按钮设计是常见的UI组件之一,常用于表单、对话框和工具栏等,用户通过按钮与系统交互。UI按钮与链接不同,按钮用于希望用户执行操作(发送、取消、删除),而链接将用户引导到其它页面(关于我、阅读更多)。好的UI按钮设计可以让用户轻松地采取行动,从而提高转化率。
本文Pixso将分享关于按钮设计的全面指南,通过案例讲解如何设计出让用户无法抗拒的UI按钮。

1. UI按钮的结构
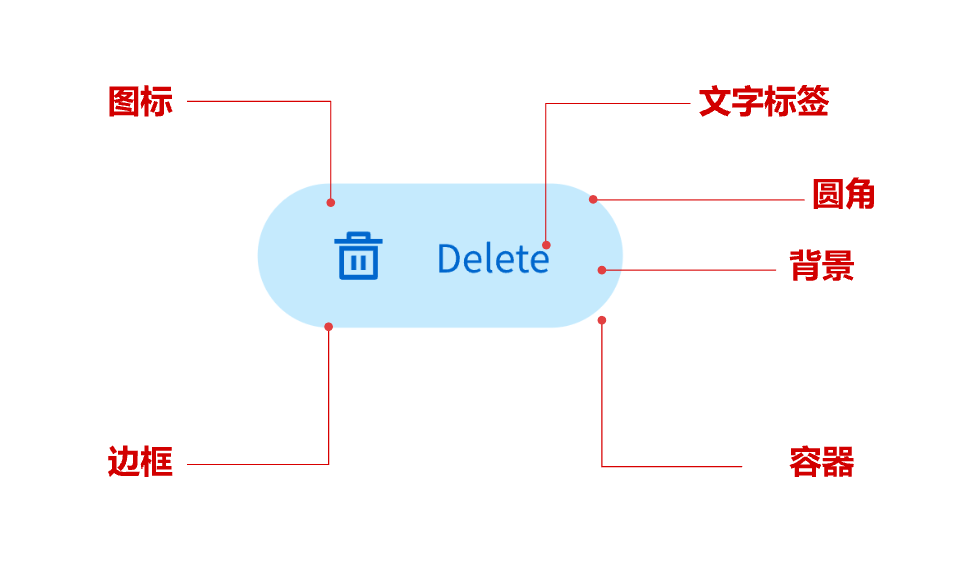
在探讨UI按钮设计之前,我们需要对按钮的结构进行解剖。UI按钮设计具有以下元素:文本标签、背景、边框和图标。除文本标签外,所有其他元素都不是必要的。
-
图标:按钮含义的图形化表达,👉 Pixso AI一键免费生成3D图标,点击马上免费试试。
-
文字标签:按钮含义的文字化表达。
-
圆角:决定按钮视觉感受的元素。
-
背景:决定按钮视觉感受的元素,改变颜色能够表示按钮的状态。
-
容器:按钮的载体。
-
边框:明确的按钮的大小与边界。

2. UI按钮设计元素
2.1 按钮样式
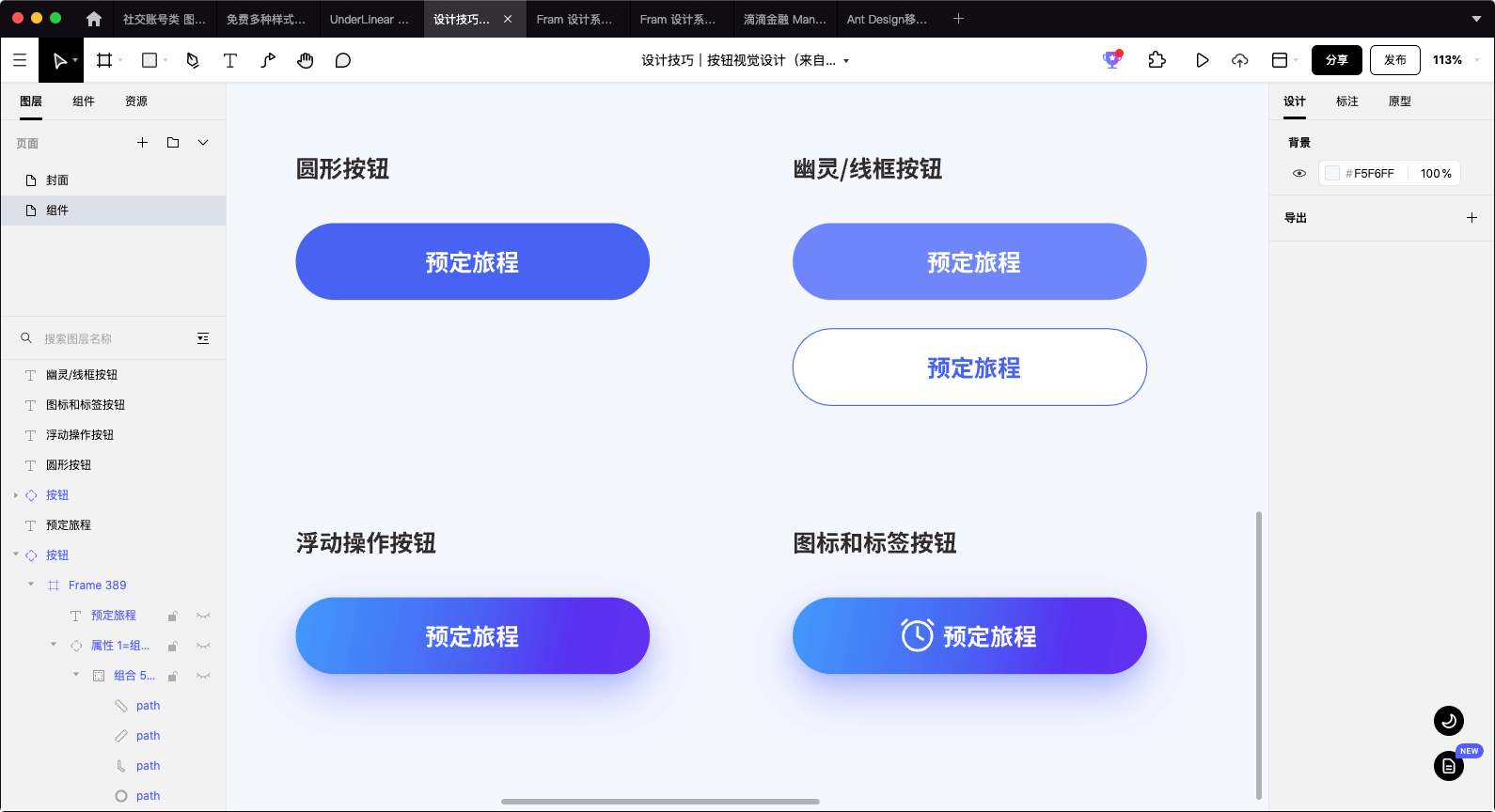
UI按钮一般分为直角方形按钮或带圆角的方形按钮,用户很容易识别。
-
圆形按钮:带有圆形边缘的按钮。
-
幽灵/线框按钮:没有实心填充,适合用于辅助操作。
-
浮动操作按钮 (FAB):用于主要操作。
-
图标和标签按钮:既有图标又有标签。
可以使用填充和调整尺寸大小来增强按钮的可见性,确保按钮足够大,以便移动用户点击。

2.2 颜色
在设计UI按钮颜色时,首先要考虑的是颜色语言。红色按钮表示停止,绿色按钮表示开始,蓝色按钮表示更多信息。在选择UI按钮颜色时,请考虑品牌颜色和风格指南,以保持一致性的用户体验。此外,UI按钮设计要具有足够的对比度且符合可访问性准则。
2.3 位置和布局
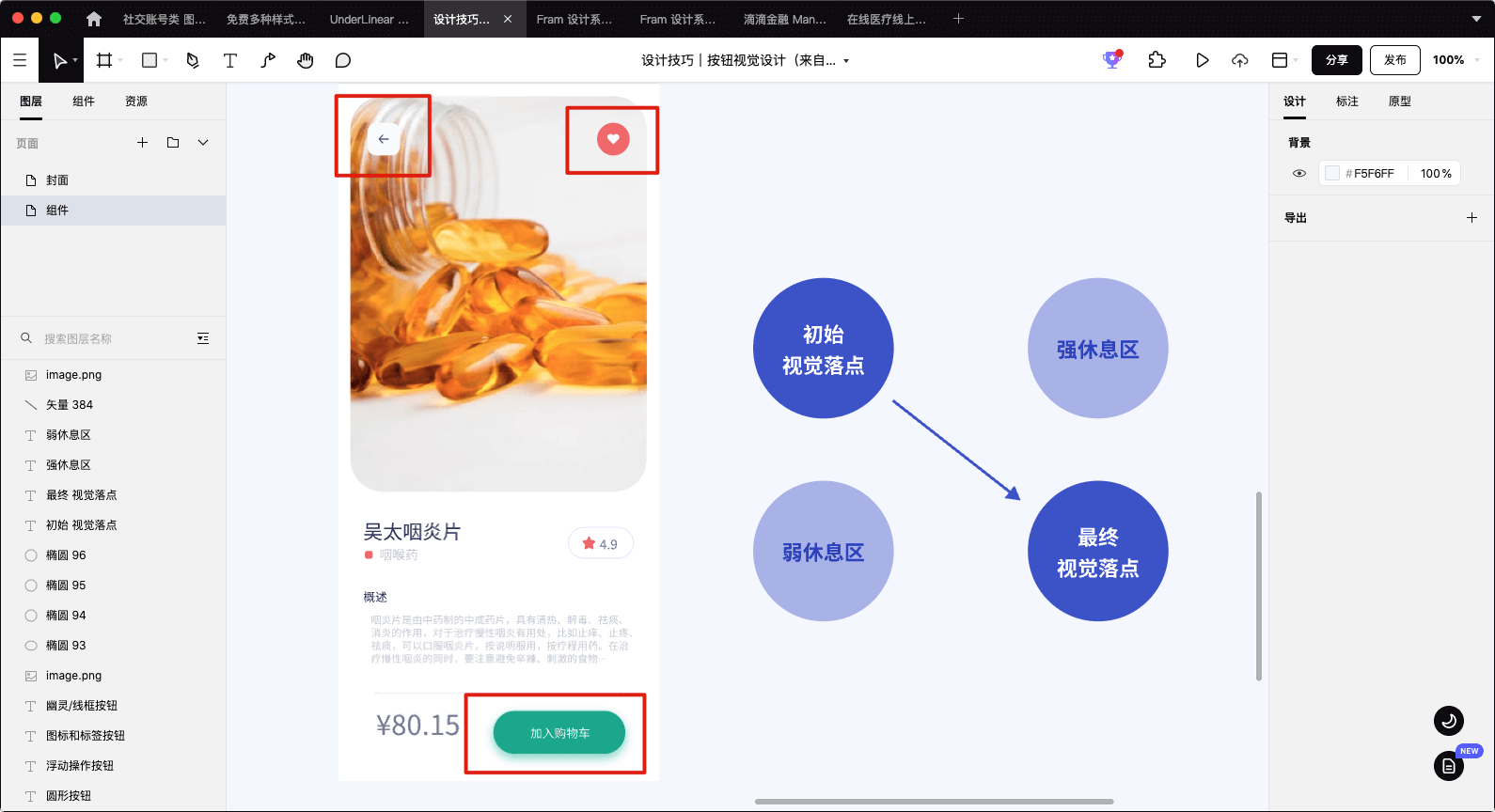
在设计UI按钮的位置和页面布局时,周边元素非常重要。古腾堡法则把显示信息的画面分为四个象限:
-
初始视觉落点:位于画面的左上方,用户第一时间注意到的地方。
-
强休息区:位于画面的右上方,较少被用户注意到。
-
弱休息区:位于画面的左下方,最少被用户注意到。
-
最终视觉落点:位于画面的右下方,用户最后注意到的地方,作为终点存在。
用户在浏览屏幕时,以左上角的初始视觉落点作为眼动路径的起点,从左向右扫描,Z形移动线在右下角的视觉落点结束。此外,在整个移动线路中,起点和终点比右上角和左下角的区域更容易吸引用户的注意。因此,根据古腾堡原理,相对重要的元素适合放置在左上角、中间和右下角。如Pixso社区中的在线医疗线上问诊app设计的按钮所示,这样的布局可以保持良好的节奏,促进更有效的认知理解。

3. UI按钮设计原则
3.1 使按钮看起来可点击
在与界面交互时,用户需要知道眼前的元素是否可点击。用户如何轻松地识别并点击UI按钮呢?设计师应考虑用户的经验与视觉提示,通过改变大小、形状、颜色、阴影等,使UI按钮与其他元素进行区分。虽然使用酷炫的UI按钮设计可能会让人眼前一亮,但不要牺牲可用性。使用熟悉的UI按钮设计,避免让用户产生困惑。UI按钮设计的常见示例包括:
-
方形填充按钮
-
圆形填充按钮
-
阴影填充按钮
-
线框按钮
填充和阴影使按钮看起来像是可以按下的,能让用户很容易识别。此外,确保按钮周围有足够的留白以更加突出。

3.2 标记好按钮功能
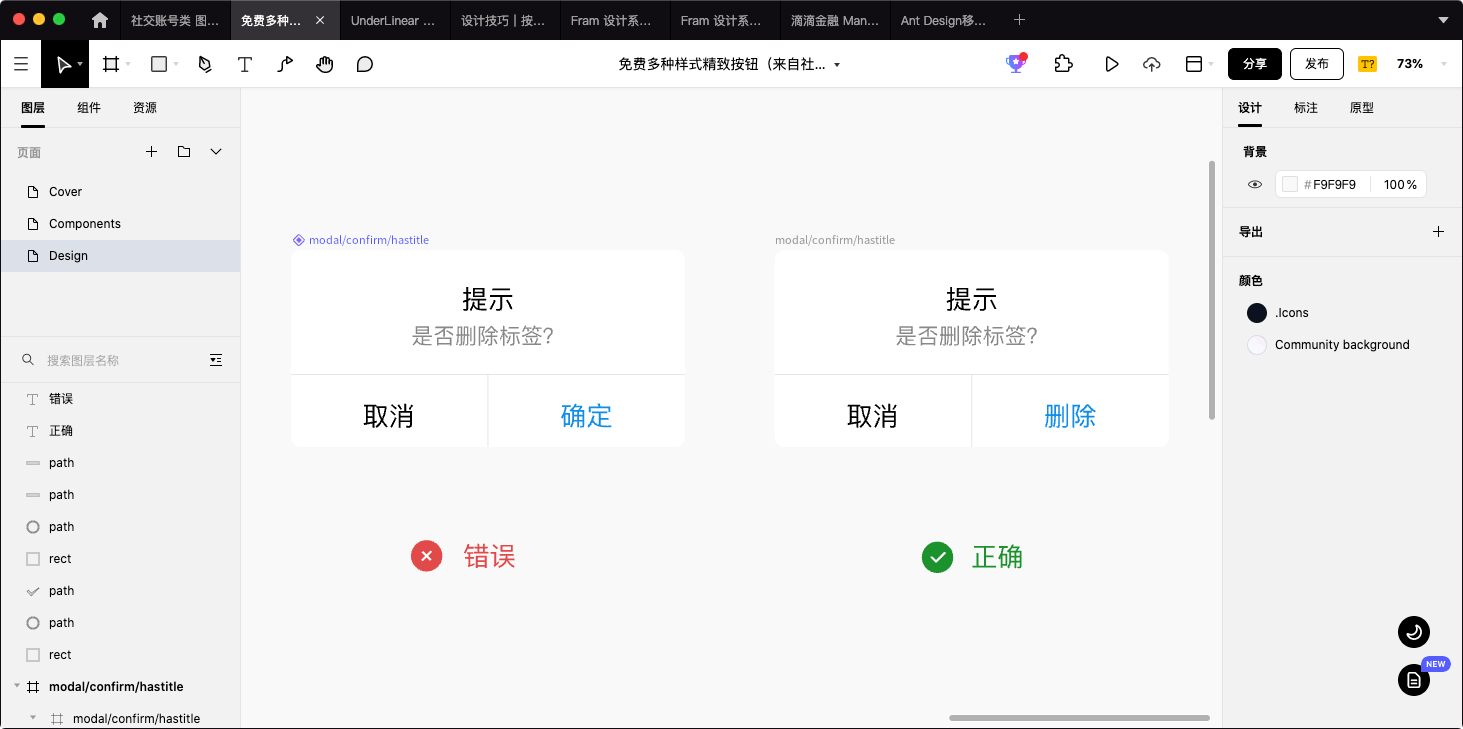
如果UI按钮设计的文本标签模棱两可,会妨碍用户操作或导致出现错误。标签文字应该清楚地解释UI按钮的功能,并确认用户要采取的操作。考虑UI按钮的上下文并相应地调整标签也很重要。避免使用“是”或“否”标签,并使用描述性标签,如“删除”或“取消”。如下图所示,用户并不清楚“确定”和“取消”在此对话框中代表什么。与其使用“确定”标签,不如使用“删除”。

3.3 提供视觉反馈
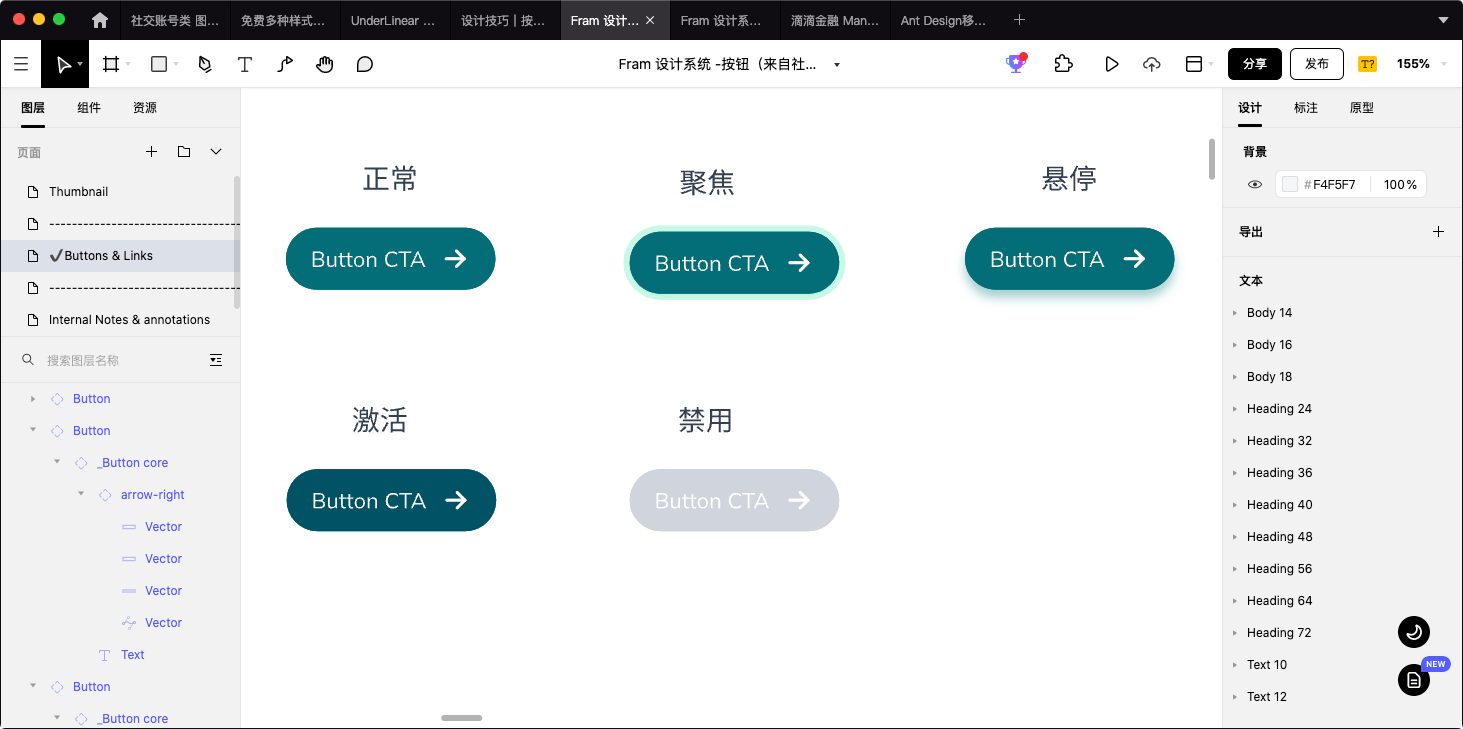
一旦用户与UI按钮交互,他们需要反馈来确认系统是否成功记录了操作。当没有任何反馈时,用户可能会认为系统未接收到命令,从而采取重复动作。如Pixso社区中的Fram设计系统-按钮所示,常见的UI按钮状态如下:
-
正常状态:表示该按钮可交互的,并且已经启用。
-
聚焦状态:用于展示当前电脑光标所在的具体位置。
-
悬停状态:鼠标指针在按钮处停留,移动端交互形态无此状态。
-
激活状态:当用户按下按钮时出现该状态,其颜色由浅变深。
-
禁用状态:当没有达到某类条件时,按钮不可点击。

4. 如何设计高转化率的CTA按钮
召唤性按钮(CTA)可引导用户采取重要的行动。有效的CTA按钮可以吸引用户的注意力并点击。CTA按钮尺寸较周边元素大,对比度高,并放置在用户的视线范围内。要使CTA按钮有效,不仅需要美观的设计,还需要能够驱动操作的文案。不合理的CTA按钮文案会让用户困惑,从而导致出现错误。
这里有一些心理学支持的技巧来加强CTA文案:
-
使用动词:使用动词而不是通用短语文案促使用户采取行动。不要给用户“是”或“否”的选项,而是使用“保存”或“取消”。
-
使用准确的表达:避免产生误解,当想清空东西时,使用“删除”,而不是“移除”。
-
使用确认用户操作的表达:使用指定用户将要执行操作的词语,例如“发布”,而不仅仅是“提交”。这消除了不确定性,让用户有信心采取行动。
-
使用命令:命令减少了按钮上的字数,易于阅读。如:“是的,创建我的帐户”改成“创建帐户”。

5. 用Pixso在线设计UI按钮
为了让想法落地,你需要好用的工具来把模型变成美观的UI按钮。Pixso为设计师提供了一个多合一的平台,供设计、制作原型、团队协作。Pixso内置的海量互联网大厂的组件集涵盖了Web、iOS、安卓、小程序等不同的终端,精美的UI按钮可供设计师参考。更重要的是,Pixso可以把UI按钮变成组件,在后续设计中快速调用,赶快来试试吧!👉 点击免费使用Pixso。





