UI设计除了需要设计师具备缜密的思维逻辑外,还需要设计师关注用户的情感体验。支持逻辑与情感的诀窍就是在UI界面中使用插画,如何正确认识UI中的插画设计?常见的插画设计有哪些?本篇文章将为你解答。
1. 插画设计是什么
插画可以把功能故事可视化,对过程、行动、环境等的作出视觉诠释。插画与纯艺术的不同之处在于其交流的目的是提供信息并传递信息。插画的创作是有目的的,广泛应用于各种印刷和互动的出版媒体中,插画也可以作为装饰,为环境或媒体增色,点击免费注册在线插画设计工具Pixso。

2. 常见插画设计有哪些
在UI界面中,从矢量图像和图标到精心制作的艺术作品,我们可以看到各种风格和方向的插画。作为一种功能性布局元素,插画可以满足不同的需求和功能。
2.1 欢迎页
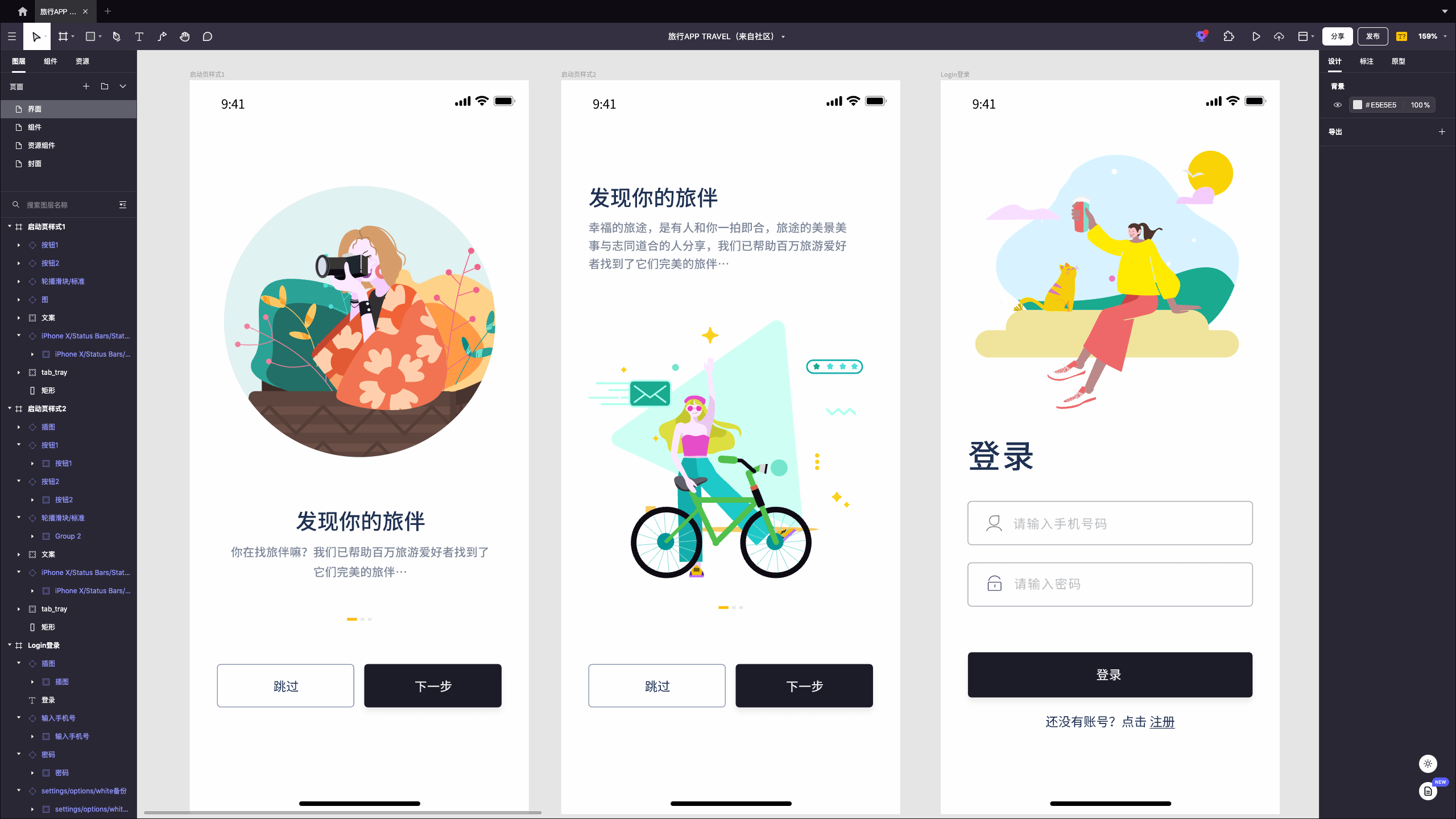
欢迎页的概念来自于就业和人力资源领域的用户体验设计。通过步骤的描述,帮助新人了解界面的工作方式。此外,当新的功能更新或用户与非典型的功能互动时,也可以应用插画。如Pixso社区中的 旅行APP 在欢迎页有效地应用了插画来达到破冰目的,同时可以快速向用户解释功能,并使界面变得生动。

2.2 Banner页
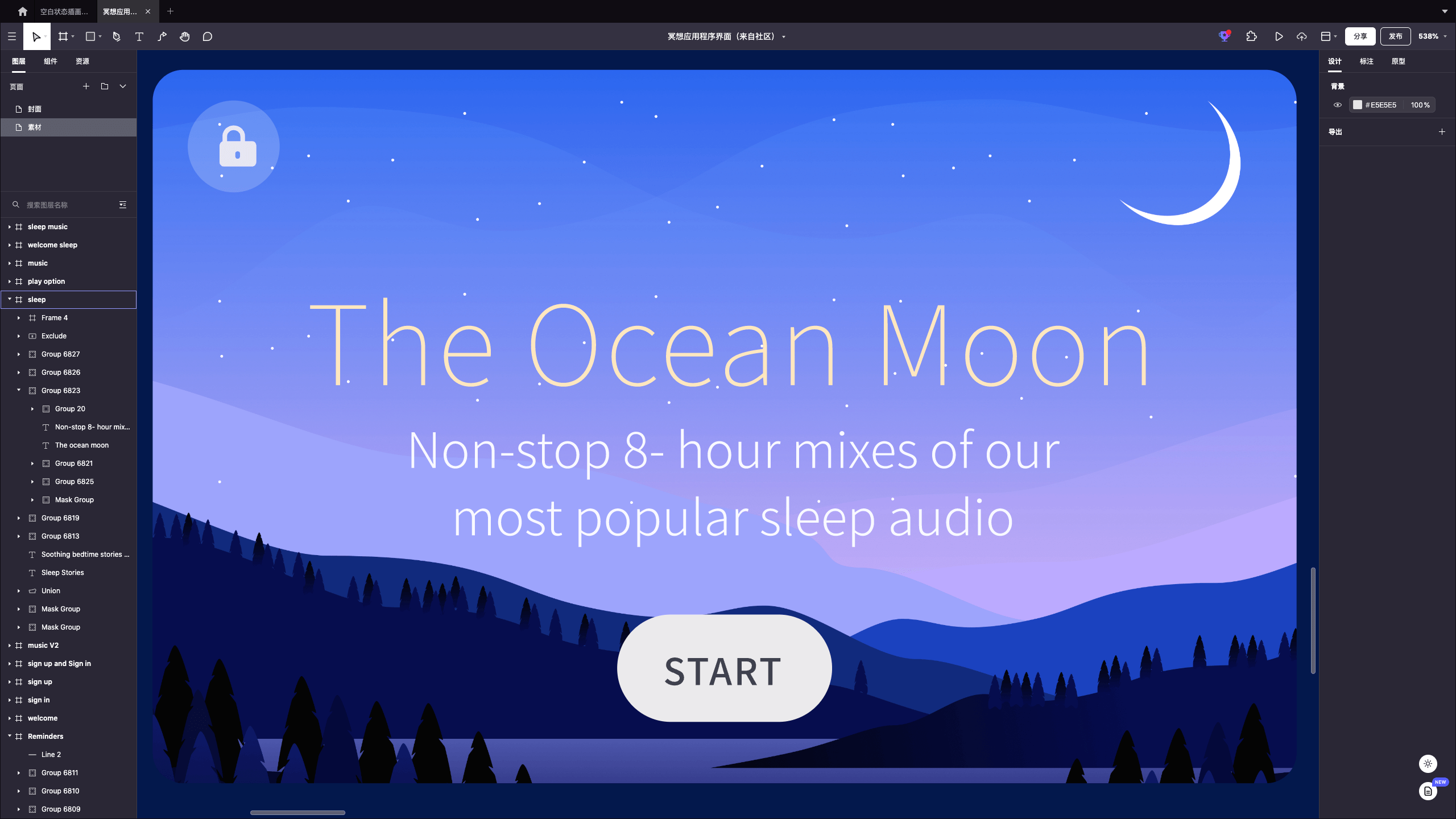
Banner图通常是信息传达的重要途径,对于用户而言也是接受新信息的过程。因此在设计中加入插画,会增添Banner整体的感染力,拉近产品与用户之间的距离。Banner一般由构图、配色、图片元素、字体、辅助图形、表现手法这6大元素构成。不同的元素组合出不同的风格气质,因此在设计Banner插画时,最开始应该做的就是先确定风格,之后对应风格去选择相应的元素搭配。
如Pixso社区中的冥想应用程序界面所示,通过月亮、繁星、森林渲染了安静的冥想氛围,鼓励用户伴随睡眠音频开启冥想。

2.3 主题页
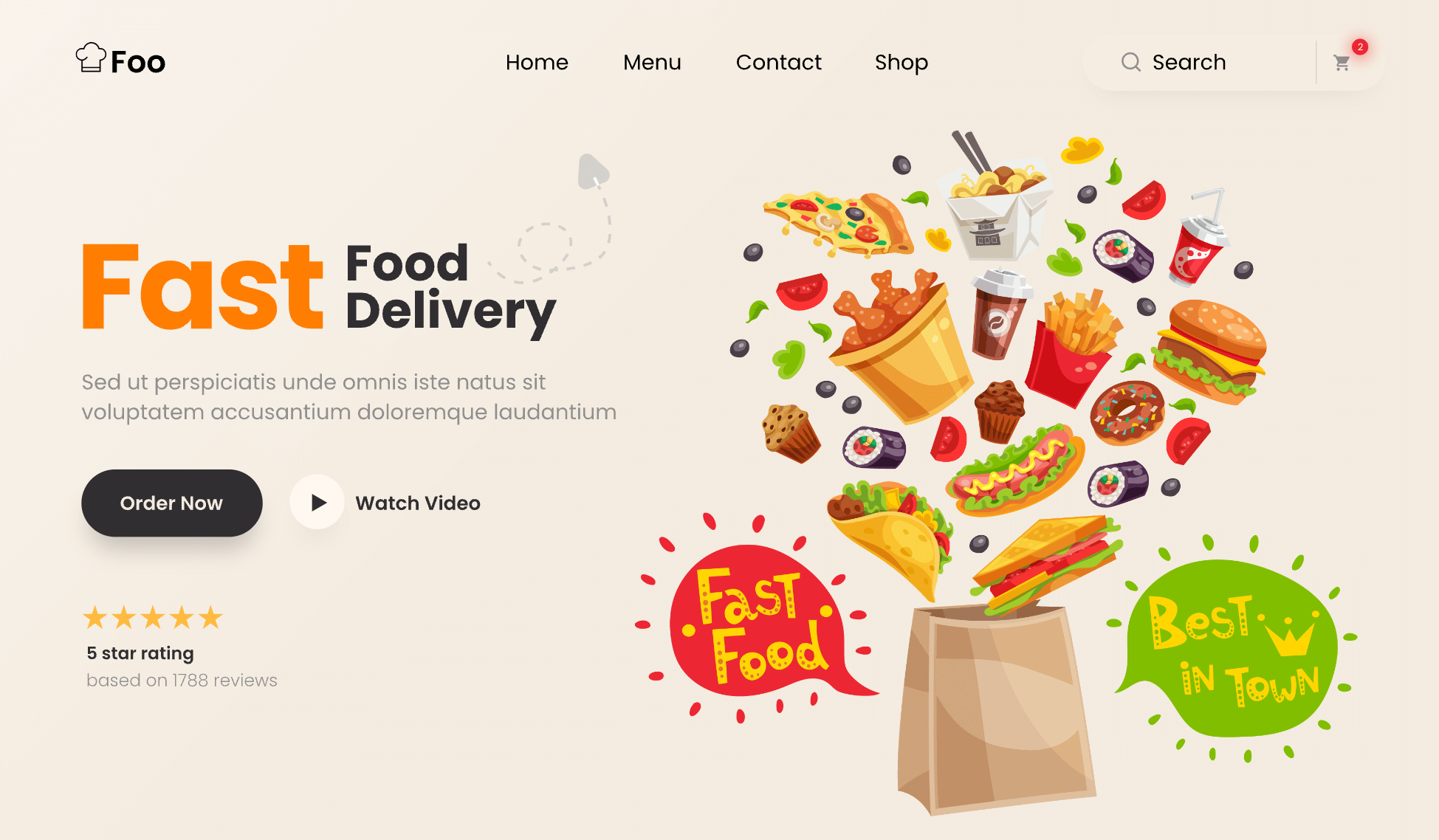
插画还能烘托主题和渲染氛围。插画呈现出强烈的视觉隐喻和联想,从互动的第一秒就建立起情感吸引力,不仅节省了用户的时间和精力,还能让用户感受到积极的主题氛围。如下面这个以经营速食为主题的 外卖登录页 所示,披萨、汉堡、炸鸡、三明治等速食等待跳进牛皮纸的外卖袋子,体现了美食的品类繁多和备餐的速度之快。同时暖色调的食物插画配色能够激发访客的食欲,促成下单。

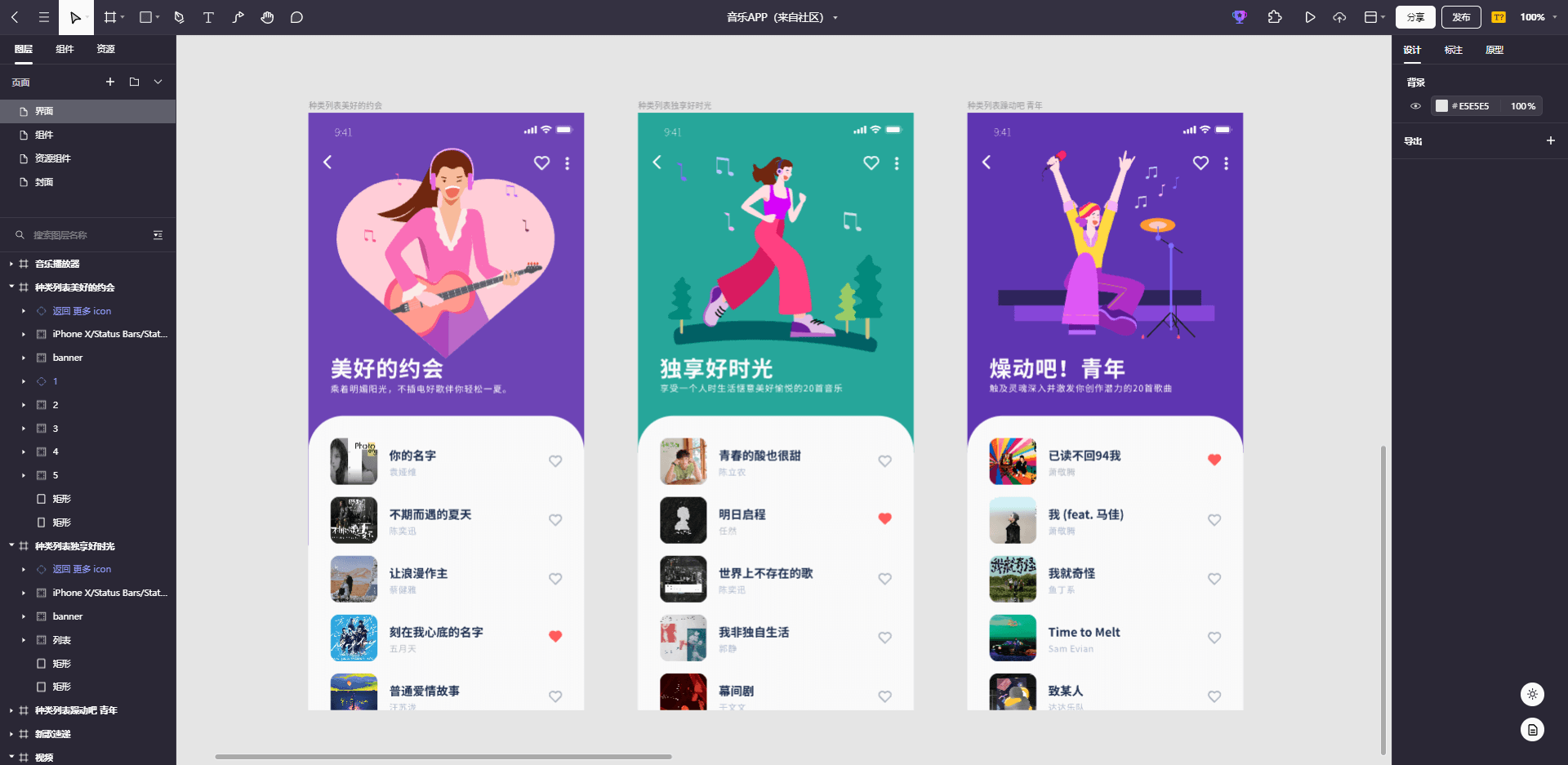
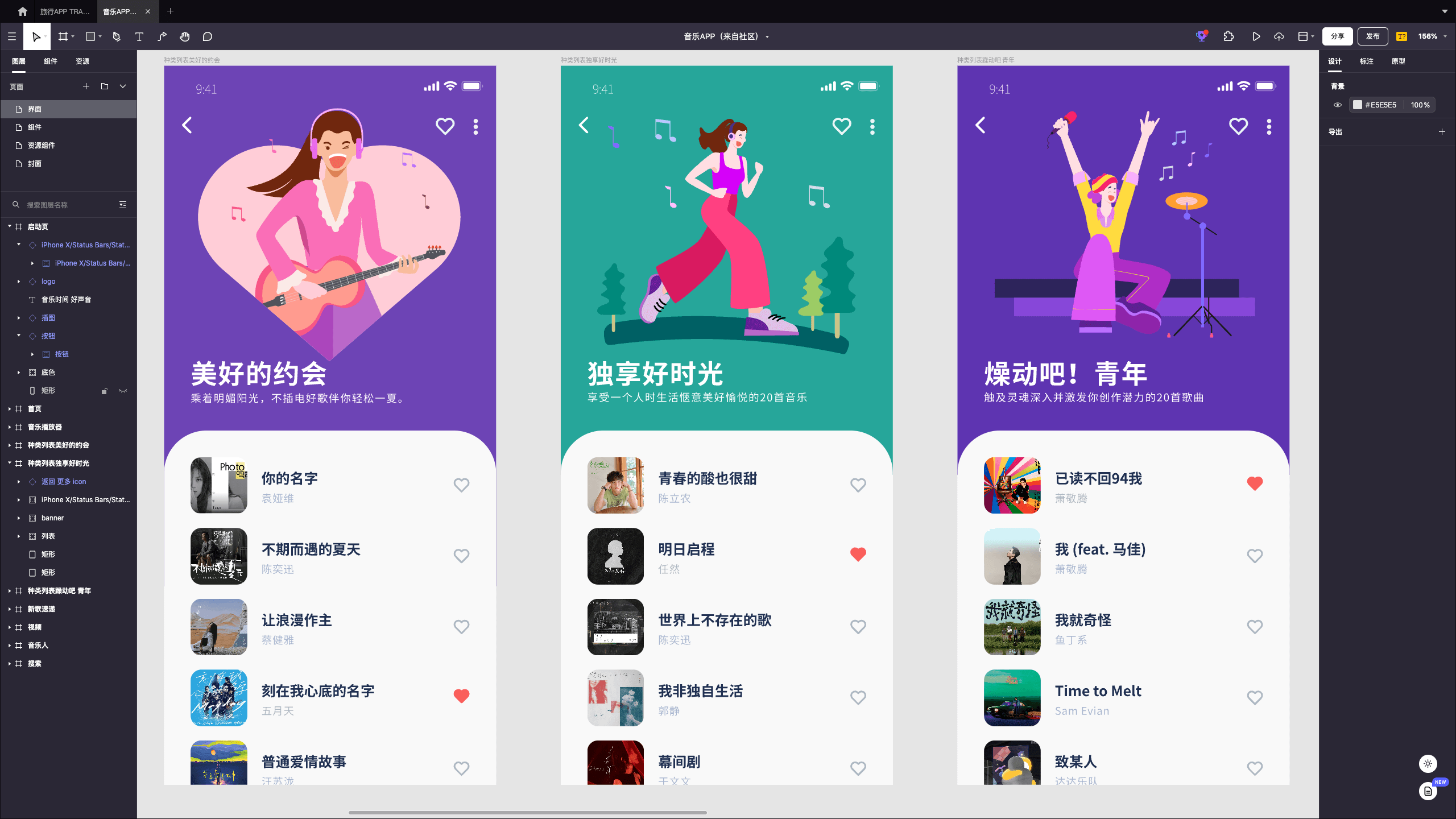
又如 音乐APP 所示,约会主题、独享主题、创作主题的歌单与插画内容相呼应。

2.4 新手教程页
插画可以应用于教程和工具提示。这种类型的插画对操作步骤进行解释,可以鼓励用户采取具体行动。教程插画对于不喜欢或无法阅读文本的用户更加友好,也特别适用于屏幕空间有限的移动界面。另一方面,教程插画意味着要考虑更多的图片细节,以免引起误解。显然,教程插画对于针对青少年和儿童的应用程序来说是不错的选择。
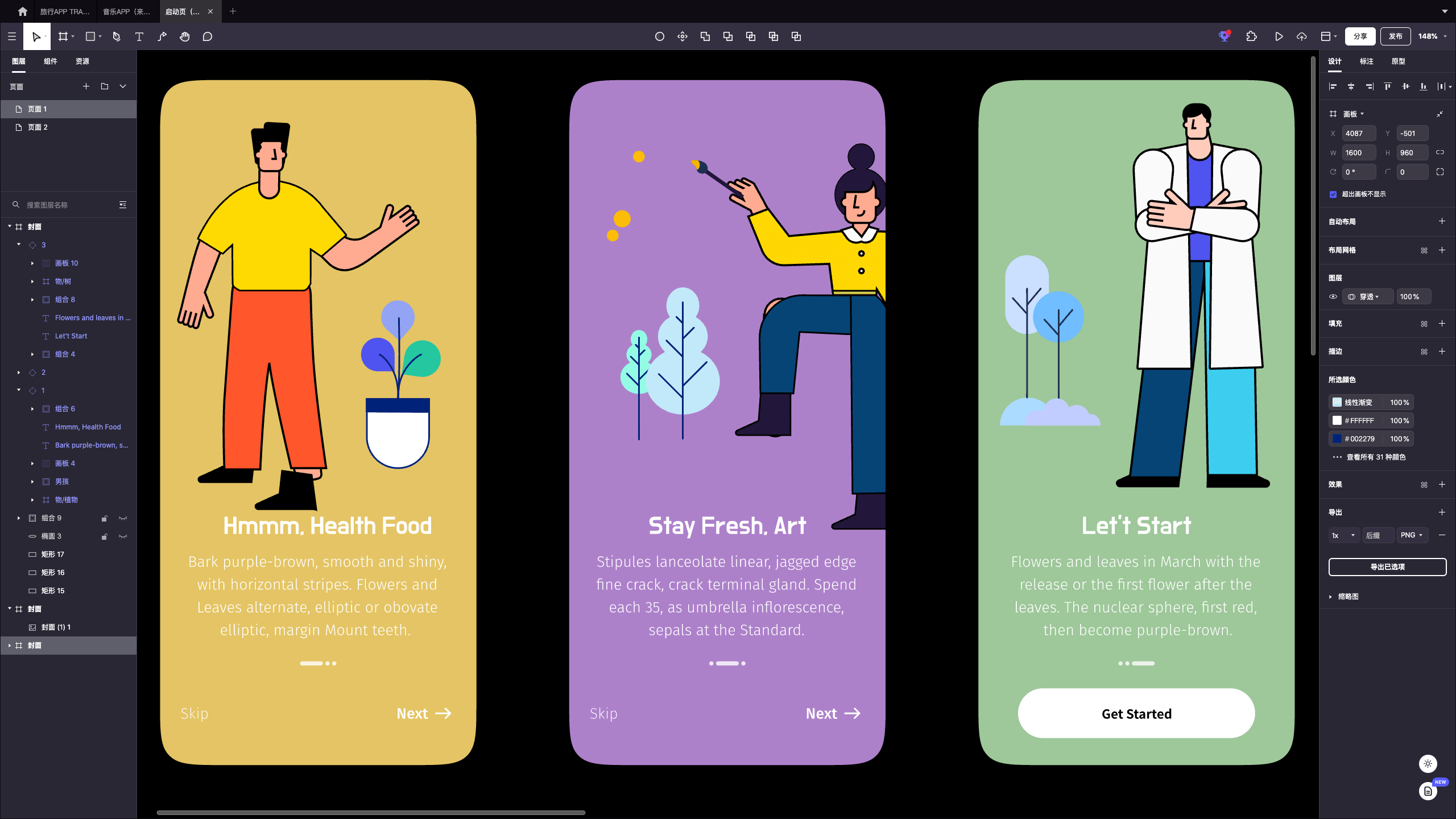
如下面这款与种植相关的 启动页 所示,介绍了不同植物在生长过程中的颜色变化、花与叶子的形状、表面纹理等,与扁平化的人物搭配呈现出互动感。

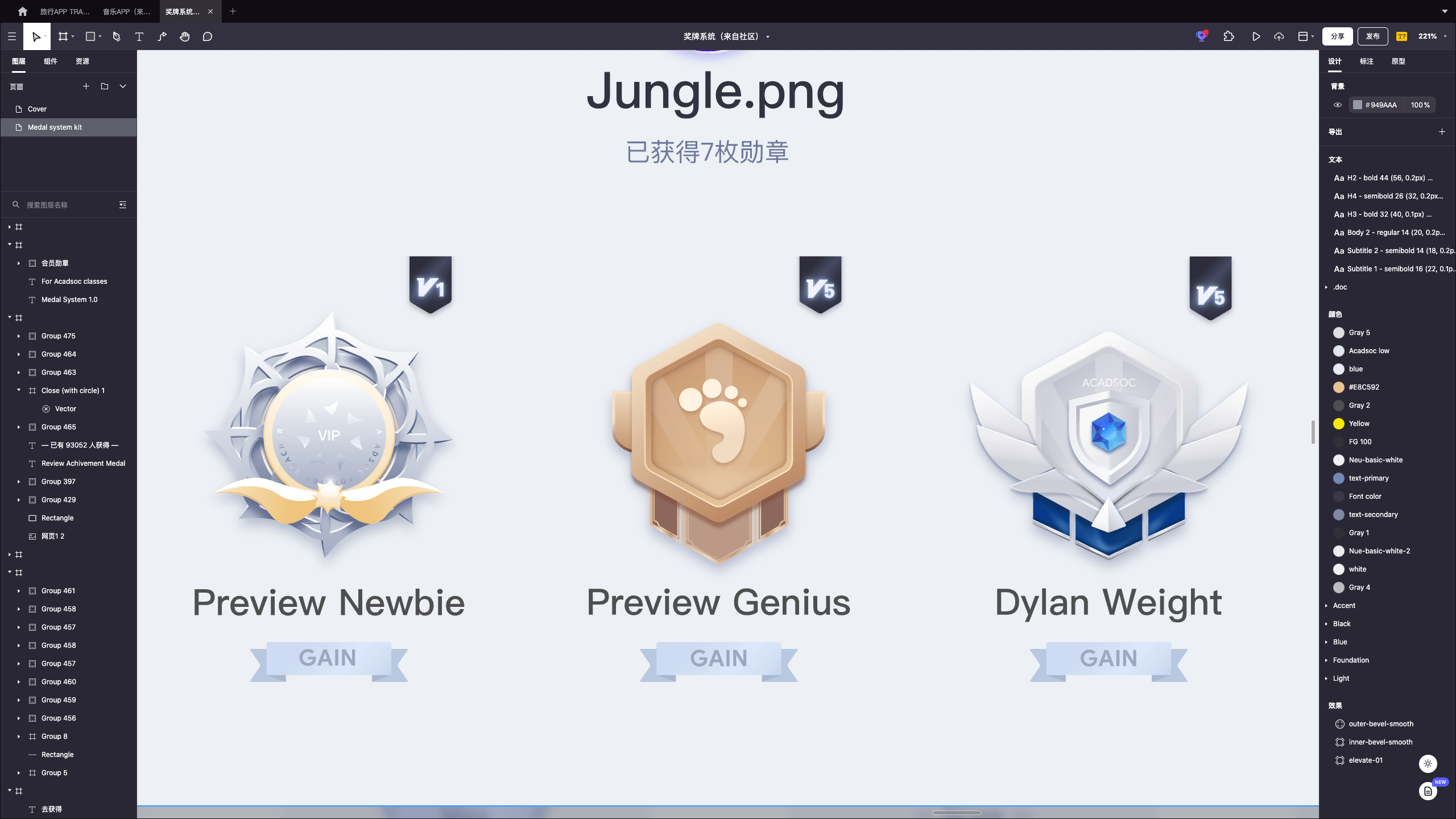
2.5 奖励页
奖励是另一种流行的界面插画类型。徽章、贴纸、奖牌、星星、奖杯和其他此类物品为用户体验增加了游戏化,并标志着用户的进步。绘制奖牌的关键要点是锋利的边界和借助渐变、内发光、外发光、投影等打造的金属质感。
在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松绘制奖牌的多边圆弧,也可以直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。在设计多层效果时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示奖牌特定区域的效果,现在马上试试。

2.6 吉祥物
相信大家对2022年北京冬奥会的吉祥物不陌生吧?一户一墩一融的热度居高不下。吉祥物是拟人化的角色,可以轻松地将拟人化添加到界面中,成为了界面和用户之间的沟通者。Pixso社区的这几个软绵Q弹的 秋季果冻人 是不是看上去非常蠢萌呢?

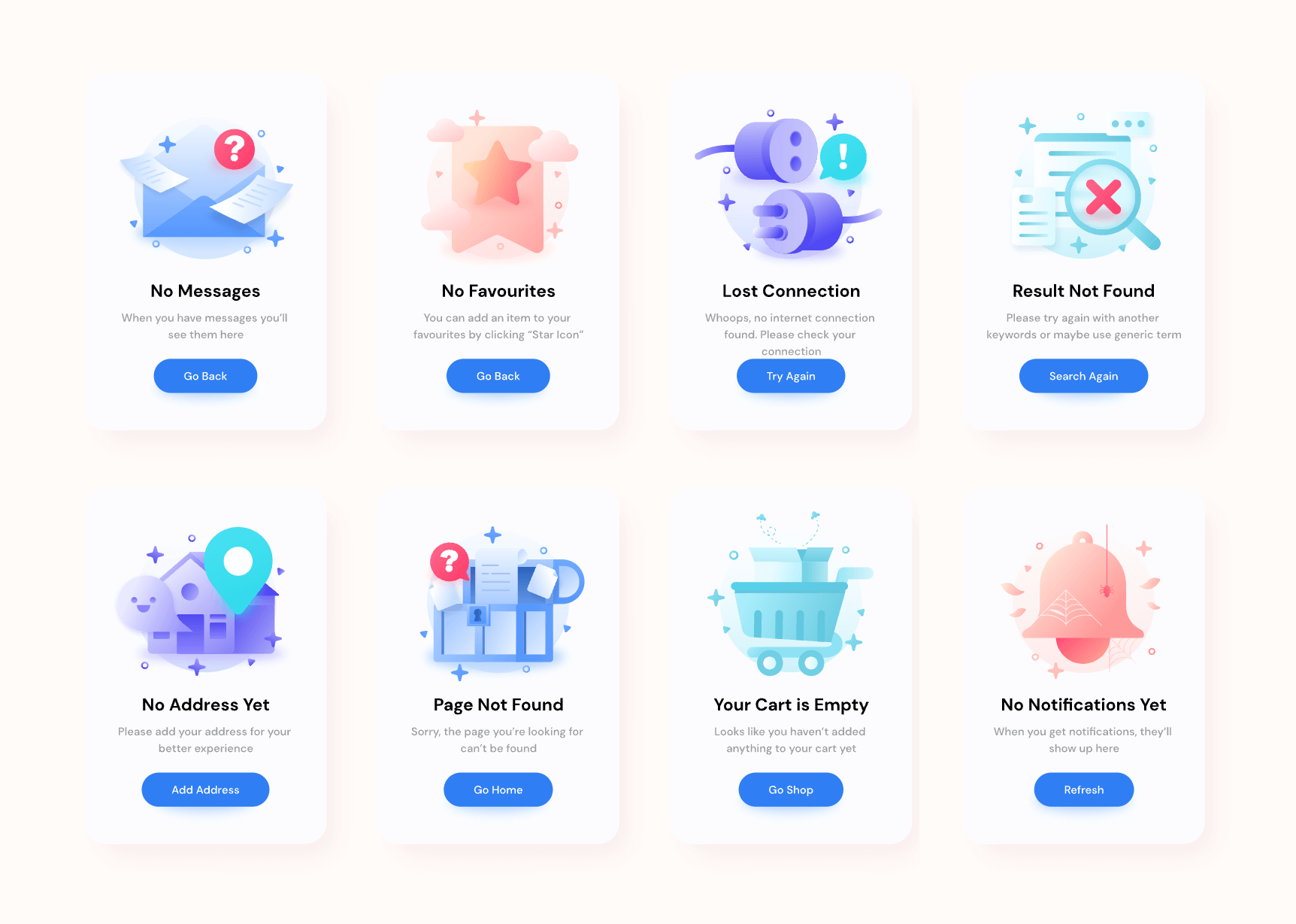
2.7 空白页
空白页是页面无内容或者异常的状态时展示的页面,主要内容一般情况下都是插图+信息+操作。设计空白页作用是为了更好的用户体验,即在异常状态下给予用户友好提示及安抚用户情绪。尽管空白状态是边缘状态,但是很好体现了产品的质感、特性和细节,值得设计师仔细打磨。对于空白页插画,可以选择中性色饱和度递减,这样可以确保插画产出的视觉一致性。

2.8 娱乐
有时,UI插画的主要目标是娱乐用户。你可能会说它与功能无关,但它直接涉及情感和审美满足。谁说美观的界面、新奇的风格或仅仅是乐趣不能成为留住用户的可靠因素呢?

3. 如何更好的运用插画设计
图片插画更容易被用户记住和回忆,因此UI设计师广泛使用信息图表、图标、插画,以让阅读能力不同、语言不同的人接收信息。除此之外,插画具有强大的力量,可以为UI设计增添美感、情感,是增强用户体验的强大方式。
要想在UI设计中发挥插画的优势,UI设计师需要注意做到以下几点:
首先要分析目标受众,并找到有助于用户导航和实现目标的方式。
其次,UI设计中的插画应该简洁并使用适度,因为太高的图形强度会使界面过载。
最后,好的插画网站是让设计师效率飞升的杀手锏。Pixso社区 是一个受到当下众多设计师青睐的插画网站,不仅是设计资源的宝库,也是设计师学习的平台。Pixso资源社区内置大量精美的插画素材,均可免费共享使用。从源文件中你能学习到别人使用Pixso的一些技巧、规范,并且也可以基于别人的文件做二次设计迭代。向高阶设计师学习插画绘制技巧与思路,为你提供设计灵感。