在这个快节奏、竞争激烈的技术世界中,作为一名开发人员,你需要使用各种工具和库来提高你的效率。一个重要的工具就是Sketch组件库。它们能够帮助你快速地构建和布局用户界面(UI),从而使你能够专注于其他更为复杂的编程任务。在这篇文章中,我们将介绍一些顶级的Sketch组件库,让你的开发工作流程更加流畅。
1. 什么是Sketch组件库
Sketch组件库是一套预先创建的、可以复用的UI元素集合,这些元素可以在各种应用程序和网站中使用。这些组件包括按钮、表单、滑块、对话框等等。使用这些Sketch组件库可以大大提高你的工作效率,因为你不再需要从零开始构建这些元素。此外,它们还为保持项目的一致性和整洁性提供了方便。
下面是我们为你精心挑选的几个顶级Sketch组件库。使用这些工具,将极大地提升你的开发效率,并提升产品的用户体验。
2. 大厂Sketch组件库推荐
2.1 Ant Design
Ant Design是由阿里巴巴前端团队开发和维护的一款开源Sketch组件库,旨在提供一套高质量的React Sketch组件。该库遵循Ant Design设计语言,提供了丰富且实用的基础Sketch组件和高级Sketch组件,例如表单、图标、列表、通知等等。其中值得注意的是,Ant Design强调了一致性和反馈性,从而保证了用户的交互体验。

2.2 Arco Design
Arco Design是阿里巴巴出品的另一款Sketch组件库,其强调用户体验和开发者体验并重。Arco Design包含丰富多样的基础组件,如按钮、对话框、下拉菜单等等。不仅如此,该Sketch组件库还提供了一套完善的设计指南和实用工具,使得开发者可以快速且高效地构建出美观且符合设计规范的界面。Arco Design的一个独特之处在于,它不仅支持React技术栈,还支持Vue和Angular,这使得更多的开发者可以使用这个Sketch组件库。

2.3 Element
Element是由饿了么前端团队开发的一套专为Vue.js应用打造的Sketch组件库。该Sketch组件库提供了一套全面且易于使用的基础组件,如表格、导航菜单、对话框等等。与此同时,Element还提供了丰富的主题定制能力和国际化支持。该Sketch组件库简洁而优雅的设计风格和良好的API设计深受Vue.js开发者的喜爱。

2.4 Zan Design
Zan Design是有赞团队开发的一款React Sketch组件库。Zan Design以"快速设计,优质体验"为核心理念,提供了丰富多样的基础和业务组件,如表单、弹窗、标签等等。该Sketch组件库旨在通过提供可复用的组件和一致的设计语言,帮助开发者快速高效地搭建美观且一致的前端页面。

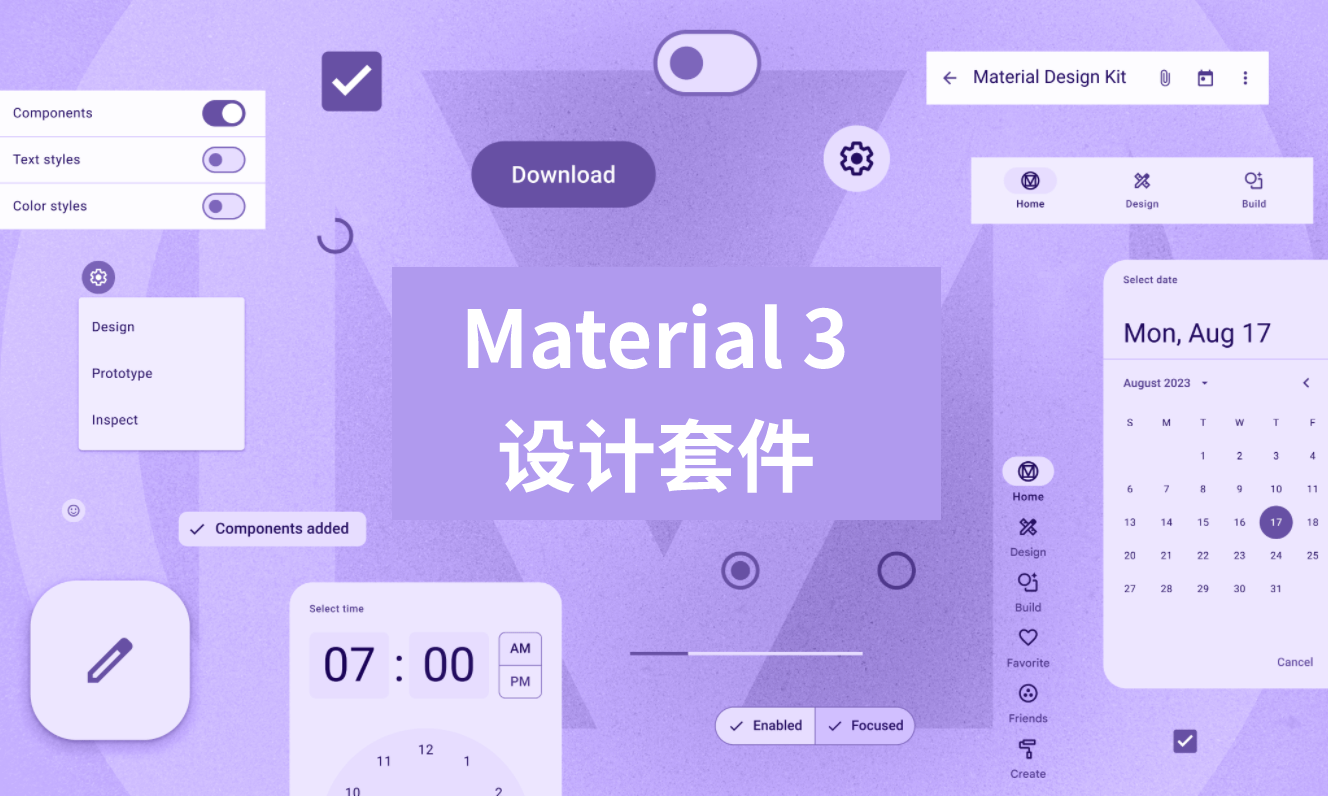
2.5 Material Design
Material Design 是由Google开发的一种设计语言。基于这种设计语言,Google开发了一系列的Sketch组件库,包括用于Web开发的Material-UI、用于Android开发的Material Components for Android以及用于iOS开发的Material Components for iOS。Material Design通过对视觉、动画和交互的深入理解,提供了清晰直观的用户体验。此外,该Sketch组件库遵循了Material Design的设计原则和指南,保证了产品在不同平台上都能提供一致的用户体验。

2.6 Stisla
Stisla是一个免费且开源的HTML模板,专为后台应用打造。Stisla提供了各种预设布局和丰富的Sketch组件,如卡片、表格、图表等等。所有这些都是响应式设计的,无论在桌面还是移动设备上,都能提供优秀的用户体验。Stisla这个Sketch组件库对新手友好,甚至没有编程经验的人也能轻松使用它来创建网站。
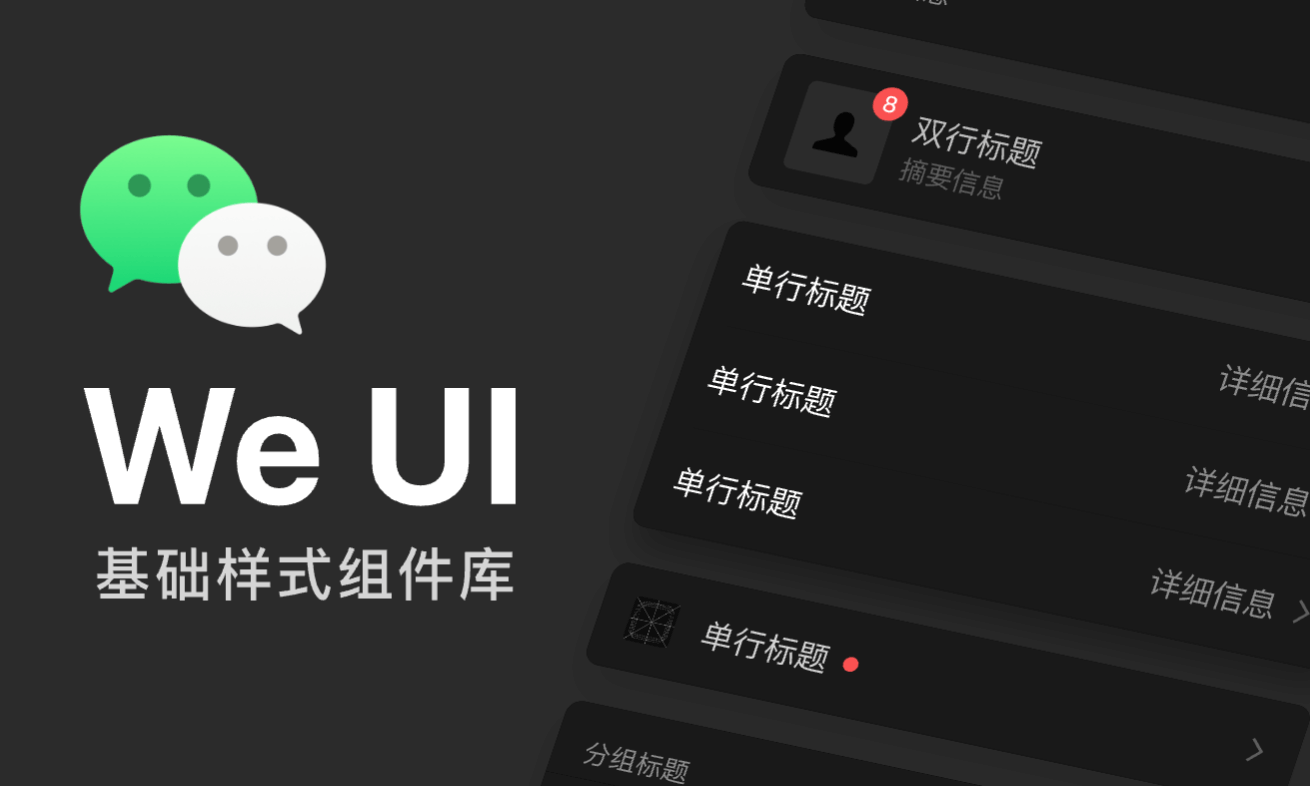
2.7 WeUI
WeUI 是腾讯为微信开发者打造的一套基于HTML、CSS和JavaScript的开源Sketch组件库。这个Sketch组件库的主要目标是提供一种像原生应用一样流畅、统一的用户体验。
WeUI包含了大量丰富、实用的组件,如表单、列表、对话框、进度条等等。所有的组件都是以微信为标准设计的,风格上完全与微信应用保持一致,这对于开发微信小程序或微信公众号来说,能带来很大的便利。

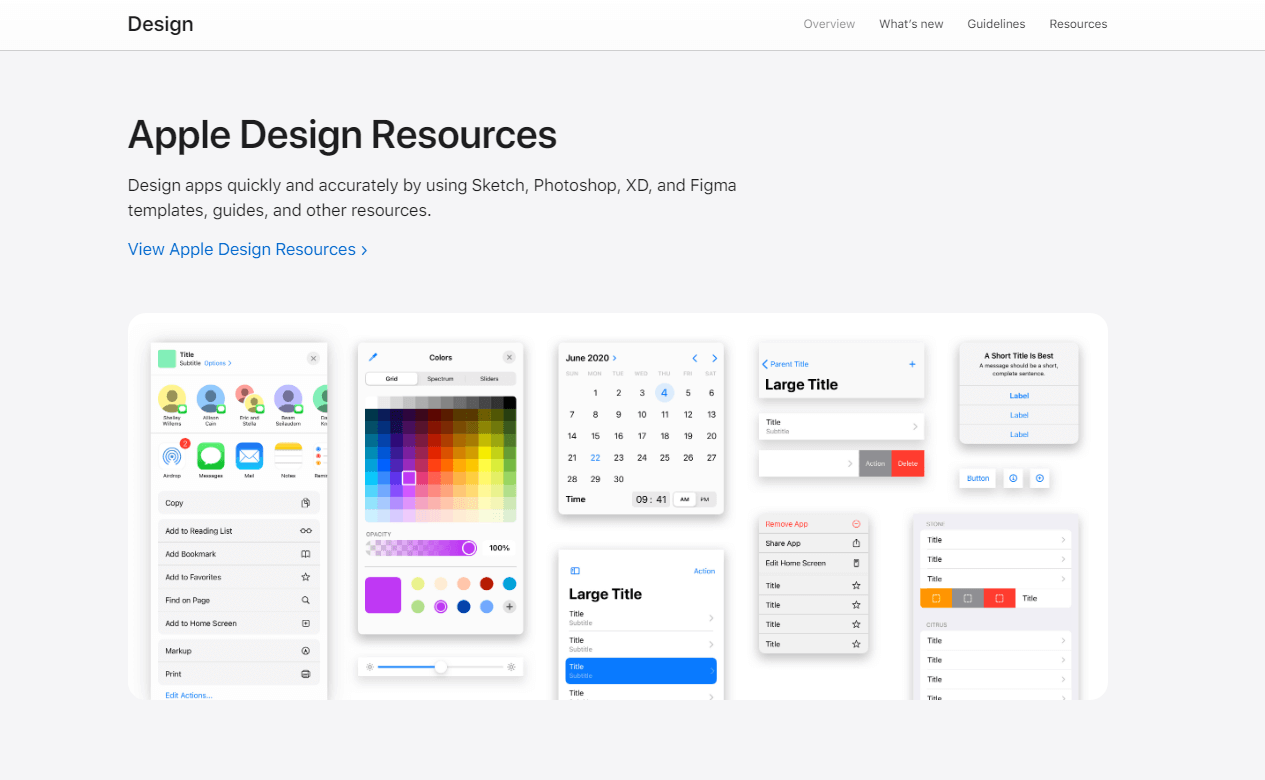
2.8 Apple Design
Apple Design 不是一个常规的Sketch组件库,而是苹果公司为其产品设定的设计理念和原则。然而,凭借其对于简洁性、易用性以及高度关注细节的设计理念,它影响了许多UI设计和开发工具,比如iOS Human Interface Guidelines和macOS Human Interface Guidelines。
Apple Design强调设计的一致性和易用性。该Sketch组件库坚信,用户界面应该是直观的,并能自然地引导用户完成他们的目标。而且,Apple Design追求每一个细节的完美,无论是颜色、字体、图标,还是动画和布局。

3. 如何免费使用Sketch组件库?
以上所有Sketch组件库都可以在Pixso资源社区中免费调用,只需注册Pixso账号,即可在后续Sketch组件库调用过程中畅通无阻,👉点击免费注册Pixso账号。
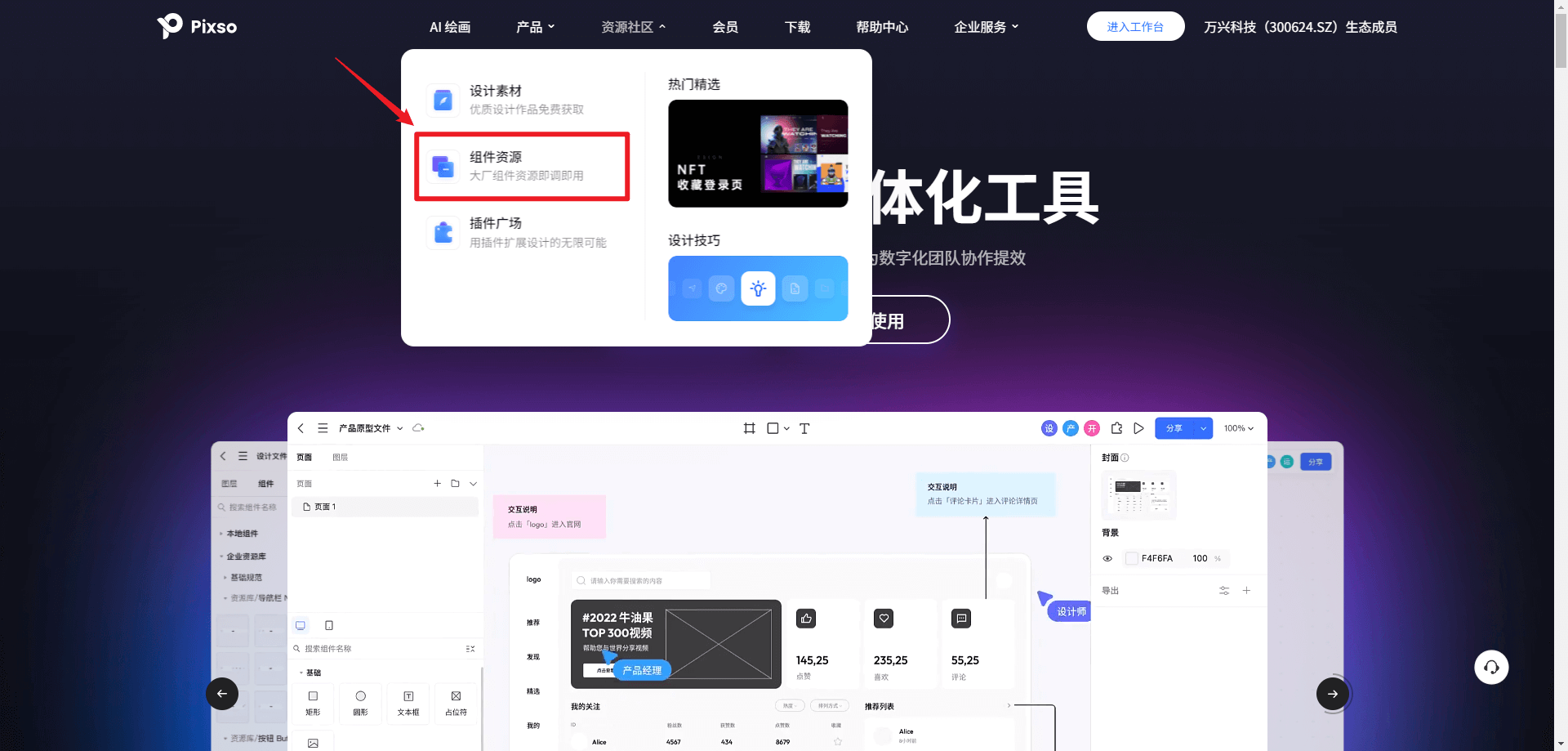
第一步:进入Pixso官网,🔗:https://pixso.cn/,点击顶部导航栏下拉列表中的【组件资源】,由此进入Pixso资源社区。

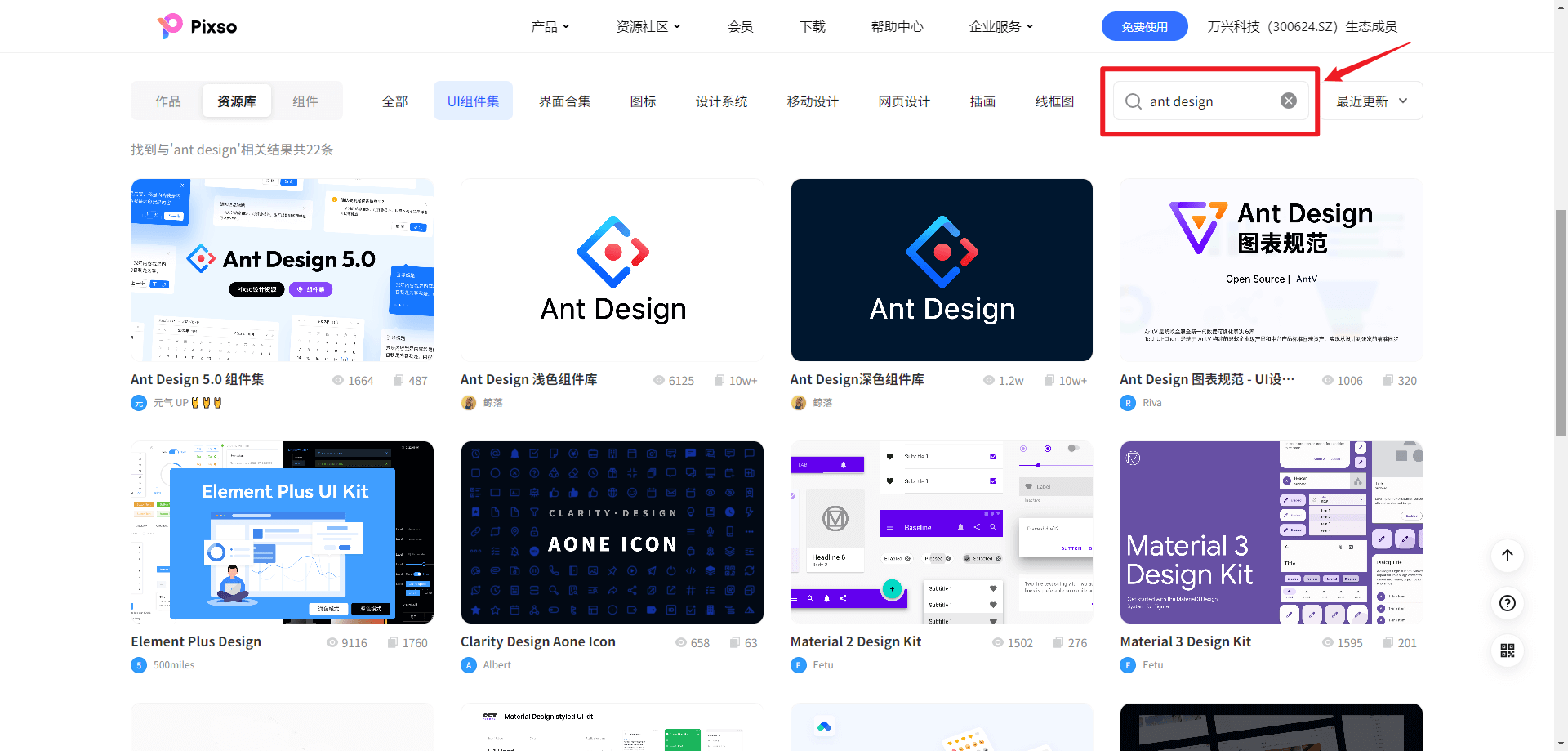
第二步:在搜索框内键入所需的Sketch组件库关键词,这里以Ant Design为例。

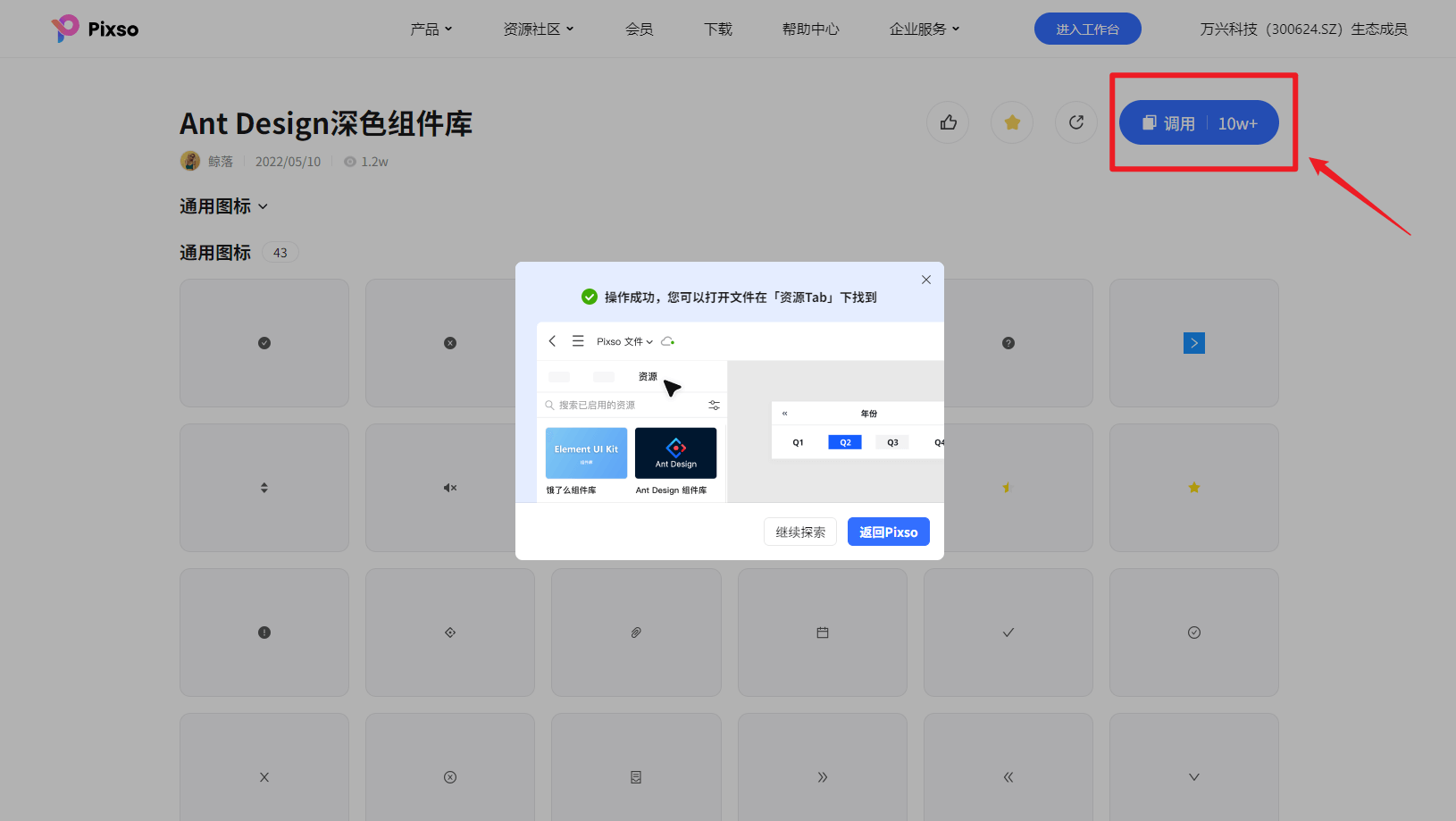
第三步:选择你所需的Sketch组件库,点击页面右上角【调用】按钮,即可一键同步到Pixso设计文件内资源面板。点击【调用】按钮后可以根据个人需求,选择【继续探索】所需的组件等素材,或是直接【返回Pixso】工作台应用Sketch组件库。

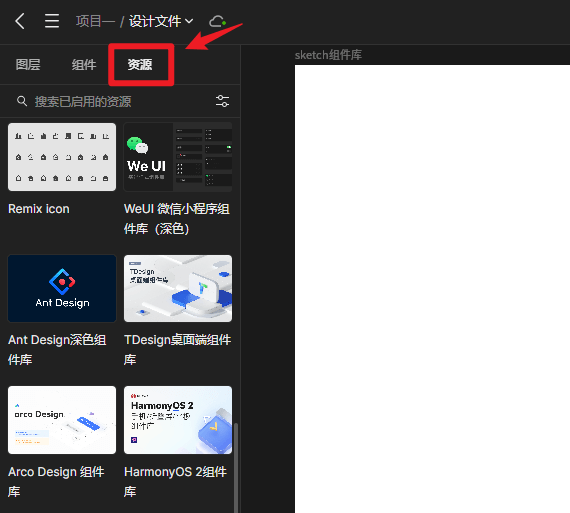
第四步:回到Pixso工作台后,只需打开设计文件并在页面左上角选择【资源】,即可在下拉栏中找到Sketch组件库并成功调用,开启你的设计之旅!

所有这些Sketch组件库都有各自的优点和特点,你可以根据自己的项目需求、技术水平以及个人喜好来选择合适的组件库。选择正确的组件库可以大大提高你的开发效率,并帮助你构建出具有专业感和用户友好性的应用。更何况,以上这些Sketch组件库都可以在Pixso资源社区中免费调用,所以,开始使用这些优秀的Sketch组件库,让你的开发工作流程更加优化吧!