一个完整的网页设计需要经历多个步骤,优秀的网页设计,不仅能够让界面变得更加吸睛有个性,还能让界面的操作变得得心应手、舒适自由。那么问题的关键在于设计团队怎样才能创造出更好的网页UI设计呢?为了让web网页设计师们在实践中更好地理解与处理UI设计,Pixso分享7个网页UI设计的重要步骤,每一步都是完成一个优秀的网页设计关键。

1. 制定网页设计计划
怎样才能完成一个优秀的网页设计呢?首先,需要制订一个完善的网页UI设计计划,明确创建网站的目的。
在开启网页UI设计工作之前,你需要明细你是推广什么品牌,还是销售什么产品。其次,根据创建网站的目的锁定网站的目标受众,了解他们的真正需求。最后综合以上两点,完成web网页设计功能的设定。

2. 绘制网站草图
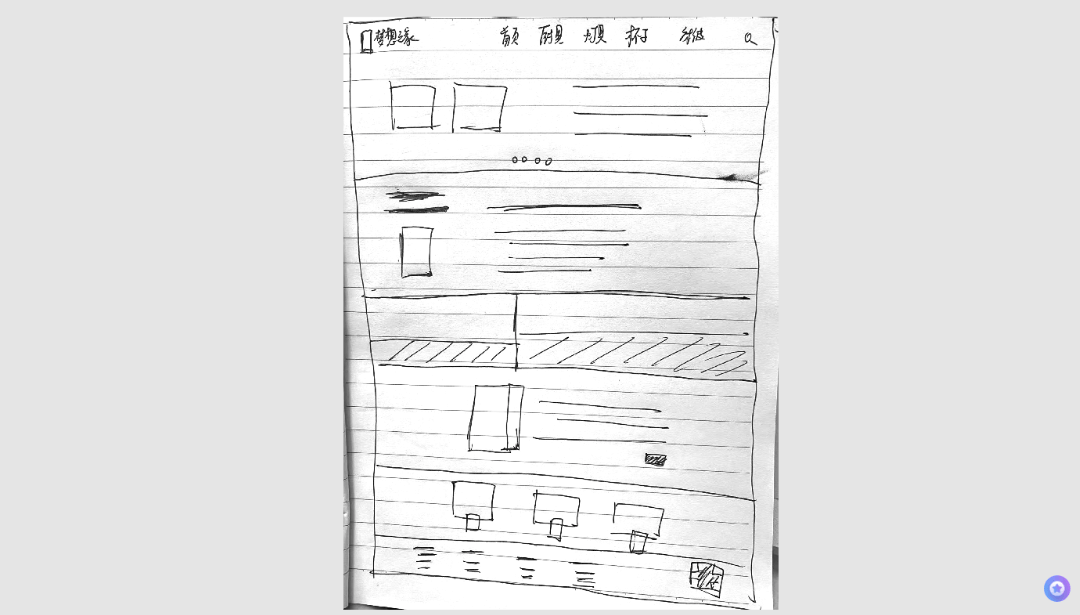
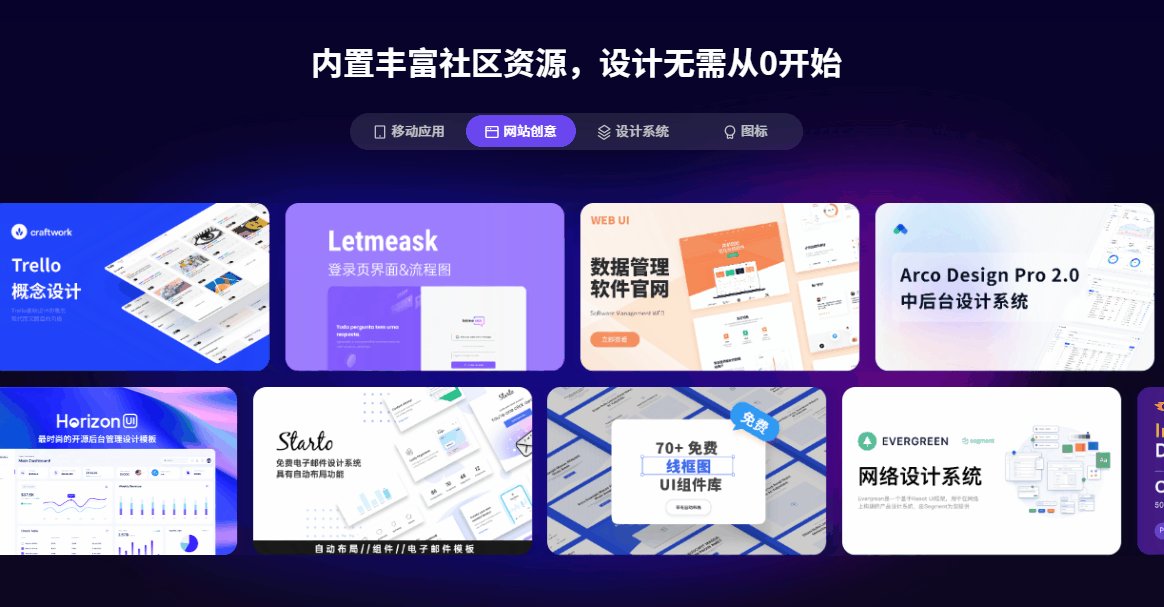
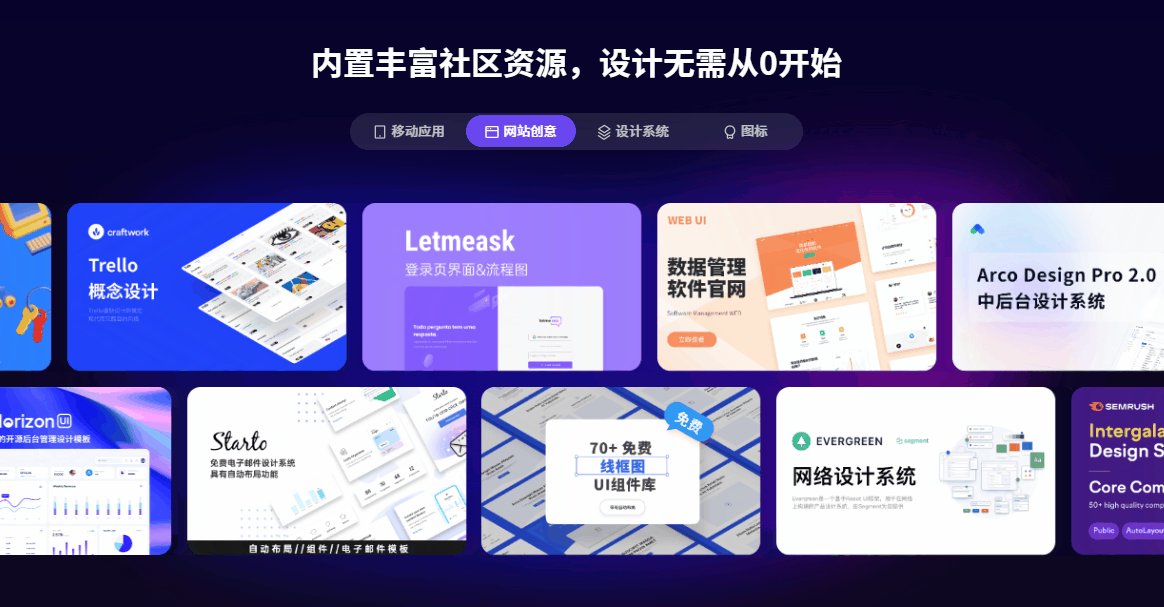
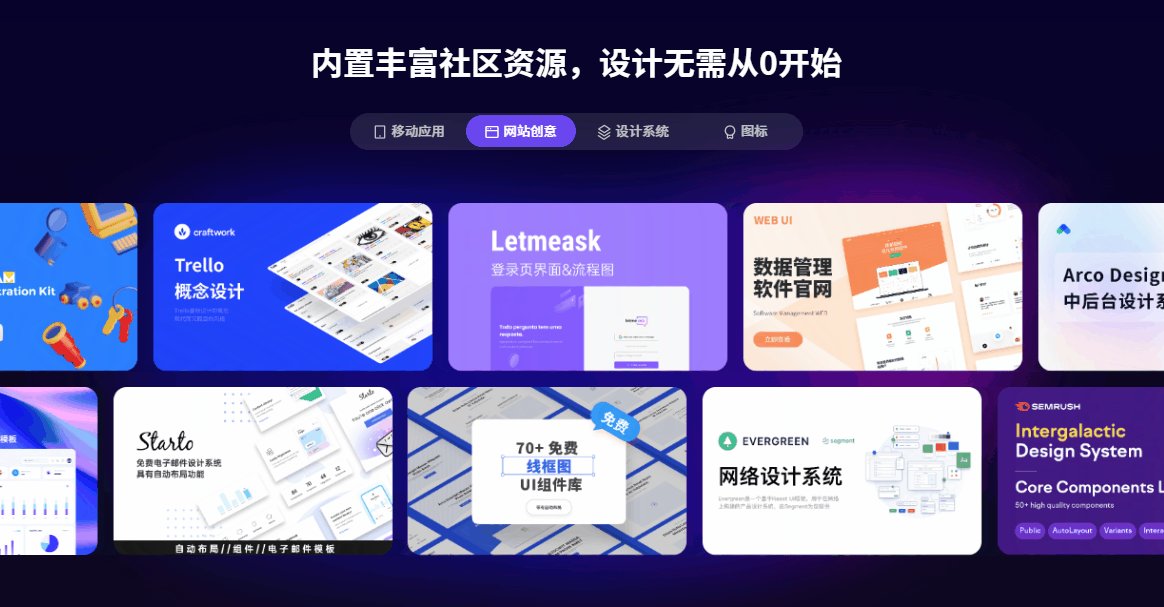
制定好网页设计计划后,就进入到网页UI设计实战步骤了。网站草图是UI界面的最初视觉形态,包含了设计者的初期设计想法和UI界面功能细节。但是对于没有网页UI设计经验的人来说,需要研究大量其他优秀网页设计的思路,才能找到web网页设计方向。当你有一个很棒的网页创意要落地时,可以先绘制网页草图,你可以阅读Pixso设计技巧专栏的《UI草图新手入门》,了解如何快速绘制一个网站草图。除此之外,Pixso资源社区中有着丰富的web网页设计模板供设计者参考,我们能看到多种网页UI设计元素和不同风格的制作。

3. 创建线框图
完成网页草图绘制后,需要进行网站线框图制作。网站线框图是整个网站的骨架。推荐使用Pixso来构建网站线框图,Pixso支持支持Sketch、XD、SVG等文件导入导出,还可以轻松自由进行文件格式的转换。通过线框的设计,能够明确未来网站中各个按钮、banner等元素的位置。

4. 设置网站登录页导航和布局
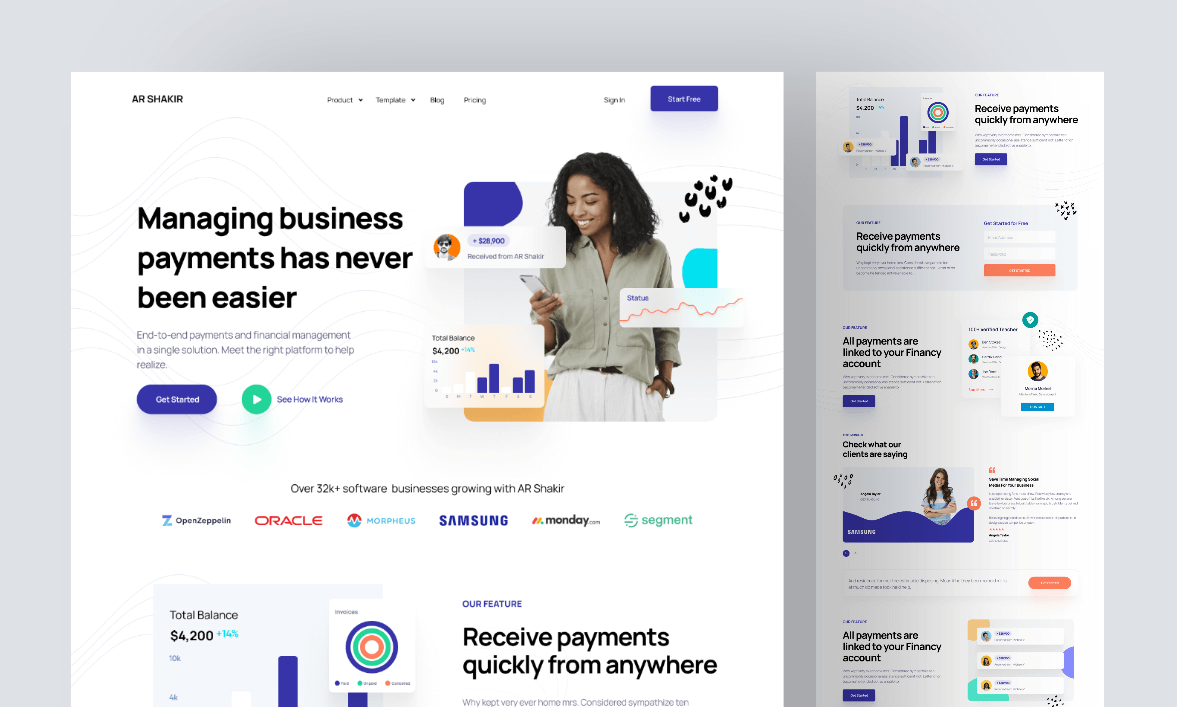
网站登录页设计是一个网站的门面,因此网页UI设计的布局需要简单直观。网站的标志和重要信息展现在网站首屏上,详细信息则展示在网站首屏下方。web网页设计的导航一般以菜单栏的方式置于主页上方,包括公司、联系人、推荐的主要产品等。

5. 进行其他网站元素设计
除了常见的网站设计外,可以添加一些利用一些插画设计、图标设计来丰富网页界面。比如小提示图标,当用户第一次浏览网站时,适当弹出提示能够使用户的体验感更好。
6. 制定网页配色方案
很多网页设计师在选择网页配色方案时,会纠结应该使用什么网页UI设计配色方案来吸引客户的注意力,并传达信息。颜色作为在任何场合都会首先注意到的元素,能使客户在不了解品牌服务的情况下做出第一判断。据观察,80-90%的产品选择是基于颜色。这意味着颜色也有助于提高不同网页产品的转化率。如果你想学习大厂设计师是如何配色的,不妨深入阅读《全套大厂网页UI配色指南,网站想不好看都难》,学习网页UI配色的技巧。

7. 为用户提供网站原型图
在绘制网站原型图前,一般会和产品经理和客户进行充分的沟通,明确产品逻辑和产品需求。这一步一般会拿着纸笔边绘制边沟通,最终讨论出逻辑合理、思路清晰的原型草图。最后,把我们设计好的网站以原型图的方式交付给用户,再根据用户的意见进行修改。用户认可后,将网站设计交给开发人员即可。网站原型图的绘制没有你想象中的那么难,推荐阅读《网站原型图怎么做?保姆级教程!》,用Pixso快速完成网站原型图绘制。

8. 推荐使用专业的网页原型设计工具Pixso
新一代协同设计工具Pixso,具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。Pixso开创了原型设计协作新模式,无需在工具之间切换,需求梳理、UI设计、原型设计、收集反馈、原型交付一个工具全搞定。

-
原型设计流程更真实直观。
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作。
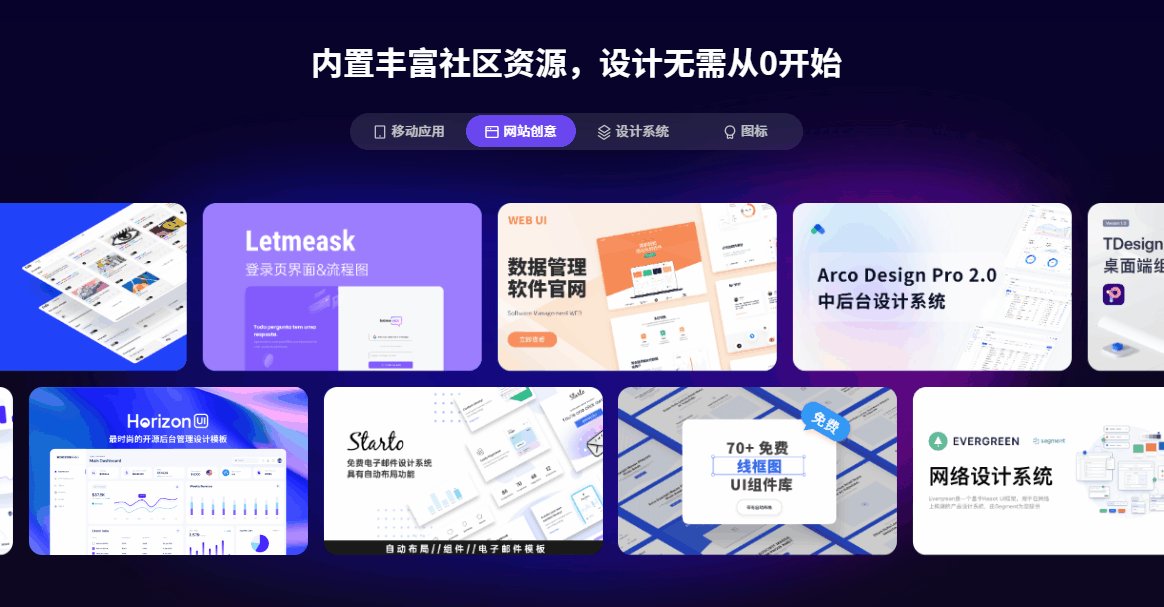
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
协同上下游,一站式便捷交付。
通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。