色彩设计是UI设计里非常有意思的一环,同时也是最难设计的。UI设计不同于平面设计自由度那么高,UI设计更多的是为了传达信息,UI设计师需要在屏幕这种方寸之地,设计出优秀的作品,优秀的UI配色就成为至关重要的一环。
在学习UI配色前,我们闲聊一下色彩对人们生活到底有什么影响。在《唱脸谱》中有句歌词是这么唱的:红脸的关公,黄脸的典韦,白脸的曹操,黑脸的张飞。那么为什么会给这些人配上这些颜色呢?都说颜色可以传达情绪,那么这些颜色代表什么呢?
红色象征忠义、耿直、有血性,如:“三国戏”里的关羽、《斩经堂》里的吴汉。
黑色表现严肃、豪爽、力量,如:“三国戏”里的张飞、“包公戏”里的包拯
白色表现奸诈多疑,如:“三国戏”里的曹操、《打严嵩》中的严嵩。
曹操、关羽、张飞、典韦都是个性鲜明的历史人物,而通过颜色就能概括出这些历史人物的气质和他们背后的故事。这么看来,颜色不仅可以表达情感,还可以传达出产品调性和背后的故事。也就是如今设计师常说的,用色彩讲故事,用配色看气质。既然色彩的作用这么大,那如何发挥出色彩的力量呢?这篇文章,Pixso设计师就带大家深入学习下UI色彩设计的那些事儿。
1. 什么是色彩
色彩由色相、饱和度、明度三要素构成,分别对应颜色种类、鲜艳度和颜色的亮暗。由这三要素延展出来的有同类色、邻近色、对比色、补色等等色彩运用方式。相信有点设计基础的小伙伴都学过色彩构成,这块就不做赘述了。
2. 如何选择合适的UI配色
2.1 拾色器三分法
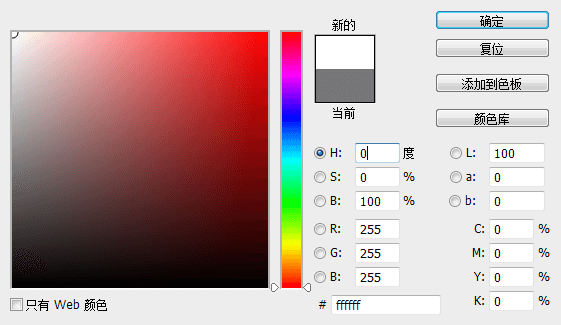
作为UI设计师,无论我们用PS、AI、Figma还是Pixso,用得最多的就是拾色器窗口。众所周知,UI设计颜色使用的是RGB模式,但是还有很多设计师不知道拾色器的选色逻辑却是HSB模式,分别是色相(H)、饱和度(S)、明度(B)。HSB是色彩色学中对所有颜色属性的理论划分,理论上HSB可以解释所有颜色,也可以和RGB相互转换,并且界面看起来更清晰明了。

色板中间长条是色相,左边的是颜色选择区域,左上是白色,左下和右下是黑色,右上对应的就是色相饱和度最高的颜色,而在这中间区域是用得最多的区域。我们将选区分成9块,分别用不同的表情表示,这就是色彩搭配的三分法。

右上角的称为主色区,是UI设计中使用最多的颜色区域,代表了【鲜艳、生动、活力等】;
中上的两块被称为过渡区,是UI设计中常用的颜色区域,代表了【明快、轻松、舒缓等】;
左边的三块称为中性区,是UI设计中用得较少的颜色区域,代表了【冷静、正式、中立等】;
左下角的三块称为无人区,在UI设计中不常用的颜色区域,这块区域颜色比较深,用了后画面会显得比较脏,所以一般用得很少。
三分法只是对于UI色彩搭配的基本概括,实际使用中,可以灵活搭配,毕竟视觉好看最重要。下面就举几个三分法的案例:


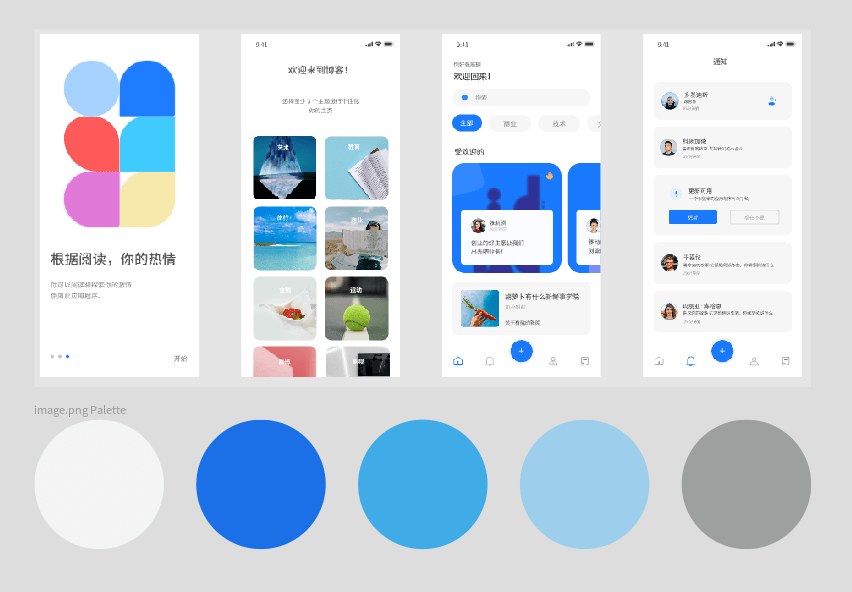
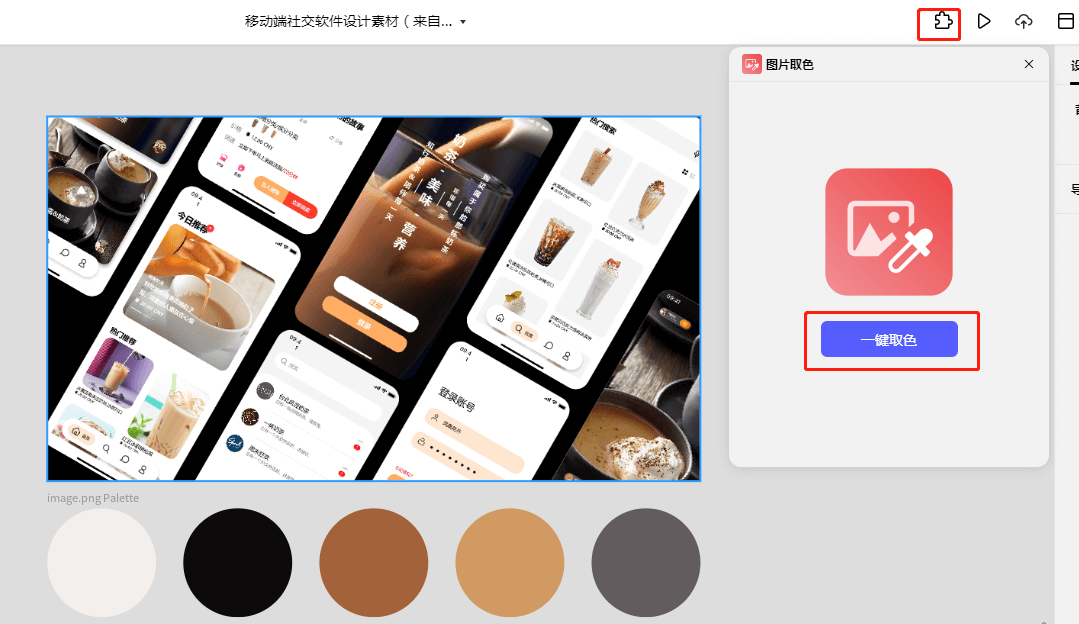
大家也可以自己截图看下你喜欢的UI配色是否符合色彩三分法,如果不知道如何提取颜色,或者觉得提取颜色麻烦,可以试试Pixso里的一键取色插件,只需要导入图片,在右上角的插件里找到一键取色,点击一键取色即可。

2.2 主辅色的选择
在UI配色的规范中,都会有主色、辅助色、中性色三种类型:
-
主色:一般为核心色或者品牌色,一般为一种;
-
辅助色:搭配主色用来丰富视觉的配色,一般为3-5种;
-
中性色:没有色相的灰色,丰富画面层次和文字颜色。
主色
主色是一个应用最核心的颜色,也是品牌的象征色,而主色的选择是为了让用户感受到的情绪与色彩表达的情绪匹配上,主色可以让人快速地将某种颜色与产品产生强关联。比如某宝的黄红色,黄色红色都是表达热烈、喜爱、冲动的情绪,对应某宝买买买的用户体验,确实让人很开心。再比如某信的绿色,所谓社交软件,信息安全是第一位的,绿色就给人很安全的感觉,同时也给人轻松舒适的感受,对应平时聊天的状态,确实挺放松的。
如今的互联网产品中,主色的选色范围基本上都在拾色器的右上角,选择右上角的首要原因就是饱和度高、易识别,可以让用户在茫茫APP中一眼就认出你来。
辅助色
辅助色的主要作用是丰富应用,作为一个次要色彩,它可以包含若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。对应色彩定义里说到的色彩运用方式,可以选择主色的邻近色丰富色彩的层次,也可以选择主色的对比色,增加色彩对比,提升视觉冲击力。
辅助色也不是盲选的,除了遵循邻近色、互补色等原则外,还需要注意日常的UI应用,比如通知、提醒一般为红色,同意、确认一般为绿色,购买下单一般为橙色等等,这类常用功能在用户心中基本上已经建立了标准,辅助色就可以参考这个思路,用人们熟知的颜色来做辅助色。
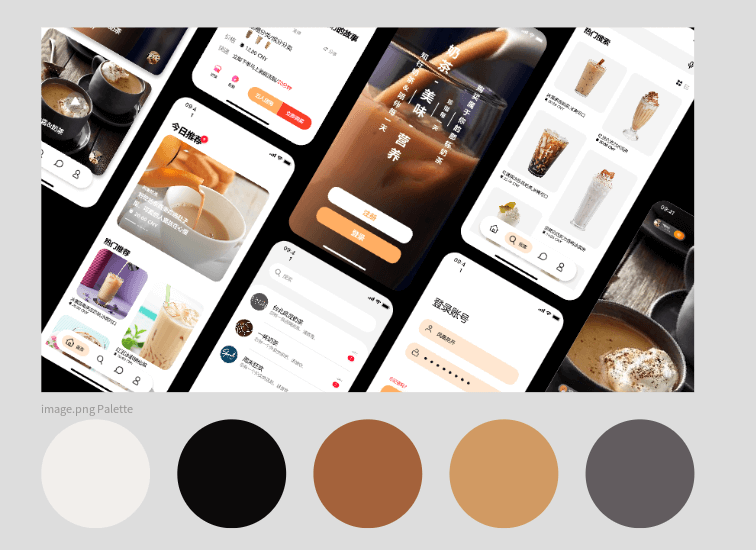
比如下图中购物类APP的按钮就是橙色,橙色代表着积极、冲动、勇气,不仅视觉突出,更让用户产生强烈的操作欲望。

中性色
这里一般指文字和背景的颜色,同时辅助表现页面的层次感,大部分设计师对中性色不是很重视,觉得就是个暗色背景,文字颜色,能看清就行,实际上却切切相反。文字颜色决定了画面是否便于阅读,而且一般不是纯黑色,而是深灰色,这样的文字放在白色背景上才不会那么刺眼。而背景色则是画面层次的关键,有些APP正文是白色,背景不是很深的灰色,而是明度98%的亮灰色,这种对比有时在电脑上很难分辨,但是在手机中看起来有一种淡淡的层次感,用户感受就十分舒适,既有分割的效果,也能保证视觉的连贯性。

中性色的选色上只需要遵循丰富层次和便于阅读两个原则即可,然后可以稍微带一点饱和度,用来配合主色使用。
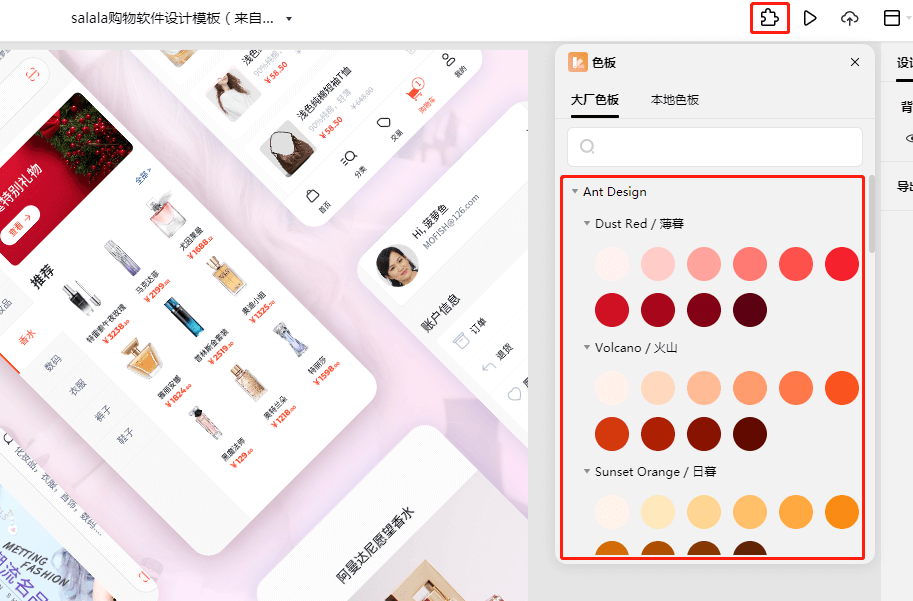
学会了拾色器三分法和主辅选色方法,在UI配色的时候基本上不会出什么大问题,剩下的就是不断地练习了,也可以下载色板配色。在Pixso右上角的插件按钮中,选择色板插件,里面都是大厂色板,让你站在大厂肩膀上做UI配色,想不好看都难。

3. UI配色的黄金比例
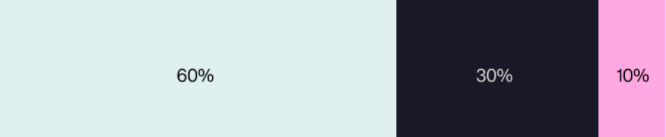
解决了选色的问题,那么如何分配这些颜色的比例呢?这时候平面构成中的黄金比例就派上用场了,0.618,换算成色彩搭配比例就是6:3:1,这时候就有三种配色比例:

主色占画面的60%
主色占比大可以作为顶部标题栏或者重要模块中的背景,如此大范围的应用,可以增加品牌的记忆点,加深用户对品牌的辨识度,同时大范围地颜色能够吸引用户关注。比如某付宝,首页的蓝色标题栏就十分明显。
辅助色占画面的60%
辅助色占比多也是现在比较流行的一种趋势,说明页面内容丰富、按钮较多,多出现于平台类APP中,比如某团首页就是这种方式,丰富的图标颜色也便于用户快速找出相关功能。
中性色占画面的60%
中性色占比多的页面大多是因为产品以服务为主,用户的注意力更多在信息的传达上,UI设计师应该尽量减少颜色的使用,避免给用户过多的干扰。比如某信的界面,大量的辅助色承载了信息的传达,用户可以更加专注与沟通。
这三种配色比例各有各的优势,主要看应用的场景是什么类型,针对不同的类型和需求,分配不同的颜色比例,以达到用户满意的视觉体验。
4. 总结
提升UI配色是一个长期累积和不断努力的过程,而且UI配色也会随着流行趋势而不断变化,需要UI设计师不断学习关注最新的设计动态,通过不断地实践操作,让自己的配色更加优秀。Pixso在配色的工具上也是花了大量时间,除了上面说的一键取色和大厂色板的功能之外,还有很多优秀的UI设计功能等着你去尝试体验。