UI设计师可能听到过“界面太平了”的话,简单说,就是UI界面缺少视觉层次感。UI设计是在二维空间中编排文字和图片,受二维空间影响会出现画面缺乏纵深感、重点信息不突出、视觉没有冲击力等等的问题。要想达到这些效果,除了使用带有冲击力的图片和3D元素外,就是让UI界面富有视觉层次。那么什么是UI界面视觉层次?怎样设计出有视觉层次感的UI界面?本篇文章将为你解答。
1. 什么是UI界面视觉层次
视觉层次是在二维平面上利用颜色的变化、符号的大小、线划的粗细对视觉的不同刺激而产生的远近不同层面的视觉效果。UI设计中的视觉层次对产品展示和用户体验影响很大,如果页面视觉层次出问题,用户就无法在页面中快速找到正确的产品,文字内容层次混乱,会导致用户无法准确地阅读信息,从而降低用户体验感和用户满意度,最终导致产品不受欢迎甚至下架。
2. 用户的阅读模式有哪些
提升UI视觉层次的最终目的是服务用户,那就需要了解用户的阅读习惯。当下大部分用户都是用碎片化的时间浏览UI页面,碎片化时间就决定了用户没有很多时间去“阅读”。
2.1 F型浏览模式
F型浏览模式眼睛以左边对齐,从上到下逐条浏览信息。这种浏览方式一般用于浏览信息较多的页面,比如新闻类、聊天类app等文字较多的页面。

2.2 Z型浏览模式
Z型浏览模式眼睛从左上到右上,从右上到左下,再到右下的浏览轨迹。这种浏览方式一般用于浏览页面信息内容不重的页面,比如图片、社交页面等文字较少的页面。

2.3 其他
除了以上两种常用的浏览模式外,还有其他浏览模式。
-
蛋糕模式:眼睛只关注标题和副标题时,水平一层一层;
-
斑点模式:跳过大块的文本和扫描,寻找特定的东西,比如按钮,数字;
-
标记模式:轻扫页面时,将眼睛聚焦在一个地方,呈圆形分布。(移动端会常发生);
-
承诺模式:通篇阅读,用户确实充满动力和兴趣。
在了解了用户浏览习惯后,我们就可以根据用户习惯,来引导用户看到我们想传达的内容,并通过设计手法吸引用户停留更长时间。
3. UI界面视觉层级有哪些
提升UI界面视觉层次的方法有很多,其核心就是对比,大小对比、颜色对比、虚实对比、空间对比等等,Pixso设计师总结出了以下十种提升视觉层次的方法。
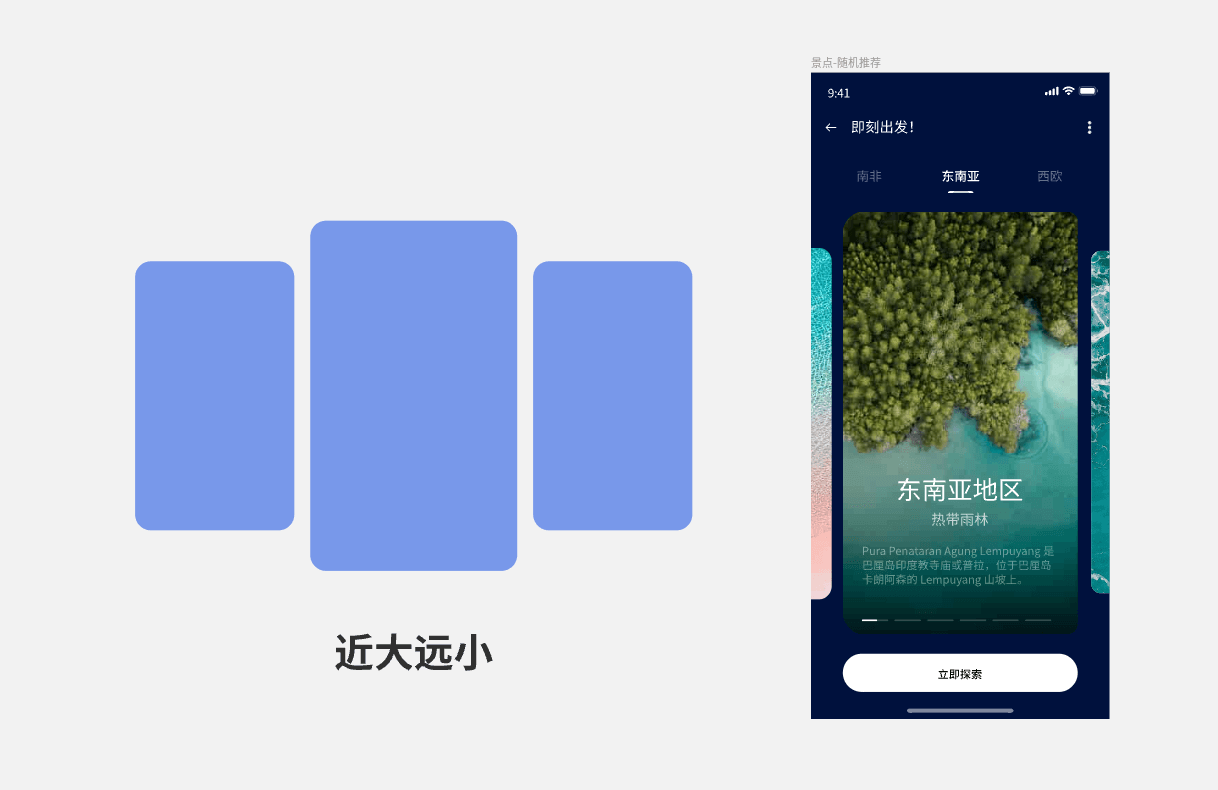
3.1 近大远小
这是一种模拟透视近大远小的排列形式,通过缩小周边元素来凸显中间元素,UI元素越小就意味着它们距离越远。通过大小对比,增加了画面的纵深感,提升了UI界面视觉层次。

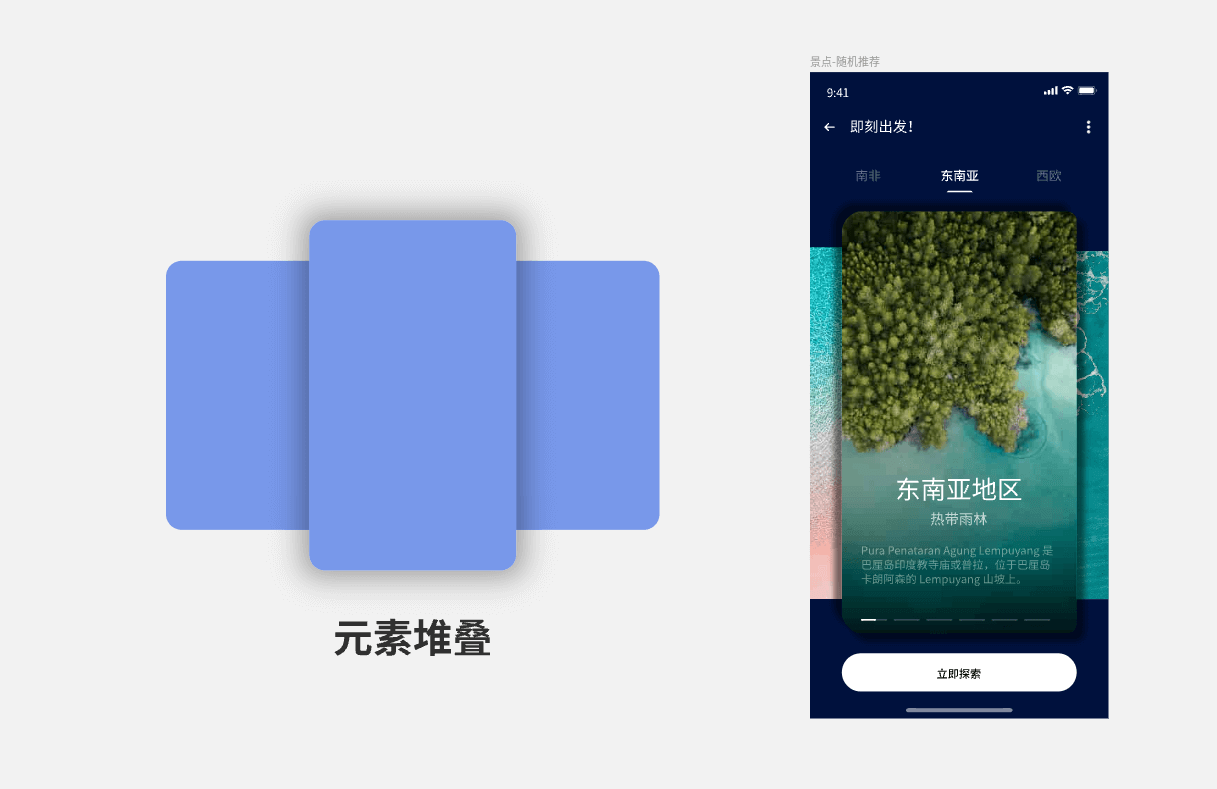
3.2 元素堆叠
通过UI元素堆叠、遮挡形成的前后空间关系,这种方式更有助于用户筛选信息,同时也增加了UI界面视觉层次感和趣味性。除了这种堆叠方式外,还可以是单边堆叠、扇形堆叠、圆形堆叠等等方式。

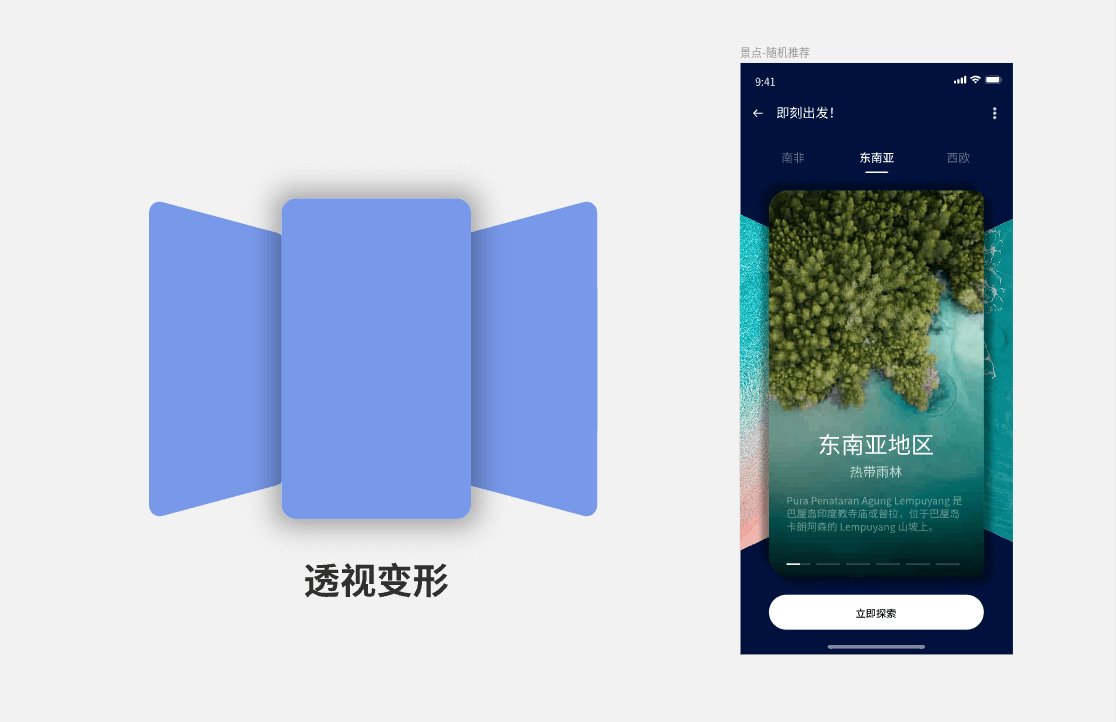
3.3 透视变形
让UI元素变形后形成的透视效果,模拟出空间的延伸效果,叠压处使用阴影效果,增加UI界面视觉层次感。透视变形效果更接近真实世界透视原理,所以效果也会更好。

3.4 近明远暗
UI界面配色中,越亮的颜色给人感觉越靠前,越暗的颜色越滞后。如下图,颜色越亮的元素显得更加靠前。

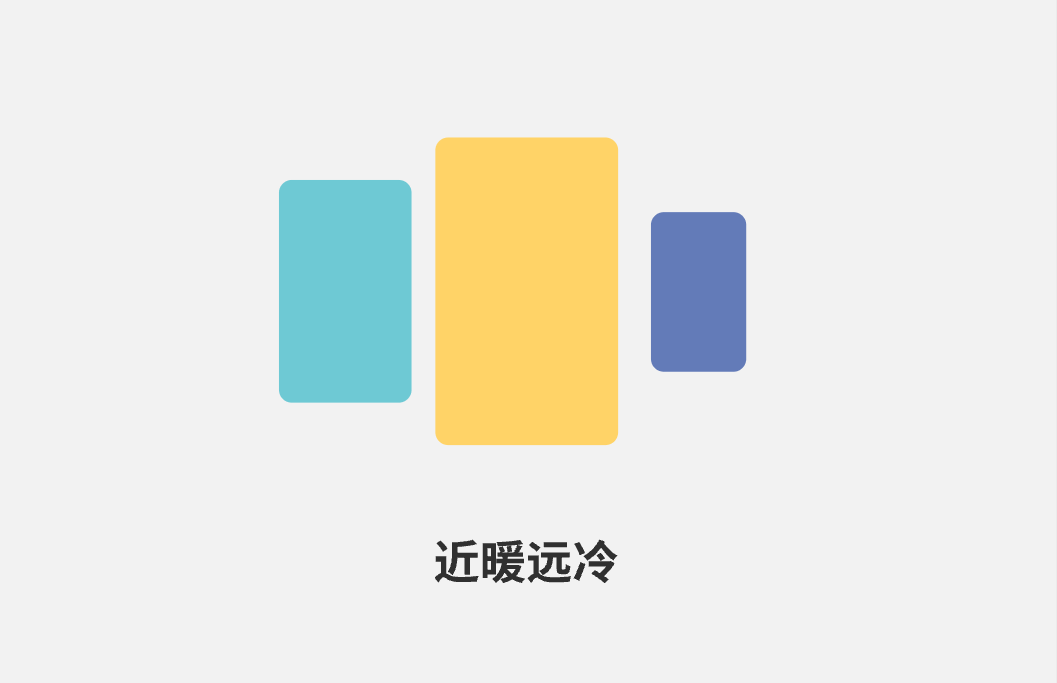
3.5 近暖远冷
在色彩构成中,暖色给人前进感,冷色给人后退感。在暖色调中最突出的是橙色,冷色调中最后退的是蓝色。所以橙蓝这两个对比色给人的冲击感和视觉层次感更强,这也是UI设计中应用最多的配色。

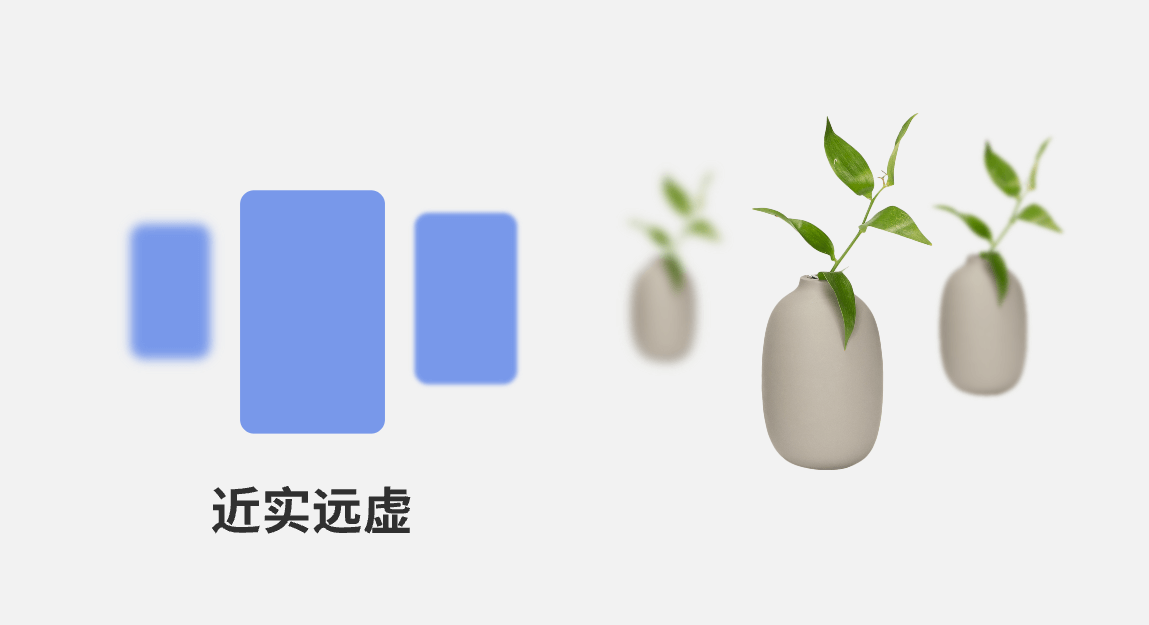
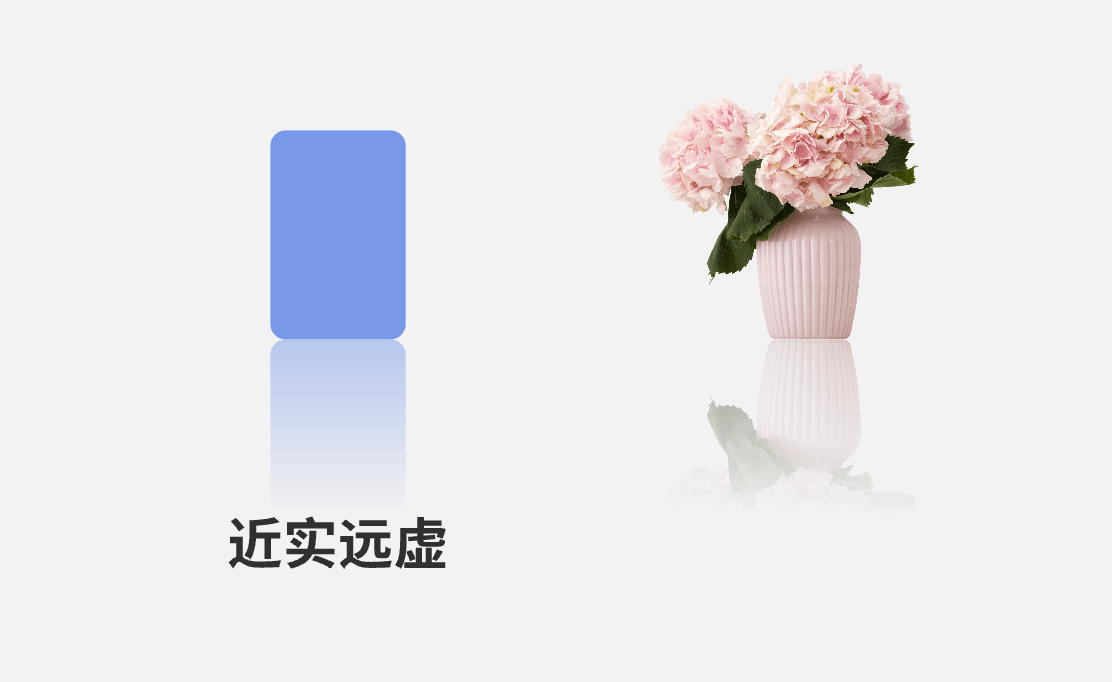
3.6 近实远虚
人眼看到的物体都是近处清楚远处模糊,在排版中也可以将此利用其中,将近处的元素显示清楚,远处的元素显示模糊。再适当调整元素大小,可以大幅提高UI界面视觉层次感。

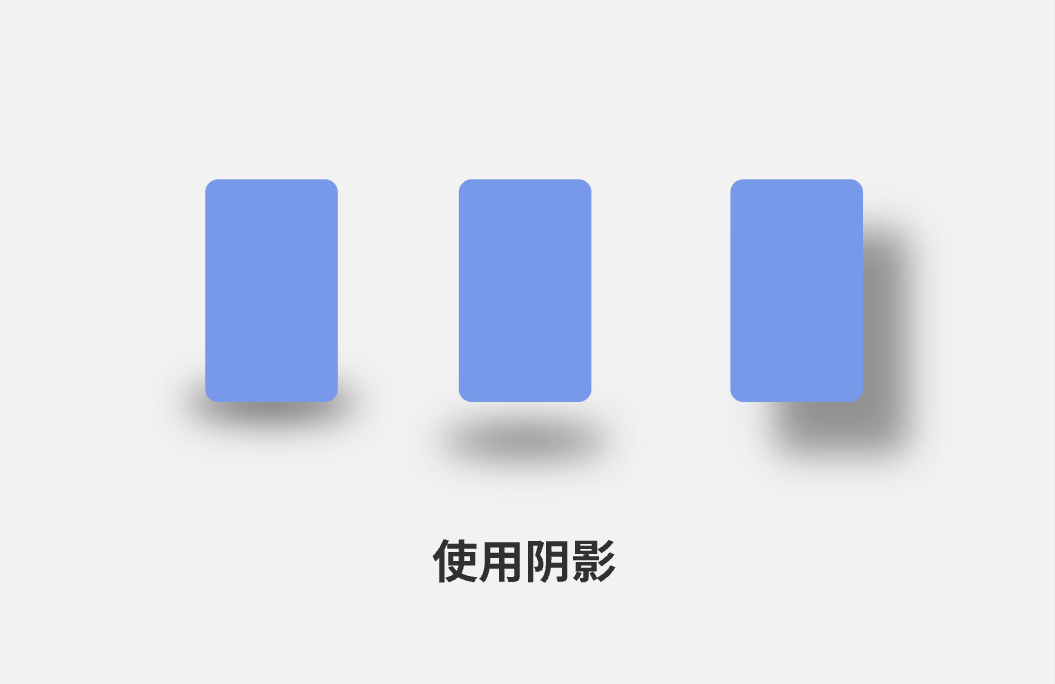
3.7 使用阴影
为二维空间的UI元素添加阴影,让其看起来像是浮在平面上一样,可以用于核心UI元素和信息,可以快速吸引用户注意。阴影的位置不同,给人的空间感受也不一样,当阴影在UI元素下方表示元素立在地面上,阴影在元素下方移动距离表示元素悬浮空中,阴影在元素背后表示元素背靠墙体。通过不同位置的阴影,UI元素的空间感受也不同。

3.8 使用倒影
倒影的作用和阴影相同,都是为了表现UI元素的空间关系。倒影表达镜面效果,需要注意UI元素与镜面的角度,倒影会提升画面的品质感和视觉层次感。

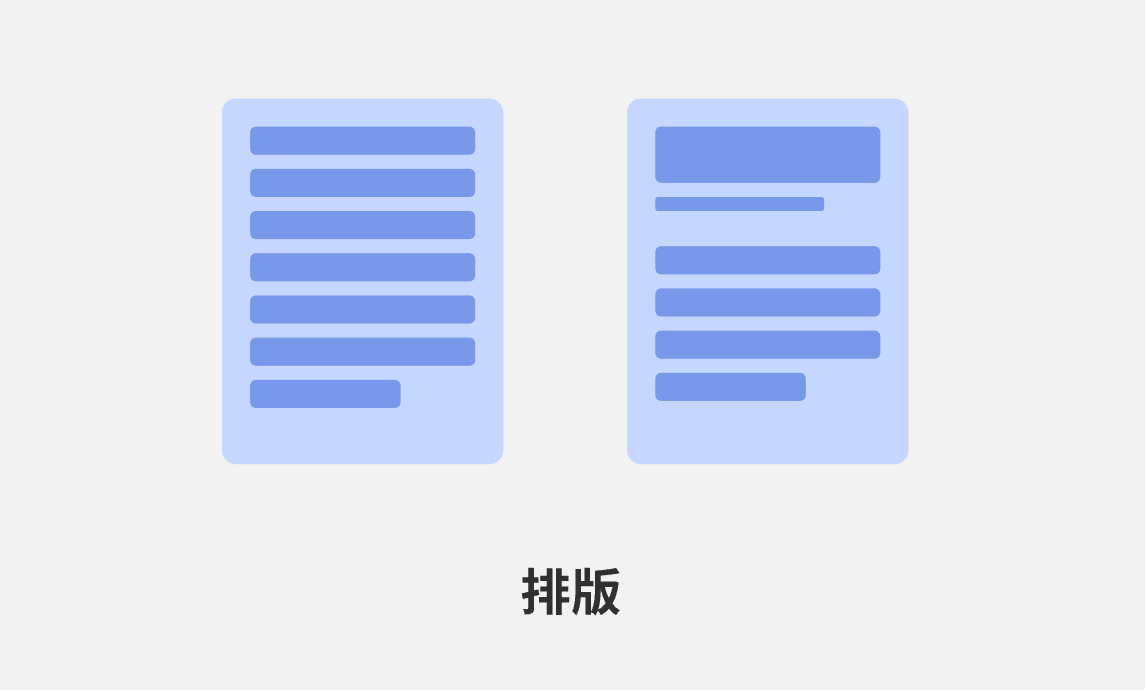
3.9 文字排版
UI界面排版可以通过文字大小、段落间距体现UI界面视觉层次。下图中左边是信息堆砌,毫无层次感,也不知道页面重点是什么。右图通过放大标题、拉开标题和内容行间距,提高UI界面视觉层次感,让重要信息更加突出。

3.10 空间留白
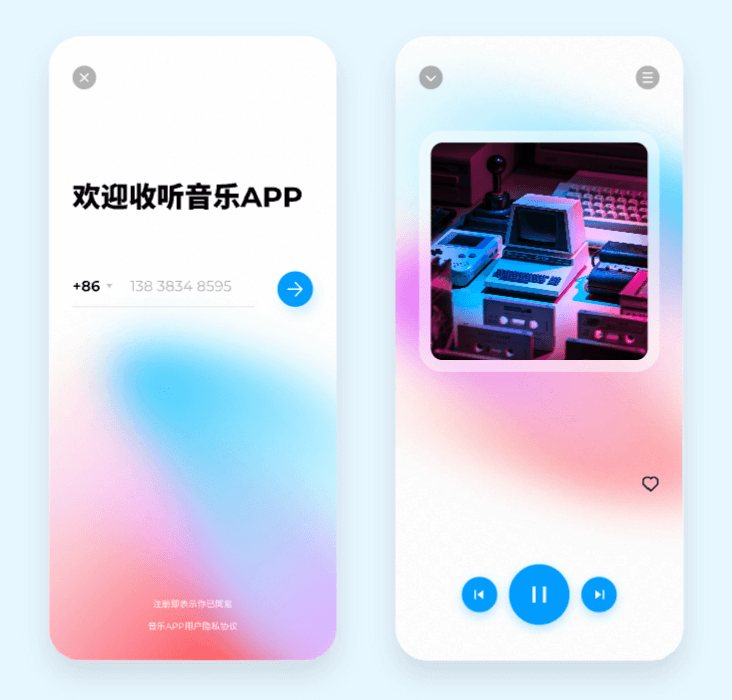
留白是一种更高级的提升UI界面视觉层次的方法,是将UI元素组合放在画面一侧,将剩余的画面留空的一种设计形式。留白不是留下一片白色,而是创造出一片空间,留白也不是减少信息传播,而是让画面更加聚焦。大片留白空间会增加UI界面层次感和空间感,让UI界面变得整洁舒适。当然留白区域也可以做一些灵动的UI设计,例如这款Pixso社区资源中的音乐APP案例中的弥散光的设计,这种朦胧的背景让画面变得更加富有层次感,也让用户听音乐时浮想联翩。

提升视觉层次其实说到底就是在二维平面中人为制造三维空间关系。除了以上十种提升视觉层次的方法,还有很多其他方法。比如:正负空间、整列、对齐等等方式,感兴趣的小伙伴可以在Pixso的社区资源中找到对应的形式。
4. UI界面视觉层级总结
影响UI界面视觉层次设的因素有很多,构图、配色、字体等都会影响视觉效果,但是影响最大的还是视觉层次。优秀的视觉层次就像一首好听的乐曲,节奏上抑扬顿挫,时而平缓、时而激昂,犹如一场视觉盛宴,让人流连忘返。视觉层次和构图、配色一样,都需要遵循“黄金分割原理”。使用对比手法时需要适度,避免过犹不及。剩下的就是多多学习、练习、实践。Pixso社区资源中有大量优秀页面案例,案例都是免费,感兴趣的小伙伴可以多多下载学习研究,可以帮助我们快速提高UI设计界面的视觉层次。