网格系统就是设计中一项基本的规则。老话说,无规矩,不成方圆,设计也有一套自己的网格系统,这些网格系统规则可以让你更加快速和理解设计,并在这个网格系统规则范围内恣意地发挥你的想象力。你是否有试过浏览一个网页、使用一个APP或者欣赏一个设计作品时,觉得整个设计有种高级感和舒适感,但是又说不出究竟是哪里好?是布局、是细节、是结构或是设计者的心理学?或许网格系统可以帮助你找到答案。本篇文章Pixso将从3个方面介绍一下网格系统。
1. 什么是网格系统
对于设计师来说,界面设计的困难就在于图形和文字的组织布局。网格系统,也叫栅格系统,是设计的辅助工具,栅格系统是运用固定的格子在相应的布局上进行设计,视觉效果工整简洁。也就是说,在版面上按照预先确定好的格子,分配文字和图片的一种版面设计方法。运用网格布局,设计师可以快速且高效地将文字和图形进行排版。

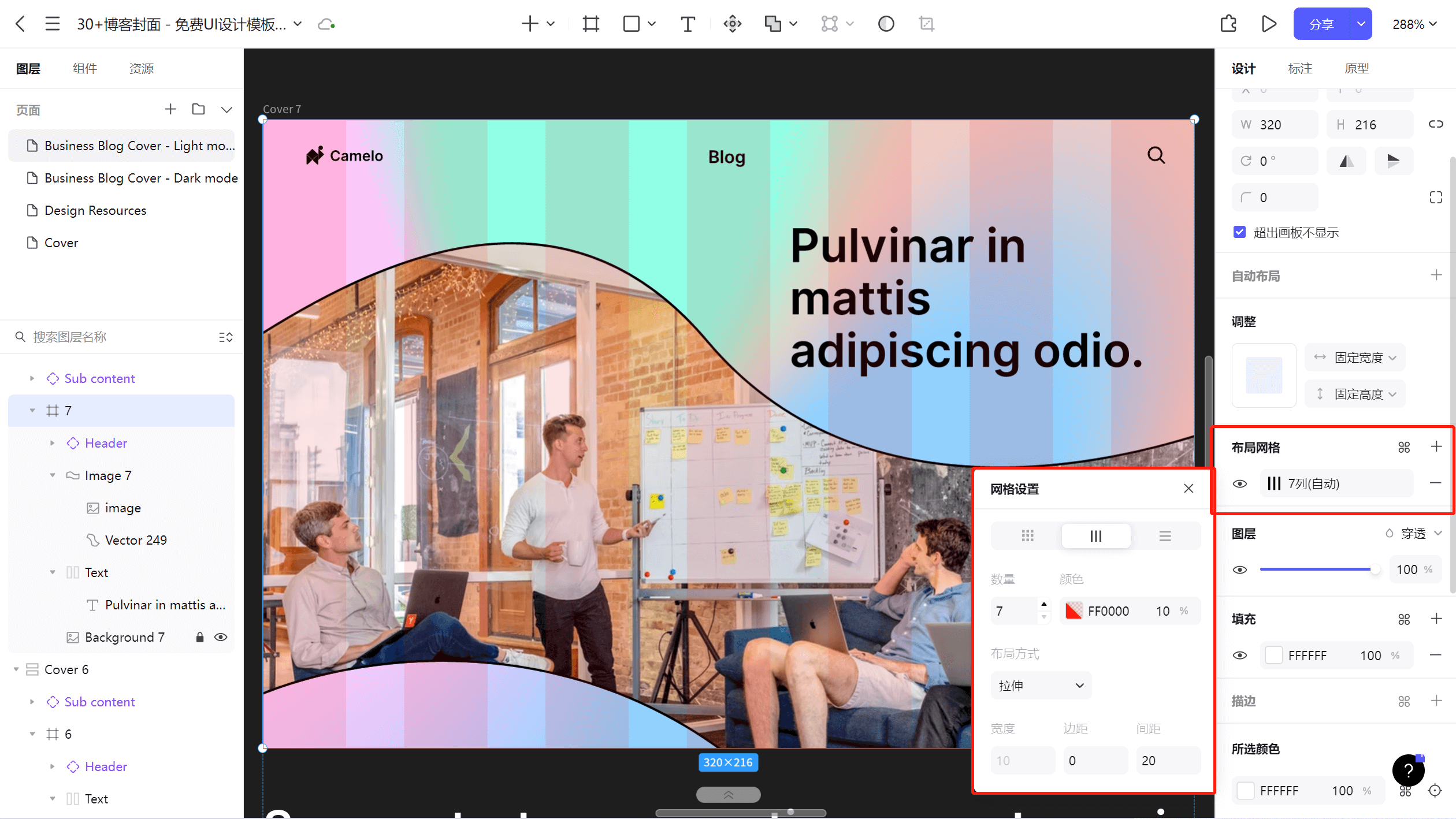
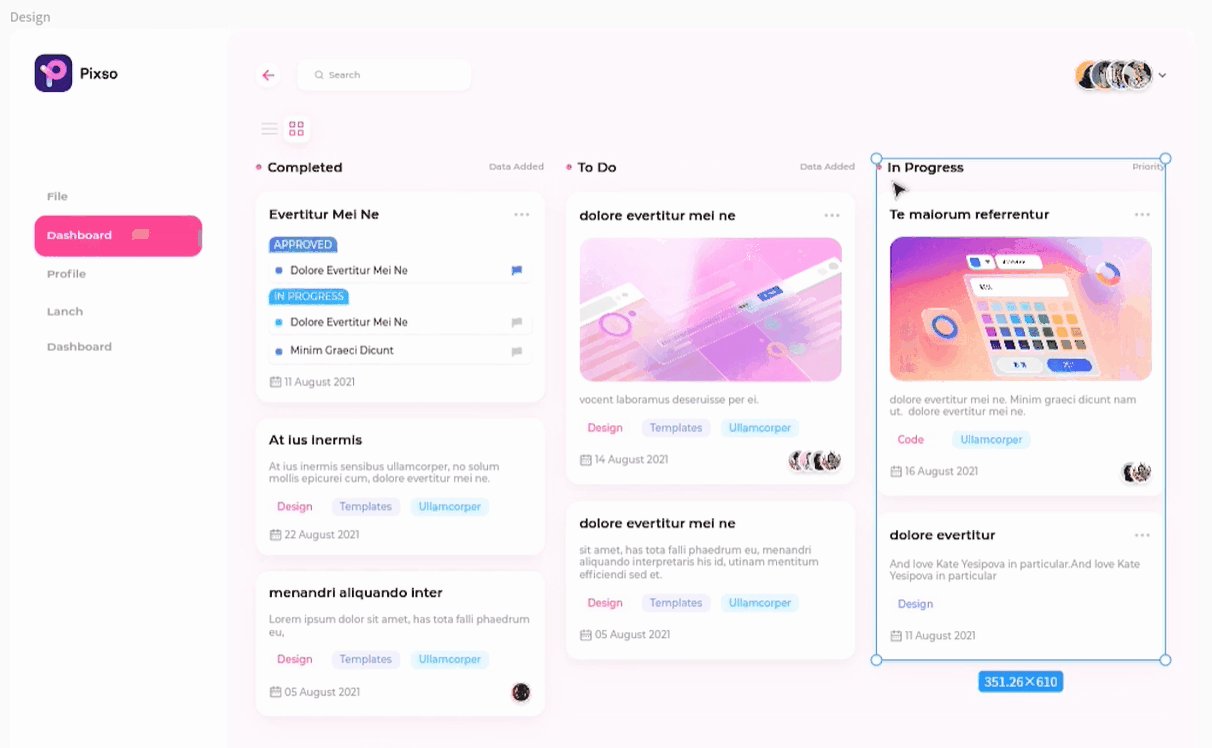
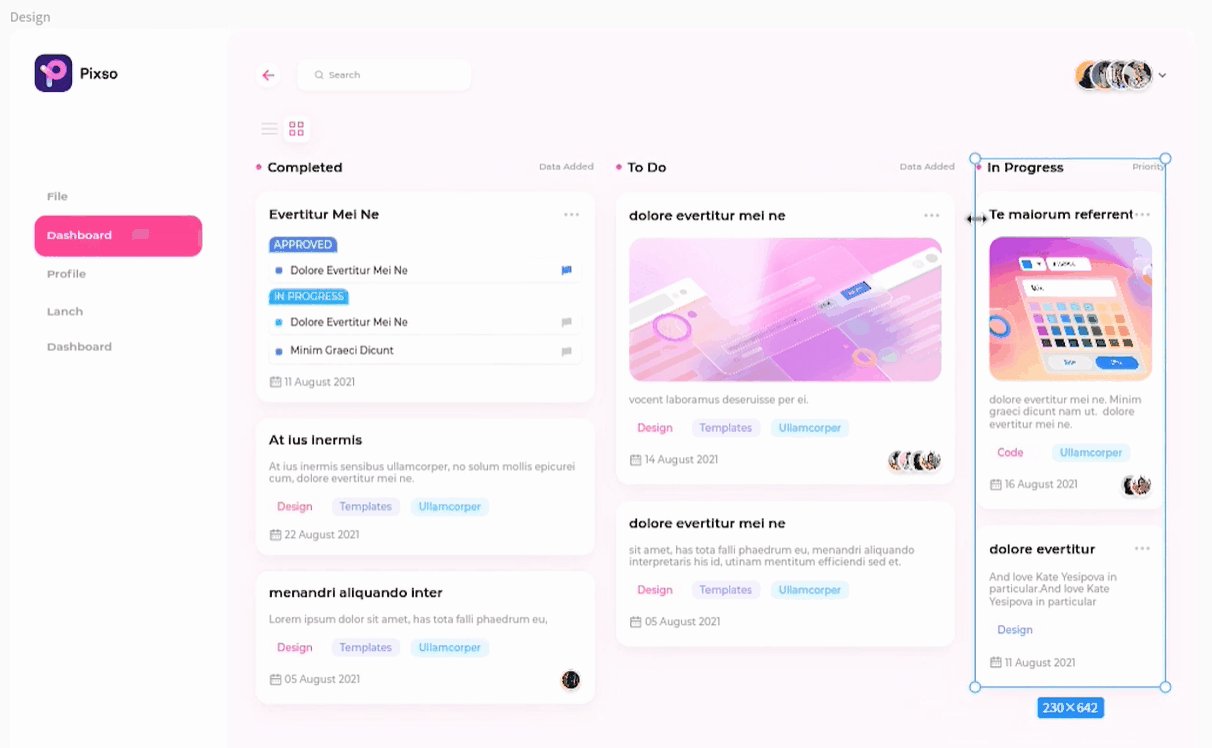
Pixso的布局网格功能非常实用,不仅可以帮助你在画板内对齐对象,而且将“布局网格”与“约束”结合使用时,可以创建功能强大且灵活的布局,能够更精确地控制对象在调整大小时的响应方式。
除了布局网格功能外,Pixso还有自动布局可以创建动态画板,以其内容自适应宽度与高度。在进行平面设计时,可以一键调整图文组合版面、 创建等距的文本详情、创建跨多种版面类型的设计内容。

2. 网格系统的分类
网格布局拥有一致且简洁的方式,帮助设计者定位文本和图形。
2.1 按是否对称分类
以是否对称划分布局,一共有两种类型:对称布局和不对称布局。
-
对称布局要求垂直和水平边界的大小要相同,此类布局有助于UI设计师创建令人舒适愉悦的视觉感受。
-
不对称布局是边距和列彼此不同。相比于对称布局,不对称布局显然可以让设计师拥有组织良好但更具有创意性的布局,可以为用户提供更加个性化的体验。
2.2 按布局元素分类
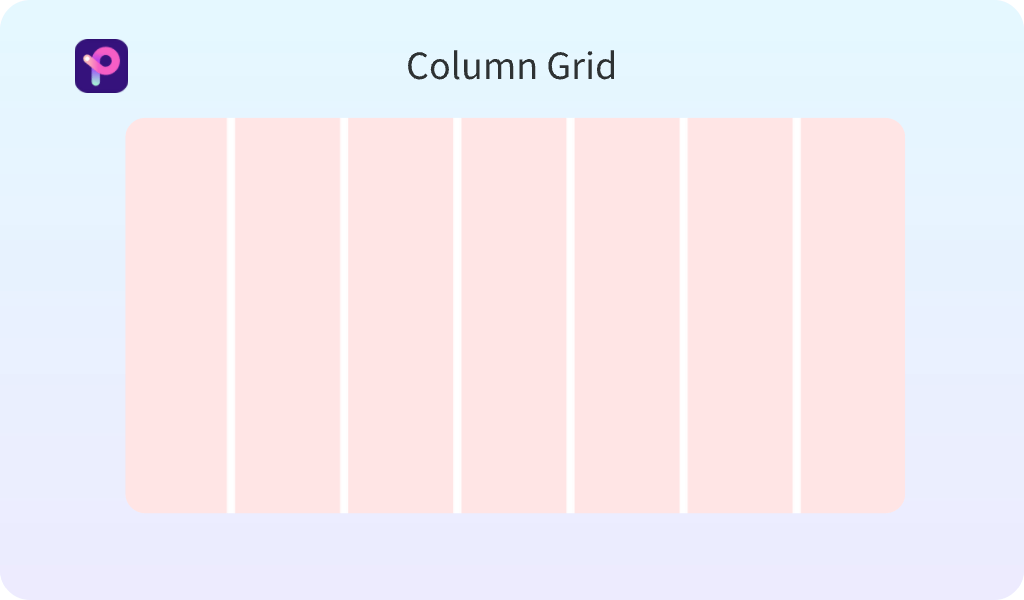
① 柱状网格
柱状网格是由许多列组成的,通常用于组织多个组件。用于网页设计时,虽然网页设计的标准布局是6、9、12列,但有时也不必拘泥于框架中,设计人员应根据实际需求合理选择运用列数。

② 手稿网格
顾名思义,布局类似手稿。手稿型网格常用于传统书籍和印刷品种。通常四周有较大留白。这种网格设计的只有一个边距。

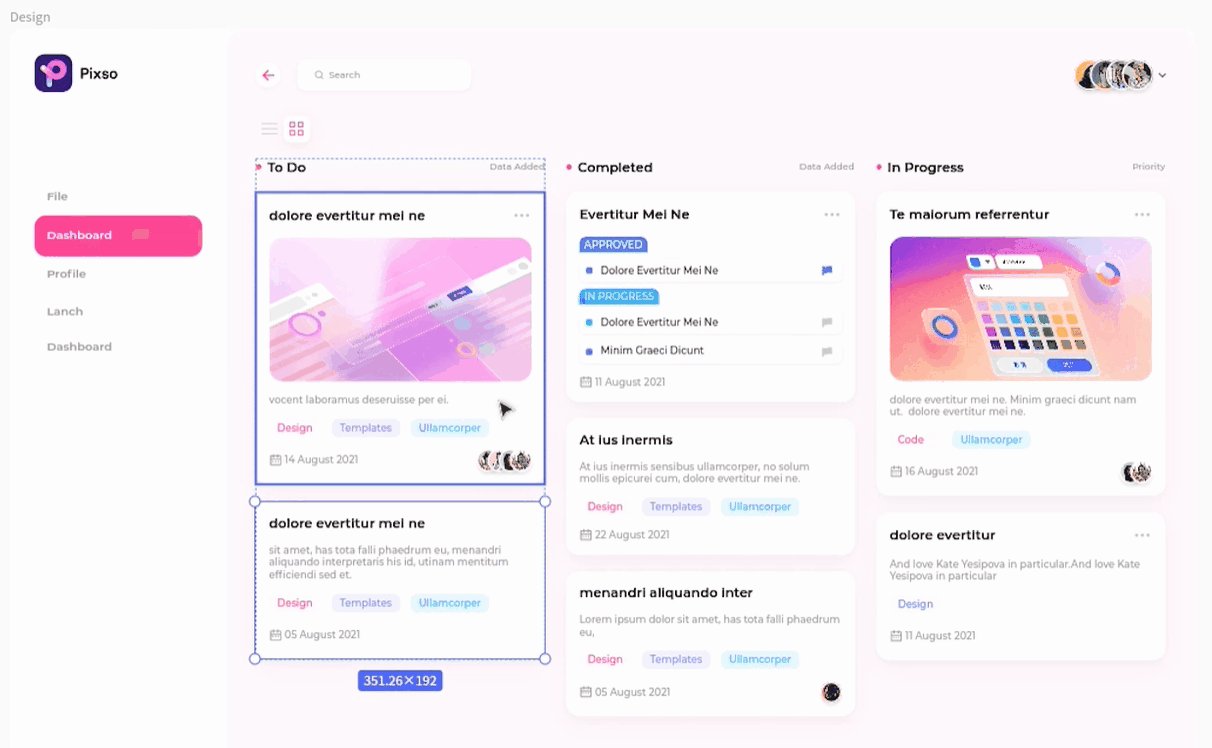
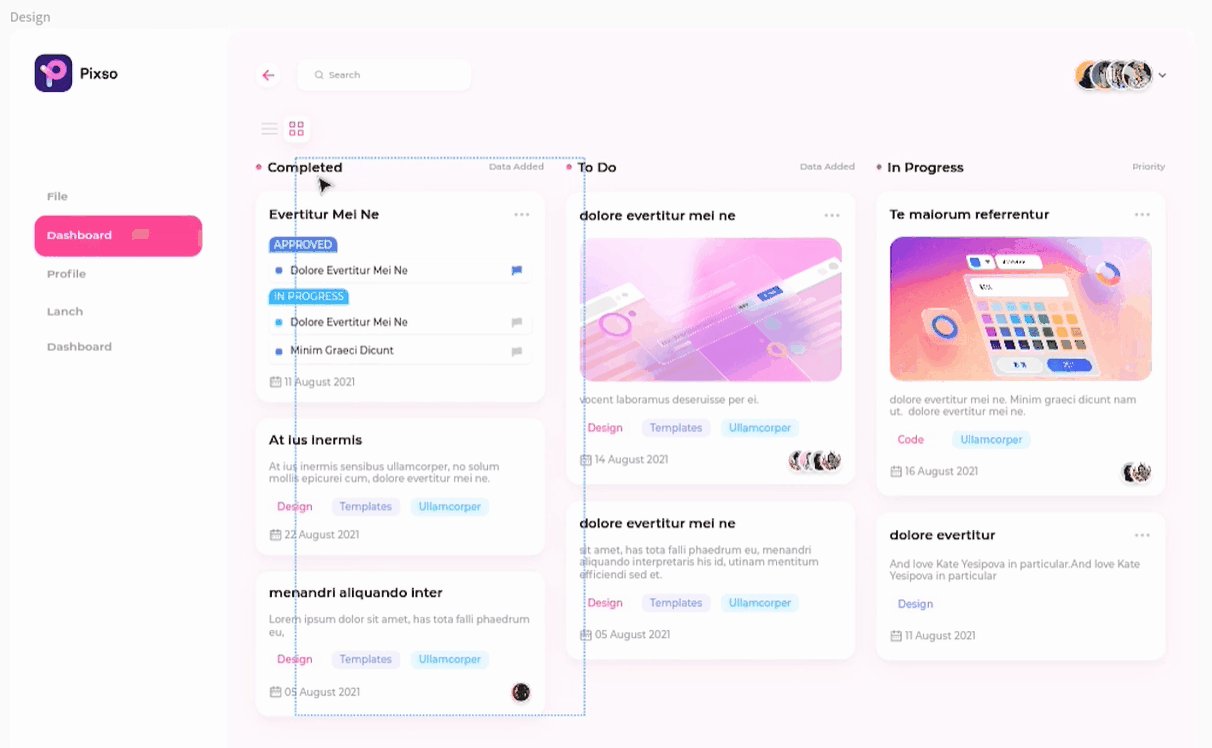
③ 模块化网格
模块化网格类似于柱状网格,但相比于柱状网格,它同时具备列和行。适用于当组织元素较多且柱状网格不足以概括时,例如报纸就采取此类网格,格式化和模块化地排列新闻事件,便于分类及读者阅读。也可用于组织表格、图表和时间表。

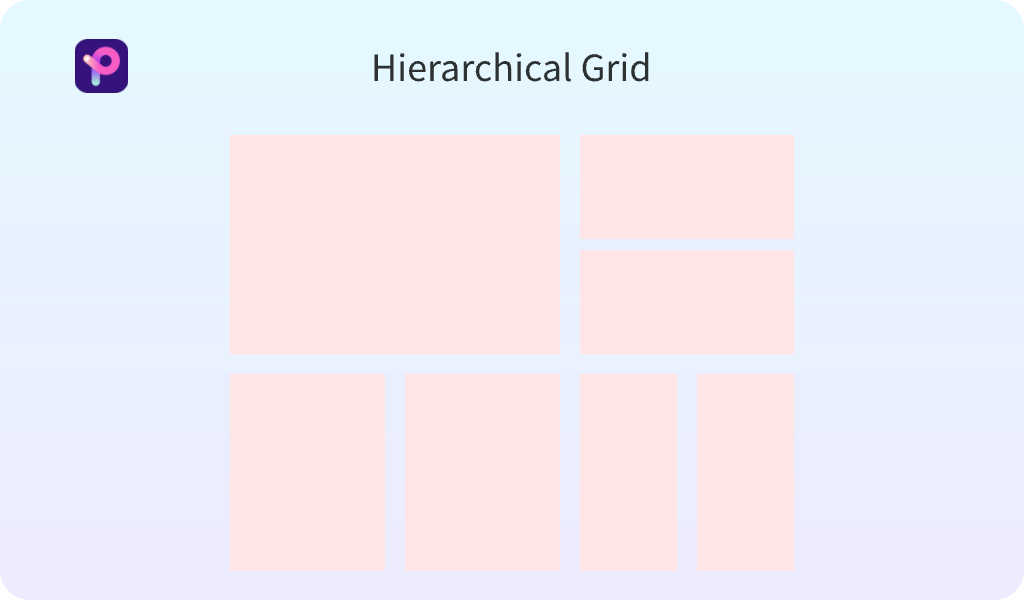
④ 层次网格
分层网格,通常称为“自由式网格”,它对行列的宽高没有特殊的规定,是由方块式组建而成的。通常运用于网页设计,UI设计的目标是按重要性降序地排列组件,以视觉大小来突出曝光率。这种网格样式在新闻和媒体相关网站上很常见,以帮助吸引对某些主题的关注并发布更多内容。

⑤ 基线网格
基线是放置文本的行。基线网格有助于读者的体验,尤其是在有大量材料要阅读的情况下,可以使文本读起来更具有流程性。它将标题与正文内容隔离开来,帮助和引导读者阅读。上面列出的任何网格都可以搭配基线网格使用。
3. 网格布局的优点
虽然布局网格不是解决设计问题的唯一方式,但它无疑为设计师提供了一种思路。网格布局的优点主要有以下几点:
-
指导性。高效的UI网格可以引导读者视线,使读者阅读屏幕上的项目更加轻松愉快,可以快速找到所需功能,例如发送消息、预定酒店等。
-
清晰有序。网格布局可以使读者一目了然,不会因过多的信息眼花缭乱,对设计师来说也是如此,网格布局帮助设计师划分了设计结构,更加清晰有序地组织文本、图形以及设计中的其他任何元素。
-
效率高。网格允许设计师控制UI组件的比例,如间距和边距。
-
易于修改。网格提供了一个稳定的基础,因为这一切都遵循着一个简单的设计基础。当设计产品需要更新换代时,就可以简单地利用过去的设计方案来构建新版本的设计。
需要注意的是:尽管网格帮助设计师们构建了一个简单的结构设计,但设计并非一成不变的,在运用的时候可以适当性地进行一些突破重组,让你的设计更加具有新意!
4. 推荐使用专业的设计排版工具Pixso
看了以上的分享,对于网格系统以及UI设计的布局和排版,相信你一定有了自己的想法和思考。与其耗费大量的时间来与界面的文字大小、图片尺寸等进行无尽的较量,不如使用一款专业又智能的设计排版工具来帮你的忙,Pixso是一款功能齐全+易于上手+团队功能强大的一站式免费在线协同设计工具,无论是个人设计还是团队使用都非常合适,话不多说,赶快打开Pixso工作台,自己亲自动手试试看吧!