从概念设计数字产品,并将其转变为熟和完善的产品,设计团队会创建UI风格指南。简约风格设计指南正是其中存在的一种美观性与功能性的结合体,完美诠释了“中看又中用”的设计追求。创建现简约风格设计指南固然需要时间,但会帮助我们简化设计流程并在设计新产品时实现团队内成员高效且一致地工作,提供出色的用户体验。
如果你正在为设计团队开发样式指南,本文包含你入门所需的所有信息,尤其是关于简约风格设计指南,包括UI样式指南是什么以及其中包含的内容。让我们跟随Pixso设计师的脚步,一起来看看针对UI风格指南的干货知识吧~

1. 什么是简约风格设计
UI风格指南是一种资源,包含与产品用户界面相关的必要详细信息,可确保整个产品设计的连续性。UI风格指南有助于定义被批准按照品牌指南使用的元素,如排版、颜色、布局和组件。
简约风格设计正是一种美观和功能性的完美结合,也是是设计趋势的主要问题所在。跟其他的设计风格相比,它是简约的,但同时也不像旧的材料设计或扁平化设计那样枯燥乏味。
创建简约风格设计指南既可以节省做设计决策的时间,又可以避免设计决策不一致。创建样式风格指南也确保了无论哪个设计师负责新设计,都符合设计原则,因为它们已经在你的风格指南选择中实施。

2. 创建简约风格设计风格指南
简约风格设计指南可以足够动态,以包含大量UI设计元素和组件。这意味着可以自定义UI 样式指南,并包含你的设计团队和你正在开发的产品所需的任何内容。
现代简约风格具有以下特点:
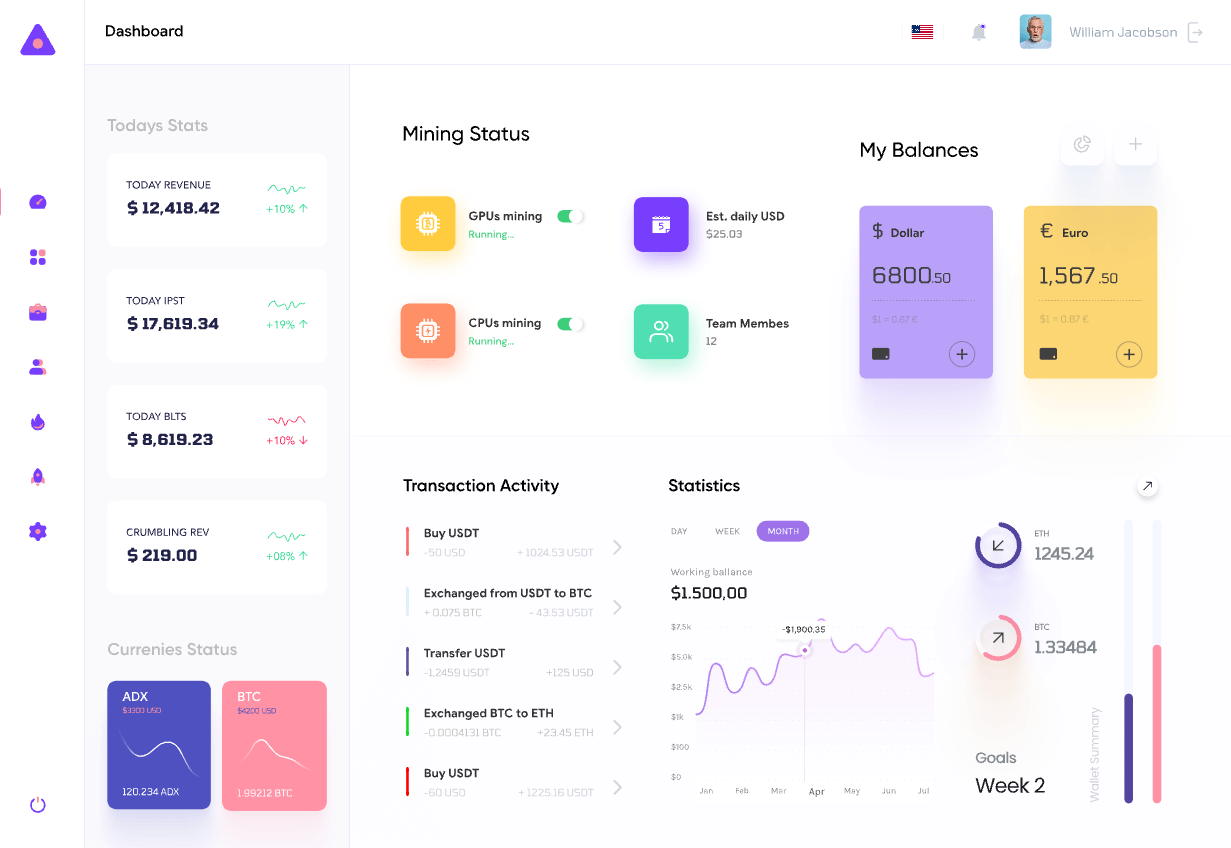
2.1 简约的背景和留白
在简约风格设计当中,留白为王。界面的整个内容通常都是呈现在白色或非常明亮的背景上的,这让界面总体上看起来非常的干净、清新且美观。

2.2 使用UI界面小圆角设计
简约风格设计的元素都会用小圆角修饰。它让界面看起来更加有机和友好,更具原创性。当然也不能过度使用圆角,而只是运用到某些元素上面,比方说按钮和容器。圆角的半径不应超过特定值。

2.3 选择大的UI字体和可读性强的标题
一些又大又丰满的标题可以让界面看起来更加富有现代风格。你可以选择manrope字体;流行的几何无衬线字体,比如Gilroy、Sofia Pro、Lufga或Circular也是不错的选择。

2.4 利用真实场景的配图
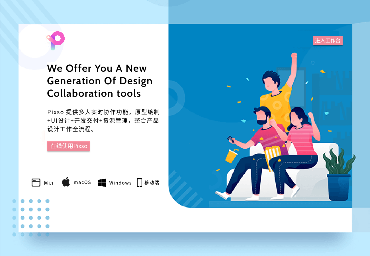
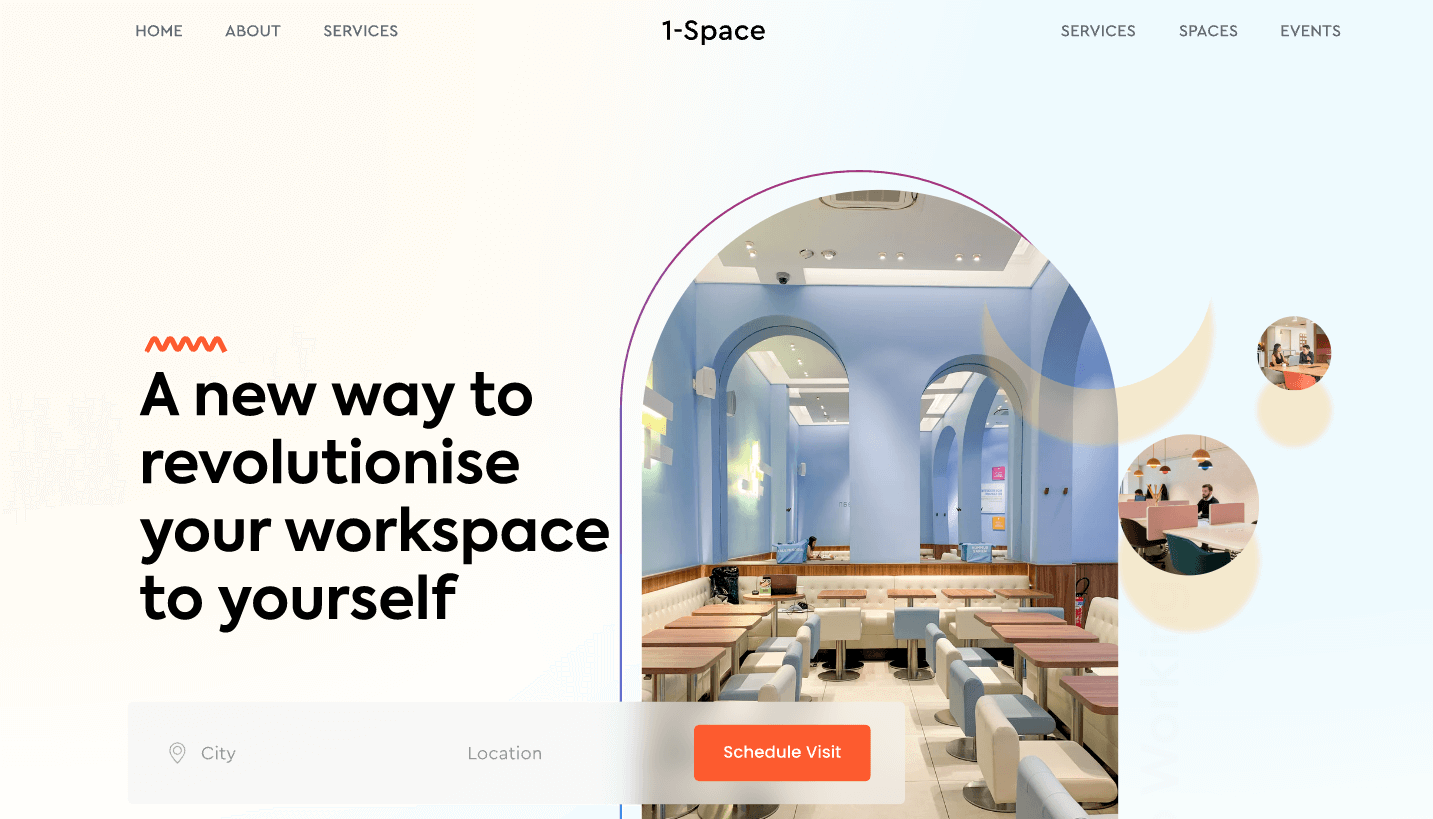
随着当下大家都开始慢慢厌倦了所有那些幼稚的 3D 渲染、扁平化人物以及手绘涂鸦,来源于现实生活的摄影就显得尤为可贵。例如Pixso资源社区的协同工作空间登陆页UI设计,运用了大量协同办公的场景图片,能够让用户产生很好的共鸣。

2.5 进行合理的UI配色
简约风格设计在颜色方面往往非常简约。它们主要用在最重要的操作及/或要强调的元素上。也真是因为这样,设计界面看起来令人心情舒畅,因为没有大片的颜色喧宾夺主,抢走用户的注意力。
2.6 注重使用对比
简约风格设计的一大优点是它的可达性(大多数风格显然不擅长这一点)。通过足够强烈的对比,我们可以轻松地区分背景与元素,了理解视觉层次结构并轻松地使用界面。

2.7 有节制的使用特效
简约风格设计指南从很多不同的风格和特效中汲取了灵感。微妙的彩色阴影、模糊的极光背景、浮雕甚至玻璃拟态元素都很受欢迎。多亏了这一点,界面才能保持可读性和视觉上的整洁。
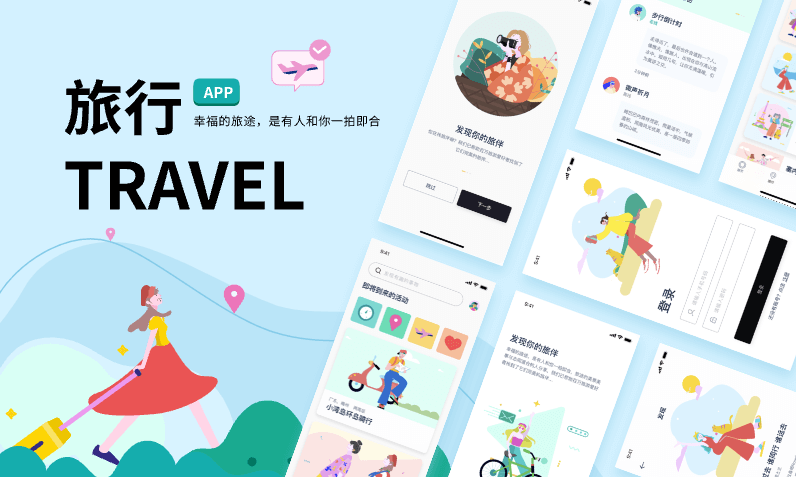
2.8 关注设计细节,适当利用插画
尽管简约风格设计是简约的形式,但这种风格包含了让界面具备功能性和友好性的所有内容,它接受一些小的友好元素——图标、表情符号以及其他图形元素。通过运用我们每天都习惯使用的图形元素,让界面更受欢迎,更加有趣。

3. 在线UI设计工具Pixso,探索设计新风向
与你的UI样式指南一起构建的另一个资源是设计系统,UI设计系统是组织你创建的不同组件的绝佳方式,它可以让你更细致地了解每个UI组件的外观。Pixso是新一代在线设计协作工具,帮助使用者借助社区资源、原型模板,仔细科学地拆解用户需求,并将其巧妙融入产品的整体设计中,轻松构建出色的用户体验交互。运用Pixso来找到适合你品牌的简约风格设计指南,不仅可以为你的设计团队节省宝贵的时间,还可以改善开发人员的交接,使他们更容易实现你的设计。还在等什么,快和Pixso设计师一起探索简约风格设计新风向吧!