在进行网页设计排版时,设计师很容易陷入异常复杂的较量,花大量时间调整网页文字大小、行高、边距和字重。遵循网页排版设计系统可以让我们更专注于网页设计的“大局” ,本文Pixso就大家了解一下网页排版设计的规范有哪些。
1. 网页排版正文大小设置
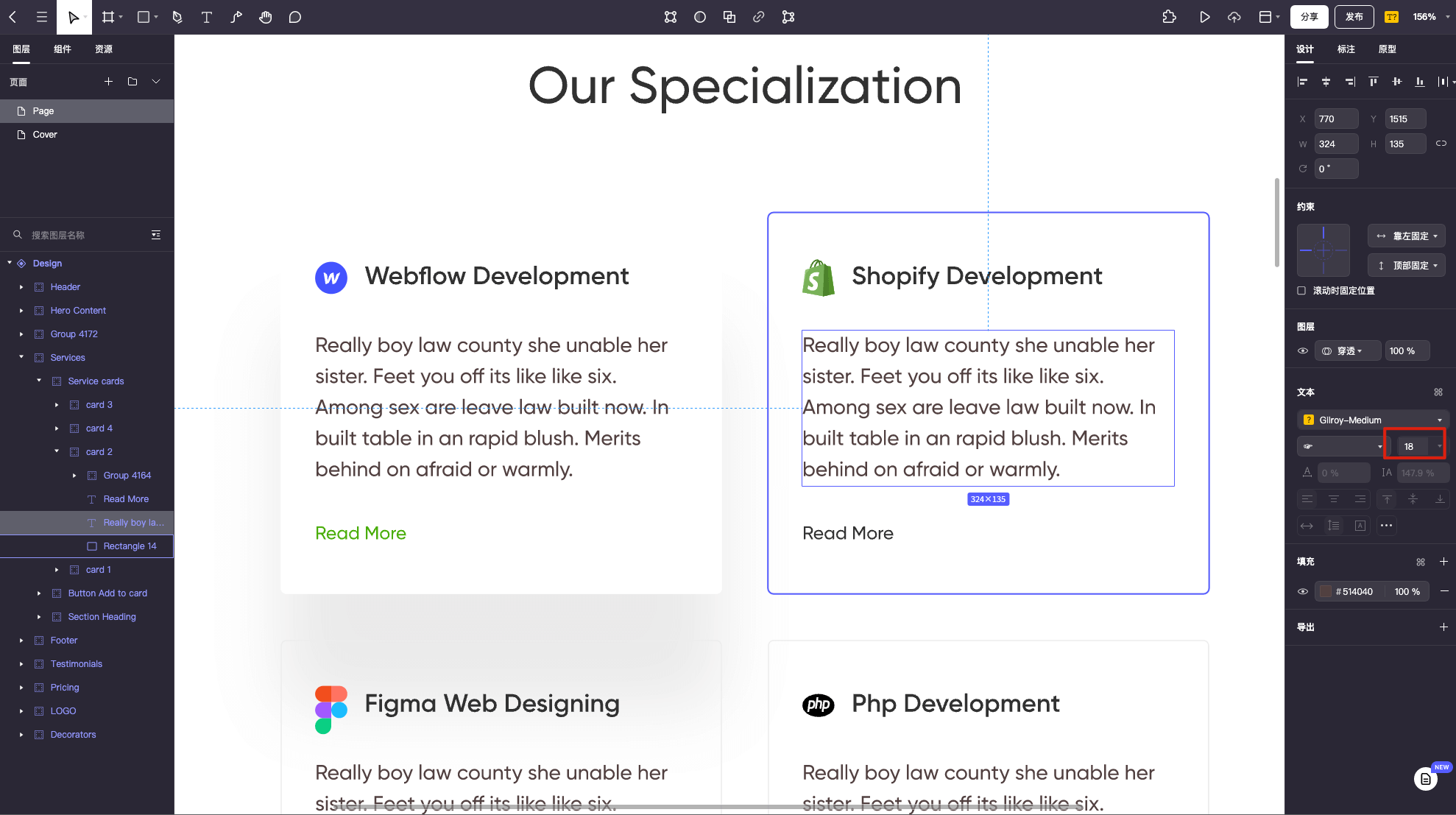
由于正文文本在阅读时出现的频率较高,通常我们的第一个关键排版决定是为我们的默认布局设置正文字体大小。一直以来,16像素被认为是网页的默认正文大小。
然而,随着屏幕的尺寸越来越大,博客和新闻服务等文本较多的网站通常选择18像素到21像素的正文字体大小。更繁杂、更模块化的的社交媒体和电子商务应用程序则倾向于使用14像素到16像素的正文字体。显然,这些是广泛的趋势,而不是硬性规定。
大型的社区网站会进行大量用户测试,因此当确定了基本文本大小后,请在电脑、平板和手机上对它们进行目测,直到大小舒适可阅读为止。
如网页设计排版工具Pixso资源社区的登陆页页面设计小标题使用的是22像素字体,正文使用的是18像素的字体,拉开了层次。

2. 网页排版的类型缩放
在完成了网页排版设计正文字体大小设置后,如何决定标题、副标题、章节标题、列表等字体的大小呢?
类型缩放,有时称为模块化缩放,允许我们设置单一的缩放比例来生成所有的字体大小,同时保持和谐,就像字体大小的音阶一样。
让我们从正文字体大小开始 18px。这使得我们的默认段落大小 1em (或 18px):
body{font-size: 18px;}
p {font-size: 1em; /* (or 18px) */ }
设置一个类型比例为1.25。要计算h5字体大小,只需将段落字体大小乘以1.25. 那是1em * 1.25, 或1.25em:
h5 = p * 1.25 = 1.25em
h4标题将是h5大小乘以1.25 ( 1.25em * 1.25) 或 1.563em。
继续这个过程会得到各个标题的字体大小:
/* Using a type scale of 1.25 */
h5 {font-size: 1.25em;} /* 22.50px */
h4 {font-size: 1.563em;} /* 28.13px */
h3 {font-size: 1.953em;} /* 35.16px */
h2 {font-size: 2.441em;} /* 43.95px */
h1 {font-size: 3.052em;} /* 54.93px */
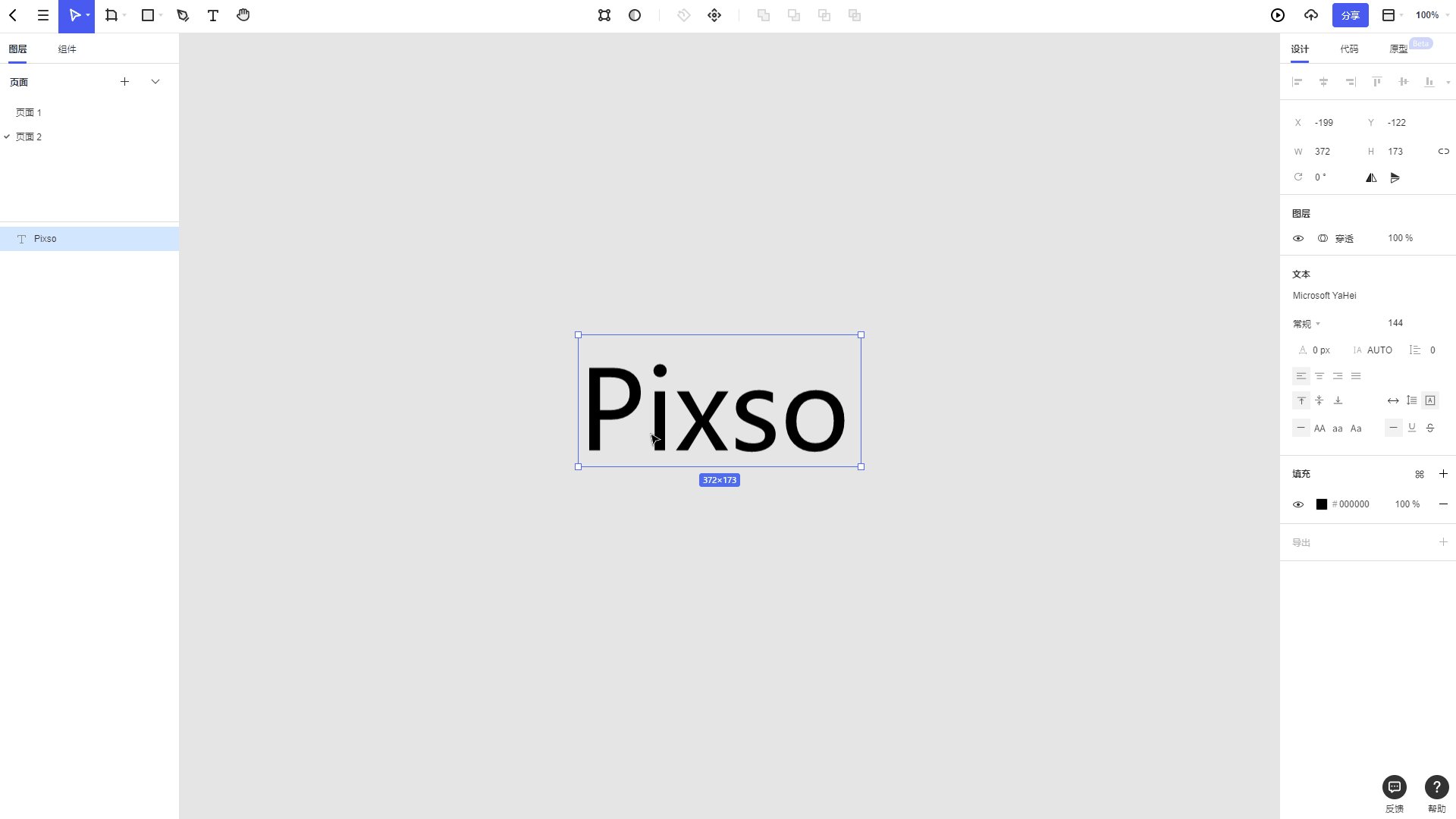
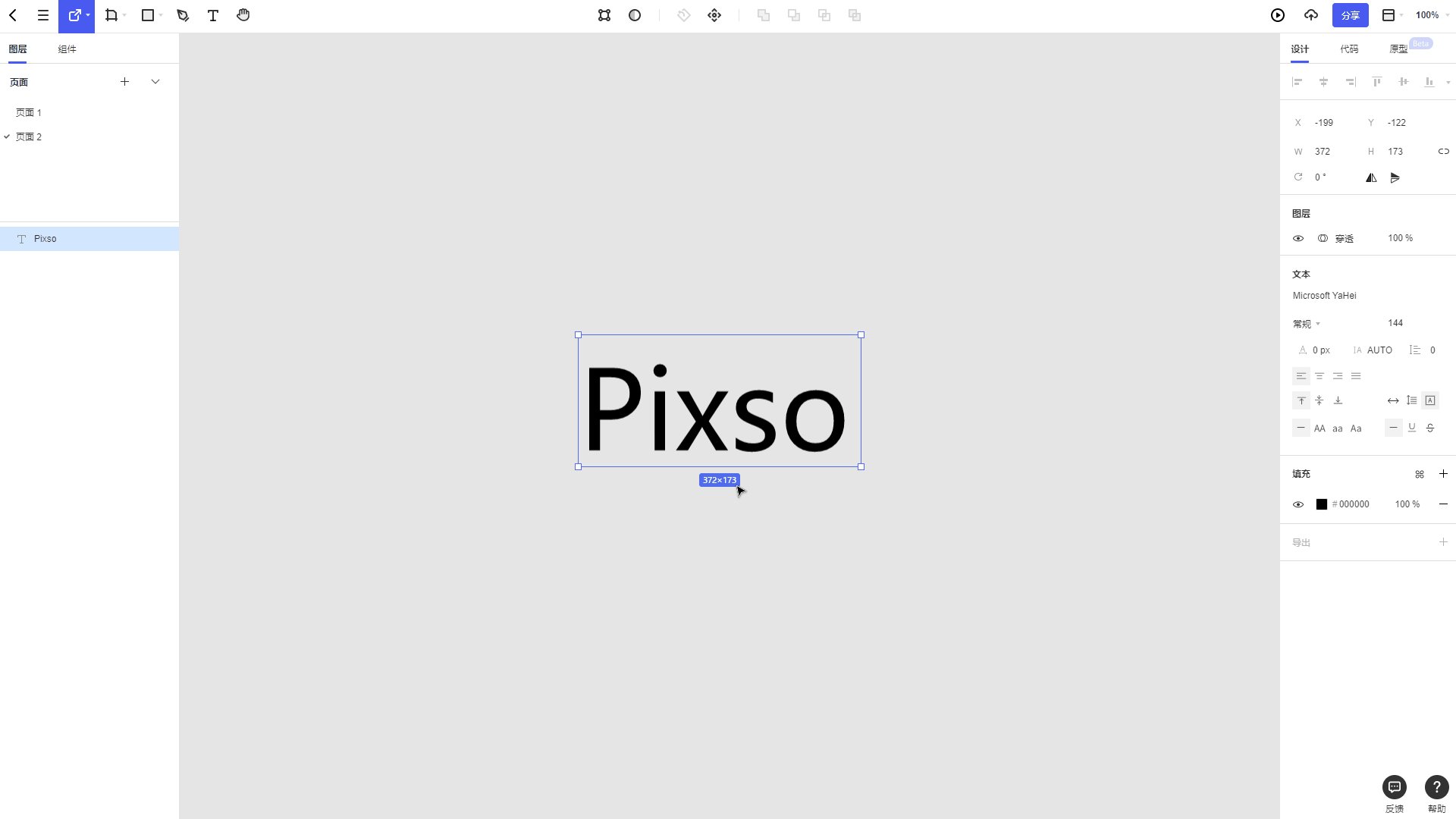
除了通过调整字体大小来调整文本大小外,Pixso可以使用缩放工具调整文本大小:
-
在左上方的工具栏中选择缩放工具;
-
选择文本图层,并将鼠标移动至边框上;
-
左键单击并拖动边框,以此缩放文本字体的大小。

3. 网页排版的垂直基线节奏
垂直基线节奏,也称为垂直测量,指的是水平线网格,可以用来“悬挂”网页排版设计,就像小时候学校作业簿上的蓝线一样。网站品牌非常适合五个单位高的盒子:
-
主导航高三个单位
-
文章标题高两个单位
-
二级导航和社交链接是一个单位高
事实上,大多数UI元素“悬挂”在这个底层网格上,就像袜子固定在看不见的晾衣绳上一样。尽管我们看不到底层的网格,但我们可以通过一种平衡与和谐的感觉来意识到它。需要注意的是,我们讨论的不仅仅是字体大小,而是文本占据的整个空间 ——包括行高和边距。
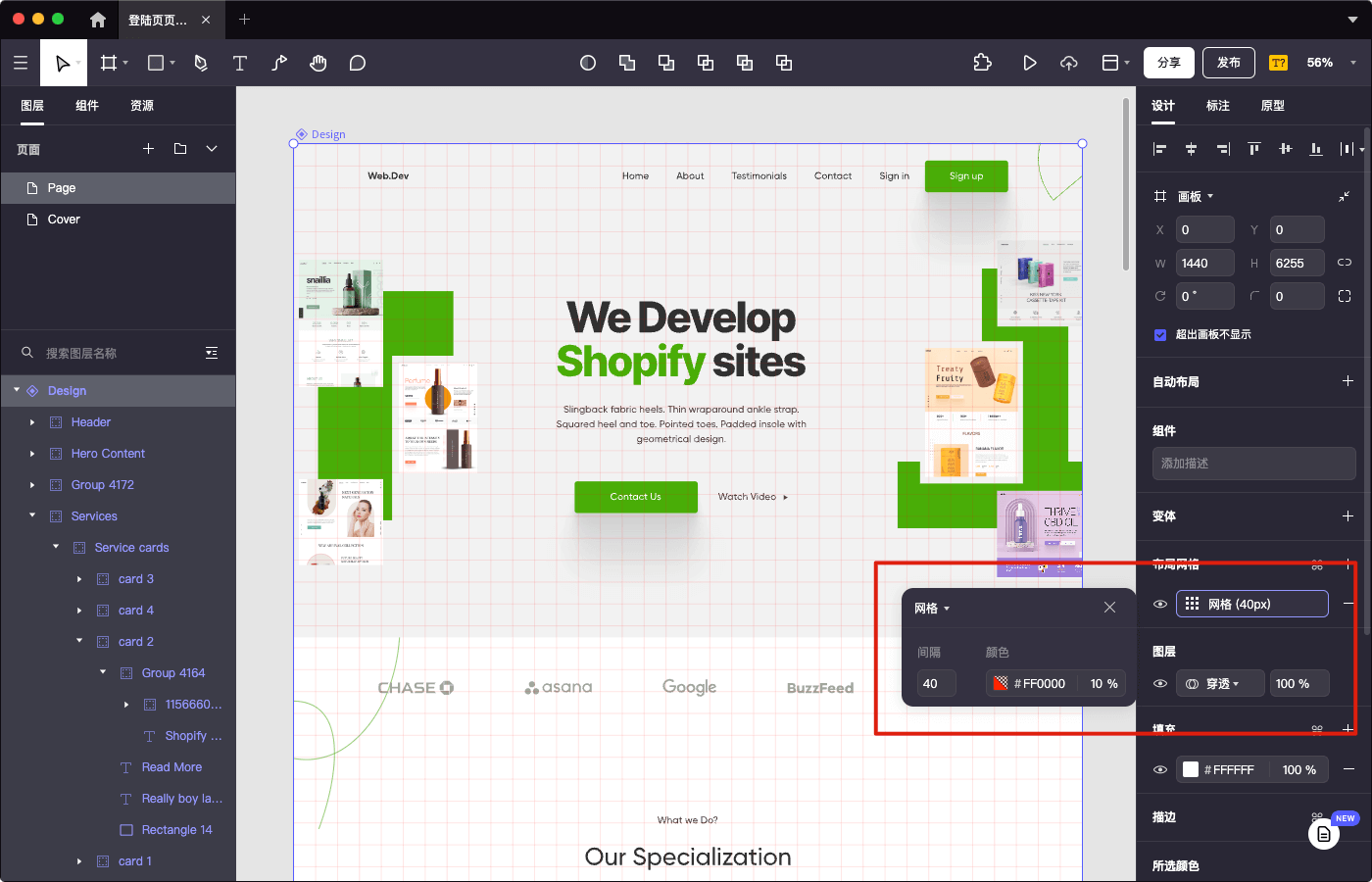
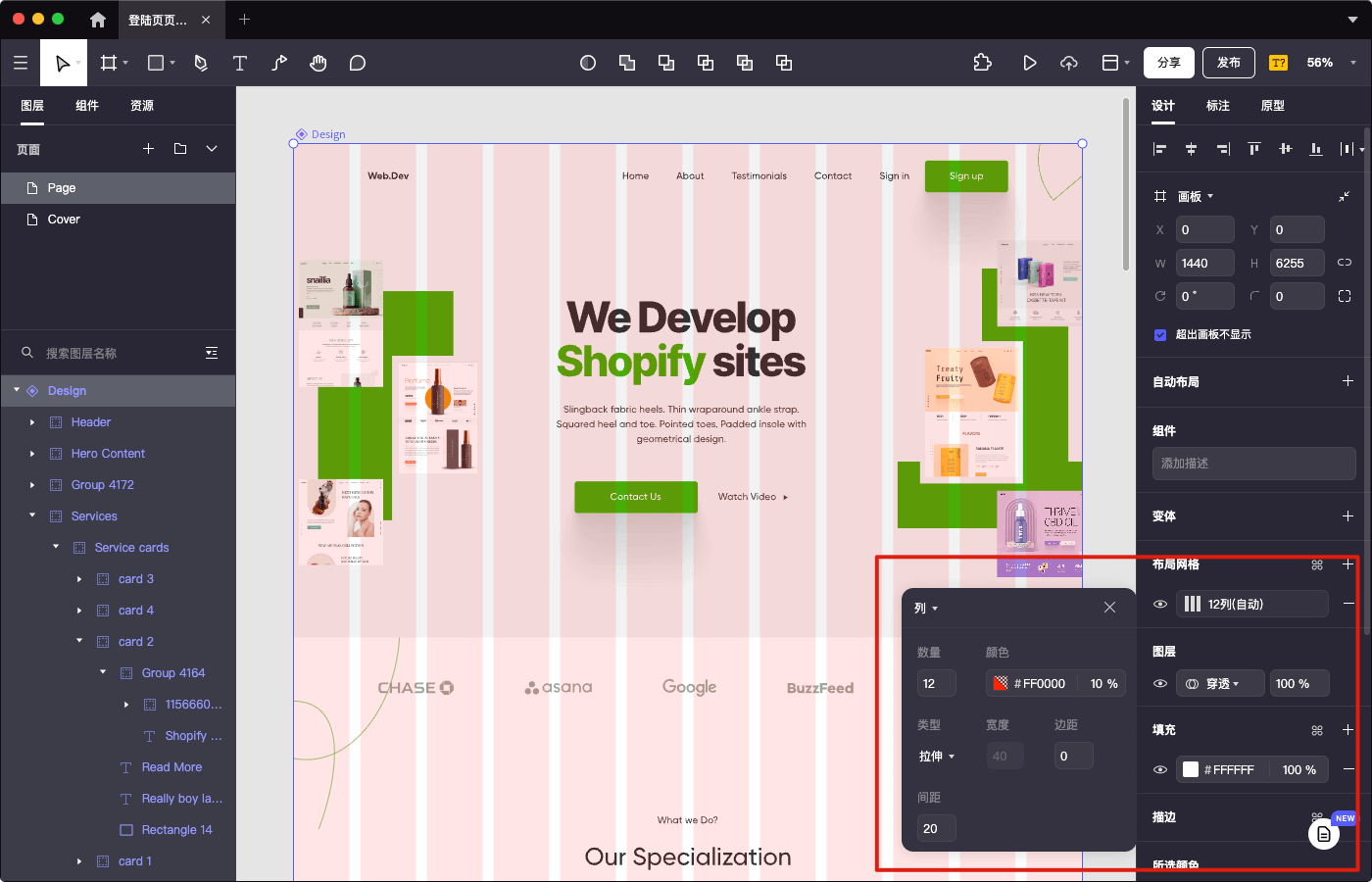
网页设计排版工具Pixso可以轻松地将垂直基线添加到任何画布。可以使用眼睛图标打开和关闭这些网格层。使用网格并打开“布局网格”可以轻松调整项目大小。在默认的10pt网格中,网格的每个正方形将包含100个像素(10px x 10px)。对于固定布局网格,您可以确定(列的)宽度或 (行的)高度,以及列或行的数量。如Pixso资源社区的登陆页页面设计所示:

网页护色剂排版工具Pixso的布局约束可以定义对象在调整其父画板的大小时的反应,以此控制对象的相对位置和大小。布局网格是视觉辅助工具,可以帮助在画板内对齐对象。当在画板内使用布局网格时,画板中的对象将与网格对齐。
你可以将“布局网格”与“约束”结合使用,来创建功能强大且灵活的布局,能够更精确地控制对象在调整大小时的响应方式。
-
拉伸布局网格:通过拉伸布局网格,可以适应画板的大小,让设计在调整画板大小时做出响应。系统将自动设置适应画板尺寸的网格的宽度和高度。
-
固定版面网格:如果需要选择网格中的列和行数,可以选择固定布局网格,同时可以定义列的宽度和行的高度,在父画板中固定固定布局网格的位置:
行:将网格固定到画板的顶部或中央
列:将网格固定在画板的左侧或中央

推荐使用在线协同网页设计工具Pixso
 看了以上分享,对于网页设计排版,相信你一定有了自己的想法和思考!不妨打开Pixso工作台亲自动手试试看吧!如果你想了解更多关于网页排版设计规范的信息,欢迎进入Pixso设计技巧进行交流学习。对于企业和设计团队来说,好的技术与网页设计工具,能够帮助其突破组织与制度的局限性。在线协同网页UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网页设计工具,我们有理由相信Pixso未来可期。
看了以上分享,对于网页设计排版,相信你一定有了自己的想法和思考!不妨打开Pixso工作台亲自动手试试看吧!如果你想了解更多关于网页排版设计规范的信息,欢迎进入Pixso设计技巧进行交流学习。对于企业和设计团队来说,好的技术与网页设计工具,能够帮助其突破组织与制度的局限性。在线协同网页UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网页设计工具,我们有理由相信Pixso未来可期。