元素来框架布局。

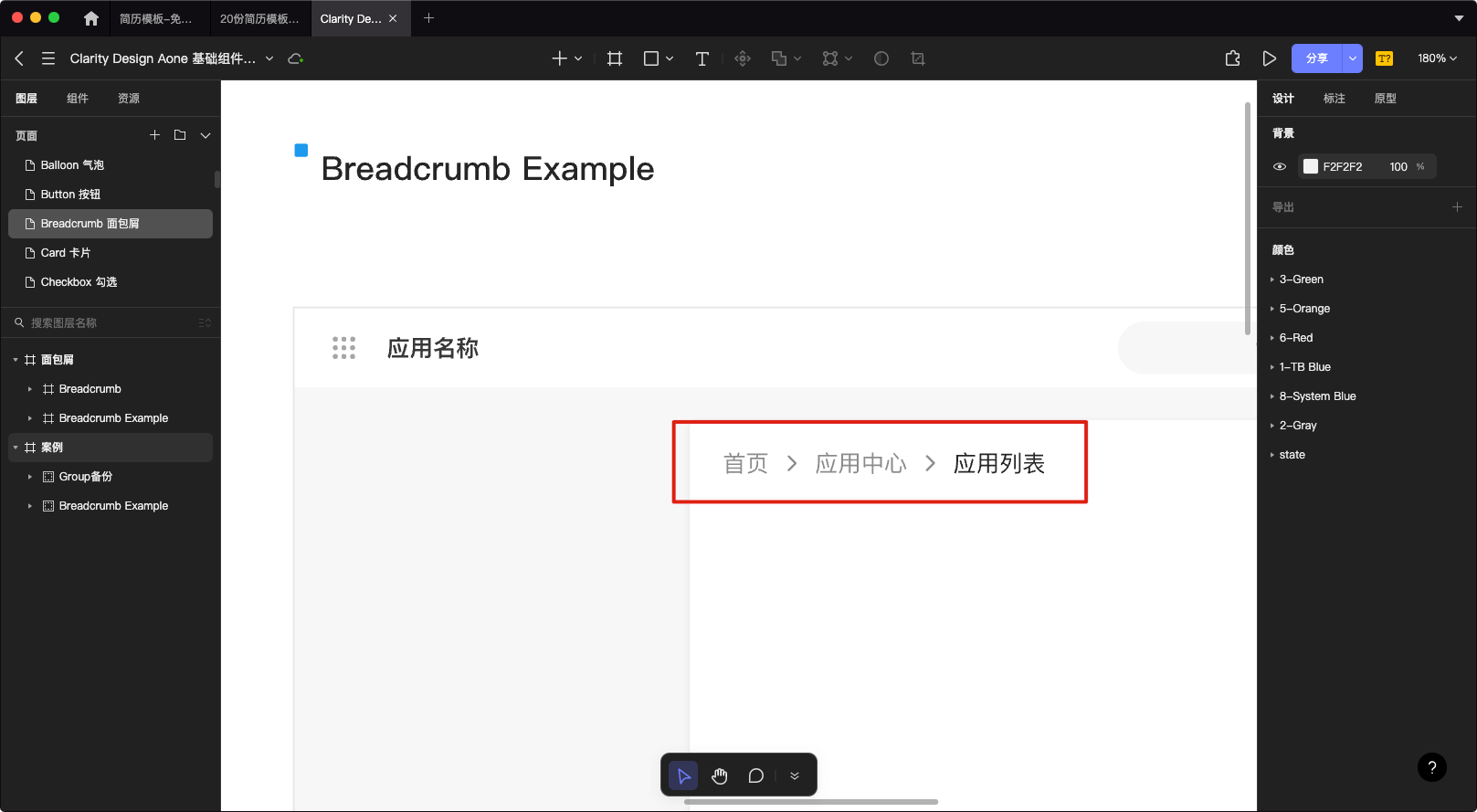
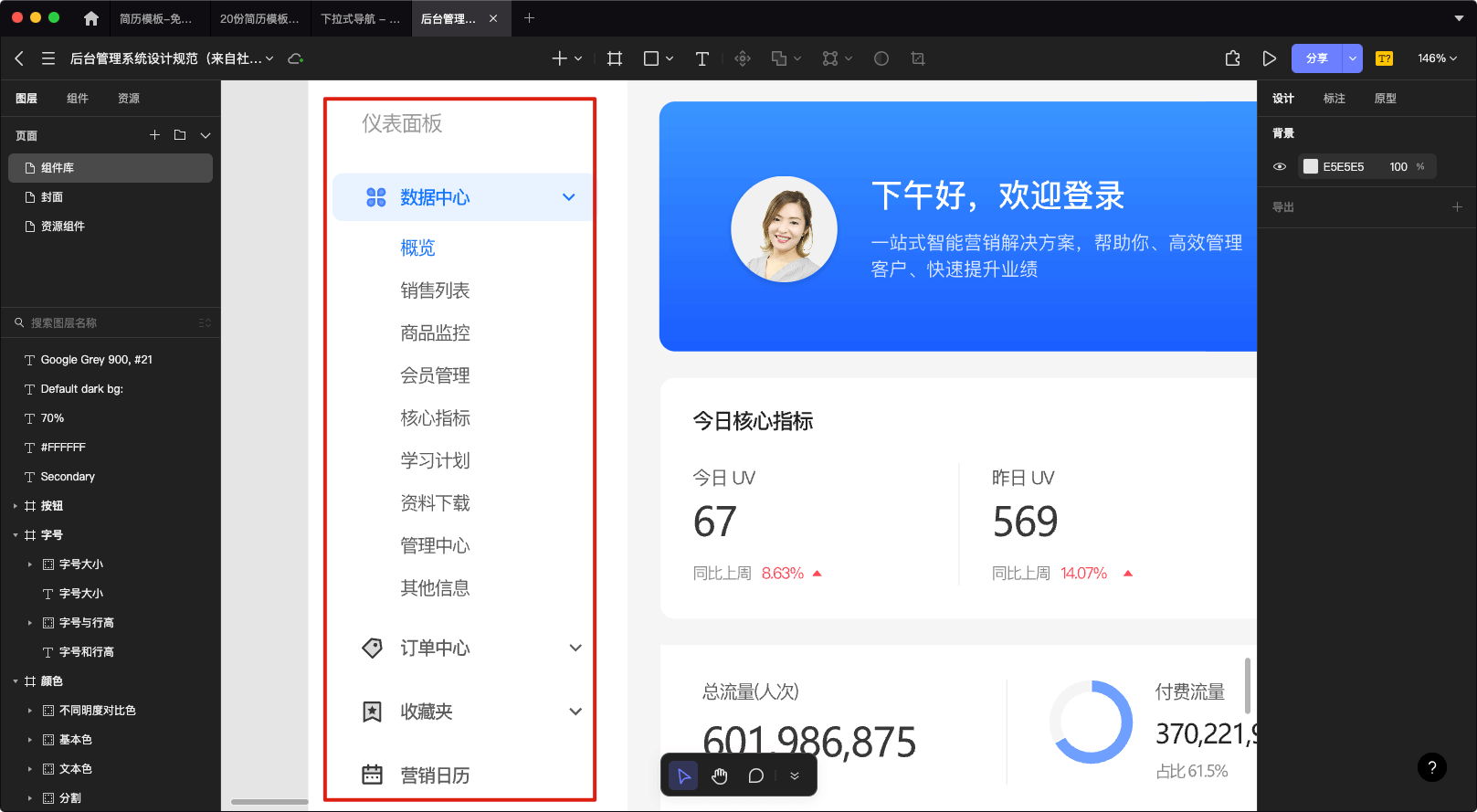
5. 网页导航设计表明当前位置
无论菜单是否突出显示、面包屑可见或主横幅图像显示页面标题,都是一种很好的体验。当前位置简单明了,用户就没有混淆的余地。
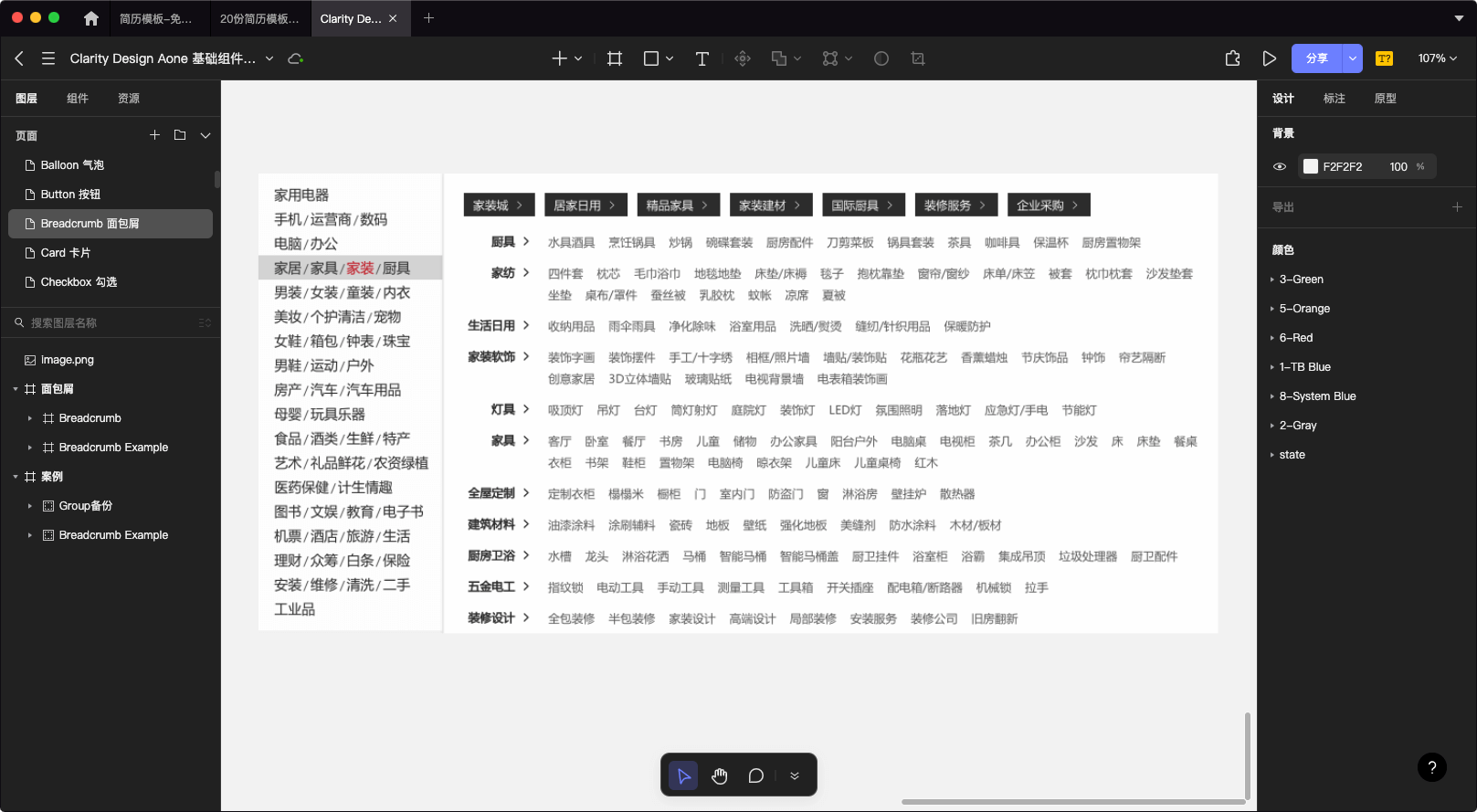
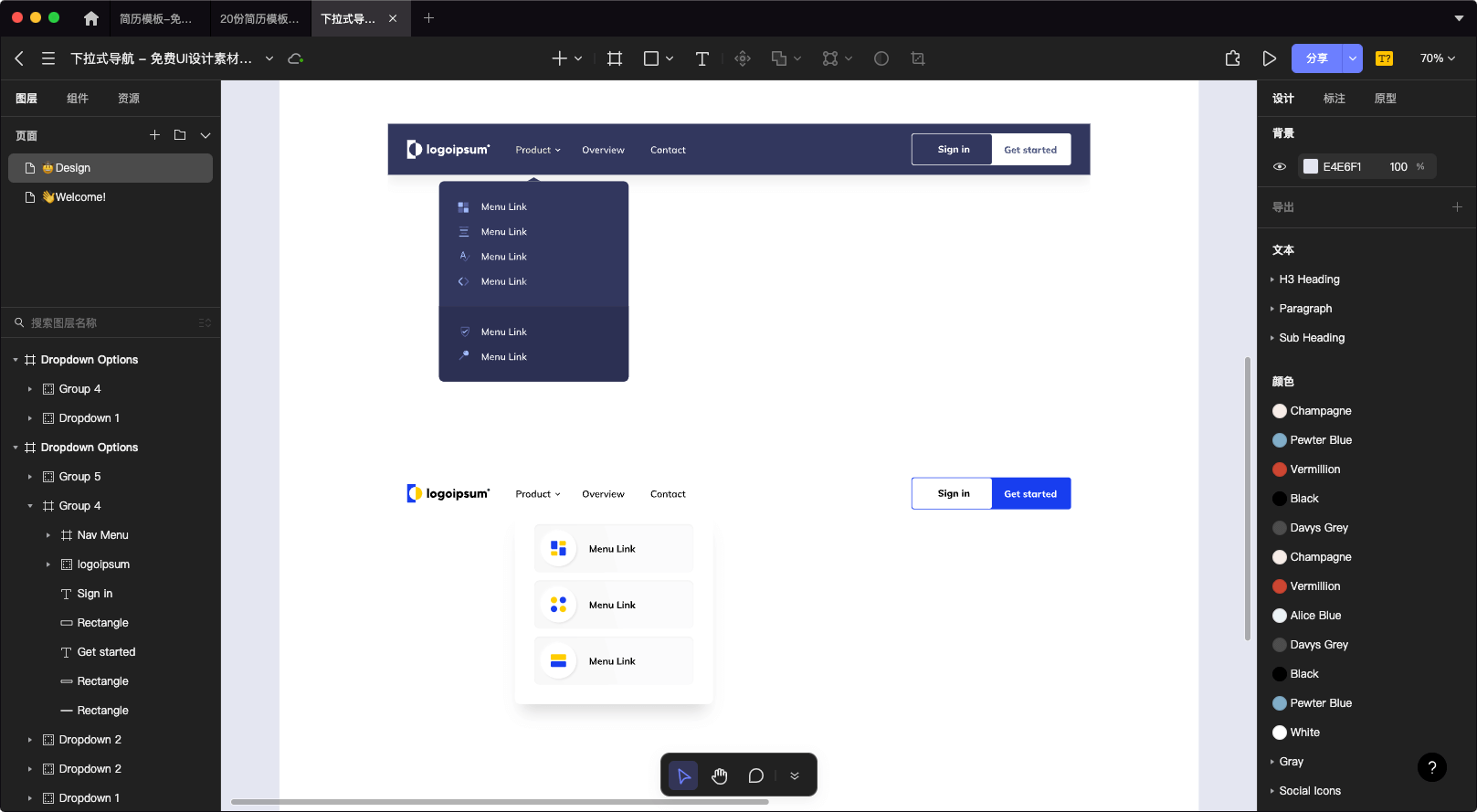
6. 使用大型菜单网页导航设计
超级菜单是大型导航面板,通常从全局导航栏中下拉或飞出。虽然它们并不适合每个站点,但如果做得好,可以为用户带来出色的导航体验。大型菜单的主要好处是便于同时显示多选项。大型菜单适用于类别列表非常大的零售网站,展开后的菜单不仅简洁明了地展示了部分产品的主要品类,还展示了具体产品的细分。虽然下拉菜单包含许多选项,但清晰的层次结构和布局使这些信息易于用户理解,整体设计简洁、干净、优雅。

7. 采用易于理解的网页导航标签
如果是特定行业的网站,要保证用户可以理解专业术语。例如,如果将商店区域标记为“市场”,用户会觉得难以理解,任何需要花费一秒钟以上才能弄清楚的链接都会损害用户体验。如果你想看看哪个标签更适合主导航,可以进行一些A/B测试。通常情况下,最好保持主要导航简单易懂,如果想添加个性化,可以尝试使用弹出窗口和通知。

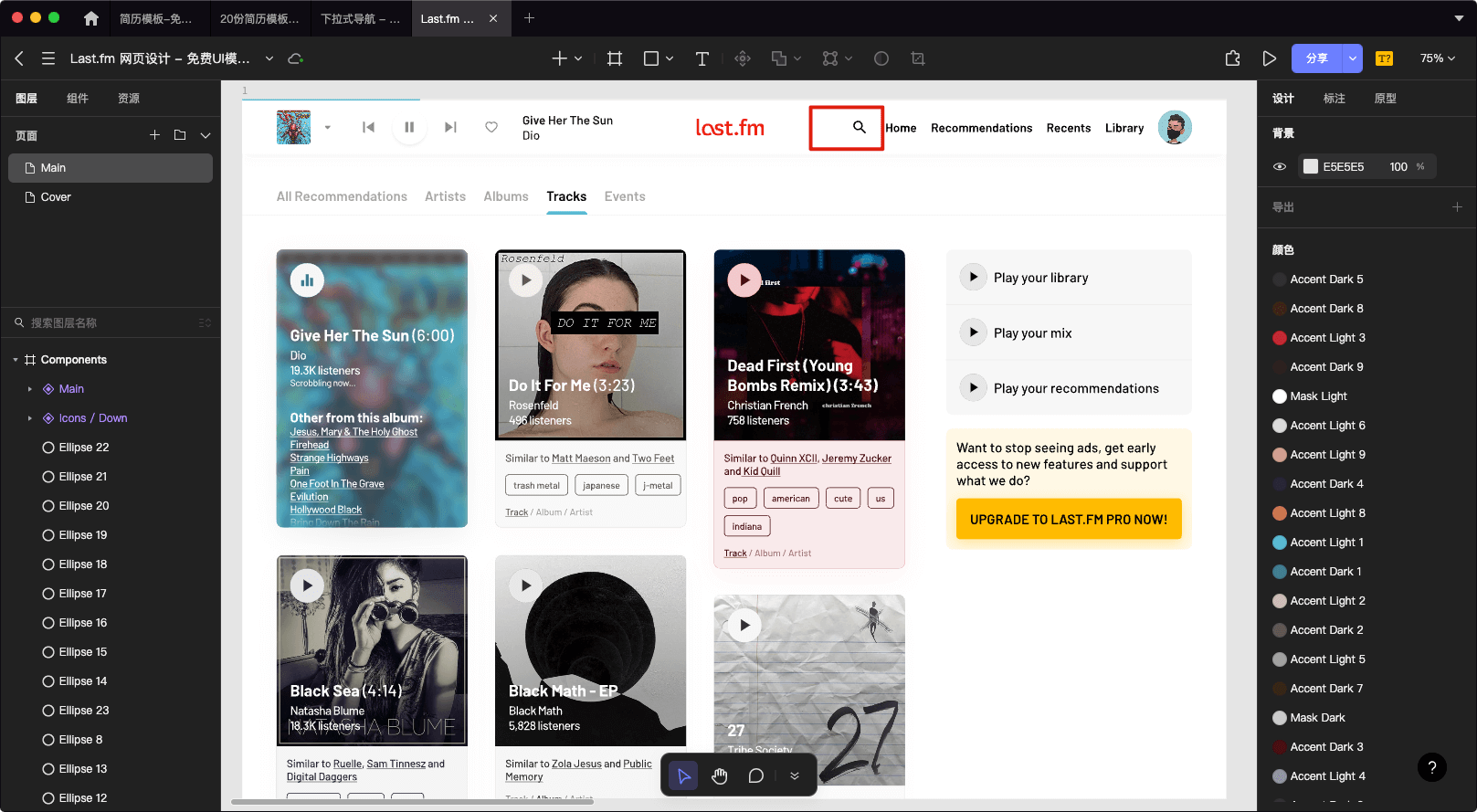
8. 网页导航设计添加搜索功能
如果你的网站很复杂,添加搜索栏是帮助用户轻松浏览自定义网页设计的另一种方式。假设页面太多或一页内容太多,在菜单中添加网站搜索,可以让用户搜索关键字和主题以获得更好的体验。

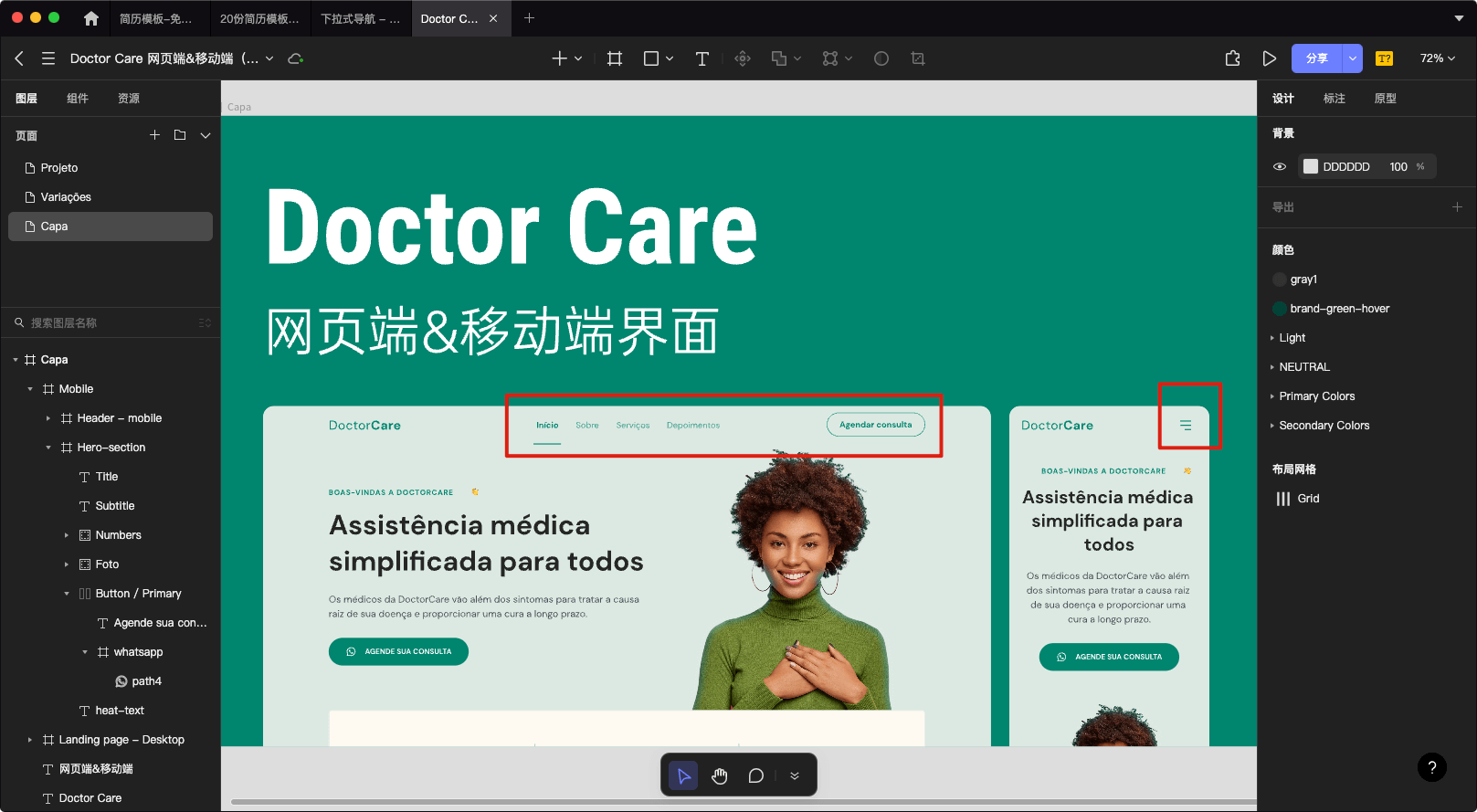
9. 采用响应式网页导航设计
响应式网页导航设计可以让你的网站在任何设备上适配,这种趋势通常使用“汉堡菜单”的紧凑导航样式。汉堡图标由三个稍微分开的水平线组成,当你解构主要元素时,会得到两片面包和中间的肉。汉堡菜单可以作为移动设备上的导航而又不占用太多空间,本质上的功能是滑入、滑下或弹出。在设计汉堡菜单时,清楚地设计菜单级别很重要,这样用户就不会对如何导航感到困惑。

10. 固定网页导航
固定导航的网页导航设计,本质上是锁定在适当位置的网站菜单,以便用户在向下滚动页面时不会消失。你可以为任何网站开启固定菜单,这取决于它是否适合设计和导航目的。

网页导航设计无疑是设计师设计产品可用性的一个重要点,它可以定义为一组指导用户成功与产品交互并实现其目标的动作或技能。通过以上的分享,相信你对网页导航设计已经有一个初步的认识。Pixso自带各种硬件设备的标准尺寸,如果还想进一步加强认知,不妨打开Pixso,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。