当我们说到用户界面设计 (User Interface Design) 的时候,我们可能会首先想到的是令人印象深刻的应用程序界面或是光鲜亮丽的网站设计。然而,UI设计的真正意义远不止于此。下面我们将逐步深入挖掘UI设计的核心概念,带你全面学习用户界面设计。
1. 用户界面设计基础
1.1 什么是用户界面设计
1.1.1 用户界面设计的定义
用户界面设计是指为用户提供良好的使用体验和交互方式的过程。它涉及到设计师根据用户需求和行为模式,创造出易于理解、直观、高效的界面。用户界面设计的目标是使用户能够轻松地完成任务,减少学习成本和错误操作,并提供愉悦的用户体验。

1.1.2 用户界面设计的重要性
用户界面设计在科技行业中非常重要。一个好的用户界面设计可以提高产品的竞争力,吸引更多的用户,并增加用户的满意度和忠诚度。同时,良好的用户界面设计还可以减少用户的疲劳感和焦虑感,提高工作效率和生产力。
1.1.3 用户界面设计的关键原则
在进行用户界面设计时,需要遵循一些关键原则,以确保设计出符合用户需求和期望的界面。以下是一些常见的用户界面设计原则:
-
简洁性:界面应该简洁明了,避免冗余和复杂的设计元素。
-
一致性:界面应该保持一致性,使用户能够轻松地理解和预测界面的行为。
-
可用性:界面应该易于使用,减少用户的学习成本和错误操作。
-
可见性:界面应该提供足够的信息和反馈,以帮助用户理解当前状态和可用的操作。
-
可访问性:界面应该考虑到不同用户的需求和能力,包括视觉、听觉和运动方面的障碍。
1.2 用户界面设计的重要性
1.2.1 用户界面设计对用户体验的影响
用户界面设计在用户体验中起着至关重要的作用。一个良好的用户界面设计可以使用户更加轻松、高效地使用产品或服务,从而提升用户的满意度和忠诚度。以下是用户界面设计对用户体验的影响的几个方面:
-
易用性:一个好的用户界面设计应该是简单直观的,用户可以快速理解并掌握如何操作。通过合理的布局、明确的标识和直观的操作方式,用户可以轻松地完成任务,降低学习成本和使用难度。
-
可访问性:用户界面设计应该考虑到不同用户的需求和能力,包括身体上的残障、年龄、文化背景等。通过提供多样化的交互方式和辅助功能,如语音输入、放大镜、颜色对比度等,可以使更多的用户能够方便地访问和使用产品或服务。
-
反馈与引导:用户界面设计应该及时提供反馈信息,告知用户当前的状态和操作结果。例如,当用户提交表单时,及时显示提交成功的提示信息,或者在用户操作错误时给予明确的错误提示,以引导用户正确操作。
-
一致性:用户界面设计应该保持一致性,即在整个产品或服务中使用相似的设计元素和交互方式。这可以帮助用户建立起对产品或服务的熟悉感,减少学习成本,并提供一种统一的品牌形象。
1.3 用户界面设计原则
1.3.1 一致性
一致性是用户界面设计中的一个重要原则。一致性指的是在整个用户界面中使用相同的设计元素和交互模式,使用户能够更容易地理解和使用系统。一致性不仅包括外观上的一致性,还包括功能和操作的一致性。通过保持一致性,用户可以更快速地学习和使用系统,同时也减少了用户的认知负担。

为了实现用户界面设计的一致性,设计师可以采取以下措施:
-
使用相同的颜色、字体和图标等设计元素,以确保整个界面的外观一致。
-
使用相同的交互模式和操作流程,例如在不同的页面中使用相同的按钮和菜单布局。
-
遵循通用的设计模式和约定,例如在网页设计中使用导航栏位于页面的顶部。
-
提供一致的反馈和提示,例如通过相同的动画效果和错误提示信息来指导用户的操作。
2. 用户界面设计的要素
2.1 可用性
可用性是用户界面设计中一个非常重要的要素,它关注的是用户在使用界面时的便利程度和满意度。一个具有良好可用性的用户界面能够帮助用户快速、准确地完成任务,并且提供良好的用户体验。在设计用户界面时,需要考虑以下几个方面来提高可用性:
-
一致性:用户界面应该在整个系统中保持一致,包括布局、颜色、字体等方面。这样可以让用户在不同的页面之间进行无缝切换,减少学习成本。
-
可见性:用户界面应该提供足够的信息,让用户清楚地知道当前的状态和可用的操作。例如,在一个表单中,可以使用标签和提示信息来指导用户填写正确的数据。
-
反馈:用户界面应该及时地给予用户反馈,告诉他们他们的操作是否成功。例如,当用户点击一个按钮时,可以通过按钮的颜色变化或者弹出一个提示框来告诉用户操作已经成功。
-
简单性:用户界面应该尽量简单明了,避免过多的复杂功能和冗余的信息。简单的界面可以提高用户的工作效率,减少错误操作的可能性。
-
易学性:用户界面应该容易学习和掌握,新用户应该能够在短时间内熟悉界面的操作方式。可以通过提供清晰的指导和帮助文档来帮助用户快速上手。
2.2 可访问性
用户界面设计是科技行业中培训专员需要掌握的重要技能之一。在设计用户界面时,有许多要素需要考虑,其中之一是可访问性。可访问性是指确保所有用户,包括身体上或认知上有障碍的用户,都能够轻松地使用和理解界面的能力。

在设计具有良好可访问性的用户界面时,需要考虑以下几个方面:
-
颜色对比度:合适的颜色对比度对于视力受损的用户非常重要。设计师应该选择高对比度的颜色方案,以确保界面上的文本和图像能够清晰可见。
-
可调整的字体大小:一些用户可能有视力问题,需要调整界面上的字体大小。设计师应该提供一个选项,让用户能够根据自己的需求调整字体大小。
-
键盘可访问性:一些用户可能无法使用鼠标或触摸屏,他们只能通过键盘进行操作。设计师应该确保界面上的所有功能都可以通过键盘进行访问。
-
清晰的导航:清晰的导航对于所有用户都很重要,特别是对于认知上有障碍的用户。设计师应该提供一个简单明了的导航结构,以便用户能够轻松地找到他们需要的信息。
-
易于理解的标签和指示:设计师应该使用简单明了的标签和指示,以便所有用户都能够理解界面上的功能和操作。
2.3 可视化设计
可视化设计是用户界面设计中的重要要素之一,它涉及到如何使用图形、颜色和布局来传达信息和引导用户操作。以下是一些关于可视化设计的要点:
-
图形元素:图形元素是可视化设计中最基本的组成部分之一。它们可以是按钮、图标、图表等,用来表示特定的功能或信息。图形元素的大小、形状和位置都需要考虑用户的视觉习惯和易用性。
-
颜色选择:颜色在用户界面设计中起着重要的作用,它可以传达情感和引导用户的注意力。在选择颜色时,需要考虑品牌风格、用户群体和可读性。同时,还需要注意颜色的对比度,以确保用户可以清楚地看到界面上的内容。
-
布局设计:布局设计是指如何将各个图形元素组织在界面上,以达到良好的用户体验。合理的布局可以减少用户的认知负担,提高操作效率。在布局设计中,需要考虑元素之间的间距、对齐方式和层次结构等因素。
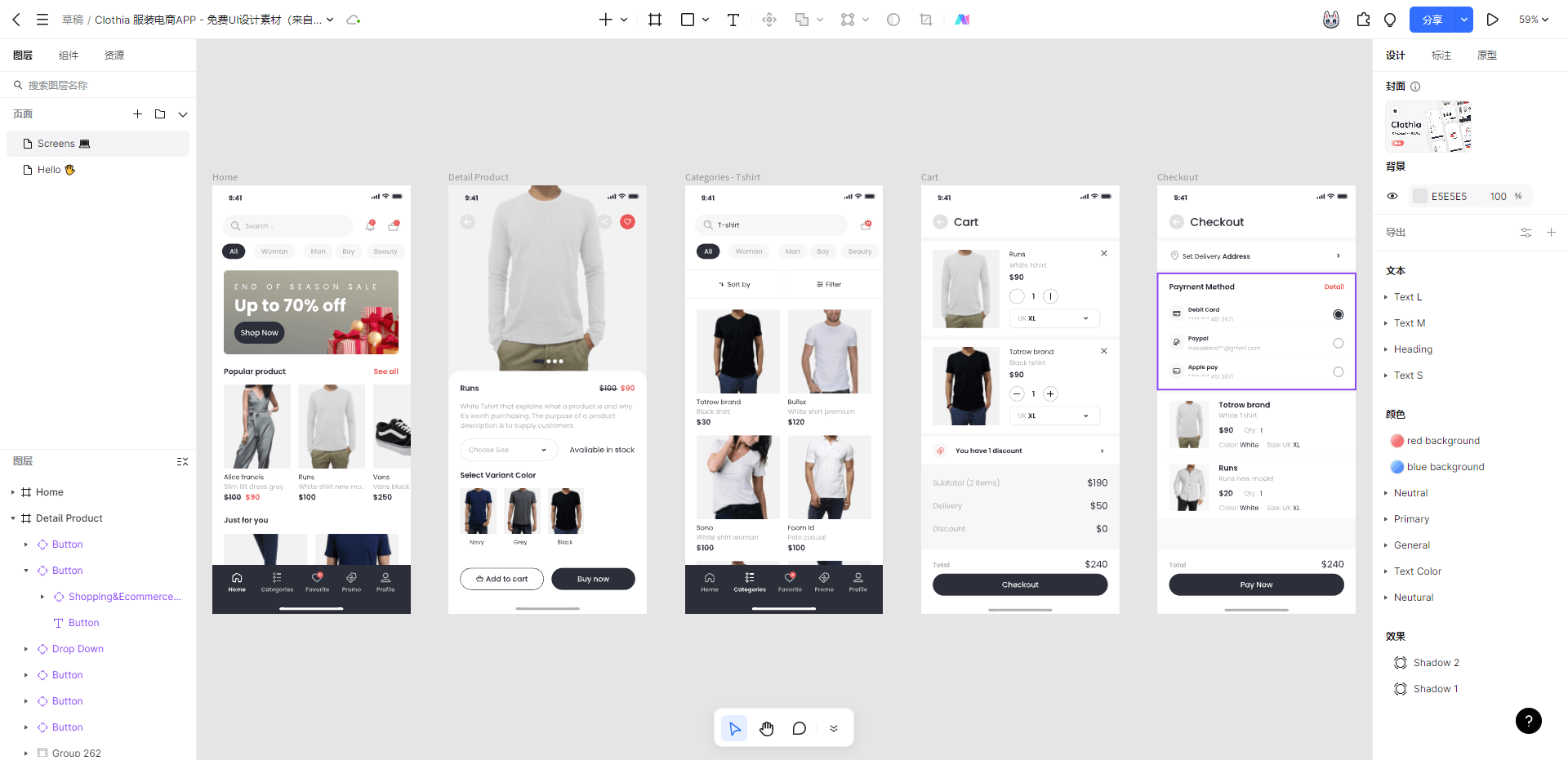
一个具体的示例是,在一个电子商务应用中,设计师使用了简洁明了的图标来表示不同的商品类别,如衣物、鞋子和配饰。这些图标采用了统一的颜色和形状,以便用户能够快速识别和选择自己感兴趣的商品。同时,这些图标被放置在页面的顶部,并按照一定的布局规则进行排列,以便用户能够快速找到所需的商品类别。通过这样的可视化设计,用户可以轻松地浏览和购买他们感兴趣的商品。

2.4 交互设计
交互设计是用户界面设计中一个关键的要素,它涉及到用户与系统之间的互动和反馈。在交互设计中,需要考虑以下几个方面:
-
用户目标:交互设计应该始终以用户的目标为中心。设计师需要了解用户的需求和期望,以便为他们提供一个易于使用和满足他们目标的界面。
-
信息架构:交互设计需要关注信息的组织和结构。一个清晰的信息架构可以帮助用户快速找到所需的信息,并且提供一个直观的导航系统。
-
反馈与响应:交互设计需要及时提供反馈和响应,以便用户知道他们的操作是否成功。例如,当用户点击一个按钮时,界面应该立即给出反馈,告诉用户他们的操作已被接受。
-
易学性:交互设计应该尽量简化用户的学习过程。一个好的交互设计应该让用户能够快速上手,并且能够预测用户的行为,以提供更好的用户体验。
-
可用性:交互设计需要关注界面的可用性。设计师应该确保界面的操作流程合理,按钮和链接的位置易于寻找,以及文本和图标的可读性。
下面是一个示例,展示了一个交互设计的过程:
-
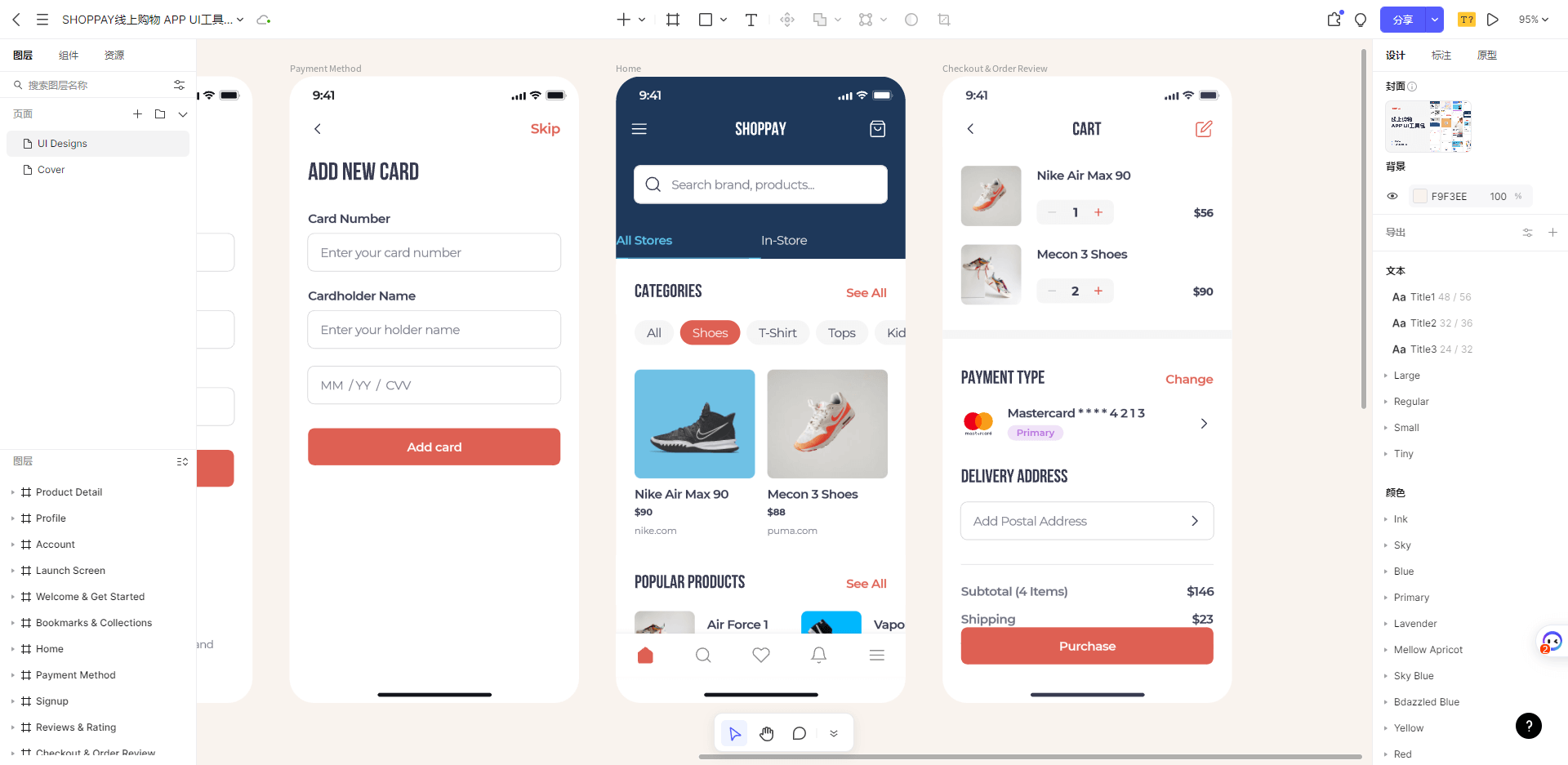
用户目标:假设我们正在设计一个电子商务网站的购物车界面。我们的目标是让用户能够方便地添加商品到购物车,并且能够清晰地看到已添加的商品和总价。
-
信息架构:我们将购物车界面分为两个部分,一个是已添加的商品列表,另一个是总价和结算按钮。这样用户可以直观地看到已添加的商品,并且很容易找到结算按钮。
-
反馈与响应:当用户点击添加按钮时,界面会立即显示一个弹窗,告诉用户商品已成功添加到购物车。同时,购物车界面会实时更新已添加的商品列表和总价。
-
易学性:我们在购物车界面添加了一些常见的图标和标签,以帮助用户快速理解界面的功能。例如,我们使用购物车图标表示购物车界面,使用加号图标表示添加商品的按钮。
-
可用性:我们将购物车界面的操作流程设计得非常简单和直观。用户只需要点击添加按钮,界面会自动更新已添加的商品列表和总价,用户可以随时查看和修改购物车的内容。
3. 用户界面设计的工具和技术
3.1 设计工具
3.1.1 原型设计工具
原型设计是用户界面设计的重要环节,它可以帮助设计师快速创建和验证用户界面的交互和布局。以下是一些常用的原型设计工具:
-
Pixso:Pixso是一款一体化在线协同设计工具,提供白板、原型、设计三大功能,无论是产品经理、设计师、开发人员还是管理者,都能够使用Pixso快速完成设计任务,👉 点击免费使用Pixso。

-
Axure RP:Axure RP是一个功能强大的原型设计工具,它提供了丰富的交互组件和动画效果,可以快速创建高保真的原型。
-
Sketch:Sketch是一款专为界面设计而打造的工具,它提供了丰富的设计资源和插件,可以帮助设计师快速创建原型和进行界面设计。
-
Adobe XD:Adobe XD是Adobe推出的一款原型设计工具,它集成了设计、原型和共享功能,可以帮助设计师从头到尾完成整个设计流程。
3.1.2 图形编辑工具
图形编辑工具在用户界面设计中扮演着重要的角色,它们可以帮助设计师创建和编辑界面的图形元素。以下是一些常用的图形编辑工具:
-
Adobe Photoshop:Adobe Photoshop是一款功能强大的图形编辑工具,它可以帮助设计师创建和编辑各种界面元素,如图标、按钮等。
-
Adobe Illustrator:Adobe Illustrator是一款矢量图形编辑工具,它可以帮助设计师创建和编辑矢量图形,如Logo、插图等。
-
Pixso:除了原型设计功能,Pixso也提供了一些基本的图形编辑功能,可以用来创建和编辑简单的界面元素,👉 点击免费使用Pixso。

3.1.3 前端开发工具
在用户界面设计完成后,需要将设计转化为实际可用的界面。前端开发工具可以帮助开发人员将设计转化为代码,并实现交互和动画效果。以下是一些常用的前端开发工具:
-
Visual Studio Code:Visual Studio Code是一款轻量级的代码编辑器,它提供了丰富的插件和调试功能,可以帮助开发人员高效地编写前端代码。
-
Sublime Text:Sublime Text是一款简洁而强大的代码编辑器,它支持多种编程语言和插件,可以满足开发人员的各种需求。
-
WebStorm:WebStorm是一款专为Web开发而设计的集成开发环境,它提供了丰富的功能和智能提示,可以帮助开发人员快速开发和调试前端代码。
3.2 原型工具
3.2.1 原型工具的定义和作用
原型工具是用户界面设计中常用的工具之一,它可以帮助设计师创建和展示用户界面的初步设计方案。原型工具的作用是通过模拟用户界面的交互和功能,让设计师和相关利益相关者更好地理解和评估设计方案。通过使用原型工具,设计师可以快速创建可交互的原型,模拟用户在使用界面时的操作和反馈,从而更好地理解用户需求和行为。
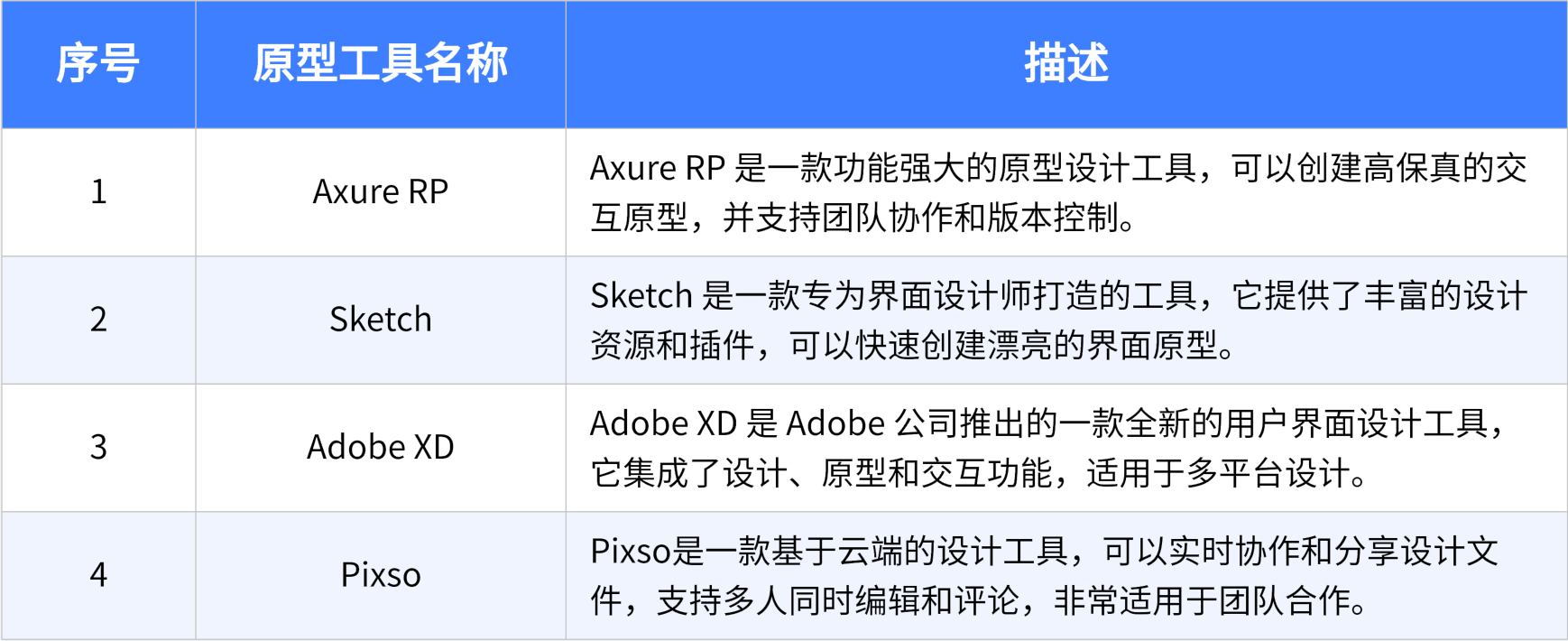
3.2.2 常见的原型工具
在用户界面设计中,有许多不同的原型工具可供选择。以下是几种常见的原型工具:

3.2.3 使用原型工具的步骤
使用原型工具进行用户界面设计通常包括以下几个步骤:
-
确定设计目标和用户需求:在开始设计之前,设计师需要明确设计的目标和用户的需求,这有助于设计出更符合用户期望的界面。
-
创建草图和线框图:设计师可以先使用纸笔或者其他工具,快速绘制界面的草图和线框图,用来梳理界面的布局和功能。

-
使用原型工具创建交互原型:根据草图和线框图,设计师可以使用原型工具快速创建可交互的原型,添加界面的交互和功能。
-
进行用户测试和反馈收集:设计师可以邀请用户参与测试,收集用户对原型的反馈和意见,以便进行改进和优化。
-
与开发团队协作:设计师可以与开发团队分享原型设计,以便开发人员更好地理解和实现设计。
3.3 用户测试工具
用户测试是用户界面设计过程中非常重要的一环,通过测试可以评估用户对界面的易用性和满意度。为了进行有效的用户测试,设计师需要借助一些专门的工具和技术。以下是几种常用的用户测试工具及其功能:
-
眼动追踪仪:眼动追踪仪是一种能够记录用户眼球运动轨迹的设备。通过分析用户在界面上的注视点和扫视路径,设计师可以了解用户对不同元素的注意度和关注顺序,从而优化界面布局和设计。
-
屏幕录制软件:屏幕录制软件可以记录用户在使用界面过程中的操作和交互。设计师可以通过观察录制的视频,发现用户在界面上的操作问题和困惑,进而进行相应的改进。
-
问卷调查工具:问卷调查是一种常用的用户测试方法,可以通过设计问题和选项,收集用户对界面的主观评价和意见反馈。设计师可以借助一些在线调查平台或专门的问卷设计工具,方便地创建和分析问卷结果。
-
用户行为分析工具:用户行为分析工具可以帮助设计师收集和分析用户在界面上的行为数据,例如点击、滚动、停留等。通过分析这些数据,设计师可以了解用户的使用习惯和偏好,从而优化界面的交互方式和功能设计。
3.4 前端开发技术
3.4.1 HTML
HTML(超文本标记语言)是一种用户界面设计中用于创建网页结构的标记语言。它使用标签来定义页面的各个元素,如标题、段落、图像等。HTML提供了一套丰富的标签和属性,可以使开发人员轻松地创建具有良好结构的用户界面。例如,使用 3.4.2 CSS CSS(层叠样式表)是一种用户界面设计中用于描述网页外观和样式的语言。它与HTML相互配合,通过选择器和属性来选择和控制HTML元素的外观。CSS可以控制元素的字体、颜色、大小、位置等属性,使开发人员能够自定义页面的外观和布局。例如,使用 color 属性可以改变文本的颜色,使用 margin 和 padding 属性可以调整元素的边距和填充。 3.4.3 JavaScript JavaScript是一种用户界面设计中用于添加交互性和动态功能的编程语言。它可以与HTML和CSS结合使用,通过操作DOM(文档对象模型)来改变页面的内容和行为。开发人员可以使用JavaScript来实现用户界面的各种交互效果,如表单验证、动画效果、响应式设计等。例如,可以使用JavaScript来验证用户输入的表单数据,并在输入无效时显示错误消息。 3.4.4 前端框架 前端框架是一种用户界面设计中提供一系列开发工具和库的软件包,用于简化和加速前端开发过程。它们提供了一种组织代码、管理依赖关系和提供常用功能的结构化方法。常见的前端框架包括React、Angular和Vue.js等。这些框架提供了一种组件化的开发方式,使开发人员能够更高效地构建和维护复杂的用户界面。 3.4.5 响应式设计 响应式设计是一种用户界面设计方法,使用户界面能够自适应不同的设备和屏幕大小。通过使用CSS媒体查询和弹性布局等技术,可以使界面在不同的设备上具有良好的显示效果。响应式设计可以提供更好的用户体验,并确保用户界面在各种设备上都能正常显示和操作。 3.4.6 测试工具 在用户界面设计前端开发过程中,测试工具是必不可少的。它们可以帮助开发人员检测和修复代码中的错误和问题,确保用户界面的质量和稳定性。常见的前端测试工具包括Jest、Mocha和Selenium等。这些工具可以进行单元测试、集成测试和端到端测试,以确保用户界面的功能和性能符合预期。 3.4.7 性能优化工具 用户界面的性能对于用户体验和网站的成功至关重要。因此,前端开发人员需要使用性能优化工具来提高页面的加载速度和响应时间。常见的性能优化工具包括Webpack、Gulp和Grunt等。这些工具可以对代码进行压缩、合并和缓存等处理,以减少页面的加载时间和网络请求。 3.4.8 调试工具 在用户界面设计开发过程中,调试工具可以帮助开发人员查找和修复代码中的错误和问题。常见的前端调试工具包括Chrome开发者工具、Firefox开发者工具和Safari开发者工具等。这些工具提供了强大的调试功能,如断点调试、代码审查和性能分析等,使开发人员能够更轻松地调试和优化用户界面的代码。 3.4.9 版本控制工具 版本控制工具是一种用于管理和跟踪代码版本的工具。它可以帮助开发人员协作、备份和恢复代码,确保代码的安全性和可追溯性。常见的版本控制工具包括Git和SVN等。这些工具提供了分支管理、合并冲突解决和代码回滚等功能,使开发人员能够更有效地管理用户界面的代码。 3.4.10 构建工具 构建工具是一种用户界面设计中用于自动化构建和打包用户界面的工具。它可以帮助开发人员自动执行一系列的任务,如代码编译、文件压缩和资源优化等。常见的构建工具包括Webpack、Grunt和Gulp等。这些工具提供了一种简化和加速开发过程的方法,使开发人员能够更高效地构建和部署用户界面。 3.4.11 前端安全 前端安全是一种用户界面设计中保护用户界面免受恶意攻击和数据泄露的方法。开发人员需要采取一系列的安全措施,如输入验证、防止跨站脚本攻击(XSS)和跨站请求伪造(CSRF)等。常见的前端安全技术包括HTTPS、内容安全策略(CSP)和跨域资源共享(CORS)等。这些技术可以帮助开发人员保护用户界面的安全性和隐私性。 3.4.12 前端性能监测与分析工具 前端性能监测与分析工具是一种用户界面设计中用于监测和分析用户界面性能的工具。它可以帮助开发人员了解用户界面的加载速度、渲染性能和资源使用情况等。常见的前端性能监测与分析工具包括Google Analytics、WebPageTest和Lighthouse等。这些工具提供了性能指标和优化建议,使开发人员能够优化用户界面的性能和用户体验。 3.4.13 前端可访问性 前端可访问性是一种用户界面设计中使用户界面对于所有用户都易于访问和使用的设计方法。开发人员需要遵循一系列的可访问性准则和最佳实践,以确保用户界面对于身体残障、视觉障碍和听觉障碍等用户群体都具有良好的可访问性。常见的前端可访问性技术包括使用语义化的HTML、添加ARIA属性和提供键盘导航等。这些技术可以帮助开发人员提高用户界面的可访问性和包容性。 3.4.14 前端国际化与本地化 前端国际化与本地化是一种用户界面设计中使用户界面适应不同语言、地区和文化的设计方法。开发人员需要考虑多语言支持、日期和时间格式、货币符号和文化习惯等因素,以确保用户界面在不同的地区和用户群体中具有良好的用户体验。常见的前端国际化与本地化技术包括使用国际化库、提供翻译文件和支持多语言URL等。这些技术可以帮助开发人员实现用户界面的全球化和本地化。 3.4.15 前端可持续性 前端可持续性是一种用户界面设计中使用户界面具有可维护性和可扩展性的设计方法。开发人员需要编写清晰、模块化和可重用的代码,以便于代码的维护和扩展。常见的前端可持续性技术包括使用模块化的JavaScript、组件化的开发和自动化测试等。这些技术可以帮助开发人员提高用户界面的可维护性和可扩展性。 3.4.16 前端性能优化 前端性能优化是一种用户界面设计中使用户界面具有更好的加载速度和响应时间的设计方法。开发人员需要优化代码、减少网络请求和优化资源使用,以提高用户界面的性能和用户体验。常见的前端性能优化技术包括使用缓存、延迟加载和图像优化等。这些技术可以帮助开发人员提高用户界面的性能和加载速度。 3.4.17 前端SEO 前端SEO(搜索引擎优化)是一种用户界面设计中使用户界面在搜索引擎中排名更高的设计方法。开发人员需要遵循一系列的SEO准则和最佳实践,以提高用户界面在搜索引擎中的可见性和排名。常见的前端SEO技术包括使用语义化的HTML、添加元数据和优化页面结构等。这些技术可以帮助开发人员提高用户界面的搜索引擎可见性和流量。 3.4.18 前端数据可视化 前端数据可视化是一种用户界面设计中将数据转化为可视化图表和图形的设计方法。开发人员可以使用各种前端数据可视化库和工具,如D3.js、Chart.js和Echarts等,来创建交互式和可视化的数据展示。这些技术可以帮助开发人员将复杂的数据转化为易于理解和分析的可视化图表和图形。 3.4.19 前端移动开发 前端移动开发是一种用户界面设计中用于创建移动应用程序的前端开发技术。开发人员可以使用各种前端移动开发框架和工具,如React Native、Ionic和Flutter等,来创建跨平台的移动应用程序。这些技术可以帮助开发人员使用前端技术来开发移动应用程序,并共享代码和逻辑。 3.4.20 前端桌面应用开发 前端桌面应用开发是一种用户界面设计中用于创建桌面应用程序的前端开发技术。开发人员可以使用各种前端桌面应用开发框架和工具,如Electron、NW.js和React Native for Windows等,来创建跨平台的桌面应用程序。这些技术可以帮助开发人员使用前端技术来开发桌面应用程序,并共享代码和逻辑。 3.4.21 前端与后端的交互 前端与后端的交互是一种用户界面设计中通过网络请求和数据传输来实现前后端数据交换和通信的方法。开发人员可以使用各种前后端交互技术,如AJAX、RESTful API和GraphQL等,来实现前后端的数据交互和通信。这些技术可以帮助开发人员实现用户界面与后端服务器的无缝集成和数据传输。 3.4.22 前端与移动端的交互 前端与移动端的交互是一种用户界面设计中通过网络请求和数据传输来实现前移动端数据交换和通信的方法。开发人员可以使用各种前移动端交互技术,如RESTful API、WebSocket和Push Notification等,来实现前移动端的数据交互和通信。这些技术可以帮助开发人员实现用户界面与移动设备的无缝集成和数据传输。 3.4.23 前端与物联网的交互 前端与物联网的交互是一种用户界面设计中通过网络请求和数据传输来实现前物联网数据交换和通信的方法。开发人员可以使用各种前物联网交互技术,如MQTT、CoAP和WebSocket等,来实现前物联网的数据交互和通信。这些技术可以帮助开发人员实现用户界面与物联网设备的无缝集成和数据传输。 3.4.24 前端与人工智能的交互 前端与人工智能的交互是一种用户界面设计中通过网络请求和数据传输来实现前人工智能数据交换和通信的方法。开发人员可以使用各种前人工智能交互技术,如自然语言处理(NLP)、机器学习和图像识别等,来实现前人工智能的数据交互和通信。这些技术可以帮助开发人员实现用户界面与人工智能系统的无缝集成和数据传输。 3.4.25 前端与区块链的交互 前端与区块链的交互是一种用户界面设计中通过网络请求和数据传输来实现前区块链数据交换和通信的方法。开发人员可以使用各种前区块链交互技术,如Web3.js、智能合约和去中心化应用(DApp)等,来实现前区块链的数据交互和通信。这些技术可以帮助开发人员实现用户界面与区块链系统的无缝集成和数据传输。 从定义到基础知识再到实践方法,我们对UI用户界面设计进行了全方位的解析。无论你是一位专业的UI设计师还是一名对UI设计感兴趣的初学者,希望你能从本文中找到有价值的信息,也希望这些知识能够帮助你更好地理解并实践UI设计。