UI插画是插画的组成部分之一,指的是在UI界面中使用的插画,与传统的艺术类插画相比,UI插画从单纯的个人审美转化为服务商家和大众,承载着某种商业行为,以达到吸引用户、引导转化和促进消费的目的。UI插画的风格众多,大致可分为卡通风格、扁平风格、手绘风格和渐变风格等。但是众多风格的插画设计要如何应用在UI场景中呢?下面Pixso设计师给大家分享插画设计在UI场景中的应用。
1. 插画在UI界面中的应用场景
1.1 引导页UI插画
引导页插画是UI设计中最常用的场景之一,是指在打开应用程序时弹出的插画页面,一般会有1-3张引导页插画组成。引导页插画设计的主要作用是在新用户第一次使用应用或者应用重大更新需要向用户传达大量信息的时候,可以通过引导页插画设计帮助用户快速理解内容。
引导页插画设计的主要功能是简化和提炼信息流中的核心内容,帮助新用户降低学习成本。UI插画风格尽量简洁清晰,一般使用扁平风格和概括性较好的极简风格为主。这两种风格主要功能就是简化和提炼,正好与引导页插画的目的一致。
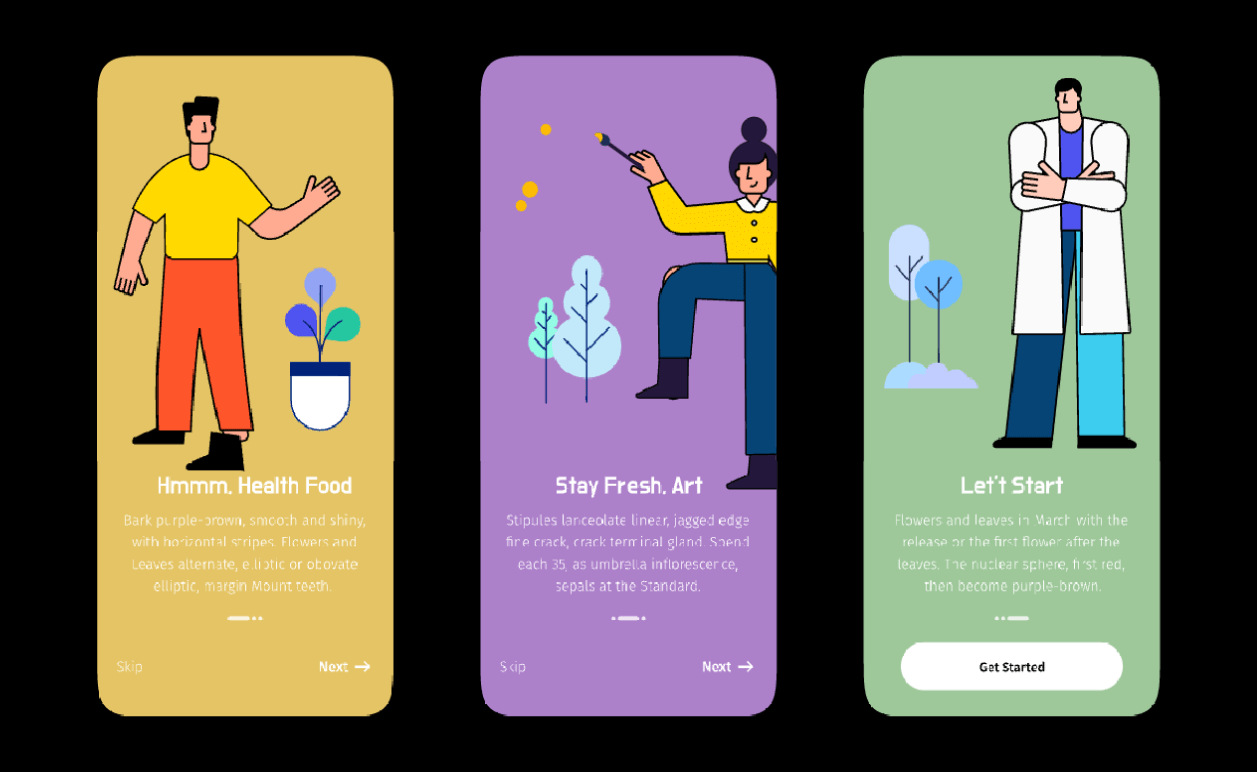
下图是一套三联的引导页面案例,使用的就是极简风格的插画,以最少的线条概括出人物造型,大片纯色色块让插画更简洁,配合下方文字,用户可以快速理解页面信息。

1.2 登录页UI插画
登录页插画在UI设计中也很常见,这种设计能够吸引用户,激发大家的想象力,而且能和用户构建起紧密的关联。独特的插画艺术的价值就在这里,尤其是当这些插画设计呈现在打开率最高的网页登录页的时候。这些与品牌气质所匹配的插画不仅能够帮网站筛选用户,而且能够强化品牌属性。
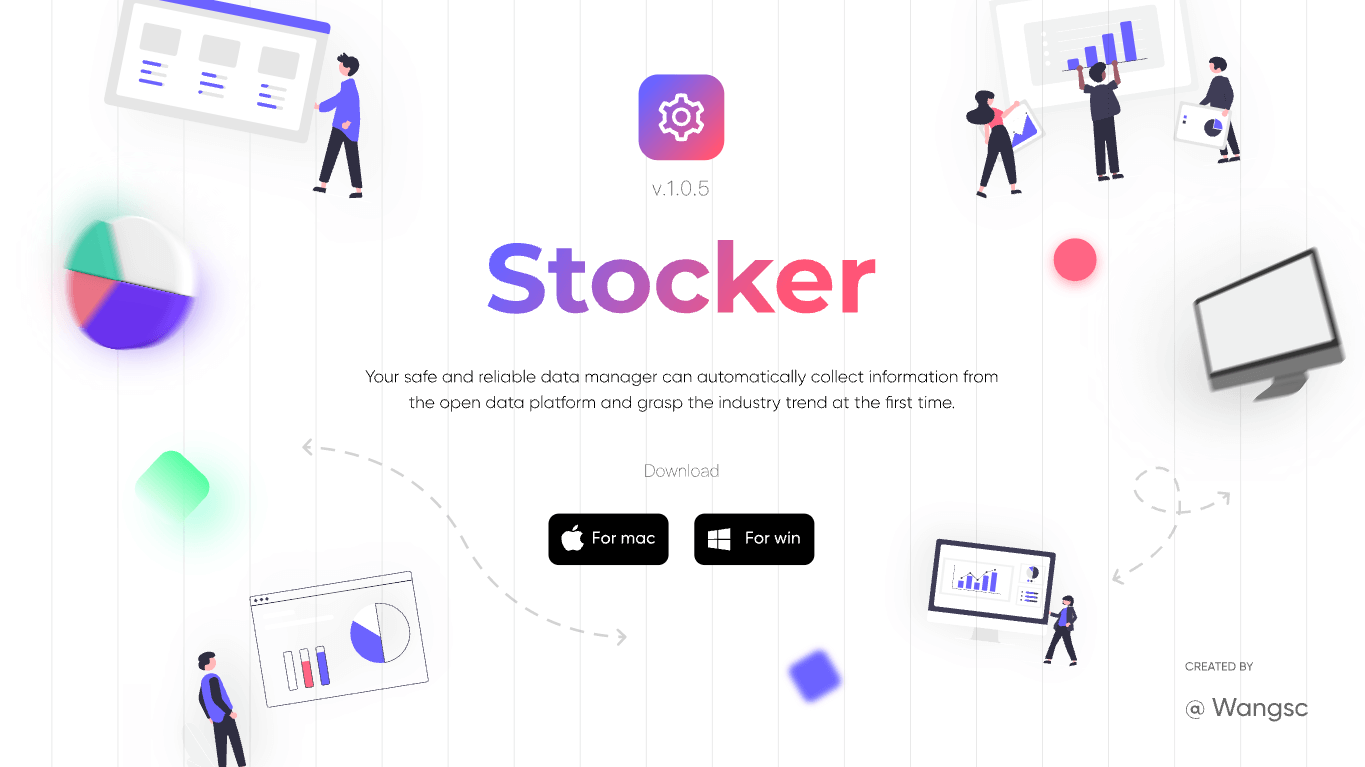
例如下图中的案例,是一款数据管理类的登录页,在标题四周围绕了各种以数据为主题的插画,即使英文不好的用户也可以一眼认出网站的类型和用途。这就是插画最大的作用,打破语言障碍,快速理解内容。

1.3 首页UI插画
首页是用户浏览最多的页面,也是一个网站或者应用的脸面,首页插画设计可以彰显页面调性,吸引用户眼球。从视觉上来看,首页插画设计可以提升页质感,增加版面透气感,聚焦信息等优势。摆脱传统单调的页面形式,让用户眼前一亮,激发用户的兴趣和点击冲动。
例如下面这个案例,在全英文的页面中心,一个巨大的黑人说唱歌手的跃然而出,视觉冲击力极强,迅速吸引用户眼球。手绘风格的UI插画配合大胆的背景配色,让整个版面张力十足,让用户有很想深入了解的冲动。

1.4 内容页UI插画
现在许多网站和应用内容页设计采用了模块化的组件形式,每个模块对应不同的数据。这里如果全部都是表单形式会让用户觉得页面枯燥乏味,在这里加入插画可以让页面更加生动,用户理解更加直观。
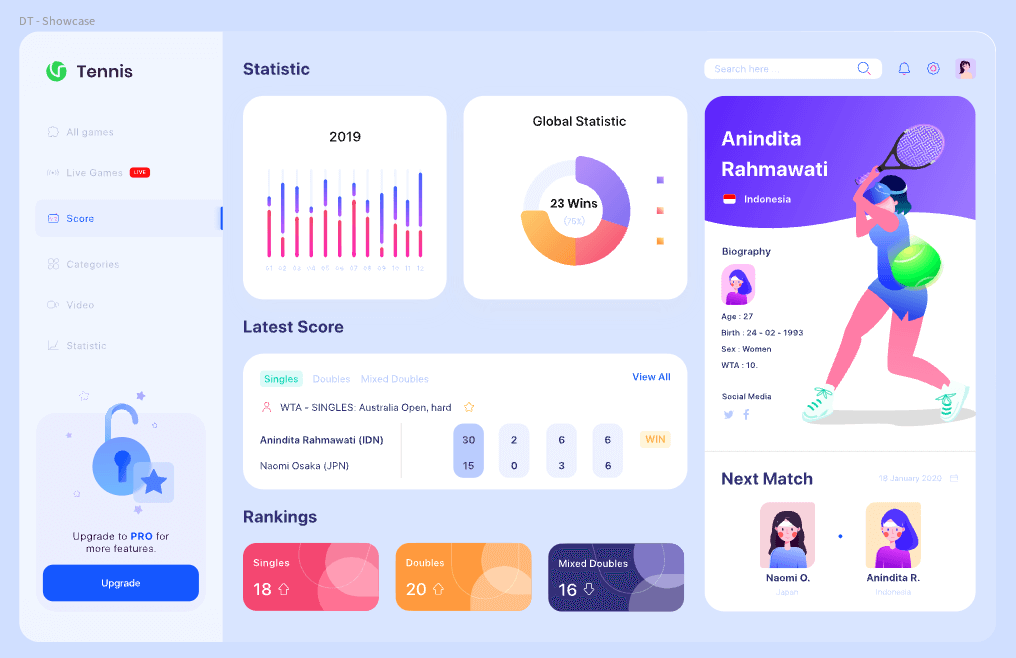
例如下面的网球数据统计页面,右侧个人信息模块中加入了UI插画,瞬间让内容页有了视觉中心。富有动感的人物造型,打破原本规矩的排版形式,让内容页整体更加富有动感,也符合网站的核心内容。

1.5 Banner UI插画
Banner是一种可灵活选择版位的标准横幅广告,其样式美观灵活,曝光率优异。常出现在页面顶部、中部或底部位置,是页面中最常见的广告策略。现在大部分Banner都会使用UI插画形式,这可以统一页面的整体视觉,提高用户的点击冲动,更高效的完成转化。
例如下面游戏邀请页面的案例,其中有三分之一的页面都是Banner插画。插画设计采用了渐变风格,配色使用了相邻色系,在配上简洁的标题,让Banner在整体页面中脱颖而出,非常吸引眼球。

1.6 空白页UI插画
在我们使用页面时经常会出现页面崩溃的情况,这时候用户会出现负面情绪。这时候就需要插画来安抚用户情绪,解释页面情况,引导用户继续下一步操作。
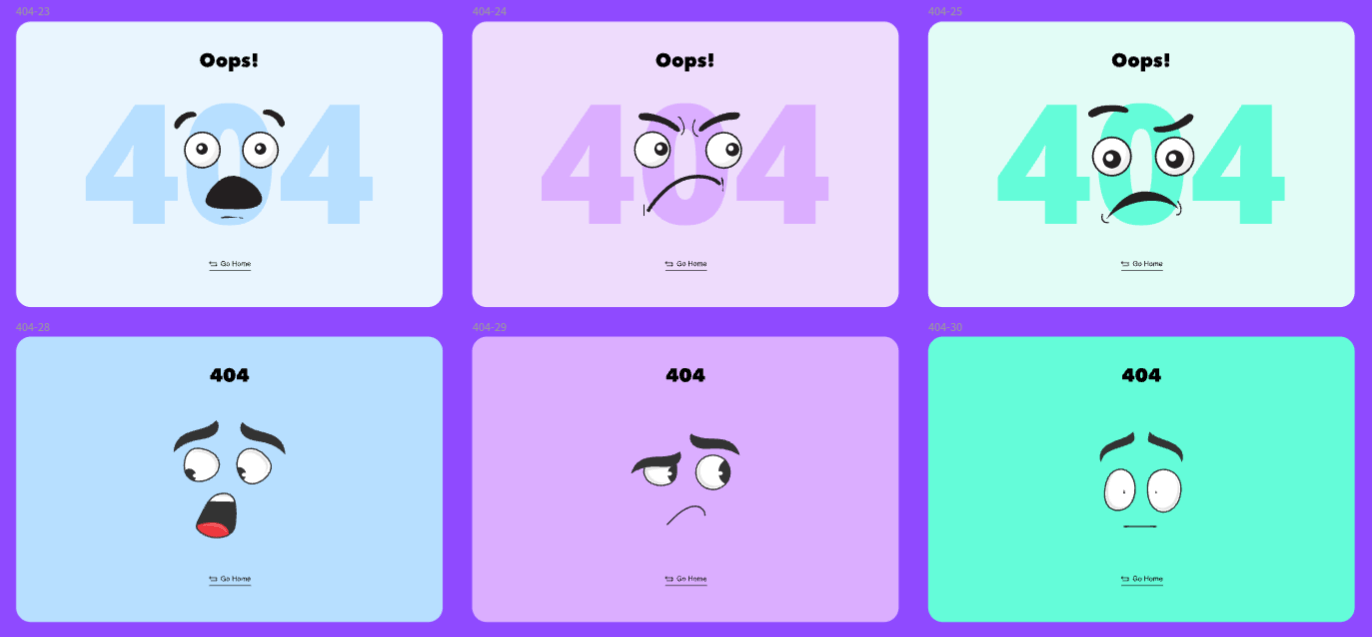
下图中的404案例中就采用了表情插画。用一种感同身受的形式,从用户角度出发帮助用户排解页面崩溃后的烦恼。引导用户走出负面情绪,提升用户体验。

1.7 吉祥物UI插画
吉祥物也是UI插画的一种形式,吉祥物能够让虚拟的品牌调性更加真实,作为品牌的外化表现,吉祥物能够让品牌给人更加值得信赖的感觉,让品牌更加具有吸引力。吉祥物在UI界面中出现,能够赋予界面交互以生命力,保持用户持续的注意力,成为整个用户体验中无法忽略的重要元素,提高整体的参与度。
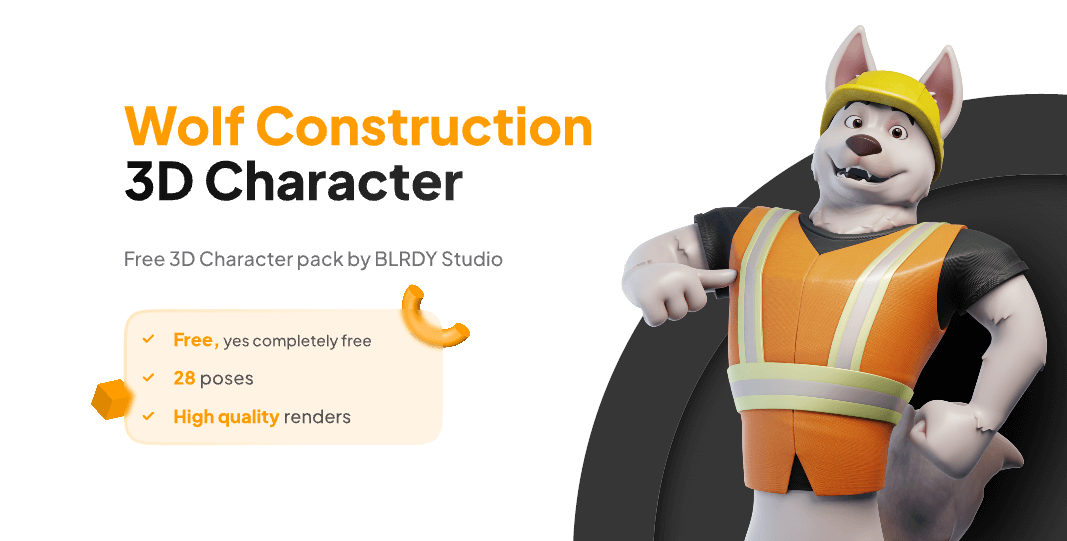
现在许多应用都推出了他们的吉祥物,某宝的猫、某东的狗还有某宁的狮子,似乎大家都不约而同的选择了动物。主要原因还是因为动物的亲和力和应用性都非常优秀,下面案例中的吉祥物用的是当前最流行的三维插画形式。

2. 为什么要在UI界面中使用插画
很多人会认为UI插画只是锦上添花,不用UI插画也可以设计出优秀的页面,这里说的也有道理。但是在当前互联网如此发达的情况下,网站和应用的竞争也十分激烈,使用插画对于网站的帮助是非常明显的。
2.1 差异化的视觉
在当下竞争十分激烈的互联网大潮中,为了更好的吸引用户,将精美的UI插画运用其中,可以增加页面的艺术感和设计感,让用户浏览时的心情愉悦。
2.2 更加清晰的表达
一图胜千言,在UI中加入插画设计元素,可以将要传达的信息概括成插画内容,使表达更加清晰、贴切、符合场景,让设计更具说服力。
2.3 增加趣味性
UI插画的风格有很多,适当的插画设计展示可以让单调的页面充满趣味,同时也减轻用户在浏览大量信息流所产生的焦虑感。
2.4 正负面情绪的引导
UI插画可以很好的引导用户浏览页面时出现的正面和负面情绪,让用户感受到友善及温暖的人性,拉近与用户的距离,更容易接近他们的客户。
2.5 增加品牌记忆点
图片插画设计能够根据品牌的需求,从各个方面来定制化内容,进而贴合品牌的需求,能够更加到位地表达品牌所需要的信息。增加品牌曝光度,传播品牌理念,优秀的插画设计作品会让用户过目不忘。
3. 学习插画的重要性
UI插画在页面中的应用还远不止这些,它还可以出现在奖励页面、营销页面、表情包页面等众多地方。UI设计中的插画增强了用户的体验,是提高UI设计吸引力的强大工具。而且插画的可控性更强,更容易发挥创意、传达信息。
在Pixso的社区资源中有大量免费的插画素材,希望每位设计师小伙伴都可以通过学会UI插画、运用UI插画,把UI插画的价值最大化的转化为页面价值应用到场景中,成为产品和品牌不可或缺的一部分。