1. 什么是UI卡片设计
食品、房地产、新闻、社交媒体或时尚网站,都在网页设计中使用卡片。这些包含信息和图像的小矩形,通常是交互式的。卡片不仅仅是设计,还有功能,卡片需要包含能够吸引更多访客参与的信息。
卡片很简单。只有一个图像或图标,以及一些基本信息,如标题、用户名,有时还有一些文字。它们可以有多种形状、颜色和形式,但很简洁。
卡片非常灵活。但仍然可以提供一致且令人愉悦的用户体验。它们功能强大且具有视觉吸引力,可快速、轻松、高效地传递您的信息和信息。
2. 卡片设计的优势
响应能力
它们有助于根据屏幕尺寸快速重新定位和重新排序内容。因此,无论使用何种设备,它们都有助于创建响应式设计并提供无缝的浏览体验。
整洁
卡片有助于整齐地组织网页上的内容并避免混乱。
可读性
卡片包含最少的信息,使它们更容易与社交媒体互动。
灵活的
这种设计几乎可以用于任何类型的内容。因为有固定的设计规则,卡片可以让你的创造力充分发挥。
易于消化
清晰的信息和相关图像、视频或动画使卡片易于使用和理解。
方便使用
上述所有功能综合起来使这种风格非常用户友好,同时可以转化为更大的访客参与度和转化率。
3. 卡片设计风格的类型
卡片的设计风格有很多变化。事实上,自从卡片第一次爆红以来,已经发生了重大的转变。让我们来看一下:
网格、砌体卡设计
这种风格由布局中间隔良好或完美连接的块组成。一些设计具有交错的容器类型图案,而其他设计则以传统的网格样式显示图像或图形。
 平面设计
平面设计
这些卡片由Microsoft首次推出,充满活力且厚实,并基于Metro字体设计语言。然而,如今它们包括渐变、阴影和拟物化设计手法,使描绘的对象与所代表的现实生活中对象相似。
Pin设计
主要用于WordPress主题。当他们第一次出现时,他们只有非常少的内容和链接。如今,它们已经演变成包含更多信息、视频内容、图像、表格甚至社交共享工具。一些界面也有带有微交互的卡片,比如来自Facebook的通知。
杂志风格
由于卡片种类繁多,因此需要强烈的视觉平衡。卡片通常包含一张图片和一些文字,这些文字会展现其他页面或网站上的更详细信息。显然,它最常被新闻和杂志网站使用。然而,它同样适用于内容繁重的博客、作品集以及经常更新的网站。
4. 如何在网页设计中有效地使用卡片
这里有一些提示可以帮助你完成这项工作:
留白空间
为了突出每个元素并为布局增添清晰度和美感,需要使用大量的留白空间。当必须在有限的空间中显示链接、标题、CTA 按钮和图像时,在每个元素周围留出大量空白空间是至关重要的。因为没有混乱,它可以帮助访问者专注于每张单独的卡片。将留白视为每个元素的缓冲区,它将有助于将焦点指向不同的元素,并使它们易于理解。
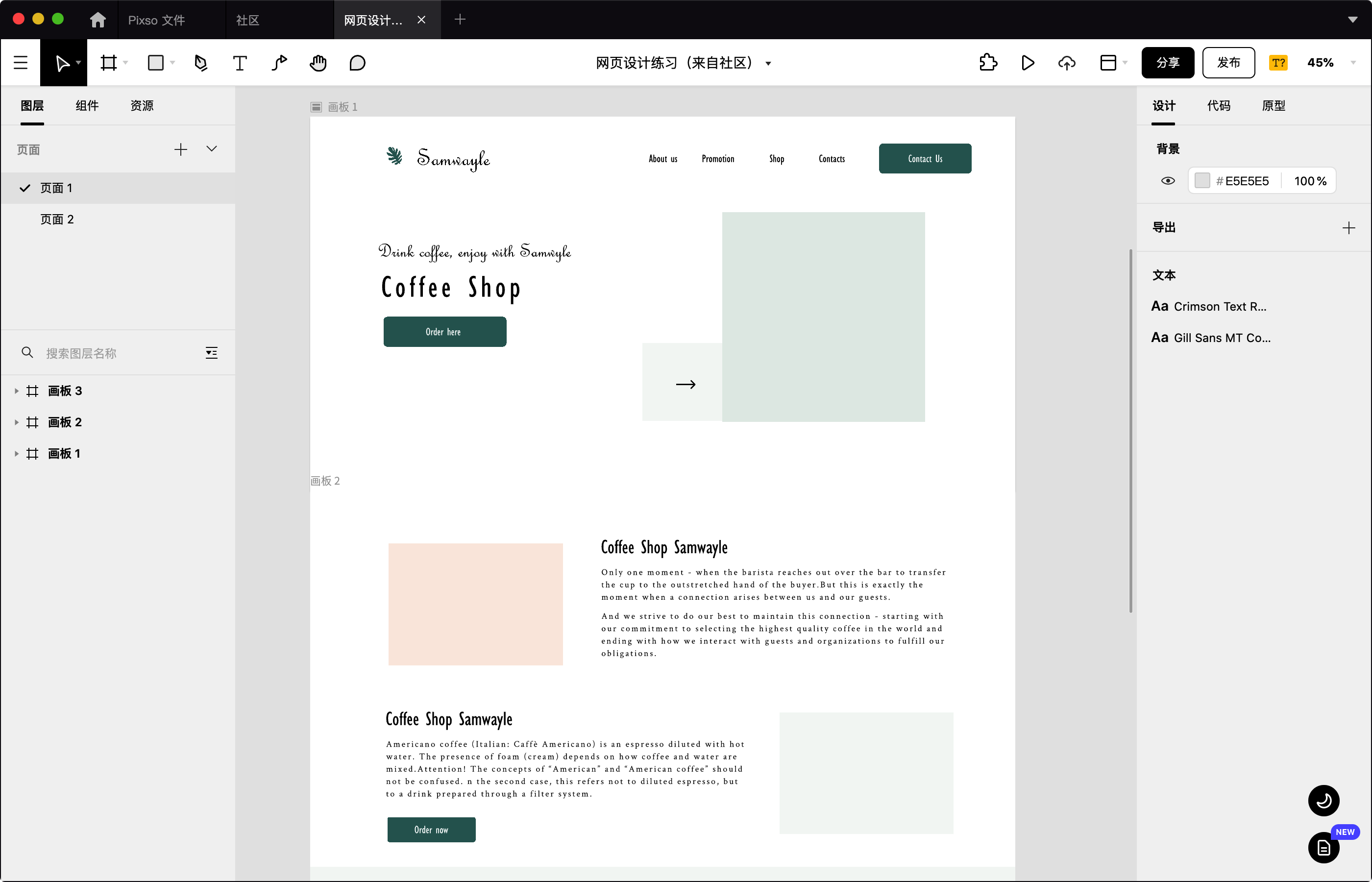
如Pixso社区中的这个网页设计练习,有足够多的留白,使强对比的CTA按钮成为了视觉落点区,促成用户点击。
最少的信息
确保一张卡上只有一条信息,这比把信息塞满更有意义。卡片使设计具有凝聚力,并使各种类型的内容能够在同一空间中正常运行,并看起来井井有条。卡片还允许访问者决定他们想要消费和分享的内容。
注重细节
卡片设计的整体理念是简单,这也意味着只需要注意每一个有限的细节。设计的诀窍是在清晰但信息丰富的文本和引人注目的图像之间取得平衡。此外,还可以向访问者提供视觉说明,并诱导他们点击互动。
个性化
虽然卡片是有规划的,但这并不意味着它们必须单调。添加有助于访问者识别业务的内容,如颜色、字体、动画等任何有效的元素。
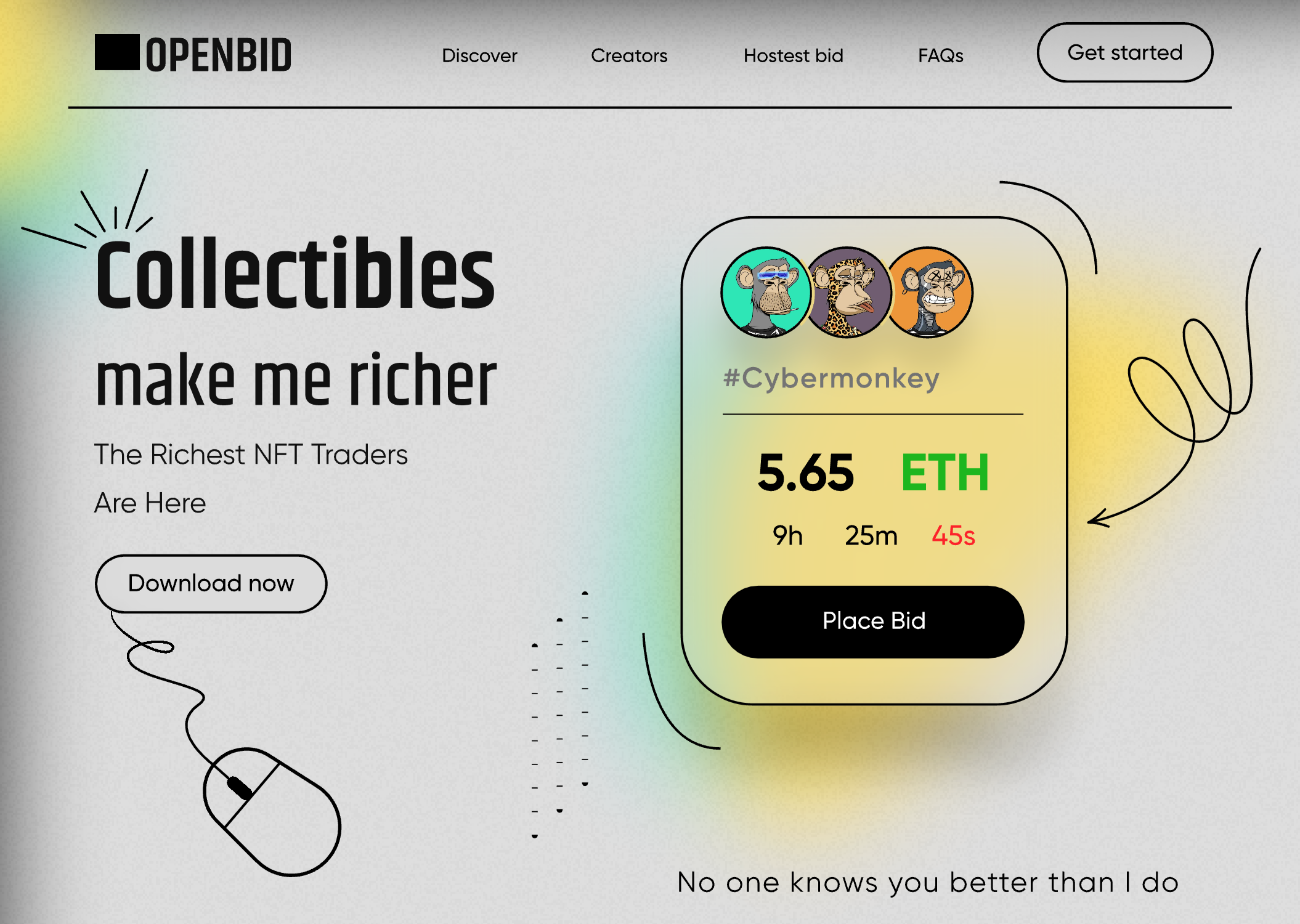
如Pixso社区中的NFT贸易平台概念网页设计,使用了黑色线框把卡片包围起来,周边还有随性的手绘线条,在吸睛的同时非常彰显个性。
网格
使用网格将帮助您正确对齐所有内容并确保设计的一致性。网格还有助于根据查看的屏幕尺寸无缝地重新排列内容。换句话说,网格对于创建响应式设计非常有用。当创建具有对比度和一致间距的网格框架时,会使页面清晰、易于理解且具有视觉吸引力,从而不会产生额外的包袱或混乱。
抓住访客的眼球
图像对于基于卡片的设计至关重要。不言而喻,你需要包含有吸引力、引人注目的图像,即使它们必须放置在一个狭小的空间内。当然,如果没有这样的图像,可以采用非常清晰、引人注目的标题、动画或艺术插画等,这将吸引访问者并促使他们参与。
排版
在整个布局中使用相同的字体以保持一致性,当然也可以改变不同类型信息的大小。使用易于阅读的颜色,并将其与背景颜色进行对比。选择一种简单的字体显示在图像上或附近,以免夺走图像的注意力。
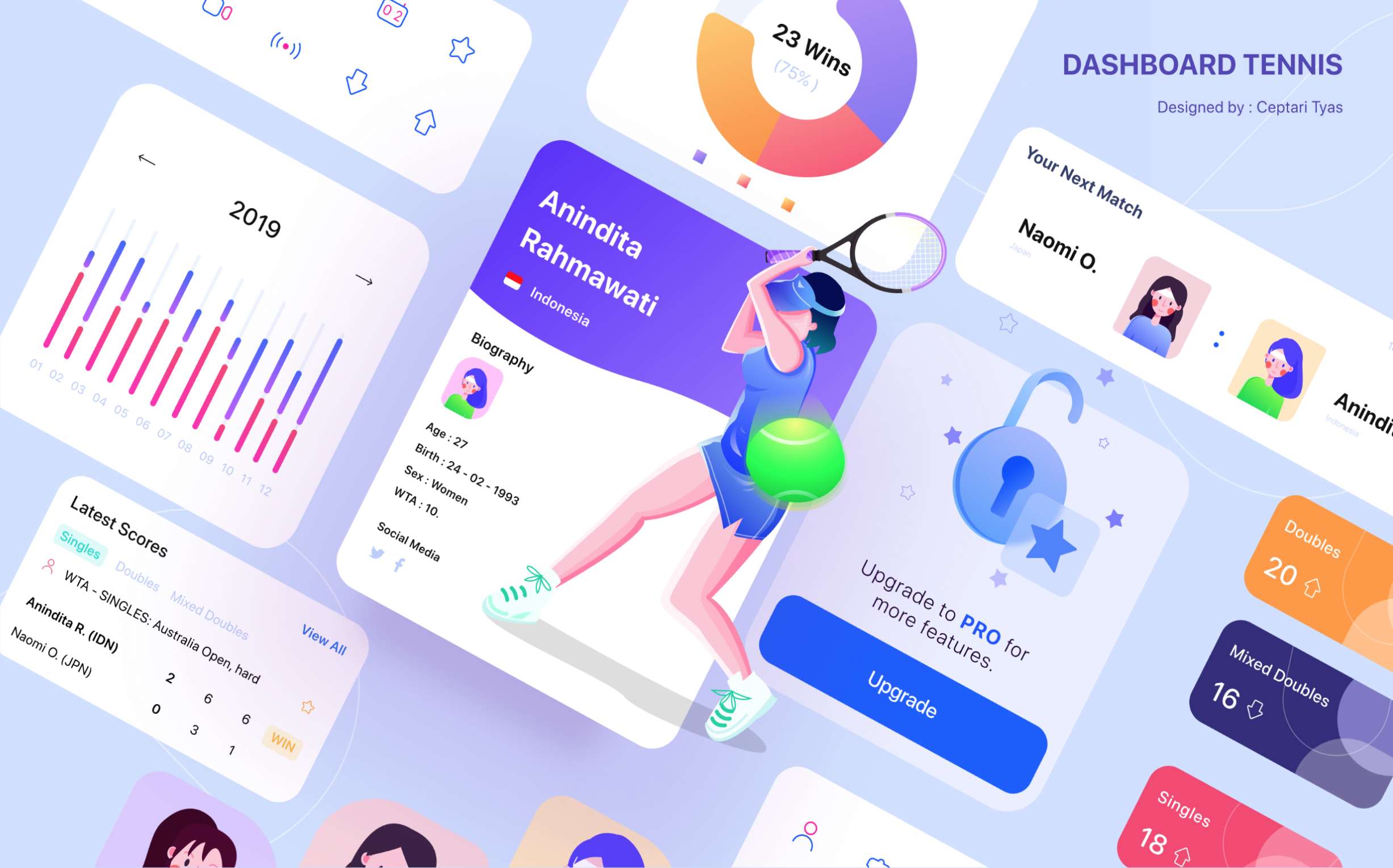
时尚类产品网站非常注重排版,产品照片与标题粗狂字体、正文形成强烈对比,可以说是让人过目不忘。
给访客惊喜
用户喜欢积极的惊喜。尝试添加一些异国情调的细节,如3D效果、悬停效果、倾斜边缘或颜色叠加,为设计增添一些魅力。为了保持单个卡片的视觉平衡,可以尝试仅将这些效果添加到内容的重要部分。
可用性
当设计时,请确保除了美观之外,该网站也可以使用。做这一切的主要目的是引导访问者采取某种行动,比如点击订阅、继续阅读文章,或者在大多数情况下购买产品。界面的重点是吸引访客并引导他们采取其中的行动。
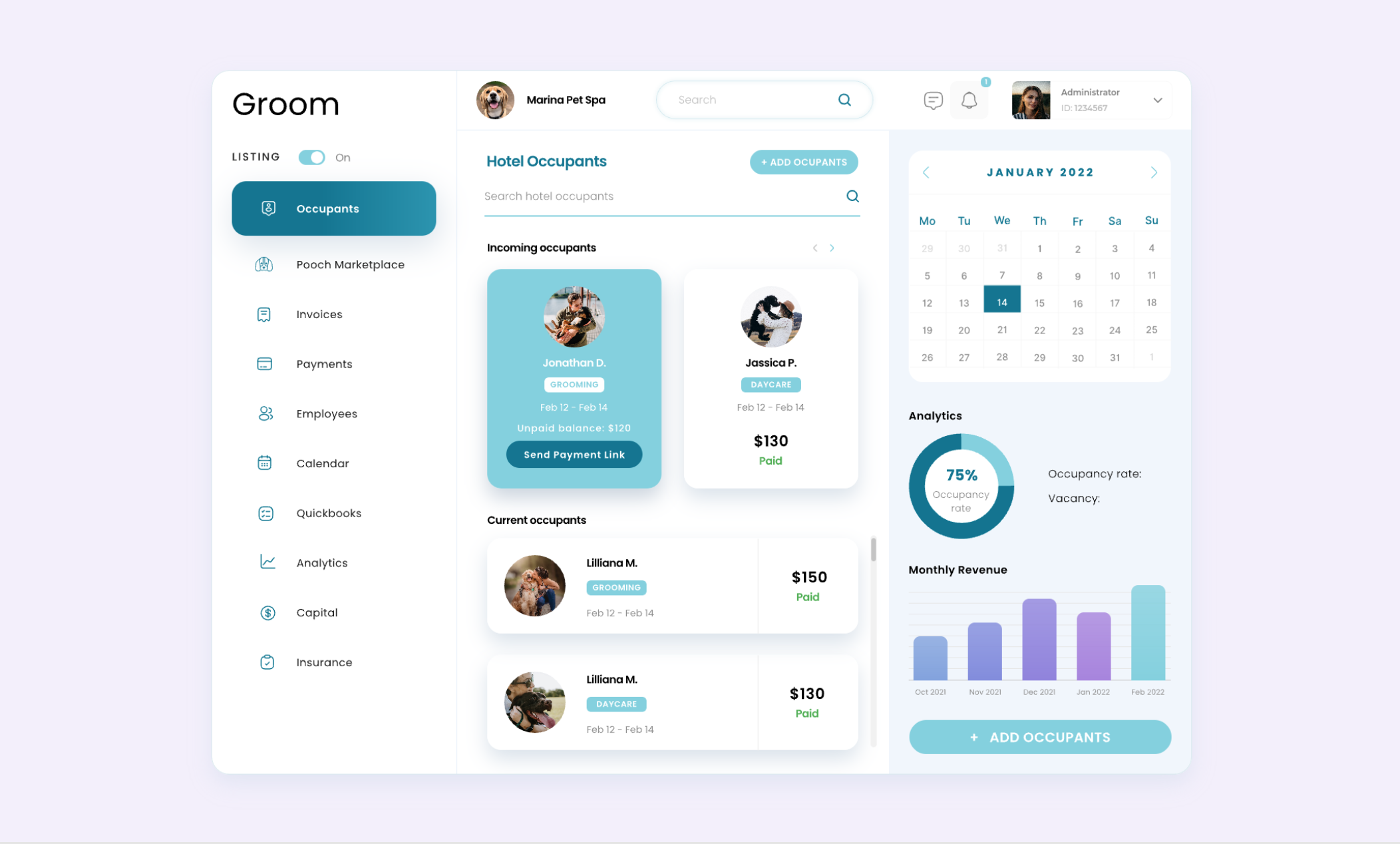
如Pixso中的Dog hotel工作台,每一个小卡片上都有相应的行动按钮,引导访客采取进一步行动。
移动友好
每当创建网站时,都需要考虑使其适合移动设备。据调查,数百万人更喜欢在移动设备上浏览。在这里讨论的不仅仅是响应能力,还包括滑动和点击等操作。
难免存在手指笨拙的用户,因此需要确保按钮放置在显眼位置并且足够大以便轻松使用,这意味着元素之间必须有足够的空间,以免采取错误的行动。
Pixso的自动布局功能非常强大,运用自动布局,可以自动调整页面的布局情况,处理图层之间的间距大小,简化调整过程,是响应式设计的好帮手。

5. 结语
在不久的将来,我们还会看到支持丰富多媒体内容的卡片,以及更详细的元素,如自动更新内容。视频可能会取代图像,它们可能会变得更具吸引力和互动性。我们也很可能看到卡片的尺寸越来越大,允许使用复杂的排版和更多的细节。
卡片可能会演变和改变,但这似乎并不是一时的时尚。它对用户和企业的许多优势意味着他们会留下来。当然,选择好用的工具能让你无惧改变,功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,让你的卡片设计更加出众!