网页设计对人机交互与操作逻辑有较高要求,同时也需注重界面的美观度。优秀的网页UI设计,不仅能够让界面变得更加吸睛有个性,还能让界面的操作变得得心应手、舒适自由。那么问题的关键在于设计团队怎样才能创造出更好的网页UI设计呢?为了让网页设计师们在实践中更好地理解与处理网页UI设计,Pixso建议可以参考以下的五个常用的网页设计实用技巧:
1. 有目的的网页UI视觉层次
精心设计的网页UI可有效地将信息传递给用户,同时提供轻松愉快的体验。在信息泛滥的时代,用户不必费心逐行阅读大量文本,因此,你的用户界面应该以一种有意义的方式组织,该方式基于一个清晰一致的模型,让用户一目了然。
Nielsen Norman Group 发布了一项针对在线阅读器的眼动追踪研究,该研究让网页设计师清楚地了解用户如何浏览他们的网站。该研究表明,用户首先浏览标题、摘要和标题,然后将注意力转移到页面上的图形元素上。

2. 有战略地创建网页UI导航
导航是用户在浏览UI用户界面之前看到的最具战略意义的区域。网页UI导航可以帮助用户找到交互的关键点。你的网页界面标题应包括品牌的基本元素,例如logo设计、品牌名称、公司口号、网站内容、联系信息、搜索框、订阅或下载按钮。确定哪个选项对你的目标受众和业务目标最重要,然后战略性地将信息放置在你的网页界面标题上。

3. 重视网页品牌视觉设计
品牌是一组视觉元素,例如用于宣传你的产品和服务的logo、排版和品牌颜色。在为网站设计界面时,网页设计师应该创建一组品牌视觉元素,例如徽标、品牌颜色、排版和其他图形元素,以宣传品牌、产品和服务。
简而言之,视觉品牌将作为一个强大的工具来支持你的品牌知名度和创造信任感。强大的品牌塑造会立即告知用户你是谁、你做什么以及你提供什么,从而节省他们的时间和精力。

4. 使用强大的网页设计CTA按钮
号召性用语按钮是任何网页UI(无论是 Web 还是移动设备)的交互元素。CTA 的主要目标是鼓励人们采取一些期望的行动。对于网页UI设计师来说,创建一个用户无法抗拒点击的 CTA 按钮确实是一个挑战,该按钮服务于每个设备的屏幕。因此,确保从小屏幕到大屏幕的一致性非常重要。
在为网页设计创建 CTA 按钮时,按钮的形状也是需要重点考虑的一个方面。使用实心形状使其更显眼且不易被忽视。此外,大小和填充使用户更容易与按钮交互。标签和颜色对于指示每个按钮的功能也是最重要的,同时帮助用户更清楚地导航和理解操作。

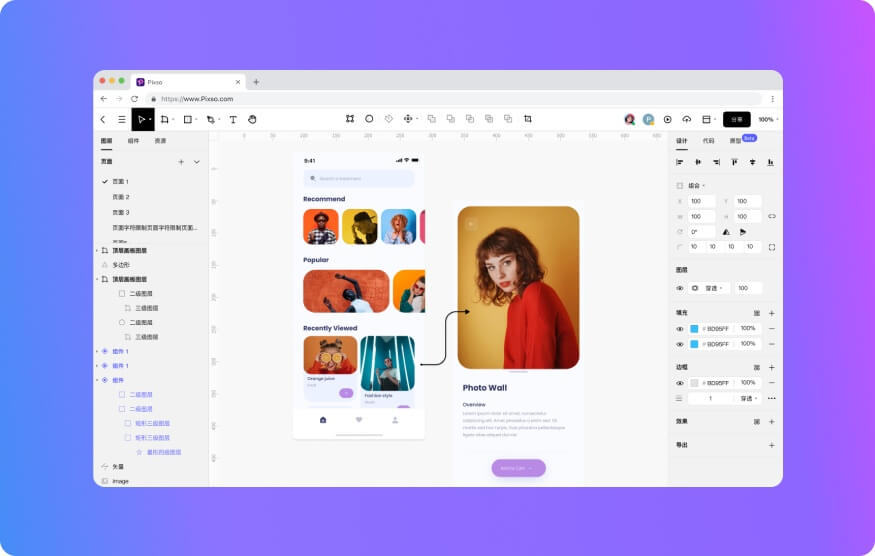
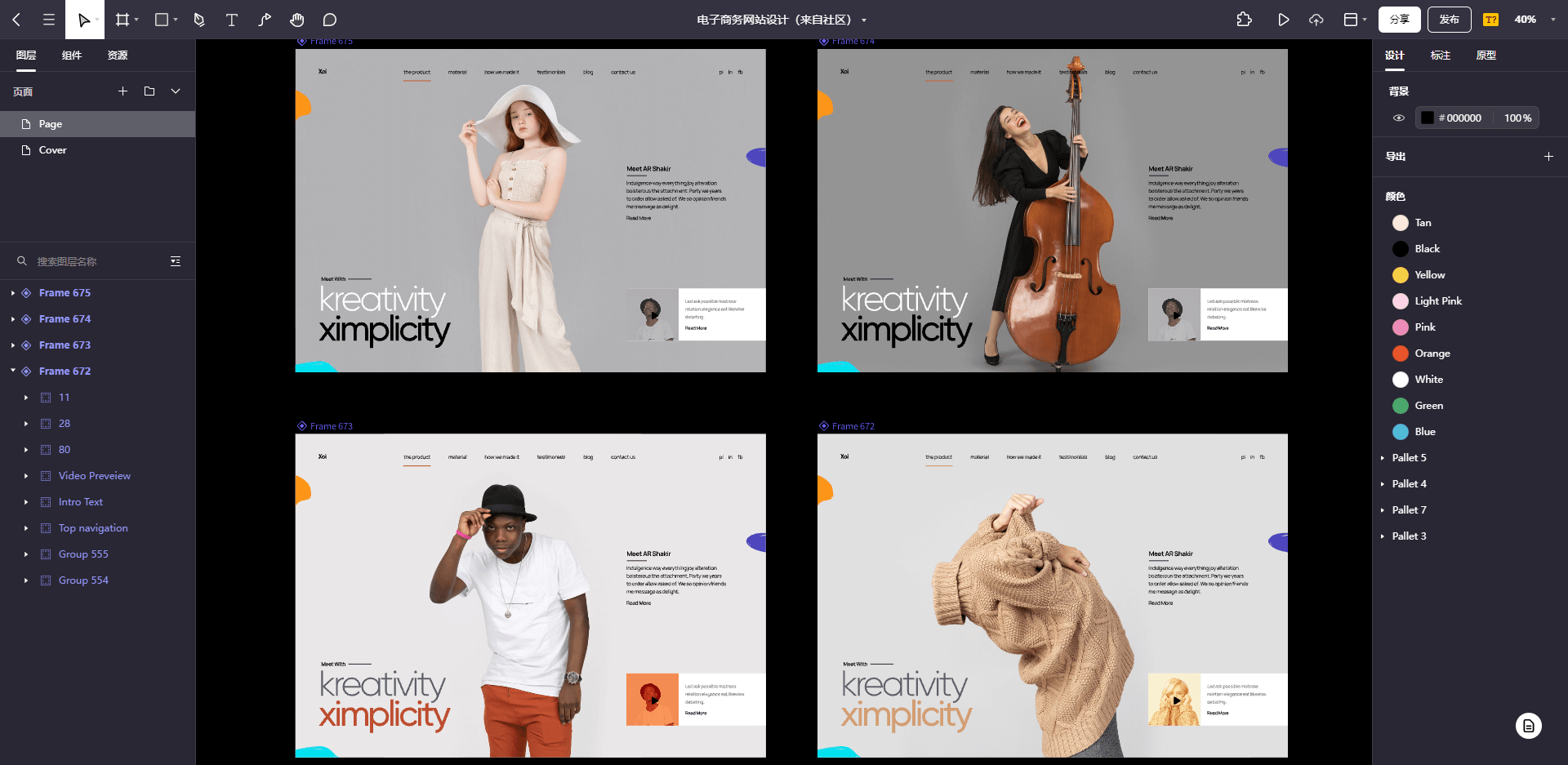
5. 使用具有视觉吸引力的图像
一张图片胜过千言万语。包含视觉和情感上吸引人图像的网页UI可以吸引消费者的注意力,并有效地传达品牌信息。图像不仅可以设置正确的基调和情绪,还可以描述产品的核心优势。
确定适合网站或应用程序的图像很重要,因为在大多数情况下,每个品牌都有不同的目标和不同的受众。通过极具吸引力和吸引力的图像、清晰的插图和英雄图像吸引人们的注意力可以实现页面的目标。

6. 在线网页设计工具Pixso,开启设计协作新模式
上述5个常用的网页设计技巧,对打造出色网页UI界面非常重要。如果你是个专业的 UI/UX 设计师,你需要密切注意这些有用的网页设计技巧,好好运用这些干货技巧会辅佐你作出更佳的设计成果,引起用户共鸣,实实在在地解决用户问题并提供愉快体验。Pixso是新一代协作设计工具,当面对一个复杂的UI网页设计项目时,通过Pixso生成链接邀请团队成员,即可实现多人云端协作设计,实时同步字号、边框、颜色等各种细节。
作为一款在线协作网页UI设计工具软件,Pixso将为你提供给一体化UI设计,将交互+视觉的能力融为一体,充分激发你的创作潜能,实现更为高效的工作。还在等什么?建议你打开Pixso开启设计练习吧!