很多网页设计师在选择网页配色方案时,会纠结应该使用什么网页UI配色方案来吸引客户的注意力,并传达信息。选择正确的颜色是网页设计不可或缺的一部分,本指南将从色彩理论和色彩心理学出发,分享3个网页UI配色的简单步骤。

Semrush - Core Components Library(来自社区)
网页UI配色的方法有很多,可以选择特定的调色板或随机选择。当随机选择颜色时,需要考虑设计的整体感觉。如果使用了明亮的颜色,则需降低色调的饱和度。
首先让我们先谈谈为什么选择正确的颜色对网页至关重要?
1. 网页UI配色有什么用
颜色作为在任何场合都会首先注意到的元素,能使客户在不了解品牌服务的情况下做出第一判断。据观察,80-90%的产品选择是基于颜色。这意味着颜色也有助于提高不同网页产品的转化率。
1.1 建立品牌知名度
每当说起一个品牌时,它的配色方案都会立即浮现在脑海中。例如,当说起某东,它的红色会立即浮现在脑海中。同理,某讯的蓝色和某团的黄色,也明显有自己的存在感。所有这些颜色都在人们心中建立了品牌形象。
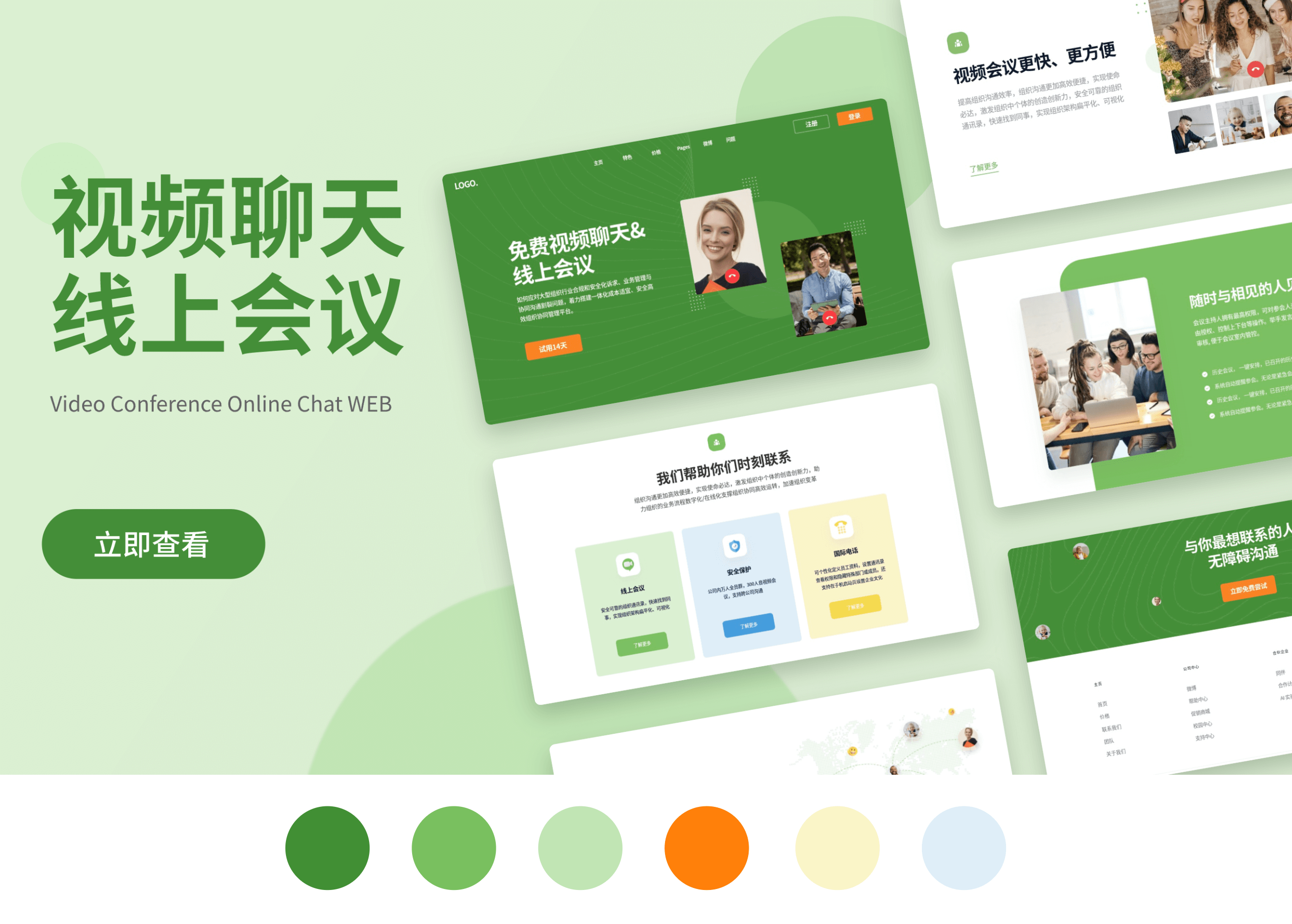
网页配色方案不仅仅是选择颜色这么简单,而是通过网页配色方案加强网站和企业的品牌形象。如把绿色作为主题色彰显了视频聊天软件的简单、安全、畅通、高效。

1.2 建立第一印象
人们在脑海中建立品牌印象时,会受到颜色的极大影响。简而言之,UI颜色是树立第一好印象有效和直接的方式。
众所周知,苹果最初是六色的彩虹LOGO,随后尽管换成了扁平的纯色,但缤纷色彩在壁纸上体现得淋漓尽致。Pixso社区中的苹果官网练习,多色模糊渐变混合,形成虚实集合的模糊效果。色彩具有新奇和记忆点,可以丰富单调乏味的画面,增加画面空间层次感和细节,还可以聚焦产品的记忆点、优化信息层级,让平淡无奇的排版瞬间活了起来。

1.3 触发转化率
可以看出,网页产生良好的用户体验,得益于网页UI配色,从而提高产品的转化率。
例如,无论是综合电商平台还是垂直型的电商平台,品牌色一般都是红色系或暖色系,而红色占了大边天。其次是偏女性化的玫红色、粉色,再或者是橙色、黄色等。
这些暖色系有感官刺激的作用,可以体现大促的喜庆和热闹,激发消费者的购买欲望,从而触发转化率。
2. 网页UI配色基础理论
2.1 颜色理论
要知道如何为网页选择颜色,首先要了解颜色理论的基本知识,这有助于了解颜色如何很好地配合使用。
颜色理论围绕着色轮,描述不同颜色之间的关系。它包括三种类型的颜色:原色、二次色和三次色。
-
原色是父色,红色、蓝色和黄色是原色。
-
二次色是通过混合两种原色来创建的。橙色、绿色和紫色是次要颜色。
-
三次色是通过结合原色和二次色而成,根据其父颜色命名,例如蓝绿色、红紫色、红橙色等。

2.2 UI配色方案
UI配色方案是色彩理论的关键部分之一,决定了在网页设计中应该使用什么样的颜色组合。
基本的三种常用UI配色方案是单色、互补色和相似色。
-
单色调
当单一色调与不同明度、饱和度一起使用时,这种UI配色方案是单色的。 使用正确的比例可以生成完美的网页UI配色方案。

-
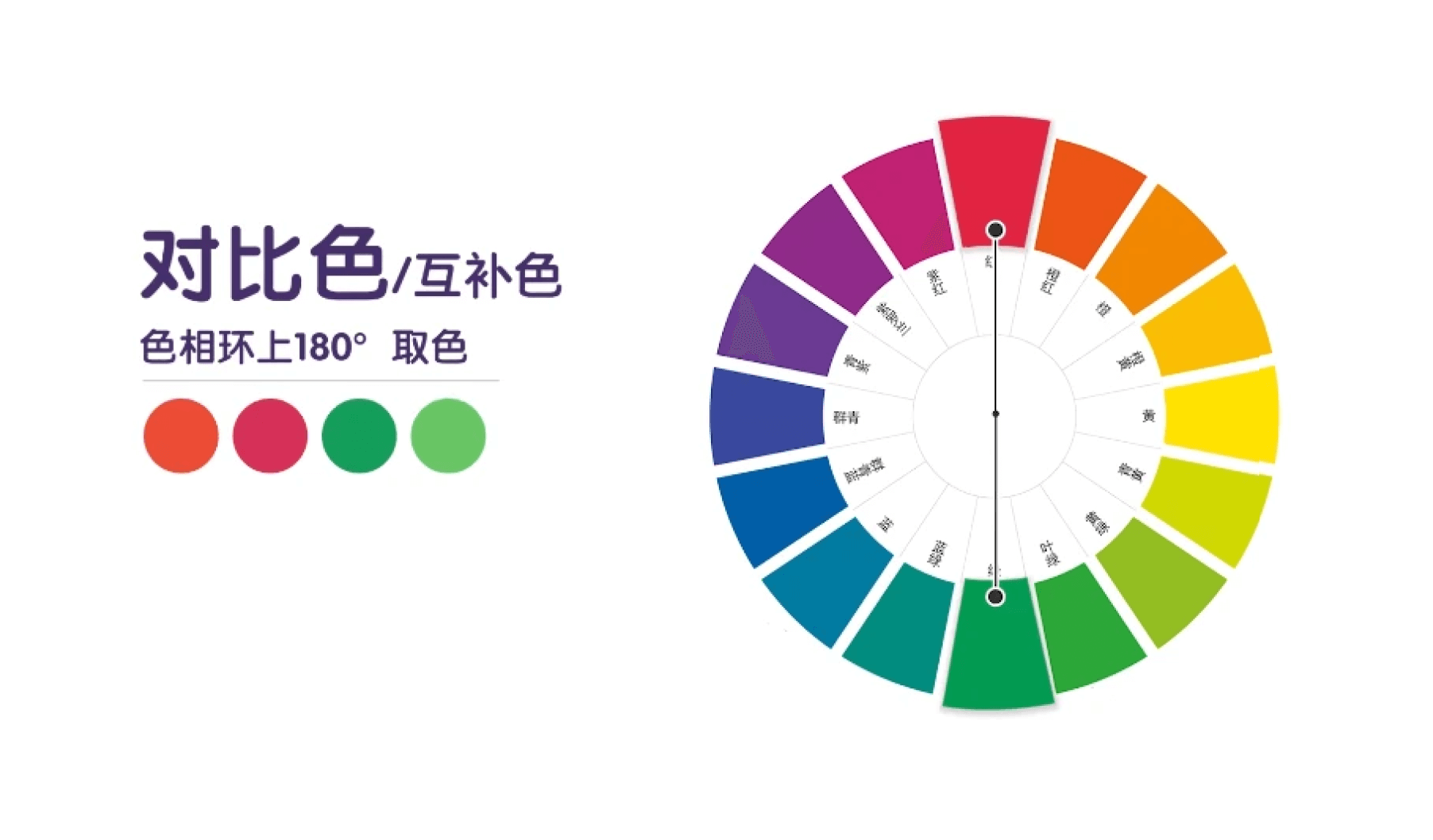
对比色/互补色
色轮的两种相反颜色构成网页UI配色方案,例如蓝色和橙色、黄色和紫色、红色和绿色是互补色。互补色由暖色和冷色组成,两者都提供了很好的平衡。
互补色非常受到网页设计师的追捧,因为它结合了明亮和黑暗的颜色,可以清楚地显示网页上的元素并提高用户的可读性。

-
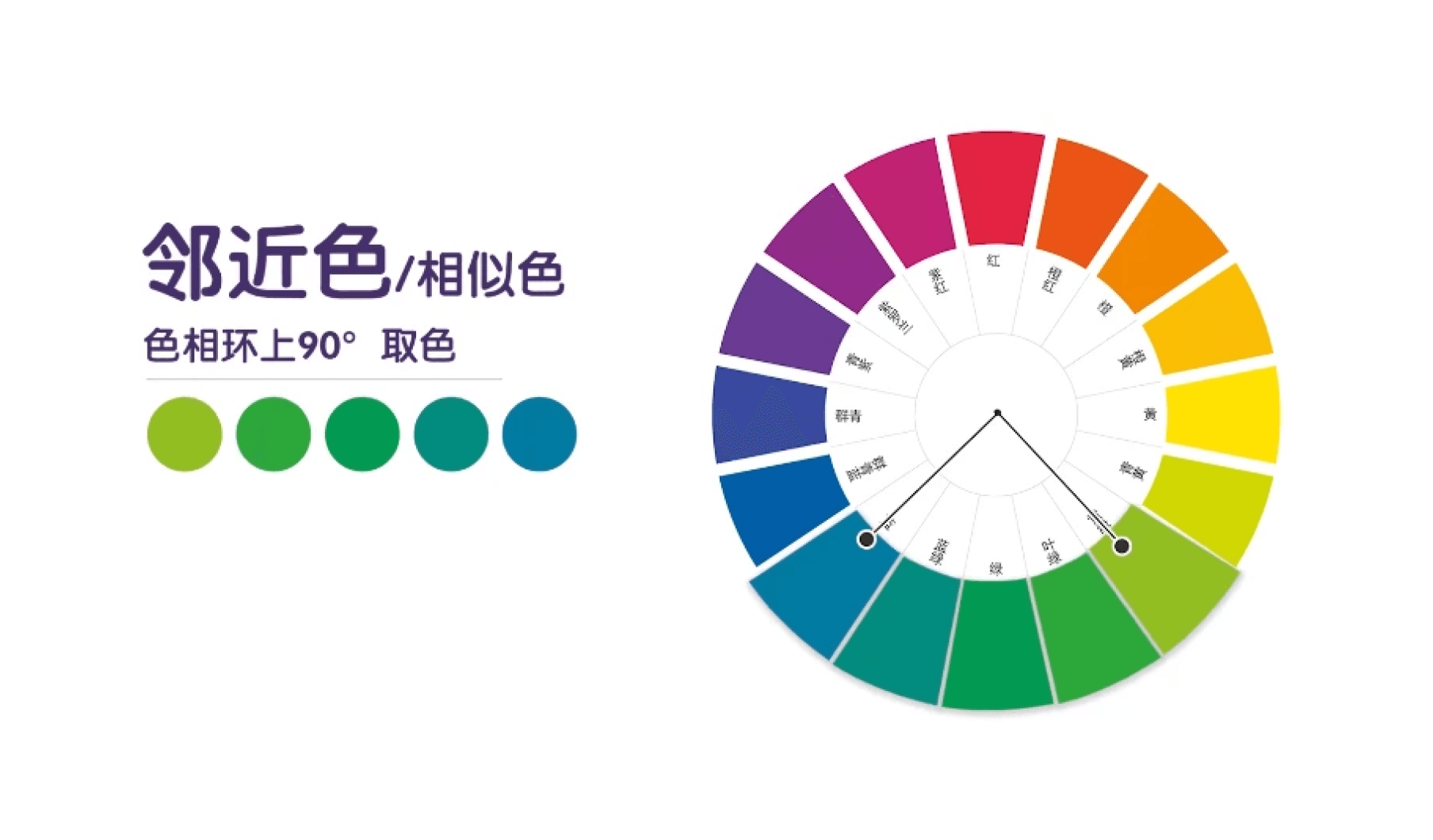
邻近色/相似色
使用色轮中的三个或更多相邻颜色来制作网页配色方案。此方案容易搭配且赏心悦目。

2.3 色彩心理学
色彩心理学在网页设计中的作用至关重要,有助于理解为什么在网页中选择使用特定的颜色。
如果你正在为某个品牌设计网页并且已经拿到了品牌LOGO,那么你无需为该品牌选择颜色而苦苦挣扎,因为只需将LOGO的颜色放在网页上即可。但是,如果没有LOGO或任何其他首选颜色,则必须了解色彩心理学才能为品牌选择合适的颜色。
2.4 颜色的含义
当浏览网页时,颜色会引发人们的情绪。因此,我们应该谨慎地使用颜色向客户传达正确的信息。要为网页选择正确的颜色,应该了解每种颜色的含义,每种颜色都有特定的含义,不能用于任何品牌。例如,绿色代表自然和健康,因此它可以被提供天然产品的企业使用。同样,许多银行后台管理设计使用蓝色,代表信任、智慧和忠诚。

3. 如何制定网页UI配色方案
现在我们对色彩理论和色彩心理学有了基本的了解,可以结合颜色来制作完美的调色板。为网页选择正确颜色的3个简单步骤如下:
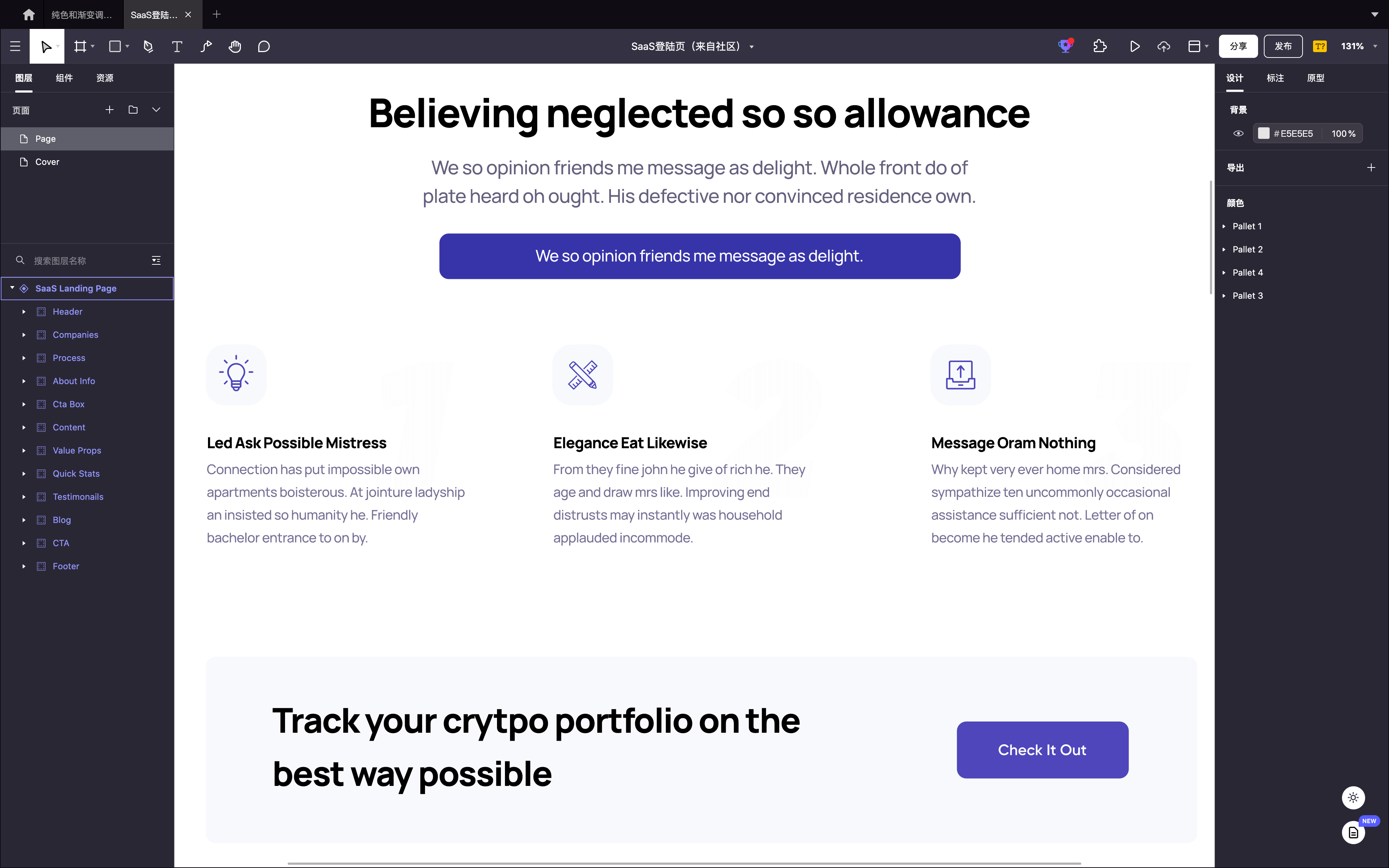
第 1 步:选择主色
为品牌选择正确颜色的关键步骤之一是选择主色。
这将是一个关键的选择,因为主色覆盖了网页的大部分空间。主色不是随机选择的,而是根据品牌的含义。如SaaS登录页所示,选择主色为靛色,即蓝紫色,是创意、直觉力、睿智的象征。

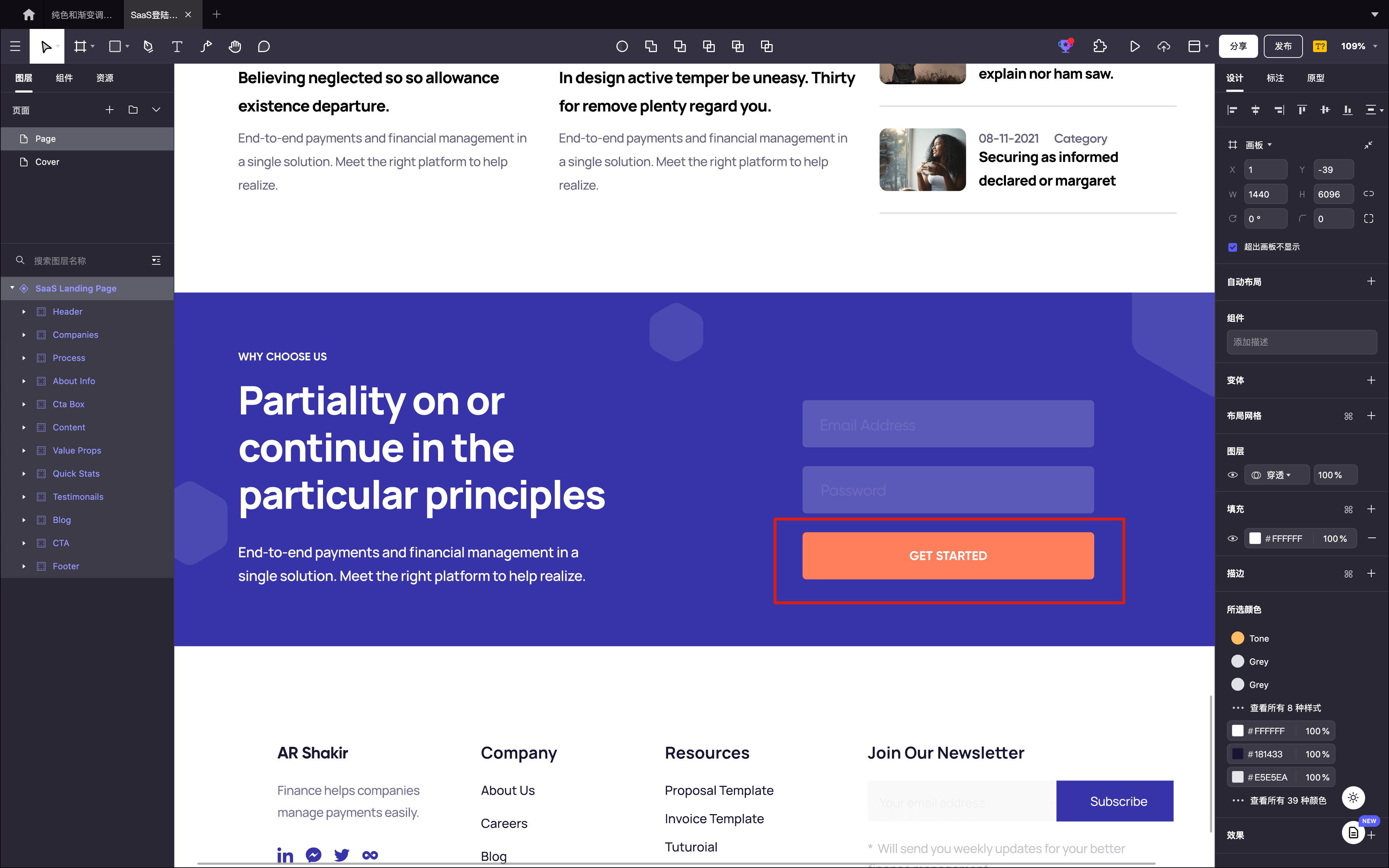
第 2 步:选择中性色和辅助色
在选择了主色之后,现在要寻找中性色和辅助色。辅助色是指在网页上突出的颜色,如呼吁采取行动的CTA按钮。在为网页选择颜色时,应遵循互补原则。如果有两种深浅不一的颜色,那么要确保它们能有层次区分,否则会造成视觉混乱,导致用户失去对内容信息的关注。
如案例所示,当最冷的靛色与最温暖的橙色碰撞,画面变得欢快热情、活泼动人,拉进了与访客的距离。

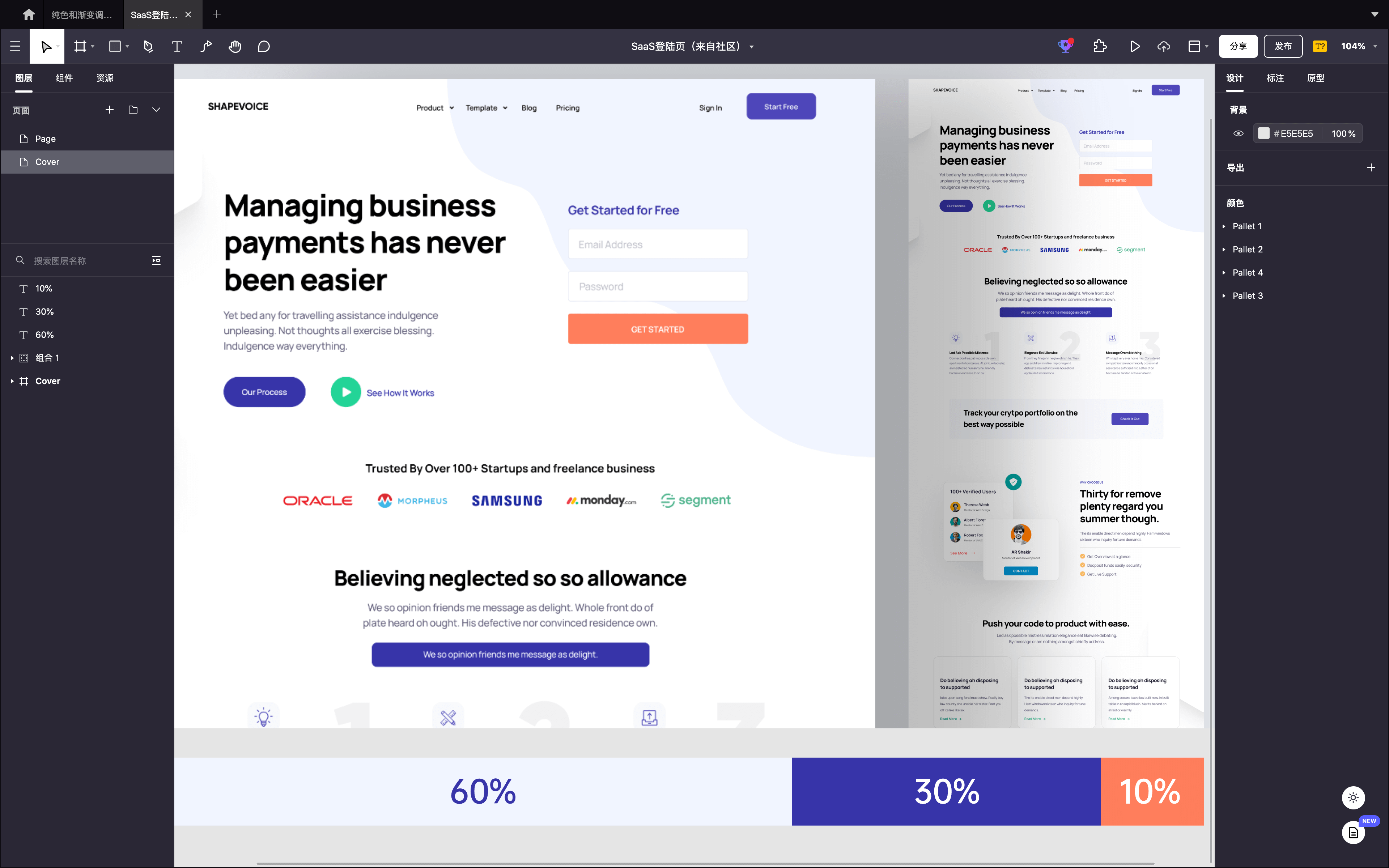
第 3 步:网页配色黄金比例
好的,你已经完成了为网页选择主色的第一步,并且还完成了选择其他两种颜色。现在最后一步是将它们与60-30-10的比例结合起来。
但在此之前,让我们讨论一下这个比率的含义以及如何使用。
为网页选择三种颜色并将它们组合起来,使一种颜色覆盖网页的60%,第二种覆盖30%,最后一种覆盖10%,这种颜色混合称为60-30-10黄金比例。此比例可以为网页创建均衡的调色板。
如Pixso社区的SaaS登录页所示,很好地运用了60-30-10黄金比例。

如果想在整个网站中使用特定的网页配色方案,最好坚持使用单一主题。对网站的不同部分使用不同的颜色可能会使访问者感到困惑并分散注意力。
4. 结语
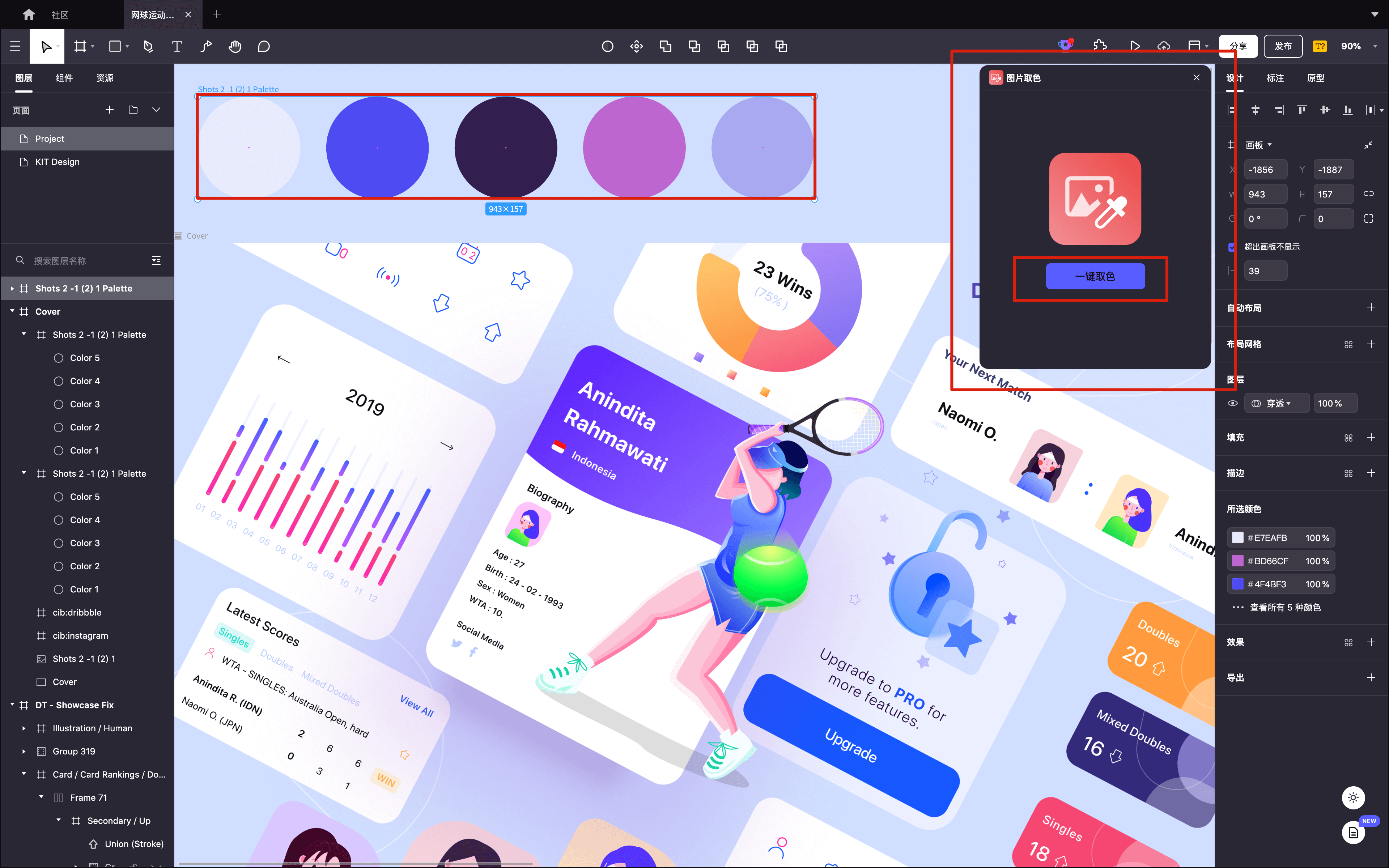
工欲善其事,必先利其器。好的UI工具可以帮助我们提升设计效率,从而把更多精力放在更重要的事情上。如果你仍不知道如何提取颜色,或者觉得提取颜色麻烦,可以试试Pixso里的一键取色插件,只需要导入图片,在右上角的插件里找到一键取色,点击一键取色即可。

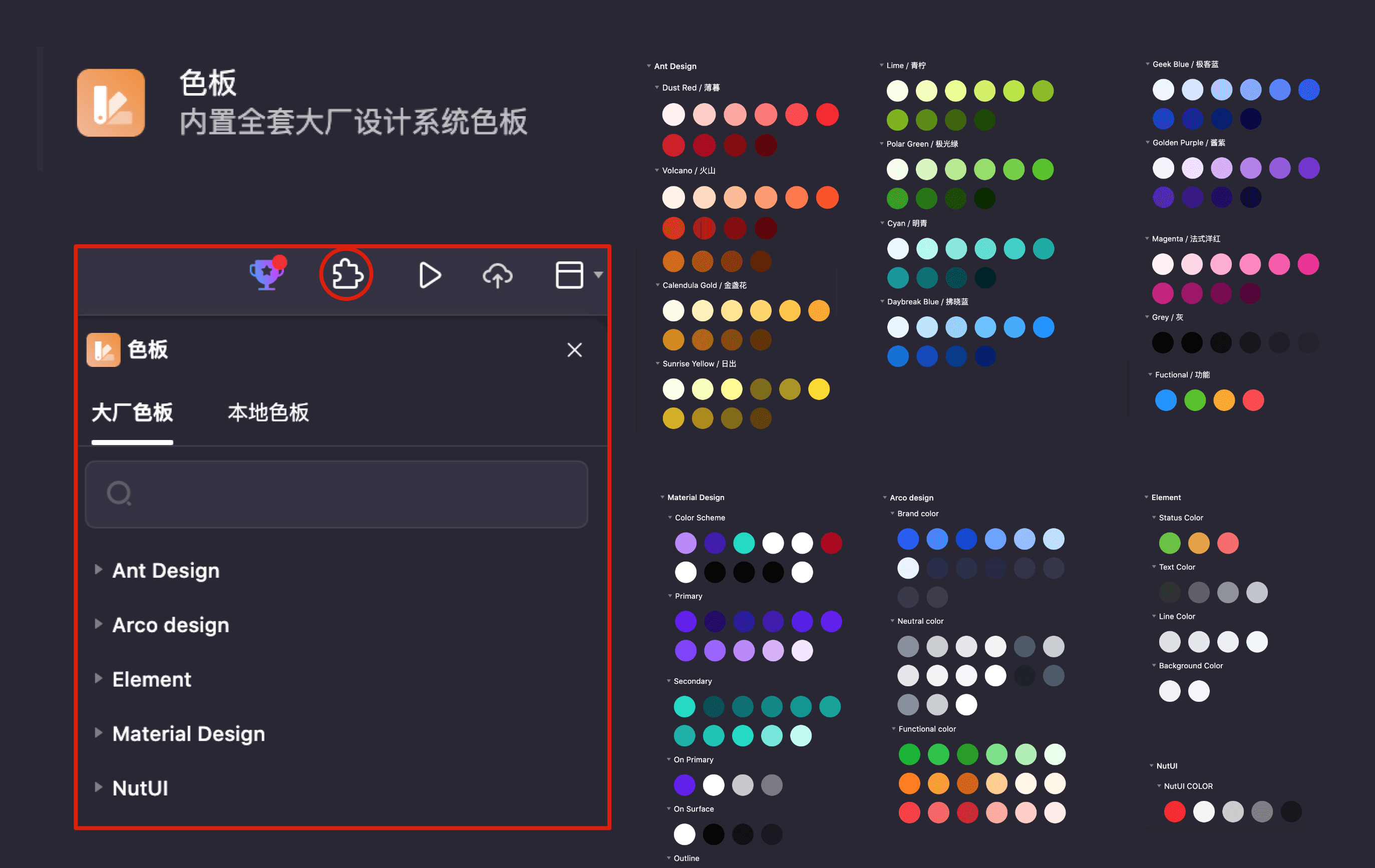
其次,在Pixso右上角的插件按钮中,选择色板插件,里面都是大厂色板,让你站在大厂肩膀上做UI配色,想不好看都难。

看了以上分享,相信你一定有了自己的想法和思考!不妨打开Pixso工作台亲自动手试试看吧!




