作为一名优秀的界面UI设计师,不仅需要具备分析和梳理产品的能力,还需具备强大的视觉观察能力,这将直接影响到界面UI设计作品的好坏。界面UI设计法则包括字体、字体、网格系统、颜色、图形等等,界面UI设计师在做设计时,需要到界面UI设计产品的方方面面,甚至设备界面尺寸都需要考虑的十分详细。这篇文章将带领你从多个维度解析4个界面UI设计法则,帮助你减少作品返稿率!

1. UI设计具有可访问性
界面UI设计师进行系统设计时的目的当然是为了增加用户访问量,所以界面UI设计系统中,字体大小、行高、段落间距和字母间距的界面UI设计方式就显得尤为重要。因为这些方面界面UI设计的怡当可以直接吸引到精准客户。

1.1 字体大小
在界面UI设计当中其实对字体早有规定,根据全球发布的WCAG 2.0Web 内容可访问性指南明确指出最小可接受字体大小为 18pt(或 14pt 粗体)。在界面UI设计时,用什么字体别人是无法告诉你一个准确的答案的,重要的是在界面UI设计时,需要注意的是视觉层次结构以及此基本大小如何将自己与摘要文本(例如标题)区分开来(,
,
等)。
你可能会发现,在界面UI设计当中,字体大小选择最多的可能就是8px 和 22px 看起来这两者之间并没有多大区别。但在不同的
界面UI设计场景中所用到的字体大小传达的信息是不一样的。除此之外还有 44 和
界面UI设计中,不断揣摩才能将字体大小界面UI设计的符合作品。 33 。所以这需要我们在平常

1.2 线高
线高也可以称之为行高,行高在界面UI设计当中也是非常重要的。最佳行高可以满足文本行之间有足够的间距以此实现良好的可读性。并且WCAG指南明确了行高应该是字体大小的 1.5 倍。那么我们应该如何知道最佳的行高呢?这个方法就是:在你的界面UI设计工具中的“Line”(或类似)下,只需将字体大小乘以 - 至少 - 1.5。例如,如果正文是 18px,那么行高需要为 27px (18*1.5)。
1.3 段落间距
段落间距与行高类似,例如,如果字体大小是 18px,那么在进入下一个文本块之前应该有 36px 的空间。关于字母间距,应该至少为 0.12。
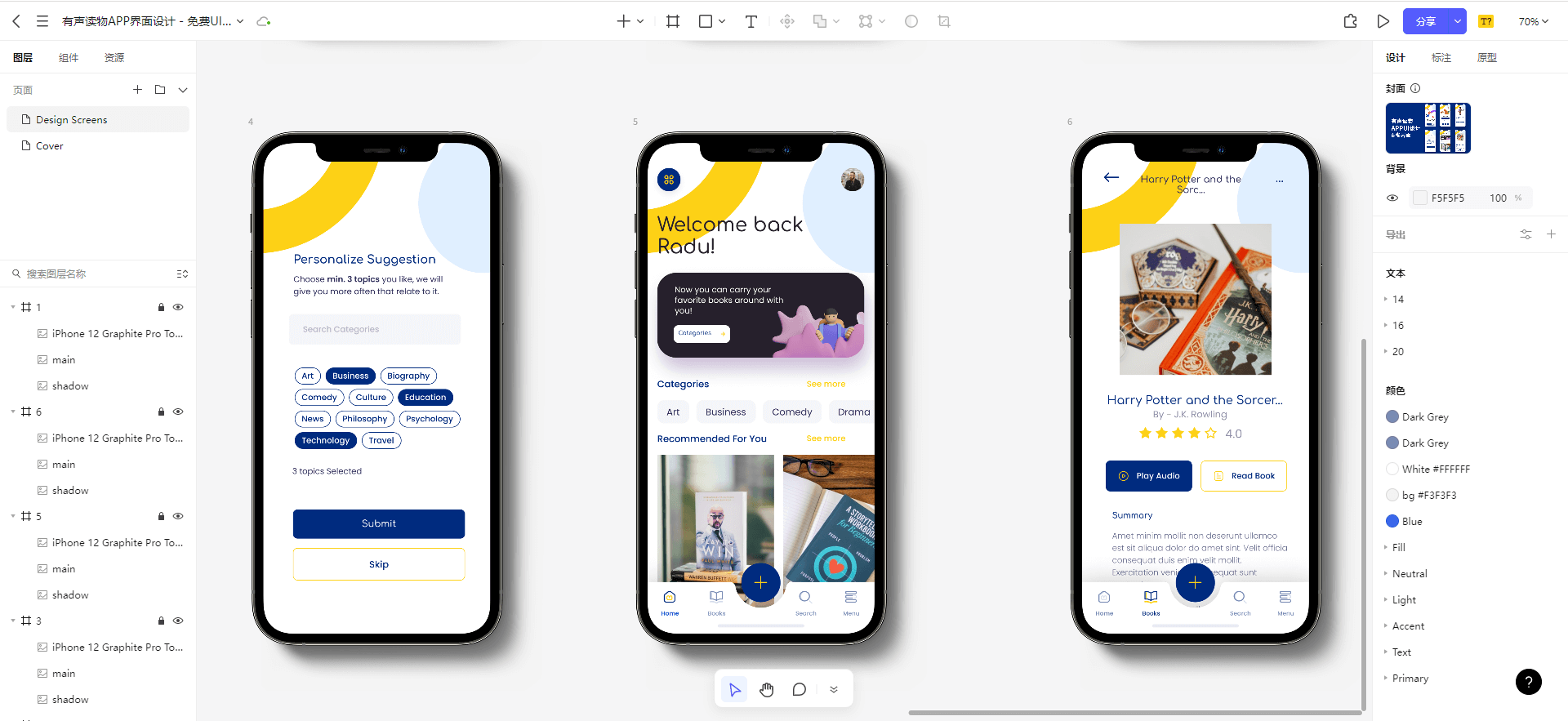
2. UI设计配色不要超过3种颜色
颜色在界面UI设计当中起着重要作用,对界面UI设计作品产生着巨大影响,多数时直接决定一个作品的成败,颜色搭配得当不仅更能吸引更多的目标客户,还能提升你的视觉层次结构。当然那是不是颜色越多越好呢?当然不是,因为这意味着界面UI设计师需要进行更多的色彩组合。一般推荐使用的格式:
-
广告用语颜色(主要用于品牌颜色)
-
中性浅色(适合文字较多的内容)
-
中性深色(适合于 UI 元素,适合于深色模式)

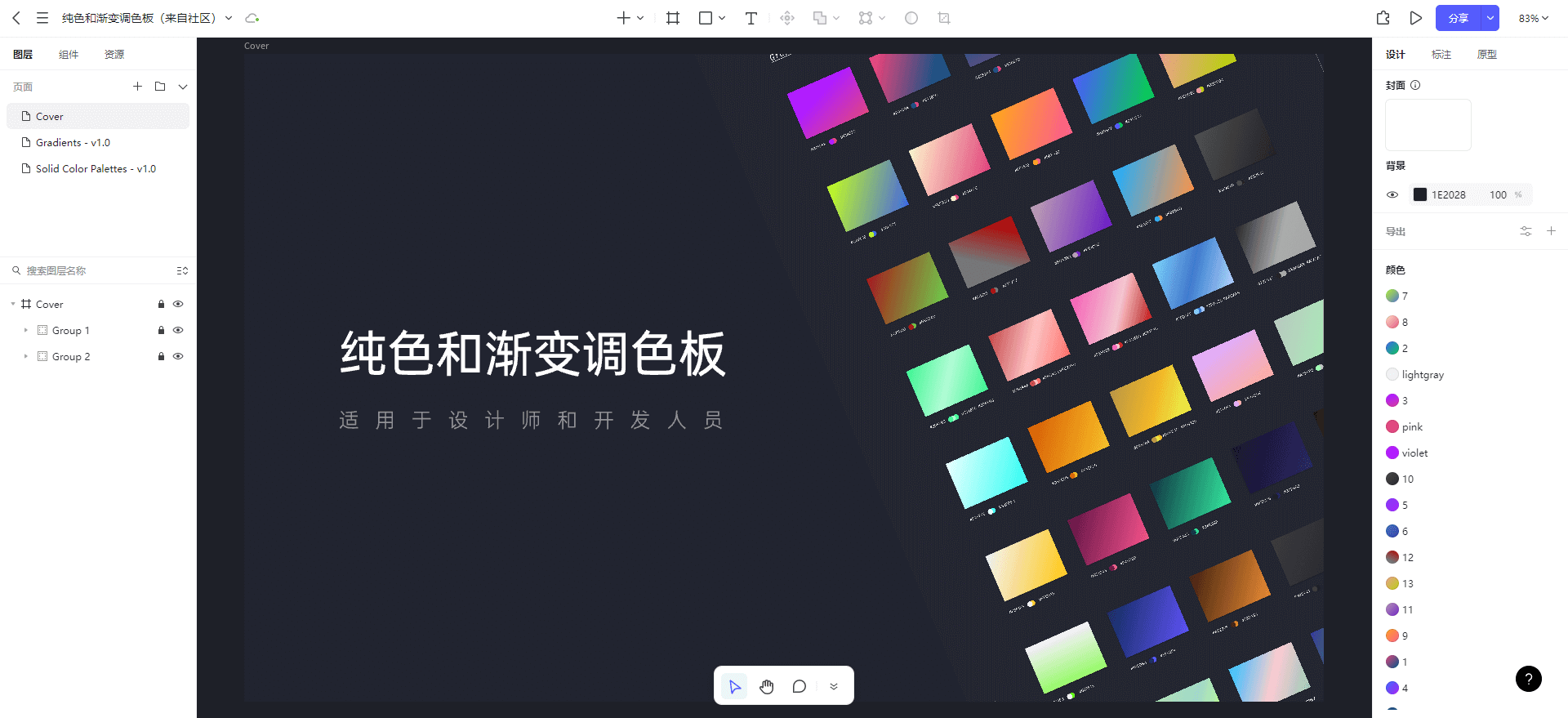
2.1 创建调色板
用界面UI设计工具,创建一个相当大的画板(点击A)。然后,在每个画板中,创建其他更小的矩形,显示颜色的较深和较浅的变化以及其他颜色。

2.2 检查对比度级别
创建色板完成后,我们需要检查我们的颜色以获得最佳颜色的对比度。现在有多种颜色工具都能够做到这一点,例如我国自主研发的新一代协同界面UI设计工具 Pixso 就能轻松做到这一点,能够将所有界面UI设计稿放在一个文件中进行对比度检查。
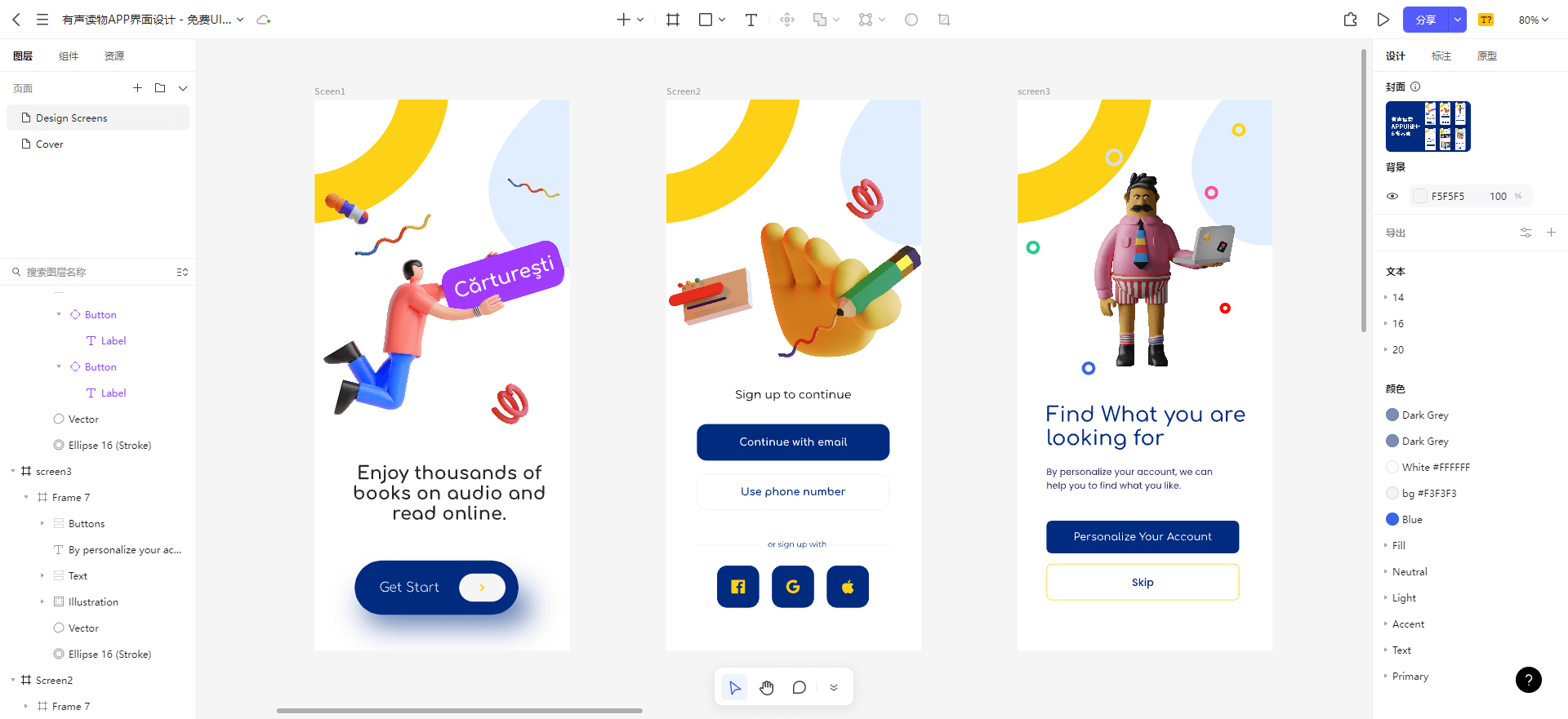
3. UI设计的CTA按钮需要有层次结构
大多数界面UI设计都会引导用户采取行动,但这只有在目标看起来可点击并传达视觉层次结构时才有效。例如:按钮和链接。Pixso资源社区里的按钮素材,界面UI设计的颜色多为白色为主,说明颜色在有些时间并不是特别重要。

3.1 尺寸
在界面UI设计中,如果你需要创建按钮文本最合适的尺寸为18px(与正文文本相同),但大小有 3 种变化。这些变化让我们在设计按钮时,不用依赖颜色就能使按钮显得更为重要。
-
正常:高度 44 像素(圆角:5 像素);
-
大:高 54 像素(圆角:10 像素);
-
超大:高度 64 像素(圆角:15 像素);
3.2 阴影
阴影其实是用来增加深度,暗示交互性。所有按钮和表单域变体的单一阴影样式都都不错——不需要任何花哨的东西来点缀。
3.3 交互性
每个按钮类型都需要一个表示其悬停状态的变体。这向用户阐明了他们尝试做的事情完全没有问题,并确保他们继续进行。这实际上是创建界面UI设计系统的更复杂的方面之一,因为颜色通常是创建状态时最喜欢更改的样式。幸运的是,这些状态变化可能相对微妙,因此可以将颜色更改为稍微更亮或更暗的变化——这就是它们的用途。

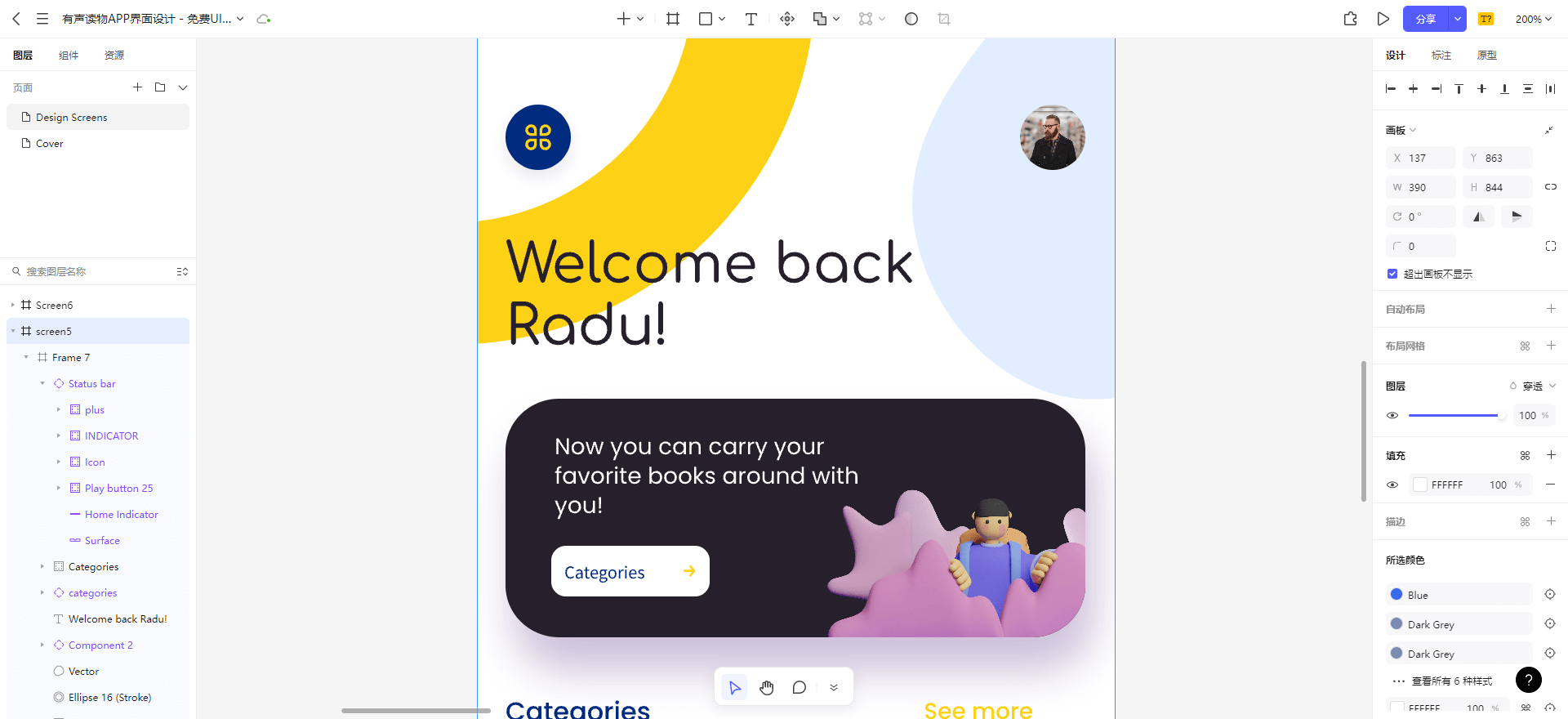
4. 界面UI设计元素必须一致
在界面UI设计中最重要的一点就是界面UI设计元素必须一致,这是所有界面UI设计当中都有的规定。界面UI设计元素保持一致性不仅可以使我们的界面UI设计作品看起来协调不少,更能帮助我们在加快工作速度的同时,还能保持界面UI设计的一致性。例如:Pixso就能轻松搞定这一步,随意切换一个组件的多种形态这是Pixso的一大特点。有了这一强大功能使界面UI设计师创建和复用组件的效率倍增。

推荐使用新一代协同设计工具Pixso
掌握了界面UI设计中最为核心的4个黄金法则之后,我们最重要的就是为自己选择一款适合自己的设计工具才能开始我们的创作。做为一名资深界面UI设计师真心向大家推荐Pixso!Pixso是一款我国自主研发的协同界面UI设计软件,界面简洁并且是全中文的,特别适合中国设计师使用。Pixso内置海量界面UI设计素材,集成了腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统,并且可以直接在素材上进行二次创作,素材模板还是每月更新的,让你的界面UI设计快人一步。
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在Pixso完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




