用户带着特定的目标访问网站,网页表单设计往往是用户与网站交互的主要方式,网页表单设计也是完成目标重要的阶段。按钮、色彩、版式、图标等要素组成了网页表单,但并不意味着网页表单一定好用,因为外观仅为网页表单视觉观感的一环,可用性才是支撑网页表单的重中之重。网页表单设计时用户和产品之间的桥梁,Pixso总结了8个网页表单设计容易犯的错误,对于想完善网页表单设计的 UI/UX 设计师千万不要错过啦!

错误1:长网页表单
当用户初次看到网页表单时,他们会分析问题的数量、格式以评估表单填写的复杂程度,如果网页表单设计太长,用户甚至还没开始填写就转身离开。在设计网页表单时,询问的内容要非常有选择性,用户可以快速实现目标。
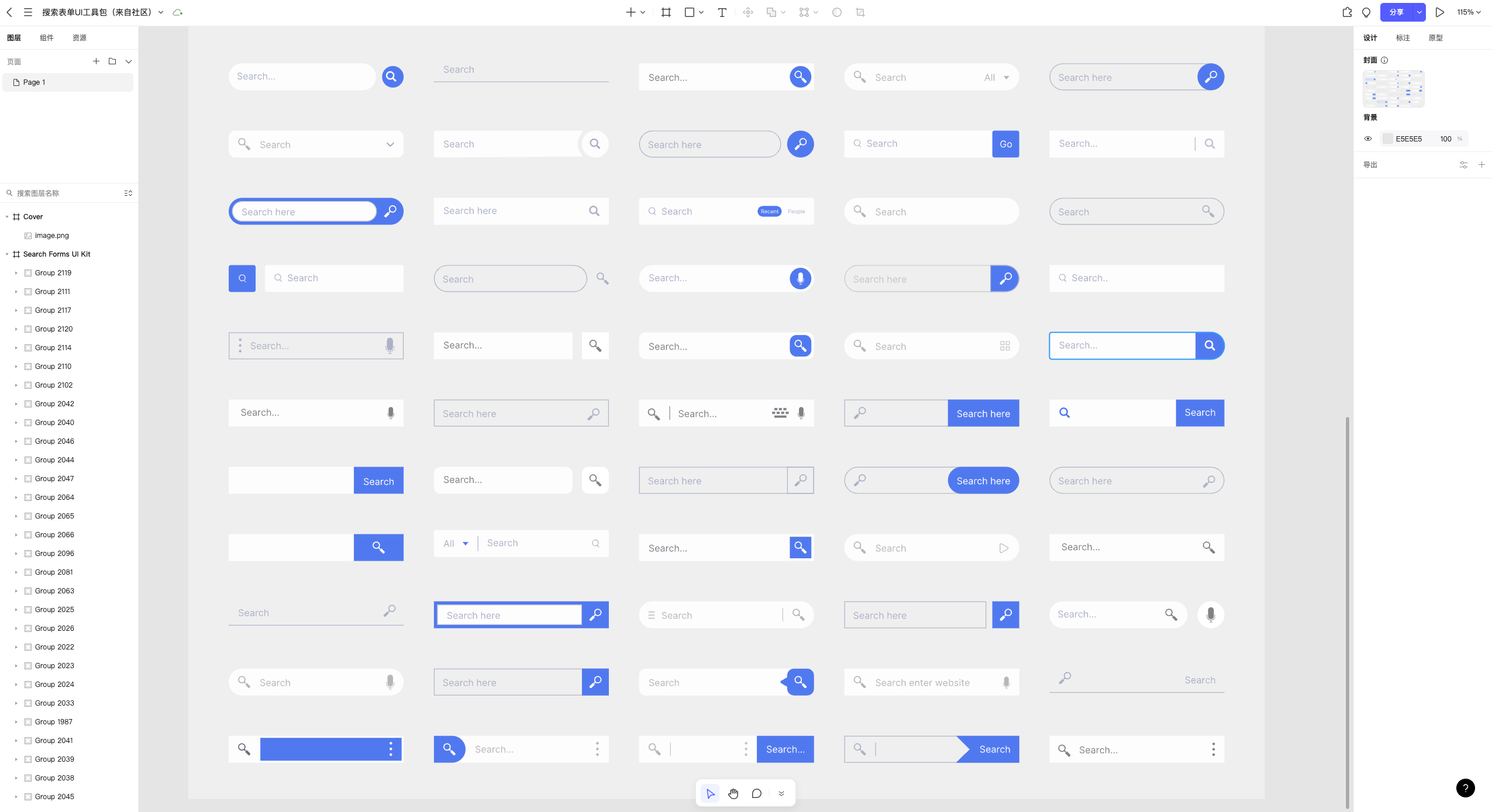
如果实在无法避免长网页表单设计,可以使用阶梯式网页表单设计。
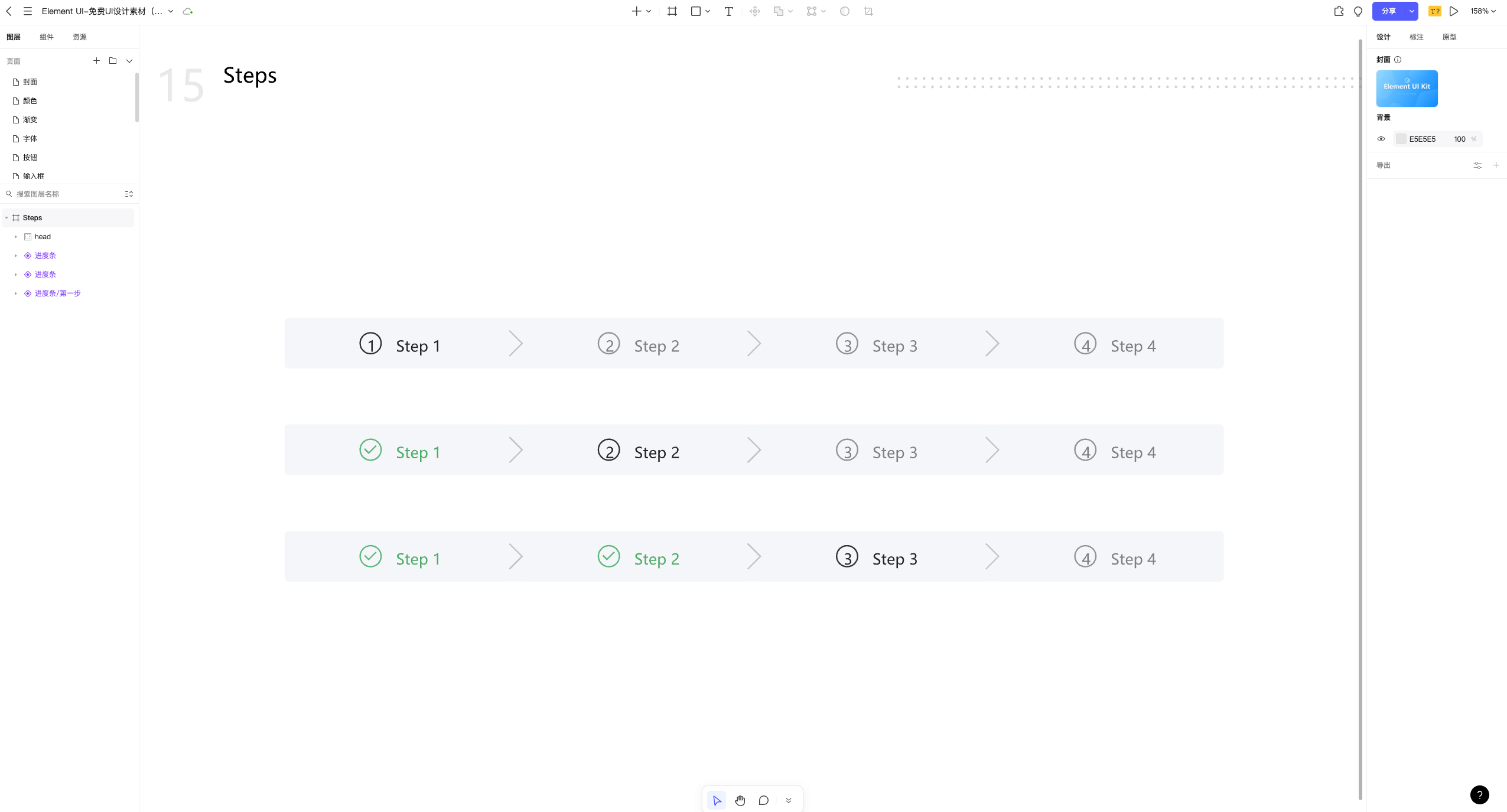
阶梯式表单设计将表单拆分为多个部分,用进度表向用户显示完成情况。如有必要,还可以拆分为不同的屏幕显示。使用带有单选按钮的下拉菜单或多项选择,而不是自定义字段,可以帮助用户快速有效地完成冗长的网页表单设计。如果别无选择,只能设计为一个较长的表单,那么需要保存用户已填写的数据,以防万一出现问题需要再次填写之前的所有字段。如下图为Element UI 的表单进度条组件:

错误2:输入字段顺序不佳
在设计网页表单前,应收集、处理、存储产品潜在用户的数据,思考什么样的网页表单设计才是有效的。如果用户在提交网页表单之前产生疑惑和厌烦情绪导致放弃填写网页表单,可能会让产品失去用户。
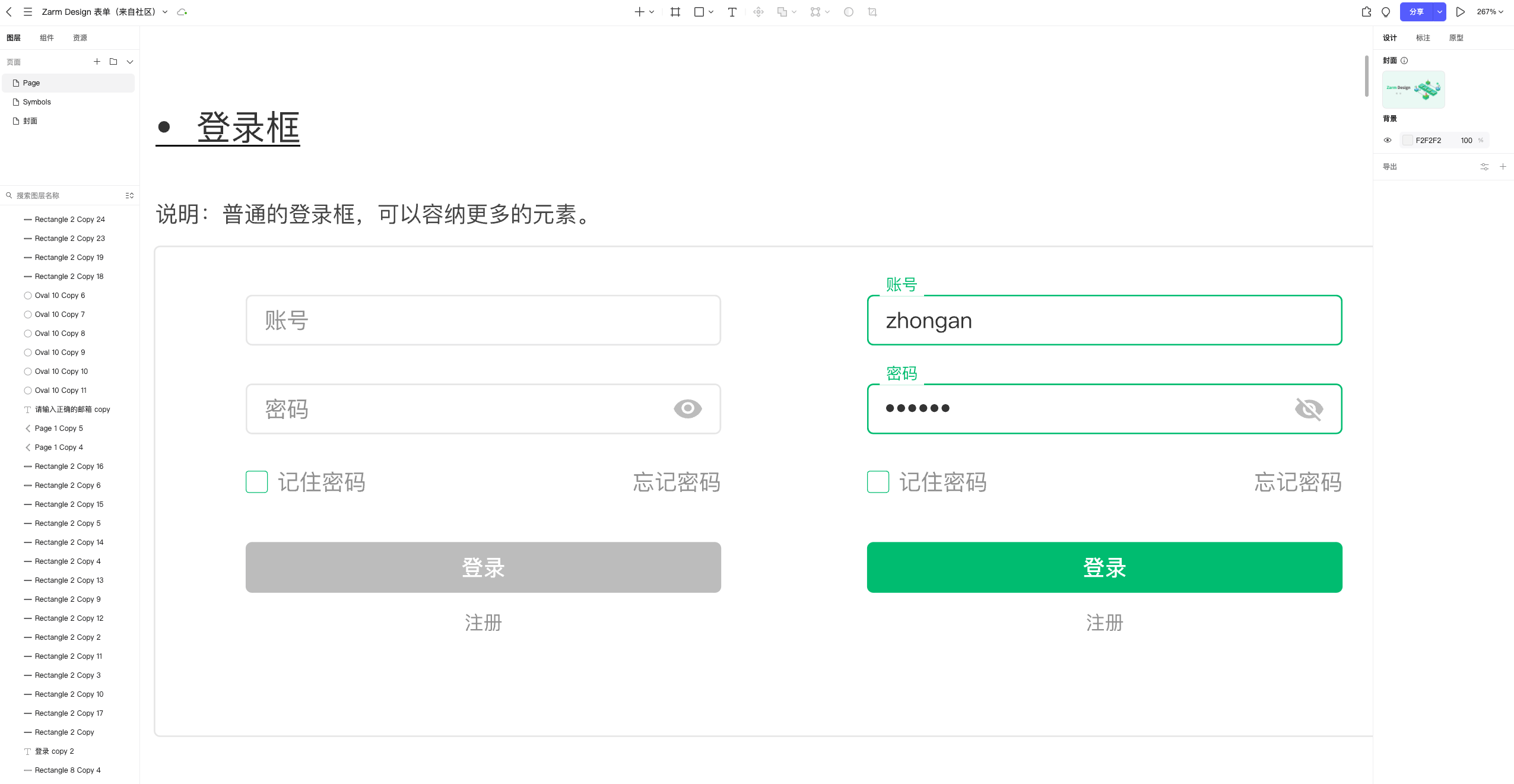
以对话的形式来呈现网页表单设计时一个不错的方法,这样用户就可以像与朋友交流一样浏览输入字段。这就意味着,在询问用户姓名之前询问他们的邮政编码是不合理的。根据类比将字段条目组合在一起,并将棘手的问题留到最后。根据承诺原理,如果用户已经投入了一些时间或精力,他们更愿意继续完成网页表单的填写。如 Zarm Design后台管理系统 所示,一般先询问用户账号,再引导其填写密码。

错误3:输入字段模糊
用户很容易在繁杂的网页表单设计中迷失,因此网页表单需要在输入字段之外添加标签,使用户可以识别输入所需信息类型。用户很容易因为困惑而恼怒,导致放弃填写网页表单或者使用不准确的数据填写。
同样,可以使用占位符来增加清晰度。占位符可以为用户提供指导、传达信息类型或者数据需要填写的格式,例如生日:日 / 月 / 年 。
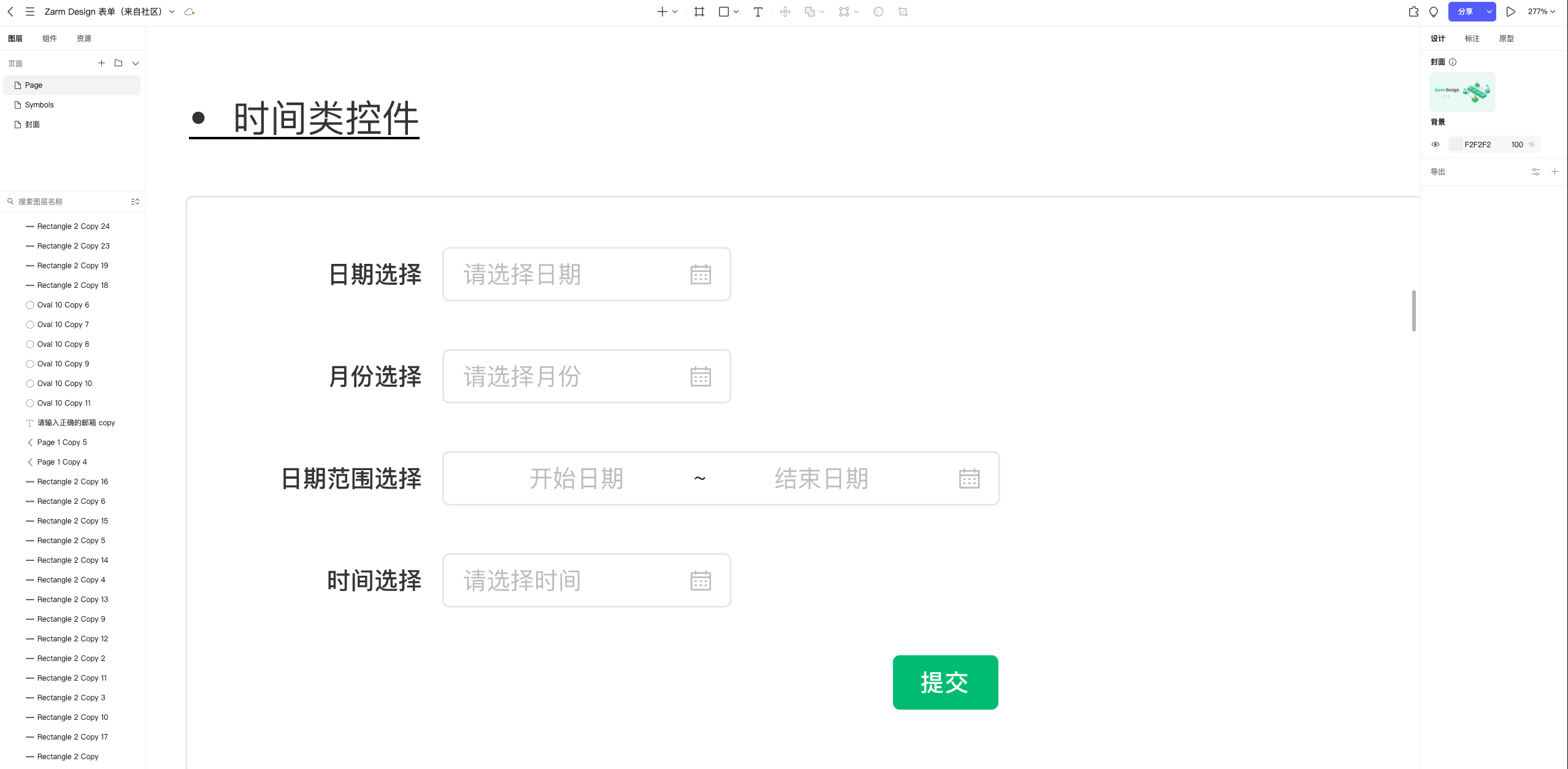
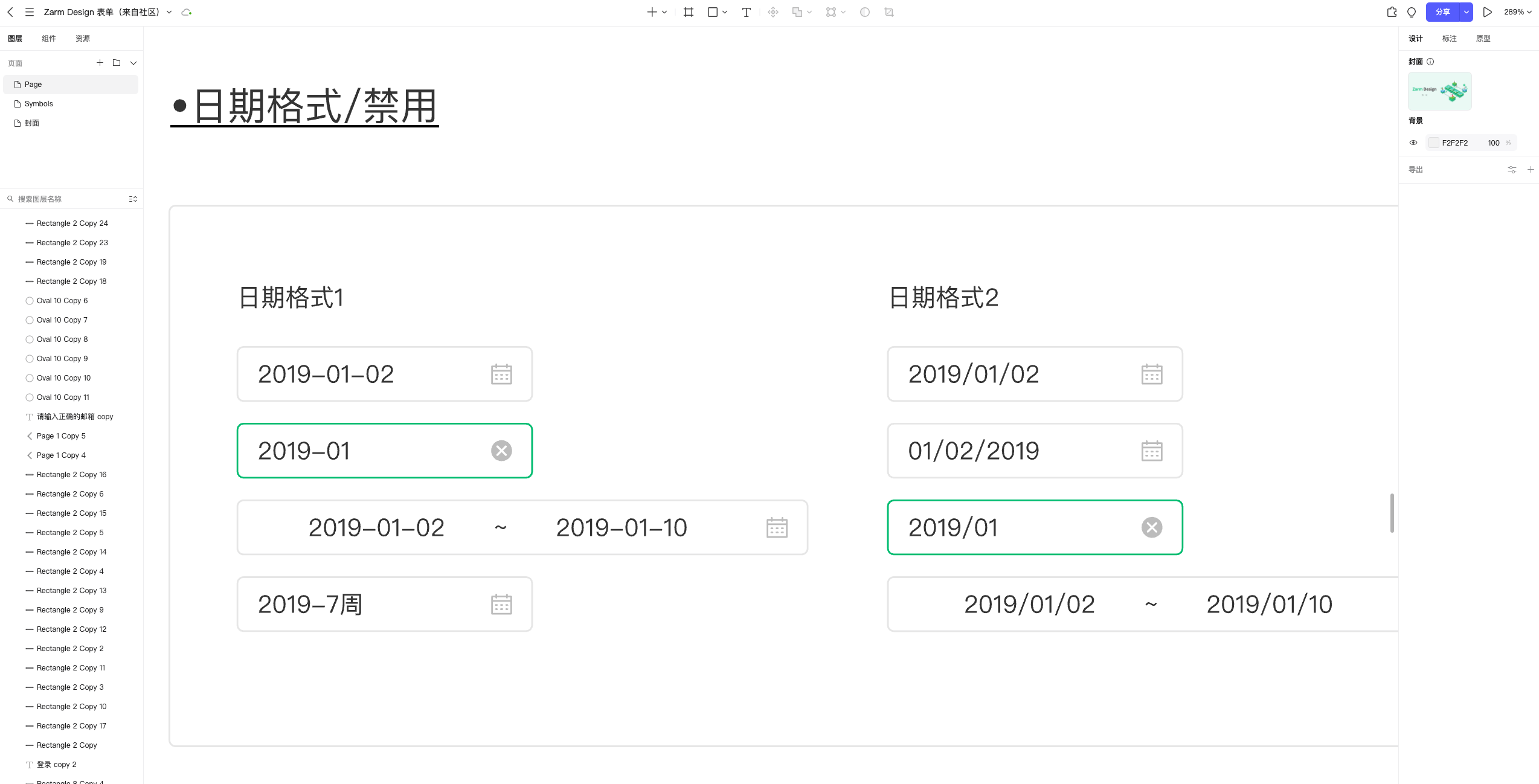
占位符文本的颜色应该比填入后的文本更浅,以起到提示作用,并确保占位符文本和用户填写的实际文本之间有明显的区别。以相同的样式呈现两者可能会导致用户认为占位符文本已自动填充,并忽略输入字段。如 Zarm Design后台管理系统 所示,根据提示文本,用户可以知道此处选择的是什么类型的时间。

错误4:没有提示或验证
如前文所说,网页表单设计需要传达上下文的联系。设计师可以使用提示和内联验证。虽然这两者略有不同,但都能让用户了解需要做什么或者出错的地方。提示可以是一个图标的形式,为用户提供一些提示或注意事项。另一方面,内联验证是当用户输入错误类型的数据或网页表单中的错误格式时的响应。
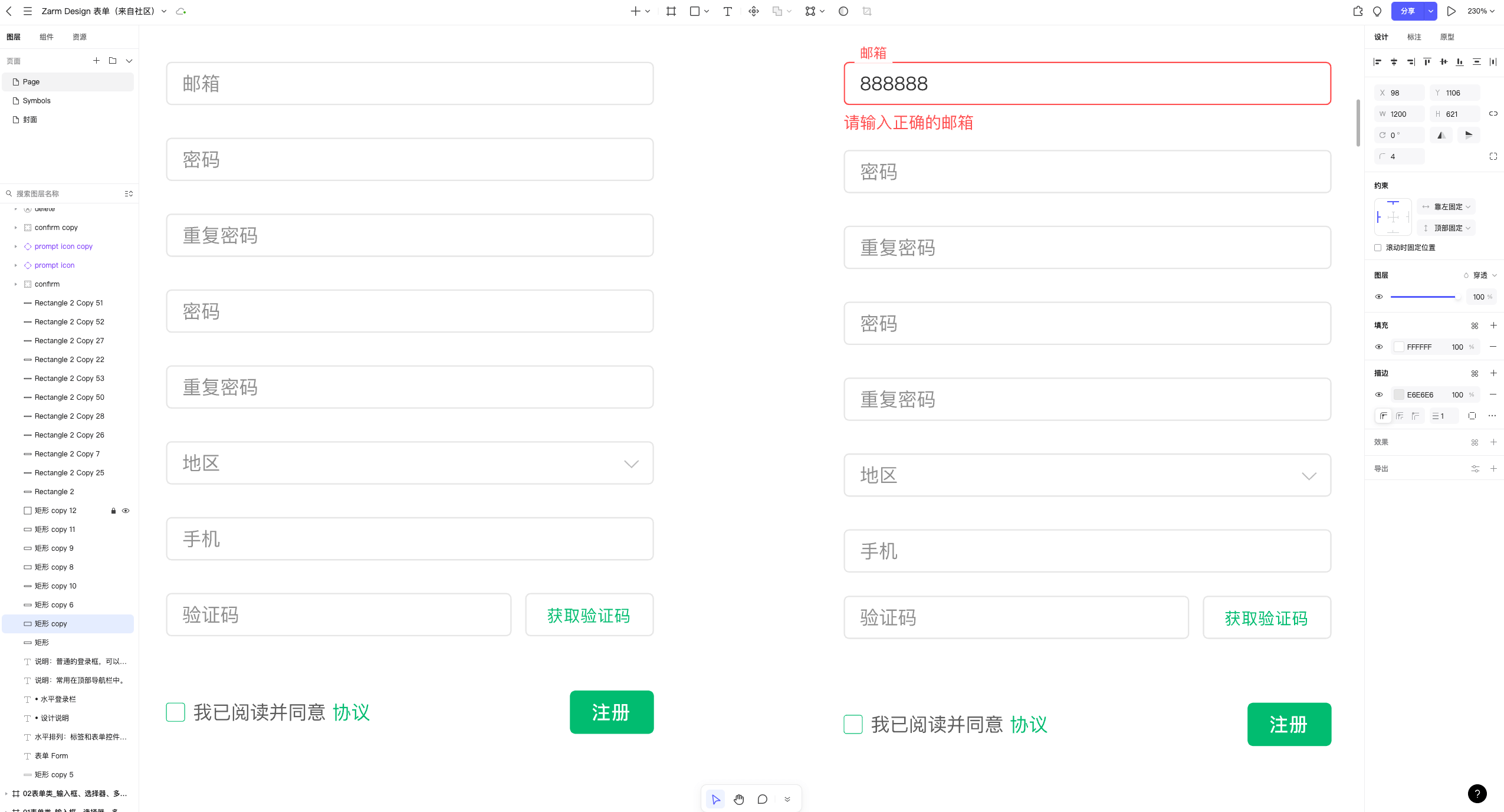
大多数平台都有自己的内联验证类型,如下图 Zarm Design后台管理系统 所示,其中最常见的是在输入字段下显示数据无效的红色文本。据统计,内联验证可以让网页表单设计的成功率增加了 22%,而完成时间减少42%!

错误5:输入控件错误
输入控件允许用户执行一组特定的操作,例如从设备中选择一个文件,或者设置电子邮件的接收偏好。设计师可以使用复选框、下拉菜单或单选按钮等元素来允许用户执行网页表单要求的操作。一般而言,复选框是为用户提供可以同时选择多个选项时使用的元素。
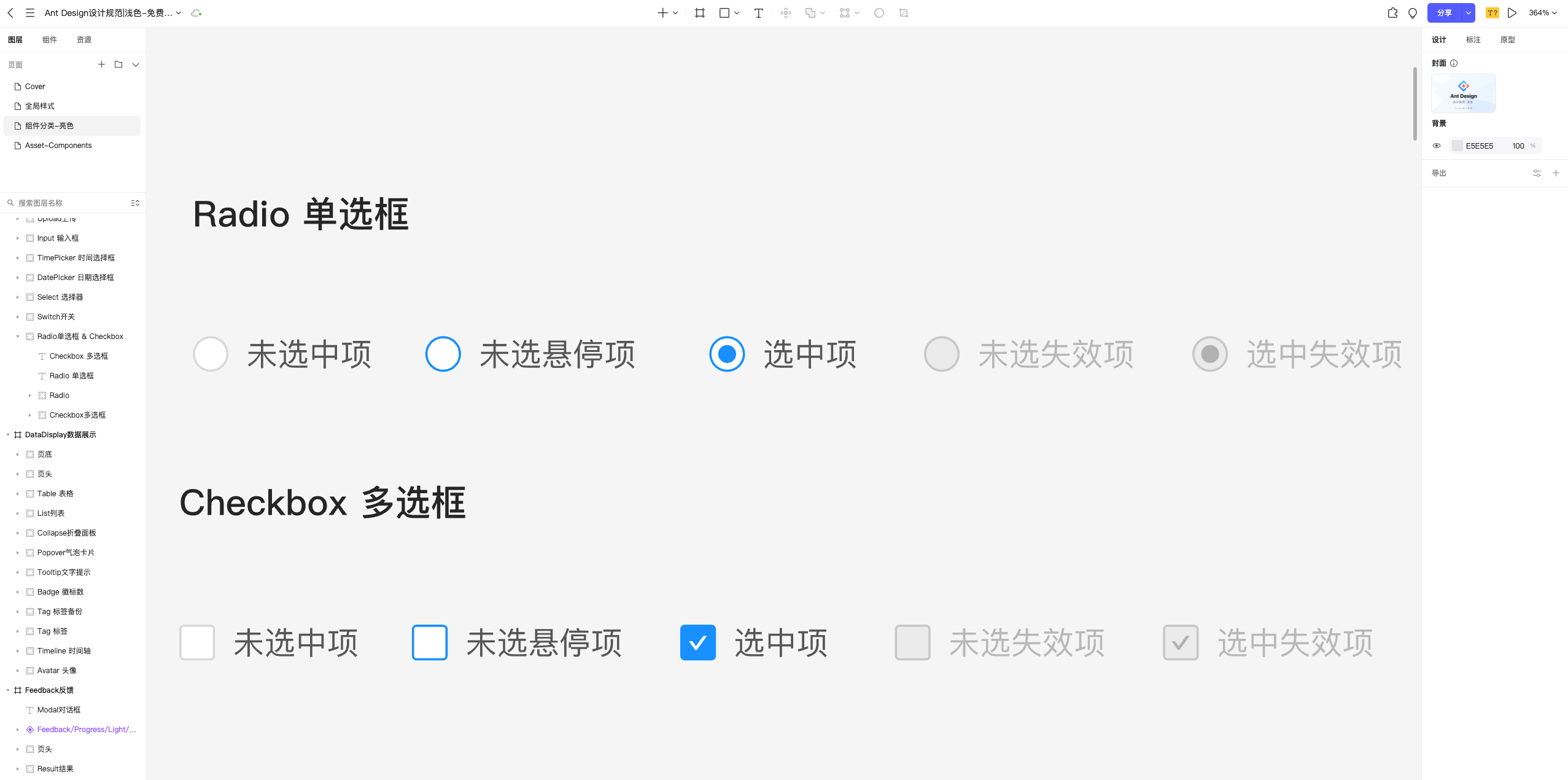
如果在网页表单设计中使用输入控件以建立同意或许可,可能会显得模棱两可。毕竟,预先选中的复选框可能会被忽略,另一方面,某些类型的预选框甚至有可能是非法的。复选框可能会对数据完整性构成潜在危险,弊大于利。设计师用单选按钮代替复选框,给用户留下了很小的回旋余地,并确保用户的答案是可靠无误的。下图为 Ant Design设计规范 的单选框和复选框组件:

错误6:没有字段焦点
为了使网页表单设计尽可能容易填写,需要确保用户可以在任何时刻立即知道正在输入的字段条目。字段焦点应该是一个视觉提示,例如更改所选输入字段的边框或背景颜色,或者只是在输入字段中显示光标。
自动激活网页表单中的第一个字段,以便用户立即知道从哪里开始。虽然所有平台都将自己的品牌标识和风格应用于其自动对焦,但重要的是可以帮助用户始终在网页表单中快速定位。如Zarm Design后台管理系统所示,绿色边框的网页表单为用户正在输入的字段条目。

错误7:网页表单填写繁复
我们都知道填写网页表单是一件枯燥的事,让用户轻松完成这项艰巨任务的方法之一是表单自动填充。据统计,实施社交自动填充,转化率会高达189%。浏览器保存的数据可以快速应用到网页表单设计,并为用户节省时间和精力。自动填充的常见属性包括电子邮件地址、姓名或电话号码等内容。

错误8:按钮设计不当
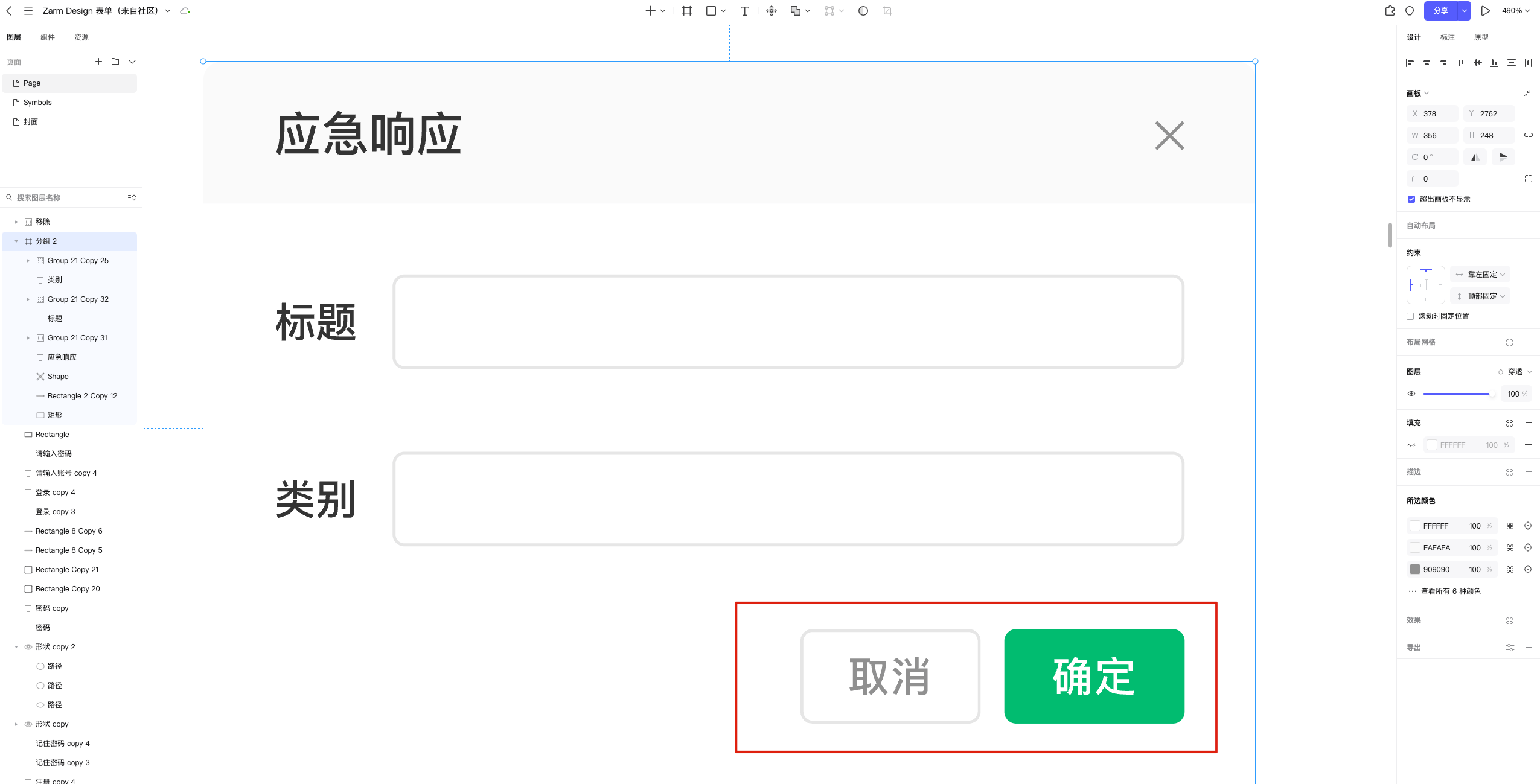
按钮会将用户引导到网页表单的下一页,或者提示用户已经到达网页表单的末尾并且可以提交表单。网页表单中按钮设计的一个关键部分是主按钮和辅助按钮需要易于识别。主要按钮往往是提交信息或完成任务的控件,而次要按钮往往与支持相关。主按钮和辅助按钮都需要视觉上的区别,以避免用户感到困惑。
为确保用户不会在最后看到错误反馈而反感,请考虑仅在输入字段完成并验证后才启用下一步的按钮。网页表单设计中按钮的另一个重要方面是视觉反馈。用户需要知道系统是否正常工作,因此系统状态很重要,使用微动画可以让用户知道他们是否已经按下按钮。

网页表单设计总结
网页表单设计作为规范性较强的组件,只要掌握了设计方法,避开上述错误,即可一劳永逸。时间是宝贵的资源,在产品设计时,许多设计师都梦想在更短的时间内完成项目,同时又不牺牲可用性或创造力,Pixso 的网页表单设计组件凭借高复用性和一致性,可帮助设计师实现这一目标。
在Pixso中网页表单设计组件的使用方法也非常简单:设计师可以将自己经常使用的样式创建为组件外,将组件上传至团队资源库与其他成员共享使用,当主组件修改,其他实例组件均可以选择同步更新,无需手动,这既提高了设计效率,也防止在手动修改过程中出现遗漏。