在整个互联网产品设计到研发的过程中,由于缺少统一的规范和标准化体系来指导实践,容易导致实施环节各方沟通成本高,造成设计成果与实现有一定差距,影响用户体验。如果没有一种高效的工具和规范来协同工作,将大大影响团队的生产及沟通效率。

工欲善其事必先利其器,对于UI设计师,除了常用的设计相关软件之外,还需要了解更加强大的工具:UI组件库。比如常见的组件库有Ant Design、Element、iView等等,或许你现在设计的后台项目就是以它们为基础的。

什么是UI组件库
UI 设计组件(UI KIT),直译过来就是用户界面成套元件,是界面设计常用控件或元件。“组”是设计元素的组合方式,“件”由不同的元件组成。
作为一名UI设计师,PC端设计也是我们的主要工作职责,尤其在中后台设计、官网设计、网站设计中,我们要熟知所有的Web UI组件,同时也要知道改如何使用这些UI组件库。
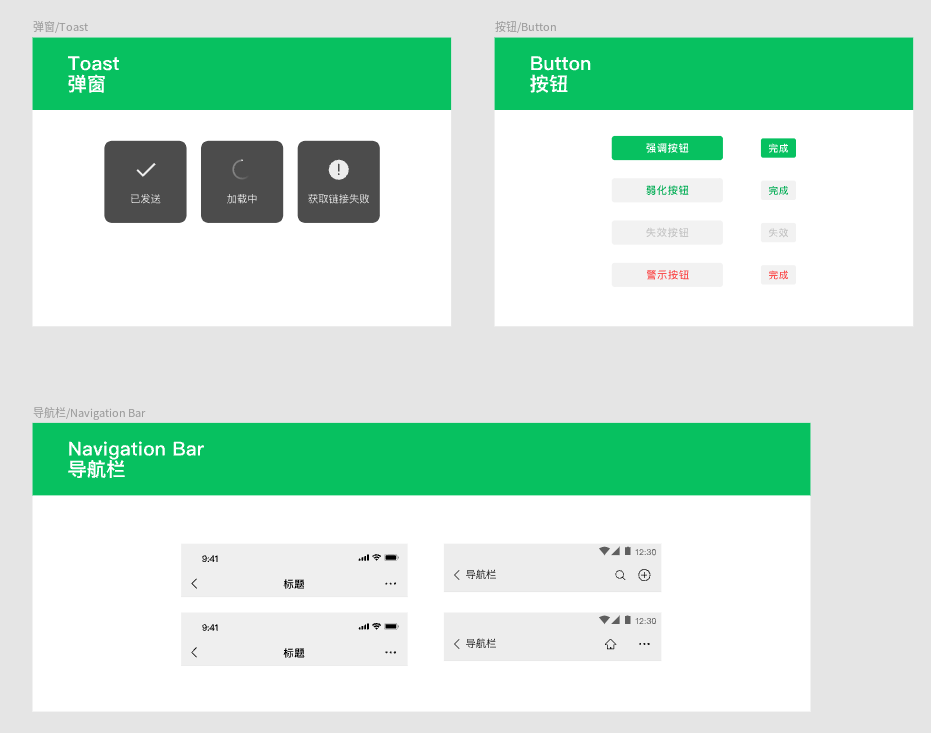
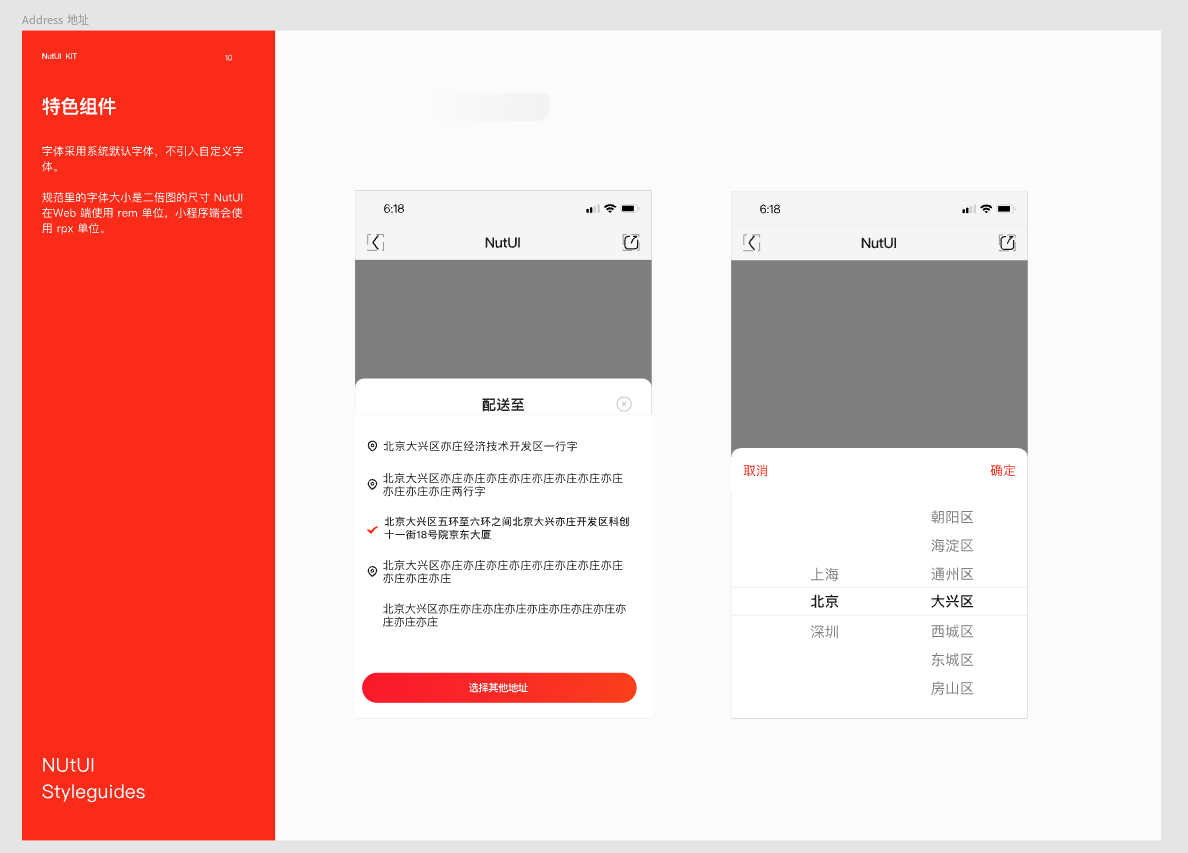
UI组件库的功能
设计师在使用UI组件库的时候,视觉设计部分就可以相对简化一些。它的优势是可以帮助你建立一个好看且功能齐全的网站程序或应用程序,例如管理面板,也是突显其响应迅速、实用且直观。
UI组件库的优势主要体现在以下三个方面:
-
保证一致性
UI组件库功能遵循用户习惯的语言和概念,在界面设计上,体现在所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
-
交互反馈
UI组件库通过界面样式和交互动效让用户可以清晰地感知自己的操作,在用户做出操作后,通过页面元素的变化清晰地展现当前状态。
-
提高效率
UI组件库可以让设计简洁直观,使操作流程快速便捷。UI组件库在界面中的语言表达清晰明确,让用户快速理解且做出决策。使用UI组件库的界面简单直白,能帮助用户快速识别而非回忆,减少用户记忆负担。

UI组件库的必要性
组件库是设计系统的一部分,是在我们常规界面设计过程中可以直接用来制作交互图例和搭建页面的组件集合。它可以作为单个组件独立存在,也可以通过多个组件组合而成的结构或模式来解决类似场景的设计问题。组件库是在约束条件下去构建解决方案的过程,所以组件的使用也需遵循一定的规范,按照一套标准化的体系复用于多个业务场景。
UI组件库还给设计师提供了最佳实践的方案,当设计师们针对一个界面提出了多种可行方案的时候,使用UI组件库即可从设计原则上对这几种方案作出实践,最终会得出一个最佳的设计方案供设计师们选择,即效率又便捷。大多数时候,使用 UI 组件库将是一个更明智的选择,将顶级质量与公平定价相结合。

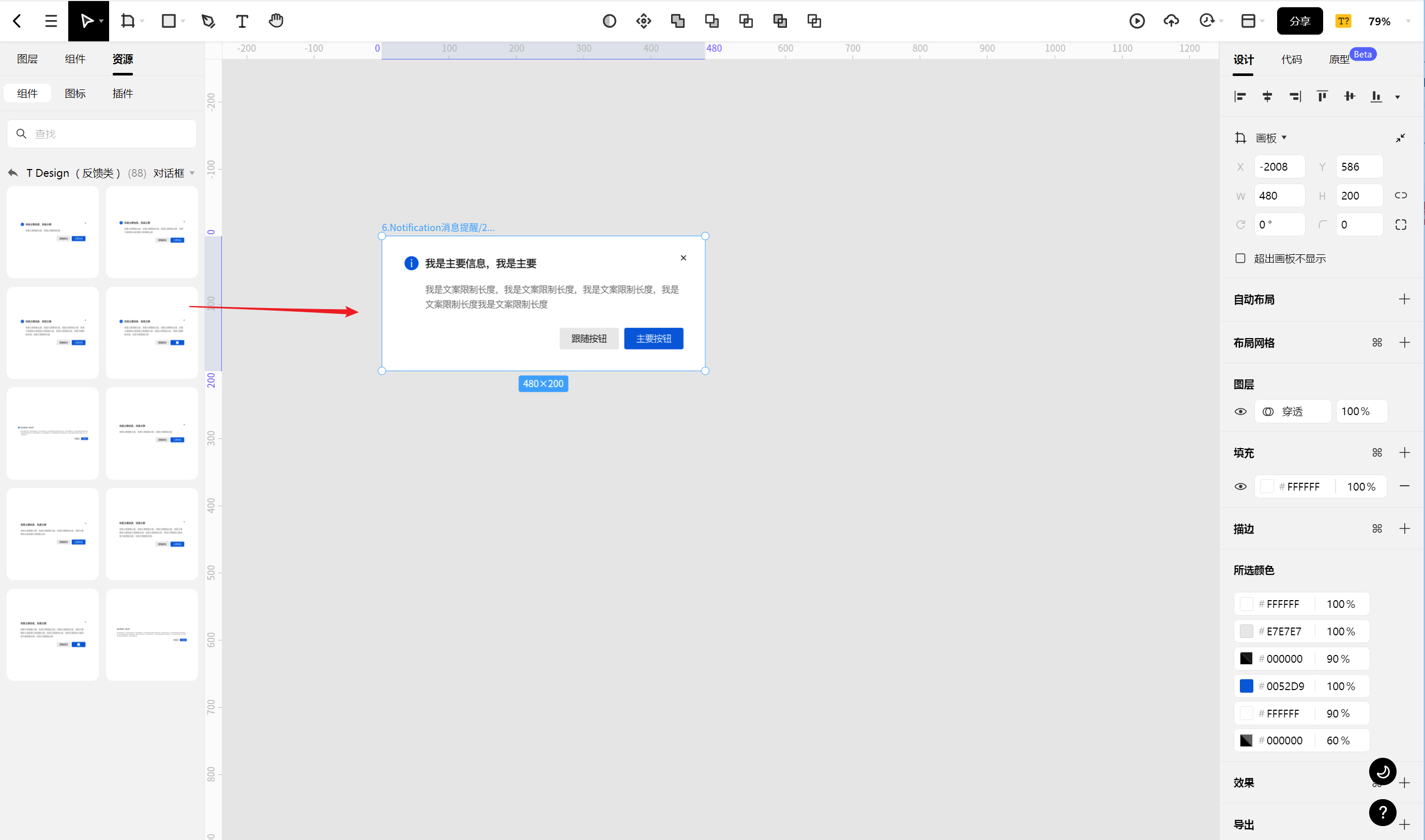
Pixso软件界面
制作UI组件库的最佳工具
组件库最大的价值在于提升整个团队的产研效率,使设计质量得以保障的同时提升产品整体的用户体验。任何组件库的构建都离不开一个优秀的团队在整个设计过程中的高效协同,有一个强大的辅助工具就显得尤为重要了。

Pixso软件——集成众多大厂优秀的设计体系(华为、腾讯、阿里、字节、京东、饿了么、滴滴等),拥有1000+最前沿的设计组件、30000+精美图标,支持团队组件库,帮助团队形成设计资产沉淀!Pixso包含了原型、设计、交付、协作、资源管理一体化等众多的功能于一身,而且还是一个云端的平台。在Pixso专属社区,用户可以在社区交流分享设计心得,非常值得你上手体验一下!




