UI设计工作,包括APP设计、网页设计、小程序设计等方面。一个产品完整的UI设计流程包括三个阶段:产品需求分析阶段-产品设计执行阶段-产品反馈迭代阶段直至产品上线。这是一篇写给想投身于互联网设计朋友们的文章,帮助新手UI设计师们快速、全面了解UI设计师的工作全流程!

产品需求分析阶段
产品立项后的第一阶段是需求分析阶段。首先要了解产品的需求是什么?了解市场背景、产品定位、客户的需求是什么。有了数据参考来源后,我们就能从三个维度来分析产品。
1. 从业务战略角度
对整个市场增量或存量的需求下,这个产品或业务能否解决用户问题,给用户带来什么样的价值。主要从市场背景、产品业务、产品定位、目标人群、解决什么问题及商业目标这几个方面进行分析。
2. 从用户角度
设计师必须具备对产品背景了解的情况下,对使用产品的用户要有所分析和了解。做产品UI设计不要带太多主观性分析,否则很容易以偏概全,设计出来的作品大概率不符合用户期望。有几个做法对用户分析比较准确:
•找典型用户进行采访
•渗透该用户常去的社群
•进行定量的调查问卷
3. 从竞品维度(体验层分析维度)
和国内外同类产品进行比较分析,做到知己知彼。竞品选择,可以从两个方向出发:
•从产品类型出发:比如我们需要设计的产品是财务类,选择的方向也是同类财务类产品。
•从产品功能出发:比如说财务产品中有着支付购买的功能板块,选择的竞品也包括了购物、生活类产品。
在产品需求分析阶段,通过市场调研,收集用户的相关信息,从而分析他们的特征、情感、习惯、心理、需求等,然后提出用户研究报告和可用性设计建议。在时间与项目需求允许的情况下,可以进一步的制定实景用户分析。
产品设计执行阶段
1. 设计产品原型图
在确定用户需求并梳理清楚后,就可以画原型图了。原型图简单来说,就是一款产品成型之前的一个简单的框架图。它将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。原型图无需非常精致,把产品的内里核心、交互逻辑展现清楚即可。
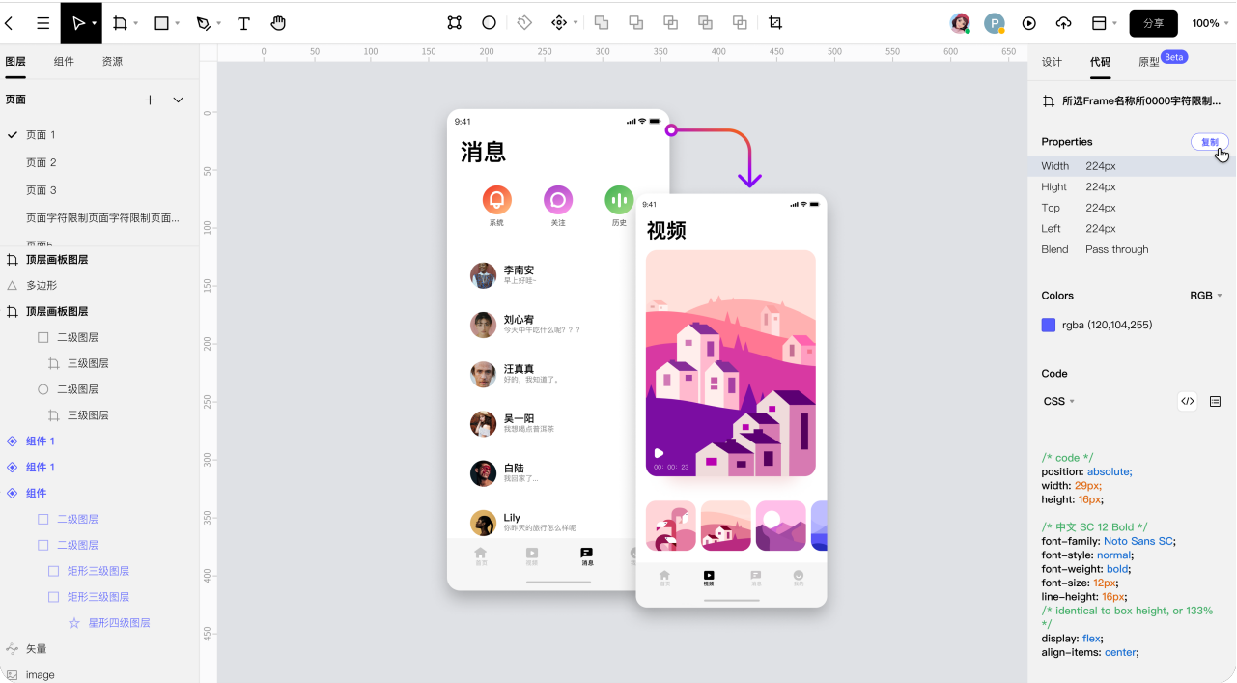
Pixso建议,在设计原型时,就开始思考整套产品的设计规范,可以最大程度的保持统一性。在原型图的绘制工具上,推荐使用Pixso,它的交互设置简单,并且交互效果丰富。Pixso的交互手势多达8种,效果也有弹窗、跳转等5种选项,能很好的满足原型图的需求。

在产品设计执行阶段,UI设计师可以依据上一个流程中的输出,初步设计产品的风格,然后和产品不断推敲。同时,原型设计也需要不断完善,纸质草图-线框图-低保真-高保真。
2. 视觉设计阶段
UI设计师要根据界面原型,对界面原型进行视觉效果的处理。该项目组的UI设计师在明确界面风格、要求后,开始制作所有界面的视觉设计。在这个过程中UI设计师需要:
•确定整个界面的风格、界面、窗口、图标、色调、按钮的表现。
•完成所有界面的视觉设计,交出最终的视觉稿。
视觉统一性是交互设计的一个基本原则,尤其是对于多人参与设计的项目来说,制定设计规范是设计师保持视觉统一性的重要保障。Pixso支持自建云端组件库,帮助设计师建立统一的设计规范。同时,Pixso还配备了团队资源库,设计师将个人设计的组件、样式等添加到设计资源库,其他成员即可一键使用。修改的组件和版本自动更新,无需手动调整,可以大大提升设计创作及迭代的效率,实现快速复用!

反馈迭代阶段(可用性测试)
在视觉稿确定之后,需要对产品进行可用性测试。这里所谓的“测试”,其目标在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量UI设计的合理性。在这个过程中UI设计师需要:
•经过目标用户调研,我们能快速验证产品是否能解决用户痛点,是否如产品所设想,还是有新的发现,均可记录并评估优化。
•将产品需要改进的地方做到细致精美。优化完成以后,我们再将它推向市场。
•投向市场之后,还需要用户反馈,零距离接触最终用户是最直接的收集用户反馈的方式。看看用户真正使用产品时的用户体验,并记录成文字说明,对已上线的产品界面设计中的体验反馈进行再一次更新换代,设计出一个更好的产品。
大多数人都认为,设计师可能只需要承担画图的工作。但实际的工作中,UI设计师从进入项目团队后就需要开始与团队伙伴一起开始协作,所负责的部分也不仅仅只是设计这一环。毕竟,UI设计不等同于平面设计,还需要有完善的设计思维与逻辑思维,需要深入地参与到整个UI设计过程,从原型草图到产品的上市。
Pixso作为设计平台,不仅服务于设计师,更改善了项目设计的整体流程。Pixso提供链接式交付与代码自动标注交付,免除设计师交付烦恼,减轻研发工程师工作负担,有效提升产品落地速度,让团队精力聚焦在更高价值的创新工作上!





