UI设计排版看似不起眼,但实际上却是UI设计中非常重要的一部分。好的UI设计排版不仅能有效地向用户传递关键的信息,同时能提升用户对产品的使用体验,是创造积极用户体验的基础。学习这份UI设计排版指南,优化产品的可读性和可访问性,并确保出色的用户体验。
1. 减少字体种类
字体作为排版UI设计中的重要元素,在细微之处潜移默化地影响着用户对于产品的体验。保持UI设计排版简化,在排版UI设计时最多使用两到三种字体。混合太多不同的字体,除了会让UI界面变得混乱,还会增加应用程序的大小和加载时间。为了优化用户体验,请记住要使用在用户端可用、安装的字体。

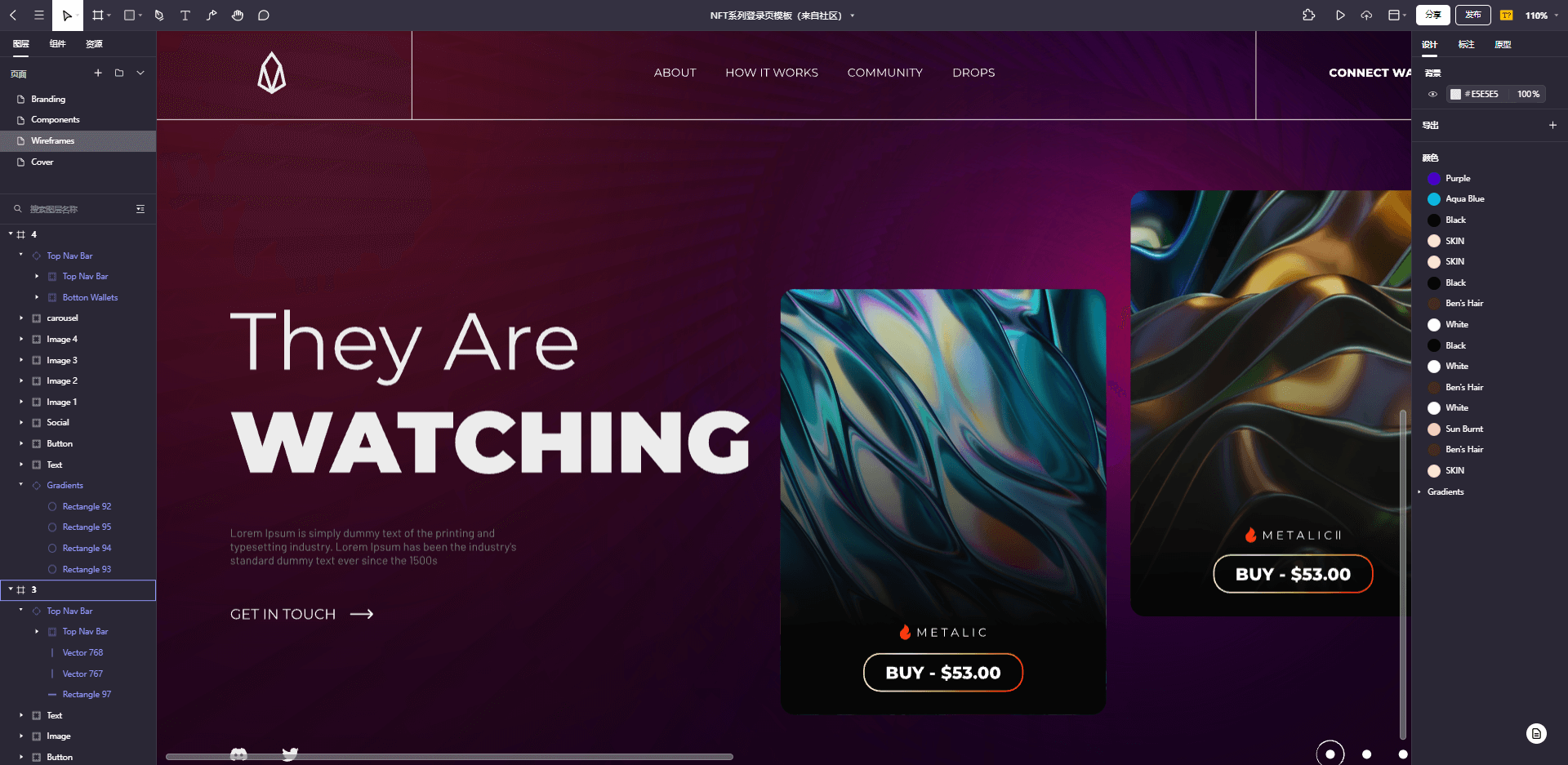
强大的设计工具可以帮助你更有效、更准确地完成UI设计排版工作。Pixso是国内 UI/UX 设计师都在使用的专业设计工具,Pixso社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供本地化字体资源,可以帮助你更好地进行排版UI设计的工作。
2. 选择补充字体和对比字体
在UI设计排版中,字体的对比,可以有效地引导读者的视线,并且传递有效的信息。
可以通过选择一种衬线字体和一种无衬线字体来创建对比。衬线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高。在大段落文章中,适合使用衬线性字体进行排版;无衬线体,常用于标题、海报等需要醒目,但不需要长时间阅读的地方。

3. 可读性、易读性、可访问性
出色的UI设计排版能够让用户注意到内容,而不仅仅是排版本身。可访问性在出色的UI设计排版中,是十分重要的。颜色和对比度可以决定可访问性的成败,比如放在橙色背景上的淡黄色文本,要比在深蓝色背景上的相同黄色文本更难阅读。
“黑暗模式”的盛行是一个很好的例子。它减少了看明亮屏幕的不适感,并提高了整体可读性和易读性。在排版UI设计时你不仅要考虑视觉上的好看,更要考虑使用上的体验。为确保你的UI设计排版易于访问,请保持收集用户的反馈。

4. 打造视觉层次
在设计产品时,层次结构至关重要。根据优先级规划你的内容,最重要的内容必须放在最显眼的位置,最不重要的则应该是较小的和不引人注目的。
当你排版UI设计时,你应该使用直观清晰的类别和子类别,确保在几秒钟内,用户就能明确知道关键要点和页面元素之间的层级关系,并且顺利快速的完成操作。此外,清晰的UI设计排版结构,会使你的产品更易于被搜索引擎抓取,获得更多展现的机会。

5. 可扩展性
排版UI设计时要考虑到用户在两个平台上体验的不同,无论屏幕大小如何,你的UI设计排版都应该能够很好地缩放,并且不会失真。
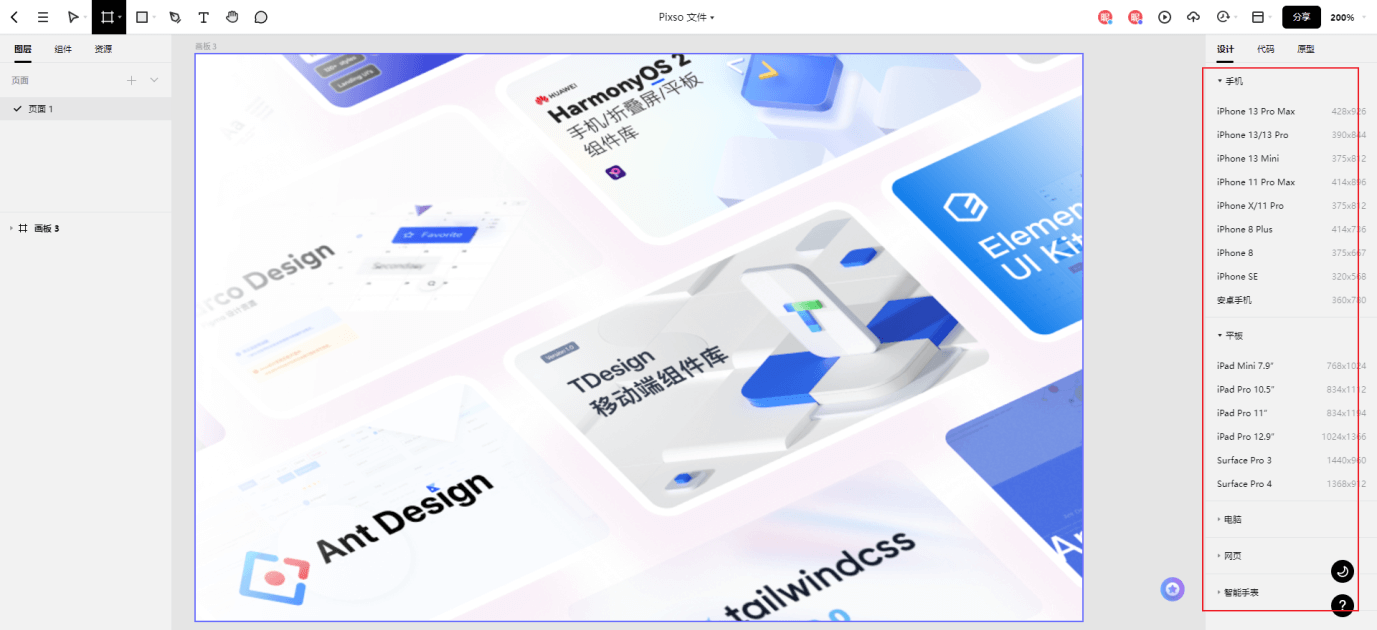
一定要选择合适的UI设计排版工具。尽管有很多UI设计排版工具都可以设计应用程序和网站,但是一款功能强大、使用简单的软件往往可以起到事半功倍的作用。Pixso新一代在线协作设计工具,自带各种硬件设备的标准尺寸。打开Pixso,可以直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的排版UI设计效果。

6. 丰富用户体验
UI设计排版是用来与用户交流的整体视觉语言的一部分。就像颜色、形式和图案的视觉元素一样,排版UI设计时,可以设定一种情绪、一种基调,并以你想要的方式呈现产品。
你的产品最终想要带给用户的感受,就是一种情绪表达。通过色彩、版面对用户进行感官刺激,在不同颜色、不同质感的的刺激下,让用户产生不同的心理状态。比如,蓝色给人信任、睿智和承诺的感觉,红色使人兴奋,有购买欲望,橙色给人充实和能量的感觉。

UI设计排版是每个设计师都需要学习和掌握的重要技能。通过熟悉UI设计排版的基本术语和原则,可以快速提高你的设计效率。无论你的设计项目是什么样的,这些UI设计排版规则都能给你带来更好的效果!