如果你也是一名UI设计师或者想转行做UI设计,那么这些UI设计的技巧将会让你快速提升UI设计,从众多设计作品中脱颖而出。
1. 选图符合产品调性
UI设计之前,首先要了解产品调性和气质,根据产品调性去选择图片。那么如何确保选图是符合产品调性呢?我们可以从以下几个维度入手:
-
图片内容与使用场景匹配
这是UI设计最基本的,选图内容要和产品使用场景契合,精准的传达页面信息内容,避免用户产生困惑。
-
图片色调与主色调统一
在做UI概念稿的时候,我们选图的色调尽量与产品整体色调统一,可以选择同色系的颜色,或者选择邻近色系的颜色,这样可以让画面更加统一、烘托产品氛围。
-
图片调性与产品调性相符
比如我们产品定位是一款高端电商,那么选图也应该符合该产品的定位,让画面更具质感和调性。再比如我们产品定位是一款评价亲民的产品,那么选图尽量简介干净清爽,提高画面亲和力,让用户一眼就能找到他们想要。

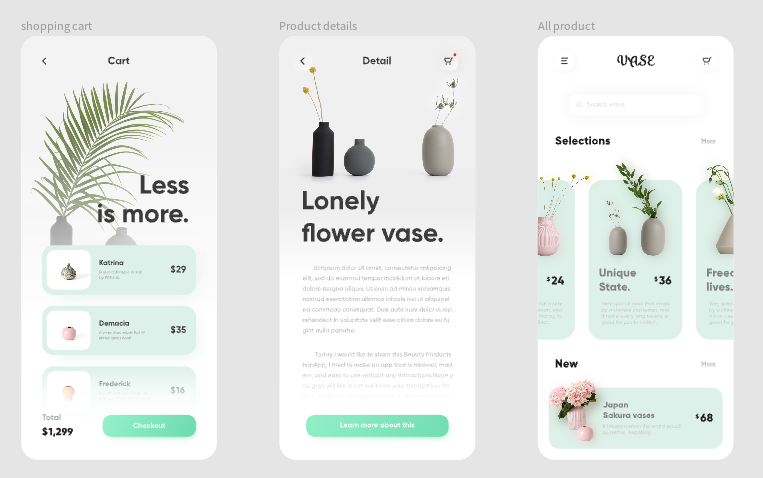
简约风界面设计练习
2. 画面构图合理明确
画面构图合理、内容表达明确、主题突出,可以让用户快速获取改图片所要传达的主要信息。饱满的画面、明确的主体可以保证一个画面只传达一个重点,用户注意力自然而然聚集到视觉焦点上,帮助用户更快的获得图片信息的同时也提升了画面视觉冲击力。

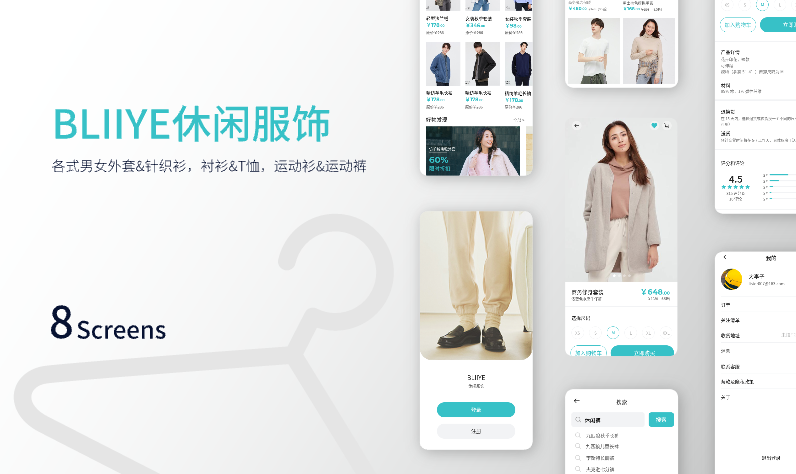
服装电商类app设计界面
3. 排版要有呼吸感
很多刚入门的小白设计师,在设计画面的时候喜欢把画面放的很满,觉得可以传达更多的画面信息。但是满排不仅会让画面看起来十分拥挤,更让用户在使用时无从下手,眼睛看疼了都没找到想要的内容。解决方法也很简单,我们可以从以下几点入手:
-
增加排版层次
调整字体大小、粗细和颜色进行主次的区分。比如主标题放大加粗,副标题缩小、颜色减淡,内容文字缩小,这样整个画面的主次就出来了。
调整内容间距,让画面更具条理性。比如标题1和标题2适当分开,控制字间距和图片间距的方式,让页面条理清晰、更加舒服易读。
-
适当留白,让画面不死板
合理的留白,可以让画面更加灵活、更加有创意。大部分产品图都是放完整的产品,但是如果产品本身比较大,占画面很满,可以尝试放产品的局部,让画面另一半留白,这样不仅展示更多的产品细节展示,也让整体画面更有灵信。

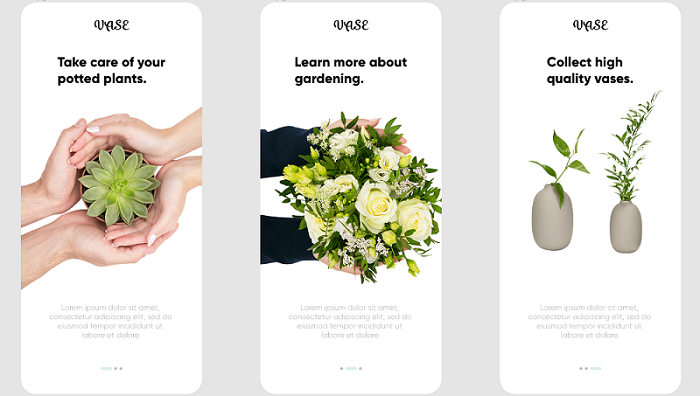
简约风界面设计练习
4. 善于利用好的工具
UI设计中会涉及很多图标按钮、手机尺寸等繁琐的规范,对于设计师来说不厌其烦。Pixso是一款非常简单实用的设计工具,里面有各种原型模板、组件模板,大大节省了设计师的工作时间。同时简单易学,就算是最让UI设计师头疼的交互动画也可以在这里轻松实现,内置即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。

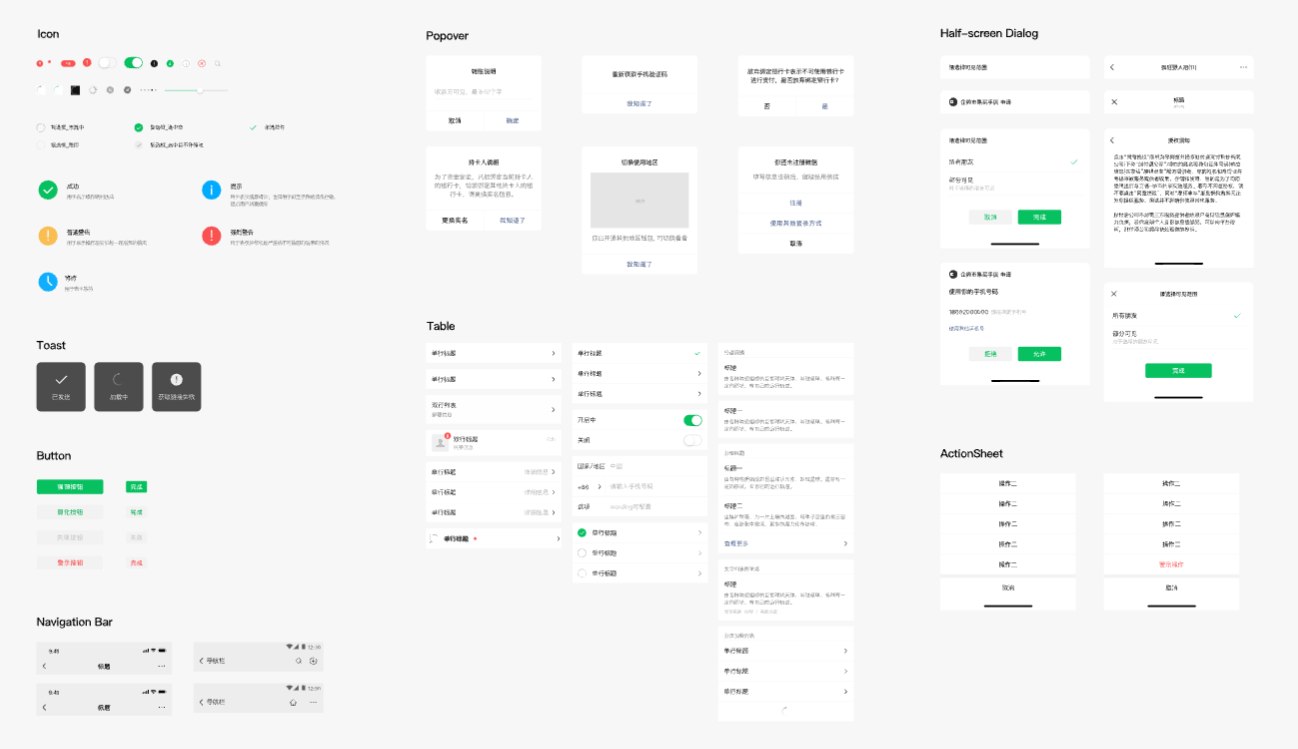
WeUI 微信小程序组件库(浅色)
以上就是关于UI设计的一些小技巧,看似简单,但是在实践过程中,还是需要多加练习,反复琢磨,才能让设计出来的画面有更出彩的视觉效果。