由于数字化转型和网络应用程序数量的增加,网页设计软件是UI行业一个快速发展的领域。Figma 是一个独特的网页设计工具,它在可访问性、协作和独特功能方面为网页设计增加了价值。Figma是一个基于Web的界面设计工具,包含用于Web设计的强大且令人兴奋的功能。Figma由独特的设计工具组成,可为Web开发人员提供有趣的体验。它可用于执行各种任务,例如矢量图、用户界面设计、应用程序设计和原型设计。
Figma允许用户通过其桌面应用程序在线和离线处理他们的项目。Figma还有同步功能,可以将桌面应用程序中所做的更改与其基于Web的应用程序集成在一起。Figma适用于各种操作系统,例如 Linux、Windows和Mac。基于Web的应用程序可以在各种浏览器上运行,例如Mozilla Firefox、Google Chrome和 Internet Explorer。
1. 如何选择网页设计软件
然而,UI设计行业爆出大新闻,美国设计软件公司Figma封禁大疆等被美国制裁公司的账号,不再向大疆提供软件的访问权限。Figma的功能虽然强大,但却并非不可替代。相反,由于Figma的中文支持做的并不算好,它在大中华区反而不如在欧美国家强势。
这里介绍一款国产Figma——Pixso。不同于Figma和Sketch,Pixso是土生土长的国内团队研发,上市公司万兴科技孵化。通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,全面覆盖原型、设计、交付全流程,在性能上更是可以数十万图层在一个画布上随意缩放操作。
2. 网页设计软件具备哪些基本功能
创建面板
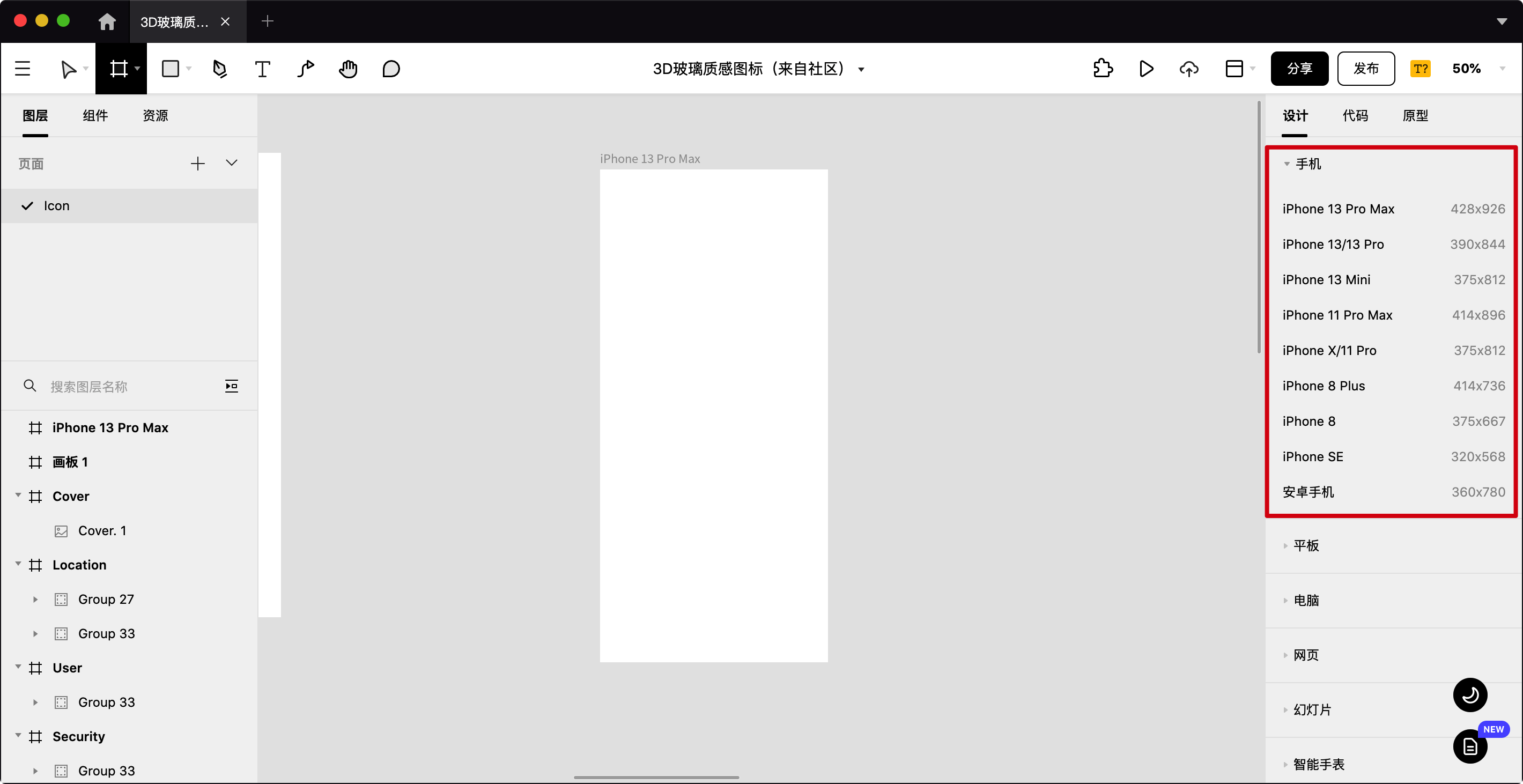
单击画板工具,或者按键盘上的字母“F”,将框架拖动到所需的大小即可绘制画板。你也可以使用属性面板中的设计选项卡选择预设面板。此部分包含各种设备的预设,例如手机、平板电脑和社交媒体。
假设我们要设计一个智能手机应用程序,我们可以选择在手机选项上预览,点击获取iPhone 13 Pro Max框架。你可以通过双击左上角的框来更改框架的名称。出现在界面右侧的面板可用于更改框架的方向(横向或纵向)、大小和适合度。
 使用形状
使用形状
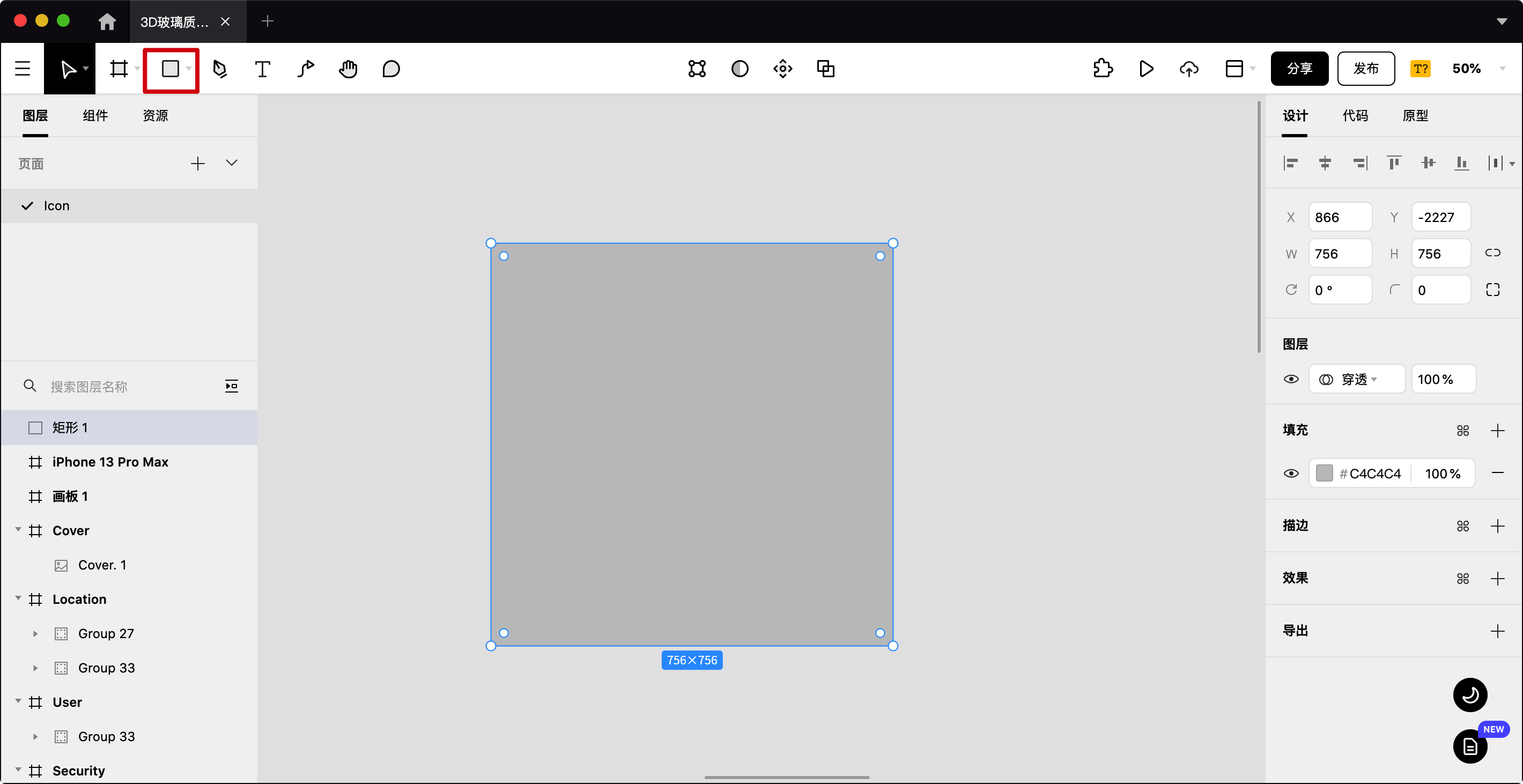
如果要创建形状,应转到工具栏上的形状图标并选择所需的形状。
假设我们要创建一个矩形。在这种情况下,我们将单击形状工具中的矩形(快捷键R),在画布上拖动光标以创建所需的矩形大小。如果我们想创建一个多边形,将采取类似的过程。此外,还可以使用工具栏上的钢笔和铅笔工具创建自定义形状。
要更改形状的颜色,请转到属性面板上的设计选项卡,然后单击“填充”。选择所需的颜色。
 输入文字
输入文字
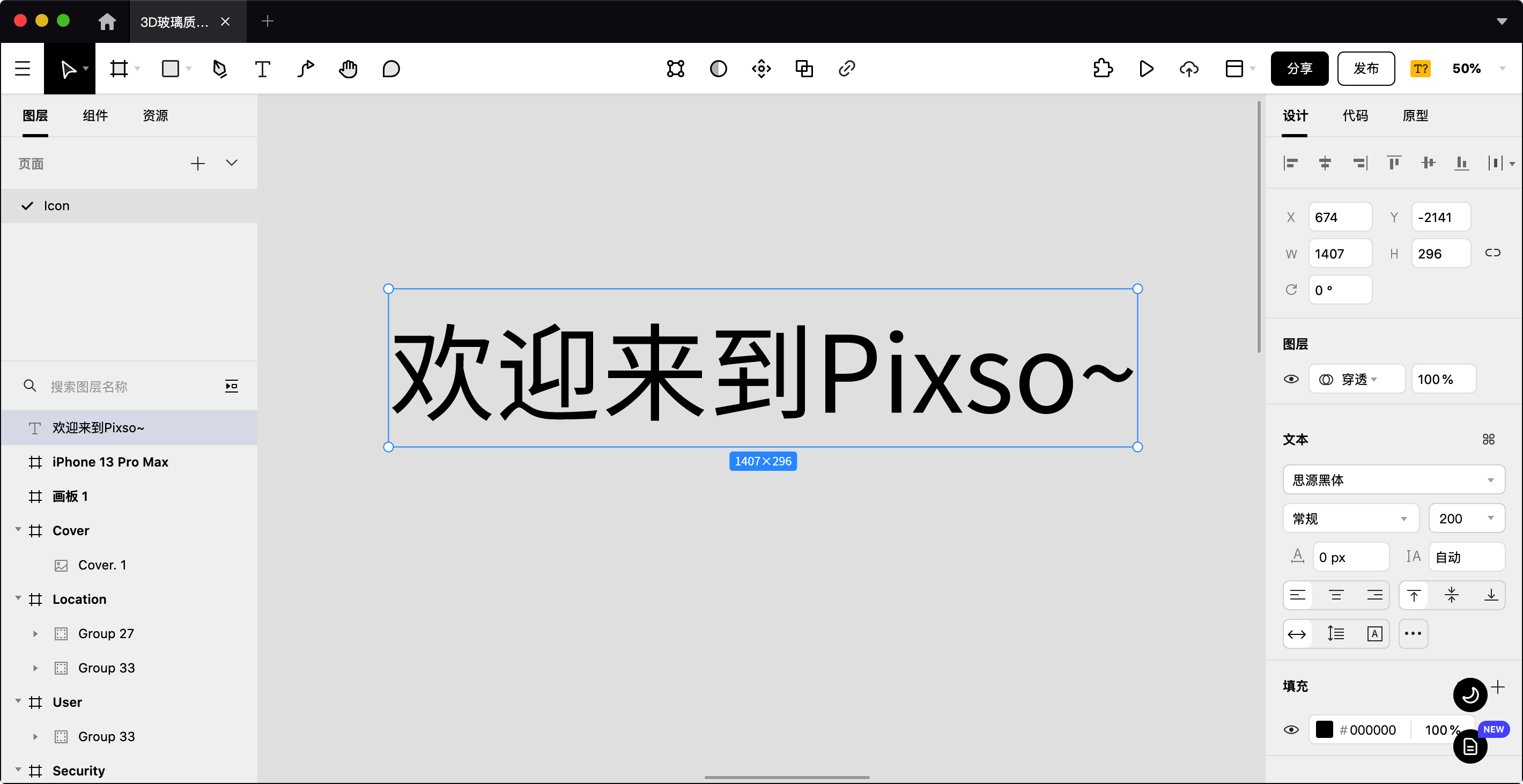
你可以通过首先单击工具栏上“T”的工具(快捷键T)在画布上创建文本。
单击你希望文本出现的确切位置(在画布内),写下预期的文本。界面右侧的面板提供了修改文本的所有工具,包括字体大小、对齐方式和填充。
 作为国内版的Figma,Pixso一直在开发提高网页设计质量的新功能,可以让网页设计师为手机、平板电脑和社交媒体创建独特且令人兴奋的用户界面,高级设计功能的添加将彻底改变科技行业的网页设计。
作为国内版的Figma,Pixso一直在开发提高网页设计质量的新功能,可以让网页设计师为手机、平板电脑和社交媒体创建独特且令人兴奋的用户界面,高级设计功能的添加将彻底改变科技行业的网页设计。
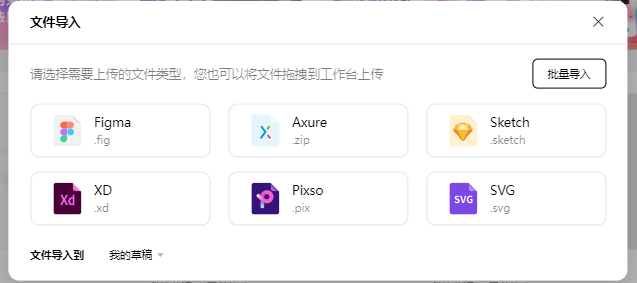
3. 如何使用网页设计软件
要继续学习国产Figma——Pixso,你需要具备:一台电脑、稳定的互联网连接、浏览器、手机号码。
第 1 步:使用Pixso设置帐户
这可以通过访问Pixso网站来完成。点击“注册”开始设置,填写你的手机号码和收到的验证码即可创建用户。

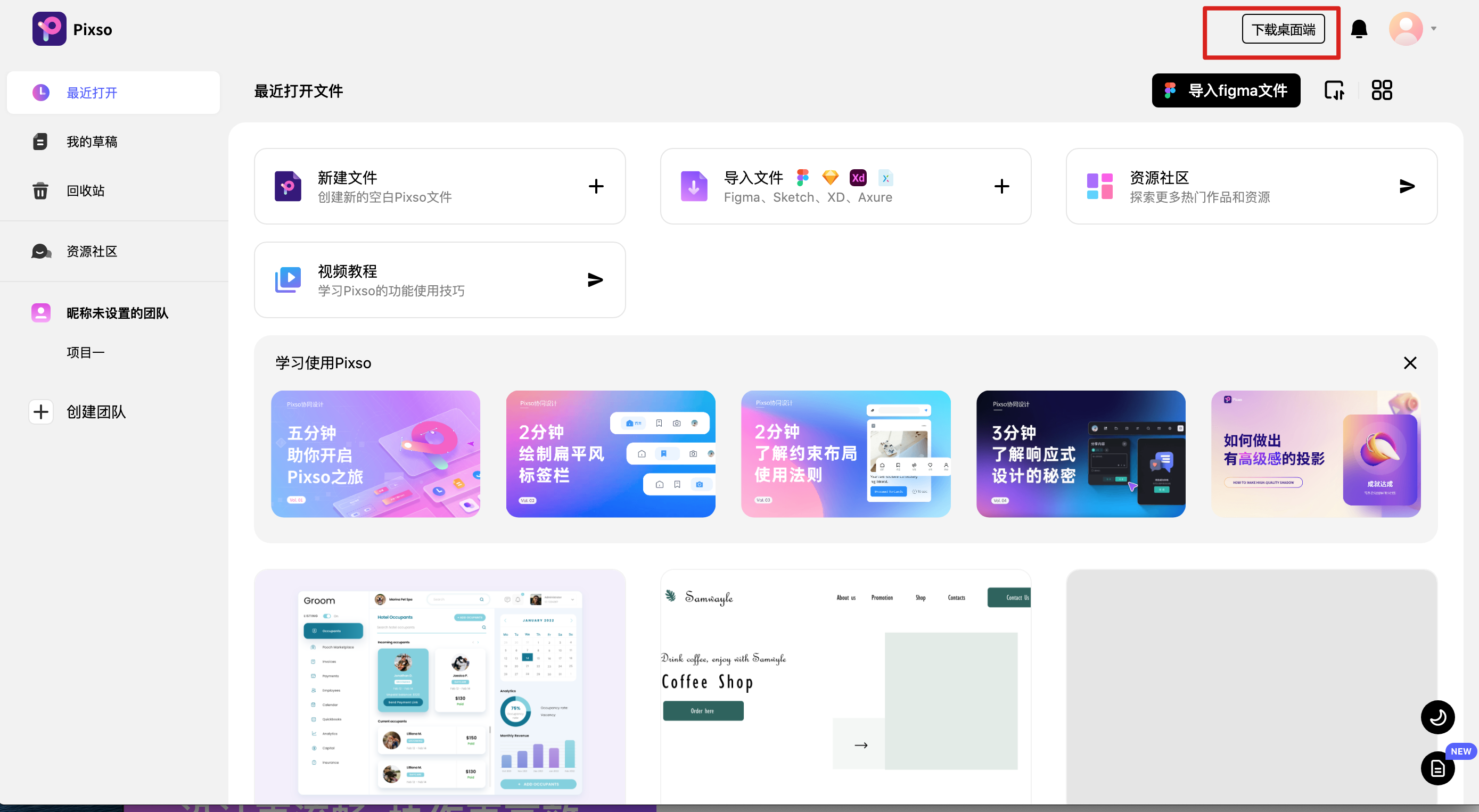
要下载桌面应用程序,请点击“下载”,选择与你的操作系统对应的下载。下载并安装桌面应用程序。当你打开应用程序时,将需要使用你在创建帐户时使用的凭据登录。
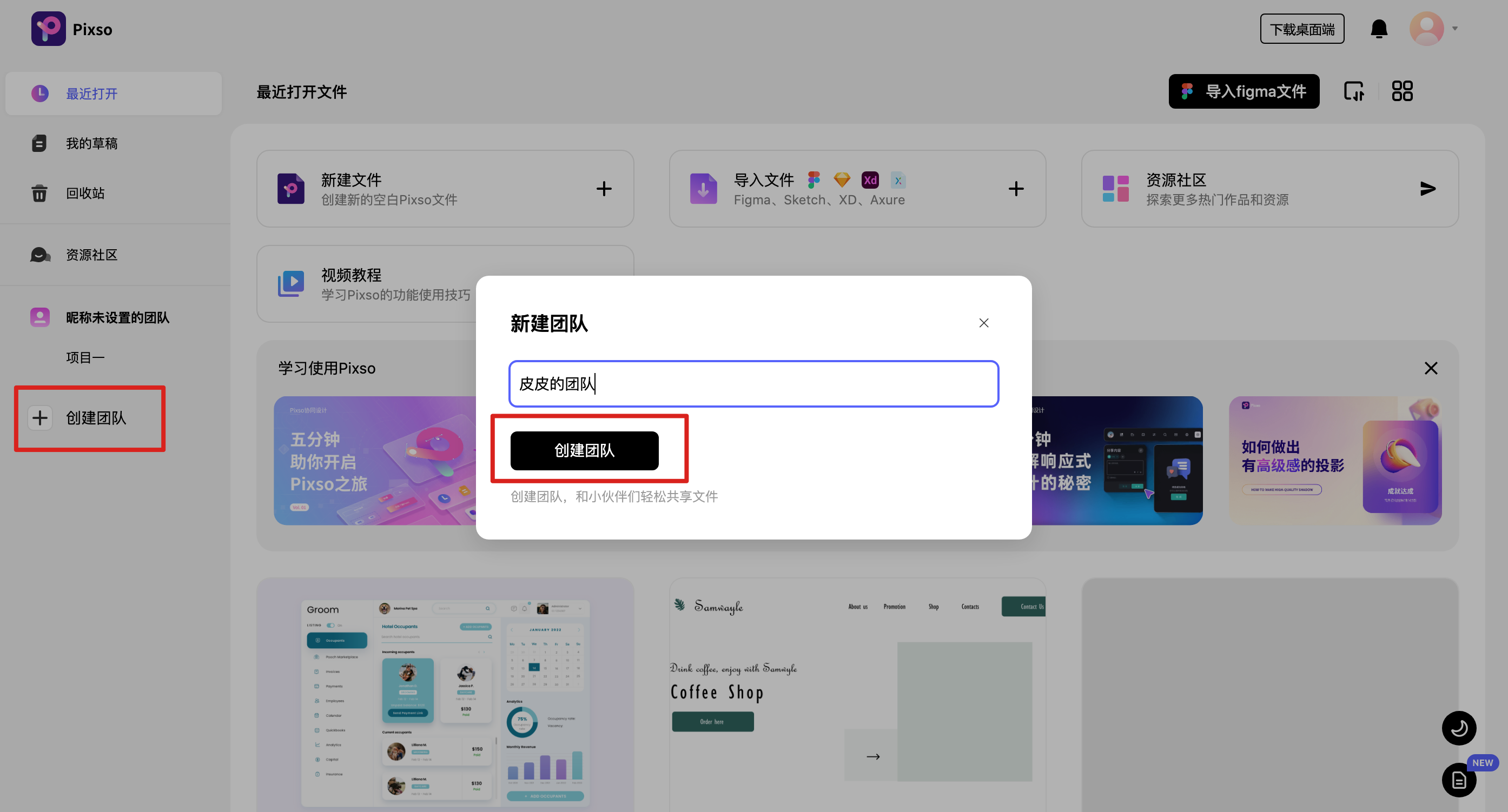
 第 2 步:填写设计团队的名称
第 2 步:填写设计团队的名称
当完成账号注册之后,Pixso将为你创建一个默认团队,你也可以自己创建任意数量的团队,你的文件和项目将会默认存储到云端。点击左侧的“创建团队”,可以填写设计团队的名称。
 第 3 步:邀请合作者
第 3 步:邀请合作者
Pixso可以邀请成员进行协作。选中团队后,在右边面板可以添加成员,成员权限按照团队角色可以有查看、编辑、管理的权限选择。
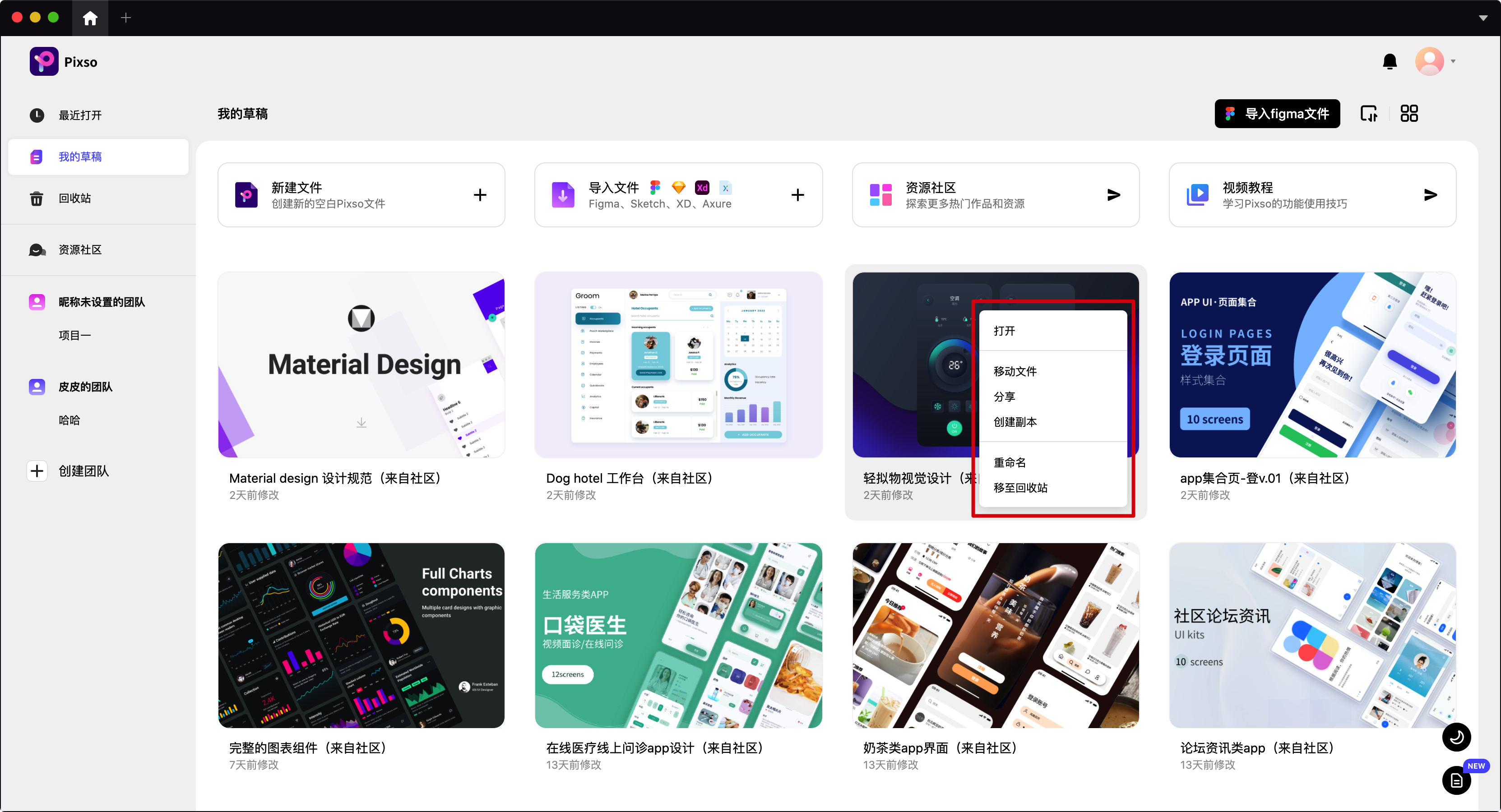
 第 4 步:新建项目
第 4 步:新建项目
新建号项目后,你可以创建设计文件,执行的文件操作包括:打开文件、移动文件、共享、复制链接、创建副本、重命名、移至回收站等。

4. 为什么选择网页设计软件Pixso
Pixso用户界面概览
让我们看一下Pixso用户界面上的一些工具。
 约束:允许用户设置准确的约束,并使他们能够根据需要调整图层。
约束:允许用户设置准确的约束,并使他们能够根据需要调整图层。
矢量网络:这些提供了简单而强大的网页设计钢笔工具。
评论:这些使用户能够在他们的设计文件上写注释并获得请求或反馈。
分享和发布:这使用户能够与共享涉及文件。用户可以使用此部分来管理与设计文件共享相关的权限。
资源:这是一个库,允许用户发布访问Pixso内置的丰富组件资源。
画布:画布提供了一个设计作品的区域。
图层:图层部分根据组和框架列出和组织文件元素。
设计面板:允许查看、添加、删除或更改设计中对象的属性。当没有选择任何内容时,可以查看当前文件中创建的样式和更新画布的背景颜色。
原型面板:可以使用所有的原型交互设置功能,在画布中的面板之间建立连接。通过连接,可以模拟界面与用户的交互,并在演示视图进行播放。
代码面板:可以查看如何在代码中表达你的设计元素,也可以查看到所选中元素的基础属性,并且复制属性值。
设计体验更流畅
Figma 和 Pixso 都是在云端浏览器进行操作体验的一站式产品设计协作工具,Figma 的服务器位于海外,存在网络门槛、信息安全、信息稳定性等问题。Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。

网页设计师可以轻松访问Pixso。Pixso在浏览器中运行良好,可以在多个平台上使用。Pixso也可以通过其桌面应用程序访问,该应用程序提供了其基于Web应用程序中存在的几乎所有功能。更重要的是,Pixso格式上兼容Sketch、Figma、XD的格式,让企业迁移成本大幅降低。

开源社区助力设计提效
Figma 社区的用户非常活跃,每年贡献大量设计素材和模板,但社区作品大部分是基于海外设计系统延展的,本土设计师较难直接复用。
Pixso 内置几十种中文字体库任选,每月更新来自字节、蚂蚁设计、腾讯等大厂设计体系,社区提供丰富的精美模板,用户直接拖拽即可免费使用,无需从0开始设计。

获取更多的的资源与服务
Figma 专业版每人每月 15 刀,企业团队版每人每月 45 刀。Pixso较之Figma等设计协作工具,每年能为用户节约宝贵的资金。且Pixso十分重视用户体验反馈,专设用户反馈中心,致力提供更为流畅、周到的体验服务。

企业级数据安全
Figma 对比 Pixso,除了在个人体验上不适用于本土,在团队和企业管理方面,也同样存在服务上的差异。Figma 无法实现本土数字资产私有化。
Pixso 可进行内网、公有云、私有云等各种本土部署方案,提供全程客户服务,可定制多样化管理权限,打通信息孤岛,保障数字安全,让团队管理更便捷。

Pixso为协作和原型制作提供了一个平台,使设计之旅变得有趣,热爱设计的你赶快邀请同事来一起体验Pixso吧!