作为UI设计师,你在工作中是否一遇到提示和反馈时,就会在设计中不假思索地使用弹窗?是否能有理有据的说出为什么会用这个控件的理由?
弹窗是链接产品交互与用户操作的常用方式,它既能处理用户的「即时任务」,也能作为提示通知用户的当前操作反馈或状态,但你真的足够了解它吗?下面由Pixso带你一起来探索一下弹窗吧!

弹窗的定义及分类
弹窗是一个为激起用户的回应而被设计、需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,或者是涉及到多个操作。
根据iOS和MD规范,可以将弹窗分为模态弹窗和非模态弹窗。在一般情况下,非模态弹窗用来告诉用户信息内容。模态弹窗除了告诉用户信息内容外,还需要用户进行功能操作。
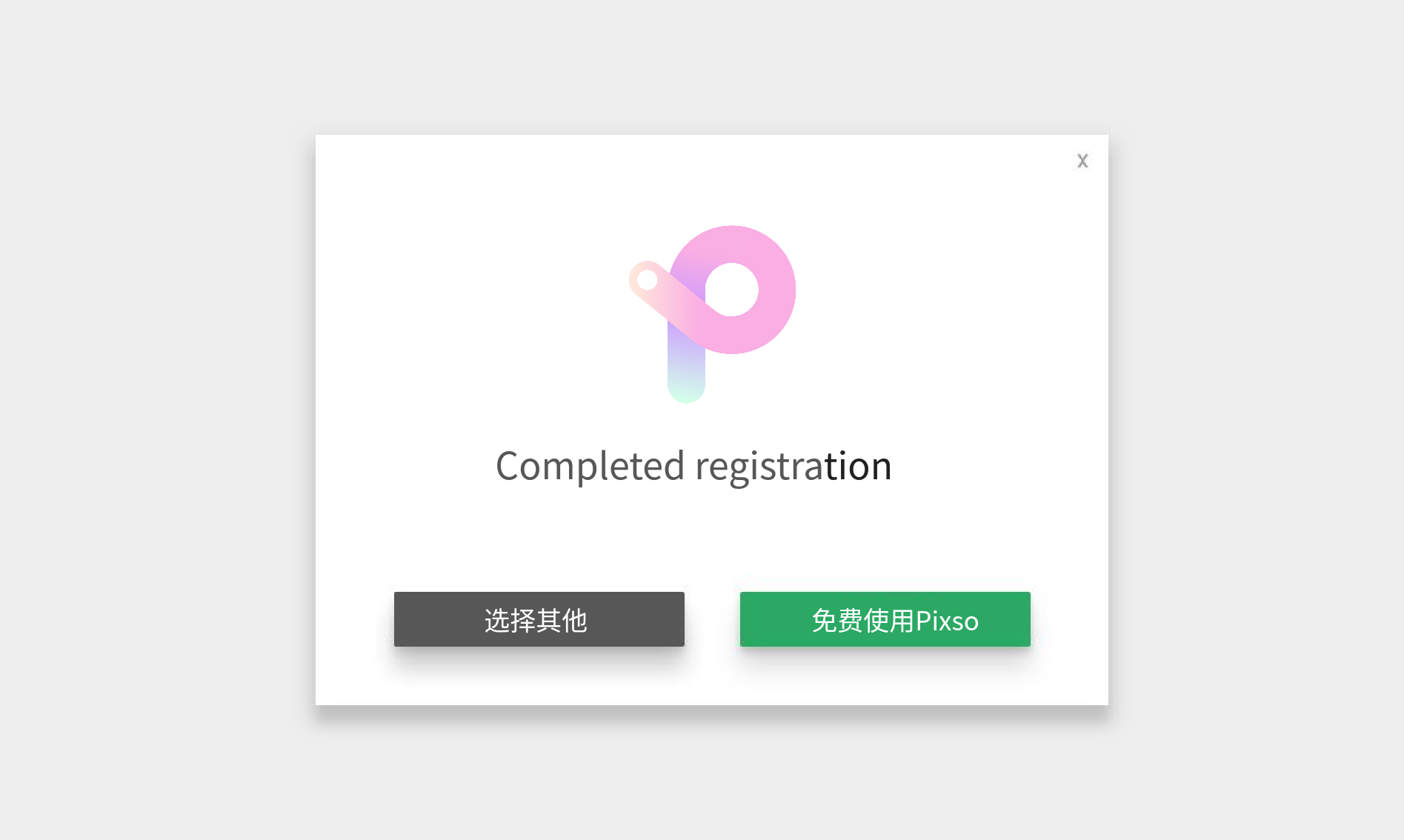
①模态弹窗
用于强提醒,可以获取用户的视觉焦点。如“点击领取好礼”、“版本更新”等弹窗,具有一定的强制性和打扰性,需要用户点击或者关闭。常规用于对话框、表单弹窗、项目选择弹窗、复杂信息展示等。

功能:用来传达重要信息,告知用户当前发生的状况,通常情况下伴随着需要用户进行操作。
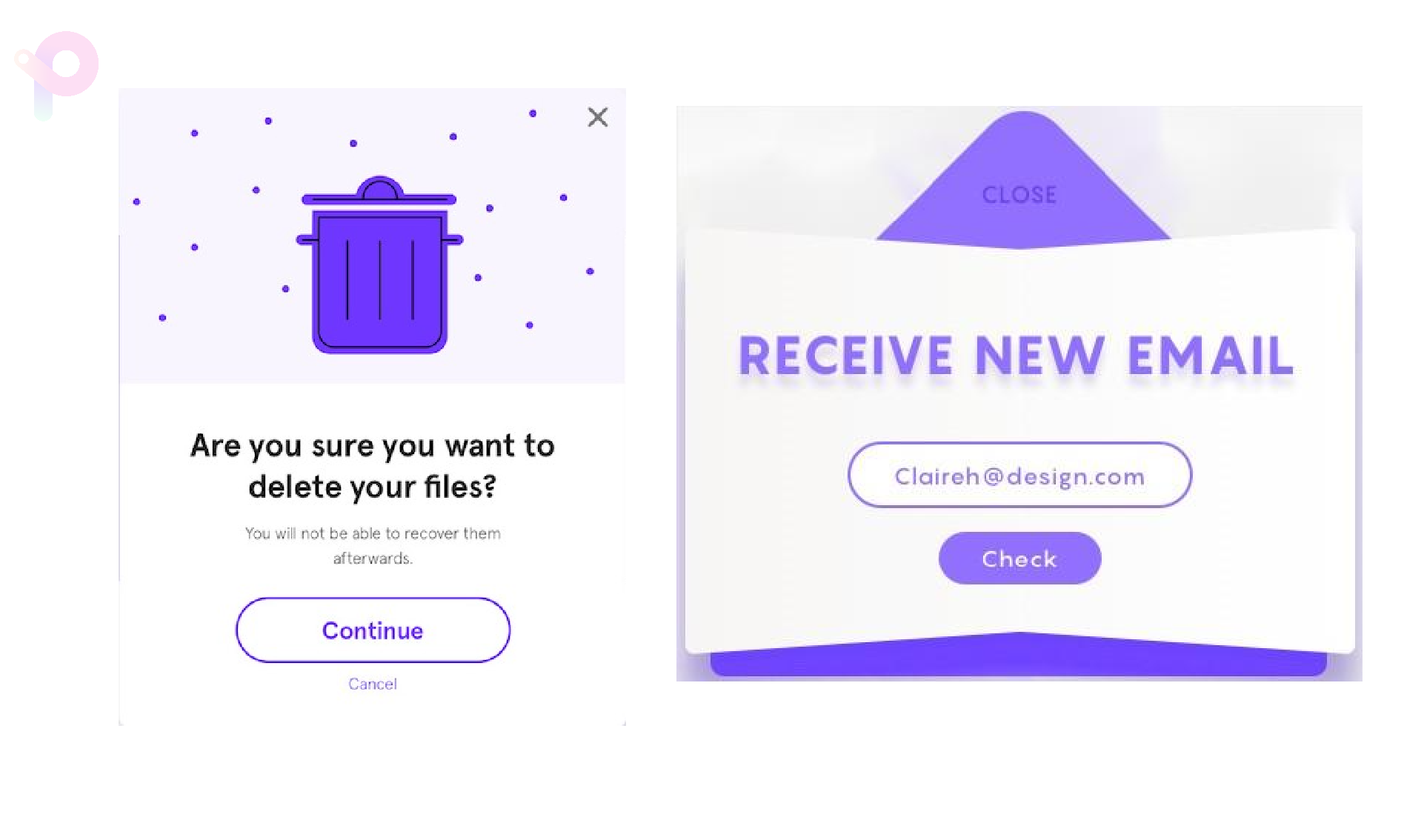
场景:一般用于承载非常重要的附加操作或警示信息,如退出、删除、清空等。
设计规范:对控件设计组成进行拆解。在IOS规范中,警告框包含的元素:标题(必选)、内容(可选)、操作按钮(必选)。
注意:此类弹窗需要保留关闭按钮,不可隐藏。
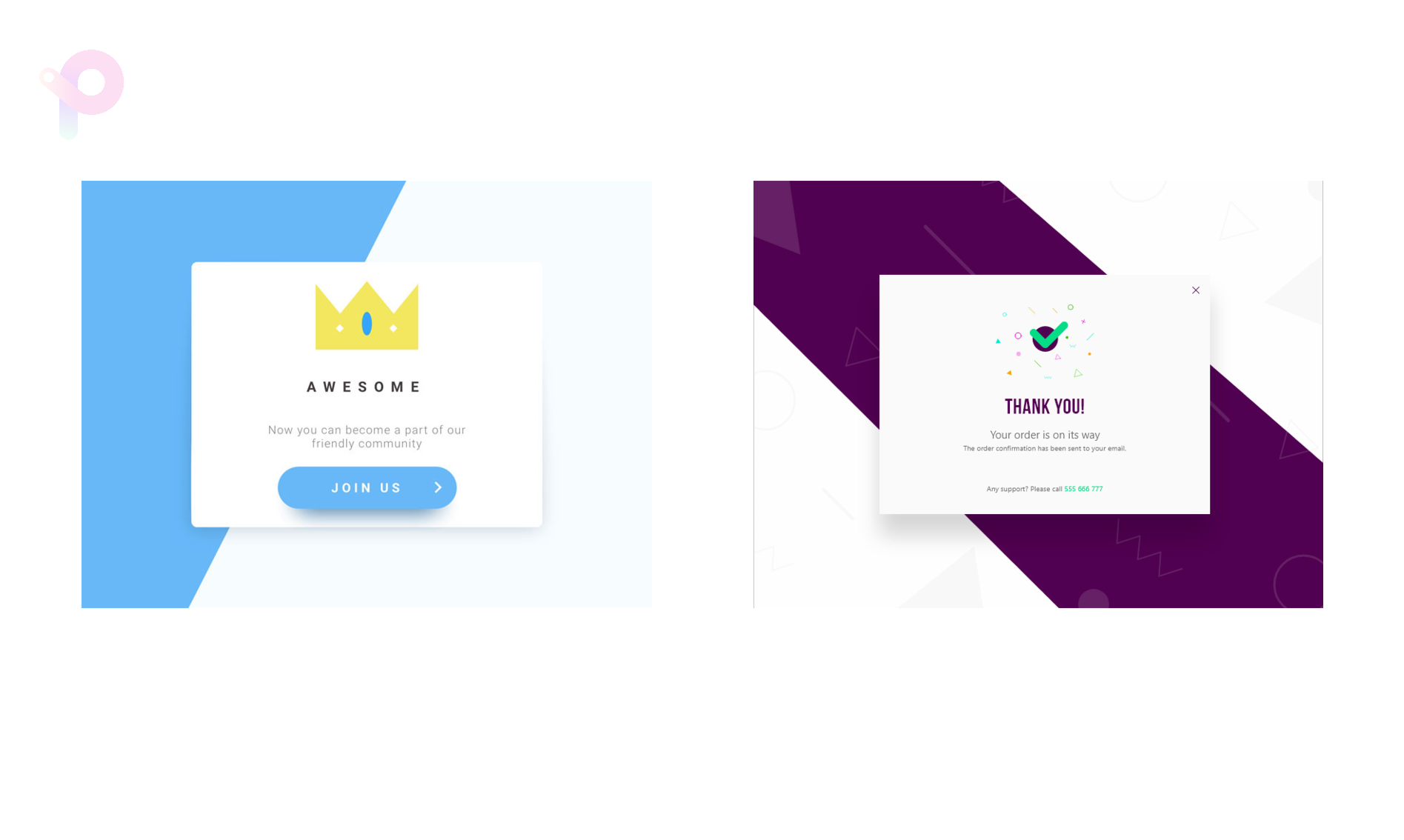
②非模态弹窗
与模态弹窗相反,它的优点是更加温和,不会打扰到用户。缺点是展示时间短,不适合展示重要信息,承载常见的系统弹窗。常规用于系统通知、全局提示、警告提示、气泡卡片、文字提示等。

功能:toast是安卓一个控件,现也用于iOS系统中。HUD是苹果控件,现很多安卓系统中也有用到类似的。是一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失。占用屏幕空间小,不会打断用户操作、使用简单适用范围广。
场景:一般用于提示没那么重要的反馈信息,如刷新后的成功状态。
设计规范:在安卓的规范中,toast只能出现在屏幕底部,只能放文字不能放图标,短时间会消失。但是现在,很多APP都不限制出现的位置,在顶部出现toast,不干扰用户使用产品。但为了让用户形成习惯,最好统一使用的位置。
弹窗设计的基本原则
当你将弹窗设计及使用得恰到好处时,它们就会是非常有效的用户界面元素,它们能帮助用户快速且便捷地达成目标。然而当错误使用时,弹窗却会困扰你的用户。学会如何设计弹窗,会帮助你在使用时避免那些可能对用户造成的困扰。Pixso分享弹窗设计的5条基本原则:
①减少干扰
由于弹窗会中断操作,要尽可能地少使用弹窗。突然出现的弹窗会强迫用户去停止他们当下正在进行的任务,并转而专注于弹窗中的内容。在你需要用户去互动才可继续时,或当犯一个错误的成本会很高时,使用弹窗是最合适且最合理的。然而,在用户没有做任何操作时突然打开弹窗,是非常糟糕的设计。
②使用用户易于理解的弹窗文案
弹窗应该使用用户的语言(用户熟悉的文字,短语和概念),而不是一些系统特有的专有名词。尽可能不要给用户提供可能产生混淆的选项,而应该使用那些文意清晰的选项。在弹窗中使用语意清晰的问题和选项。在用户操作完成后,要提示用户操作已经完成了。
③讲求极简原则
弹窗要保持干净和简约(遵从KISS原则),将那些不必要的、不能够帮助用户完成任务的元素或内容从弹窗中去除,以达到简化的目的。一般来说,弹窗不该提供超过两种选项,尽量避免在弹窗内安置多个步骤。
④选择适当的弹窗种类
弹窗大致分两个大类。第一大类为吸引用户关注的模态弹窗,强制用户与之交互后才能继续。第二大类则是非模态弹窗,它允许用户通过点击或轻触周围就可关闭。设计师要根据内容来选择合适的弹窗类型。
⑤保持视觉一致性
当打开一个弹窗时,后面的页面一定要稍微地变暗。它有两个功能,第一它把用户的注意力转移到了浮层上,第二它让用户知道后面的这个页面是不再可用的。在大部分情景下,都允许用户通过点击或轻触来关闭弹窗(除了模态弹窗)。应该避免在弹窗内再启动附加的小弹窗(即弹窗中的弹窗)。
在弹窗设计上,也需要借鉴一些优秀的弹窗设计案例。强烈建议你打开Pixso,Pixso社区资源里面有海量弹窗设计的优秀案例可免费下载使用,赶快打开Pixso开启你的弹窗设计吧!

Pixso总结:APP中的弹窗是个重要而又容易被设计师忽略的控件,除了以上总结的弹窗设计原则,还需要注意弹出的频率、节点、客群的选择等等。总的来说,只有与用户关联度强,让用户看得懂的弹窗,才有可能激发用户的行为动机,带来更好的商业价值。




