用户友好的秘诀是从导航菜单开始。要让用户从网站或应用程序的A点移动到B点,需要地图。现在网站、应用程序上有很多种菜单栏,什么样导航菜单设计才称得上优秀呢?
导航菜单是人机交互的主要桥梁和平台,它的主要功能是不让用户迷路。一个好的菜单设计不仅可以改善整个产品的用户体验,还可以让用户耳目一新。本文Pixso将重点介绍导航菜单,并分享我们对导航菜单的理解和经验。
1. 多级菜单设计要点
1.1 使用不超过两级的子菜单
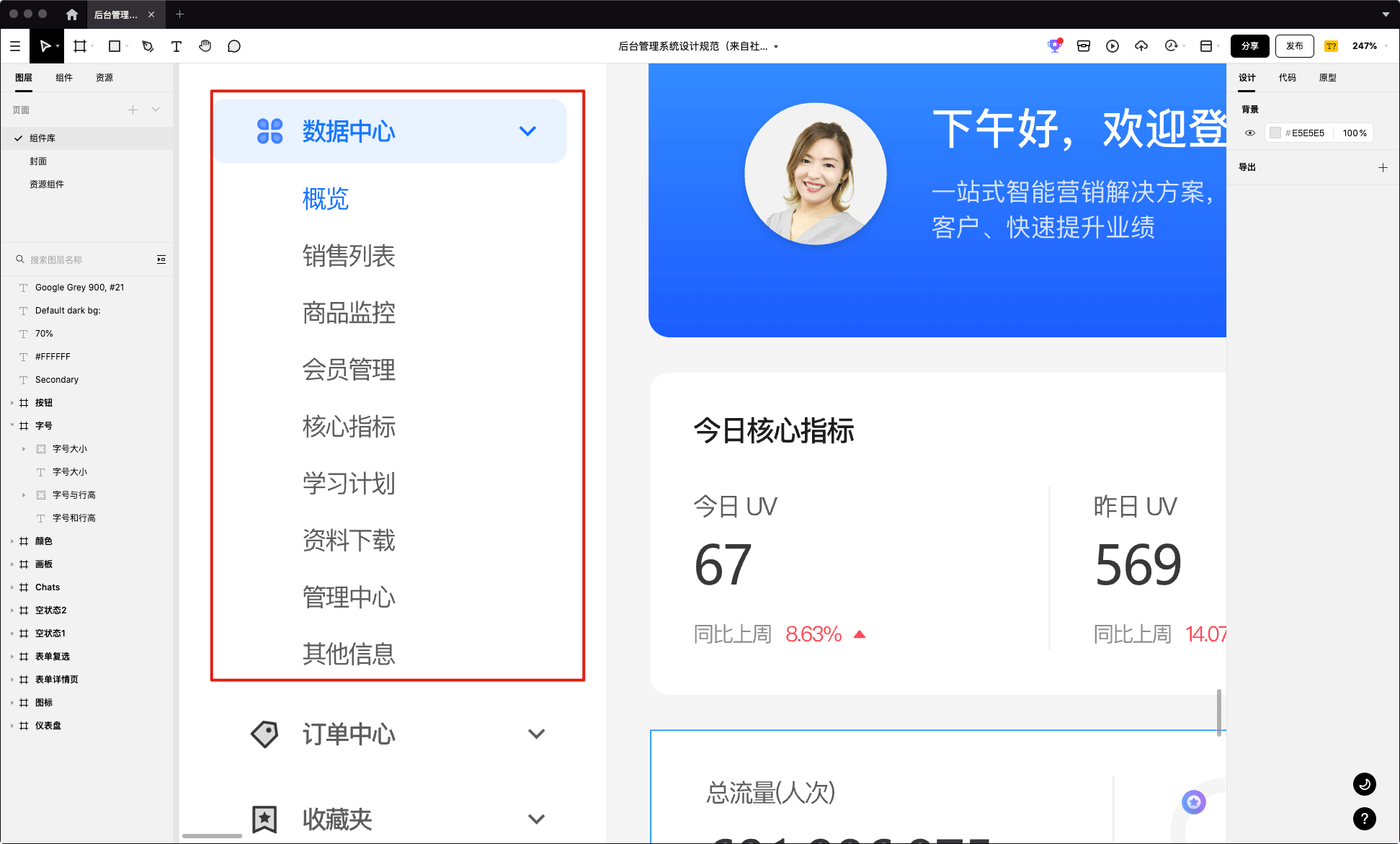
任何超过两级的子菜单都会让用户感到困惑和不知所措。下拉级别太多会让用户感觉操作麻烦、失去注意力,从而无法做出选择,用户体验也很差。因此,菜单级别应该尽量不超过两级。例如,Pixso社区中的后台管理系统菜单栏选择了两级展现,用户易于理解和操作。

1.2 子菜单用图标标记
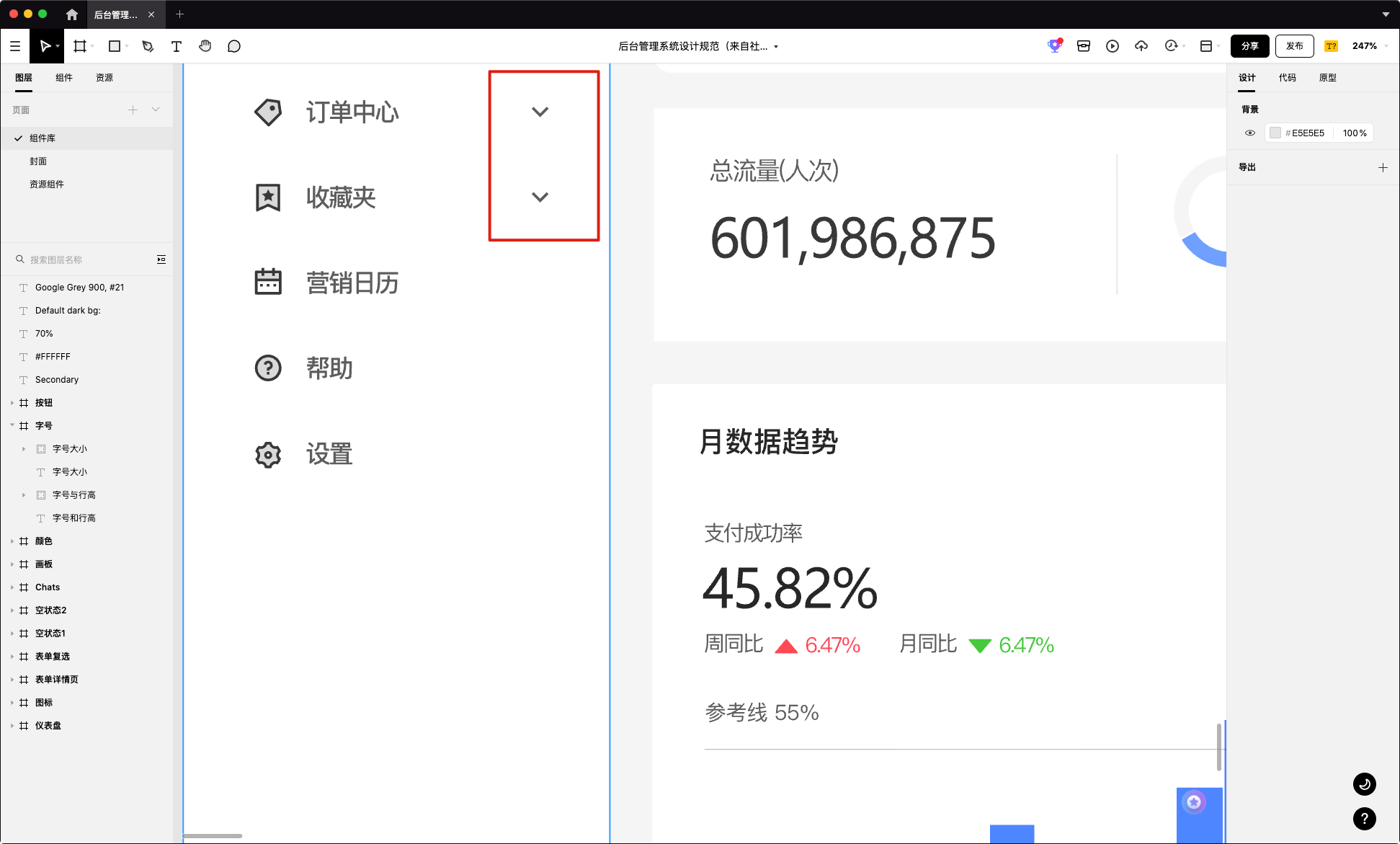
通过始终指定子菜单何时可用来管理用户期望。当有下拉箭头图标时,告知用户此处含有二级菜单。而当用户点开后,箭头要相应地旋转为上拉箭头,用户点击可把菜单收起。

1.3 直观地组织信息
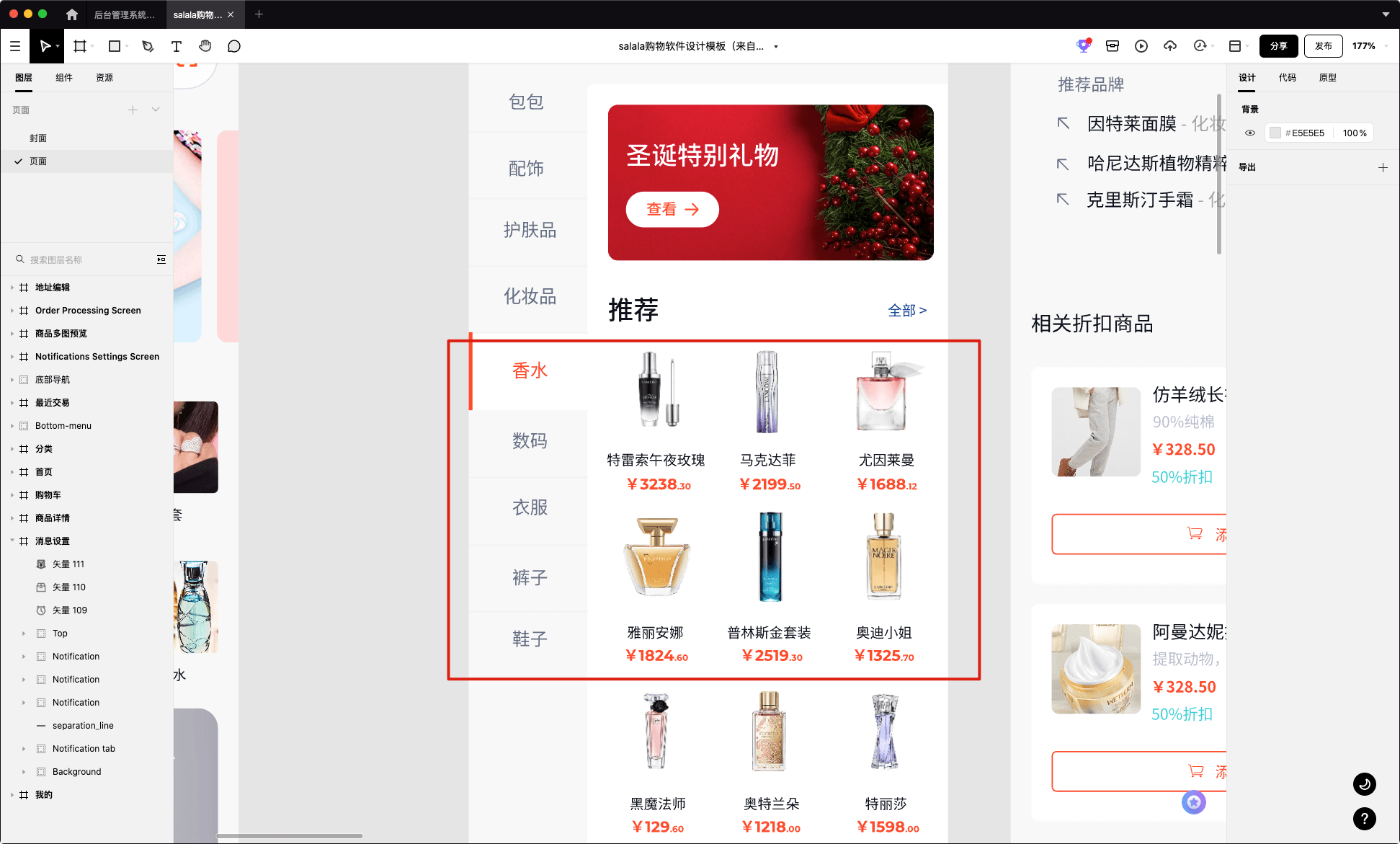
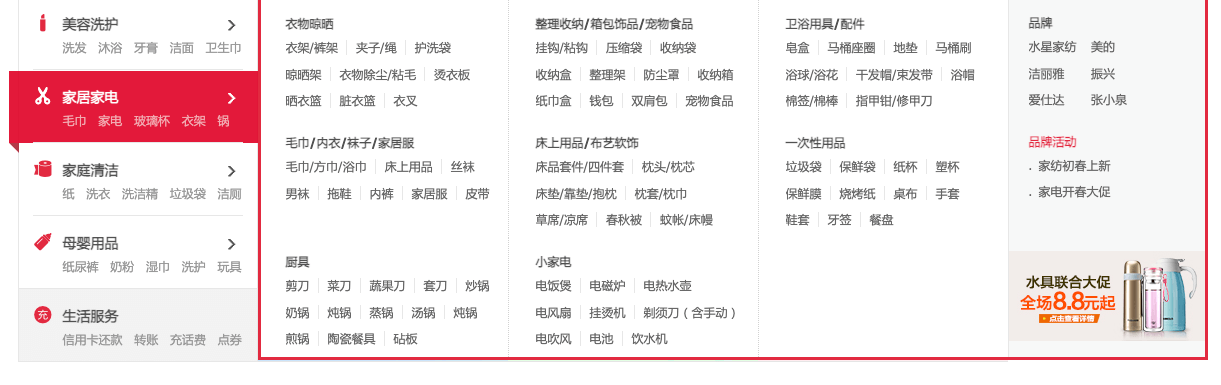
确保信息的层次结构与用户的心理模型一致。如社区中的购物软件所示,用户点开“香水”类别,即可看到商品的名称、图片、价格,非常直观。

1.4 确保用户始终知道他们在哪里
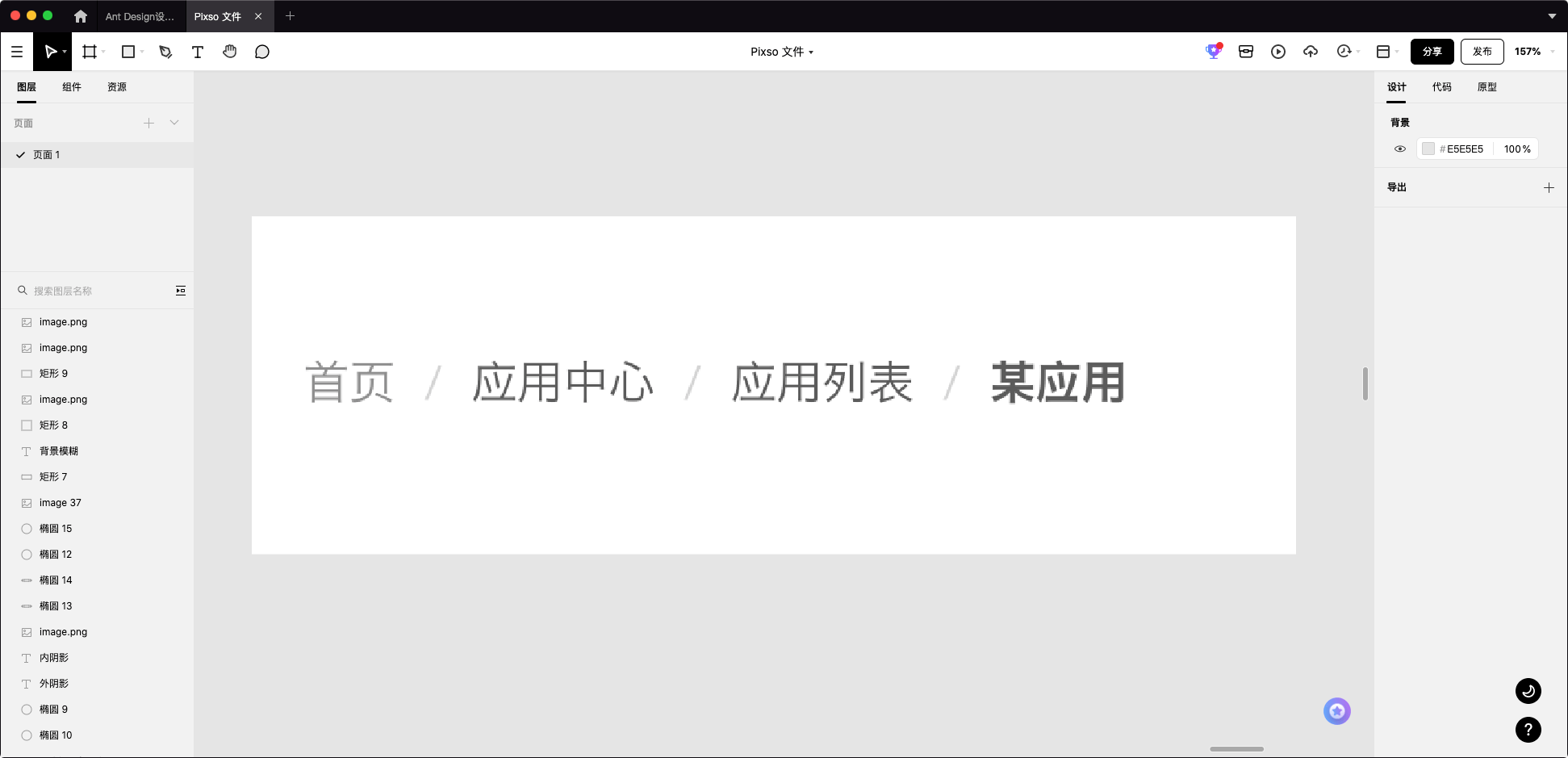
始终突出显示主菜单中与用户页面对应的链接。面包屑导航显示当前页面在系统层级结构中的位置,并能向上返回。当系统拥有超过两级以上的层级结构时,您需要告知用户“您在哪里”。此外,面包屑导航可以向上或向下操作。

1.5 保持副本简单
菜单不是耍小聪明的地方,需要确保链接标签有强烈的信息气味。
1.6 可读性优先
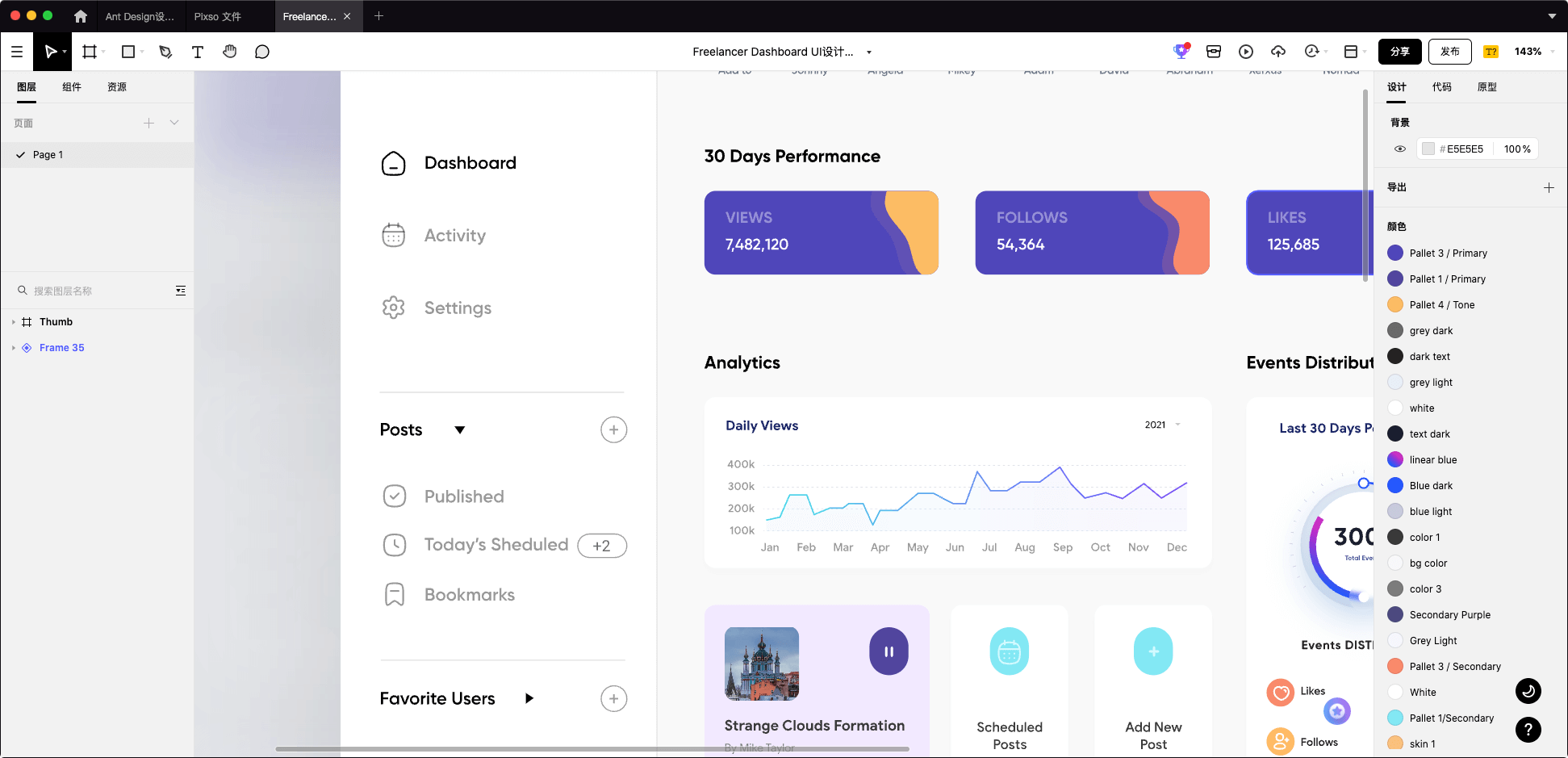
使用简单的无衬线字符,确保项目周围有足够的空间,以避免混淆。Pixso社区中的Freelanceer Dashboard UI设计的菜单使用了大量留白,可操作范围较大。运用了无衬线的字体,一级菜单色号比二级菜单色号要深,容易拉开层级关系。

2. PC端菜单设计技巧
即使移动的发展飞速,但出于许多原因,客户可能还是需要一个功能齐全的PC端网站。桌面菜单应该易于扫描,并提供清晰的交互。当然,他们应该响应迅速。它还应尽可能与移动网站保持一致,以使回访体验更直观。
2.1 菜单应在单击时打开
不要用鼠标悬停的方式设计菜单的打开方式。悬停菜单将强制用户把指针移入菜单。如果用户指针退出下拉菜单,菜单将被关闭,这无疑增加了用户操作的难度。
您需要做的最基本设计之一是用户如何访问网站菜单。鼠标悬停的方式很受欢迎,但单击“打开”是确保菜单在所有设备上能够可靠直观运行的最佳方式。
2.2 可访问性
鼠标菜单可能会给使用屏幕阅读器或通过键盘导航的用户带来问题。选择正确的布局:下拉菜单和超级菜单。如果您的桌面站点使用传统的菜单布局(页面顶部的水平菜单栏),您可以考虑两种类型的子菜单:标准的单列下拉菜单或巨大的多列菜单。
2.3 子菜单
如果主类别包含的链接少于八个,请考虑使用下拉菜单。如果下拉菜单足够长,可以垂直滚动,那么应该考虑以不同的方式组织信息——可能是作为一个大菜单,或者细化父类别。
超级菜单是一种嵌套菜单,通常使用大布局来扩展浏览器的宽度。如果子菜单包含许多可以按列分组的不同链接,则必须使用这种类型的菜单。通常,您会在大型电子商务网站上看到这样的菜单。
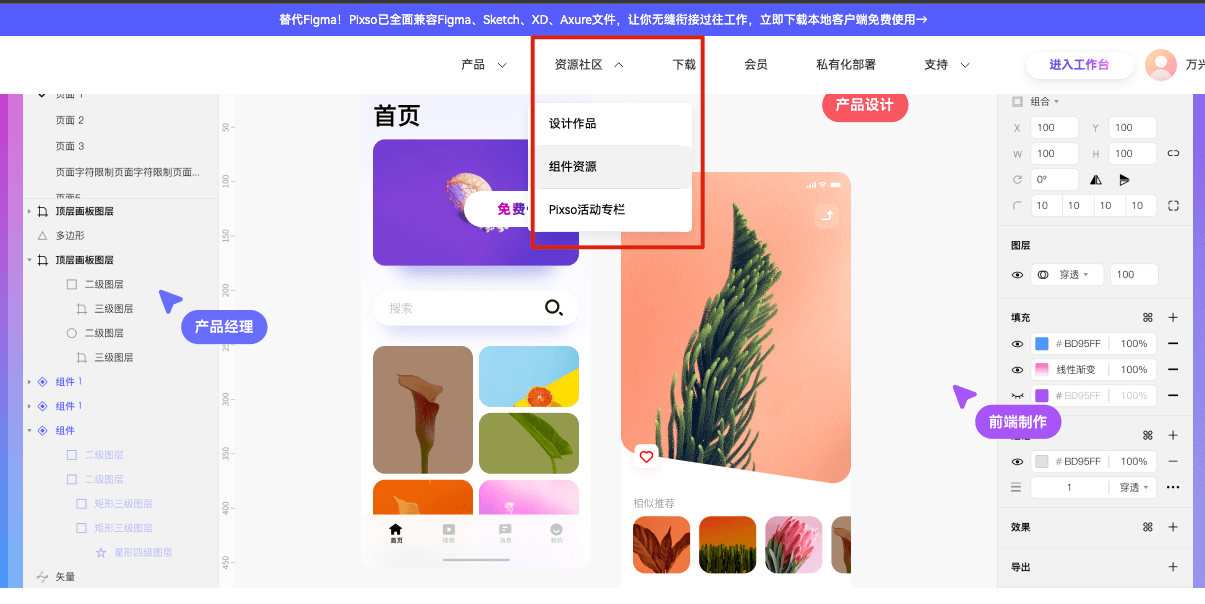
如图所示,Pixso的首页导航使用的是单列下拉菜单。


巨大的多列菜单
设计大型菜单时,请考虑以下几点:
- 添加图像或图标,以便更轻松地扫描信息。
- 在群组页面添加标题。
- 如果类别名称不明确,请添加说明。

3. 移动端菜单设计技巧
如果尚未设计移动优先级,则需要优化移动设备的菜单。
3.1 简化主菜单
由于移动设备的显示空间有限,因此大部分信息都隐藏在菜单中。移动设备的菜单应该以简单为主,位置一般放在侧边栏或底部。
浏览网页时,您经常可以在右上角看到“汉堡菜单”。它们通常堆叠成三排,类似于汉堡包。选项卡栏直接列出特定的导航类别,允许用户根据自己的目的进行选择。
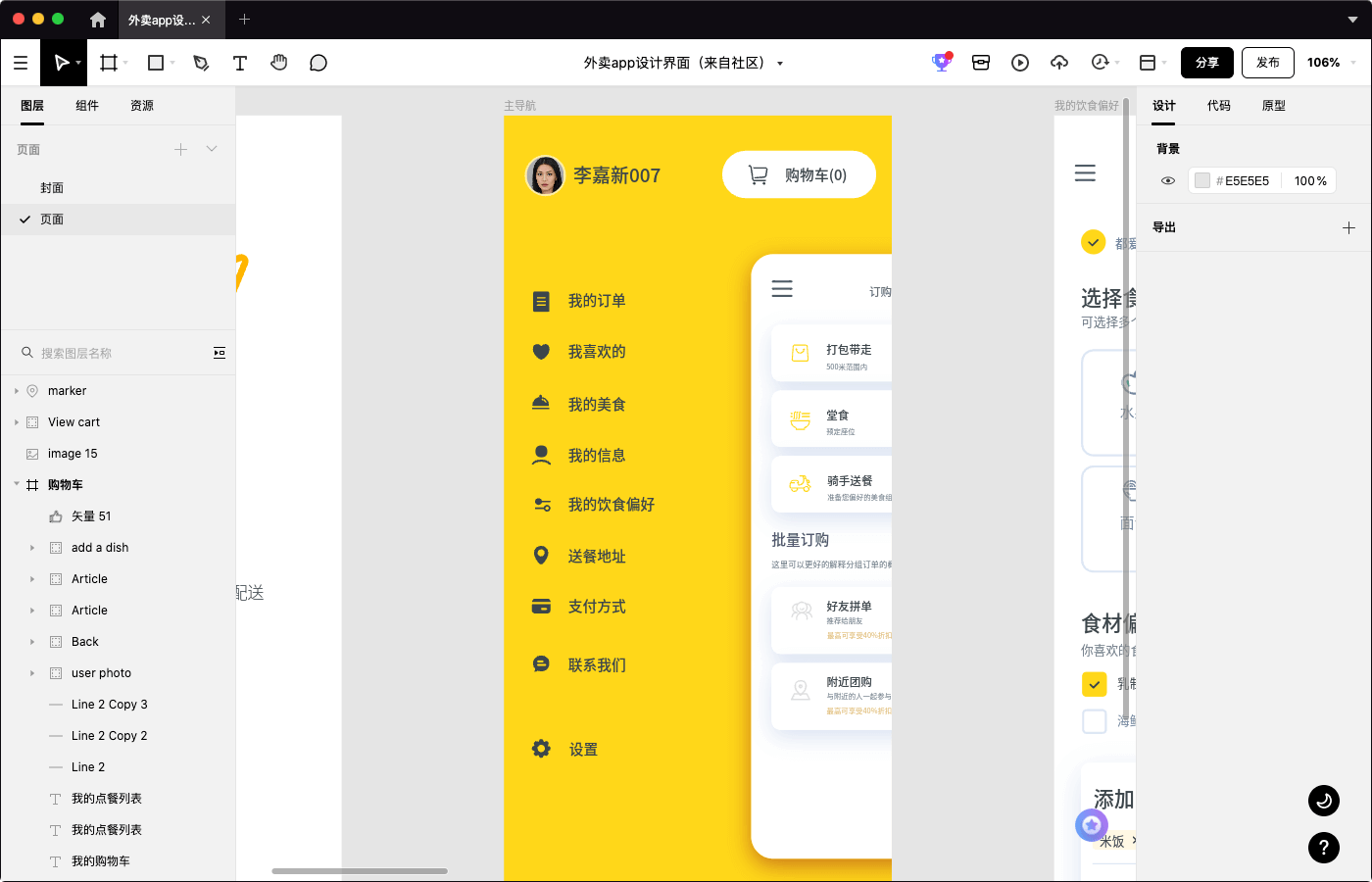
如Pixso社区中的外卖app设计界面,菜单栏缩略为折叠汉堡的图标,展开后停靠在左侧边栏。

3.2 允许用户轻松关闭菜单
用户可以直观地点击菜单关闭它,但也需要考虑添加一个关闭按钮。您可以将汉堡图标更改为“X”或在菜单的右上角添加。
3.3 对单个子菜单使用展开部分
如果菜单只有一个子菜单层,请考虑使用展开部分。您可以在父级菜单下展开它们,并使用不同的背景色来保持它们的清晰。您还可以允许用户同时展开多个子菜单。考虑在父级的右侧使用向下角或三角形图标来指示子菜单可用。
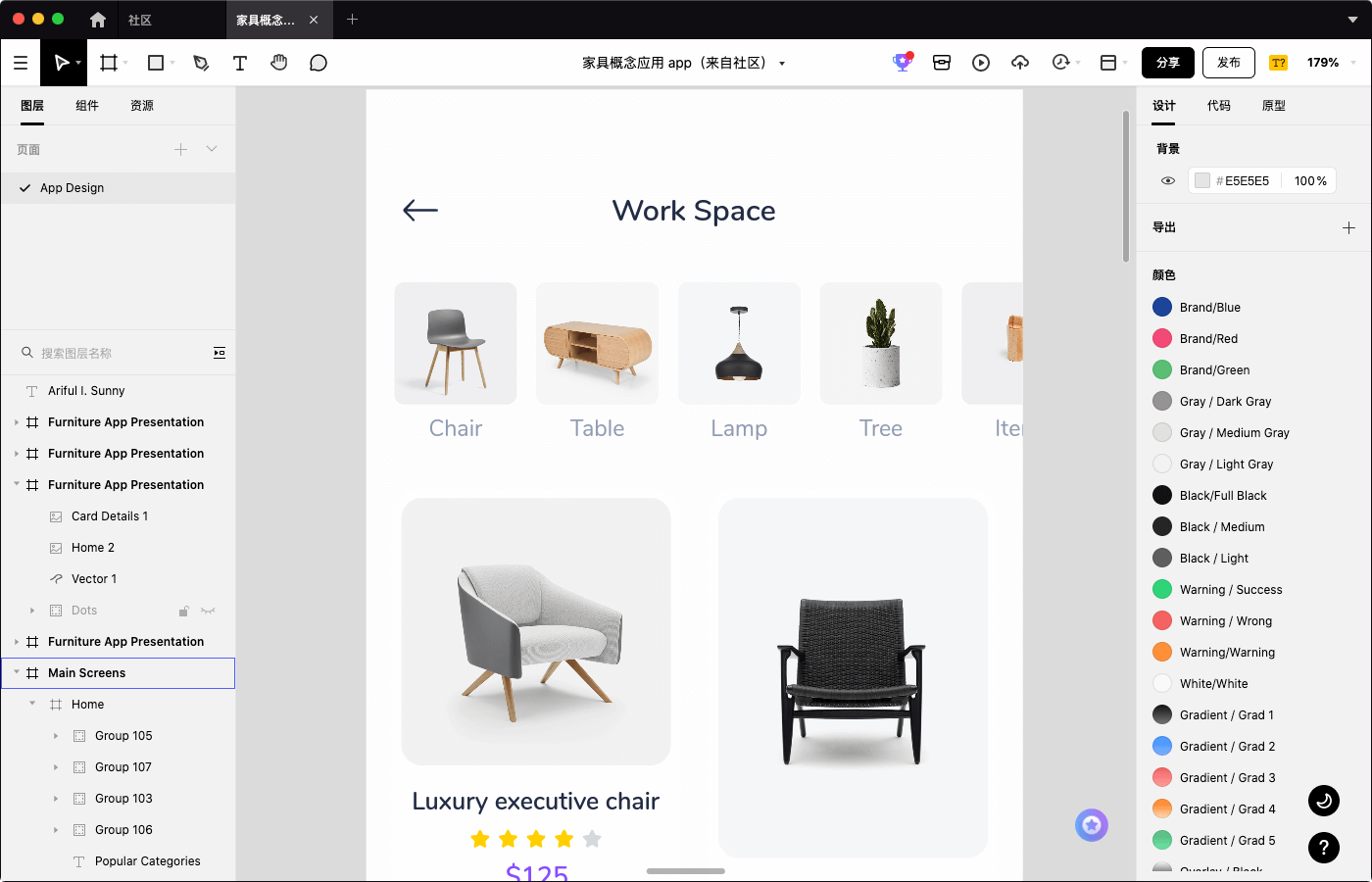
如Pixso社区中的家居概念应用app所示,家具直接呈现类别。为了与背景色区分开,家具的图片叠加了灰色底填充色。

3.4 用重叠菜单替换大型菜单和多个子菜单
如果需要展开多个子菜单或重新配置大型菜单,请选择覆盖方法:不要展开主菜单下方或旁边的子菜单,而是让子菜单替换主菜单。在桌面上,突出显示当前页面和主页非常重要,在小屏幕上,更要多加考虑。
3.5 保持清晰一致
导航是客户体验的重要组成部分,用户不想玩寻宝游戏或花更多时间浏览菜单,因此尽量保持菜单清晰、视觉一致。
通过以上的分享,相信您对菜单设计已经有一个初步的认识。Pixso自带各种硬件设备的标准尺寸,如果还想进一步加强认知,不妨打开Pixso,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览您的设计效果。




