技术的快速发展、不断演变的趋势以及软件和素材的大量泛滥都是网页设计师面临的挑战。但是除了这些不断变化的东西之外,设计师还需要掌握一些基本原则或能力。在此,Pixso总结了良好网站设计需要具备的8个网页原则,助设计师们理清设计头绪。
1. 简单至上
网页干净清新的设计不仅更具吸引力,还可以帮助用户顺利地从一个页面导航到另一个页面。加载功能与目的不符的网站可能会让用户感到沮丧。你的设计要尽可能简单,让用户感觉到它很容易使用并且能够轻松地按自己的方式进行。
极简主义设计风格是一种既能满足用户需求,又能体现设计师创造力和独特性的设计方法。它不仅是用户界面设计的流行趋势,而且还将在很长一段时间内继续流行。因此,作为网页设计师,了解和学习相关技能,结合网站、软件或产品的功能,有选择地使用简单的设计风格也是非常必要的。
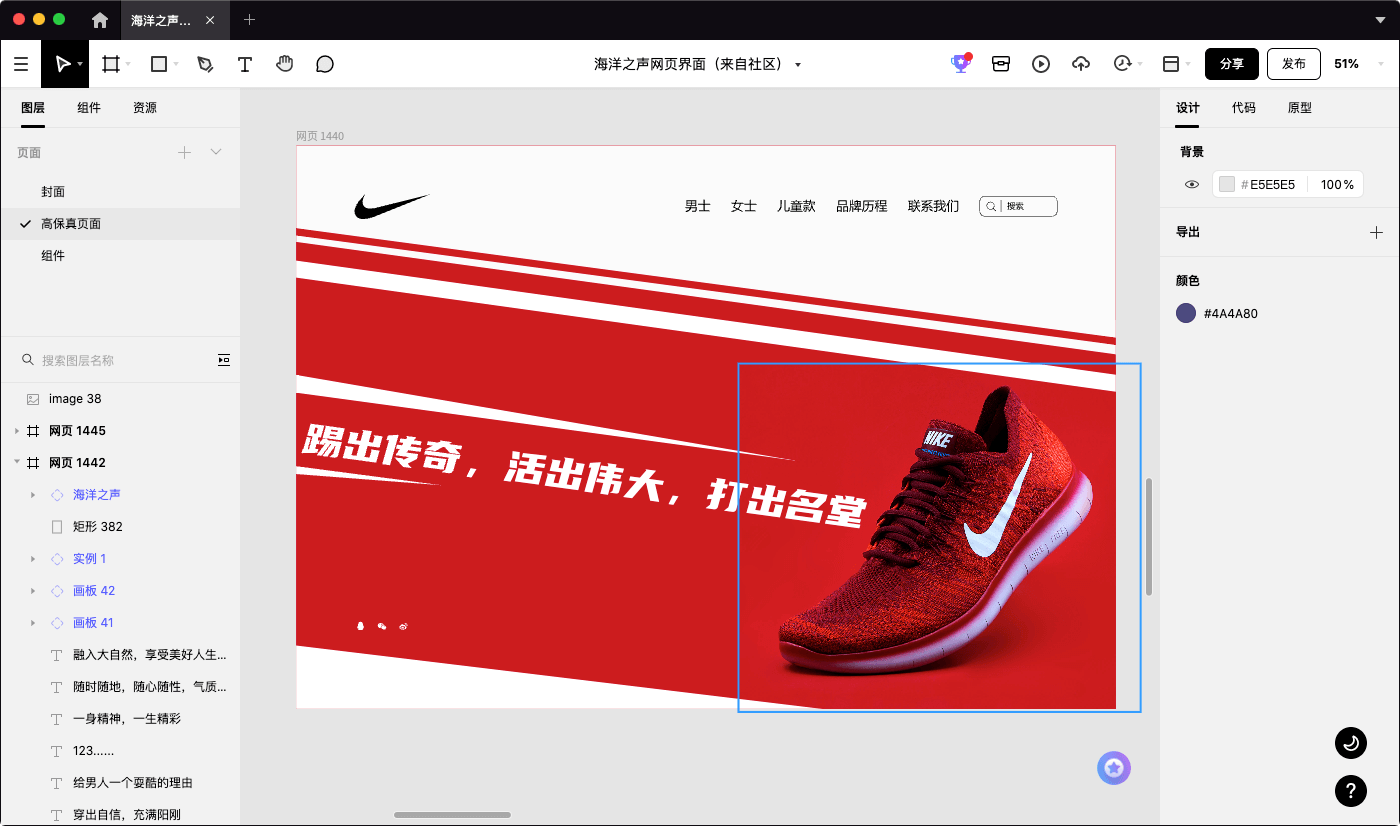
如Pixso社区中的海洋之声网页界面,使用自然留白来突出显示鞋子的款式。与在绘画中添加空白以增加作品的神秘感并给观众足够的想象空间的目的不同,在网页设计中使用负空间更容易降低界面的噪音,突出界面显示的内容。用户更自然地关注显示的产品功能、服务和特色,加深用户印象,并增加产品销售。

2. 一致性
网站设计的一致性很重要。注意每个页面上相应的设计元素。你可以理解为,在整个网站中,按钮颜色、字体大小、标题、副标题的样式必须相同。提前做好样式定义,确定文本、按钮等的正确字体和颜色,并在整个开发过程中坚持这些原则。
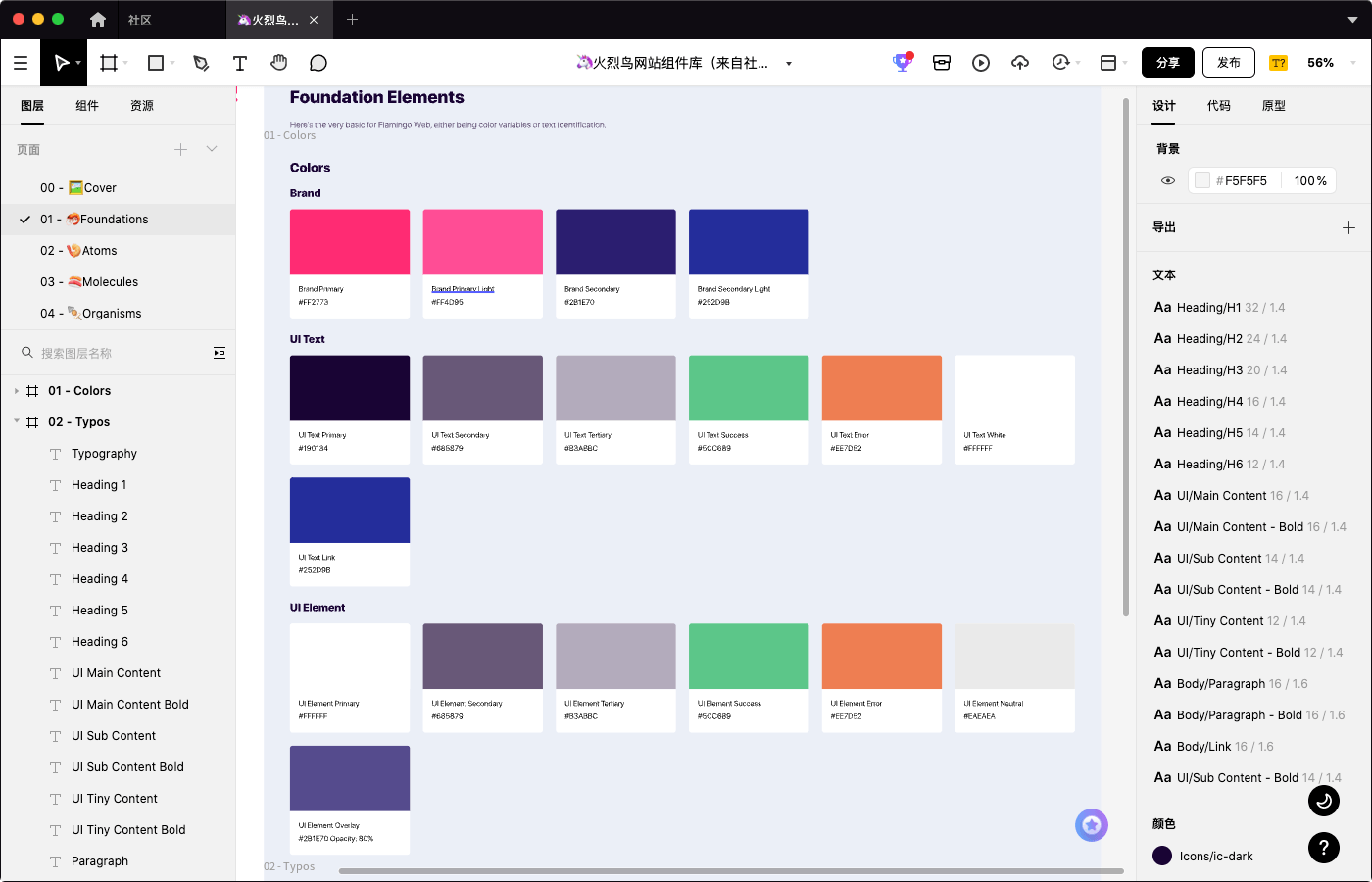
Pixso中的火烈鸟网站同一页面中一般采用1种主色调,1-2种辅助色,再加1种小面积的点睛色,即同时出现的颜色一般不超过4种。
设计师在考虑色彩时依附于产品,并注意对用户心理和文化的影响。比如火烈鸟目前的主色调采用玫红色,所代表的就是热情、活跃和热烈的感觉。

3. 排版和可读性
无论你的设计有多好,文本仍然会主导网站,因为它为用户提供了需要的信息。由于搜索引擎爬虫非常熟悉这些数据,它已经成为SEO活动中不可或缺的一部分。你应该保持字体的视觉吸引力和易于阅读,以及关键字、元数据和其他SEO敏感元素的智能使用。
考虑使用更容易阅读的字体。现代的无衬线字体,如Arial和Helvetica等可用于文本。正确组合每个设计元素的字符(例如标题、正文、按钮等)。
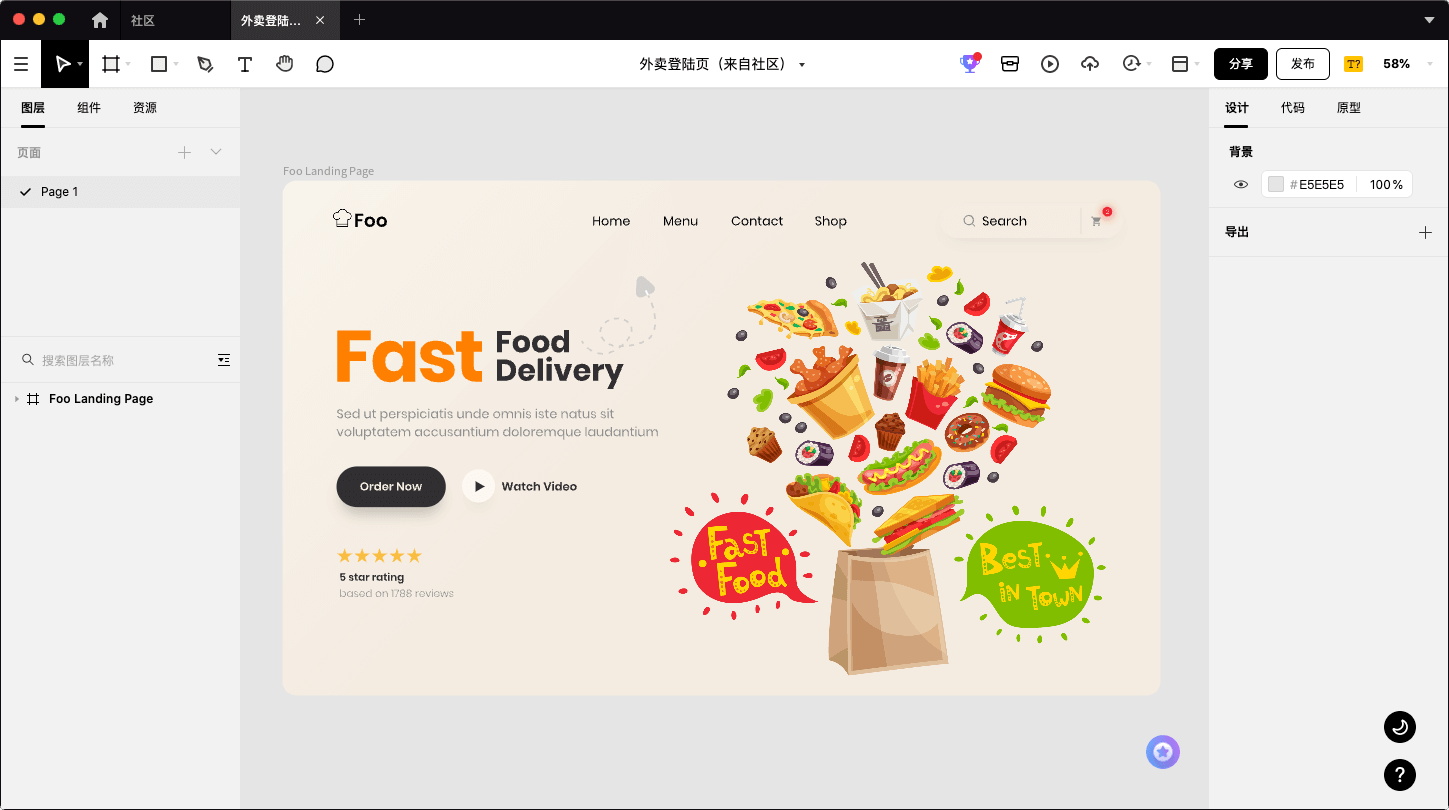
Pixso社区中的外卖登录页采用了左文右图的编排结构。一方面加强了整体的结构组织和方向的视觉秩序,另一方面将文案中的多种信息组合成块状,使版面具有条理性,加强了文案的几何形。

4. 移动兼容性
考虑到智能手机、平板电脑的使用量增加,网页设计必须对各种屏幕适配有效。如果网站设计不支持所有屏幕画面尺寸,则可能会输给其他竞争公司。有很多网页设计工作室和服务点,可以把桌面的设计变成适合所有屏幕尺寸的响应式和自适应适应的设计。
从广义上讲,响应式布局实际上是一种更好、更智能、更灵活的适应方式。响应类型侧重于“响应”,它将随着设备的属性(例如宽度和高度)而变化。实现自适应布局的成本最低,但可扩展性较差。
在很多情况下,单一的布局响应方式不能达到理想的效果,必须结合多种组合方式,但原则上应尽可能简单轻巧,统一的逻辑应保持在同一断点内,否则页面的实现过于复杂,这也会影响页面的整体体验和性能。
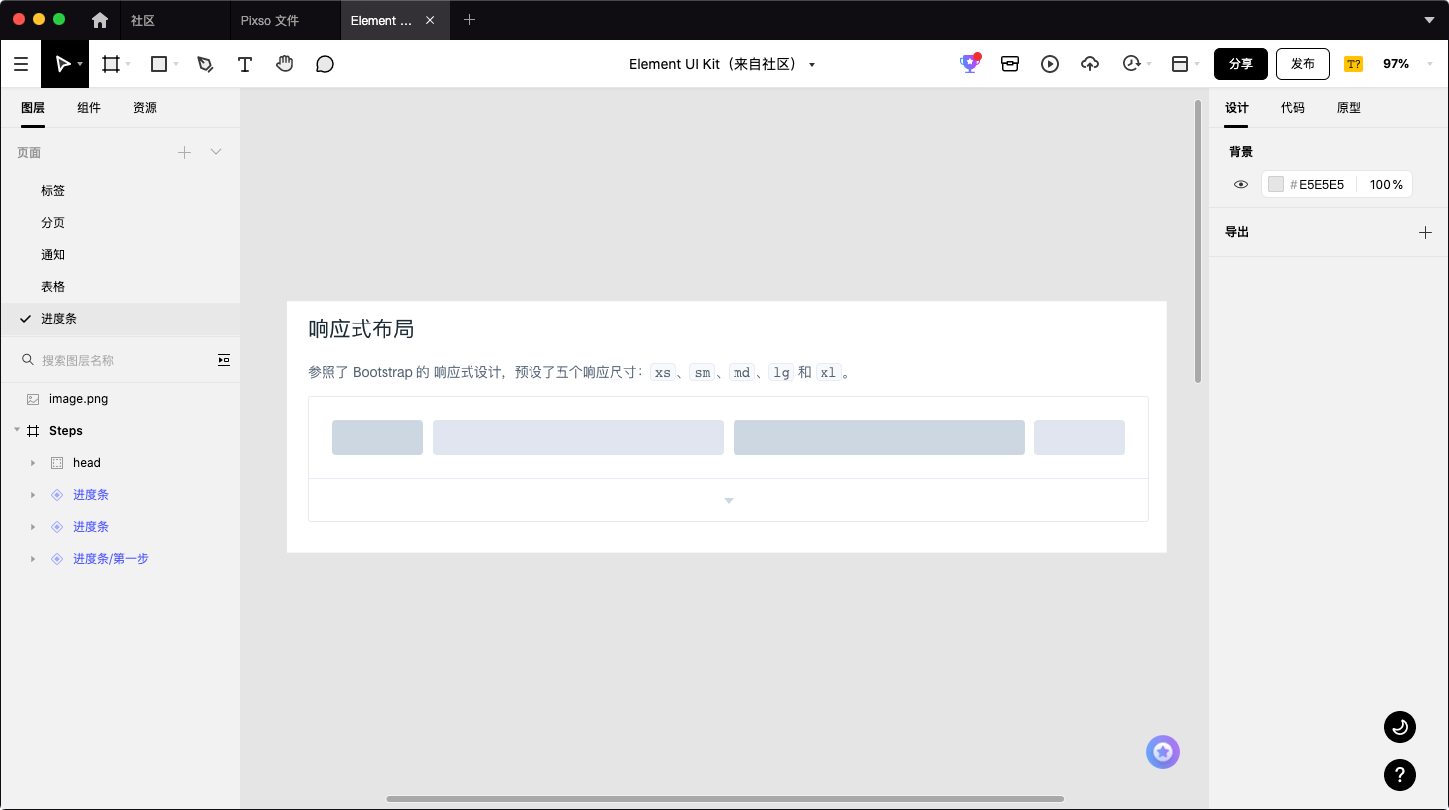
Pixso社区中的Element UI Kit参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。

5. 调色板和图像
完美的配色方案会吸引用户,而糟糕的组合会导致分心。这就要求你为网站选择一个完美的调色板,它可以创造一个愉快的氛围,并对访问者产生良好的影响。
通过选择互补的调色板来改善用户体验,为网站设计提供平衡的外观。记住使用空格,因为它们可以避免视觉和网页上的混乱。此外,避免使用太多的颜色。整个网站的三到四个色调足以提供一个有吸引力和清晰的设计。
图像也是如此。不要使用多个不同风格的图像。如Pixso社区中的梦想之家官网设计banner所示,用高斯模糊的简约设计风格家居背景,营造出品牌质感。

6. 加载迅速
没有人喜欢加载时间过长的网站。因此,通过优化图像大小并将代码合并到中央CSS或JavaScript文件中来处理它,因为这样可以减少HTTP请求。此外,压缩HTML、JavaScript和CSS以提高加载速度。
使用图像表示文本的最常见示例是在导航栏中。漂亮的按钮更吸引人,但加载速度较慢。此外,图像还不能被搜索引擎直接索引,因此使用图像进行导航不利于搜索引擎优化。当可以通过大量CSS技术创建漂亮的按钮而不需要图片时,千万不要使用图片来表示文本。

7. 轻松导航
研究表明,访问者在易于导航的网站上停留的时间更长。对于有效的导航,考虑创建一个逻辑页面层次结构,使用面包屑,并设计可点击按钮。你应该遵循“三次点击规则”,这样访客可以在三次点击内获得所需信息。
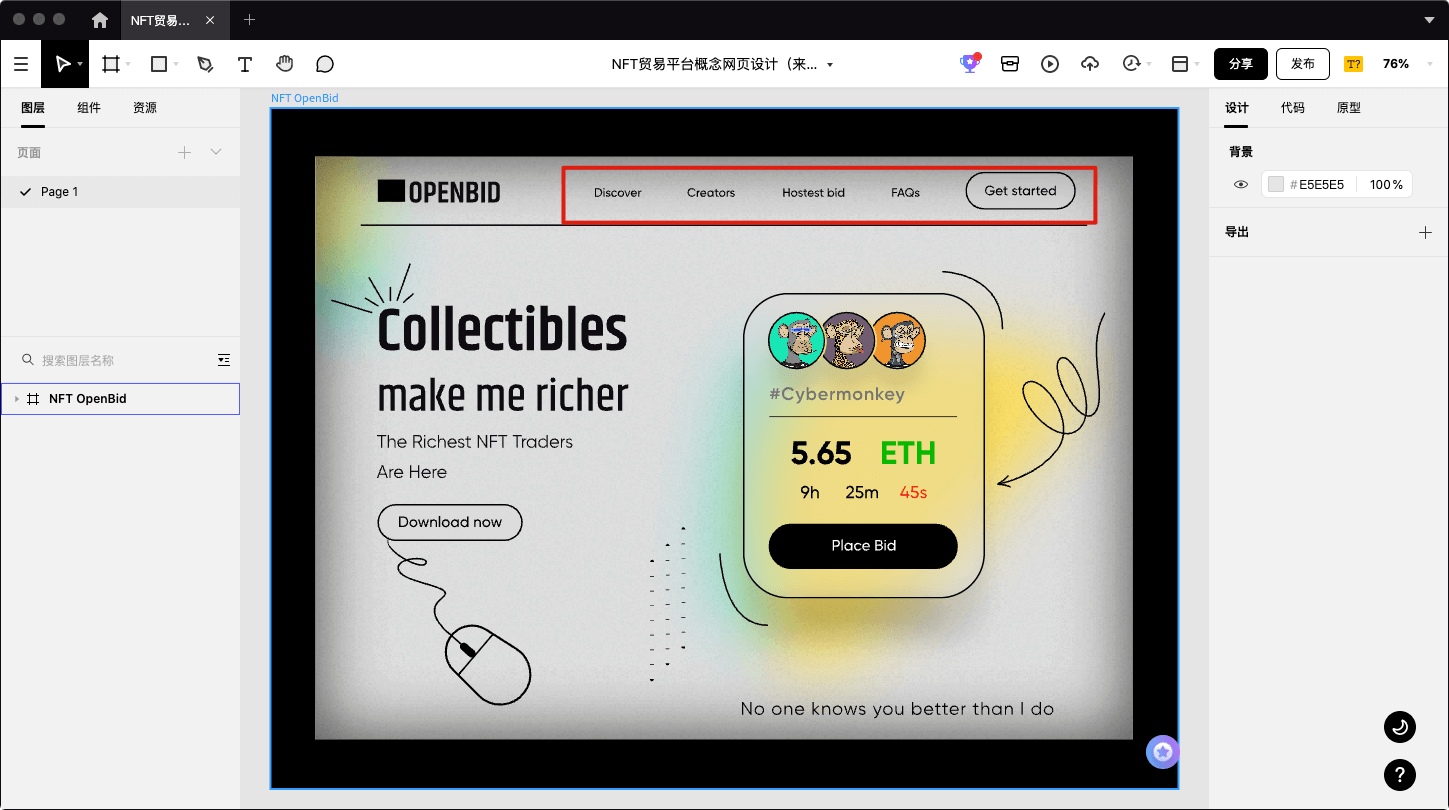
如下图所示:【全部课程 > IT·互联网 > Java开发 > Java进阶】,用户到达这个页面需要先点击“首页”,再点击“全部课程”,接着在点击“IT·互联网”、“Java开发”才能到达。
能够使访客了解自己的位置,以及可以更快的找到自己想要到达的页面,能够很好的提高用户的友好体验。

8. 沟通
访客的最终目标是获取信息。如果你的网站能够有效地与访问者沟通,他们可能会在你的网站上花费更多的时间。
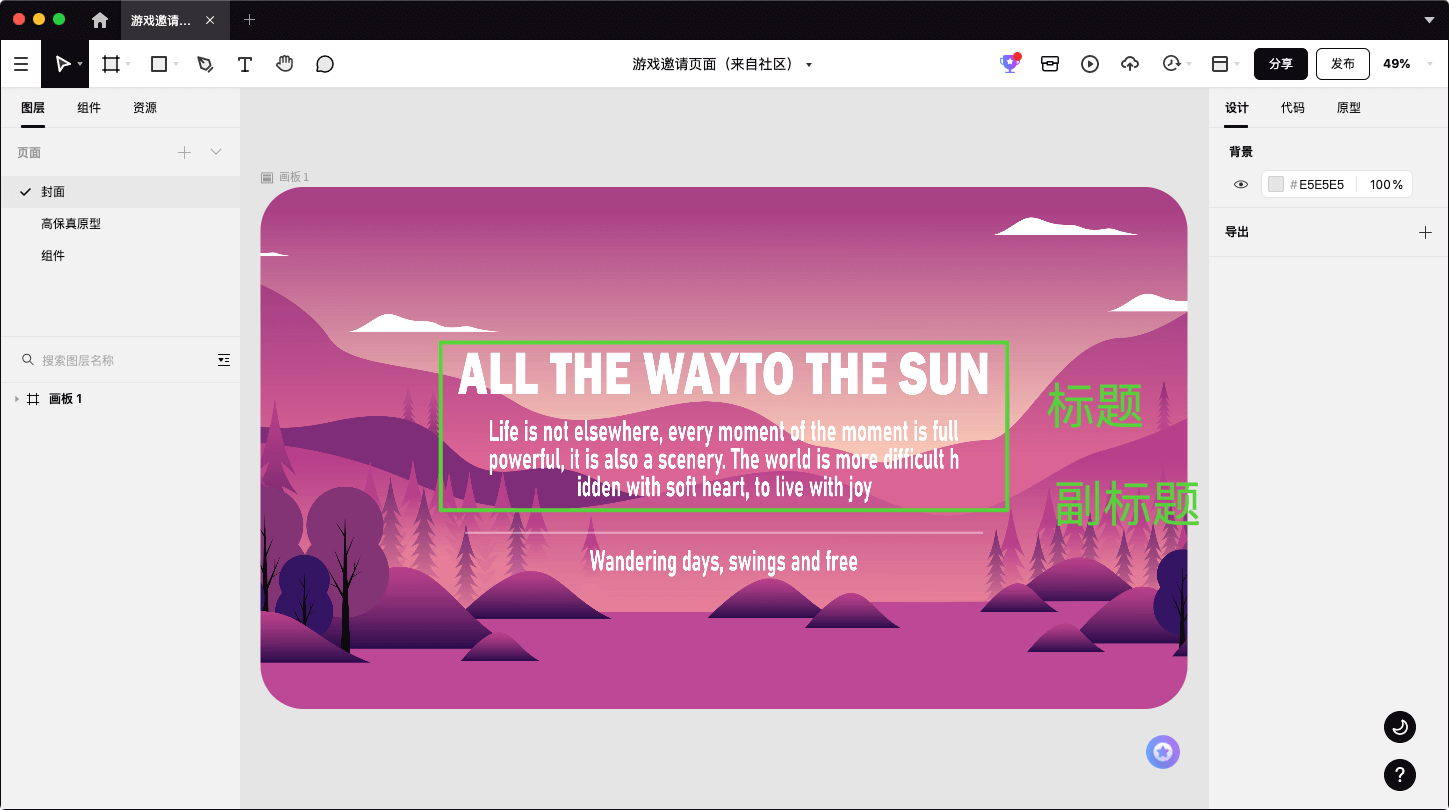
通过充分利用标题和副标题、切块华夫饼和使用项目符号而不是长句来组织信息,这些都有助于与访客建立轻松沟通的技巧。