网页设计由95%的排版组成。网页排版设计让图文的放置变得栩栩如生,能让用户保持愉快且易于被用户视觉感知。网页排版设计在此过程中需要考虑了许多因素:样式、大小、字体颜色等。此外,设计师通过网页排版,让文字增加设计美感和独特性,并唤起独特的情感。本文Pixso总结了9种常见的网页排版设计原则,希望能给大家带来灵感!
1. 以目标为导向
网页排版设计仍要高度以目标为导向,一个典型的例子是电子商务网站,设计师在营造氛围、捕捉商店灵魂的视觉传达方面有很大的发挥余地,但是,最终目标始终是一样的:出售。
这个目标将决定设计师如何处理网页排版设计过程中的一些关键决策,重心应放在帮助用户搜索商店并轻松找到特定商品上。如Pixso社区的电商登录页所示,在产品展示上投入了大量精力,以突出产品的质感和细节,访客几乎无需思考即可购买商品。

2.视觉元素平衡
设计师经常设计一些展示视觉能力的元素,使其独特而难忘。但是一个关键的网页排版设计原则是平衡与和谐,使用更少的视觉元素可以使整个设计更协调,让用户更专注。杂乱的元素会削弱设计,让用户更难以识别内容。
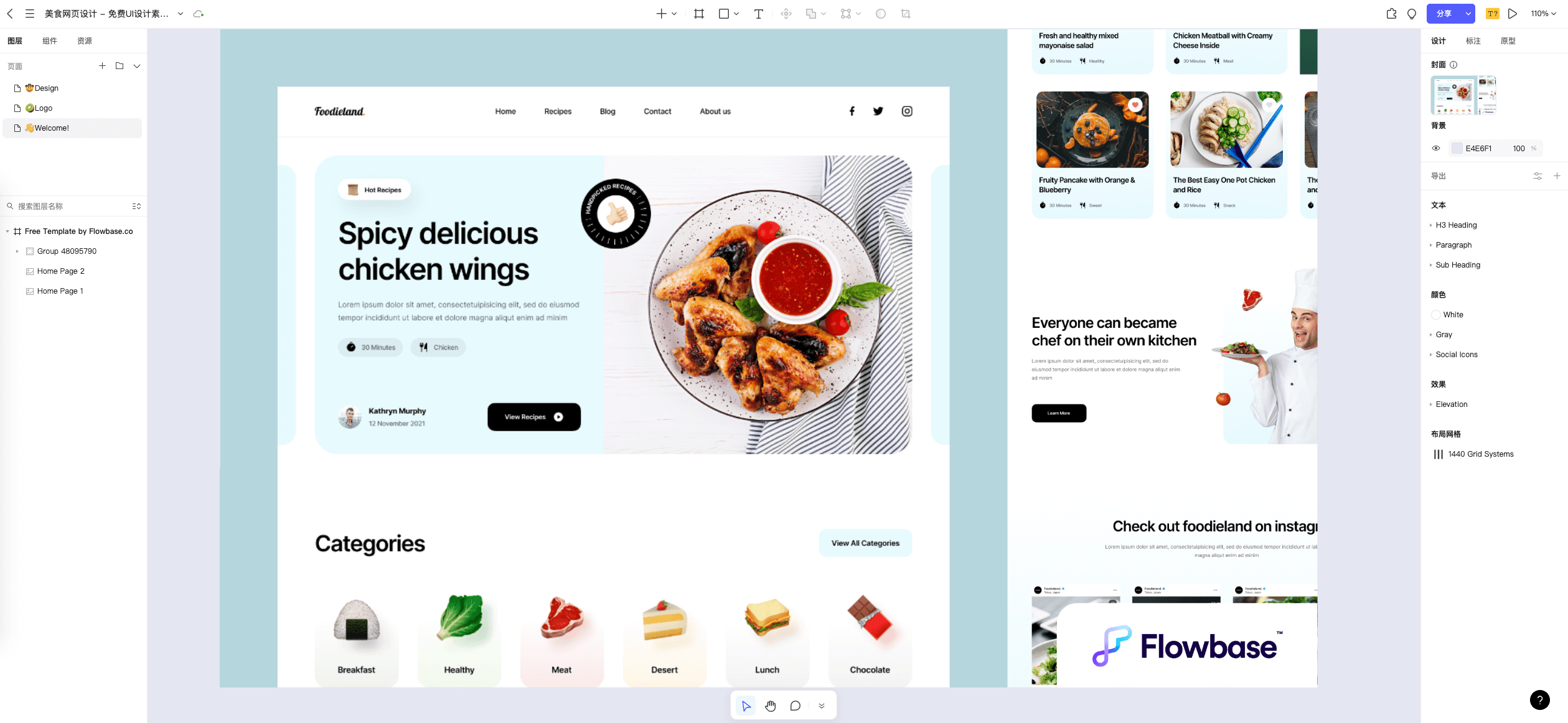
一个好的结构可以让用户立即知道他们在看什么。如Pixso社区中的美食网页设计所示,层次结构清楚地表明了哪些元素存在联系的,并突出了重要的区域。留白可以让视觉得到缓解,并有助于引导用户的视觉。

3. 比例、位置和间距合理
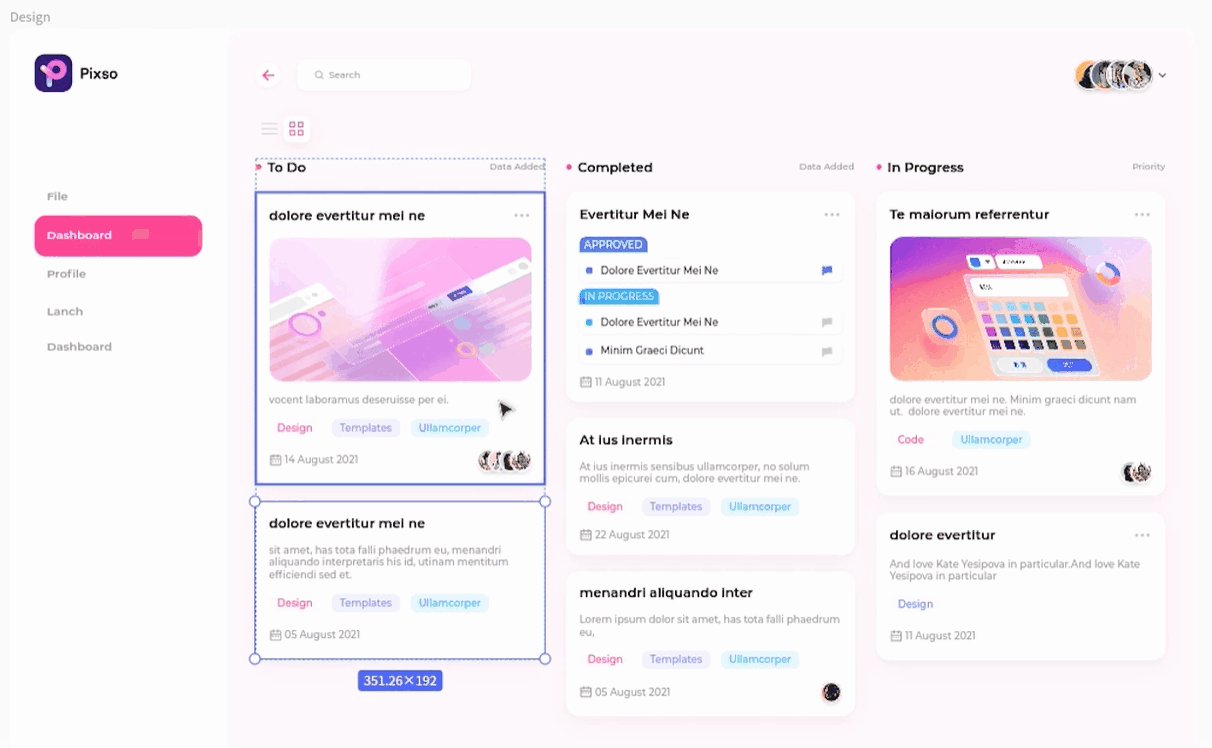
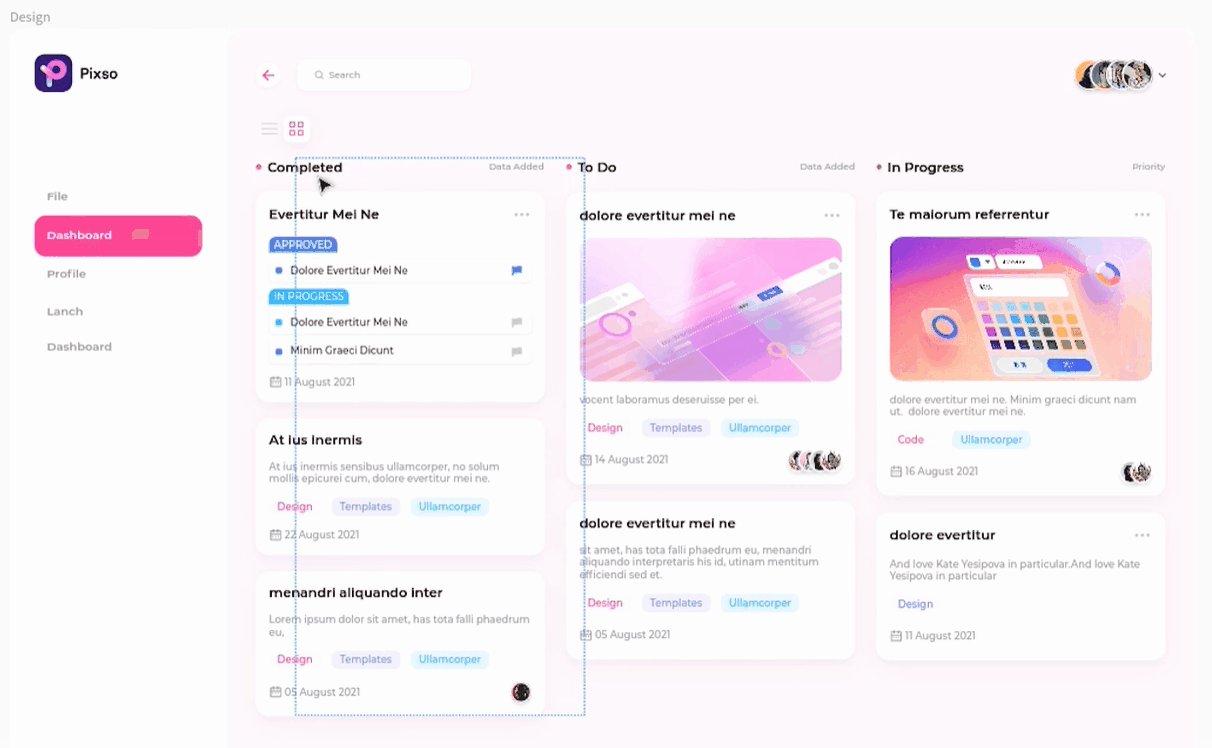
网页设计师都必须熟悉设计规范。格式塔理论定义了六种感知视觉事物的不同认知规则,尤其是涉及的元素组。以合理的规范来对元素进行排版可以帮助用户从整体上理解设计体现在比例、位置和间距上。在定义网页布局时,有效地进行空间分配是网页设计师的本能。
利用Pixso的自动布局,可以添加到画板和组件的属性。它让你能够创建可以填充或缩小以适应的设计,并随着内容的变化而重新排列。当需要添加新图层、容纳更长的文本字符串或随着设计的发展保持对齐时,这对网页排版设计来说非常有用。

4. 了解设计对象
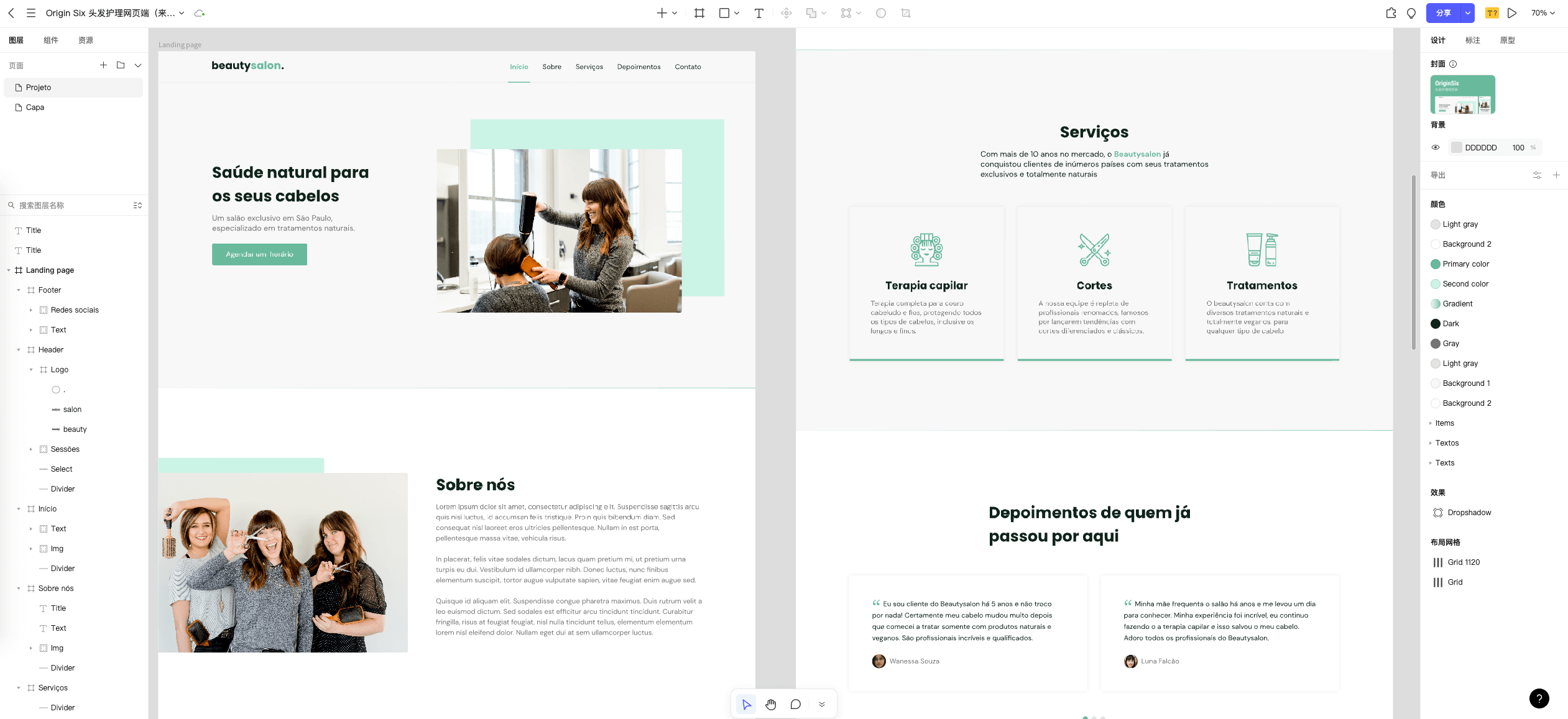
网页设计师也需要确切地知道网页访客是谁、想要什么、需要解决什么问题以及有什么想法。对最终用户的画像越清晰,越有可能创造出用户体验良好的设计。在网页排版设计中,细节可能取决于最终用户而不是设计师。了解设计对象是用户体验研究的活动分支,需要在理解用户的感受和思维方式方面付出努力。
Pixso社区中的Origin Six头发护理网页端从面向的人群出发,产生很多有形的研究结果,例如用户角色、用户故事、心智模型,再围绕结果展示服务亮点。

5. 选择合适的字体
毫无疑问,使用合适的字体可以完全改变网页排版设计的感觉。无论是可读性强的正文字体还是引人注目的标题字体,都会对网页的整体氛围产生影响。字体可以帮助品牌推广,帮助创建视觉识别或简单地融入和支持其他视觉元素。
Pixso内置多种免费商用中文网页字体,无需手动安装即可使用,应用于商业设计项目无侵权风险。如果 Pixso 的云字体库不能满足你的需求,还可以安装“字体助手”,从本地导入电脑上安装的网页字体,为你的设计提供更多样化的选择。
Pixso中的文本样式包括:网页字体大小、网页字体粗细、行高和字距调整等。在设计中,往往需要为不同的文本设置不同的属性。使用文本样式将大大提高设计效率。我们可以将文本样式应用于整个文本图层,也可以仅应用于图层中的部分文本。

6. 保持网页设计移动友好
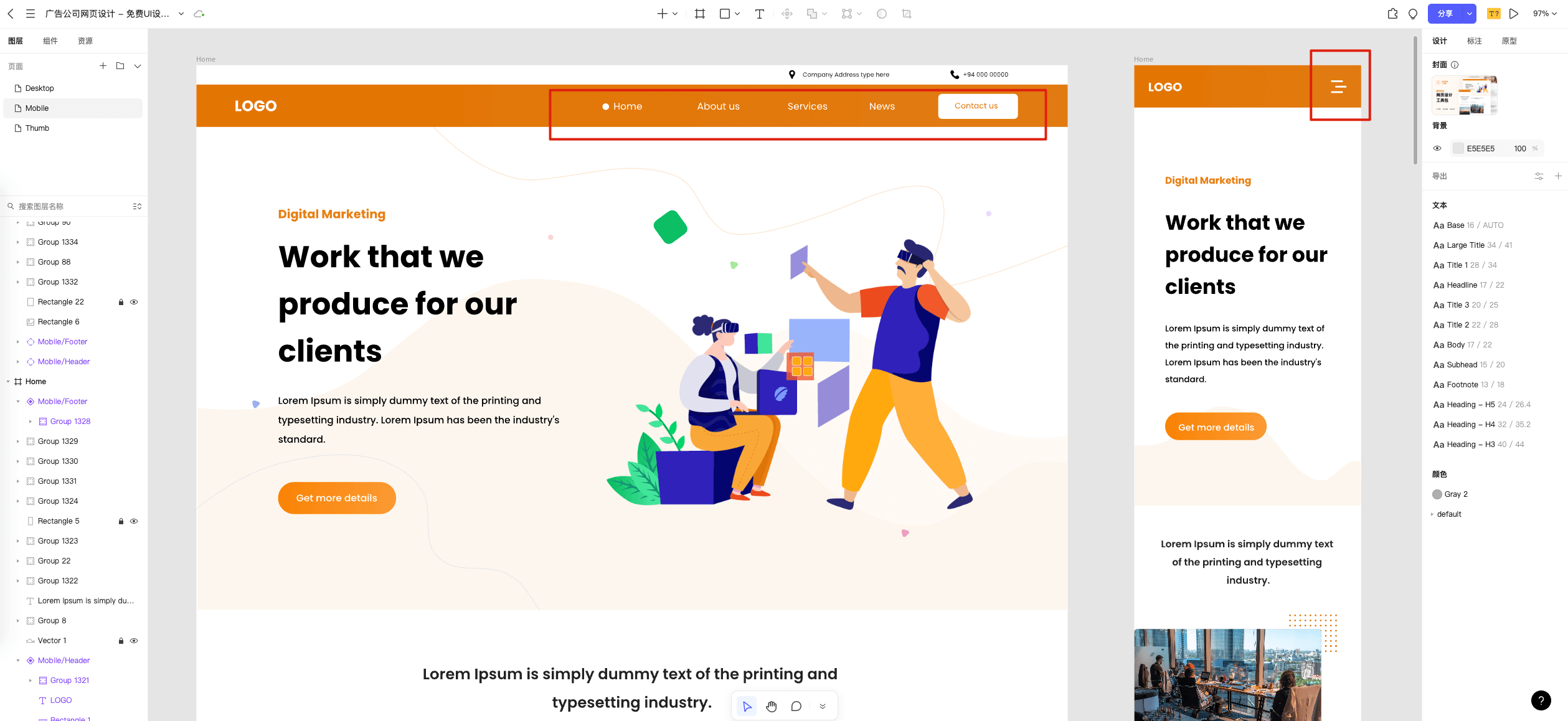
基于移动设备设计已经发展成为网页设计的关键部分。移动友好的设计原则不再是锦上添花,而是随着移动设备的使用不断增长的必要性。
从布局开始,设计师将分配空间并优先考虑必要的部分,其他次要内容可以隐藏起来。一个典型的网页排版设计例子是汉堡菜单,它会一直在导航的视线范围内,但占用的空间很小。如Pixso社区的广告公司网页设计所示,网页端的菜单栏切换到移动设备时,变成了汉堡菜单。

7.导航设计和信息架构
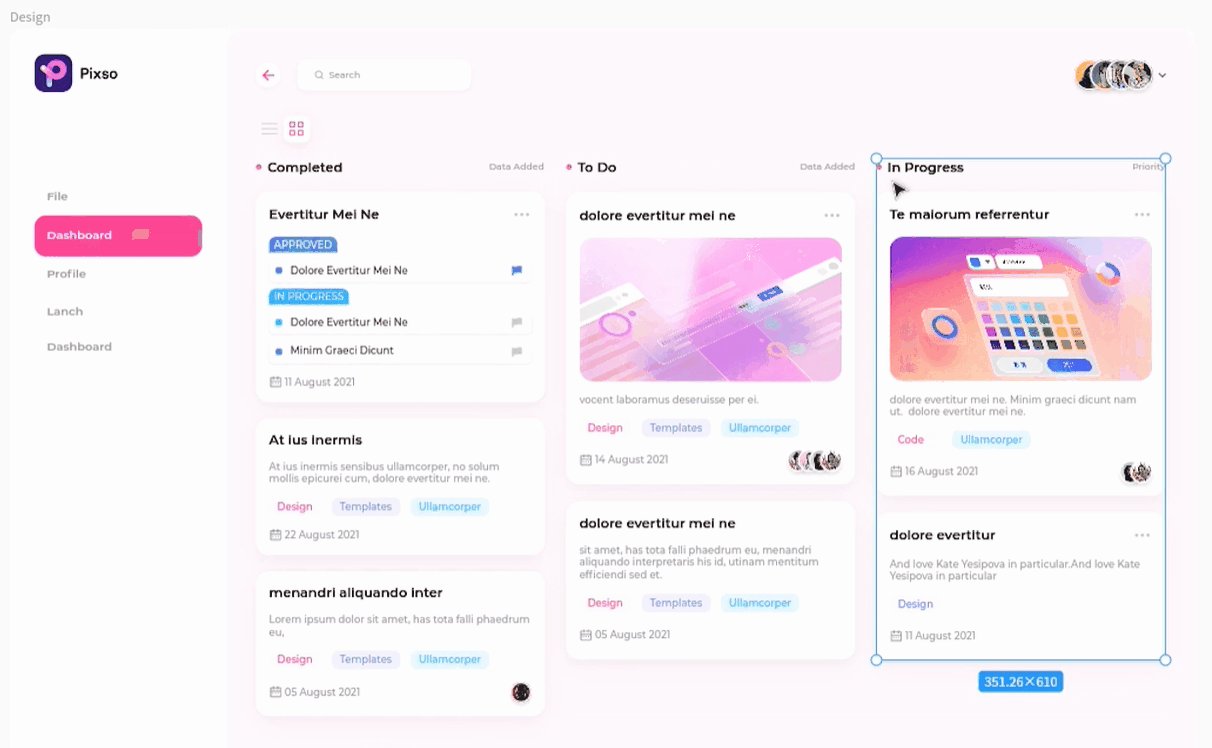
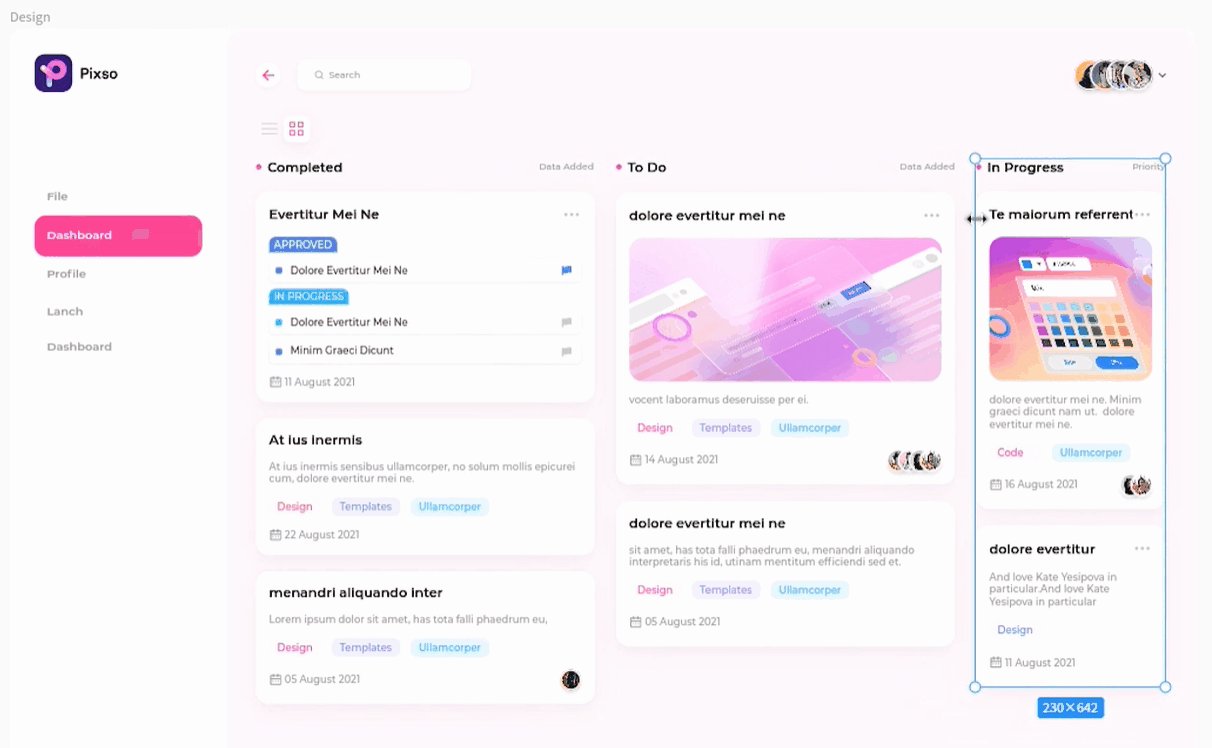
导航设计和信息架构共同构成了产品的支柱,使用户能够了解产品、移动功能并找到他们需要的特定信息。首先,规划信息架构包括视觉元素、信息和主要功能等内容,有助于在产品中创建逻辑结构,以便用户可以找到信息,无论信息多小或多简短。其次,导航需要体现信息架构,让用户不费吹灰之力就能轻松找到主要信息和功能。如果用户无法抵达某个重要功能,那么整个体验就会受到影响。
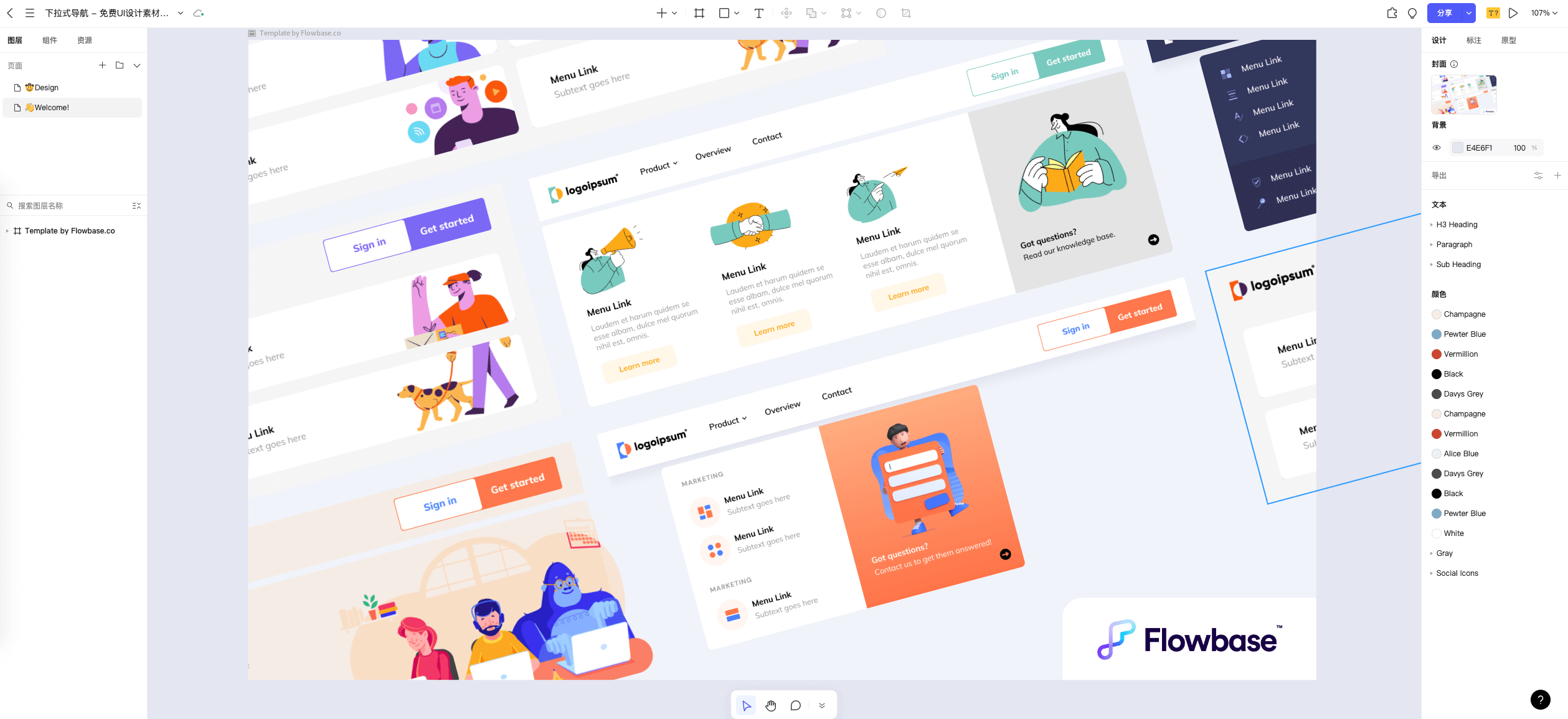
Pixso社区收录了海量免费的下拉式导航设计素材,能学习到别人使用Pixso的一些技巧、规范,并且你也可以基于别人的文件做二次设计迭代,向高阶设计师学习导航设计的规范与思路,为你提供设计灵感。

8. 将认知努力保持在低限度
认知努力只是用户理解设计所需脑力劳动的另一个术语。正如我们之前提到的,如果需要付出太多认知努力,那么用户很可能会变得不知所措、沮丧和疲倦。优秀的网页排版设计往往是直观且毫不费力的。那么,我们如何将认知努力降到最低呢?保持留白的网页排版设计。拥有适量的留白空间还可以提高可读性,让用户可以自由地专注于设计师为他们制定的视觉道路。
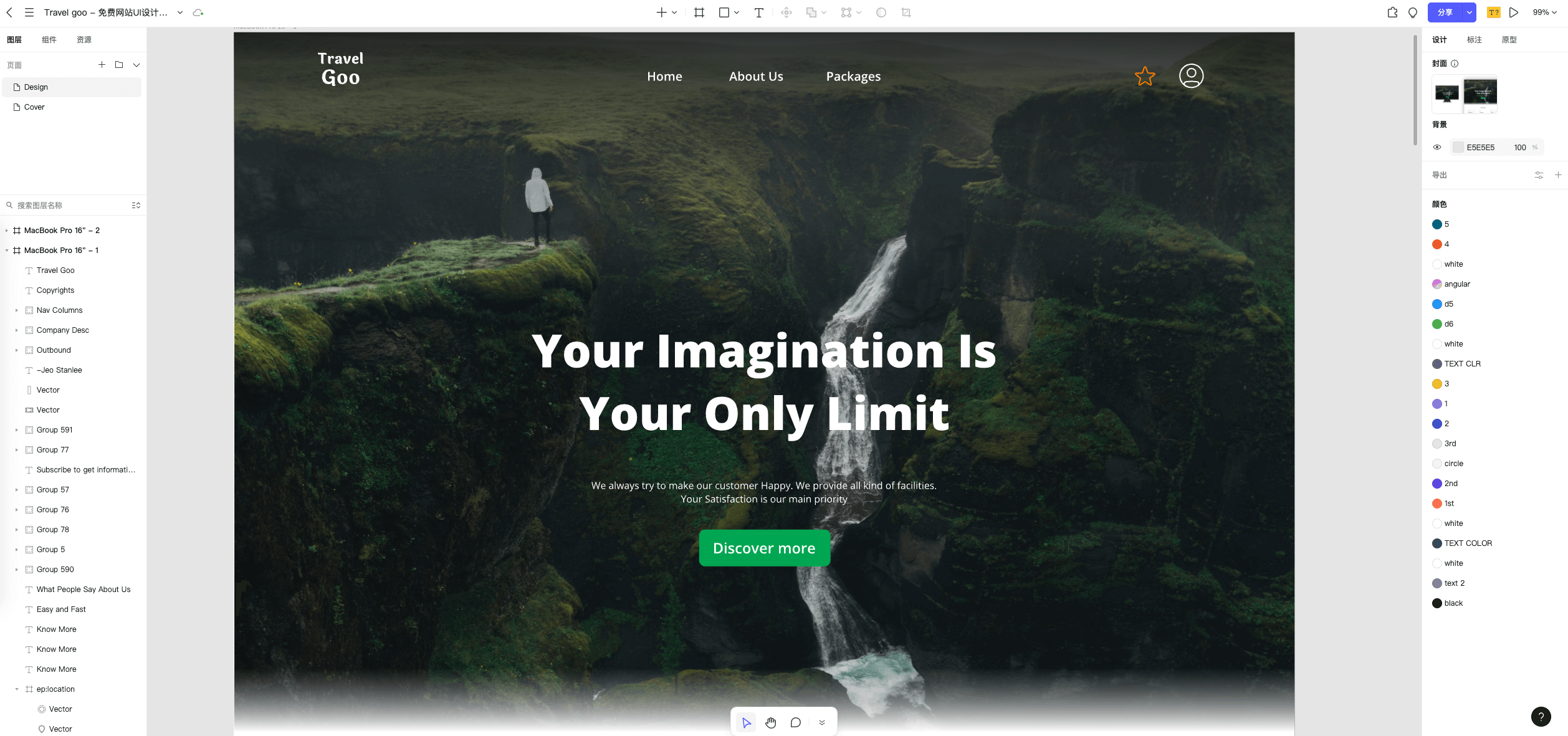
如Pixso社区中的Travel goo旅游网站所示,暗黑色的大背景图可视为大留白,用户的目光会聚焦在中间的文案和CTA按钮上,引导用户阅读更多的资讯。

9. 了解可用性测试的基础知识
可用性测试是任何设计过程的关键部分,这是一个众所周知的网页排版设计原则,致力于向我们展示设计团队认为用户想要的东西与现实之间的差距。用户测试的3种主要类型:
-
探索性测试。这是指在项目开始时进行的一轮测试,旨在了解用户的行为并验证设计的主要支柱:导航和信息架构。
-
评估测试。通常在项目的中途进行,衡量可用性并指导团队改进。
-
对比测试。通常,一种产品是团队的设计,另一种是竞争对手。这可以向我们展示竞争对手存在哪些设计缺陷并帮助我们避免同样的错误。
推荐使用在线协同网页设计工具Pixso
看了以上分享,对于网页排版设计,相信你一定有了自己的想法和思考!不妨打开Pixso工作台亲自动手试试看吧!如果你想了解更多关于网页排版设计规范的信息,欢迎进入Pixso设计技巧进行交流学习。对于企业和设计团队来说,好的技术与网页设计工具,能够帮助其突破组织与制度的局限性。在线协同网页UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网页设计工具,我们有理由相信Pixso未来可期。