清晰的网站导航系统是网站设计的重要部分之一。网站导航的作用就是引导用户快速找到主要信息,指引用户到达目标页面。合理的导航设计大大提升用户的体验感,提高搜索引擎对网站的友好性。
改进的导航实践增加了整体网页的权重,这对SEO至关重要。各种类型的网站导航设计,例如网站的菜单、滚动、点击、列表和勾勒出多个项目的下拉菜单等,如果使用得当,网站导航可以成为提高网站转化率的最佳工具之一。下面,Pixso将分享12个最佳网站导航设计的原则,帮助你设计出高转化率的网站。
1. 有策略地计划和选择菜单顺序
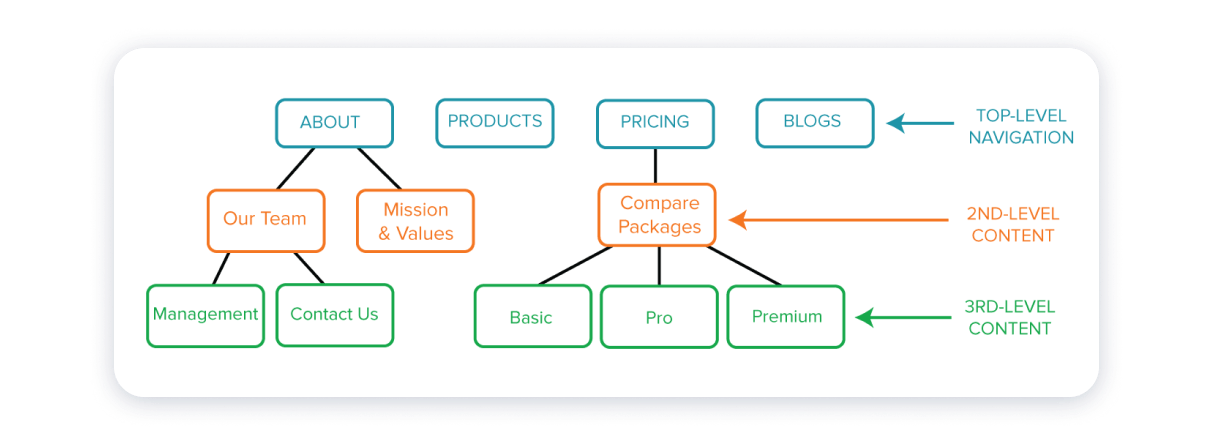
考虑特定站点提供的功能以及遵守信息显示的层次结构至关重要。为了使其清晰可用,重要的是创建一个经过深思熟虑的网站导航菜单,该菜单将包含并显示所有不同级别的信息。

在规划菜单和链接放置时要牢记串行定位效果。统计数据表明,人们比所有其他信息更能记住开头和结尾的信息。因此,你需要把最重要的链接或菜单项放在首位,使用户能够一眼就注意到它们。
2. 少即是多原则
任何目的地都应该是两下点击。如果目标容易达到,用户更有可能在你的网站上逗留。对于大多数网站,也建议将下拉菜单选项保持在最低限度,因为它可以改善用户体验。总之,网站导航栏设计应追求少即是多的原则,避免出现太复杂的菜单选项。
3. 清晰明了
网站导航菜单栏、引导按钮务必要清晰明了。最佳的网站导航能让用户清晰地知道他们在网站中的位置,这是一种极好的引导方式。
除此之外,上下文引导也是至关重要的。如果有链接到其他页面的按钮、图标、图像或文本,请务必提供它们的描述,这可以确保访问者在各种网页中的菜单上获得他们期望的线索,从而得到明确的指引。
4. 能够链接回到主页
将你的徽标链接到页面顶部的主页是一项标准功能,允许用户始终访问他们的起点。你可以使用品牌logo或其他明显标志,能让用户明确知道可以点击此处回到主页。例如,在Pixso中,你可以通过点击左上角的logo回到官网首页。

5. 让主导航脱颖而出
网站的主菜单应该是可见的,以吸引访问者的注意力。通常它位于页面的顶部,或者有时与左或右上角对齐。拥有与其他所有内容形成鲜明对比的导航菜单会吸引用户的注意力并帮助他们了解网站的结构
6. 菜单数量保持在七个以内
最好将主菜单缩短到最多七个项目,因为这是人类短期记忆一次可以保存的最佳信息。与下拉菜单一样,较少的导航项将确保你的访问者不会感到困惑。
7. 添加搜索栏
搜索栏可以减轻人们在尝试查找所需页面时的时间。你可以在导航栏旁边添加一个粘性搜索栏,帮助用户轻松访问更多内容。
8. 添加一个页脚
页脚用于显示网站所有者的合法链接和联系方式,同时,它们还显示电子邮件注册和社交链接以及公司的地址详细信息。如果你的网站包含大量内容,则谨慎的做法是显示重要的链接和信息,这些链接和信息可以帮助更喜欢使用页脚导航的人轻松访问网站。
9. 使用响应式导航
使用响应式网页设计可确保网站更易于访问。汉堡菜单有助于确保移动设备和桌面设备的网站响应能力,此菜单具有紧凑的尺寸,非常适合移动设备,而不会导致其他按钮变形。

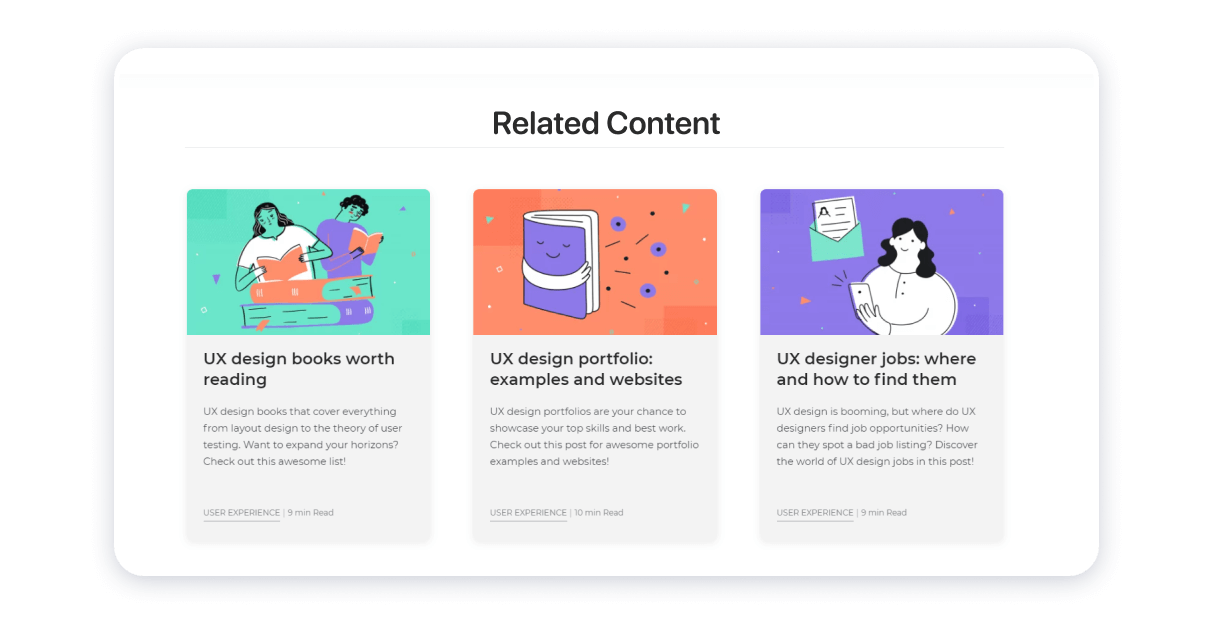
10. 添加推荐内容以循环流量
这是大型内容网站上的用户推荐的策略,确保访问者可以根据相关内容浏览网站。这种网站设计技术可确保用户在遇到他们可能感兴趣的信息时在网站上停留更长时间。

11. 使用单页滚动导航
单页滚动技术可以让最重要的信息适合同一页面,从而确保用户不会对大量信息感到厌烦。在具有顶部菜单的网站构建器中创建单页网站很容易,该菜单会将用户带到他们最感兴趣的页面部分。
12. 遵循网站导航设计结构
以用户熟悉的方式构建菜单能减少用户的认知成本,大部分网站导航设计结构基本都是一致的,遵循相应的设计规范。语言也是如此,使用与特定目标受众更易于理解的词汇和术语能方便他们访问网站。这是用户友好型的模板设计,并且遵循人们习惯于导航的常见模式。
13. 结论
如何确保你的网站在搜索引擎中排名靠前并吸引流量?答案在于使用改进网络导航的最佳方法,其中包括旨在增加访问者转化率的导航样式。例如,将菜单项保持在7个数量以内、创建一个清晰的页脚等。


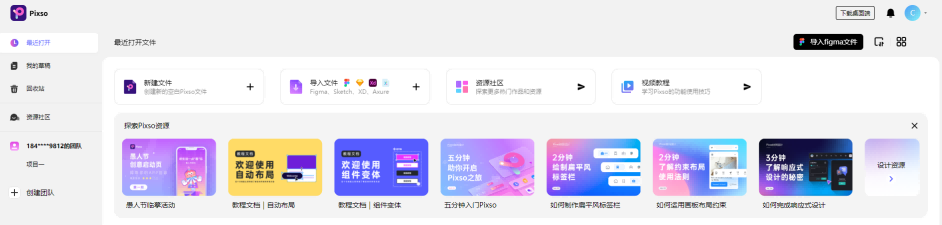
Pixso是一个专业的网站UI设计工具,它使用方便、功能强大、实用性强且拥有海量的用户友好型网页设计模板,使用Pixso可以帮助你建立一个获得高转化率的网站,事不宜迟,赶快打开Pixso工作台体验一下吧!




