“栅格系统”又名“网格系统”,其原理是运用固定的格子规划版面布局,其风格工整简练,已成为今日出版物设计的主流风格之一。因为其高效的适配性,栅格系统被逐渐应用到网页设计中。
栅格系统源自平面设计行业,界面设计和平面设计的关联性,设计师身份的关联性使界面设计中自然引入了原来用于书籍装帧设计和平面排版的栅格系统,也取得了良好的效果。
随着硬件技术和互联网的不断发展,电子设备的层出不穷,不同设备的显示屏尺寸也都不尽相同,这就要求我们设计的产品要适配到更多尺寸,而通过栅格系统可以跨屏幕的适配到不同的设备,极大提升设计效率。
1. 什么是栅格系统
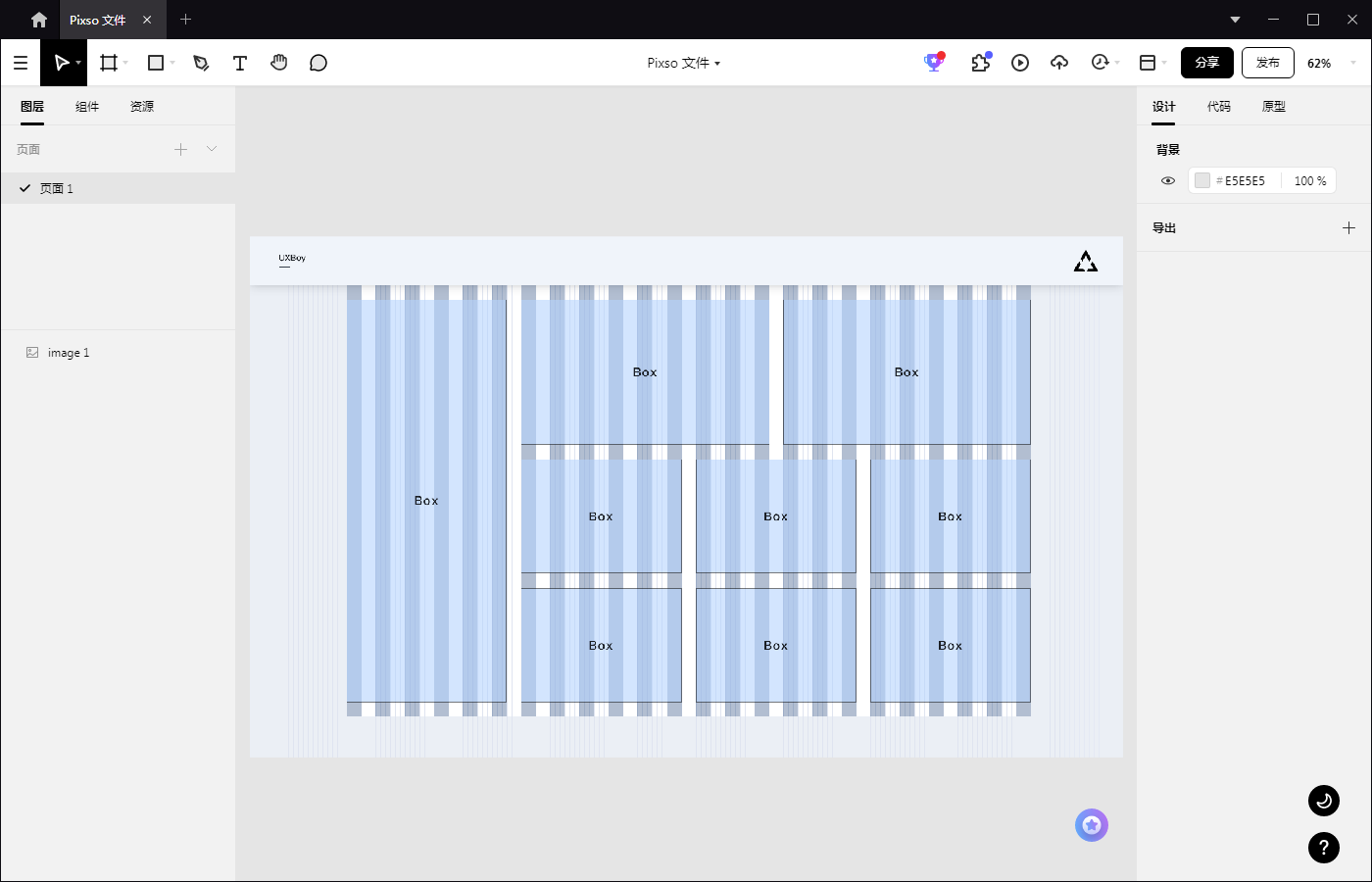
网页栅格体系是从平面栅格体系中发展出来的,网页栅格以规则的网格阵列来指导和规范网页中的版面布局以及信息排列。栅格系统能够根据产品和各种设备尺度需求来调整网络布局已达到完美的适配和呈现。

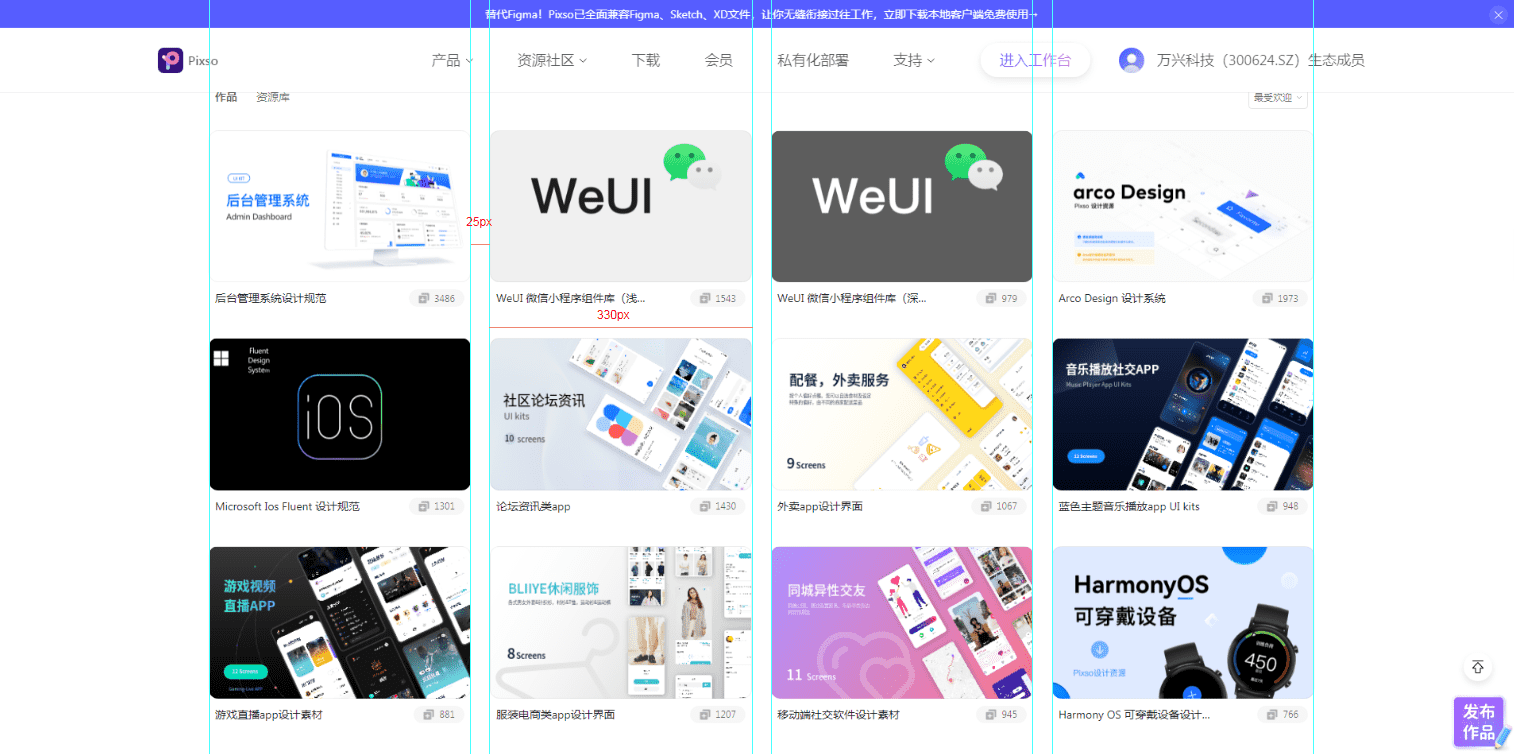
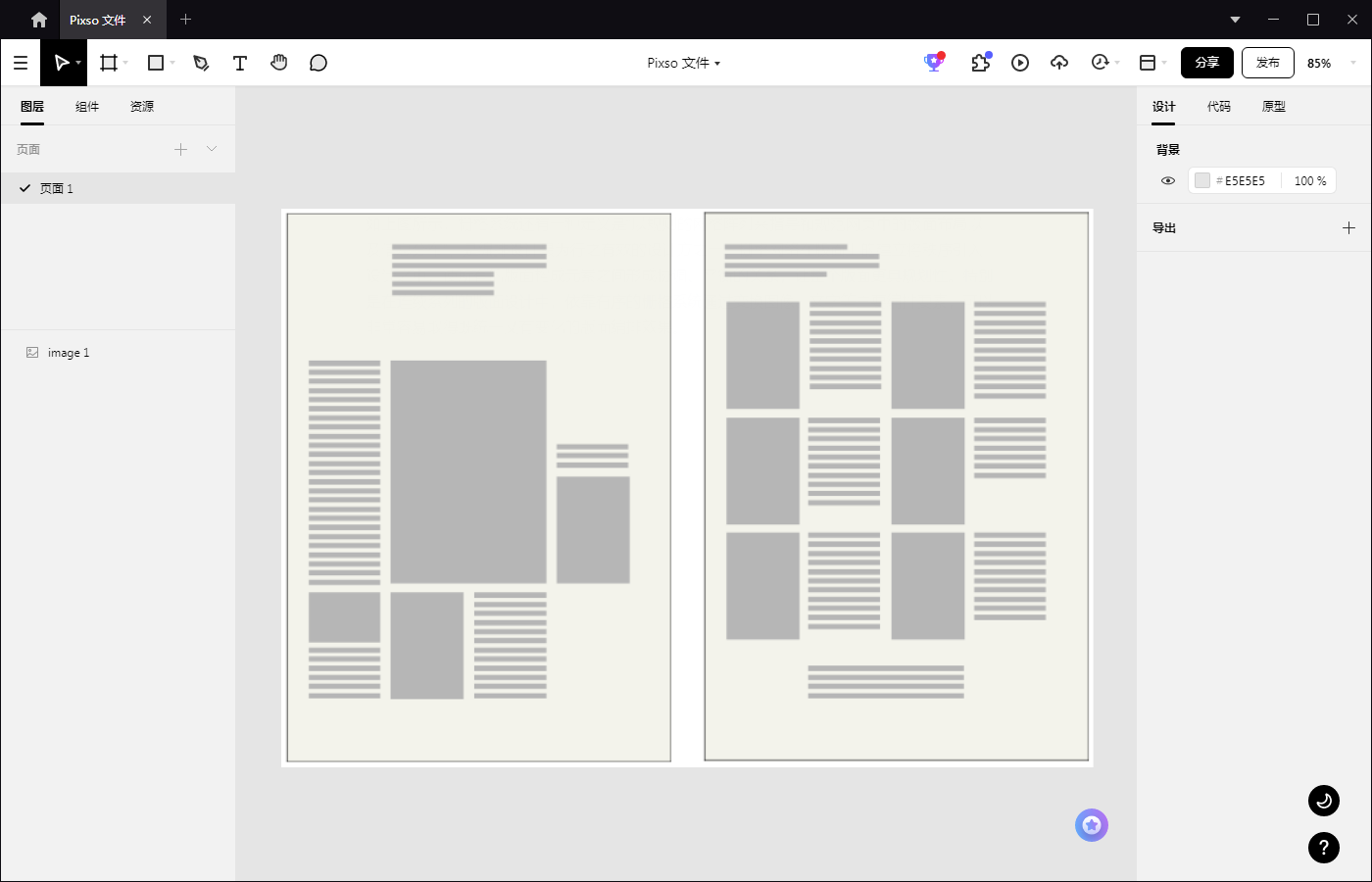
如上图所示,栅格系统还有一种定义也是编排设计中最行之有效的设计方式之一,就是“以规则的网格阵列来指导和规范网页中的版面布局以及信息分布”,栅格网络可以协调和平衡版面构成元素之间的关系,让整个版面更加立体化和更具有规划性。尤其是在连续系列的版面设计中,栅格系统通过变换文字排版、图像位置等主要编排要素的方式,可以非常轻松的将版面编排出统一协调的效果。

如上图所示,栅格最重要的作用就是约束版面,使编排的过程有可遵循的章法,合理的网格结构能够帮助我们在设计时掌握明确的版面结构,这一点在文字的编排中尤为明显。
栅格系统对版面划分要求比较高,经常可以看见有一些千篇一律、呆板而缺乏变化的版面,视觉上显得过于刻板,如果运用栅格系统来参与版面划分排列,就可以通过组合单元格、变化栏目数目或是局部栅格数量的调整,将整个版面润色呈现出一个丰富的效果。栅格系统可以根据版面上信息内容的不同来适当的调整,这也是它的灵活性的体现。

栅格系统的类型
-
排列式栅格
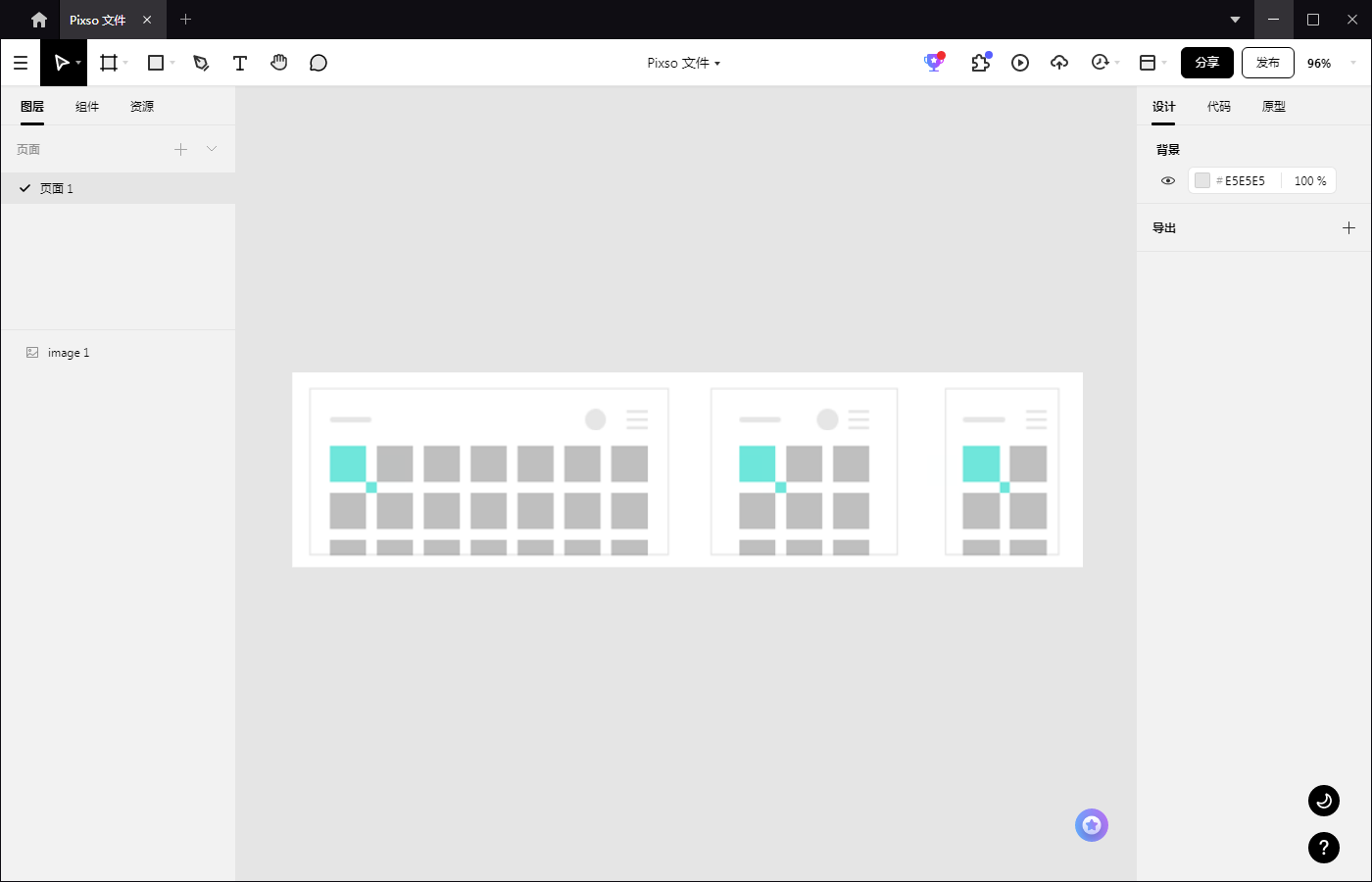
排列式栅格设计,特点是其内容区块的尺寸和间距不变,每行放置的内容区块是固定的,排不下就换行,逻辑非常简单,但是其问题也很明显,如下图所示:

当页面的页边距具有不确定性,排列式栅格通常会为了视觉的平衡感,调整为列表显示并且居中排列。突出每一行区块的固定排列,否则会影响整体页面显示的效果。排列式栅格是比较适合这种页面产品单一且仅需要简单描述内容的页面使用。
-
弹性式栅格
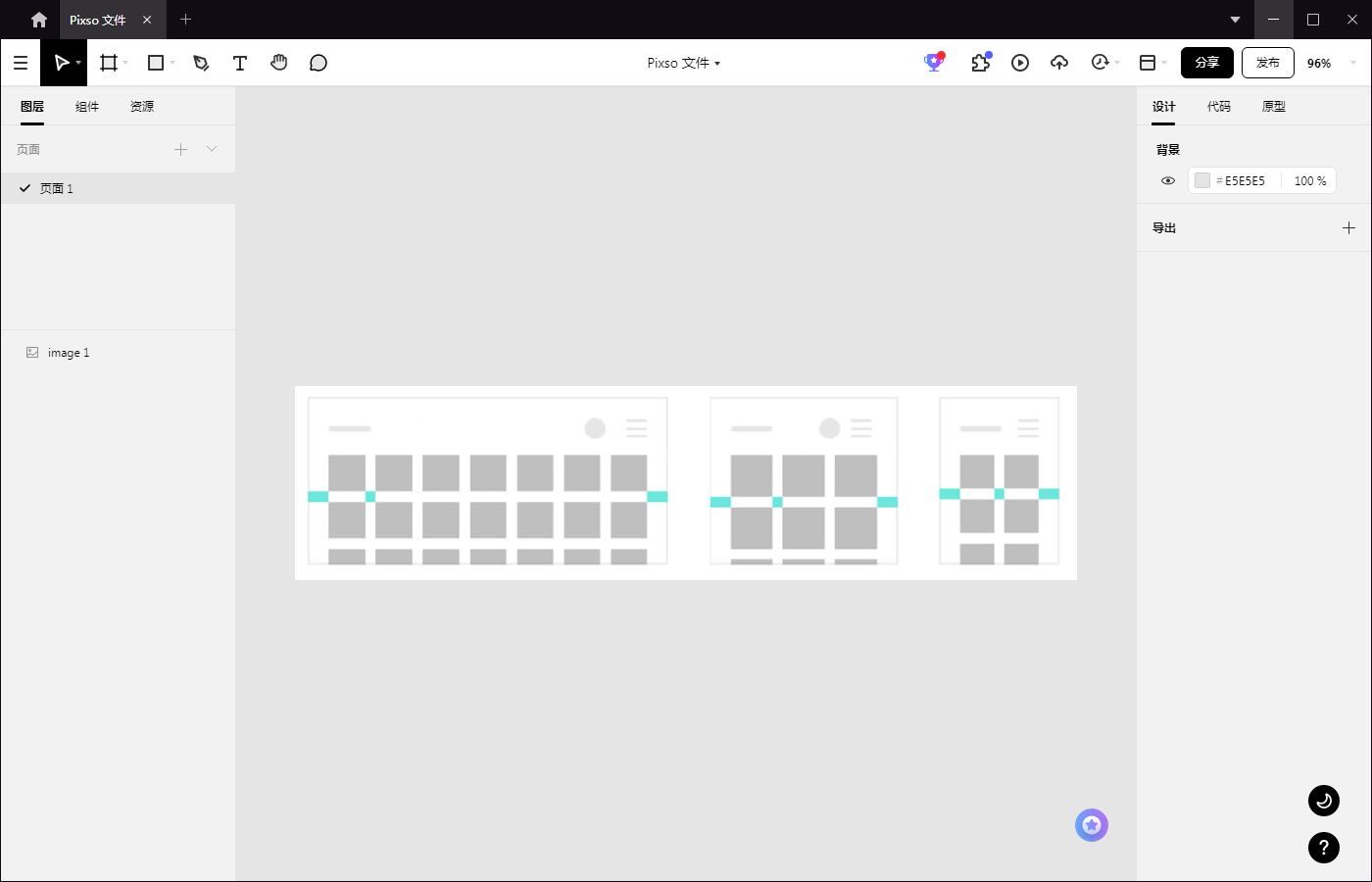
这种栅格系统的间距和页边距是固定的,内容区块尺寸在一定程度下弹性伸缩,以确保填满整个屏幕。因为间距和页边距固定,也不用担心内容区块混排。如下图所示:

当页面有不同大小的内容区块混排的情况时,弹性式栅格就可以让内容区块在一定范围内弹性伸缩,不同于排列式栅格,在缩放浏览器的时候,它不会让页面造成混乱感,而且内容区块的尺寸也会随着浏览器缩放而进行相对应的大小适配调整。
-
定制式栅格
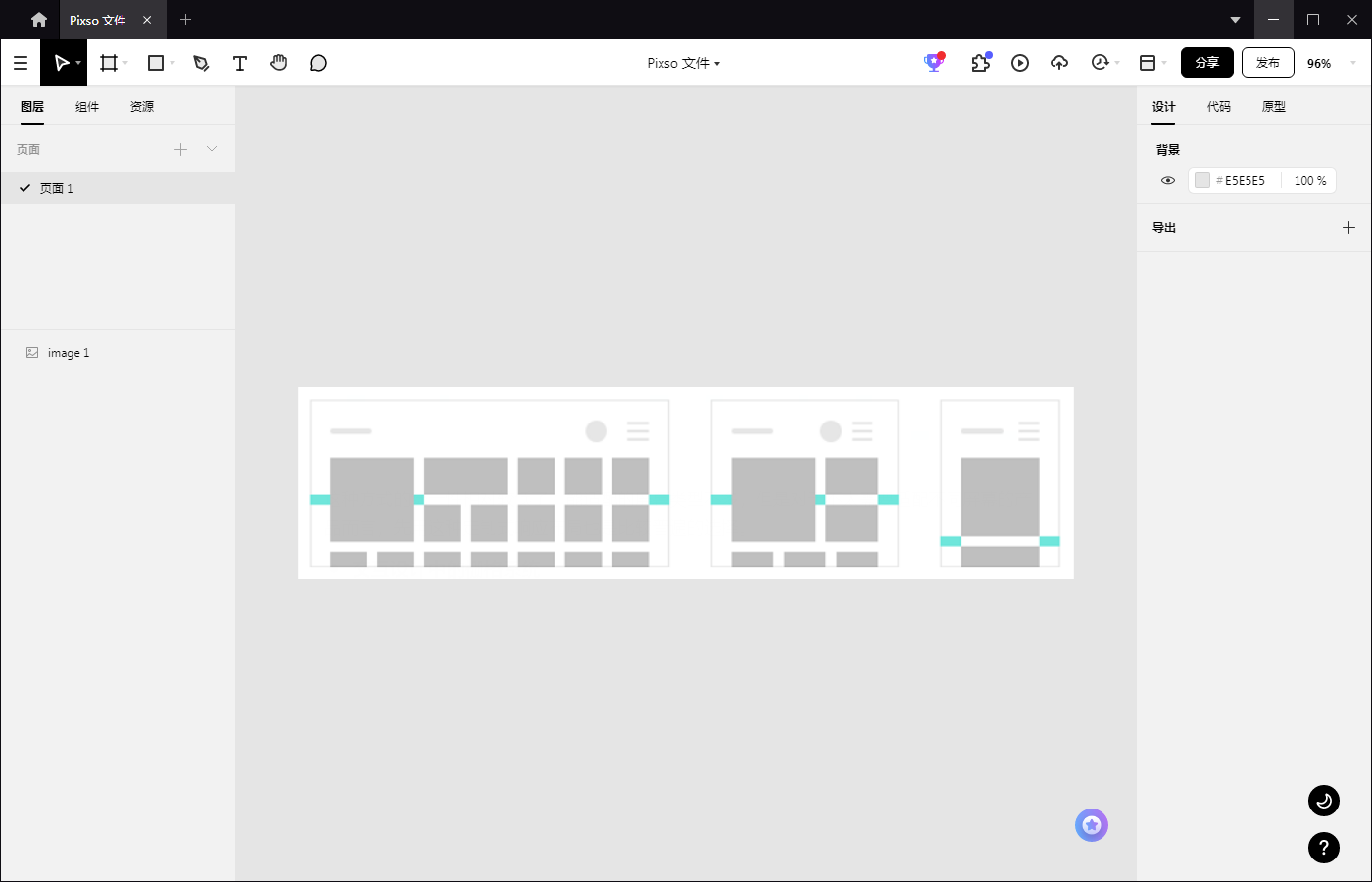
定制式栅格没有通用的规范,通常是人为设计的几种尺寸,所以大多数变化范围不是很大。
如下图所示:

这种方式的统一性相对较低了,能适配的屏幕类型不多,但是对于不太需要适配不同屏幕的产品而言,先用这种定制式响应布局也是比较普遍的选择。
2. 交互设计中的栅格系统
在界面交互设计的过程中,栅格系统是设计过程中重要的骨架,它帮你确定元素要怎么放置,帮你确保不同的元素在页面上堆叠却保持协调,有助于保持页面的组织性,栅格系统下,元素从左到右,从上到下都清晰明了的排布。值得注意的是:如果是一个全新的系统,就需要和前端工程师写作,根据业务场景人为制定栅格规则,选择合适的解决方案。如果是一个已经成熟的系统,就不需要耗费资源去重新设计一套栅格系统,减少不必要的资源损耗。
栅格系统在交互设计中,是一种专业性的存在,它可使设计有章可循,具有逻辑性,同时也更规范,减少设计中的尺寸计算和无效尝试,让设计师可以将更多的精力放在设计本身,提高设计效率。
栅格系统合理地运用可以提升页面布局的优势,它可以让元素与元素之间的距离都一样,使得整个设计更加整洁。特别是对响应式布局,能够使不同设备上呈现的界面更具统一性。
总之,栅格系统的设计的根本目的是基于不影响网站的可读性并且合理设置信息层级,对于信息量大的网站可以有效地组织布局,从而达到一致性的视觉效果,希望设计师们可以掌握栅格系统的设计技巧,在网页设计的布局上,呈现出统一协调的视觉效果。