电商设计在当下的互联网时代中占据了重要的地位,无论是大型的线上购物平台,还是个体创业者的小店铺,一个合适且专业的电商设计能够极大地影响到消费者的购物体验以及购买决策。因此,对于刚刚踏入这个领域的新手来说,了解和掌握基础的电商设计技巧就显得尤为重要。在这篇文章中,我们将详细阐述电商设计的相关知识,帮助你在最短的时间内读懂电商设计。
1. 电商设计基础知识
1.1 什么是电商设计
在介绍电商设计之前,我们首先需要理解什么是电商。电商即电子商务,涵盖了所有的在线购物行为和业务交易,而电商设计就是为这些行为和交易提供便利、高效、安全的用户界面和用户体验。
电商设计不仅仅是指网站或者APP的外观设计,更多的是关于如何通过设计提高网站或APP的可用性,优化用户体验,并达到提高产品销售、增加用户留存率等商业目标。简单来说,电商设计就是通过优秀的设计思维和方法,帮助企业或个人更好地进行在线销售活动。

1.2 为什么电商设计如此重要
电商设计直接影响着用户体验和用户满意度。在如今竞争激烈的电商市场中,一款出色的电商设计可以在众多同类商品中脱颖而出,吸引并留住更多的潜在顾客。另一方面,差的设计可能导致顾客离开并在竞争对手那里寻找替代品。因此,电商设计对于提高转化率和降低流失率具有重要作用。
2. 电商设计的核心元素
2.1 网站结构:让用户轻松找到他们想要的
良好的网站结构可以帮助用户快速找到他们需要的产品,简洁明了的导航,清晰的类别划分,这都是有效的网站结构应有的特点。

2.2 UI/UX设计:打造用户友好的购物体验
用户在你的网站上的体验,即UI/UX设计,决定了他们是否愿意留下来并进行购物。高质量的图片,清晰的产品描述,简单易用的购物车和结账过程,都能大大提升用户体验。

2.3 品牌塑造:如何通过设计展示品牌个性
品牌塑造是通过设计来传达你的品牌故事和价值观。颜色选择、字体样式、图形和图像的使用,甚至空间布局,都可以传达出品牌独特的个性和风格。
3. 电商设计的基本原则
3.1 简洁明了
在电商设计中,简洁明了是一个非常重要的原则。简洁的设计可以帮助用户更快地理解和使用网站或应用程序,提高用户的体验和满意度。以下是一些实现简洁明了设计的具体示例:
-
简洁的页面布局:页面布局应该简洁明了,避免过多的装饰和复杂的排版。主要内容应该被突出显示,不同部分之间应该有明确的分隔线或边框,以帮助用户更好地理解页面的结构和内容。
-
明确的提示和指导:在电商设计中,明确的提示和指导可以帮助用户更好地理解和使用网站或应用程序的功能。例如,在填写表单时,应该提供明确的错误提示和验证规则,以帮助用户正确地填写信息。
-
简洁的色彩和字体:色彩和字体的选择也是实现简洁明了设计的重要因素。应该选择简洁明了的色彩组合,避免使用过多的颜色和花哨的效果。字体应该选择清晰易读的字体,避免使用过小或过大的字号。
3.2 强调产品特点
在电商设计中,强调产品特点是非常重要的。通过突出产品的特点和优势,可以吸引用户的注意力,提高用户对产品的认知和购买意愿。一种常见的强调产品特点的方式是使用高质量的产品图片。通过清晰、高分辨率的图片展示产品的细节和特点,可以让用户更直观地了解产品的外观和质量。另一种方式是在产品描述中突出产品的特点。通过简明扼要地描述产品的特点和优势,可以让用户更清楚地了解产品的功能和价值。

此外,还可以使用标签或图标来突出产品的特点。例如,可以在产品图片上添加标签,用于显示产品的特点,如“防水”、“耐用”等。或者可以使用图标来表示产品的特点,如使用一个火焰图标来表示产品的高温耐受能力。
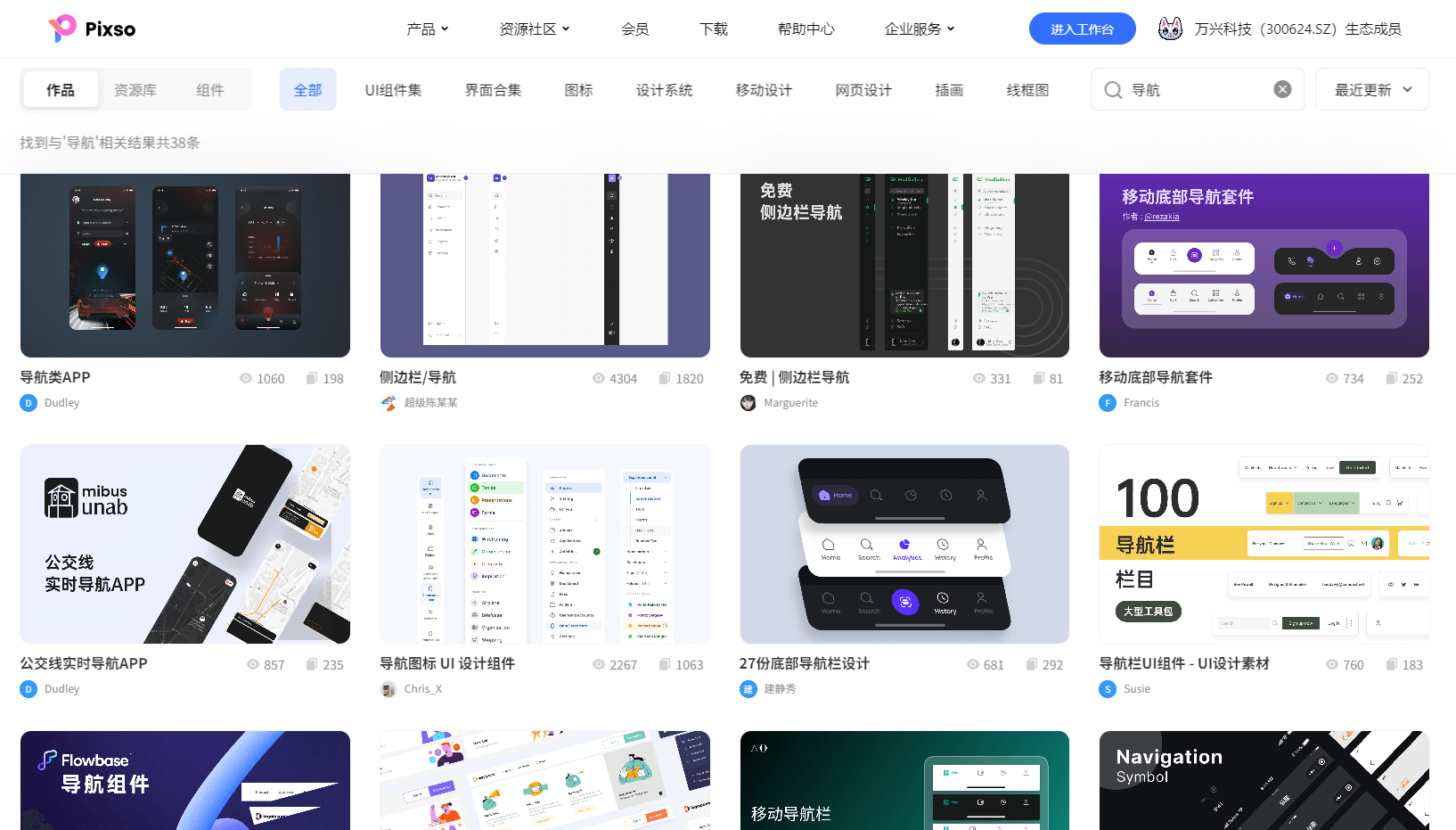
3.3 提供清晰的导航
清晰的导航是电商设计中非常重要的一个原则。一个好的导航能够帮助用户快速找到他们想要的产品或信息,提高用户体验和转化率。以下是一些提供清晰导航的示例:

● 顶部导航栏:在网页的顶部放置一个导航栏,通常包括主要的产品分类和功能链接。导航栏应该简洁明了,让用户一目了然地知道他们可以在哪里找到需要的内容。
● 面包屑导航:面包屑导航可以告诉用户他们当前所在的位置,以及如何返回上一级或其他相关页面。例如,“首页 > 服装 > T恤 > 短袖T恤”,用户可以通过面包屑导航快速返回到上一级或直接跳转到其他相关的页面。
● 侧边栏导航:对于有大量产品分类的电商网站,侧边栏导航可以提供更详细的分类和筛选选项。用户可以根据自己的需求,在侧边栏中选择相应的分类或筛选条件,以快速找到符合他们要求的产品。
● 搜索栏:在页面的显眼位置放置一个搜索栏,让用户可以直接输入关键词进行搜索。搜索栏应该提供智能提示和自动补全功能,以帮助用户更准确地找到他们需要的内容。
● 页面内锚点:对于较长的页面或分类繁多的产品列表,可以在页面内设置锚点,让用户可以直接跳转到感兴趣的部分或分类。
3.4 考虑响应式设计
响应式设计是指在不同设备上能够自动适应并展示最佳布局和用户体验的设计方法。在电商设计中,考虑响应式设计是非常重要的,因为用户使用各种不同的设备来访问电商网站,包括桌面电脑、平板电脑和手机等。

为了实现良好的响应式设计,以下是一些基本原则和技巧:
-
弹性布局:使用弹性布局可以使网页元素根据屏幕尺寸自动调整大小和位置。通过设置元素的宽度为百分比而不是固定像素,可以确保在不同设备上都能够适应。
-
媒体查询:媒体查询是一种CSS技术,可以根据设备的特性(如屏幕宽度、像素密度等)来应用不同的样式。通过使用媒体查询,可以为不同设备提供不同的布局和样式。
-
图像优化:在响应式设计中,图像的加载速度对用户体验至关重要。使用适当的图像压缩和优化技术,可以减少图像的文件大小,提高加载速度,并节省用户的流量。
-
触摸友好:考虑到越来越多的用户使用触摸屏设备访问电商网站,设计师应该优化网站的交互元素,使其更易于触摸操作。例如,增加按钮的大小和间距,确保链接和表单元素的可点击区域足够大。
-
内容优先:在响应式设计中,应该优先考虑网站的核心内容,确保它在不同设备上都能够清晰可读和易于浏览。可以通过使用适当的字体大小、行距和颜色等来实现。
3.5 注重用户反馈和评价
3.5.1 用户反馈渠道
用户反馈和评价是电商设计中非常重要的一环,可以帮助电商平台了解用户的需求和体验,从而进行改进和优化。为了有效地收集用户反馈,电商设计需要提供多种渠道供用户进行反馈。

3.5.2 用户评价的展示和管理
用户评价对于其他用户的购物决策有很大的影响力,因此电商设计需要合理地展示和管理用户评价。以下是一些常见的做法:
-
在商品页面上,显示用户评价的星级评分和评论内容,让其他用户可以直观地了解商品的质量和性能;
-
提供筛选和排序功能,让用户可以根据自己的需求查看评价;
-
对于用户的差评和投诉,电商平台需要及时回应并解决问题,以维护用户的信任和满意度。
3.5.3 利用用户反馈进行优化
用户反馈不仅仅是为了收集信息,还可以帮助电商平台进行优化和改进。通过分析用户反馈,电商设计团队可以发现用户的痛点和需求,进而进行产品和服务的改进。例如,如果多个用户反馈说某个功能不好用,设计团队可以优化该功能的交互方式,提升用户体验。
3.5.4 数据分析与用户反馈结合
除了用户反馈,电商设计还可以通过数据分析来了解用户的行为和偏好。通过分析用户的点击、浏览和购买等数据,可以更加深入地了解用户的需求和行为模式,从而进行个性化推荐和定制化设计。数据分析和用户反馈的结合,可以帮助电商平台更好地满足用户的需求,提升用户体验和购物满意度。
4. 电商设计模板,免费下载
设计一个电商网站可能需要投入大量的时间和资源。如果你正在寻找一种快速开始的方法,那么我们推荐的电商设计模板将会是你的理想选择。
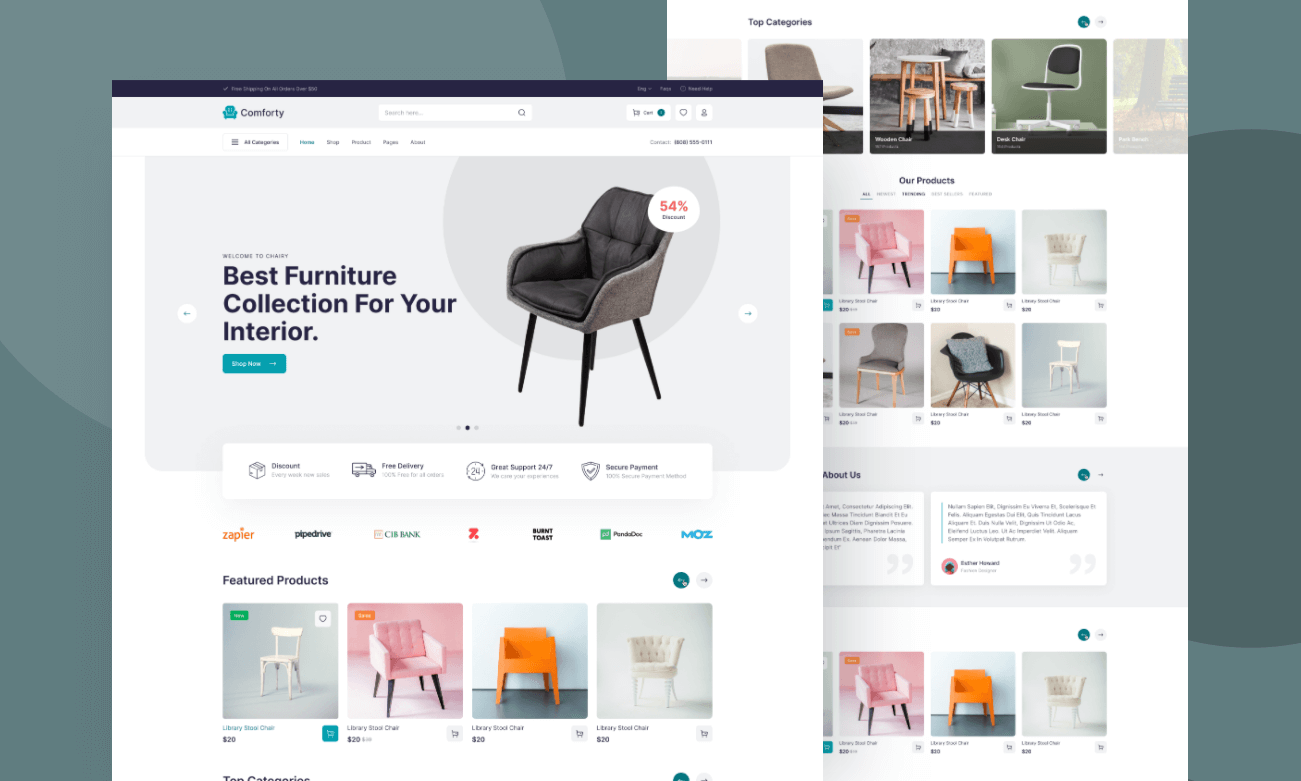
4.1 服装电商APP界面设计模板

这是一组家具电商网页模板,模板拥有电商网站所需的各种基础功能。风格简约大方,信息丰富且不杂乱,色彩清新,与家具产品色彩属性相呼应。点击右上角可在Pixso一键复用家具电商网页模板,模板图层精心分层,轻松自定义编辑。
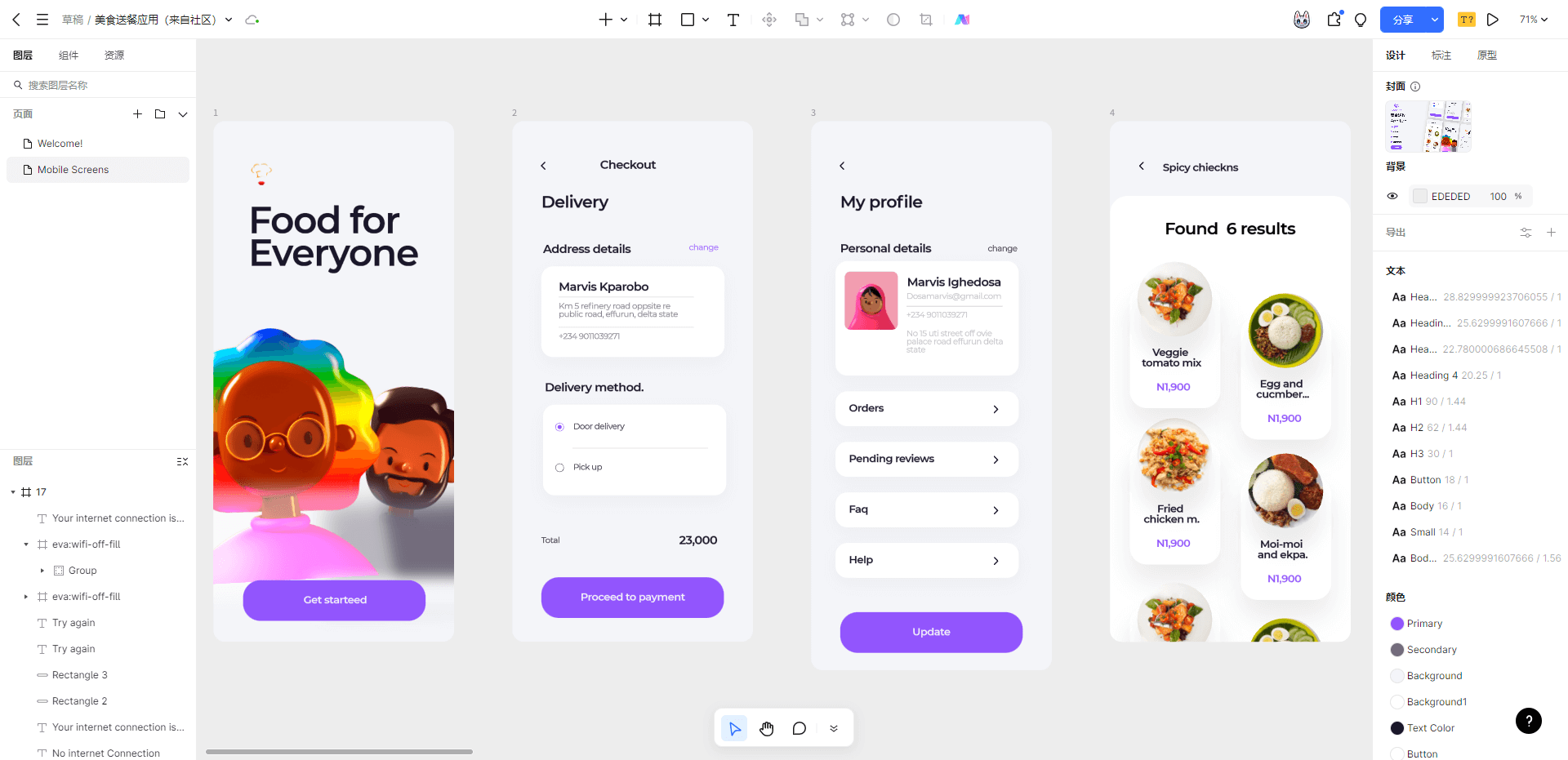
4.2 服饰电商APP UI套件

各类造型时尚的运动服饰已成为时尚达人们的常备穿搭品类,那服饰电商APP该如何设计?Pixso的这组服饰电商APP给你灵感,详情页包含登录、注册、产品列表、搜索、个人设置、购物车、规格选择等。简洁大气的风格,布局整齐有条理,服饰电商APP UI套件易于编辑,你可根据需求修改,自由创作属于你的服饰电商APP。
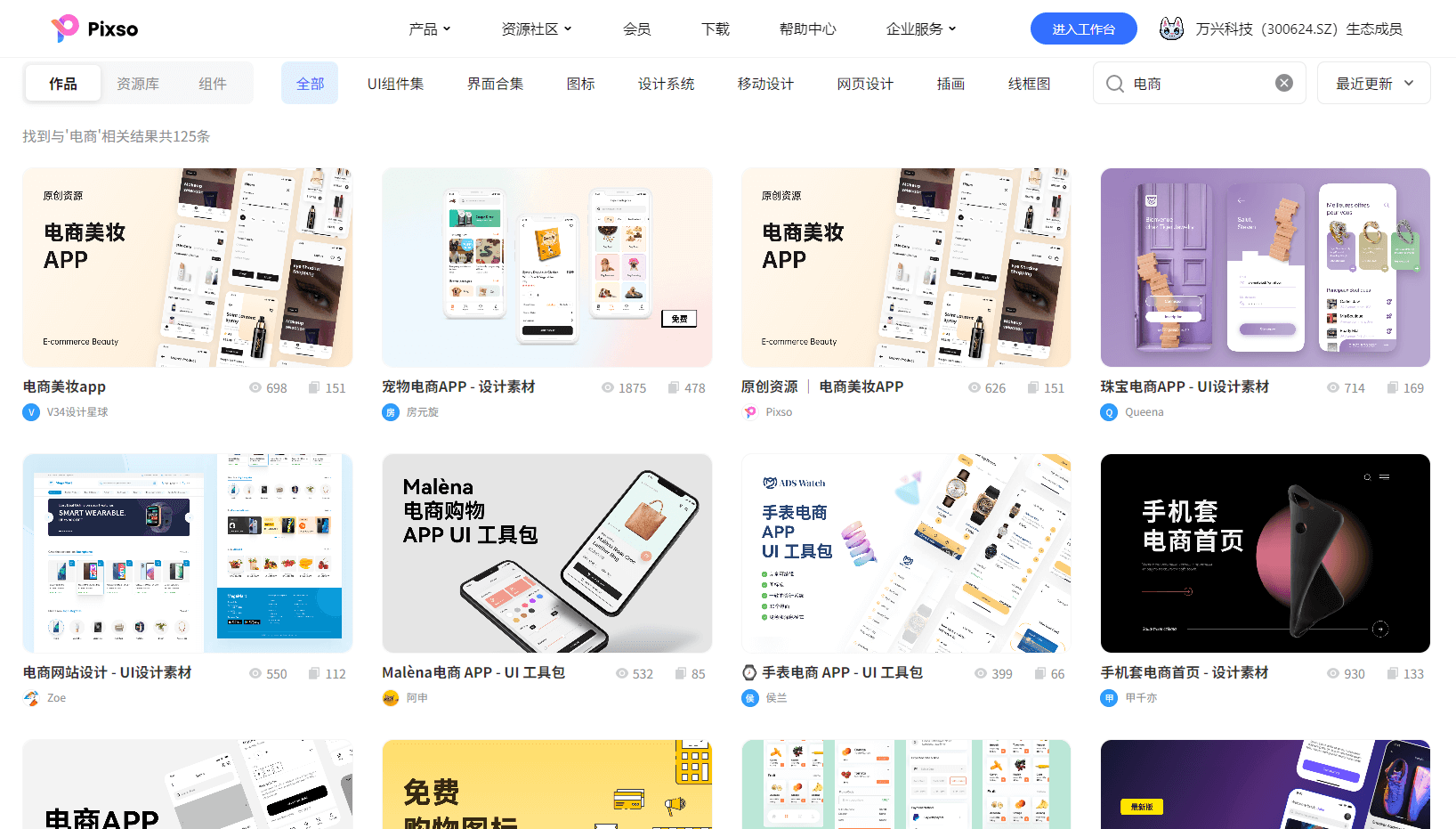
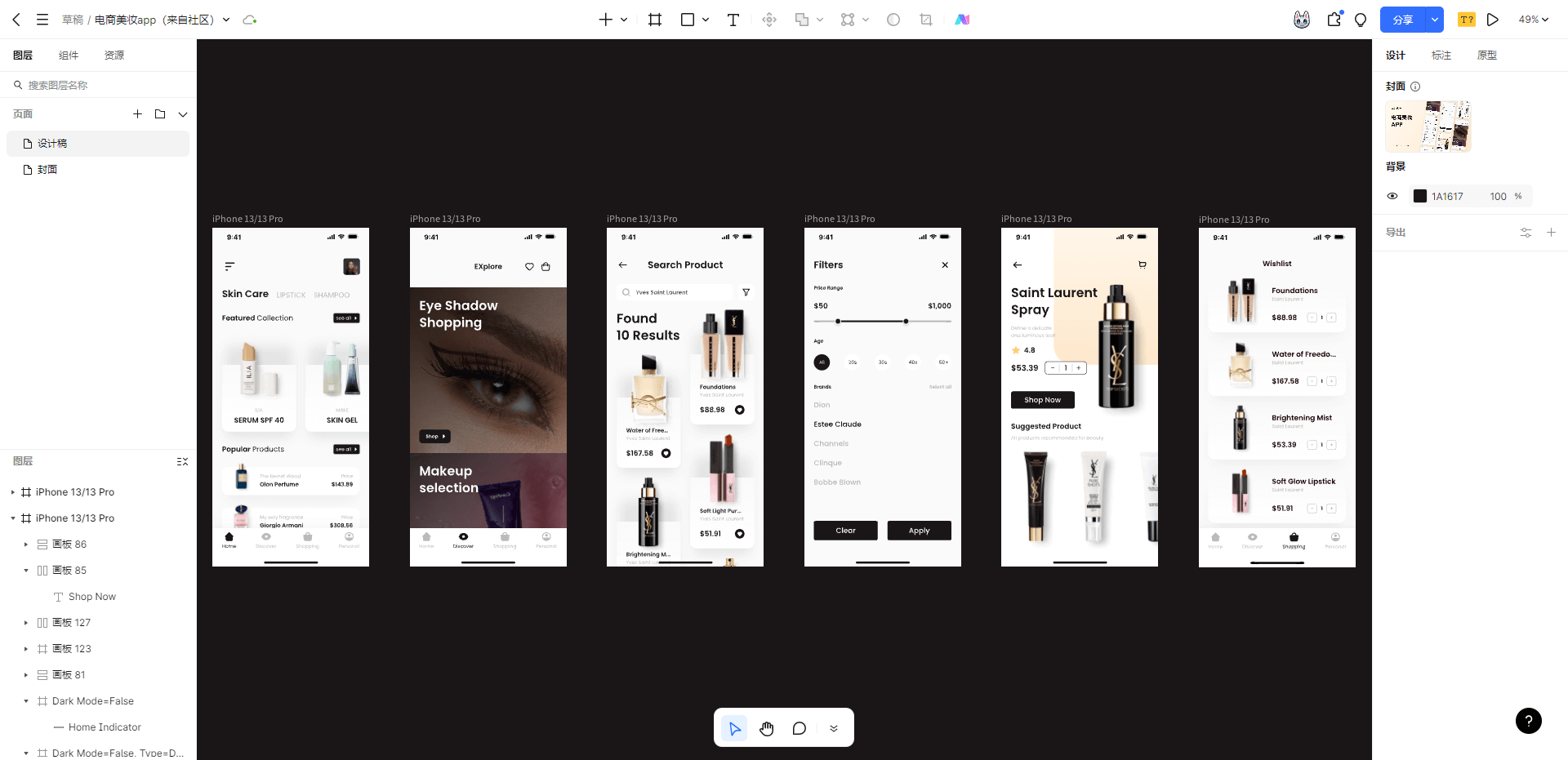
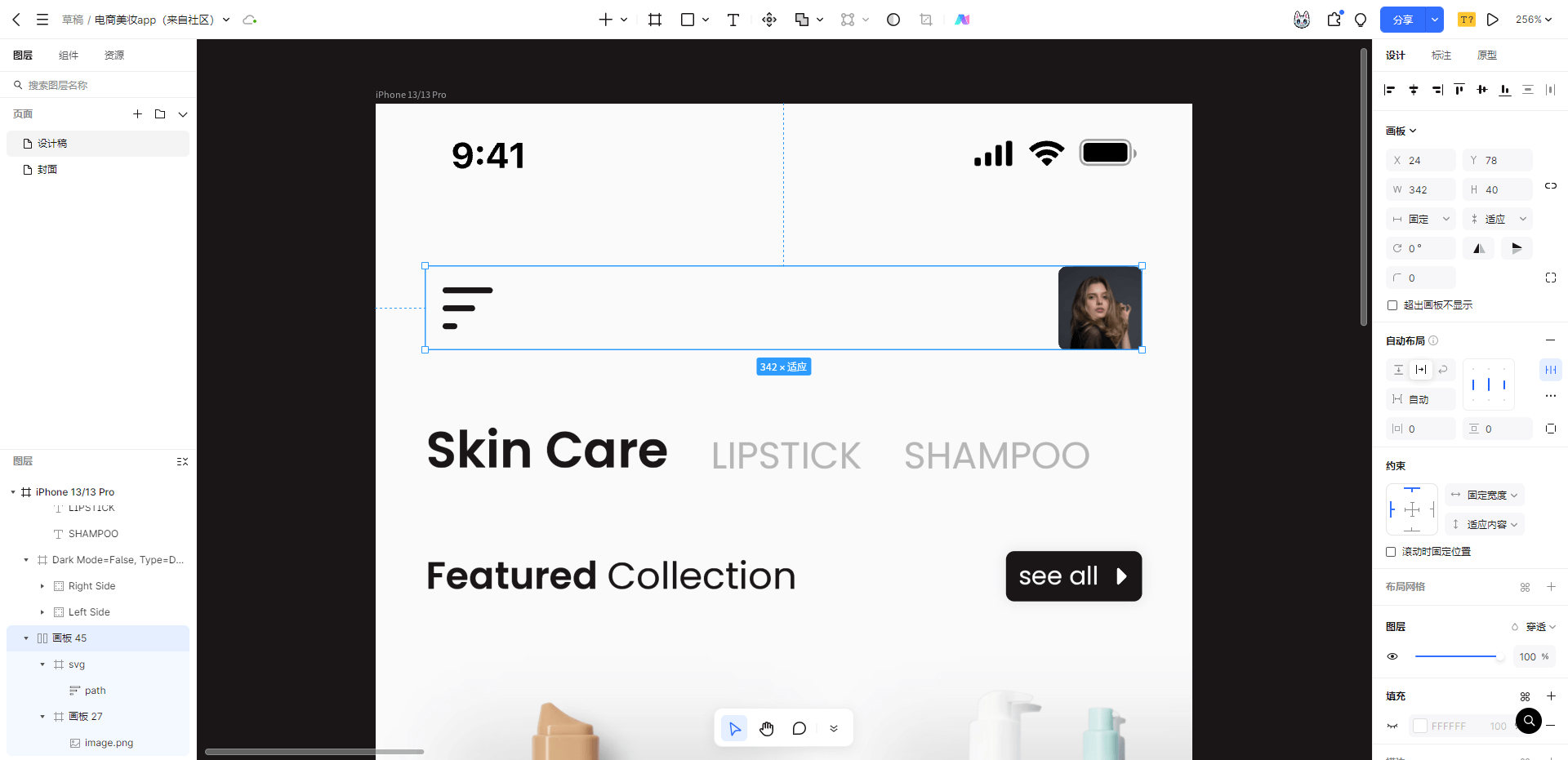
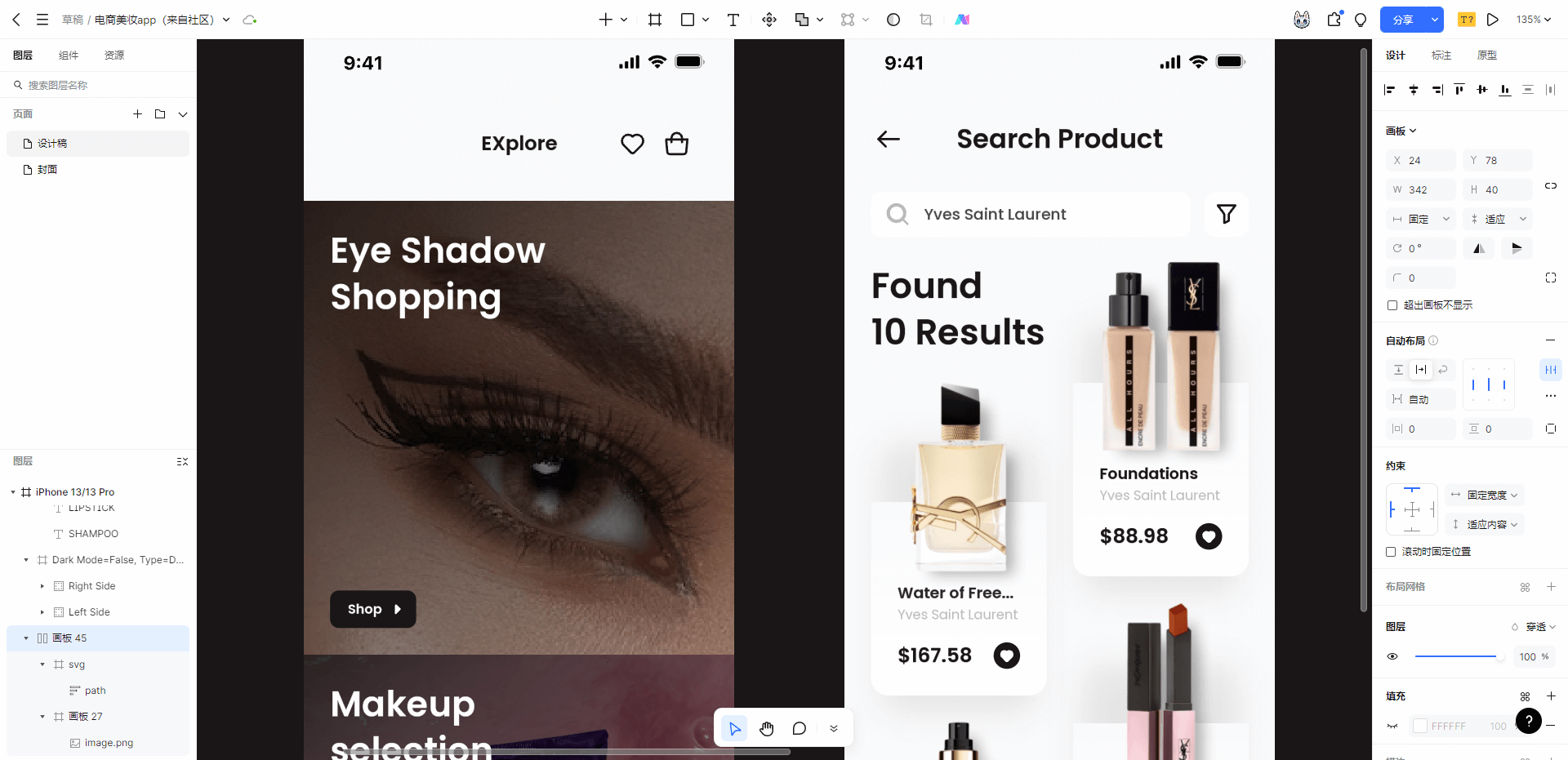
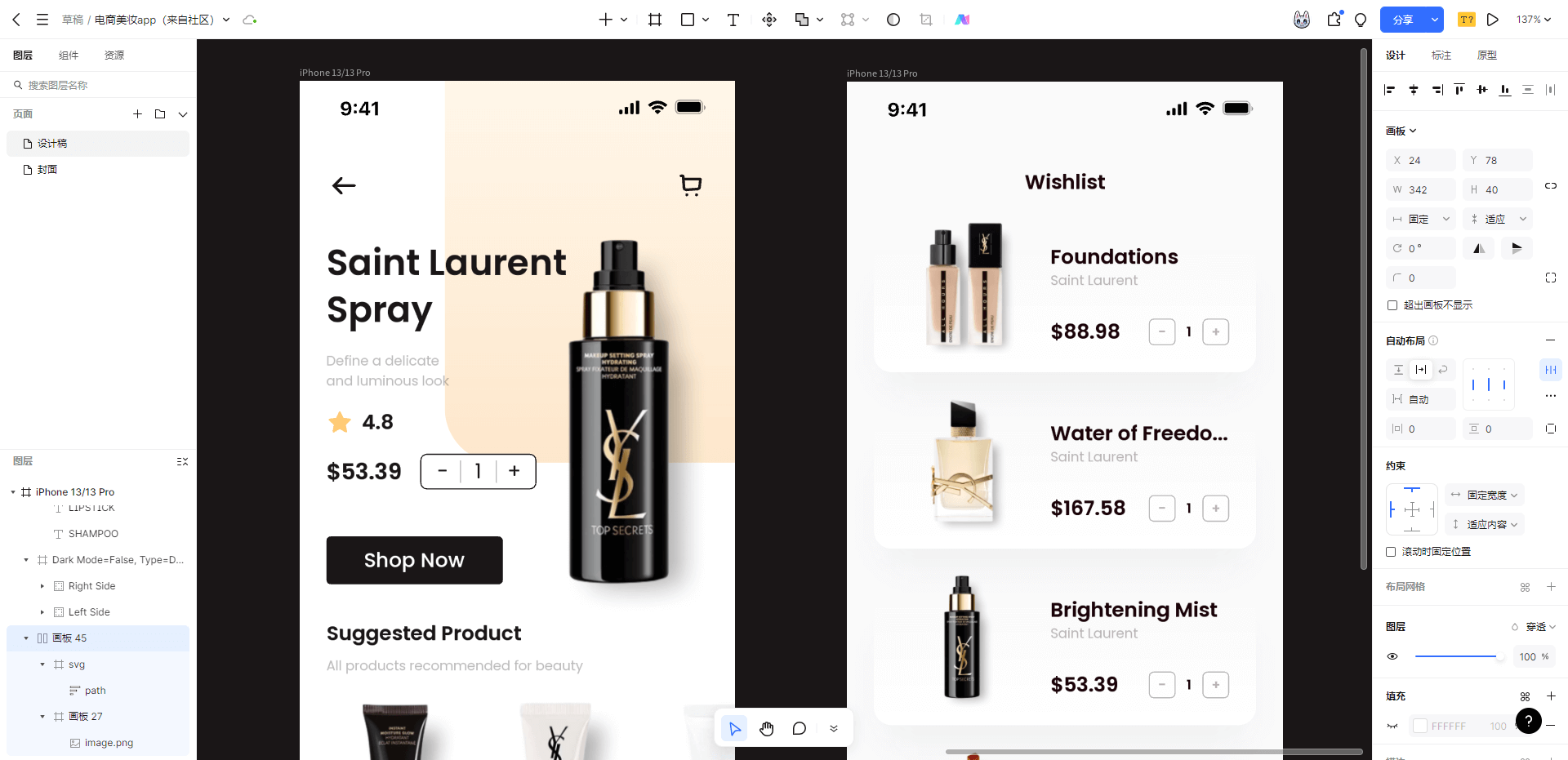
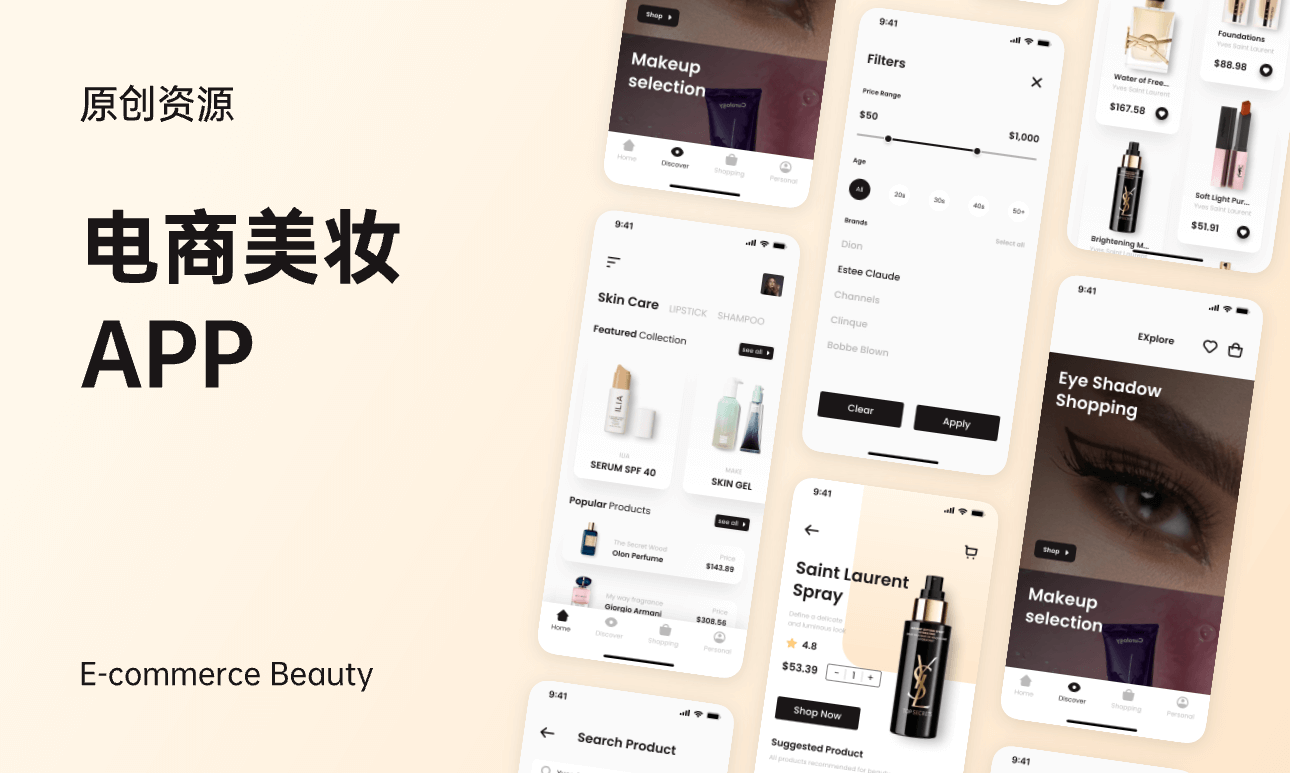
4.3 美妆电商APP界面设计模板

Pixso 资源社区的这组美妆类电商APP界面设计模板,以简洁的视觉效果呈现。清晰的导航形式以及高清的化妆品图片,增加整个电商平台的可用性。扁平化的图标以及明暗对比的CTA按钮,更有利于用户产生购买行为。
以上就是我们对于电商设计的一些基础知识以及电商设计模板的介绍。Pixso 资源社区内置大量设计模板,涉及电商、科技、金融、医疗等行业,所有模板资源均可一键复制下载,在线编辑。记住,好的电商设计不仅仅是看起来好看,它更能帮助你吸引目标客户,提升转化率,👉 点击进入Pixso资源社区。