1. UI套件是什么
UI套件是设计系统的一部分。它是一个组件集合,可以直接用于创建交互式图例,并在我们传统的界面设计过程中构建页面。它可以作为单个组件独立存在,也可以通过多组件结构或模式解决设计类似场景的问题。
UI套件是在约束条件下构建解决方案的过程,因此组件的使用也必须遵循一定的规范,并根据一组标准化系统在多个业务场景中重用。
使用更少的可复用组件,可以实现更好的一致性。在产品中创建和维护UI和UX的一致性可以给用户提供直观的浏览体验,并引导他们成功地与应用程序的不同部分进行交互,而不会产生混淆。
2. UI套件的价值
运用UI套件是设计和开发用户界面的好方法。UI套件的最大价值在于提高整个团队的生产和研究效率,确保设计质量,改善产品的整体用户体验。
-
在设计方面,方便整理例如字体、排版、主色调等设计规范;
-
可以使用原子设计概念来实现更好的一致性。由于较大的组件由较小的组件构成,因此可以减少意外和割裂的体验;
-
UI套件可以在任何地方创建一致的体验,因此它的可复用性促进了UI和UX的一致性;
-
设计语言随着时间的推移而发展,UI套件在设计和开发之间提供了更好的协作。
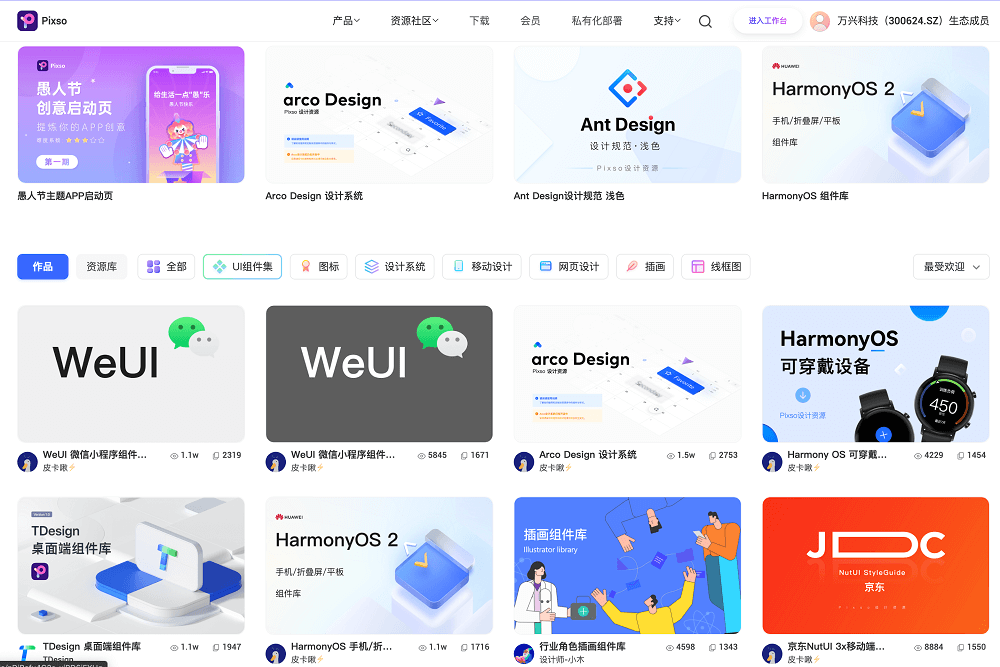
Pixso社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。UI设计师们可以参考并下载社区中的UI套件,提高设计效率。

3. 使用 UI 套件加速设计的5 种方法
-
定义用户的基本功能集
想想你需要的功能。然而,它应该包含在项目和用户的目标中。考虑用户流会让你更清楚地了解你希望用户实际完成的任务,这就是创建用户角色的有用之处。这将让你清楚地了解特定角色的需求和动机。例如,你可以起草或向用户发送文本,以完成简单的签出过程。你需要思考以下内容:
他们需要进去吗?
如果他们没有登录名,他们需要登记表吗?
他们将如何选择一个项目?
一旦他们选择了真正想买的东西,步骤是什么?
写下要在此用户界面中显示的每个主要功能的列表。Pixso在此建议,你应当避免试图展示每一项功能,并将重点放在那些真正区分产品并为用户增加最大价值的功能上。
-
决定在原型中显示哪些元素
既然你已经知道了哪些功能需要突出显示并在后续进行测试,此时请继续考虑一些可以代表这些功能的元素。但需要注意的是,不要在测试过程之外的页面上花费时间。毕竟你正在尝试测试想法,不应该花时间设计可能会分散你注意力的东西。
Pixso在此为大家介绍原子化设计理论。原子化设计的灵感来自现实世界中的分子结构:UI中粒径最小的元素,即“原子”,构成粒径较大的元素,即“分子”,许多分子形成更复杂的组件和模块,即“有机体”。
在构建组件库的初期,它不可能是完整的,需要持续的维护和迭代。如何在初始质量中确定适当的分量范围?最合适的切入点是从周围的业务场景开始,从最基本、最简单、最细小的元素开始。
-
选择与产品视觉识别相匹配的UI套件
清楚了解要显示的功能及其显示方式后,你可以找到适合自己的UI工具包。记住,要寻找与产品理想外观相匹配的组件,以及一套可以实际编辑的文件格式。在寻找优秀的UI工具包时,请注意以下要素:
它可以你定制你的个性化需求吗?
它包含你需要的组件吗?包括导航、按钮、模式、面板、面包屑、选项卡、警报和工具提示等。
它是否提供了丰富的变化?例如不同的颜色组合。
它的格式是否可以打开和编辑?
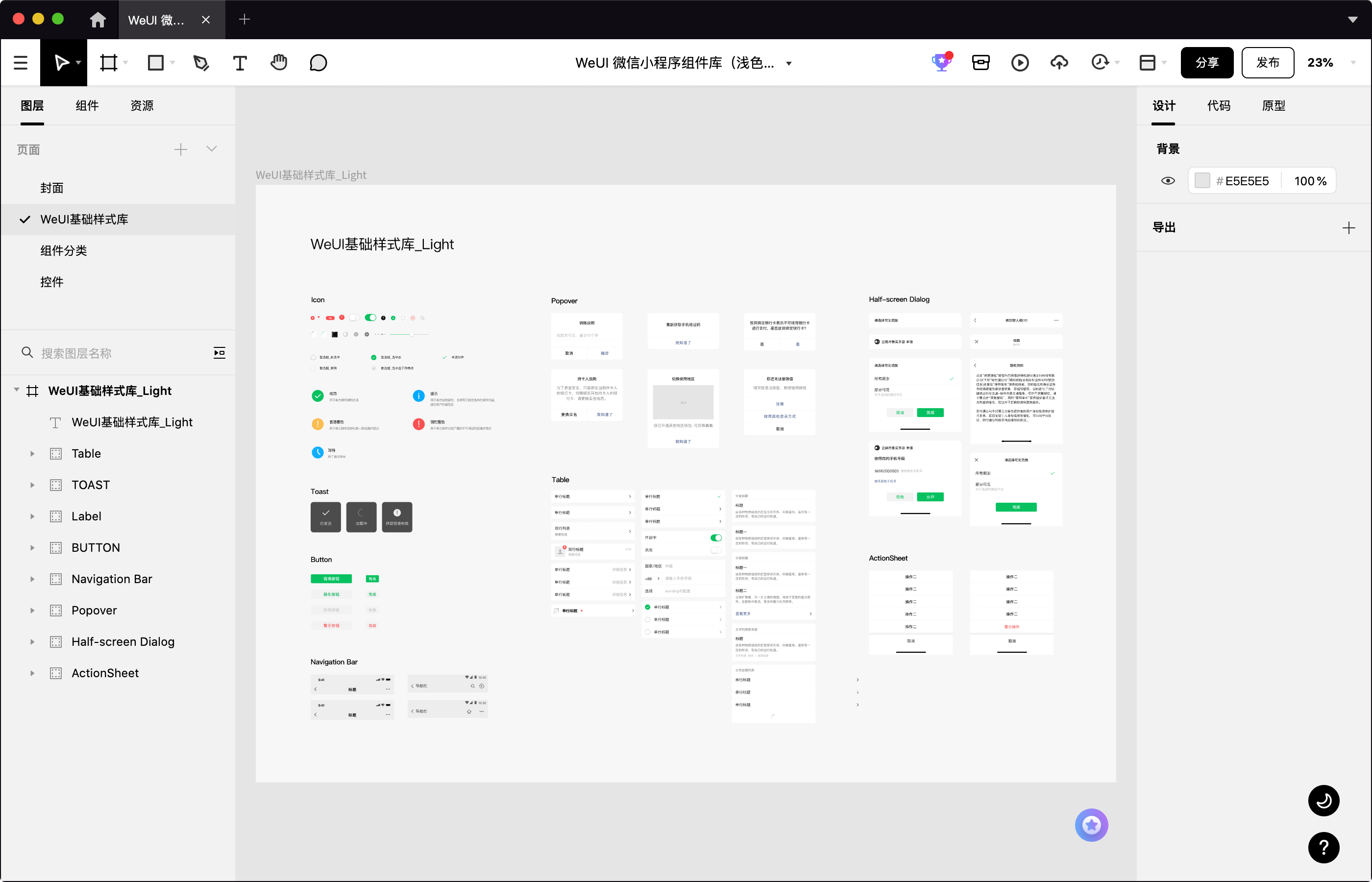
微信官方设计团队为微信web开发设计了一套符合微信原创视觉体验的基本组件库,可以让用户的使用感知更加统一。包括按钮、对话框、toast、操作表、图标和其他组件,设计师们可以在Pixso社区下载并使用。

Pixso自带专业设计工具,拥有和 Figma、sketch 同样丝滑的创作体验。只需修改主组件,所有组件同步变化,快速形成统一规范。组件级自动布局,增加或删除内容都无需手动调整,智能排版。
你的UI工具包已经准备好了,想必你迫不及待地想要开始设计,打开Pixso并编辑你最喜欢的设计文件。以下是一些步骤:
步骤一:围绕界面组织工作以避免混淆。这里有一个小提示,就是将每个界面元素设置为一个单独的层。
步骤二:根据需要找到UI工具包中包含的元素。通过拖动和调整按钮、导航、图像和文本块等组件来组装每个页面。
步骤三:如有必要,更改套件的原始配色方案。有些主题提供了不同的色彩可供选择。如果你的工具包没有,你需要调整元素以适应你品牌的色调。用户并非都确切地知道每一个模块中都有什么内容,因此需要在用户体验中添加一些提示性文字。

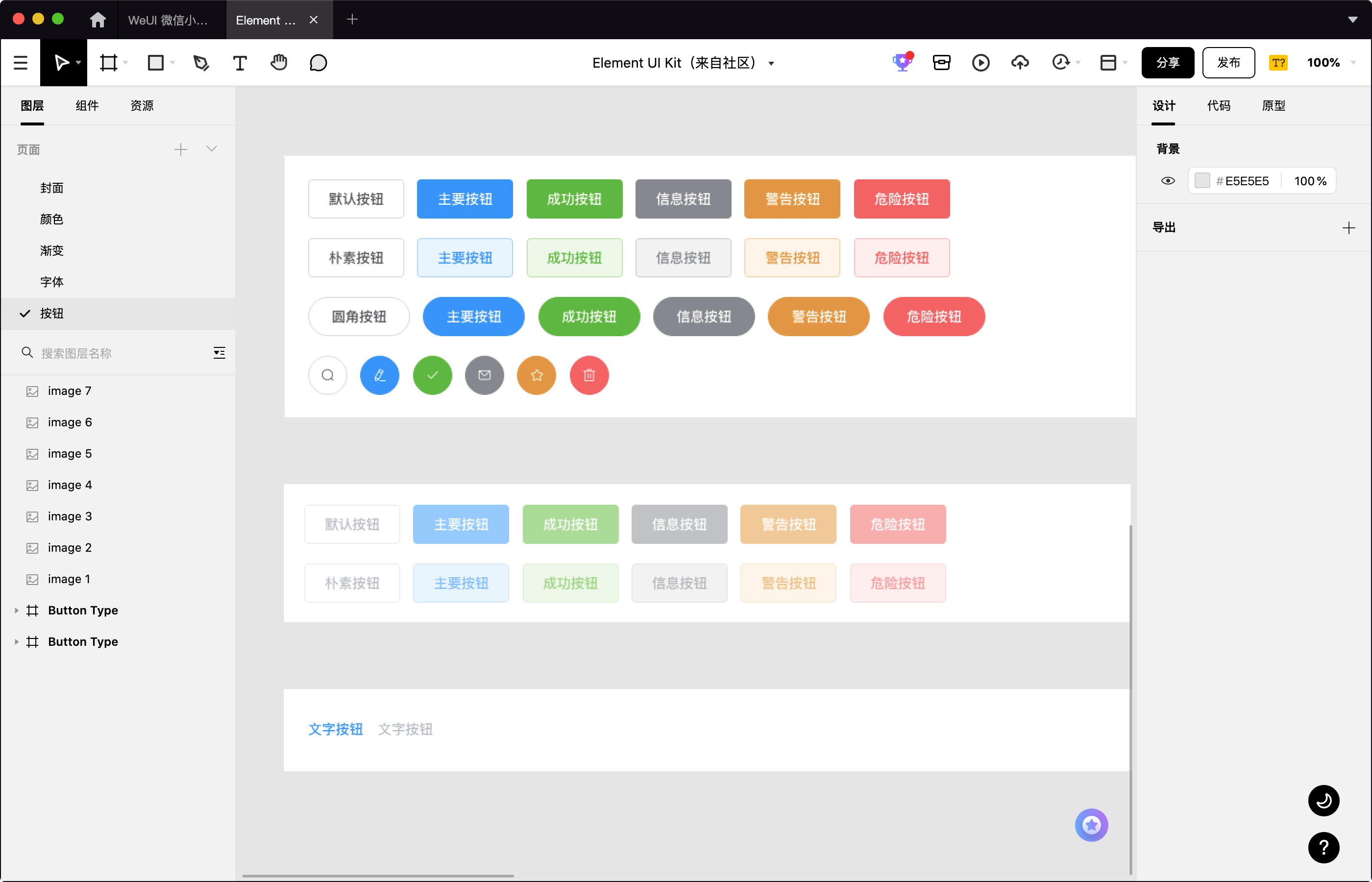
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,提供了配套设计资源,帮助你的网站快速成型。Element由饿了么公司前端团队开源,你可以在Pixso社区下载、编辑。
-
使用原型工具添加一些基本交互
使用这些套件创建基本用户界面后,可以使用三种常见的原型方法。这些在Pixso社区的原型设计最终指南中有详细描述。
演示软件(主要面向初学者):使用标准演示工具,让公众了解产品的操作原理。你还可以在演示文稿中创建屏幕并显示基本流程。
绘制原型(从中级到高级):这样做的好处是,在构建真正的产品时,你将处于开发的最前沿。
专门的原型制作工具(适用于所有专业级别):原型制作工具几乎不需要高级知识,Pixso可以帮助你通过简单的拖放功能构建线框。此外,Pixso还可以打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。

通过以上的分享,相信你对UI套件的使用方法已经有一个初步的认识。赶快打开Pixso开启你的设计之旅吧!