文字信息往往是展示网页或应用程序内容的主要表达方式,文字是否具有良好的辨识度、易读性、可读性和有用性在很大程度上是由文字排版来决定的,UI排版进而会影响到用户对产品的浏览体验。本文,Pixso与大家分享几个UI文字排版的实用技巧,帮你提升文本信息的有效性和界面的整体质感!
1. 什么是UI文字排版
从本质上讲,文字排版是一种排列字母和文本的艺术,UI文字排版涉及对文本的字体、字号、缩进、行间距、字符间距等进行设计和调整,目的是使文本信息清晰传达,并在视觉上吸引用户,提升用户体验。

2. 为什么要进行UI文字排版
良好的文字排版有助于建立明显的视觉层次,保持界面图文平衡,并奠定产品的整体基调。它的重要性原因包括:
-
建立品牌的认知度。良好的ui排版不仅可以帮助产品定下基调并建立品牌形象,独特、一致的排版还可以建立对品牌个性的认可,与用户建立信任。
-
引导用户的决策行为。有效的UI文字排版可以向用户传达清晰的信息,建立强烈的情感参与,进而影响用户决策行为。
-
吸引用户的注意力。精致的UI排版可以吸引用户更长时间的注意力,并在界面视觉上予以用户冲击力和令人难忘的体验。

3. UI文字排版技巧
3.1 不要使用过多字体
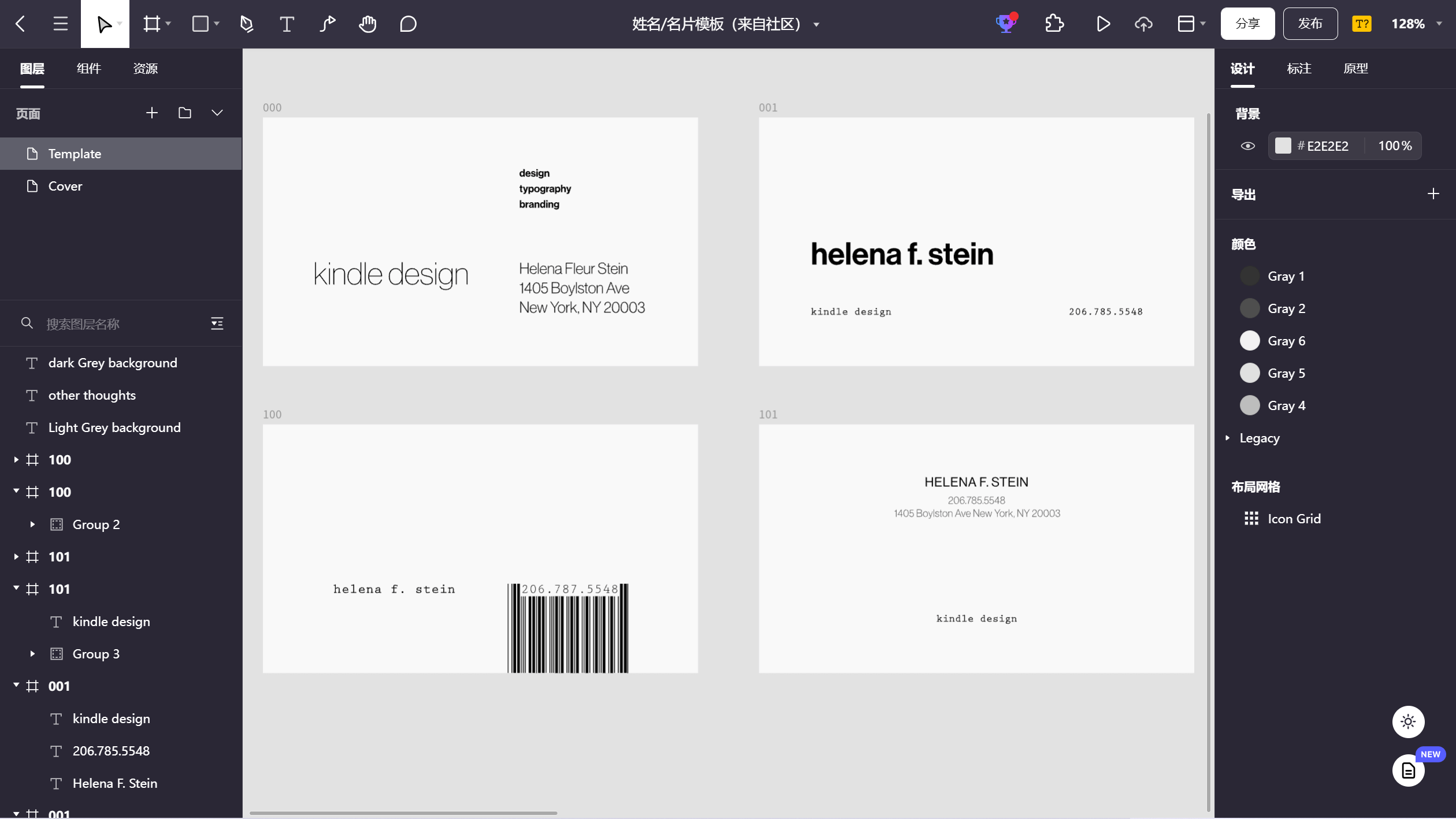
字体是文本的一种设计风格,由无数大小和重量不同的字符组成,是文本字符的图形表示。根据字体的粗细、宽度和样式不同,可以将字体分为三种基本类型:衬线、无衬线和装饰性。为了保持界面的整洁,优秀的设计师永远不会使用超过三种字体——并将装饰性字体保持在最低限度。
Pixso内置了多个免费可商用的衬线、无衬线和装饰性字体,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。

3.2 建立层次结构
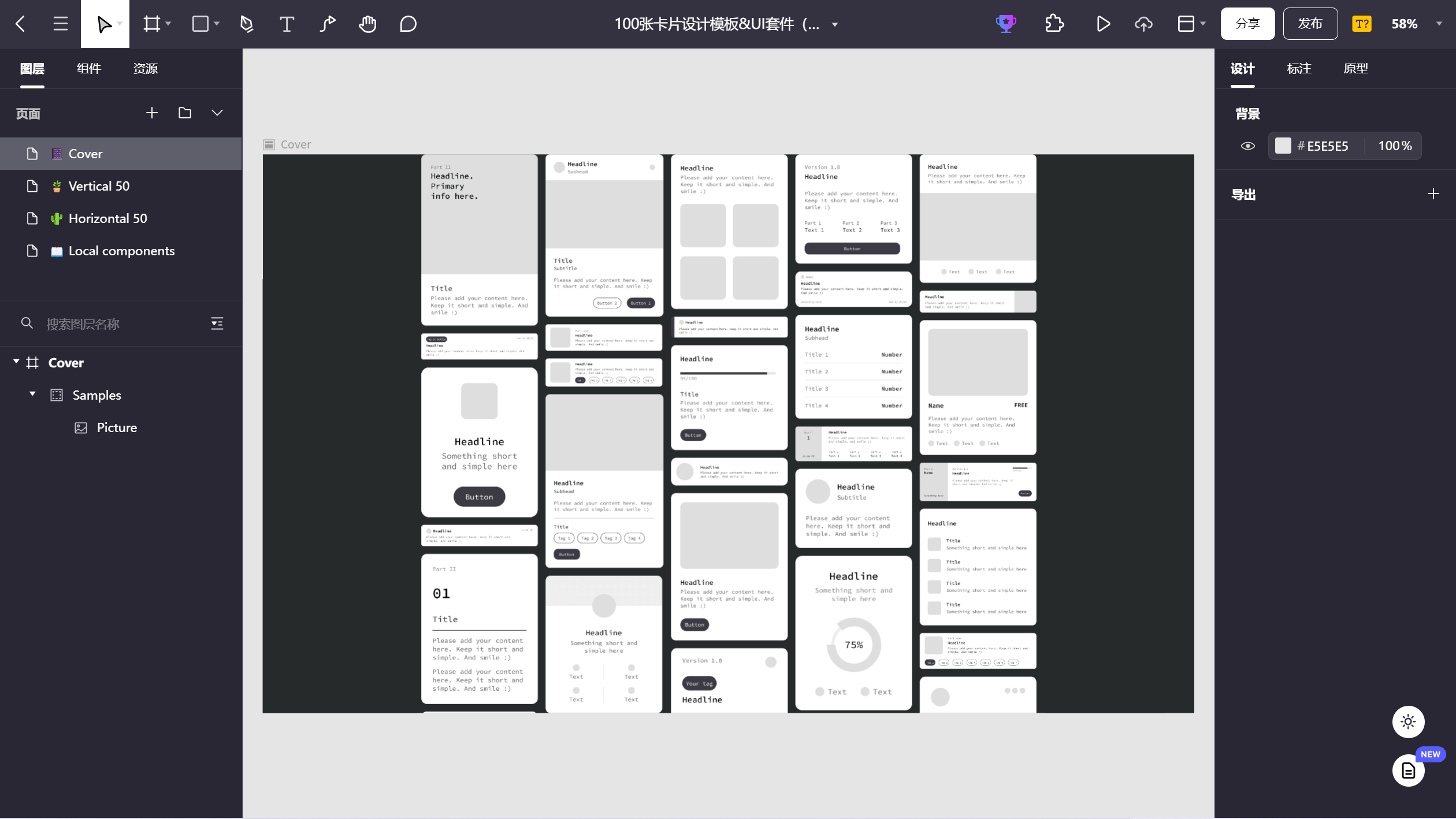
UI排版层次结构旨在明确区分标题、副本与标准文本的区别,能让人对整体的结构一目了然,使用户在短时间内获取必要信息。除了文本本身外,网格、排版、图片也要格局分明,清晰可见。可以使用大小、颜色、对比度和对齐方式来创建层次结构。
最典型的建立层次结构的方法是:标题的尺寸总是大于副标题和标准文本。

3.3 保持一致性
保持字体一致是避免界面混乱的关键。在同级的层次结构中,最好使用相同的字体样式,重点文案则可以通过调整字体的大小或颜色来进行强调。了解网页字体设计规范,对UI设计来说同样重要,建议阅读《网页字体设计规范,这些或许你还不知道!》。

3.4 保留一定的空白空间
空白空间,也称为“负空间”,是指文本或图形周围保留为空白的区域。UI文字排版要想好看,就一定要保持“呼吸感”,而保留一定的空白空间有助于消除界面的混乱,增加界面“呼吸感”,以便用户更专注于重要元素并更轻松地阅读文本信息。空白空间可以以下几个方面来打造∶字间距、行距和段距、两侧留白。

3.5 保持文本对齐
常用的对齐规则有:左对齐、右对齐、居中对齐、顶端对齐、底端对齐、两端对齐等,从视觉效果上来看,整齐有规律的界面给人的感觉更具有整体性、更专业,也更加赏心悦目、易于接受。Pixso的自动布局功能可以创建动态画板,使文本内容自适应宽度与高度。在进行界面设计时,可以一键调整图文组合版面、创建等距的文本详情、创建跨多种版面类型的设计内容。

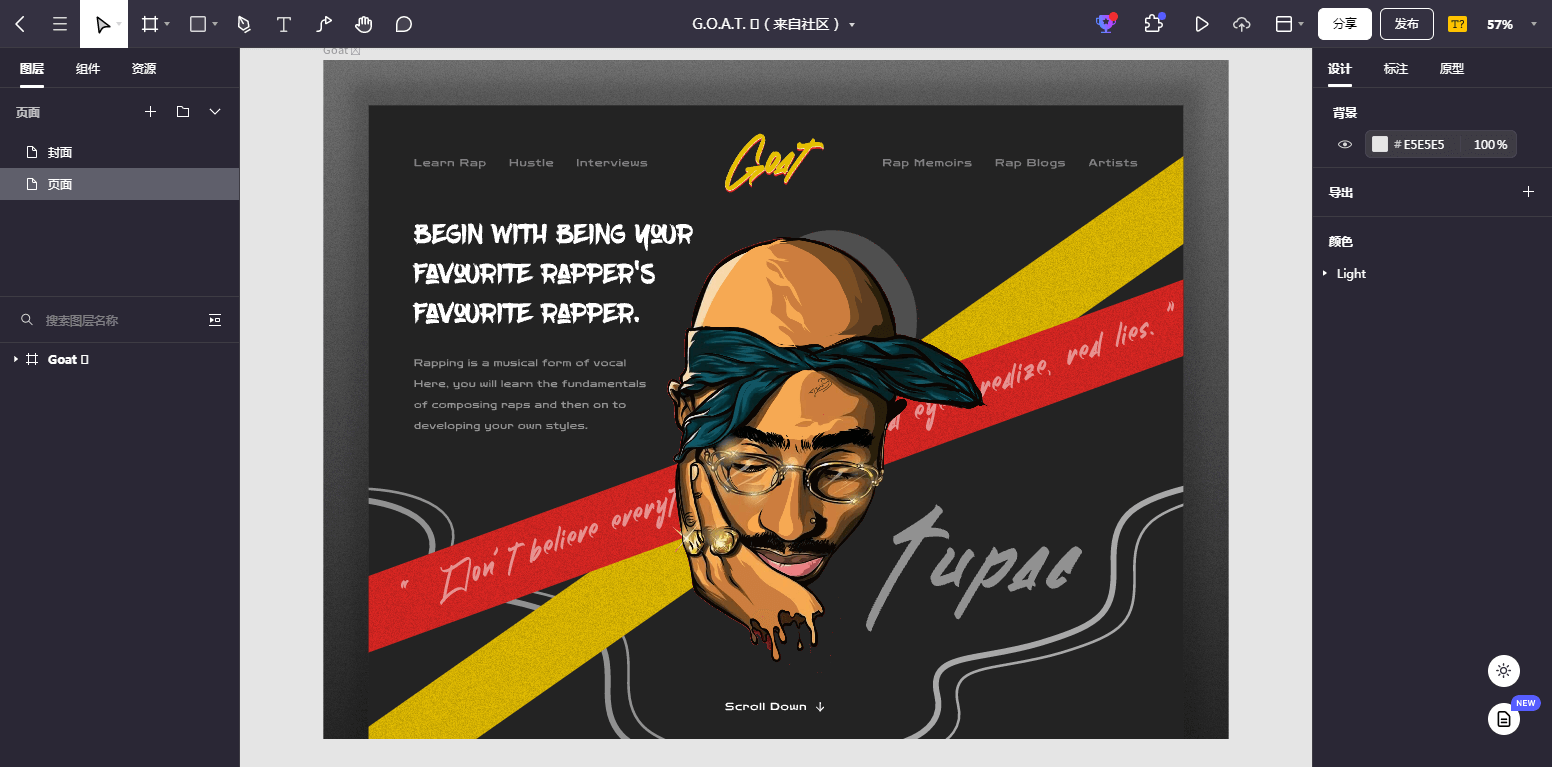
3.6 巧用对比
与层次结构非常相似,利用对比有助于向用户传达你想要强调的想法或信息,引导用户交互。
-
文字的大小对比。通过文字大小的明显对比,将整个UI排版的强弱感创造出来。
-
文字的色彩对比。依靠色轮上的对比色,设计师能够轻松营造出明显的对比度,确保可读性,也能营造出出色的形式感。点击了解更多关于UI设计中色彩搭配的信息。
-
文本的粗细对比。粗细不同的字体搭配在一起,能够营造出对比强烈的视觉层次,突出特定的内容和信息,一目了然,还富有表现力。
-
文本的疏密对比。用疏密不同的文字排版构成对比,营造出富有高级感的视觉体验。

如何将界面中的关键文本信息有效地传递给用户,这通常是由UI文字排版来完成的。这也是为什么有效的文字排版对于改善UI界面,甚至是改善产品的用户体验如此的重要。以上关于优化界面UI文字排版的小技巧,相信你一定有了自己的想法和思考,技巧是否好用最终还是要看实操的效果,打开Pixso工作台自己亲自动手试试看吧!