设计应该是一个化繁为简,解决问题的过程,但却经常在设计过程中不知不觉中把问题变得更加复杂,为了设计而设计。理解和应用设计中的7个视觉设计原则,有助于创造更惊艳有效的设计,这套原则更是设计师都应该了解的知识体系。本篇文章,我们将深入探讨这7个视觉设计的重要原则,并了解如何在你的设计中使用它,让作品呈现更加惊艳的视觉设计效果。
1. 平衡
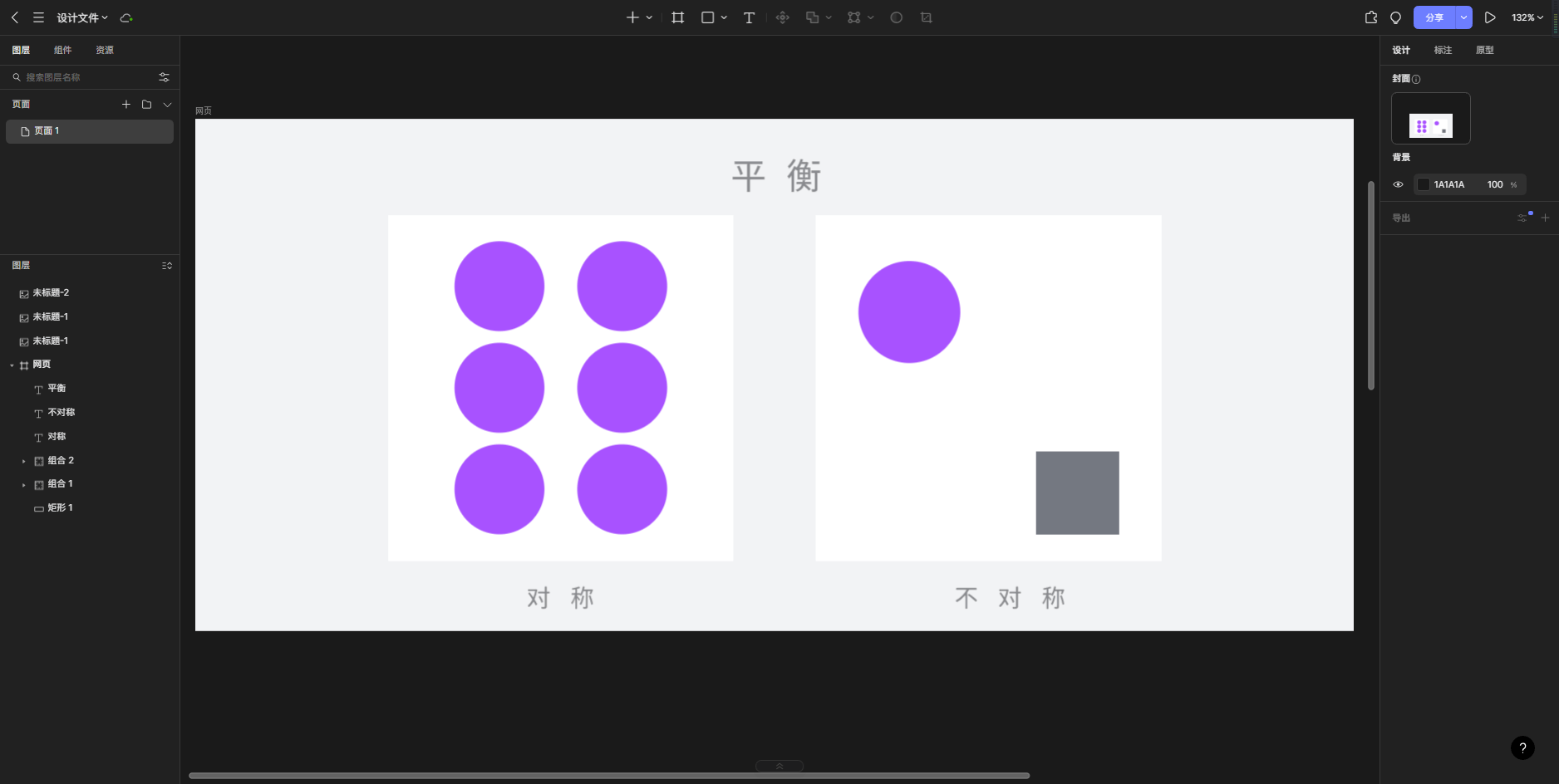
平衡原则指的是构图中每个元素的视觉重量分布,赋予设计一种平衡感、基础感和坚固感。平衡分为两种类型:对称和不对称。

-
对称平衡是通过在中心轴的两侧以镜像模式排列元素来实现的,给人一种正式的气氛。
-
不对称平衡是通过排列各种尺寸、形状和颜色的碎片来产生平衡感,创造活力和休闲的视觉设计效果。
Pixso资源社区有很多使用了平衡原则的案例,可供学习参考。点击免费注册Pixso,还有超多精美设计与海量设计素材等你下载!

2. 对比
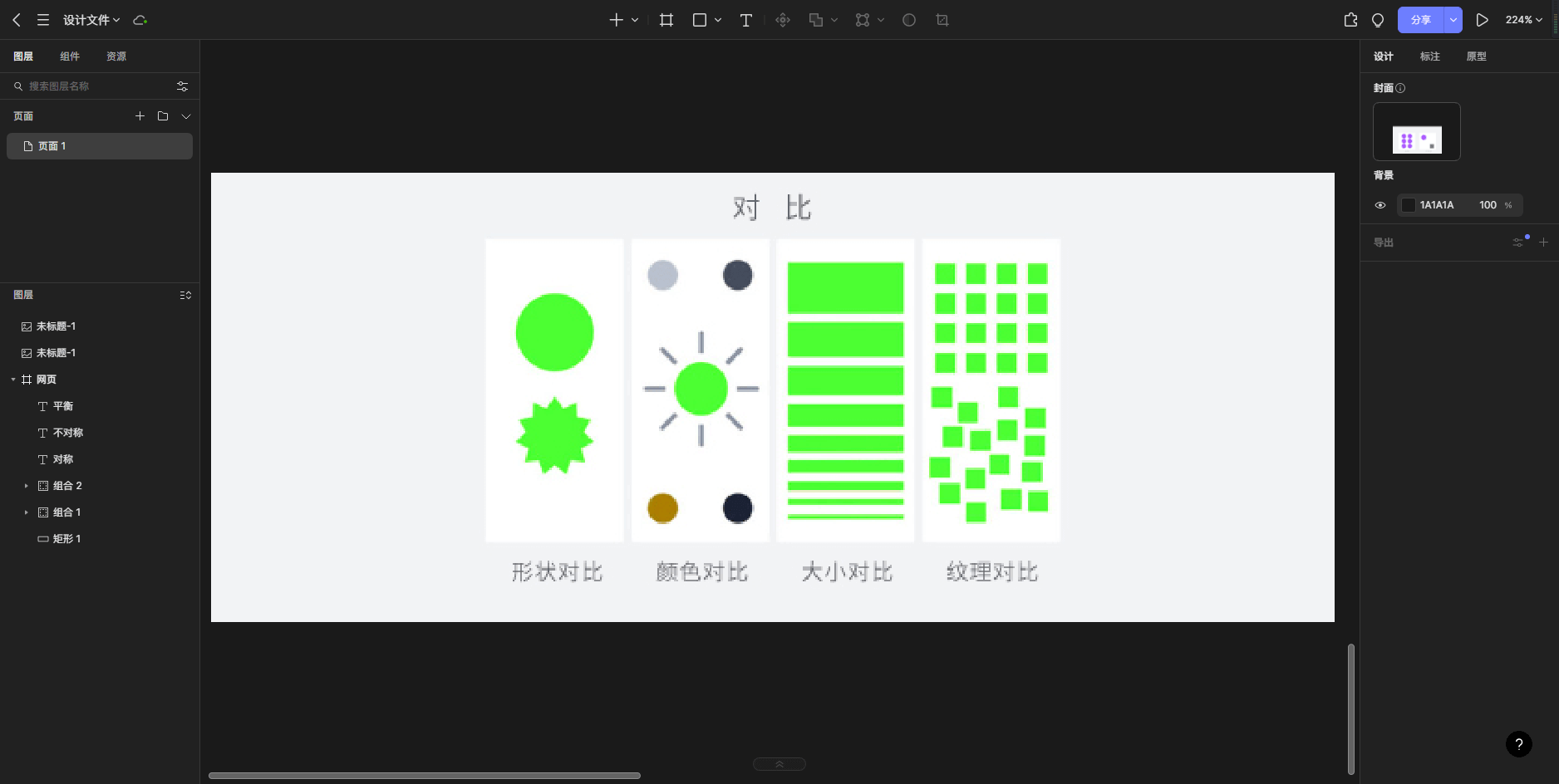
视觉设计原则中的对比,是指设计元素之间用来创建视觉设计层次结构的差异程度,以传递重要信息并产生视觉吸引力和强调突出。在设计中,可以使用多种对比。

-
形状对比:使用不同形状来强调重点内容。
-
颜色对比:使用不同的色调或明暗值来产生视觉吸引力和画面深层次。
-
大小对比:使用不同的大小来产生层次和强调,如形状大小、字体大小。
-
纹理对比:使用不同的纹理来增加视觉吸引力和强调。

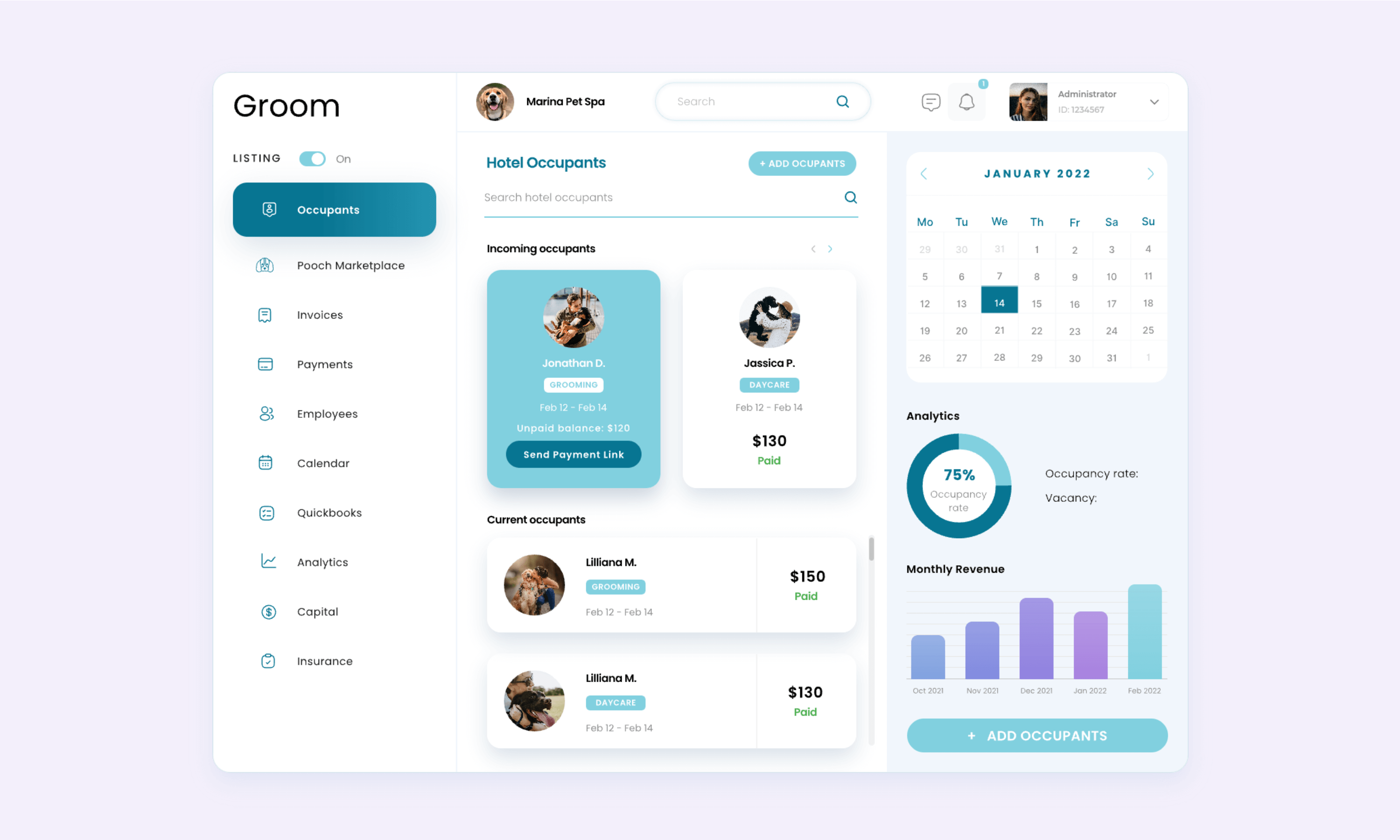
如Pixso资源社区的这组工作台界面设计,运用了形状大小对比,以及颜色对比,对相似的模块进行独立区分,使得画面更具层次感,视觉设计效果突出,让用户一目了然。
3. 强调
强调是使用户注意特定设计元素的方式之一,可以用来引起人们对构图中特定区域或特征的注意。运用这一种视觉设计原则的方法有很多。

-
对比:使用元素之间的对比来引起对特定区域的注意
-
邻近:将其他元素组合在一起以创建焦点
-
重复:重复特定元素或模式加以强调
-
对齐:以特定方式对齐元素以引起对特定区域的注意
-
尺寸:使用区别于画面的其他尺寸强调特定元素

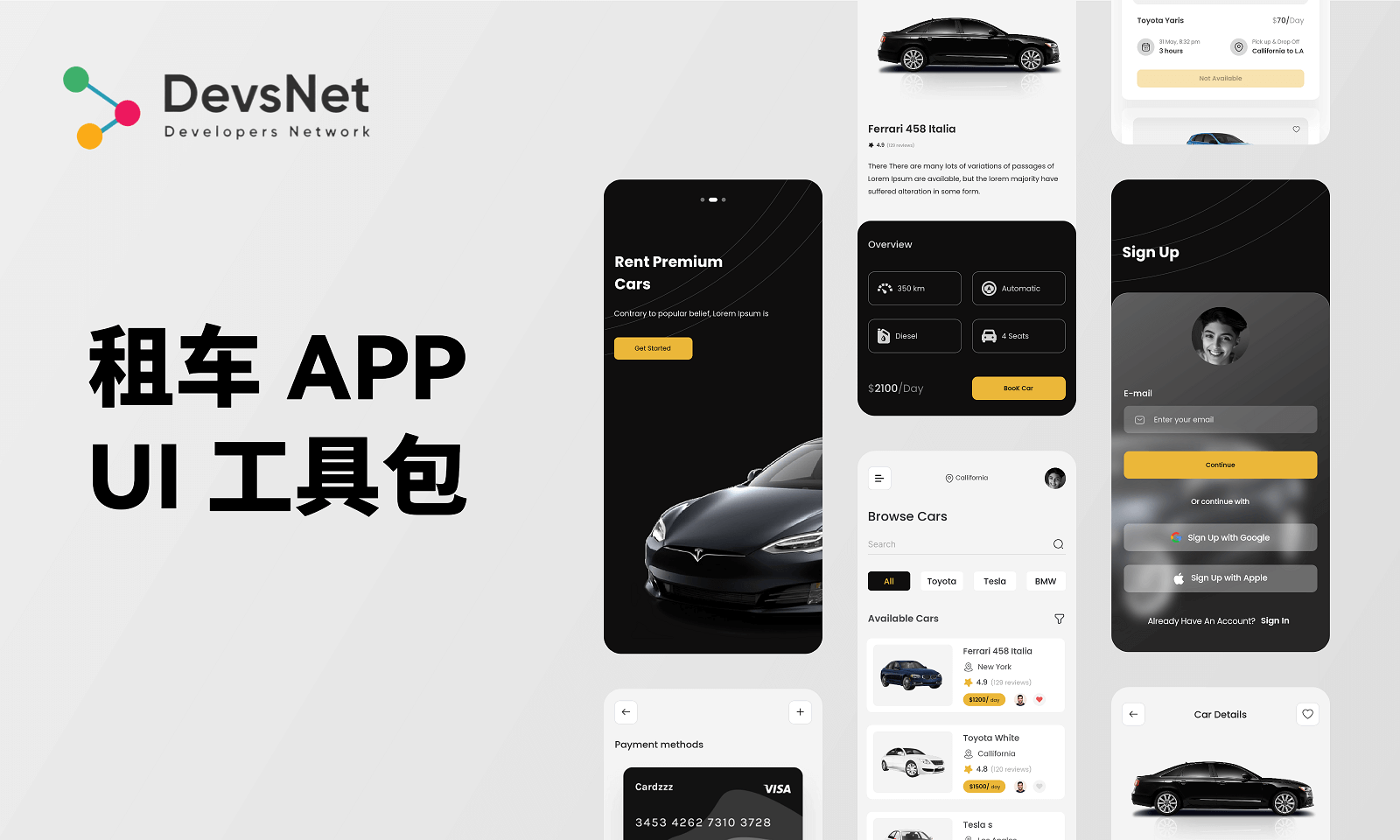
如Pixso资源社区的租车APP UI工具包,以大面积暗色为背景,点缀亮黄色CTA按钮,引导用户点击,强烈的视觉设计效果能够快速吸引观众视线,是强调设计原则的典型应用案例。
4. 运动
运动是指通过用户的眼睛产生视觉流动和方向,可以增加设计的趣味性和刺激性,是吸引注意力,传递重要信息的关键设计原则。有多种方法可以实现这种视觉设计原则。

-
使用对角线结构。以对角线模式排列重要元素,来实现将对角线结构。
-
重复某些元素,如形式或颜色,来吸引注意力,从而产生动感。
-
用对比和多样化的设计元素来产生运动,从而加强视觉设计效果。
-
用对比鲜明的纹理或图案来产生视觉上吸引人的运动。
5. 图案
图案是一种视觉设计理念,指的是可以帮助创造平衡的形式、颜色或纹理等组件的重复,旨在增添趣味和动感,同时营造和谐一致的视觉设计效果。主要类型有以下几种。

-
几何图案,通常由圆形、正方形和三角形等重复形式组成。
-
树叶、树枝和花朵等相关元素的自然特征,可用于创建有生命力的图案。
-
线条、形式和颜色等非代表性组件可用于创建抽象图案。

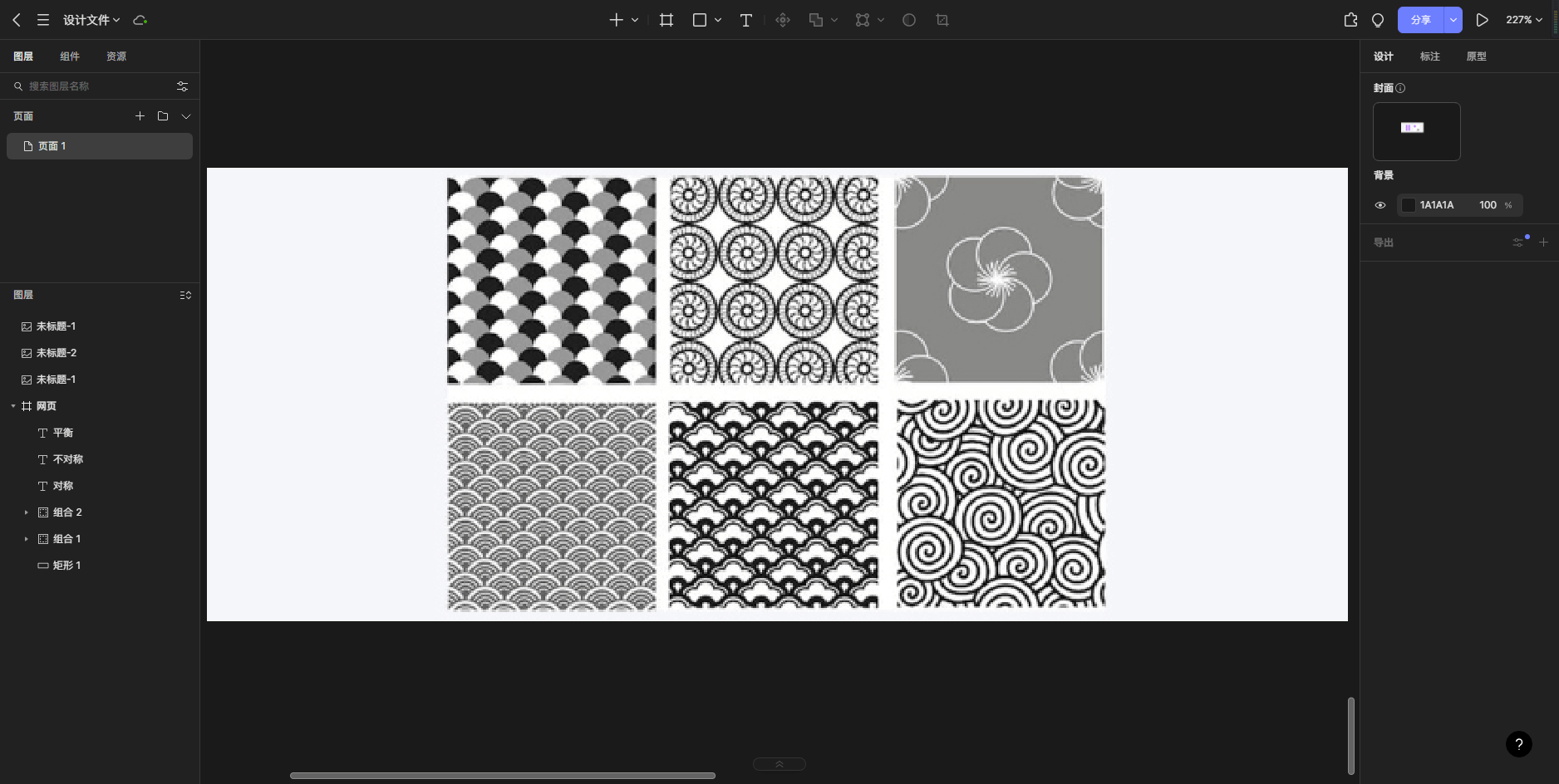
如自Pixso资源社区的素材,共含30+极简图案,主要由几何图形重复构成的各类图案,可应用在画面类视觉设计背景中,添加设计细节。素材完全矢量可编辑,点击注册Pixso即可一键体验自由编辑修改和使用。
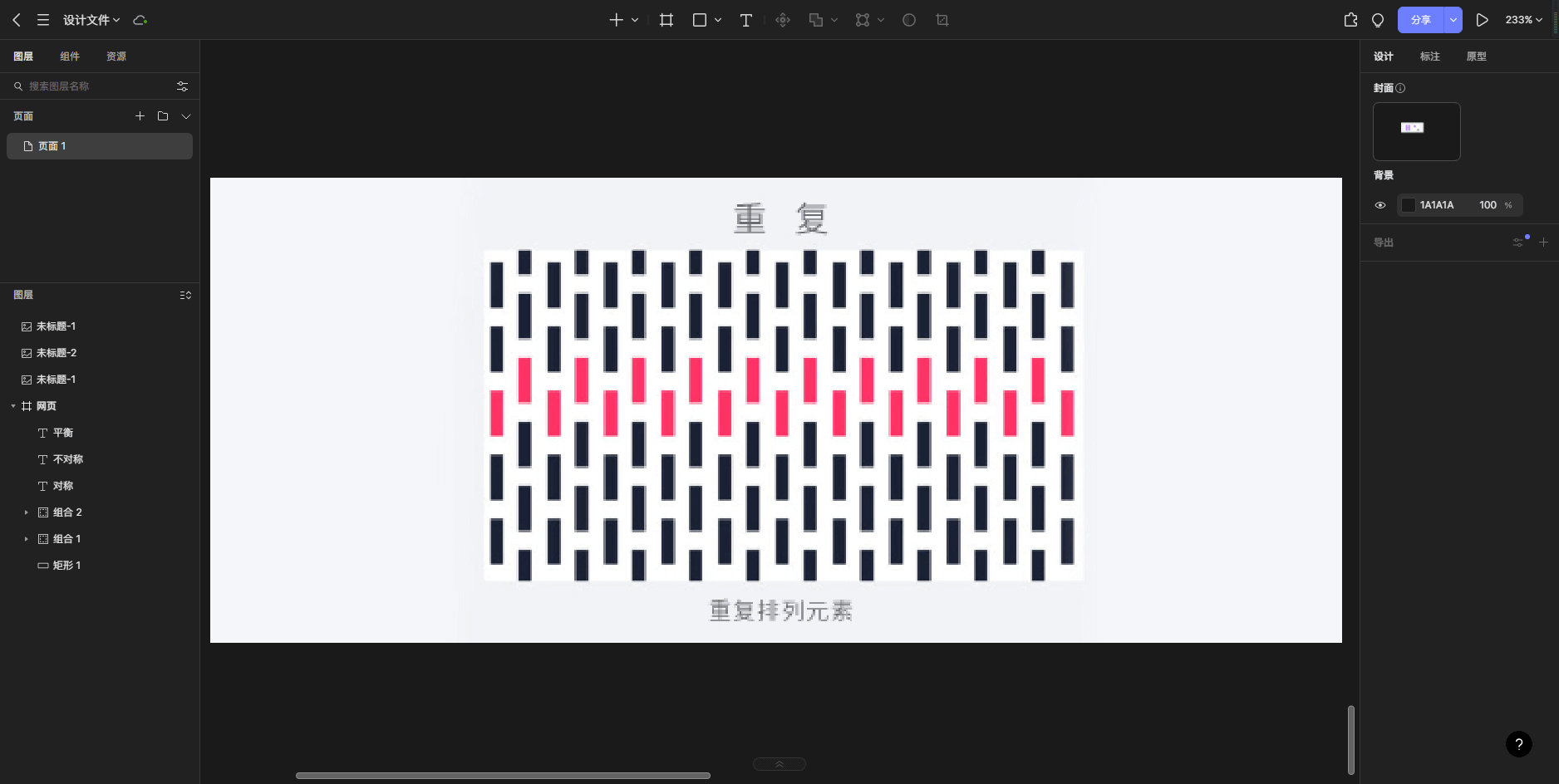
6. 重复
重复是一种视觉设计方法,指的是重复使用形式、颜色或纹理等组件,赋予视觉设计趣味和动感,同时营造和谐一致的感觉。重复设计原则可以通过多种方式实现。

-
重复使用使用某种元素:例如形式或颜色,在观众眼中营造出统一感和一致性感。
-
层次感和结构感:通过定期重复特定元素,在设计中注入结构和秩序,以增强视觉设计效果。
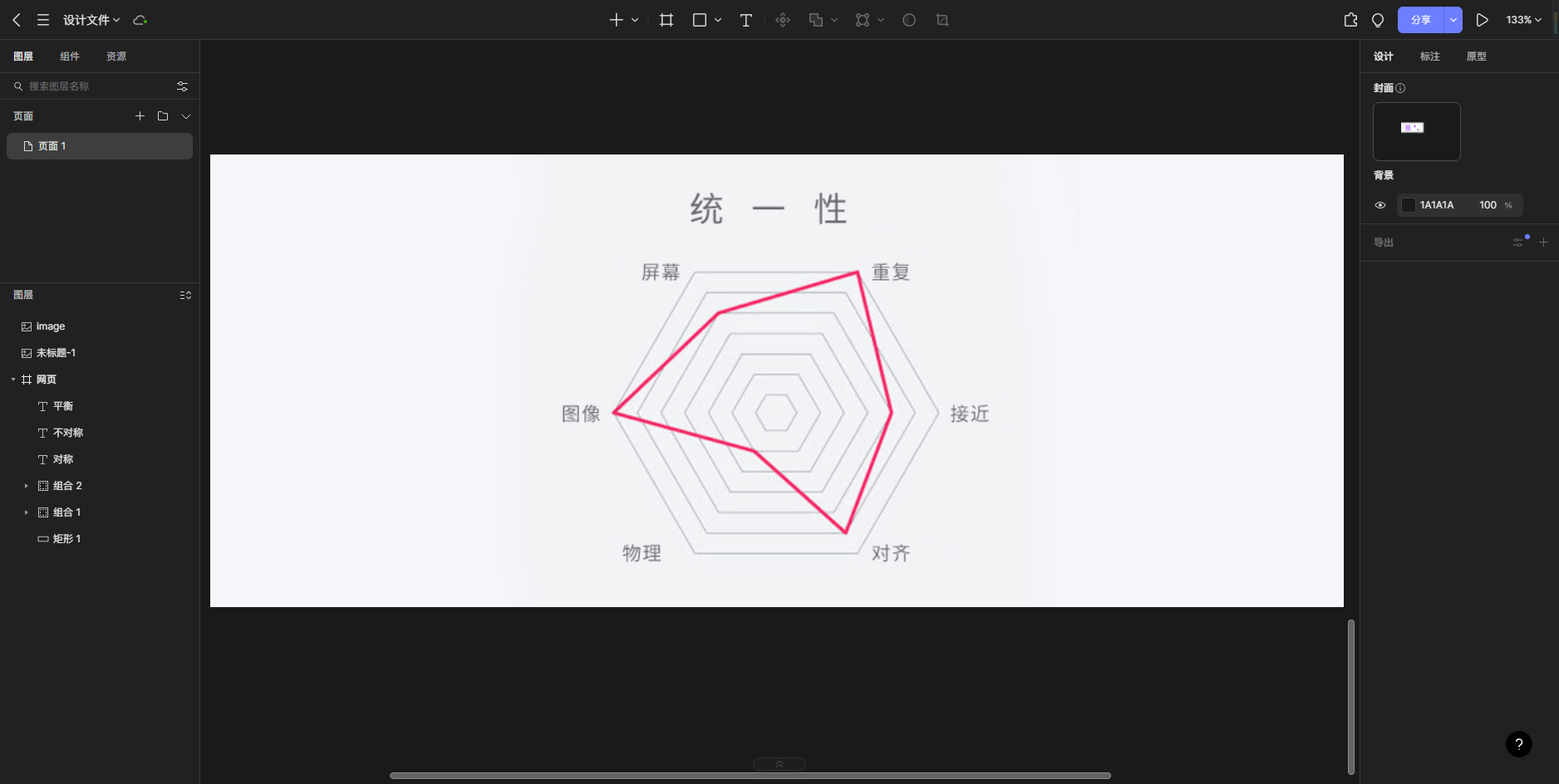
7. 统一
统一这一种视觉设计原则涉及设计中有助于整体和谐感的重复元素,创造了一种平衡和秩序的视觉设计效果,并使画面设计更整体化。有多种方法可以实现设计统一。

-
在整个设计中使用固定的调色板,以产生统一的外观。
-
使用统一的字体和布局。
-
将相关部分组合成可重复使用的元素组件,创造归属感和团结感。

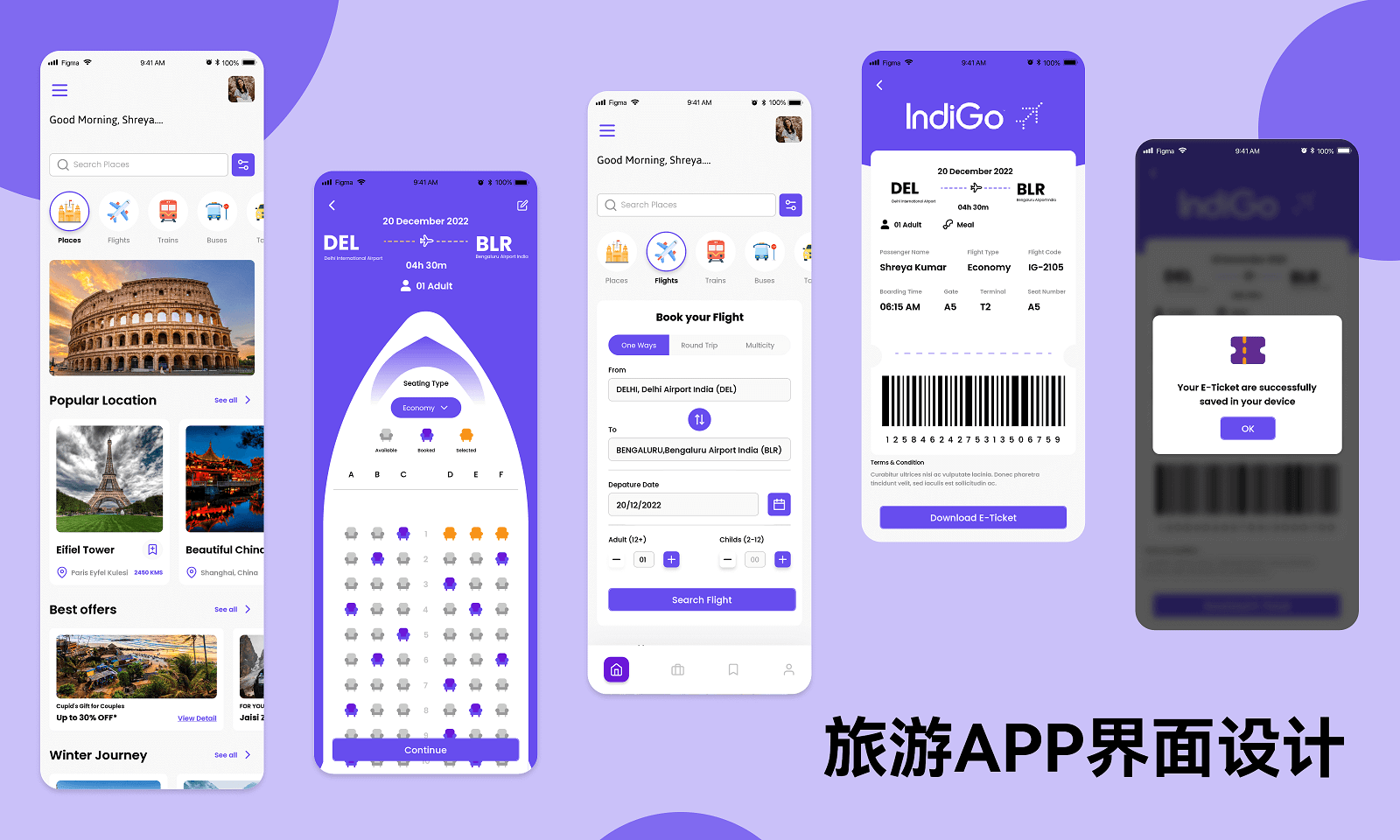
如来自Pixso资源社区的旅游APP界面,拥有多个设计界面,采用统一的色彩搭配和布局方式,呈现出视觉设计的一体感,给用户更好的用户体验。
总结
以上就是关于7个视觉设计原则的全部内容啦,视觉设计原则是在设计过程中产生具有美学吸引力和成功设计的必要工具,可用于改善用户体验和实现平衡的一些主要元素。可以结合使用Pixso资源社区的优秀素材作品深入探索视觉设计原则。
Pixso资源社区内置海量免费的优质素材,从网页设计、移动设计,到设计系统、插画、图标等等应有尽有,借助简单的一键复用,更好的体会和理解这7个视觉设计原则,更简单高效地开启高质量的工作模式。点击免费注册使用在线协同网站首页设计工具Pixso,将知识和实践融汇贯通!