在App Store,儿童应用超过九万多款,学会为儿童做设计非常有必要。但是,设计儿童类产品比正常的应用程序会更难。因为儿童的认知相对来说不全面,对于大人来说一目了然的图标在他们眼里都是懵懂的。下面由Pixso带你了解UI设计师必备的儿童产品设计规范,助力你能设计出更好的儿童产品界面。

现如今,我们看到孩子们像成年人一样学会了使用移动设备和电脑,他们的天性本能驱使他们对这些物体产生好奇心。数字产品不应该被用来代替真正的玩具操纵和现实生活中的互动,但它们可以成为大脑发展,学习和娱乐的宝贵工具。
因此,关于儿童产品的设计,人们可能会认为:为幼儿设计应用程序比其他产品容易或更容易。实际上,从UX / UI的角度来看,这通常是更难的。
儿童产品设计为什么会更难
1. 儿童认知有限,看不懂
孩子们是不具备抽象思考的能力的,所有对成年人显而易见的图标对孩子来说完全是神秘的。因此,儿童类产品必须要有一个全面的UI界面,由清晰的图标和协调的颜色组成,孩子就可以很容易的学习和记住它。

2. 儿童的手指灵活度低
因为儿童的手指没有成年人的灵巧,因此所有UI元素必须大于正常值,并且周围必须有足够的空间,以避免误操作点击。并且要设置足够大的热区,保证周围有足够的空间,以避免儿童误操作。
3. 避免信息过载
避免屏幕上信息过多,儿童无法理解我们在硬件设备上呈现的信息层次结构。对他们来说,在一个画面上放置太多东西可能会让他们感到压力和困惑。因此,我们的每一个场景的设计都要很谨慎小心。
4. 保护儿童安全
儿童应用程序的安全也是一件很重要的事情,每个家长都关心他们的孩子在屏幕上都看到了什么。同时,在很多的设置以及付款页面都需要设置门槛。最重要的是,要避免的事情是应用内的广告,儿童没有鉴别能力,他们不具备判断广告和产品内容的能力。
儿童产品设计设计规范
1. 做好年龄段分层
儿童产品与成人产品的重要不同是成年人已处于稳定期,而儿童各方面能力正处于发展过程。一个针对4岁孩子设计的产品,很可能就不适于6岁孩子。所以虽然都属于儿童产品,但我们还需要进一步细分孩子的年龄段,有针对性的进行设计。

App Store按照适龄范围,将儿童类APP和游戏分为以下三类:5岁以下、6-8岁和9-11岁。各国对儿童入学年龄的规定不同,一般为5-6岁(我国为6岁)。所以,0-5岁的儿童为学龄前儿童,6-8岁我们可以理解为学龄初期,9-11岁为学龄期。
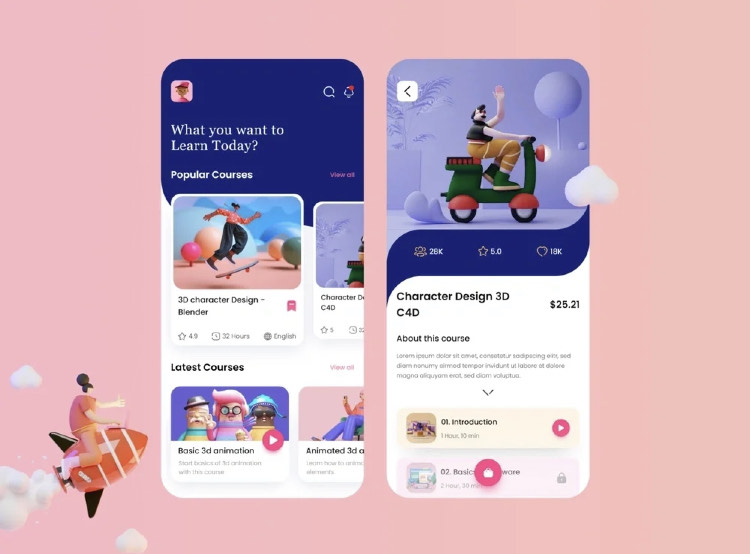
2. 产品界面设计色彩丰富
孩子喜欢丰富的色彩,这点人尽皆知。儿童的思维为具体形象思维,对外界事物的认知主要以直观表象的形式为主。对于色彩的认知也是建立于日常生活中所见的具象事物上。因此,日常生活中接触到的色彩,将会直接作用于孩子们对色彩的偏好。也就是说,源于自然的鲜艳颜色会更受孩子喜爱,成功吸引他们的注意力。

解决方法很简单:创造功能可见性。设计师在设计可交互元素时,使用明确的特征表明它们可以被点按。例如,按钮可以带有简单的白色边框,或者投影;可交互的背景元素,应当摇摆、闪光,或者通过其他某种方式吸引用户注意。对于更年幼的儿童,在不可操作的背景上使用暗淡的色彩,来凸显可交互元素。
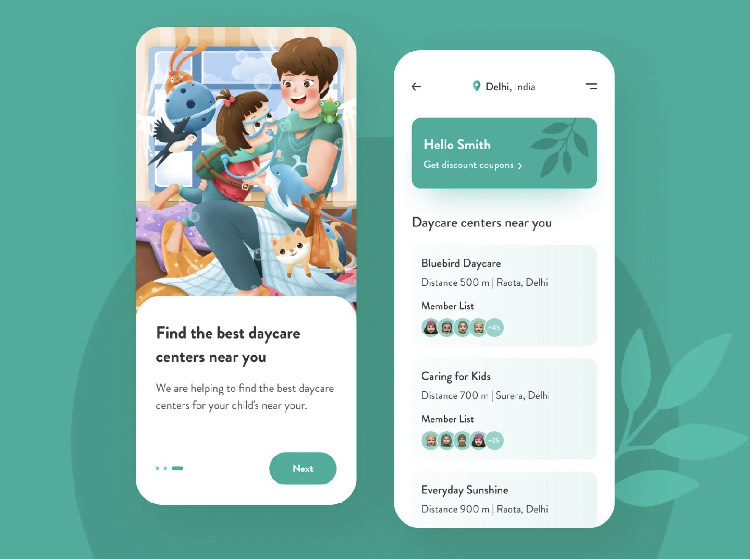
3. 菜单和图片尽可能丰富
多数儿童应用使用了全屏菜单,帮助孩子进入不同的应用区块(单人游戏、双人游戏、积分榜,等等)。这非常有助于儿童的浏览,保持它们简单明了至关重要。

对于菜单而言,在整个应用中——不要过分依赖文字,你的用户可能无法阅读复杂的文字。在整个应用中加入简单的图形,是易用的保障。不过要确保对图形进行可用性测试,因为孩子们并不像成年人那样,对真实世界的物体那么熟悉。
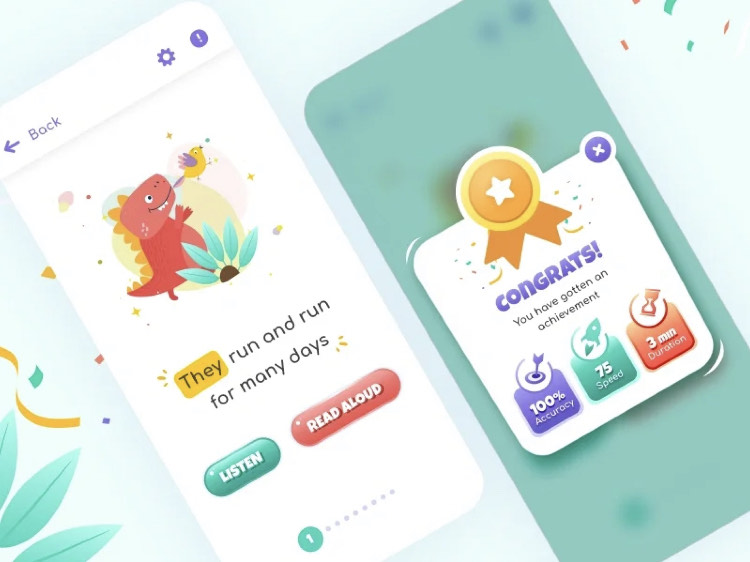
4. 确保有反馈、环境和声音
反馈在儿童应用中至关重要,就像成年人需要在遇到错误时获得反馈。可以尝试以页面切换、物品移动或声音的形式加入反馈。特别是在教育类应用中,反馈尤其重要。如果孩子答错一题,不要只给个红叉叉然后继续。再给一次机会,展示出正确答案,或者解释如何得到正确答案。
最重要的是,在进行儿童产品设计时也要考虑环境。孩子们会在什么地方使用你的应用?在家、学校、或是户外?考虑声音时也需要注意环境,声音是提供反馈和说明的有趣方式,但孩子们并不总是处在安静的环境中。
以上就是UI设计师在做儿童类产品时需要知道的设计规范,Pixso认为,儿童应用所需的关怀和体贴,不会比成年人日常应用的少,他们也需要得到同等的尊重。为儿童做产品设计,UX / UI方面将是最复杂的任务之一。一旦掌握了这些设计规范,相信你可以设计出精良的儿童应用啦!




