用户界面设计中经常会制作各式各样的UI图标icon,虽然UI图标icon一般都比较小,但UI图标icon可以解决用户和设计师的许多问题。UI图标icon在现如今UI设计中有着相当重要的地位。UI图标icon在生活中渐渐被人们所熟知,并且UI图标icon经常与文字配合在一起传达更丰富的信息。那么,UI图标icon分为哪几种类型呢?这篇文章就带你了解UI图标icon的类型有哪些。了解UI图标icon的类型之后,有助于设计出更精美的UI图标icon。

1. 功能划分的UI图标类型
1.1 解释性UI图标icon
在UI图标设计中,图标的作用往往起到解释和阐明某种特定功能的作用。有些时候也有辅助解释其含义的用途存在。同时它们常常在设计中充当给人传递视觉信息,以增强信息的可信度。但解释性UI图标icon有时,表达的也不完整,如果能与文字结合起来就更好了。

1.2 交互UI图标icon
这种图标在UI设计中不仅有展示的作用,它在交互设计中也起到了不小的作用,当然它还是导航系统中不可缺少的一部分。交互图标在导航系统中还可以帮助用户执行特定的操作指令。

1.3 装饰和娱乐UI图标icon
用这一类型图标传达美感和视觉体验,是最正确的选择。它没有其它功能。但是,它们在我们生活中充当着相当重要的组成部分。并且这类图标如果设计的好,可以大幅度提升整个设计作品的可靠性和可信度。从而可以让用户体验更加愉快。所以,装饰性图标是我们生活中不可缺少的组成部分。

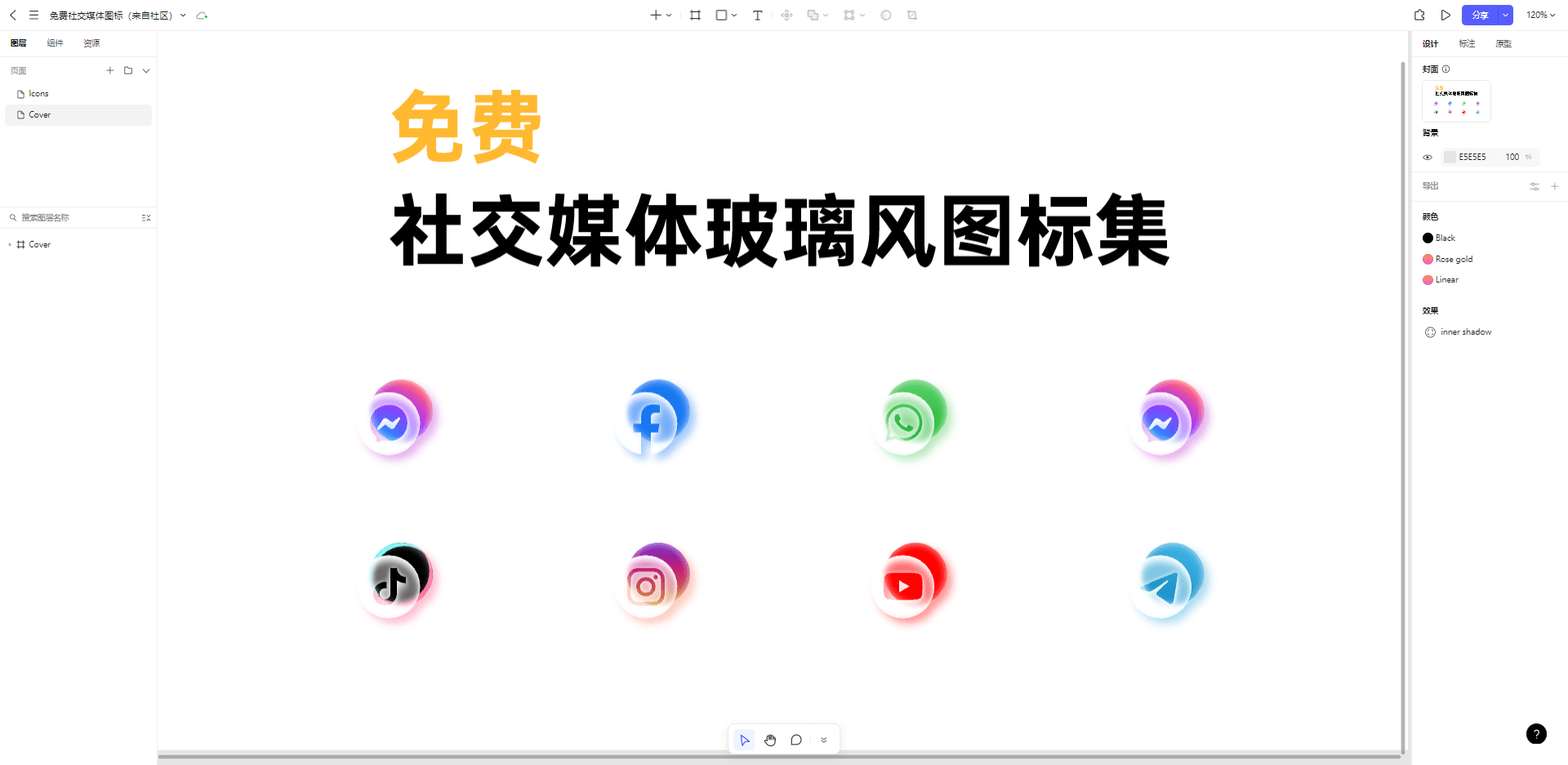
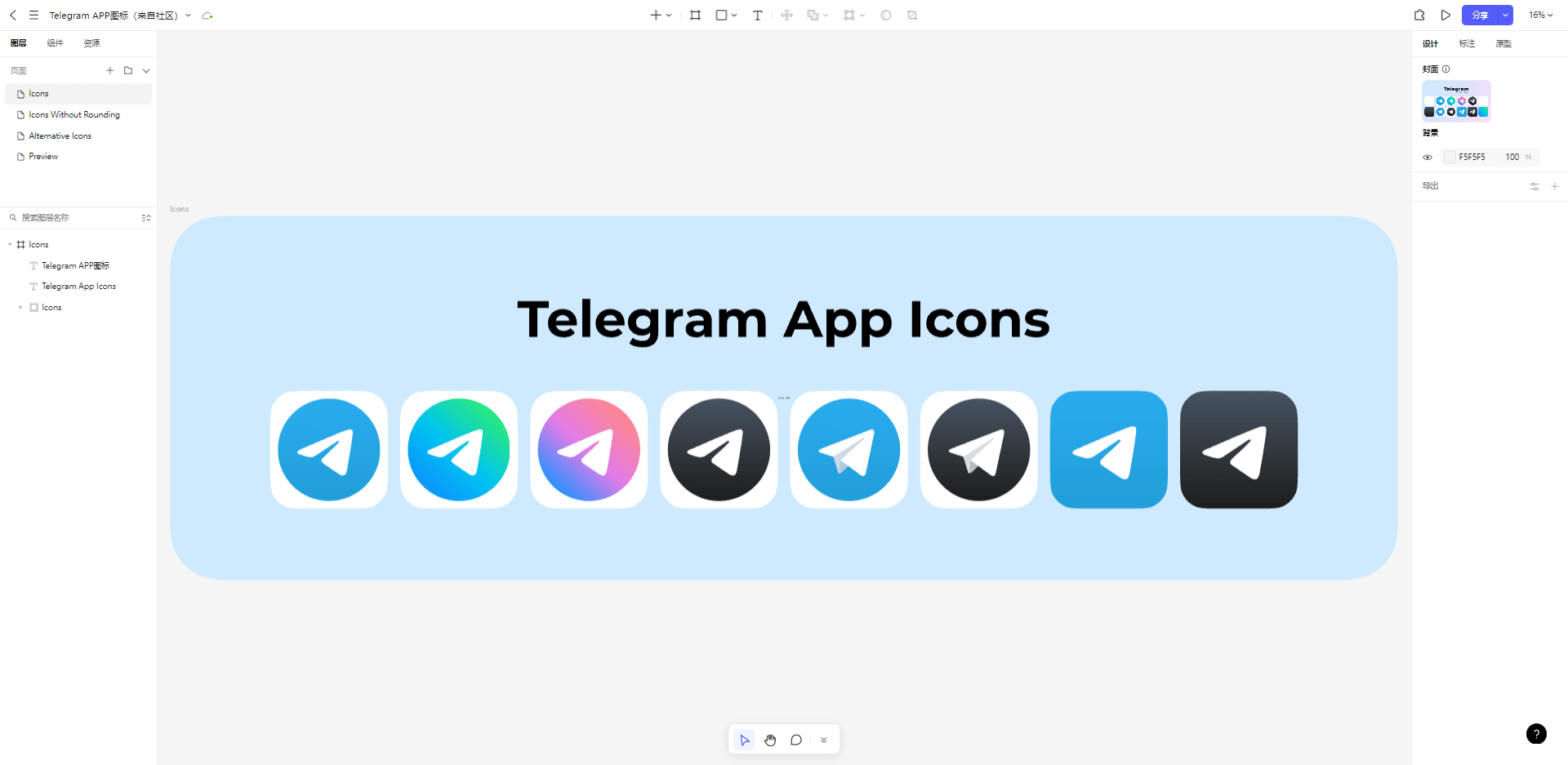
1.4 应用UI图标icon
应用图标是数字产品的身份象征。可以很融洽的将LOGO和色彩融入到图标设计当中来。当然如果要作出更优秀应用图标,市场调研和品牌设计,两者缺一不可。只有这样才能创造出一个新颖的应用图标设计。

2. 视觉特征来划分UI图标
2.1 字符UI图标icon
近些年字符UI图标icon可以说在UI设计当中应用的越来越广泛。字符UI图标icon其实包括:字母、数字和图形,它们组合起来传递的信息有时非常丰富。在设计中,字符UI图标icon通常以简化和通用的图形来表达,这样能够更好传递视觉信息,字符UI图标icon也有较强的识别度和灵活性。

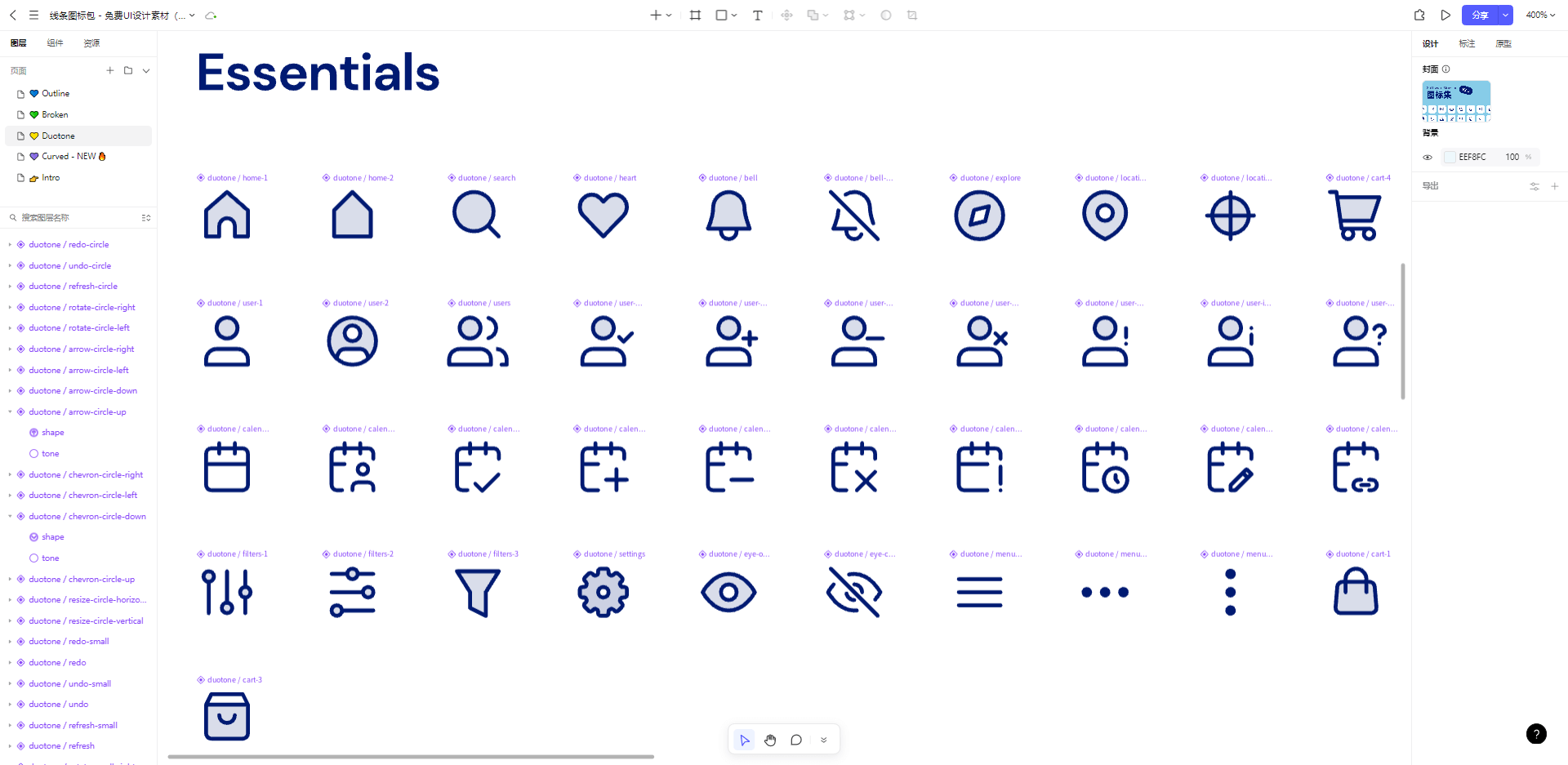
2.2 扁平和半扁平UI图标icon
扁平的UI图标icon的特点是:清晰而直观,从而更快捷的为用户提供更丰富的视觉效果。它比字符UI图标icon要高一个维度。

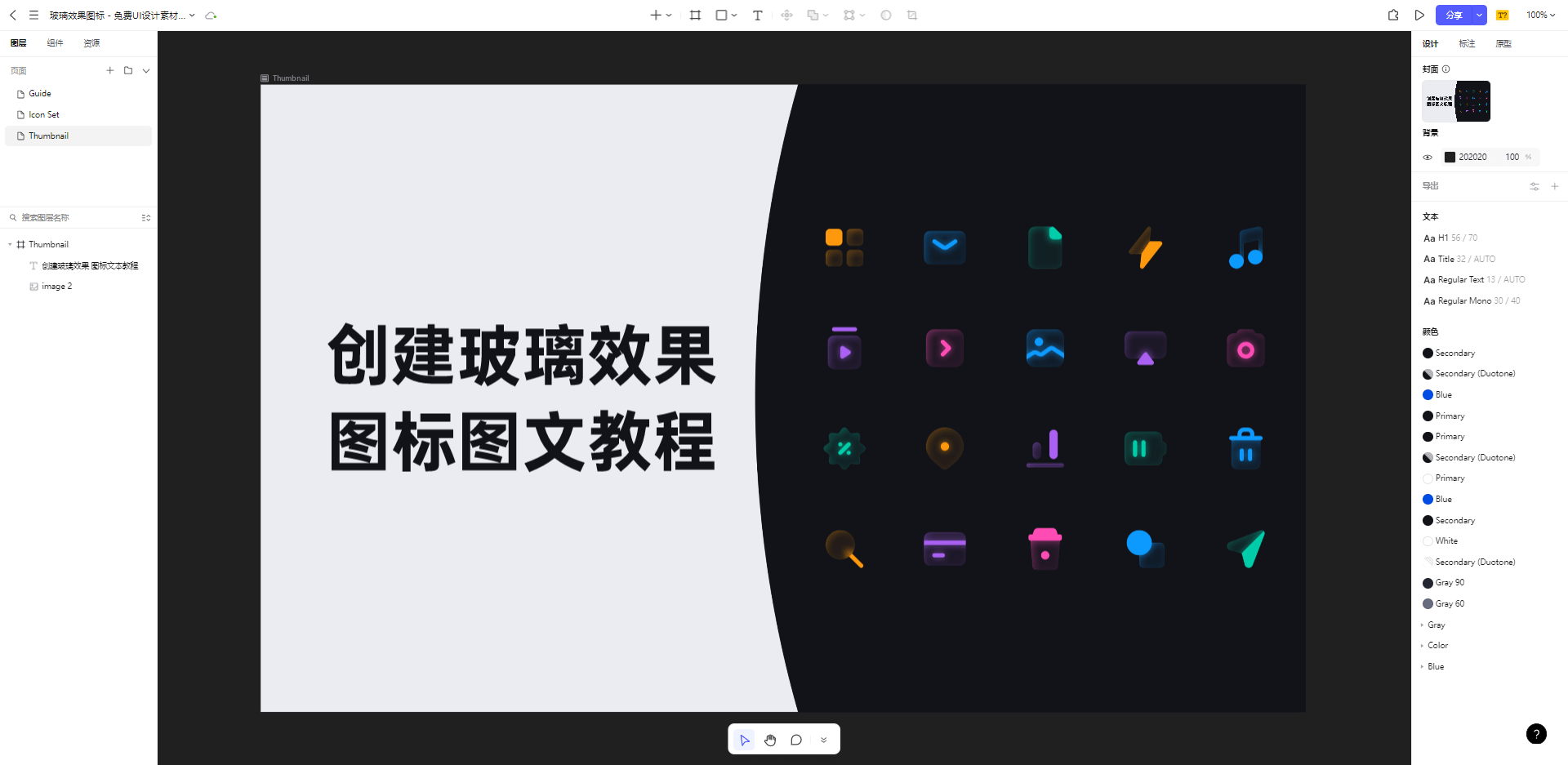
2.3 拟物化UI图标icon
拟物化UI图标icon,较完美的将现实世界中的形状、纹理、光影怡入其分的应用到整个UI图标icon的设计当中,但是,拟物化UI图标icon依然在设计当中有一席之地。例如它在游戏UI图标icon设计中应用的就非常广泛。

2.4 SVG UI图标icon
SVG是 Scalable Vector Graphics 的缩写,SVG UI图标icon现如今在各领域都十分火爆。如果你在设计当中担心跨平台、跨屏幕显示上出现兼容性问题,那么SVG UI图标icon设计一定是你最佳选择!

3. 基于图像隐喻来划分的UI图标类型
3.1 相似UI图标icon
相似UI图标icon在设计中恰当的利用了现实生活中的物理实体制作成符号,这种设计在生活中经常可以见到。例如:网络上的购物车UI图标icon,邮件UI图标icon等。

3.2 参考性UI图标icon
参与图标在设计经常被应用到,在日常生活中,我们也经常接触到这类图标,例如:电脑里的压缩和解压的工具图标,就是应用的参考性图标。

4. 推荐使用新一代协同工具Pixso
通过本文相信大家已经对UI图标icon类型有所了解,但如果想设计出更优质的UI图标icon还需要先进的设计软件才能达到设计师设计UI图标icon的目的。我重点向大家推荐新一代协同设计工具Pixso!Pixso是我国自主研发的协同设计软件,和完全可以替代Figma,使用Pixso再也不用害怕禁封令了。并且Pixso被国内设计师称为国内版Figma。
Pixso资源社区内置海量UI图标icon设计素材,并且这些素材全都是免费的。设计师在设计中能够获得更多的设计师灵感,创作出更精致的UI图标icon设计,并且免费设计素材模板还可以不用下载直接使用或者进行二次创作,特别适合UI / UX小白设计师使用。