UI库就是UI组件库,具有通用性、灵活性和可复用性的特点。好用的UI库不仅可以帮助设计团队提高工作效率,而且可以让设计更专业、更规范、品牌感更强。本篇文章从Pixso资源社区选取了8个轻量级UI库,均可免费下载使用,赶紧来看看吧。
Element UI组件库
Element UI组件库是一套为开发者、UI/UX设计师和产品经理准备的采用 Vue 3.0 作为基础框架实现的UI库。Element UI组件库提供了配套设计资源,分为颜色、渐变、字体、按钮、输入框、进度条等11类,共六十多个基础组件,能够很好地满足大部分设计和开发需求。

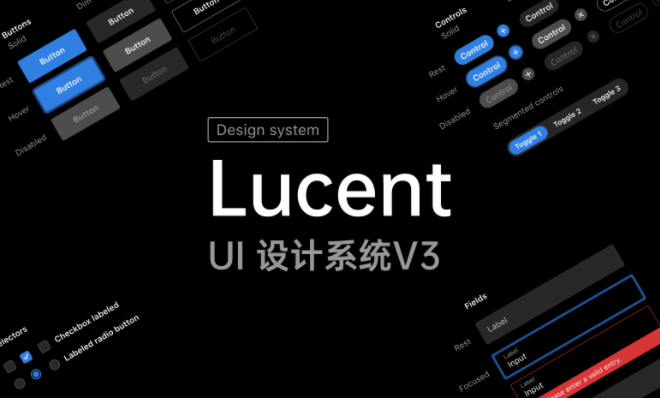
Lucent UI组件库
Lucent UI组件库是为设计师Isaac N.C.的作品。Lucent UI库包含几百个图标和几十个各种组件,分别有深色和浅色两种样式,能够很好地满足移动端开发的基本需求。

Vant UI组件库
Vant UI组件库是有赞前端团队开源的移动端组件库,至今已持续维护5年的时间。Vant UI库提供了60多个高质量组件,覆盖移动端各类场景,组件平均体积不到1kb,支持Vue 2&Vue 3,是业界主流的移动端组件库之一。

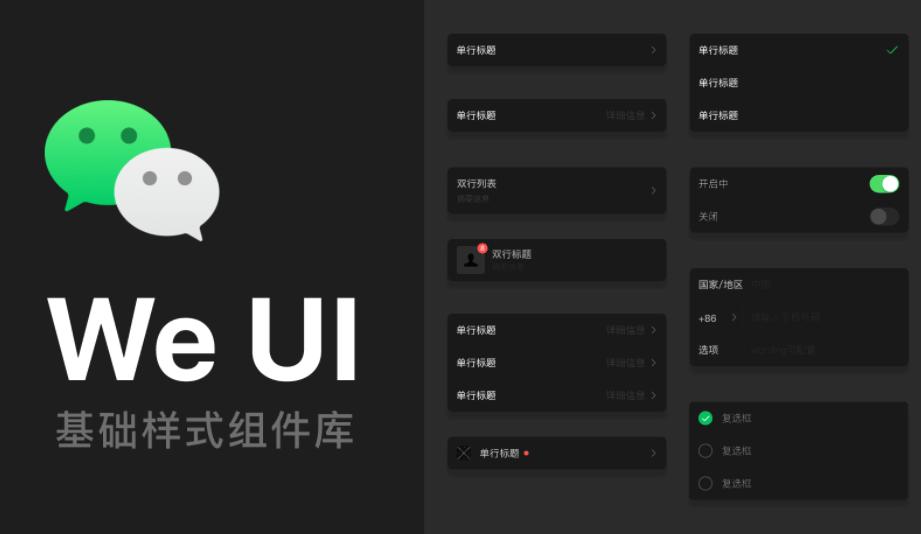
WeUI组件库
WeUI组件库是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计。WeUI库令用户的使用感知更加统一。

Chart.js UI组件库
Chart.js UI组件库是为设计师Iago Sousa的作品。Chart.js UI库包含饼图、柱状图、折线图等各种常用的图标组件,可帮助实现良好的数据可视化效果。

Mand Mobile组件库
Mand Mobile组件库是由滴滴出行战略事业群前端团队基于Vuejs 2.0开发的移动端组件库,包括基础、表单、操作反馈和业务在内的四类组件组成,40+的实用组件。Mand Mobile UI库能够满足移动端开发的基本需求,尤其是对金融场景的需求进行了特别支持。

Ant Design UI组件库
Ant Design组件库是阿里经过大量的项目实践和总结,逐步打磨出的一个服务于企业级产品的设计体系。Ant Design UI库包含了视觉、模式、可视化、动效、组件等几大模块,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

NativeBase UI组件库
NativeBase UI组件库是一组跨平台通用的UI组件,你可以将样式指南、UI组件和页面无缝集成到你的Web和移动应用程序中。NativeBase UI库还针对明暗模式进行了优化。

如何一键免费调用UI组件库
以上UI库资源都可以在Pixso资源社区中找到!Pixso资源社区内置海量国内外大厂的设计系统及UI设计组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂UI组件库资源均可一键调用,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。
接下来,我们以TDesign移动端UI库为例,看看在Pixso中如何使用大厂UI组件库。
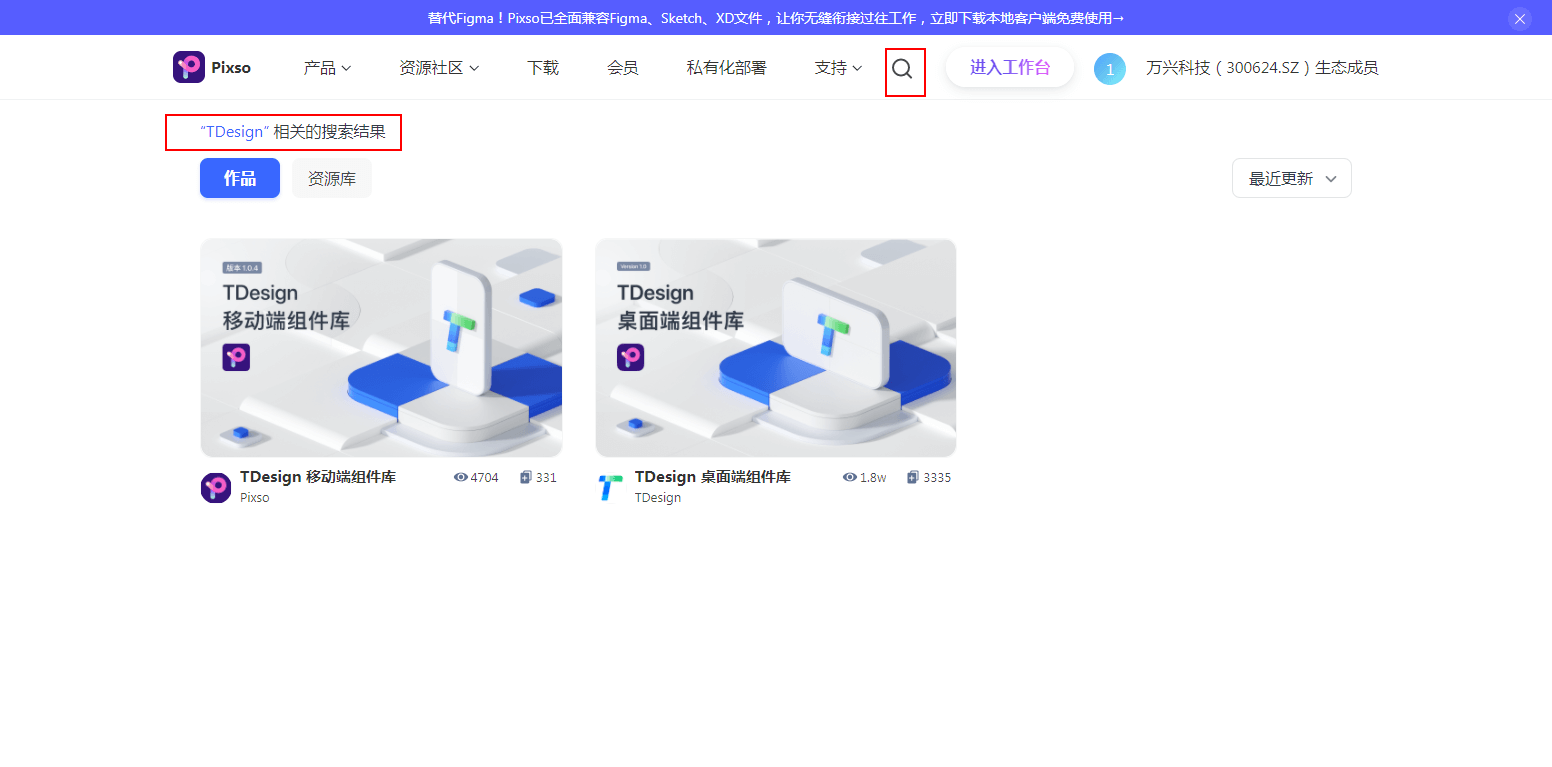
第一步:打开Pixso资源社区,直接搜索关键词【TDesign】,找到TDesign移动端UI库素材资源。

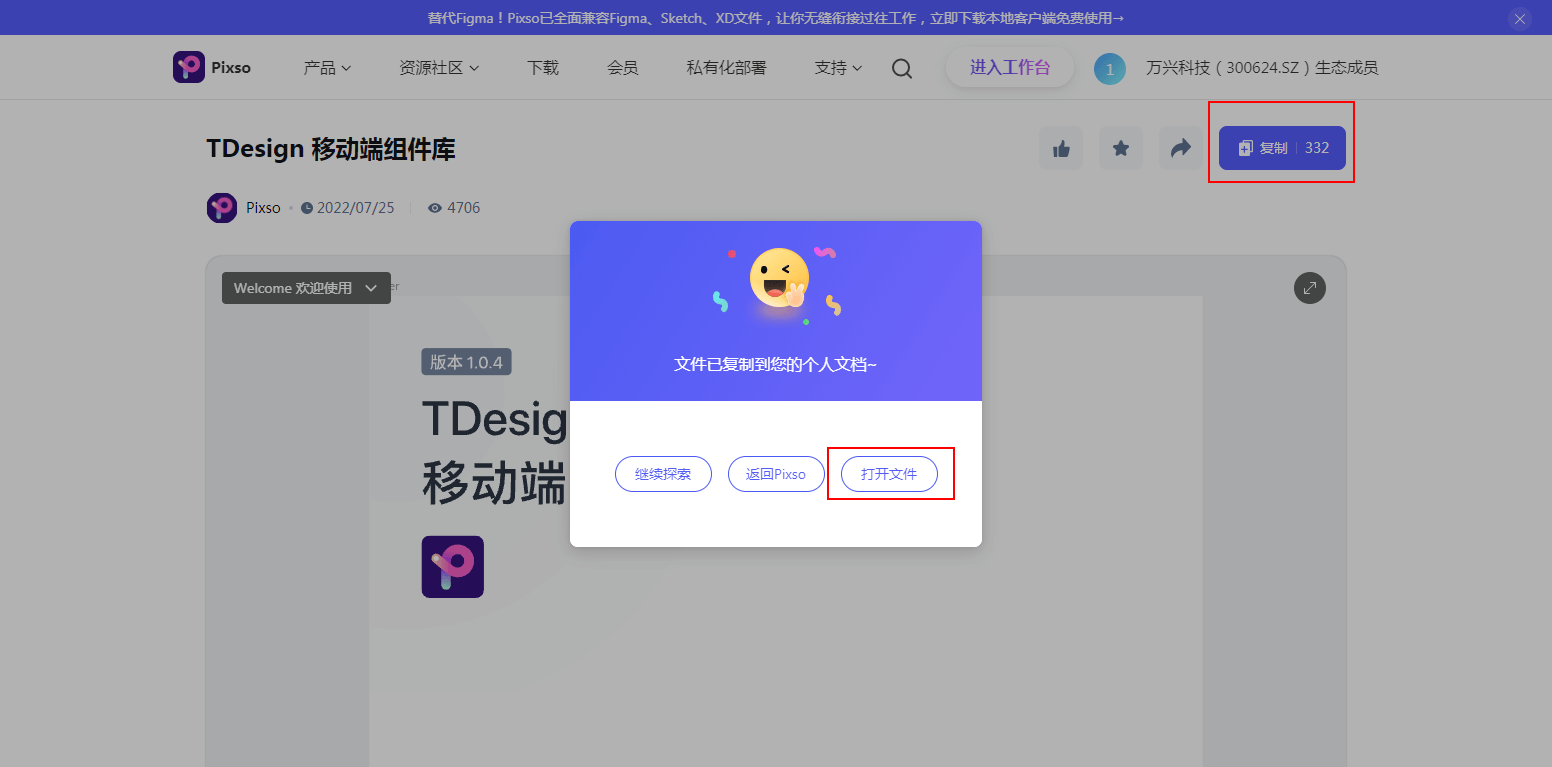
第二步:打开TDesign移动端UI组件库素材链接,点击右上角的「复制」按钮,文件就会保存到我们的 Pixso工作台,点击弹出窗口的「打开文件」,就可以在线使用TDesign移动端UI库素材了。

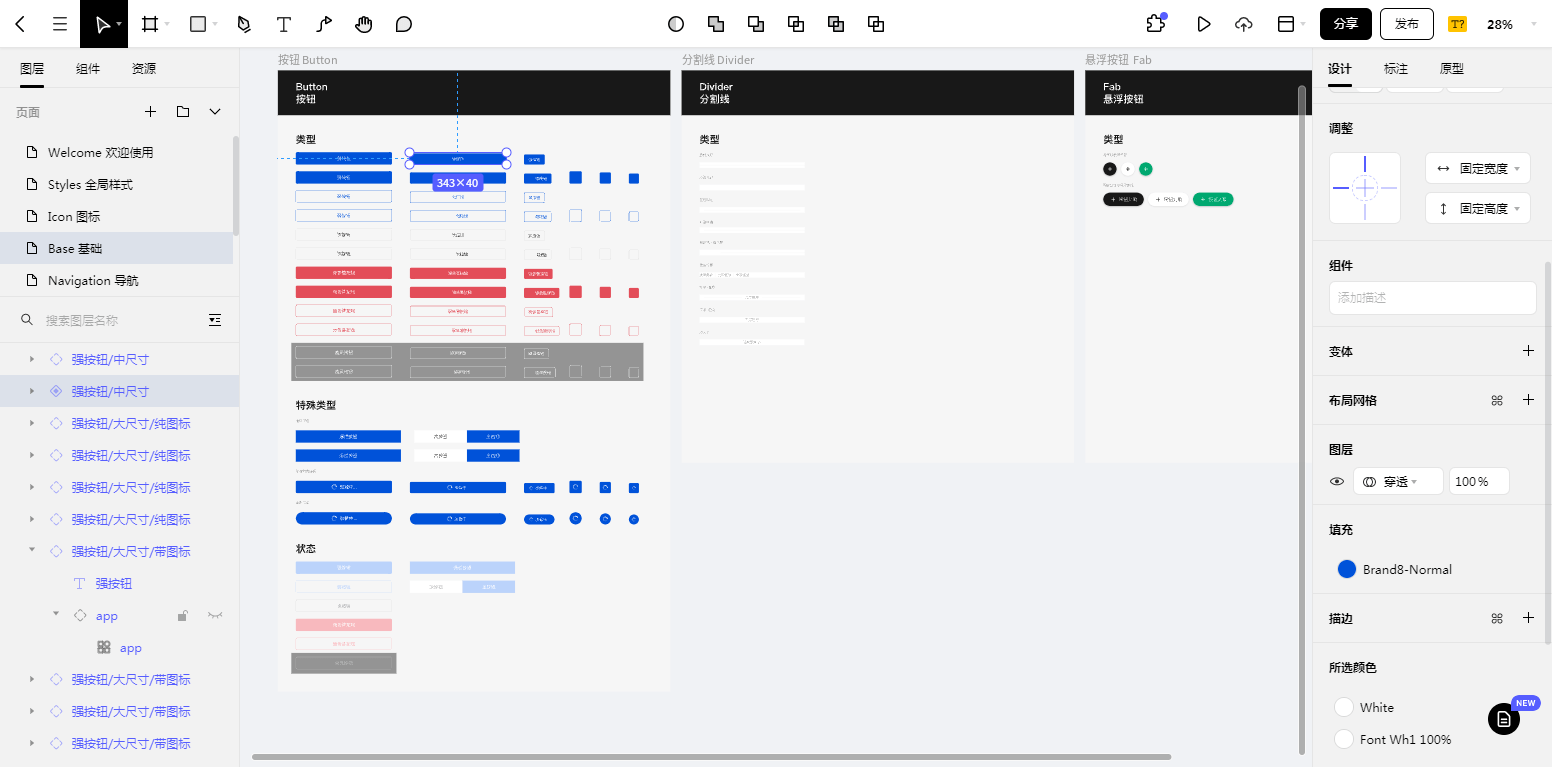
第三步:使用UI库组件。在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中,实例组件创建则创建成功。

以上就是8个UI库的介绍以及UI组件库的使用方法分享了。Pixso是为UI设计师量身打造的一站式设计协作工具,全面覆盖原型、设计、交付全流程,颠覆国内产、设、研团队工作模式,支持多人在线编辑和查看,团队成员同时在一个图层协作,轻轻松松实现效率倍增!打开Pixso工作台,开启高效的设计之旅吧!