当我们聊设计的时候,可读性是最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
Pixso认为,UI界面设计的可读性和排版设计息息相关。与此同时,对比度的控制也是其中的核心。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,你需要借助对比度来表达,让用户真正顺畅的理解。

调整元素的尺寸大小以提升设计可读性
不同元素和个体之间的差异的外化表现,差异越大,对比就越明显。而具有相同尺寸、颜色和重量的元素可能最终变得不明显。增加设计对比度的最简单方法之一是使一个元素比它周围的元素更大(或更小)。浏览者的眼睛自然会被对比鲜明的页面元素所吸引,因为它看起来与他们所看到的其他元素不一样。
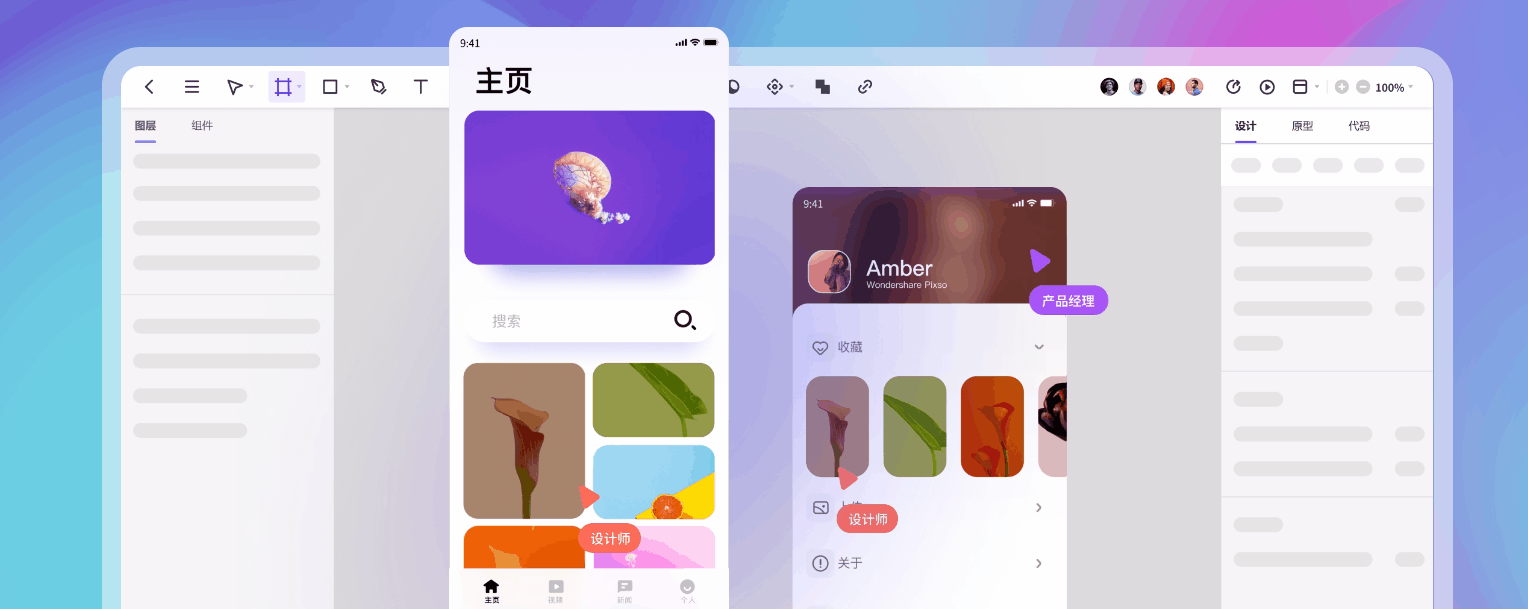
 例如,在上图的设计案例中,图片上的元素有大方块,也有小方块,整体界面内容对比性极强,让人的第一视角落在了中间的黑色大方块上。除此之外,字体的重量也会影响其显示的大小,因为它具有更多的视觉重量。
例如,在上图的设计案例中,图片上的元素有大方块,也有小方块,整体界面内容对比性极强,让人的第一视角落在了中间的黑色大方块上。除此之外,字体的重量也会影响其显示的大小,因为它具有更多的视觉重量。
使用纹理和图案对比来提升设计可读性
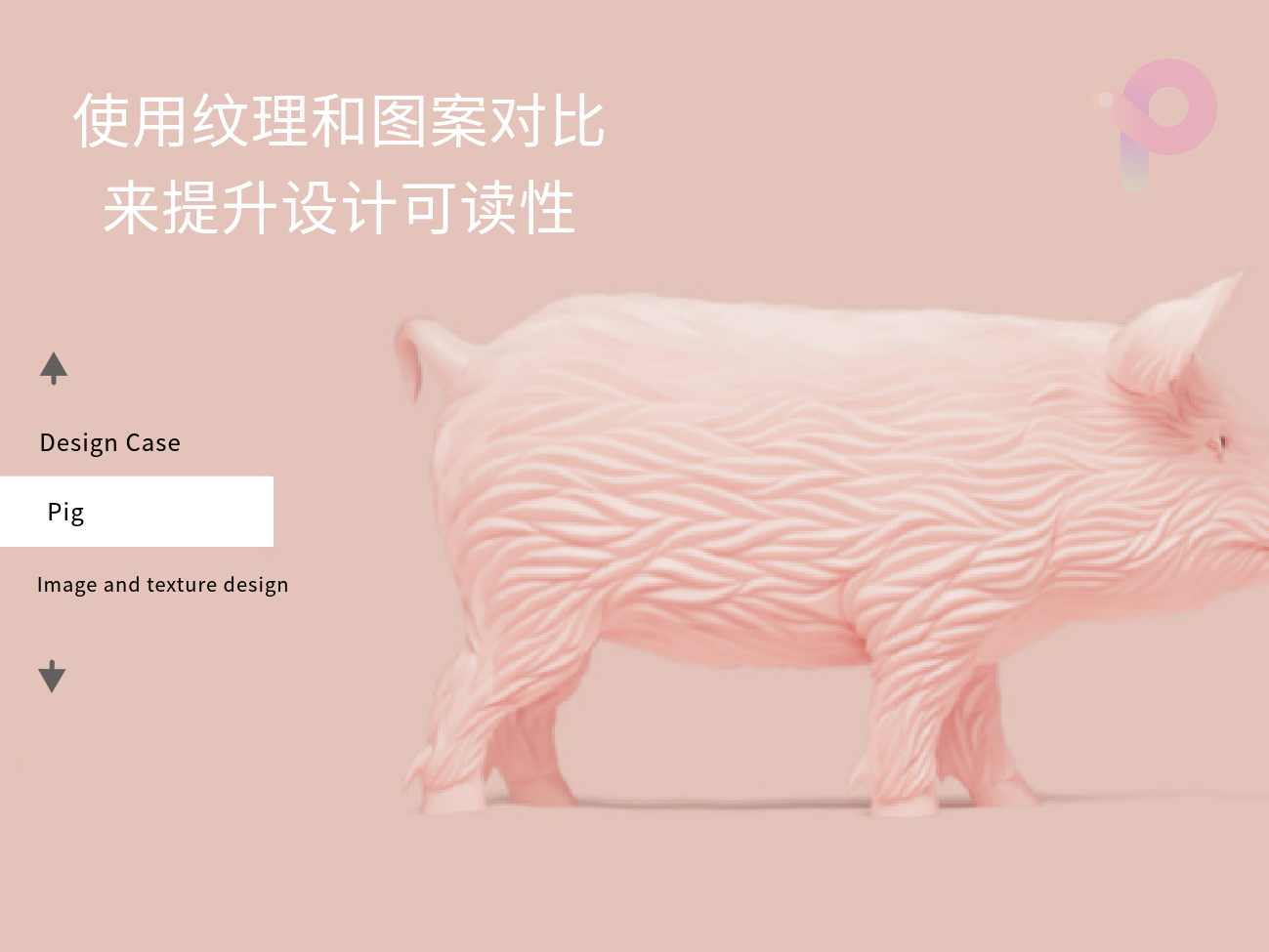
纹理和图案可以帮助你创建高对比度的设计,它的特点是显著不同的彼此。例如,将粗糙纹理的背景与平滑的前景文本进行配对,可以增加设计的对比度。
 纹理赋予设计个性,粗糙的、颗粒状的纹理会给你的设计带来复古的品质。而细微的噪音纹理会帮助你创造出一种自然的变化,类似于你在报纸上看到的那种。
纹理赋予设计个性,粗糙的、颗粒状的纹理会给你的设计带来复古的品质。而细微的噪音纹理会帮助你创造出一种自然的变化,类似于你在报纸上看到的那种。
色彩强化对比度以提升设计可读性
合理的运用色彩对比,能够准确的传递给人们特定的情感,从而达到传递设计主题的目的。
由于色相的差别而形成的色彩对比关系,是一种相对单纯的色彩对比关系,视觉效果鲜艳、亮丽。色相对比时,如果色块的面积比较大,明度越接近,则效果越明显。色相对比可分为:同类色相对比、对比色相对比、互补色相对比。
同类色相对比
类似色在色相环上处于30°与60°之间,属于同一色系的对比。比如红色系,将深红、大红、朱红、粉红放置在一起,色彩效果优雅抒情,色相对比很弱,容易形成调和统一之感。但是,此类色彩搭配也容易显得单调、软弱。因此应加强色彩的明度差异和纯度差异。
对比色相对比
对比色是在色相环上处于120与150度之间,色相差异较大。对比色搭配画面效果丰富、鲜艳、兴奋。但是由于色彩的个性鲜明、对比度较大,极易使色彩失去调和感而杂乱无章。运用时应在色彩的面积、位置、明度、纯度等方面加以变化,使色彩关系和谐有序。
互补色相对比
互补色在色相环上处于180°的位置关系。其色彩对比最为强烈,互补色的搭配色彩效果饱满、生动、华丽变化有统一感。

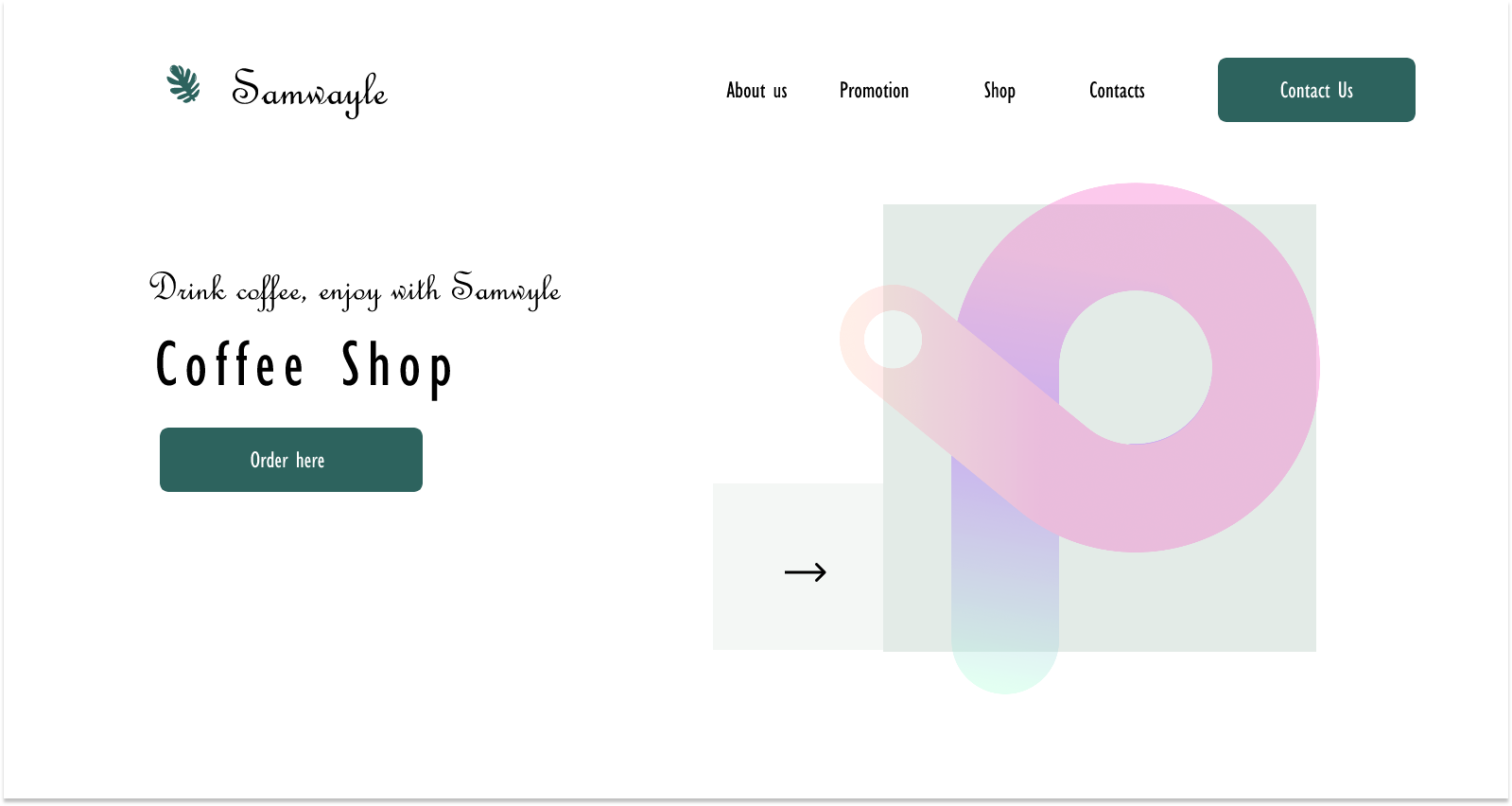
例如Pixso社区的引导页移动端设计模板案例就使用了对比的配色,墨绿色与浅色背景形成对比,给人的视觉冲击较大。
通过留白来制造层次和对比
留白是版式构成中重要的组成元素,字间距和行间距就是留白的具体表现,它决定着文本的可读性。如果文字间隔太近或太松,都会影响阅读。合理的留白能将图像与其他元素进行区分,各构成元素间如果没有足够的空间会使读者觉得杂乱无章,毫无头绪。
 充分发挥留白的作用,在文字、图形和留白相互依存的同时,可以通过有目的、有意识的处理留白,使主题突出,从而营造出完全不同的视觉层次和秩序感。通过留白可以给用户营造舒适的呼吸空间。当然,留白空间一定要合理使用,作为衬托独特视觉元素的功能,通常应在关键之处予以使用。
充分发挥留白的作用,在文字、图形和留白相互依存的同时,可以通过有目的、有意识的处理留白,使主题突出,从而营造出完全不同的视觉层次和秩序感。通过留白可以给用户营造舒适的呼吸空间。当然,留白空间一定要合理使用,作为衬托独特视觉元素的功能,通常应在关键之处予以使用。
充分利用字体排版来制造对比
版式对于网页设计是必不可少的,它可以极大的提高你的设计的对比度。说到排版,字体就不得不提,它不仅会直接影响用户阅读的速度和体验,还会影响到识别的速度。此外,字体的大小、宽度、颜色以及文本结构,每个点都特别重要。
 设计师在排版时,要做到美观和功能的统一其实远比想象中艰难。优秀的文字与排版使我们更愿意去阅读,所以最好先关注你所设定的字体和排版是否便于阅读,然后再考虑为了美观改进行修饰。网页中的字体对比体现在:字体大小的对比、字体粗细的对比、字形的对比、字体颜色上的对比。
设计师在排版时,要做到美观和功能的统一其实远比想象中艰难。优秀的文字与排版使我们更愿意去阅读,所以最好先关注你所设定的字体和排版是否便于阅读,然后再考虑为了美观改进行修饰。网页中的字体对比体现在:字体大小的对比、字体粗细的对比、字形的对比、字体颜色上的对比。
Pixso建议使用元素混搭制造对比
一个意想不到的元素或细节,如果使用得当,都可以给页面增加适量的对比度。突变、不集中、不典型都是意外的特征,意想不到的色彩和图形都是这样的设计。关于元素,通常包括:
- 引导性的视觉提示
- 不同风格的图像
- 借助饱和度控制对比
- 图案或重复元素的变化
- 在其他对称设计中的不对称元素

总之,对比度是让设计项目在视觉上更具吸引力的重要工具,它让排版布局更加富有层次结构,高对比度的设计让内容的可读性有明显的提升,而这也是设计可用性达标的最基本条件。看完以上六种利用对比度提升UI界面设计可读性的方法,相信你一定想动手试一试啦!赶快打开Pixso社区资源模板,免费选一个案例来开始你的设计吧!




